WebXR
@
high altitude

Electrothon'20, NIT-Hamirpur


Hello geeks!
This is Bhuvana Meenakshi

- Mozilla Rep
- Mozilla Mixed Reality evangelist
- Participant of Mozilla OL Cohort 7






Time for some PJs 🤣💻

1. What did the programmer answer when a journalist asked what makes the code bad?
No comment
2. How does a programmer declare war?
3. Two bytes meet each other. The first byte asks, "Are you ill?", what do you think the other byte replied?
var war;
No, just feeling a bit off.
WebVR


Immerse yourself into the virtual world

WebAR


Augmenting the virtual world with real world

Moving towards WebXR


Extending the reality - VR/AR/MR

Why web?

- Just a matter of URL
- Instant
- Browsers for your choice

A-frame


How to get the feel?



Frictions in VR/AR ecosystem




Advantages of WebXR using A-frame




Make your applications responsive

Browser APIs that enable WebGL rendering to headsets and access to VR sensors

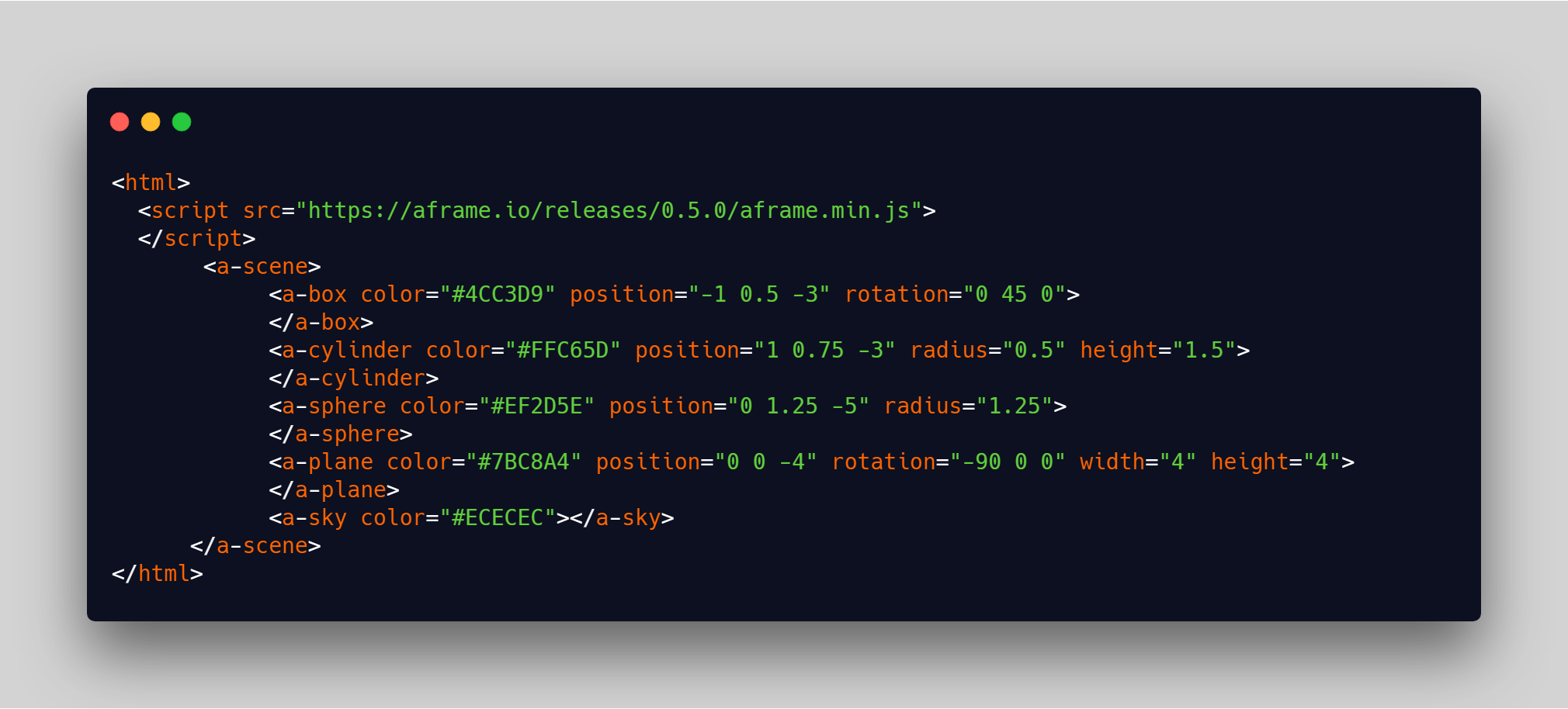
Too hard to create WebXR experiences...

