Rxjs workshop
@bitspook
Functional
Programmer
Test
There are no silver bullets
Disprove this statement
and prove it too
Hint: Recursion
Congratulations
You just learned how to work with Infinite Sequences
Phase 1
A gentle Introduction to Reactive Programming
Pragmatic
Approach
Code Like Chuck Norris App
Tutorial
Objective
- Realising how awesome Reactive Programming is
- Realising how easy Reactive Programming is
- Realising how familiar Reactive Programming is
Promise
Observable
vs
Observable
wut o_O?
Synchronous
- Values
Asynchronous
- Promise
- Arrays
- Observable
Array
Observable
[1, 2, 3]
use_array()
----1------2-----3--|
use_observable()
How to use
Promise
- .onNext(fn)
- .onError(fn)
- .onCompleted(fn)
Observable
- .then(fn)
- .catch(fn)
}
subscriber
.subscribe(obj)
}
How to use
Operators
- .map
- .filter
- .reduce
- .scan
- .merge
- .
- .
- .
}
Array extras API
and much more
Let's write some Code
Observable.create(fn)
(observer) => {
.
.
.
}
{
onNext: fn,
onError: fn,
onCompleted: fn
}
Observable.create(fn)
(observer) => {
.
.
.
return disposable_fn;
}
{
onNext: fn,
onError: fn,
onCompleted: fn
}
When do Observable gets disposed?
When it finishes. -> onCompleted
When any error occurs. -> onError
On observable.subscribe(obj).dispose()
Observable are lazy
- Observable carries the computation itself
- Computation is evaluated when an Observer subscribes to the Observable
More than one async operations
Things get complicated when there are
Observable Factories
- Observable.create
- Observable.fromEvent
- Observable.fromInterval
- Observable.fromPromise
- Observable.fromCallback
- Observable.fromNodeCallback
Bonus
Observable play very well with Promise
We can reuse our Promise in Observable chains. They're treated first class in there.
That's all
For CLCN app
Phase 2
The static site generator
Recene
Markdown
HTML
Markdown
+ YAML
HTML
- [ ] List files in the posts dir
- [ ] Parse post level config from file-name
