Partie #03
Créer et ajouter du contenu avec WordPress
objectif : Comprendre le processus de création d'une page et d'ajout d'images avec le CMS WordPress
Connectez-vous avec
votre Identifiant et votre Mot de Passe.
Dans votre tableau de bord,
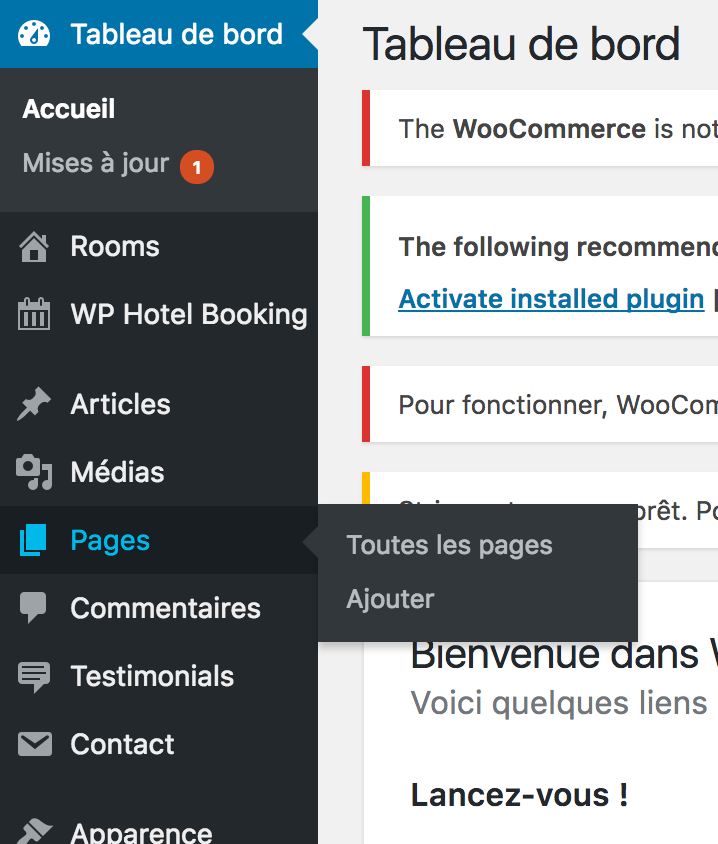
faîtes glisser votre curseur sur la rubrique "Pages", cliquez sur "Ajouter"

