SASS or Styled-component
SASS나 BEM이 수정하지 않은 문제 중 일부는 언어 논리에 진정한 캡슐화 개념이 없으므로 개발자가 선택한 고유 클래스 이름에 의존해야 한다는 것
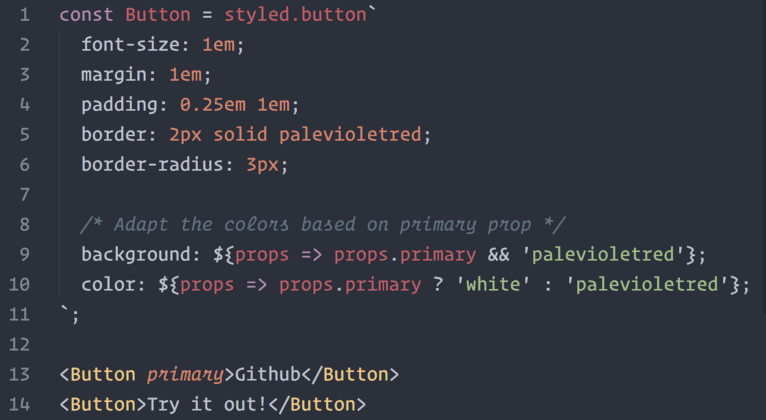
기본적인 styled-component

Styled-components는 기능적, 상태적인 컴포넌트에서 UI를 완전히 분리하고 재사용할 수 있는 매우 단순한 패턴을 제공한다. 브라우저의 HTML 양쪽 태그 모두를 억세스하는 api를 만드는 것이다.
import styled from "styled-components"
const Sky = styled.section`
${props => props.dusk && 'background-color: dusk' }
${props => props.day && 'background-color: white' }
${props => props.night && 'background-color: black' }
`;
// You can use it like so:
<Sky dusk />
<Sky day />
<Sky night />Styled Component에 props(혹은 modifiers)를 전달하는 방법이다:
props가 갑자기 각 컴포넌트가 받는 modifier가 되고, css 몇 라인의 출력으로 처리될 수 있음을 알 수 있다.
따라서 스타일을 처리하는데 JS의 모든 기능을 사용하면서 일관성있고 재사용 가능한 상태를 유지한 채로 빠르게 움직일 수 있게 한다
논리를 사용하여 물건을 표시하고 변수를 스타일에 전달할 수 있다는 것을 의미합니다. 이것은 React js와 같은 라이브러리에서 매우 강력한 도구가 될 수 있습니다.
(SASS와 제일 큰 차이점이자 가장 큰 특징)
CSS-in-JS
압축된 스타일
Styled-Components는 스타일 값으로 함수를 전달할 수 있기 때문에, 기존 CSS처럼 HTML 엘리먼트에 새 클래스를 추가하는 것이 아니라 prop 값을 기반으로 해서 스타일을 바꿀 수 있다.
.button {
color: #FFFFF;
background: #039BE5;
border : none;
border-radius: 03.rem;
box-shadow : 0 2px 5px 0 rgba(0,0,0,0.26);
padding : 1rem;
cursor : pointer;
font-size : 1rem;
transtition: all 0.3s;
}
.button.default{
box-shadow : none;
background : none;
color: #999999;
}
.button.default:hover {
background: #EEEEEE;
}
.button:hover {
background: #0488ca;
}css 적용
const Button = styled.button`
color : ${props => props.default ? '#999999' : '#FFFFFF'};
background: ${props => props.default ? 'none' : '#039BE5'};
border : none;
border-radius : 0.3rem;
box-shadow: ${props => props.default ? 'none' : '0 2px 5px 0 rgba(0,0,0,0.26)'}
padding : 1rem;
cursor : pointer;
font-size : 1rem;
transtition: all 0.3s;
.button:hover {
background: ${props => props.default ? '#EEEEEE' : '#0488ca'}
}
`styled-Components 변환
명확해진 JSX
const Header = ({userName, userEmail, logOut}) => {
return (<div className="header">
<div className="header--brand">
<div className="logo">
<img width={45} height={45} src={logo} className="logo-image" alt="exampleDexta" />
</div>
<h1>DextaExample</h1>
</div>
<div className="header--user">
<span className="header--user-name">{userName || userEmail}</span>
<span className="header--user-logout" onClick={logout}>( log out )</span>
</div>
</div>
};클래스를 통한 스타일링
const Header = ({userName, userEmail, logOut}) => {
return (
<StyleHeader>
<Brand>
<Logo>
<img width={45} height={45} src={logo} className="logo-image" alt="exampleDexta" />
</div>
<h1>DextaExample</h1>
</Brand>
<UserWelcome>
<UserName>{userName || userEmail}</UserName>
<LogoutLink onClick={logout}>( log out )</LogoutLink>
</userWelcome>
</StyledHeader>
};클래스를 사용안한 styled-Components
const Message = styled.div`
display : flex;
margin : 0 auto;
flex-direction : row;
align-items: center;
justify-content : left;
text-align : left;
border-radius : 10px;
width : 35%;
color : #FFFFFF;
text-shadow: 0 0 3px #000000;
border : 2px solid;
`;
const Success = styled(Message)`
background : #78cc78;
border-color: #79cc53;
text-shadow: 0 0 3px #000000;
`;
const Wanr = styled(Message)`
background : #FCA29A;
border-color: 2px solid #F96B53;
`;스타일 합성
한번 Styled-Components를 생성하고 나면 새로운 Styled-Components에 쉽게 합성할 수 있다.