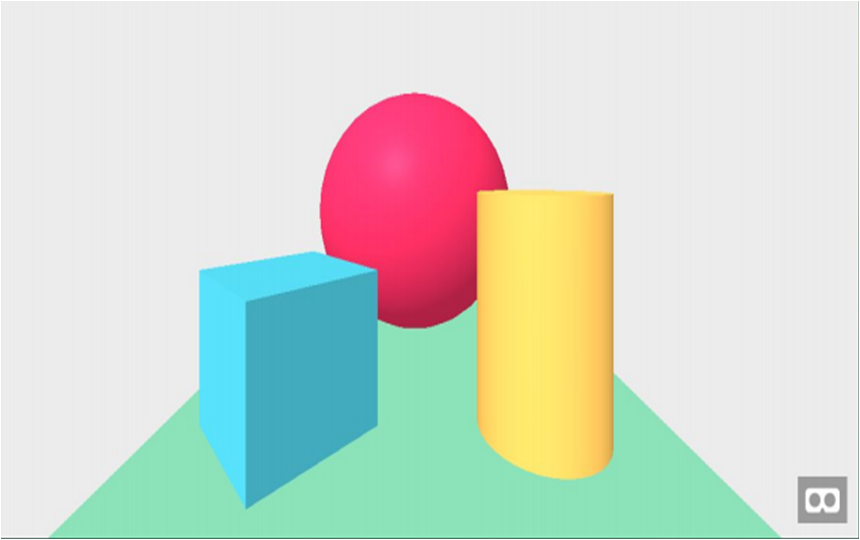
As simple as this....


Abra ka dabra


Works with everything







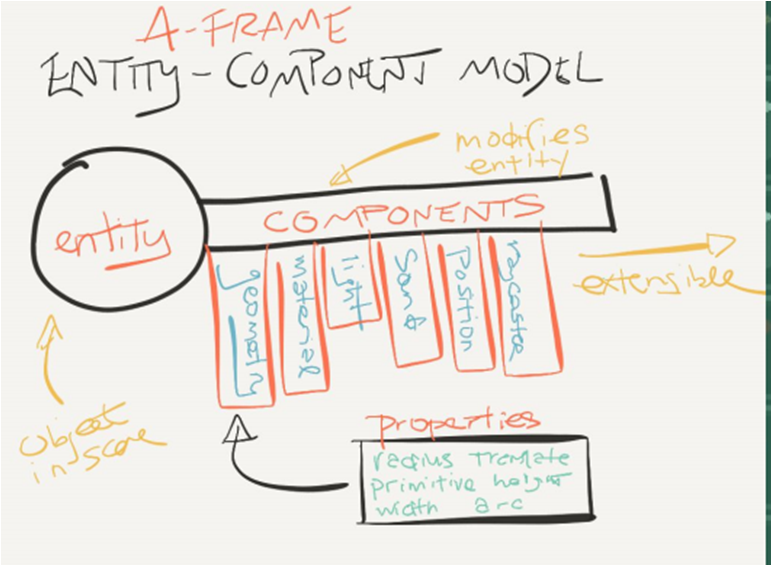
Entity-component based system


Entity-component based system


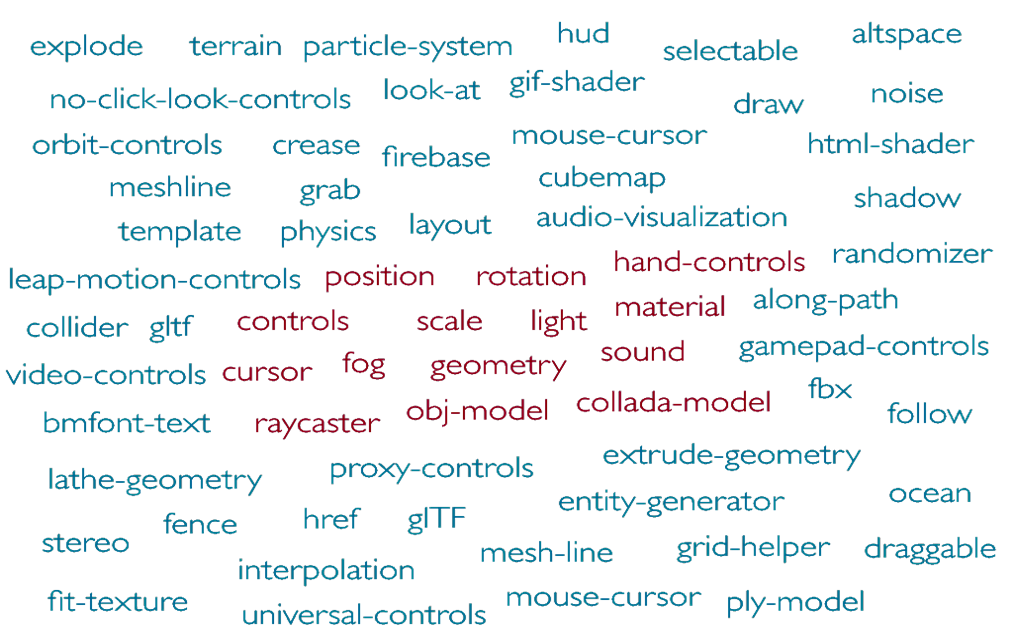
Registry -
Curated collection of A-frame components