Une fois que vous avez cliqué sur "Ajouter"
Que se passe-t-il ?
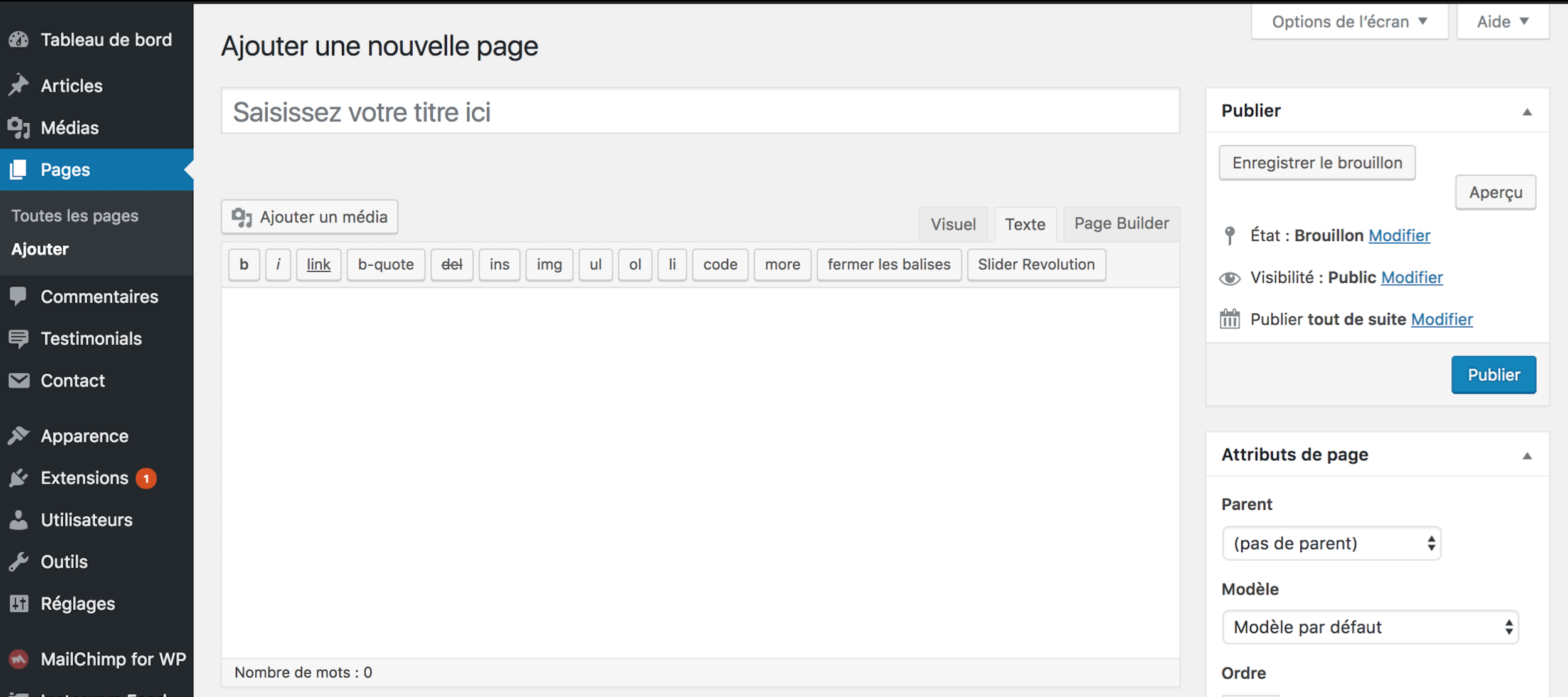
Une nouvelle page s'ouvre