왜냐면 Styled-Components에게 DOM 엘레멘트 뿐만 아니라 컴포넌트도 전달할 수 있기 때문이다.
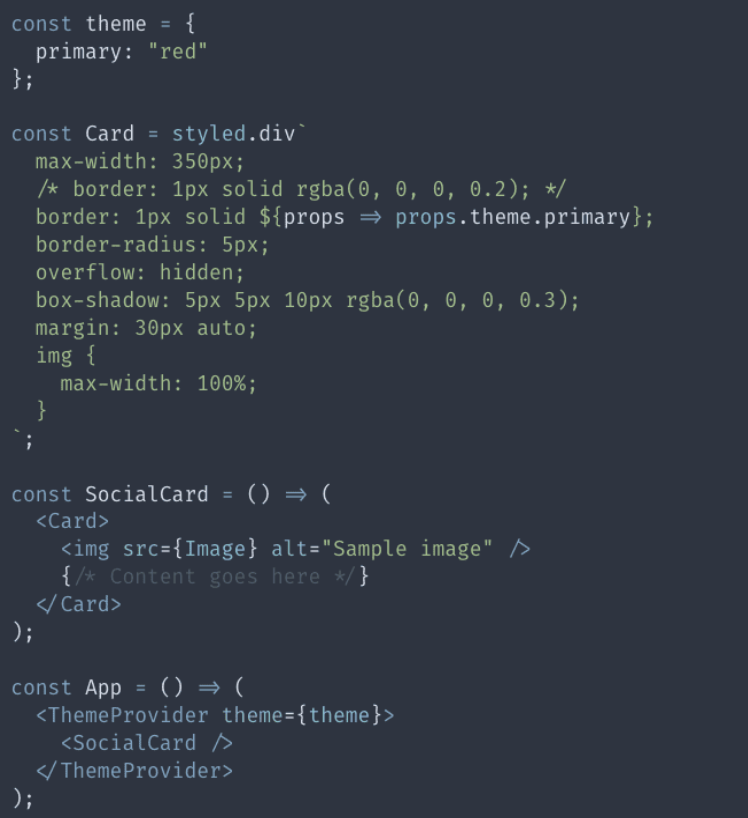
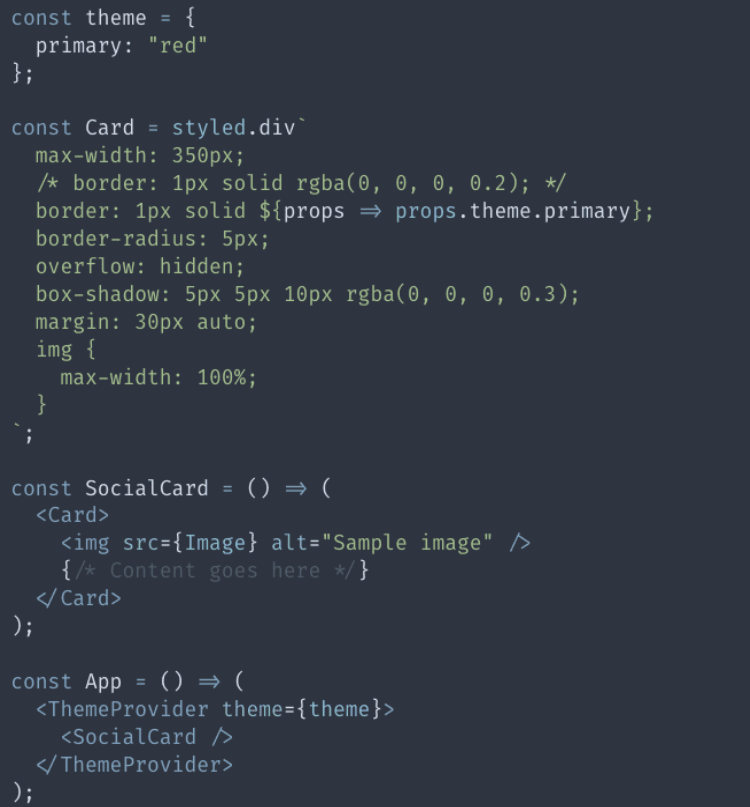
