OBJECT-ORIENTED JAVASCRIPT
PSEUDOCLASSICAL
*Ok - maybe it does just in ES6
JavaScript is an object-oriented programming language, but it does not have a "formal" way of creating class constructors* like most languages, hence the name: pseudoclasses.

PRESENTED BY BIANCA GANDOLFO
OBJECT-ORIENTED JAVASCRIPT
RECIPE | Defining a (pseudo)Class
PRESENTED BY BIANCA GANDOLFO
function Building(floors) {
this.what = "building";
this.floors = floors;
}Constructor Properties (per instance)
Methods (for all instances)
Building.prototype.countFloors = function() {
console.log('I have', this.floors, 'floors');
};OBJECT-ORIENTED JAVASCRIPT
COOKING IT | Using a (pseudo)Class
PRESENTED BY BIANCA GANDOLFO
function Building(floors) {
this.what = "building";
this.floors = floors;
}Building.prototype.countFloors =
function() {
console.log('I have',
this.floors, 'floors');
};var yourHouse = new Building(2);
var theOffice = new Building(12);
yourHouse.countFloors();
theOffice.countFloors();The results of the shared method depend on the unique instance values which are created at call-time inside each function's scope.
OBJECT-ORIENTED JAVASCRIPT
THINGS TO NOTE
PRESENTED BY BIANCA GANDOLFO
- There are several methods in creating classes in JavaScript.
- Pseudoclassical is the industry standard and is expected knowledge in an interview.
- You may see elements of this style in your favorite JS framework.
OBJECT-ORIENTED JAVASCRIPT
PRESENTED BY BIANCA GANDOLFO
MORE THINGS TO NOTE
- Subclassing and inheritance are not covered in this course.
- For more in-depth information on classes and subclasses, I recommend this blog.
OBJECT-ORIENTED JAVASCRIPT
EXERCISE TIME!
PRESENTED BY BIANCA GANDOLFO
Create a unique constructor that makes a building of your choice using the pseudoclassical pattern.
Don't forget to add methods and practice creating instances.

OBJECT-ORIENTED JAVASCRIPT
INTRODUCTION TO
DATA STRUCTURES
PRESENTED BY BIANCA GANDOLFO
STACKS & QUEUES
OBJECT-ORIENTED JAVASCRIPT
PRESENTED BY BIANCA GANDOLFO
INGREDIENTS TO LEARN DS
1. Learn Data Structure Concept
- Draw it
- Create the API/operation methods
2. Build the Data Structure
- Pseudocode the implementation
- Code the data structure constructor
3. Utilize the Data Structure
- Put your data structure to work!
- Pair it with an algorithm if needed
4. Understand Data Structure
- What is the time complexity? (coming soon)
- How can you optimize?

OBJECT-ORIENTED JAVASCRIPT
PRESENTED BY BIANCA GANDOLFO
CONCEPT : STACKS
The Last item added Into the stack will be the First one taken Out of the stack.
(aka pushed onto)
(aka popped off)
"LIFO"




0
1
2
3
OBJECT-ORIENTED JAVASCRIPT
PRESENTED BY BIANCA GANDOLFO
DIAGRAM : STACKS
var makeEggs = function(style, n) {
var completedEgg;
if (style !== "boiled") {
var crackedEggs = crackEggs(n);
if (style !== "scrambled") {
completedEgg = fryEgg(crackedEggs, style);
} else {
var preppedEggs = whipEggs(crackedEggs)
completedEgg = fryEgg(preppedEggs)
}
}
//... other procedures here
return completedEgg;
}
makeEggs('scrambled', 3);
makeBacon('crispy', 2)| 7 |
| 6 |
| 5 |
| 4 |
| 3 |
| 2 |
| 1 |
| 0 |
OBJECT-ORIENTED JAVASCRIPT
PRESENTED BY BIANCA GANDOLFO
INTERFACE : STACKS
-
Constructor Function
-
Storage
-
-
Methods
-
push(value) //adds value to the front, returns size of stack
-
pop() //removes value from front, returns value
-
size() //returns size of stacks as an integer
-
OBJECT-ORIENTED JAVASCRIPT
PRESENTED BY BIANCA GANDOLFO
INTERFACE : STACKS
-
Constructor Function
-
Storage
-
-
Methods
-
push(value)
-
pop()
-
size()
-
var Stack = function(){
this.storage = "";
};
Stack.prototype.push = function(val){
};
Stack.prototype.pop = function(){
};
Stack.prototype.size = function(){
};
var myWeeklyMenu = new Stack();
myWeeklyMenu.push("RedBeans");OBJECT-ORIENTED JAVASCRIPT
PRESENTED BY BIANCA GANDOLFO
PSEUDOCODE: STACKS
OBJECT-ORIENTED JAVASCRIPT
PRESENTED BY BIANCA GANDOLFO
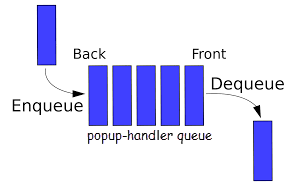
CONCEPT: QUEUES
The First item added Into the queue will be the First one taken Out of the queue.
(aka enqueued)
(aka dequeued)




myQueue.enque(1)
myQueue.enque(2)
myQueue.deque()
myQueue.enque(3)
myQueue.enque(4)
myQueue.deque()
"FIFO"
OBJECT-ORIENTED JAVASCRIPT
PRESENTED BY BIANCA GANDOLFO
DIAGRAM: QUEUES