3 parties importantes

La zone de saisie du titre
C'est ici est seulement ici que le titre de votre Page se saisi !
1ère partie (1/1)
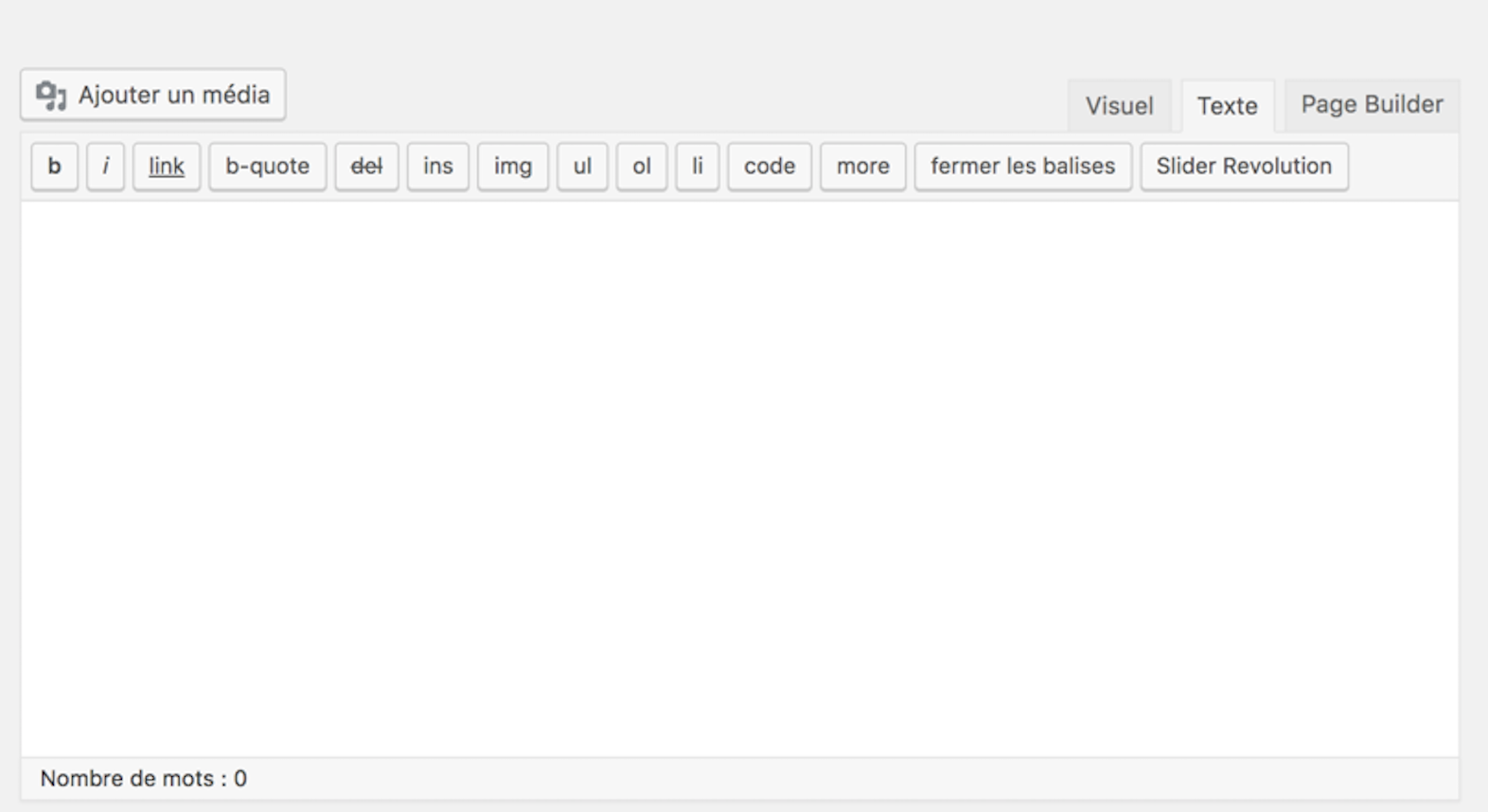
2éme partie (1/2)
La zone de texte
Cette zone est plus technique à aborder, regardons de plus près.

2éme partie (2/2)

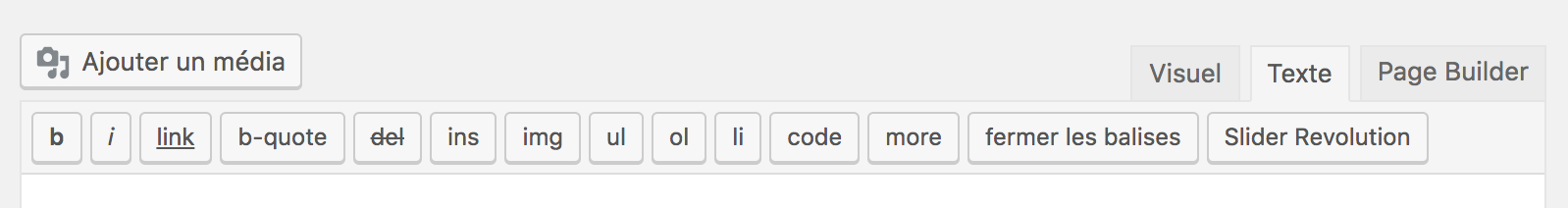
Par défaut, la barre d'outil de la zone de texte se présente ainsi :

ce bouton vous permet d'ajouter une image dans votre zone de texte
2 modes de travail :
1) Visuel (format similaire à "Word");
2) Texte (format html);
Barre d'outils (fonctionnalités basiques spécifiques à Word : Gras, Italic, créer un lien,)