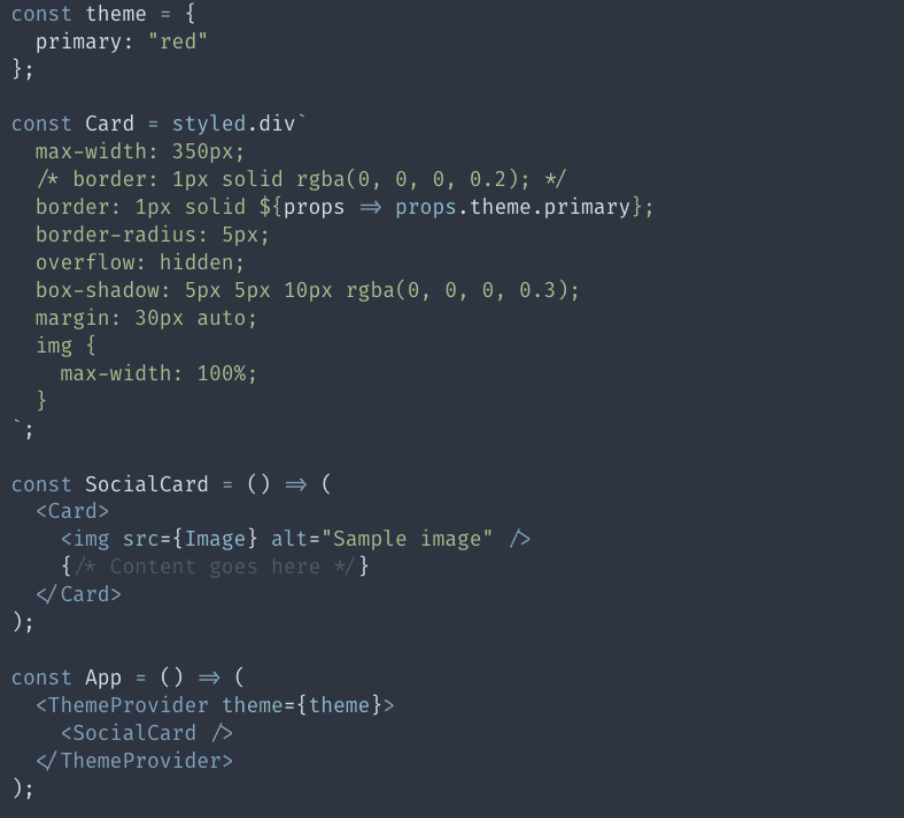
글로벌 테마 사용
그것은 많은 검색과 같고 일어날 대기를 대체합니다. 대신 전역 테마 변수를 선언하고 스타일이 지정된 모든 구성 요소에서 액세스 할 수 있습니다.