- [ ] Read markdown files from posts dir
- [ ] Parse post level config from posts
- [ ] Convert markdown to HTML
- [ ] Apply post html to site theme
- [ ] Delete existing public dir
- [ ] Recreate empty public dir
- [ ] Copy theme's CSS over to dest dir
- [ ] Write final HTML to files
- [ ] Create index page
flatMap
Synchronous DS:
b = a.map(func);
// b = [[1, 2,3], [4, 5, 6]]
b = flatten(b);
// b = [1, 2, 3, 4, 5, 6]
// map then flatten
b = flatMap(func);
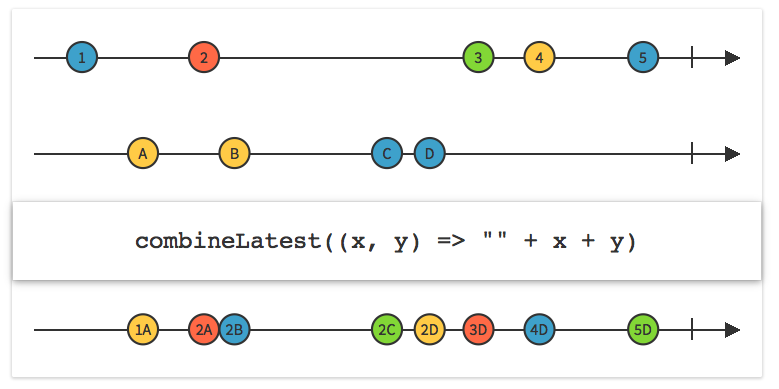
// b = [1, 2, 3, 4, 5, 6];combineLatest

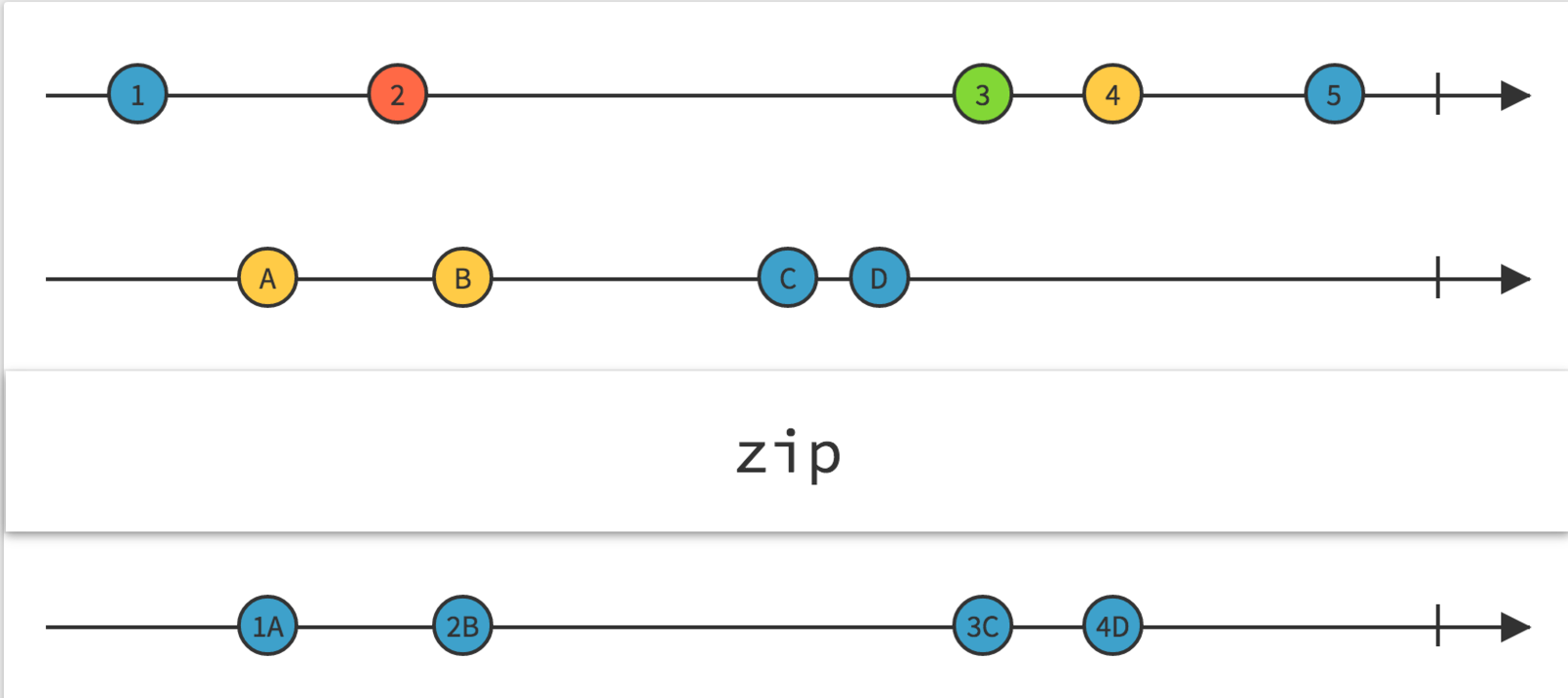
zip

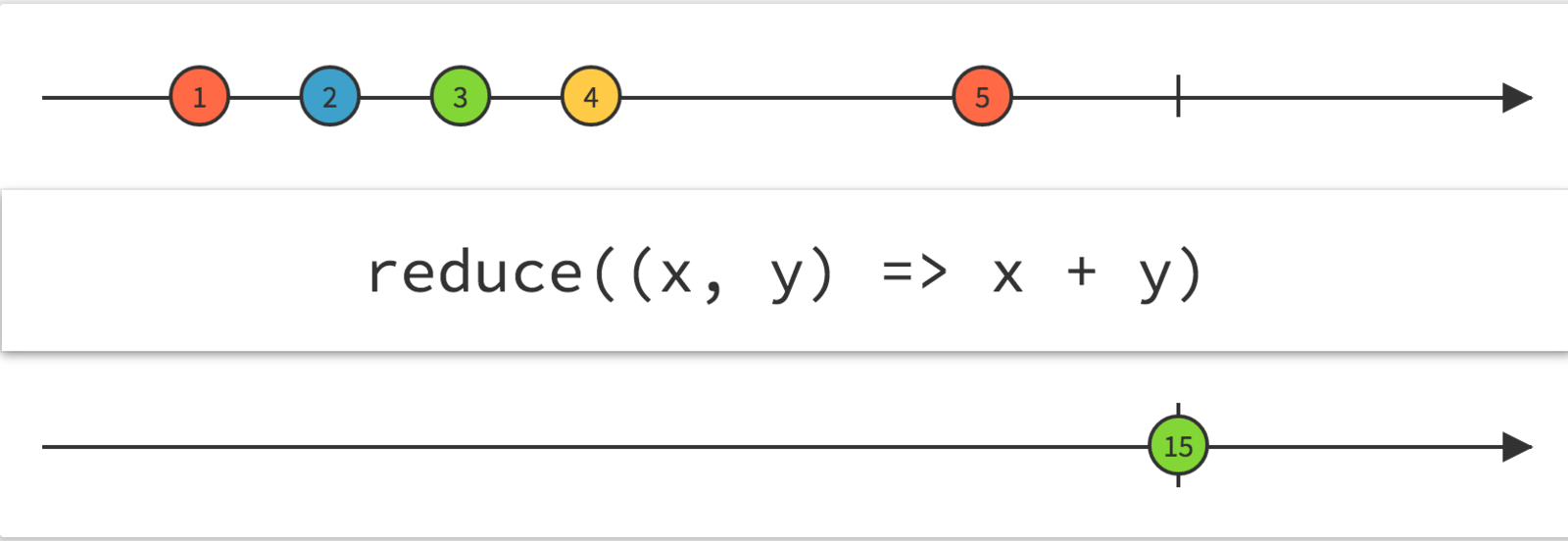
reduce

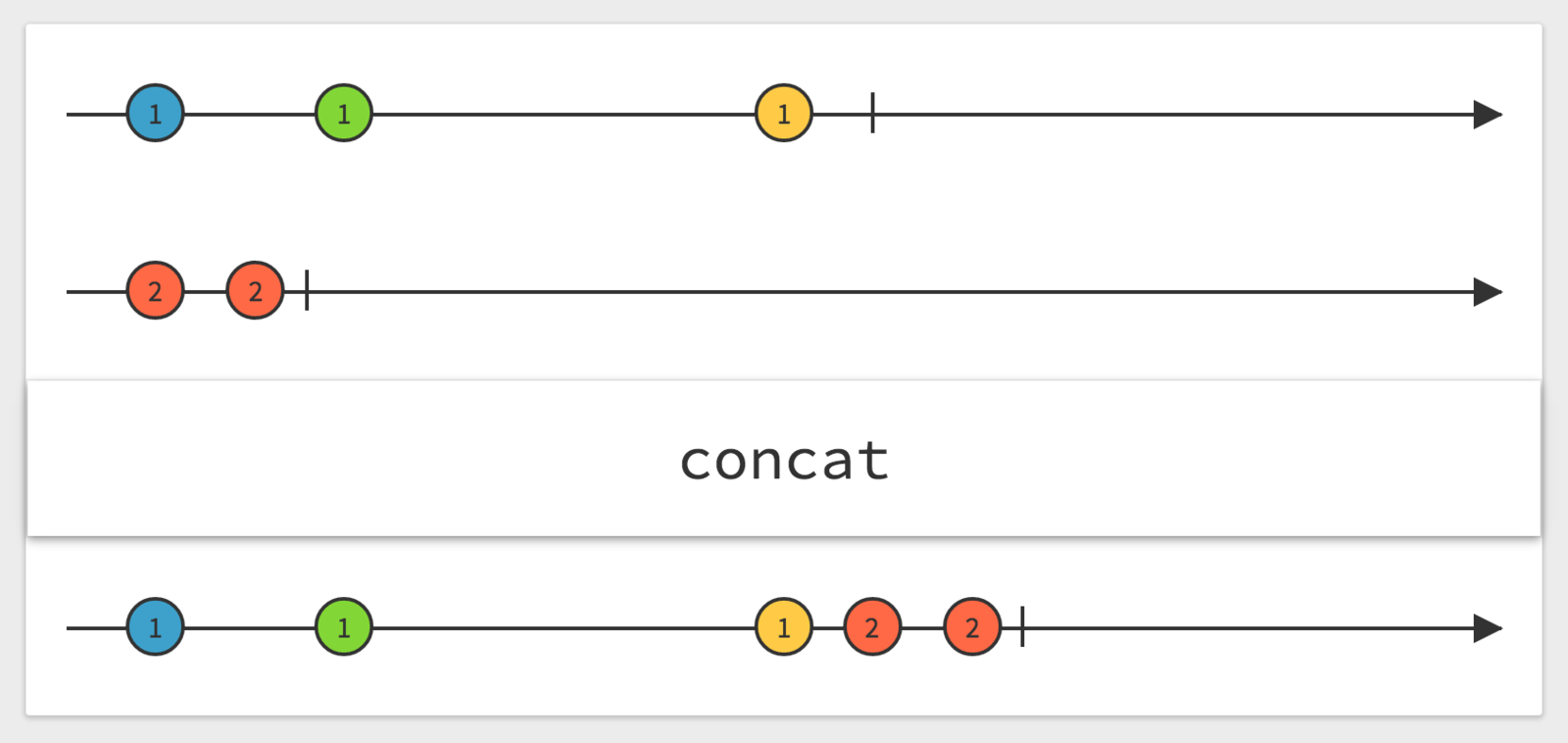
concat

Cold Observable
- Act like asynchronous functions
- Every new subscription is like calling that function
Hot Observable
- Act like event listeners
- All subscriptions share same source
Cold Observable
Hot Observable
.share()
Thank You
Happy hacking : )
@bitspook