3éme partie (1/4)
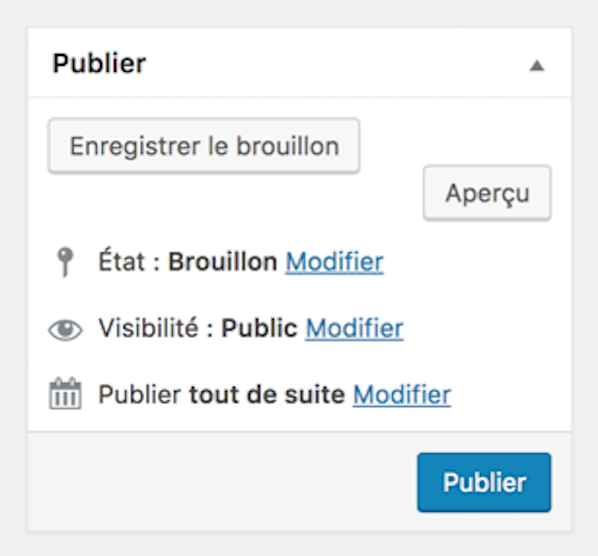
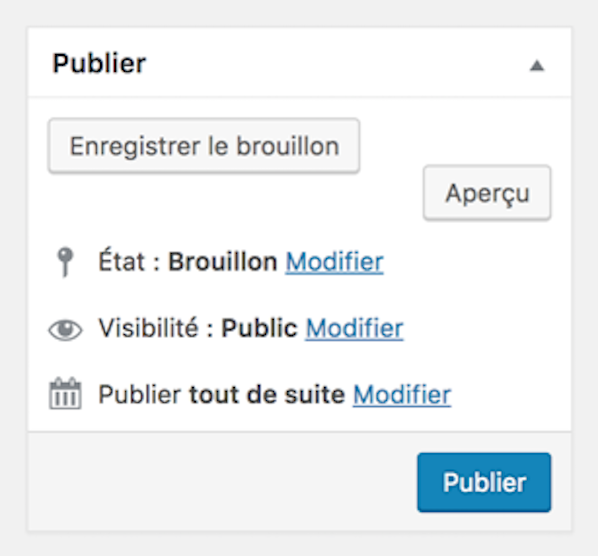
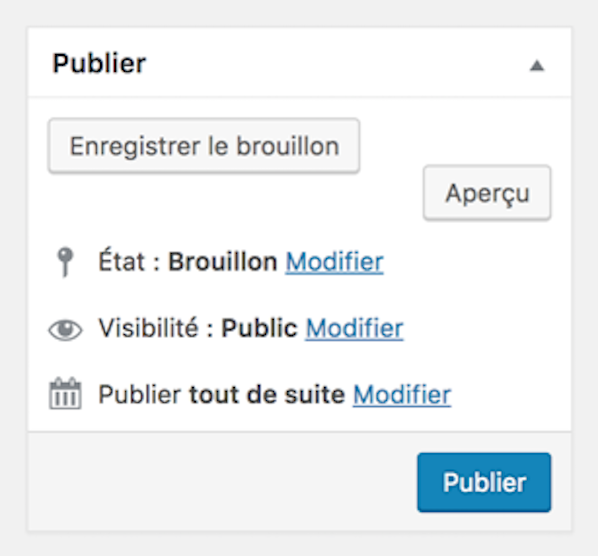
le bloc "Publier" situé à droite de la zone de texte

3éme partie (2/4)
C'est le bloc d'action le plus important car vous allez en avoir besoin tout le temps pour enregistrer votre travail en mode que Brouillon, pour le Publier et/ou le Mettre à Jour.
Par exemple, vous êtes entrain de rédiger votre article et vous ne l'avez pas terminé pour différentes raisons... Cliquez sur Enregistrer le Brouillon.

3éme partie (3/4)
Autre exemple, vous avez intégré les photos, corrigé les fautes... Votre page est terminée !
Cliquez sur le bouton bleu Publier.

