Chargebee - LEAP UI
Enterprise Vue - Form Components
How we moved away from spaghetti code
Problems
- Validations were duplicated in both client & server side.
- In certain cases, display value were different from the actual value being saved in the DB.
- Submission and validation logic were spread between parent form and the child input component
- Fields in our form were depending on other fields value ending in the logic being spread across the form.
- Ugly refs to show 400 errors thrown by API.
Community Libraries
- vue-form (github.com/fergaldoyle/vue-form)
- vee-validate (github.com/baianat/vee-validate)
- vue-form-generator (github.com/vue-generators/vue-form-generator)
Reference

What we did
- Validations are now written as a part of Open API Spec as well as loaded dynamically from backend.
- Layers of abstraction.
- Submission and validation logic were now moved to form store module.
- No more ugly refs to show 400 errors thrown by API.
- Fields can now access value of other fields of the same form.
Lets look at the code
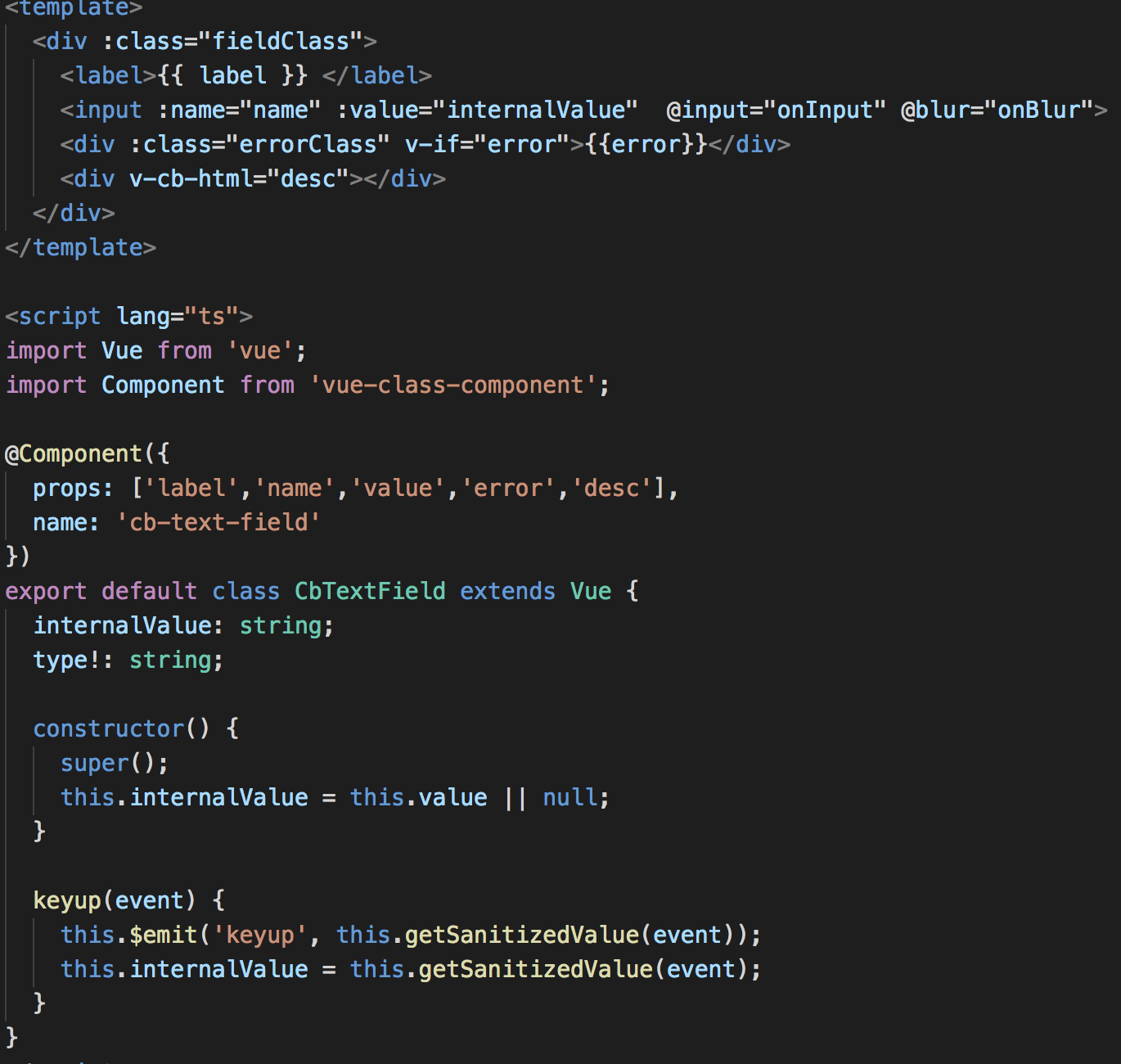
Text field
(without vuex)
Text

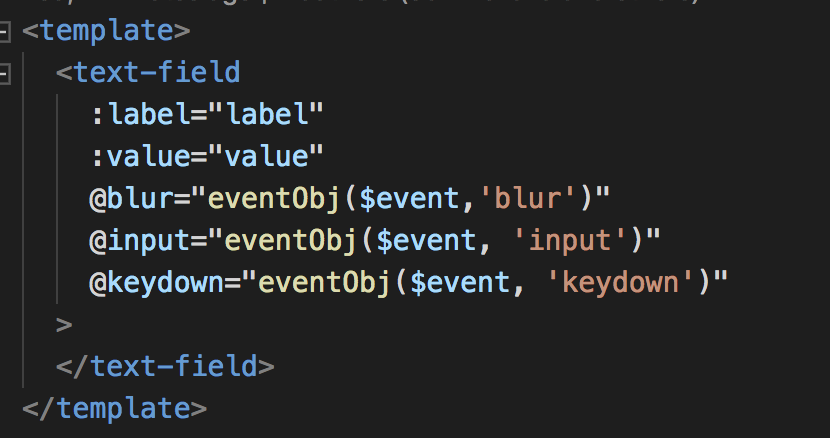
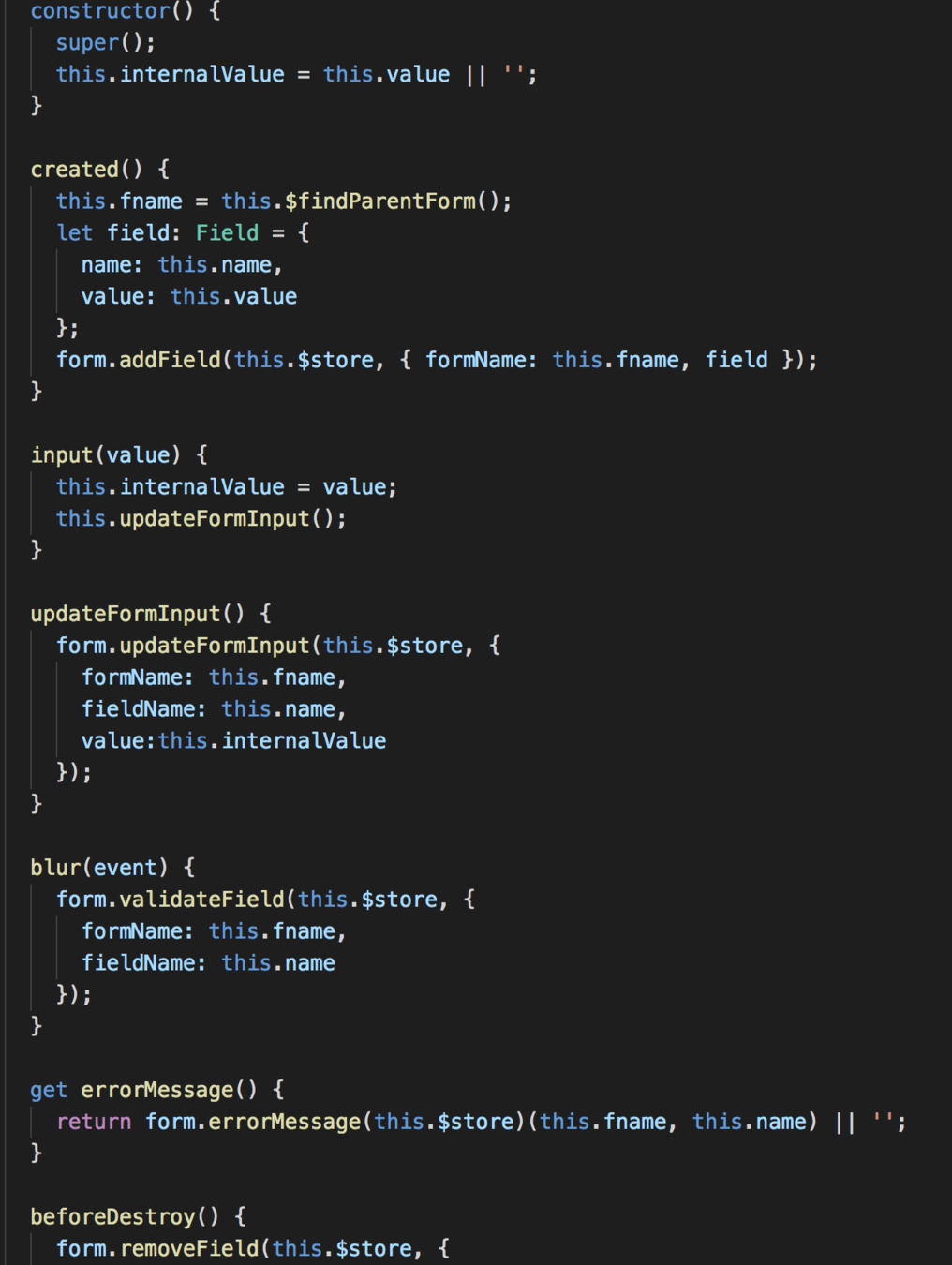
Text field
