grid-view
Diseñar un página web con este estilo de vista, significa que la web se estructura por columnas.
Una página diseñada por "grid-view" estará formada por 12 columnas y ocupará el 100% de la anchura.
box-sizing
Esta característica sirve para calcular el ancho de la caja de la pantalla teniendo o no en cuenta determinados aspectos como el padding, el border.
Teniendo en cuenta que el calculo de la altura y anchura se calcula de la siguiente manera:
- ancho=width+padding+border
- alto=height+padding+border
Los distintos tipos para "box-sizing":
- border-box:son incluidos el padding y el border para el cálculo de width y height.
- content-box:el margin y el padding son añadidos a la parte exterior de la caja.Valor por defecto.
- padding-box:el border es añadido a la parte exterior de la caja. Sólo es soportado por Firefox.
box-sizing
Para el diseño de nuestra web con disposición en columnas usaremos:
- border-box:son incluidos el padding y el border para el cálculo de width y height.
* {
box-sizing: border-box;
}
Ahora tendremos que dividir el 100% del ancho de la pantalla entre las 12 columnas para saber que porcentaje le correspondrá a cada columna.
100 % 12 = 8.33 %
Entonces definiremos cada columna en nuestro CSS:
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
Ahora definiremos el estilo de cada grupo de columnas que hagamos. En esta definición de elemento se le podrá añadir todo aquello que queramos como padding, border, etc.
[class*="col-"] {
float: left;
padding: 15px;
border: 1px solid red;
}
Cada fila que creemos tendrá que estar contenido por un div y este está formado por un class que definirá el número de columnas que queremos que tenga este apartado.
<div class="row">
<div class="col-3">...</div>
<div class="col-9">...</div>
</div>
Las columnas dentro de una fila están flotando a la izquierda, y por lo tanto se sacan del flujo de la página, y otros elementos se colocarán como si no existen las columnas. Para evitar esto, vamos a añadir un estilo que despeja el flujo:
.row:after {
content: "";
clear: both;
display: block;
}
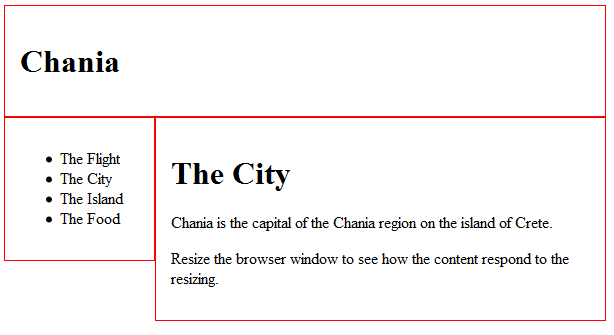
Ejemplo
<div class="header">
<h1>Chania</h1></div>
<div class="row">
<div class="col-3">
<ul><li>The Flight</li>
<li>The City</li>
<li>The Island</li>
<li>The Food</li></ul>
</div>
<div class="col-9">
<h1>The City</h1>
<p>Chania is the capital of the Chania region on the island of Crete. </p>
<p>Resize the browser window to see how the content respond to the resizing.</p>
</div>

Una vez que tenemos definida nuestra estructura, ya sería posible añadir estilos a todo aquello que queramos.
Para más slides sobre CSS:
https://bermartinv.github.io/css/files/taller/menu_taller.html