IMPORTANT : Une fois que vous ayez cliqué sur Publier, le bouton bleu "Publier" se transformera en bouton "Mettre à jour"

3éme partie (4/4)
Une fois que vous avez publié votre article et que vous souhaitez faire des modifications, allez dans l'index de vos pages > Toutes les Pages

Vous pourrez votre Page pour son Titre et l'ouvrir pour la modifier et la Mettre à jour.
Ajouter des médias
Les médias représentent les images au format .jpg, .png, .gif, c'est aussi les fichiers audio ou vidéo. Les documents PDF peuvent aussi être considérés comme tels.
Le média image est recommandé !
Les formats vidéos et audios pourront être stockés sur des plateformes de streaming dédiées (YouTube, Vimeo, SoundCloud...)
WordPress a la capacité de stocker ces médias directement dans la Bibliothèque de médias de votre site web.
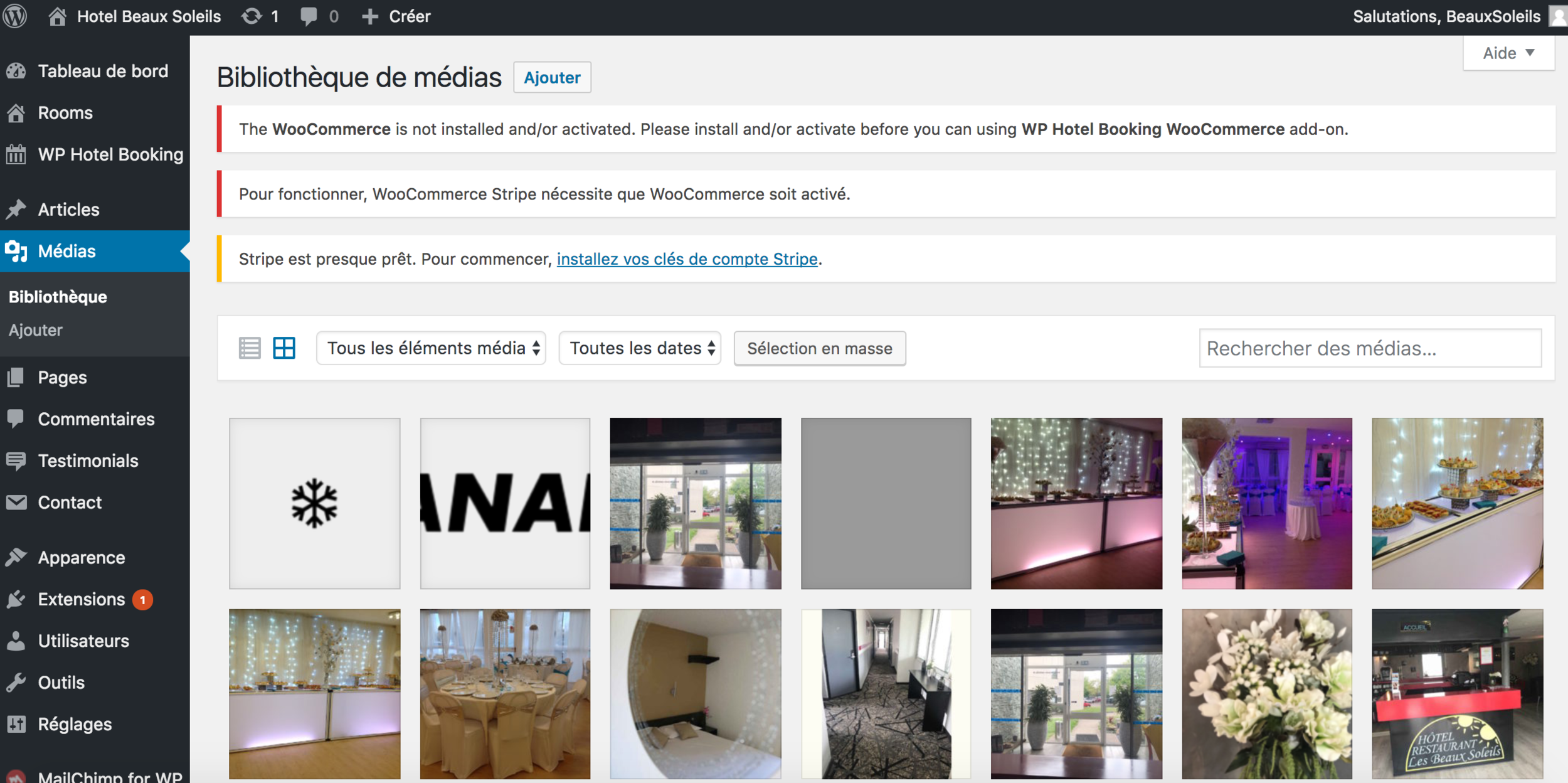
Tableau de bord => Médias

