SCOPE
@BIANCAGANDO
FEM 2017
SCOPE

SCOPE
@BIANCAGANDO
FEM 2017
OVERVIEW
- Local
- Global
- Nested Scopes
- Precedence
- Block Scope

SCOPE
@BIANCAGANDO
FEM 2017
Evidence
What clues have we found out about Miss Scarlet?

HIGHER-ORDER FUNCTIONS AND CALLBACKS
@BIANCAGANDO
FEM 2017
HIGHER-ORDER FUNCTIONS AND CALLBACKS

HIGHER-ORDER FUNCTIONS
@BIANCAGANDO
FEM 2017
element.addEventListener("change",() => {
console.log("Our evidence is updated");
});
1. Takes a function as an input (argument)
@BIANCAGANDO
FEM 2017
const newClue = (name) => {
const length = name.length;
return (weapon) => {
let clue = length + weapon.length;
return !!(clue % 1);
};
};
2. Returns a function as the output
HIGHER-ORDER FUNCTIONS
@BIANCAGANDO
FEM 2017
CALLBACKS
const ifElse = (condition, isTrue, isFalse) => { return condition ? isTrue() : isFalse(); }; ifElse(true, () => { console.log(true);}, () => { console.log(false);} );
HIGHER-ORDER FUNCTIONS
"I saw Rev. Green with a pistol" - Miss Scarlet
@BIANCAGANDO
FEM 2017
const ifElse = (condition, isTrue, isFalse) => {
return condition ? isTrue() : isFalse();
};
const logTrue = () => {console.log(true);};const logFalse = () => {console.log(false);};
ifElse(true, logTrue, logFalse);
HIGHER-ORDER FUNCTIONS
@BIANCAGANDO
FEM 2017
PASSING ARGUMENTS
var increment = function(n){ return n + 1; };
var square = function(n){ return n * n; };
var doMathSoIDontHaveTo = function(n, func){ return func(n); };
doMathSoIDontHaveTo(5, square); //25
doMathSoIDontHaveTo(4, increment);
HIGHER-ORDER FUNCTIONS
@BIANCAGANDO
FEM 2017
Exercise: Translate into ES6
var increment = function(n){ return n + 1; };
var square = function(n){ return n*n; };
var doMathSoIDontHaveTo = function(n, func){ return func(n); };
doMathSoIDontHaveTo(5, square);
doMathSoIDontHaveTo(4, increment);
HIGHER-ORDER FUNCTIONS
HIGHER-ORDER FUNCTIONS AND CALLBACKS
@BIANCAGANDO
FEM 2017
//How do we pass arguments?
const ifElse = (condition, isTrue, isFalse, p) => {
return condition ? isTrue(p) : isFalse(p);
};
ifElse(true, fn1, fn2, 'HI');
PASSING ARGUMENTS
@BIANCAGANDO
FEM 2017
const ifElse = (condition, isTrue, isFalse, ...args) => { console.log(args) //['HI', 'BYE', 'HOLA']
return condition ? isTrue(...args) : isFalse(...args); isTrue('HI', 'BYE', 'HOLA')
};
ifElse(true, fn1, fn2, 'HI', 'BYE', 'HOLA');
HIGHER-ORDER FUNCTIONS
How was this done pre-ES6?
@BIANCAGANDO
FEM 2017
const ifElse = (condition, isTrue, isFalse) => {
const args = [].slice.call(arguments,3)
return condition ? isTrue.apply(this, args) : isFalse.apply(this, args);
};
const logTrue = (msgs) => { console.log(msgs); };
const logFalse = (msgs) => { console.log(msgs); };
ifElse(true, logTrue, logFalse, 'a', 'b');
HIGHER-ORDER FUNCTIONS
HIGHER-ORDER FUNCTIONS AND CALLBACKS
@BIANCAGANDO
FEM 2017
Exercise
HIGHER-ORDER FUNCTIONS AND CALLBACKS
@BIANCAGANDO
FEM 2017
Exercise 2
Figure out which room no one claims to be the night of the murder from this data set
HIGHER-ORDER FUNCTIONS AND CALLBACKS
@BIANCAGANDO
FEM 2017
Evidence

What clues have we found about
Reverend Green?
FUNCTIONAL UTILITIES
@BIANCAGANDO
FEM 2017
FUNCTIONAL UTILITIES

