Modern Javascript
Apps
@bitspook
Purpose
- Answer questions
- Clear some confusion
- Raise some eyebrows
- Have a fun afternoon
What is Javascript?
- Dynamically typed
- Asynchronous
- Single Threaded
- Have a good load of quirks
- Very flexible
Infamous for its quirks

Why is JS so popular?
- Truly Multi-platform
- Shallow Learning curve
- Only language web understands
- Snowball effect
JS on backend
- Run Javascprit out of browser
- I/O with filesystem
- Process network requests
- General scripting and automation
NodeJS is the king
Web frameworks
- Express
- Meteor
- Koa
- Socket.io
- Sails
- ...many many more
Lifecycle of a backend JS app
- Write code
- Deploy
Writing Code
- Module system
- Common JS
- ES6
- Static analysis
- eslint
- jslint
- jshint
- Package Managers
- npm
- yarn
- Language Features
- ES5
- ES6
- Experimental/custom extensions
- How to async
- Callbacks
- Promises
- Observable
- async/await
- Generators
- Mysterious solutions from FP world
Deploying
- By hand
- Framework Specific Solutions
- Host specific solutions
- Deployment tools
- shipit
- pm2
Process Management
- pm2
- forever
- supervisord
JS on frontend
Choice. The problem is Choice

Lifecycle of a frontend JS app
- Write code
- Build
- Deploy
Writing Code
- Module system
- Common JS
- ES6
- AMD
- ...
- Static analysis
- eslint
- jslint
- jshint
- Package Managers
- npm
- yarn
- jspm
- Language Features
- ES5
- ES6
- Experimental/custom extensions
- How to async
- Callbacks
- Promises
- Observable
- async/await
- Generators
- Mysterious solutions from FP world
- Feature detection
- Pollyfills
General build flow
module.js
module.js
module.js
...
Build
bundle.js
Challenges
- Minimize data sent to client
- Minimize time to initial paint
- Minimize time to be interactive
- Never block UI
Build process:
Concatenation
bundle.js
file1.js
file2.js
file-n.js
Build process:
Minification
var name = "Joe";
var greet = function(name) {
updateHtml("Hello" + name);
}
greet(name);var a,b;a="Joe";b=function(c){d("Hello"+a);}b(a);Build process:
Dead Code Elimination and Tree shaking
var name = "Joe";
var greet_fr = function(name) {
updateHtml("Bonjour " + name);
}
var greet = function(name) {
updateHtml("Hello " + name);
}
greet(name);var name = "Joe";
var greet = function(name) {
updateHtml("Hello" + name);
}
greet(name);Build process:
Compiling Templates
HTML-ish template
Javascript
Build process:
Transpilation
Future/custom Javascript
Compatible Javascript
Build process:
Code Splitting
route-1-bundle.js
file1.js
file2.js
file-n.js
route-2-bundle.js
Build process:
Compression
bundle.js
bundle.js.gz
Deployment
- Backend app server
- Static Server
- CDN
Isomorphic / Universal Apps
- Code shared b/w Client and server
- Initial render on server and client takes over after that
- Several different options
- Meteor
- react
- next
Javascript on Mobile
- Cordova
- Progressive web apps
- React native and Nativescript
Javascript on Desktop
- Electron
- NW
Some hot Trends
- Underscore
- Lodash
- Ramda
Utility Libraries
Some hot Trends
- Ramda
- lodash-fp
- Lazy.js
- Immutable
Funtional Programming
Some hot Trends
- Flux
- Redux
- Mobx
Architectures over framworks
Some hot Trends
- Rx
- most
- Bacon
Reactive Programming
Some hot Trends
- Flowtype
- Typescript
Strongly Typed solutions
Some hot Trends
- Typescript
- Clojurescript
- Purescript
- Elm
Compile to JS Languages
Some hot Trends
- Fetching data from server
- Alternative to building REST APIs in some cases
- Other contender: Falcor.js
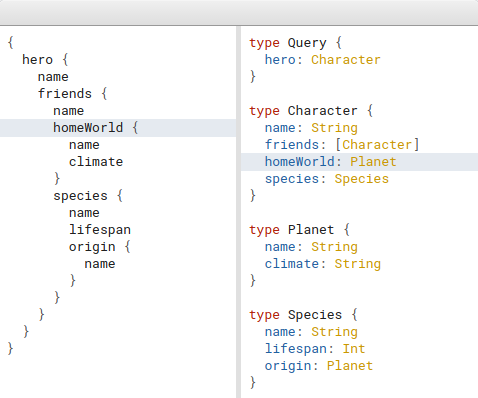
GraphQL
Some hot Trends
GraphQL