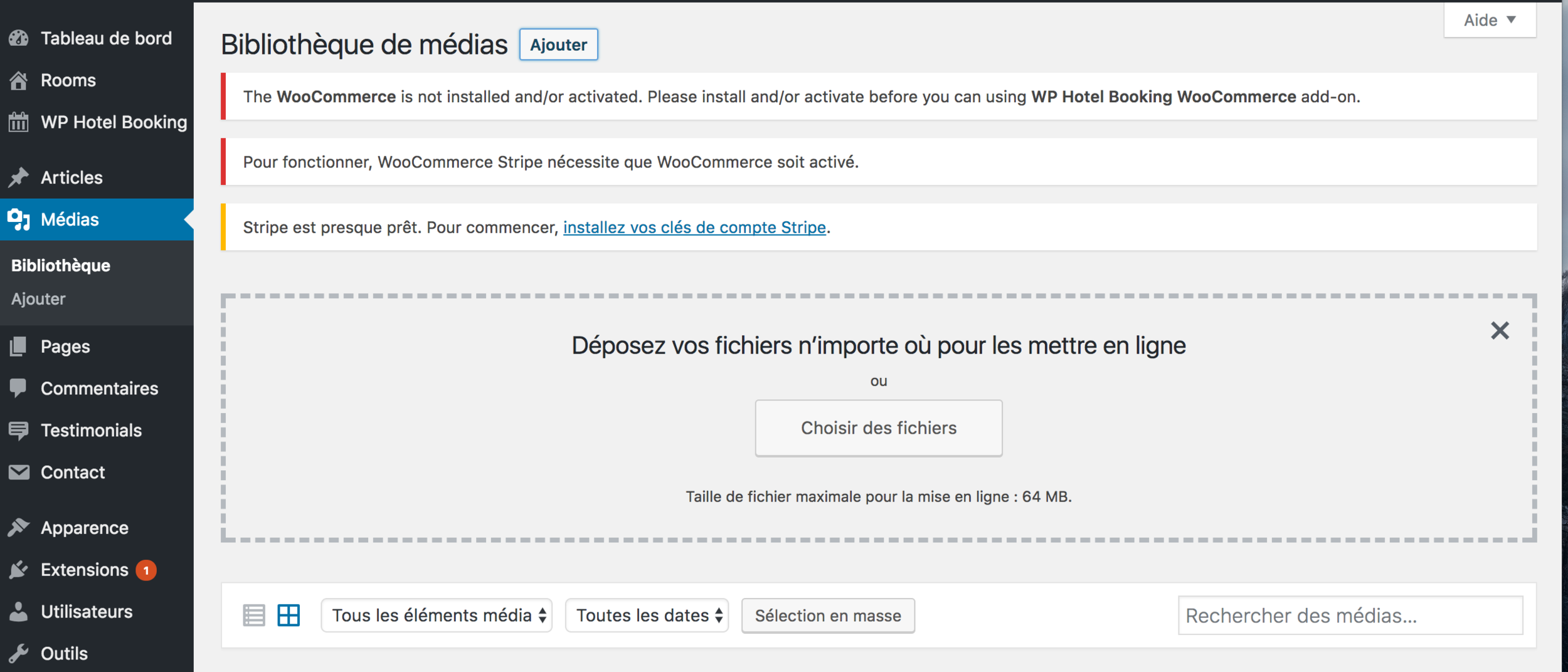
Vous êtes dans votre bibliothèque de médias