(물론 sass 에서도 전역변수에 대한 개념이 있지만 좀 다릅니다. 한 css에서의 전역변수임)



어떤 컴포넌트로 전달된 props를 리스닝하는 기능을 하므로, 어떤 컴포넌트에든 이 기능을 사용하기 쉽고, 어떤 주어진 컴포넌트라도 재사용성과 가용성을 확장할 수 있는r기능이다
// Prop passing Shorthands for Styled-components
export const borderProps = props => css`
${props.borderBottom && `border-bottom: ${props.borderWidth || "1px"} solid ${color.border}`};
${props.borderTop && `border-top: ${props.borderWidth || "1px"} solid ${color.border}`};
${props.borderLeft && `border-left: ${props.borderWidth || "1px"} solid ${color.border}`};
${props.borderRight && `border-right: ${props.borderWidth || "1px"} solid ${color.border}`};
`;
export const marginProps = props => css`
${props.marginBottom && `margin-bottom: ${typeof (props.marginBottom) === "string" ? props.marginBottom : "1em"}`};
${props.marginTop && `margin-top: ${typeof (props.marginTop) === "string" ? props.marginTop : "1em"}`};
${props.marginLeft && `margin-left: ${typeof (props.marginLeft) === "string" ? props.marginLeft : "1em"}`};
${props.marginRight && `margin-right: ${typeof (props.marginRight) === "string" ? props.marginRight : "1em"}`};
${props.margin && `margin: ${typeof (props.margin) === "string" ? props.margin : "1em"}`};
${props.marginVertical && `
margin-top: ${typeof (props.marginVertical) === "string" ? props.marginVertical : "1em"}
margin-bottom: ${typeof (props.marginVertical) === "string" ? props.marginVertical : "1em"}
`};
${props.marginHorizontal && `
margin-left: ${typeof (props.marginHorizontal) === "string" ? props.marginHorizontal : "1em"}
margin-right: ${typeof (props.marginHorizontal) === "string" ? props.marginHorizontal : "1em"}
`};
`;
// An example of how you can use it with your components
const SomeDiv = styled.div`
${borderProps}
${marginProps}
`styled-components-ts
scss 같은 경우는 결국 css 전처리기로써 css쪽이라 볼수 있고 styled-component는 스크립트 쪽이기 때문에
필요에따라서 TS(TypeScript)를 사용해야 합니다.
// Create an interface for the component
export interface MyImageProps {
size: number
borderColor?: string
borderSize?: number
}
// Create a styled component with our props interface
const MyImage = styledComponentsTS<MyImageProps>(styledComponents.img) `
width: ${props => props.size}px;
height: ${props => props.size}px;
border: ${props => props.borderSize || '4px'} solid ${props => props.borderColor || 'black'}
`
export default MyImage
================================================================================================
import MyImage from './MyImage'
<MyImage size={300} borderColor="blue" borderSize={10} />css전처리기, styled-component 정리
1.디버깅 면에서 SASS쪽이 styled-componets보다 많이 편리한 내용이 많았는데 최근에는 styled-components v5버전 출시후 많이 따라잡았다고 한다.
(하지만 sass쪽이 얘기가 많음)
2.css전처리기로써의 특징 , 스크립트로서의 특징을 제외하고는 취향의 차이로서
사용이 가려지고 있습니다.
(기존에 css 방식이 익숙한 사람들은 보통 SCSS(sass)를 이용하는 경향이 있음)
3.전역(global)변수를 가지고 있는점도 큰 특징입니다.
(ThemeProvider)
전역 테마 변수를 선언하고 스타일이 지정된 모든 구성 요소에서 액세스 할 수 있습니다
Mobx는 여러 컴포넌트에서 공유되는 state 를 관리한다면, Theme 은 여러 컴포넌트가 동일한 CSS value 를 공유할 수 있게 해준다.
4.각각의 특징
- 하나의 큰 CSS 파일을 만드는 것은 가독성이 떨어지고, 관리하기도 어렵고, 확장성에도 한계가 있습니다.
- SASS는 좋은 방법이지만 SASS를 새로 익히는 시간이 들어갑니다. 다시 한번 말하지만 하나의 큰 파일에 쓰는 것은 쓸모 없습니다.
- (SASS를 사용한다면 모듈을 잘 분리하라는 뜻 같네요— 역자 주)
- Styled-component는 그저 혼란스럽습니다. 인라인 CSS스타일에 비해 나쁠 것은 없지만, 필요한 것보다 더 많은 코드를 쓰게 될 수 있습니다. 이것이 어떻게 컴포넌트 각각 CSS를 사용하는 것과 다른지 모르겠습니다.