FUNCTIONAL UTILITIES
@BIANCAGANDO
FEM 2017
Currying

_.curry(func, [arity=func.length])
var abc = function(a, b, c) {
return [a, b, c];
};
var curried = _.curry(abc);
curried(1)(2)(3);
// => [1, 2, 3]
curried(1, 2)(3);
// => [1, 2, 3]FUNCTIONAL UTILITIES
@BIANCAGANDO
FEM 2017
Exercise: Currying
_.curry(func) {
//...
}
Implement curry() that only takes up to 2 arguments
FUNCTIONAL UTILITIES
@BIANCAGANDO
FEM 2017
Composing

const consider = (name) => {
return `I think it could be... ${name}`;
};
const exclaim = (statement) => {
return `${statement.toUpperCase()}!`;
};
const blame = _.compose(consider, exclaim);
blame('you');
=> 'I think it could be... YOU!'
FUNCTIONAL UTILITIES
@BIANCAGANDO
FEM 2017
Exercise Compose

Implement your own compose function
FUNCTIONAL UTILITIES
@BIANCAGANDO
FEM 2017
Evidence

What clues do we have on Professor Plum?
"I never got along with the Colonel, but he was acting suspicious when he picked up the candlestick"
- Prof Plum
FUNCTIONAL UTILITIES
@BIANCAGANDO
FEM 2017
Extra Credit: Exercise
Implement _.unary(func)
_.map(['6', '8', '10'], _.unary(parseInt));
// => [6, 8, 10]

Advanced Scope
@BIANCAGANDO
FEM 2017
Advanced Scope

"I think I saw Professor Plum in the Ballroom that night..."
Advanced Scope
@BIANCAGANDO
FEM 2017
const myAlert = () => {
const x = "Help! I think I found a clue!";
const alerter = () => {
alert(x);
};
alerter();
};
alert()
Advanced Scope
@BIANCAGANDO
FEM 2017
const myAlert = () => {
const x = "Help! I think I found a clue!";
const alerter = (){
alert(x);
};
setTimeout(alerter, 1000)
console.log('what happens first? this log or the alert?')
};
@BIANCAGANDO
FEM 2017
const myAlert = () => {
const x = "Help! I think I found a clue!";
let count = 0;
const alerter = (){
alert(`${x} ${++count}`);
};
return alerter;
};
const funcAlert = myAlert();
const funcAlert2 = myAlert();
funcAlert();
Advanced Scope
@BIANCAGANDO
FEM 2017
const newClue = (name) => {
const length = name.length;
return (weapon) => {
let clue = length + weapon.length;
return !!(clue % 2);
};
};

Advanced Scope
@BIANCAGANDO
FEM 2017
function countClues() {
var n = 0;
return {
count: function() { return ++n; },
reset: function() { return n = 0; }
};
};
//ES6 equivalent
const countClues = () => {
let n = 0;
return {
count: () => n++,
reset: () => n = 0
};
};

Advanced Scope
@BIANCAGANDO
FEM 2017
const countClues = () => {
let n = 0;
return {
count: () => n++,
reset: () => n = 0
};
};
const c = countClues(), d = countClues();
c.count();
d.count();
c.reset();
c.count();
d.count();
Advanced Scope
@BIANCAGANDO
FEM 2017
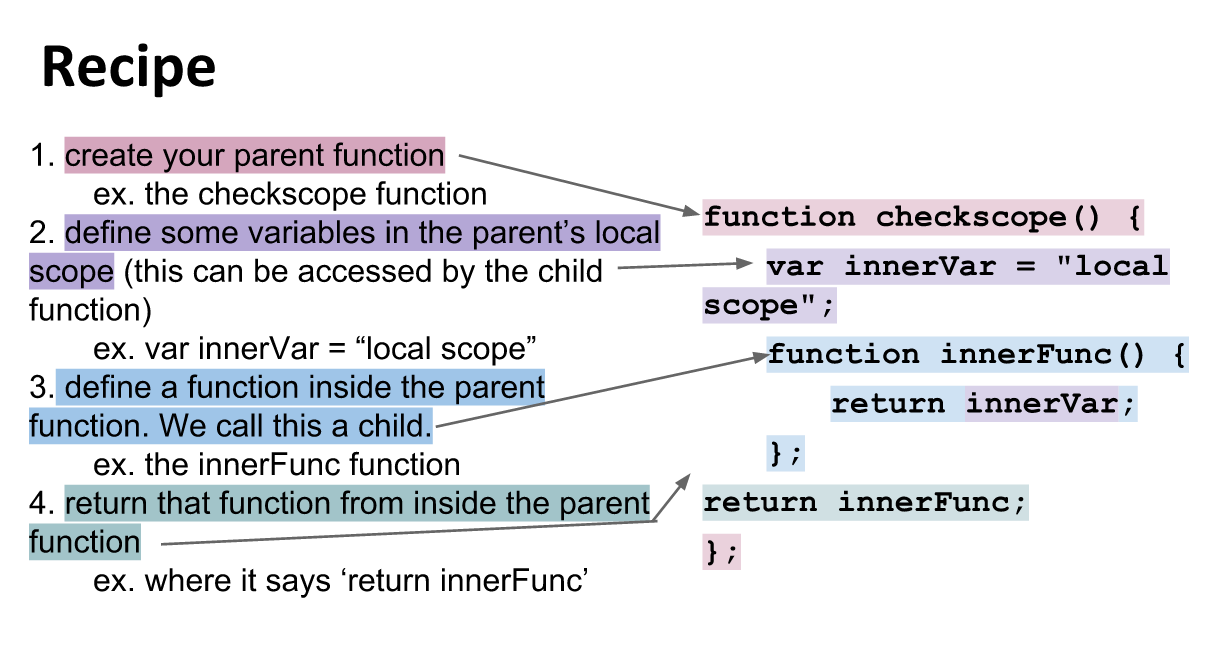
Closure RECIPE