Vous pouvez utilisez une image déjà téléchargée
ou cliquez sur Ajouter
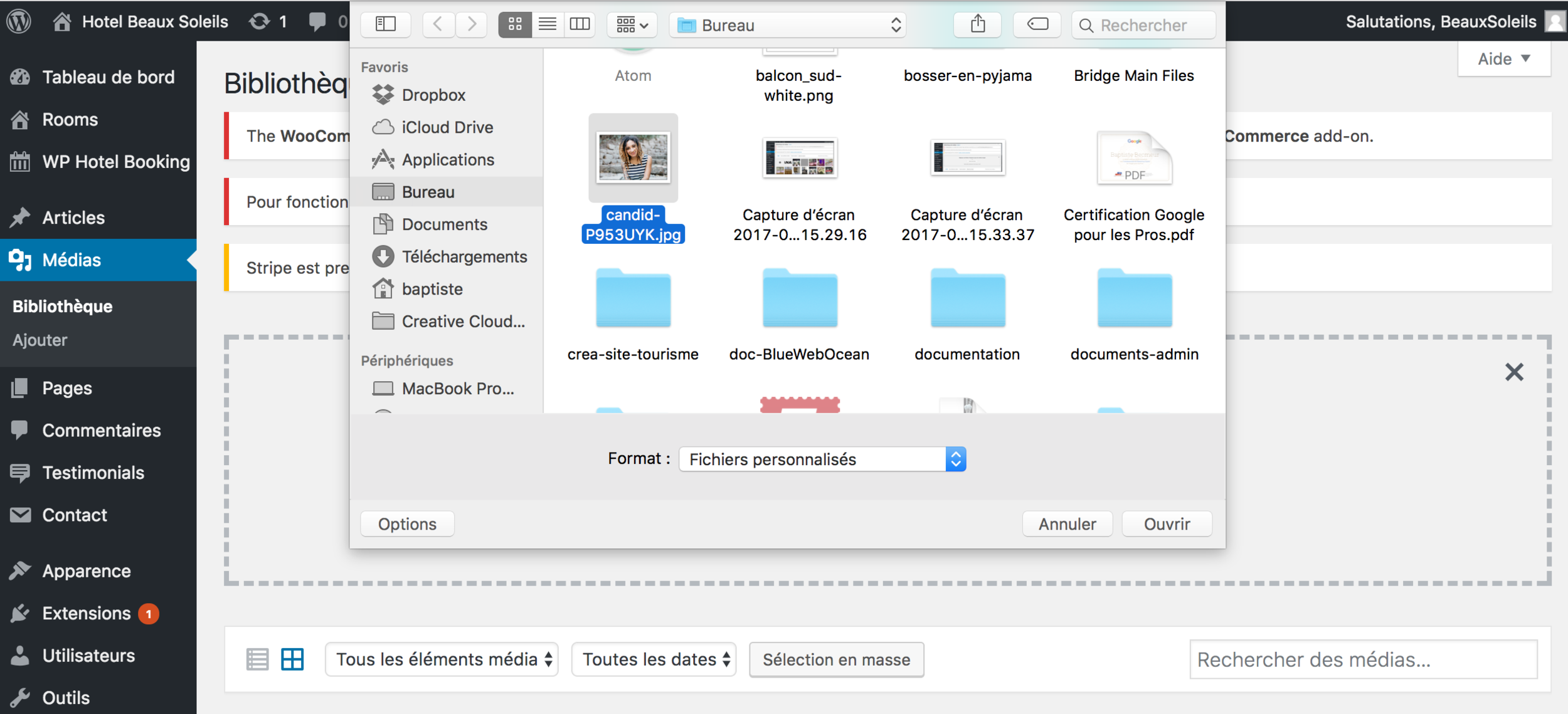
Une zone de téléchargement apparaît, cliquez sur le bouton "Choisir des fichiers"