OBJECT-ORIENTED JAVASCRIPT
PRESENTED BY BIANCA GANDOLFO
INTERFACE : QUEUES
-
Constructor Function
-
Storage
-
-
Methods
-
enqueue(value) //adds value To the back, returns size
-
dequeue() //removes value from front, returns value
-
size() //returns size of queue as an integer
-
OBJECT-ORIENTED JAVASCRIPT
PRESENTED BY BIANCA GANDOLFO
PSEUDOCODE: QUEUES
OBJECT-ORIENTED JAVASCRIPT
PRESENTED BY BIANCA GANDOLFO
EXERCISE TIME!
OBJECT-ORIENTED JAVASCRIPT
PRESENTED BY BIANCA GANDOLFO
Pancake Stacks
Browser History/Undo Button
JS Call stack
Stack Overflow
Email Inbox
Queues out the Door
JavaScript's Event Queue
Message Queueing (Buffer)
Ticket Sales (ticketmaster)
Popup Windows
IRL USES
OBJECT-ORIENTED JAVASCRIPT
RECURSION
Recursion is simply when a function calls itself; however it doesn't stop there.
PRESENTED BY BIANCA GANDOLFO
var callMe = function() {
callMe();
callMe();
callMe('anytime');
};OBJECT-ORIENTED JAVASCRIPT
WHY RECURSION?
PRESENTED BY BIANCA GANDOLFO
Recursive Functions
Recursive Algorithms
Recursive Data Structures
var callMe = function() {
callMe();
callMe();
callMe("anytime");
};OBJECT-ORIENTED JAVASCRIPT
WHY RECURSION?
PRESENTED BY BIANCA GANDOLFO
Elegant solutions to keep your code D.R.Y.
Expected CS knowledge
var callMe = function() {
callMe();
callMe();
callMe("anytime");
};OBJECT-ORIENTED JAVASCRIPT
WTHeck is this doing?
PRESENTED BY BIANCA GANDOLFO
var tracker = 0;
var callMe = function() {
tracker++
if (tracker === 3) {
return 'loops!';
}
return callMe('anytime');
};OBJECT-ORIENTED JAVASCRIPT
RECIPE
PRESENTED BY BIANCA GANDOLFO
var callMyself = function() {
if() {
// base case
return;
} else {
// recursive case
callMyself();
}
return;
};1. Identify base case(s).
2. Identify recursive case(s).
3. Return where appropriate.
4. Write procedures for each case that bring you closer to the base case(s).
OBJECT-ORIENTED JAVASCRIPT
PRESENTED BY BIANCA GANDOLFO
LOOPING
var loopNTimes = function(n) {
console.log('n equals', n)
if (n <= 1) {
return 'complete';
}
return loopNTimes(n-1);
};
loopNTimes(3);OBJECT-ORIENTED JAVASCRIPT
PRESENTED BY BIANCA GANDOLFO
FACTORIAL WITH LOOP
function computeFactorial(num) {
var result = 1;
for(var i = 2; i <= num; i++) {
result *= i;
}
return result;
}results *= 2;
results *= 3;
results *= 4;
results *= 5;If we call computeFactorial(5), then the loop will run:
What pattern do you notice?
OBJECT-ORIENTED JAVASCRIPT
PRESENTED BY BIANCA GANDOLFO
WITH RECURSION
function computeFactorial(num) {
if(num === 1) {
return 1;
} else {
return num * computeFactorial(num - 1);
}
}5 * computeFactorial(4)
4 * computeFactorial(3)
3 * computeFactorial(2)
2 * computeFactorial(1)
1If we call computeFactorial(5), then the loop will run:
OBJECT-ORIENTED JAVASCRIPT
PRESENTED BY BIANCA GANDOLFO
LOOP TO RECURSION
function logNumbers(start, end) {
for(var i = start; i <= end; i++) {
console.log(i);
}
}
function logNumbersRecursively(start, end) {
function recurse(i) {
console.log(i);
if(i < end) {
recurse(i + 1);
}
}
recurse(start);
}OBJECT-ORIENTED JAVASCRIPT
PRESENTED BY BIANCA GANDOLFO
RECURSIONS vs LOOPS
Recursion can always be implemented as a loop, but often, especially with certain DS it is much easier to use recursion.
Loops are more performant than recursion in JavaScript because every function call is added to the stack, state must be preserved, etc.
In other languages, you can write your recursive functions in a way that the engine would recognize and optimize it by refactoring into a loop. The current version JavaScript does not implement TCO, but ES6 plans to implement this feature! Read more here and here.
Tail-Call
Optimization
OBJECT-ORIENTED JAVASCRIPT
PRESENTED BY BIANCA GANDOLFO
COMMON PATTERNS
FOR RECURSIONS
-
Wrapper Functions
-
Passing Memos / Accumulators
OBJECT-ORIENTED JAVASCRIPT
PRESENTED BY BIANCA GANDOLFO
WRAPPER FUNCTIONS
function runRecursiveLoop(start, end) {
function recurse(i) {
console.log(i);
if(i < end) {
recurse(i + 1);
}
}
recurse(start);
}
function runLoopAsMyself(i, end) {
console.log(i);
if(i < end) {
runLoopAsMyself(i + 1, end);
}
}OBJECT-ORIENTED JAVASCRIPT
PRESENTED BY BIANCA GANDOLFO
MEMO, ACCUMILATORS
function joinElements(array, joinString) {
function recurse(index, resultSoFar) {
resultSoFar += array[index];
if(index === array.length - 1) {
return resultSoFar;
} else {
return recurse(index + 1, resultSoFar + joinString);
}
}
return iterate(0, '');
}OBJECT-ORIENTED JAVASCRIPT
PRESENTED BY BIANCA GANDOLFO