a Lunch and learn
Browser
Dev
Tools

once upon a time

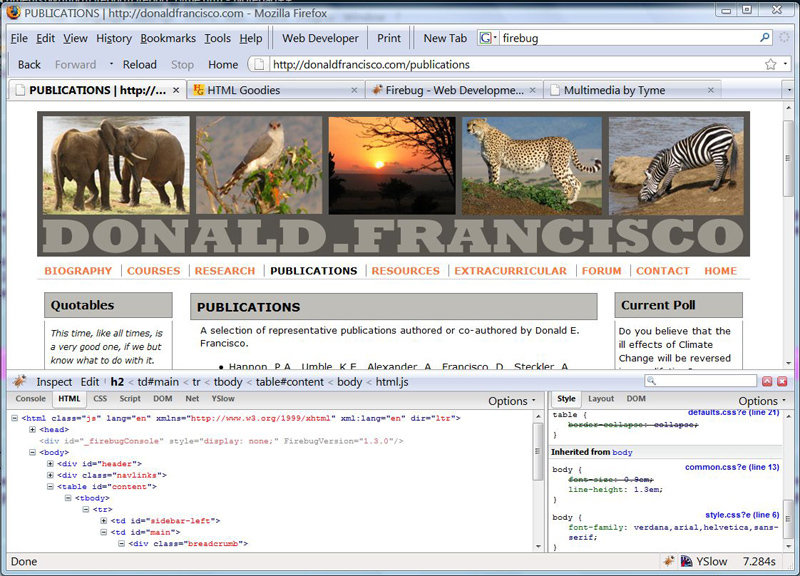
firebug

browsers
- Firefox is the best
- Chrome is also great
- IE/Edge are less great

settings
toolbox buttons
responsive design mode
Inspector
- HTML
- CSS
- Layout
- Computed
- Changes
- Fonts
- Animations
Console
scratchpad
debugger
style editor
performance
memory
network
storage
dom
accessibility
?
End
thanks