(with vuex store module)



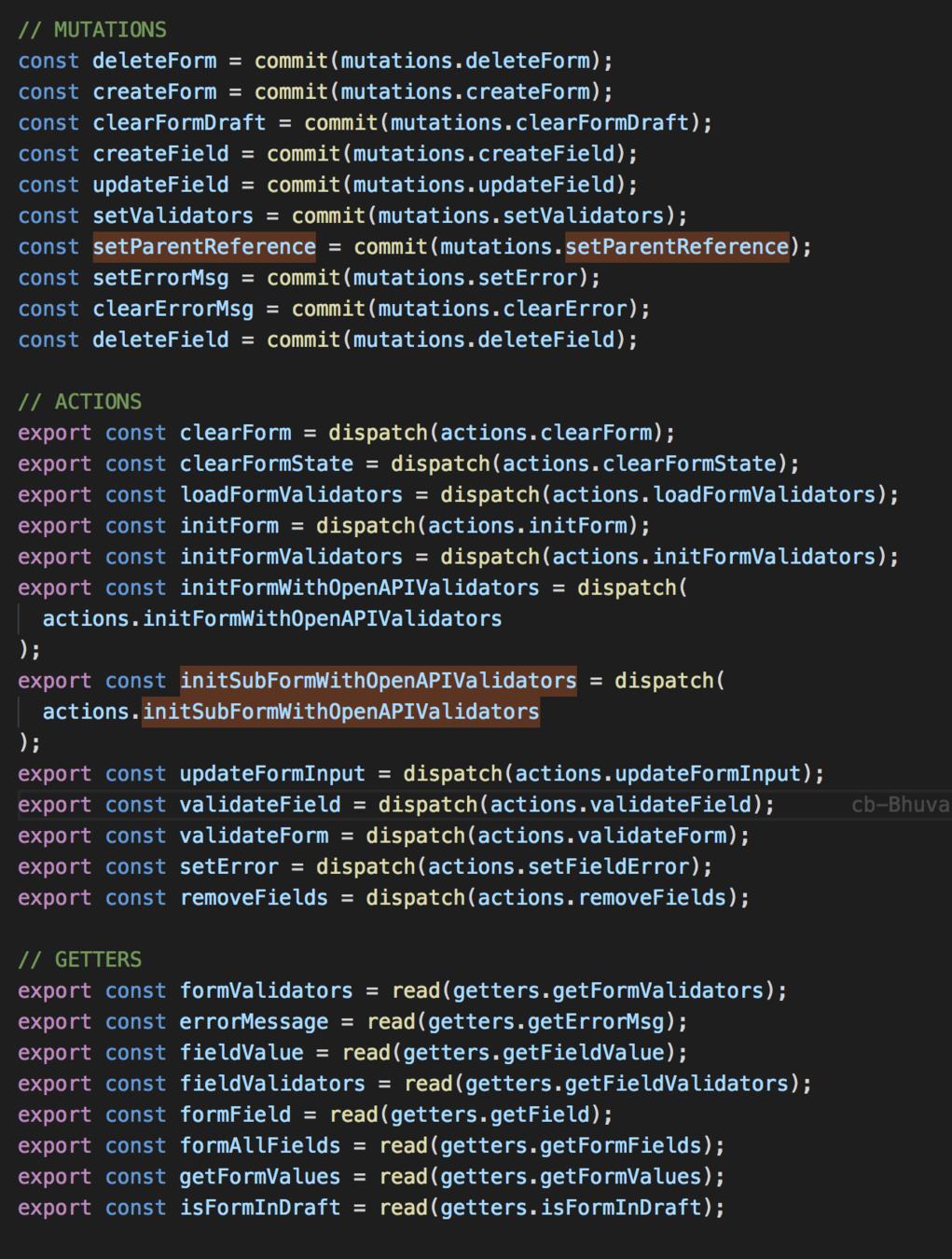
Form Store
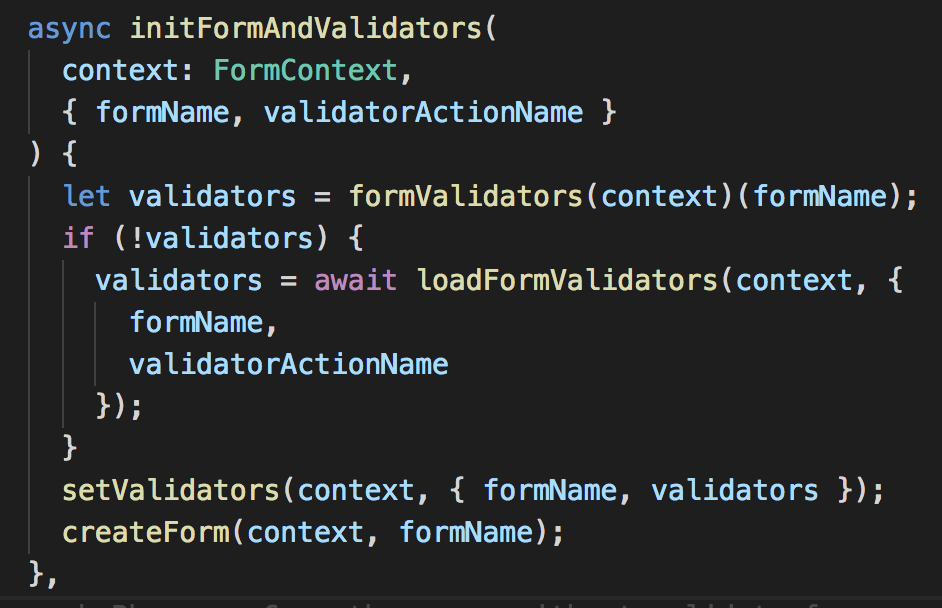
Validations
Loading via API
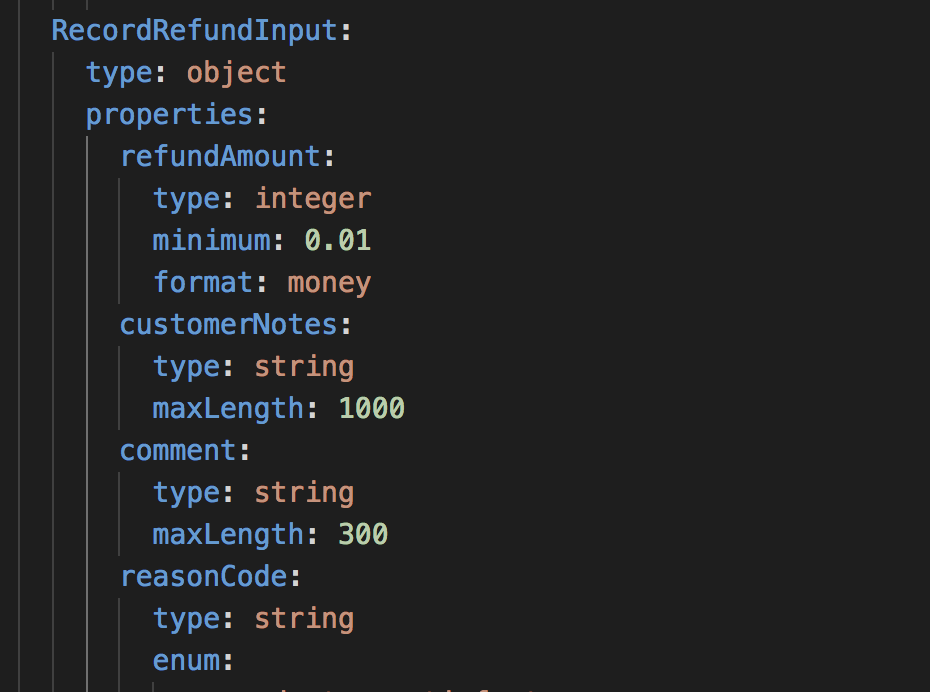
OpenAPI Spec


Store
Form Field
Form Field Wrapper
In Sync
Fetches validations
Component wrapping actual <form/>
Server
Submit API
400 errors thrown
Loads Open API Spec validators
dispatches field errors
Show Errors