Advanced Scope
@BIANCAGANDO
FEM 2017
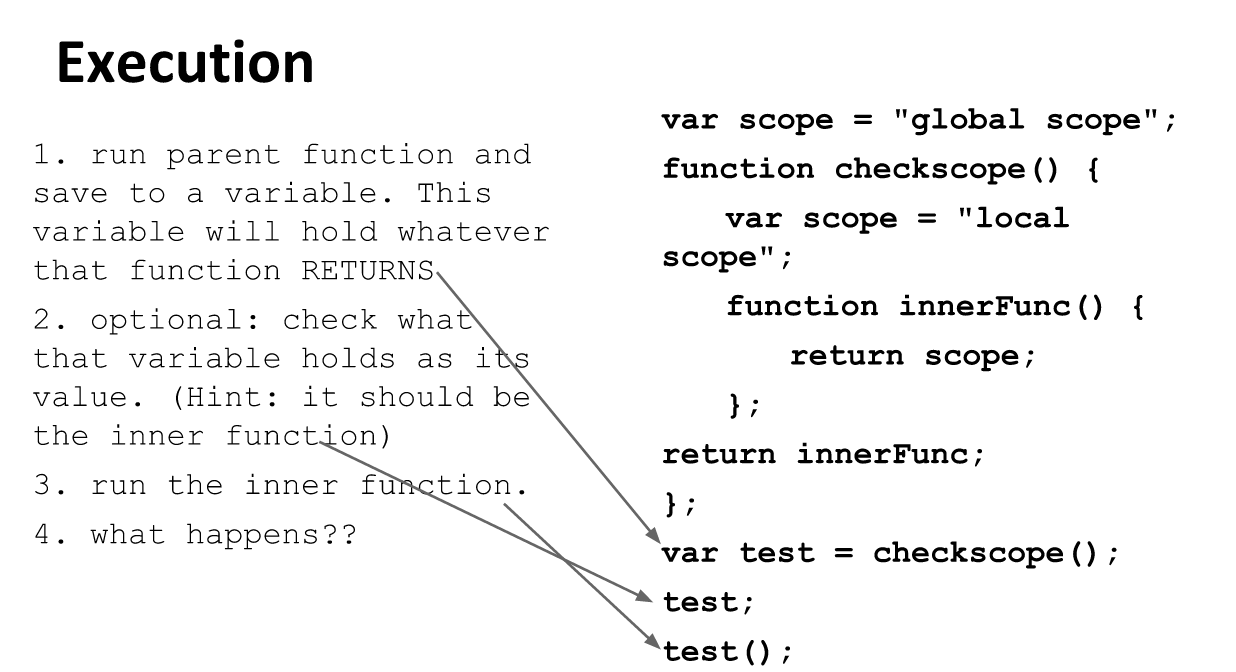
EXECUTION
Text

Advanced Scope
@BIANCAGANDO
FEM 2017
GOTCHA!
const findSomeone = () => {
const speak = () => {
console.log(who);
};
let who = 'Why hello there, Prof Plum!';
return speak;
};const someoneSpeak = findSomeone()

Advanced Scope
@BIANCAGANDO
FEM 2017
const makeTimer = () => {
let elapsed = 0;
const stopwatch = () => { return elapsed; };
const increase = () => elapsed++;
setInterval(increase, 1000);
return stopwatch;
};
let timer = makeTimer();
Advanced Scope
@BIANCAGANDO
FEM 2017
const makeTimer = () => {
console.log('initialized');
let elapsed = 0;
console.log(elapsed);
const stopwatch = () => {
console.log('stopwatch');
return elapsed;
};
const increase = () => elapsed++;
setInterval(increase, 1000);
return stopwatch;
};
const timer = makeTimer();
Advanced Scope
FEM Nov 2017
@BiancaGando
Conclusion
And the murder is...
HAH! No cheating.