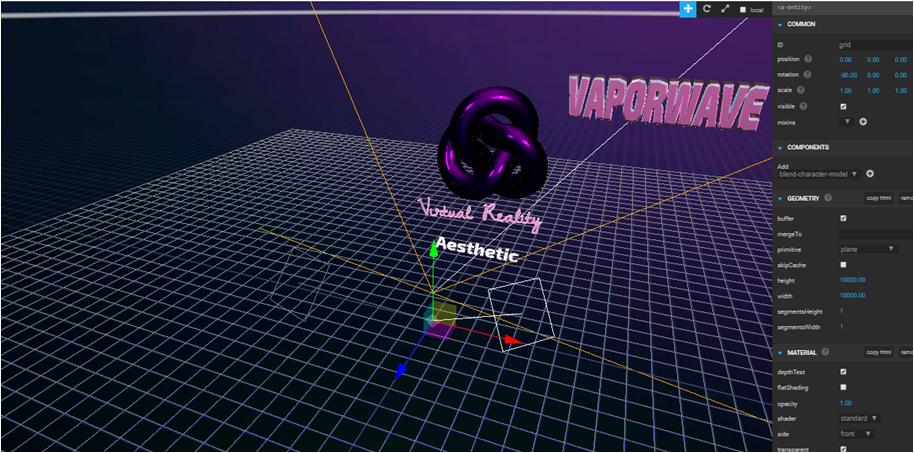
Inspector
Visual tool for A-Frame


https://aframe.io


Use cases of WebVR in real world

Use cases of WebAR in real world

Live Demos

Mozilla Hubs
Update..
Pico Interactive to bring Firefox Reality to its latest VR headset, the Neo 2 – an all-in-one (AIO) device with 6 degrees of freedom (DoF) head and controller tracking that delivers key VR solutions to businesses.
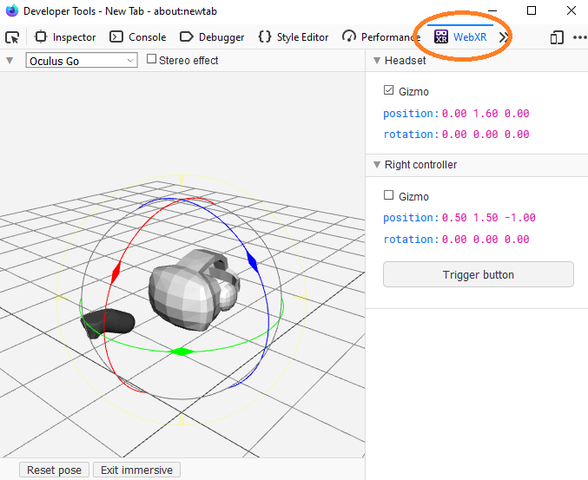
Try this add-on..
-> WebXR API Emulator by Mozilla Mixed Reality

Please jot down
1. Mozilla Research - https://research.mozilla.org/mixed-reality/
2. Wiki - https://wiki.mozilla.org/India/WebVR/
3. Github - https://github.com/webvr-india/volunteer-contributions/
4. Etherpad - https://public.etherpad-mozilla.org/p/webvr-india
5. Join A-Frame slack: https://aframevr-slack.herokuapp.com
6. MozActivate activity:
https://activate.mozilla.community/developer-engagement/webvr-camp/
We are social
Follow us on Twitter:
@aframevr
@mozillavr
@mozillareality
Join WebVR Slack:
https://webvr.slack.com
Join A-Frame Slack:
https://aframevr.slack.com
Stay in touch
@bhuvanakotees1
bhuvanameenakshi@gmail.com
https://in.linkedin.com/in/bhuvana-meenakshi-a67b58103
https://github.com/BhuvanaMeenakshiK




That's all folks!!