Cliquez sur la photo de votre ordinateur et validez en pressant le bouton "Ouvrir"
Une fois cliqué sur Ajouter
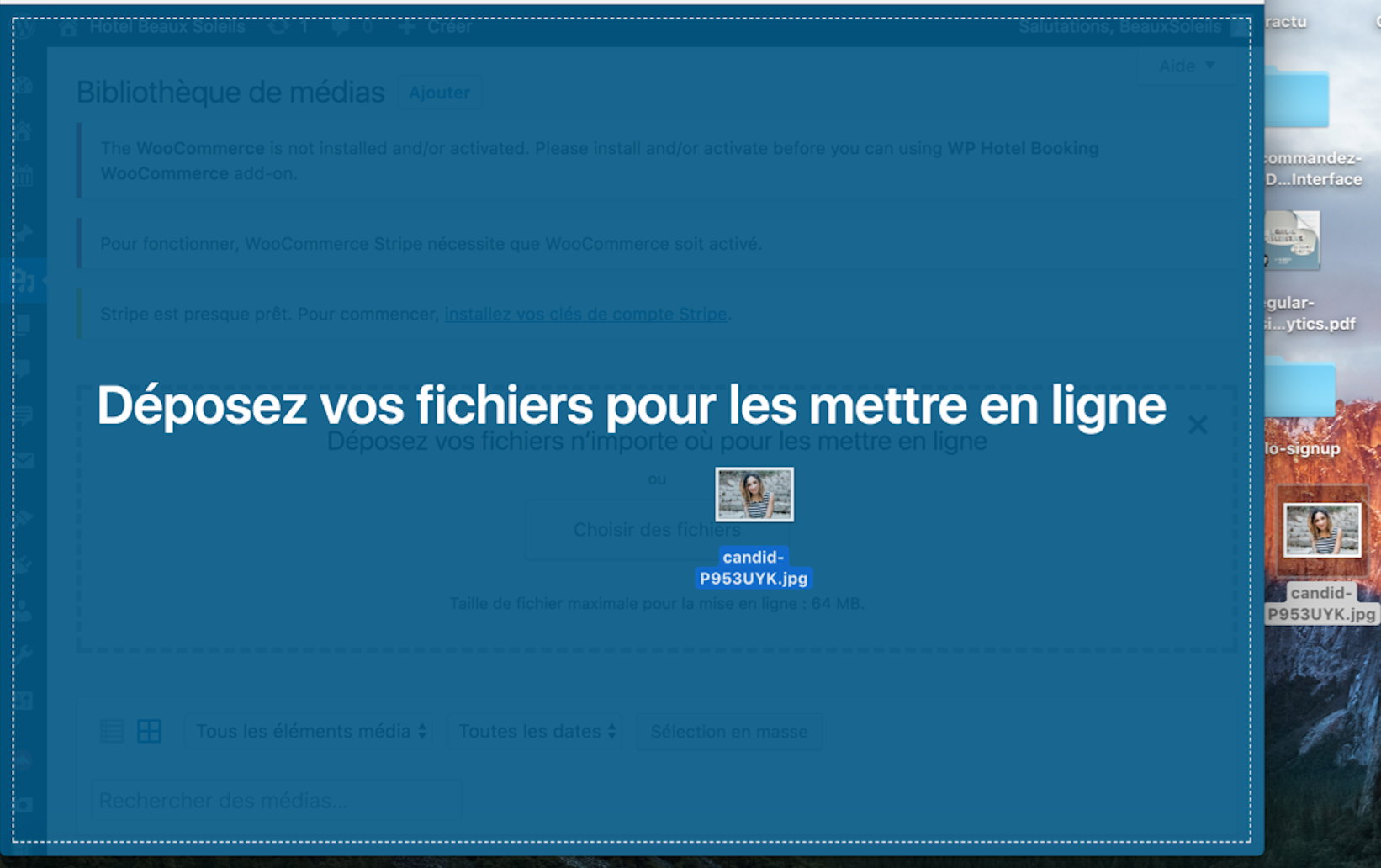
Une autre option...
Vous pouvez aussi faire un "Glisser-Déposer" avec l'image
de votre choix sur votre bureau


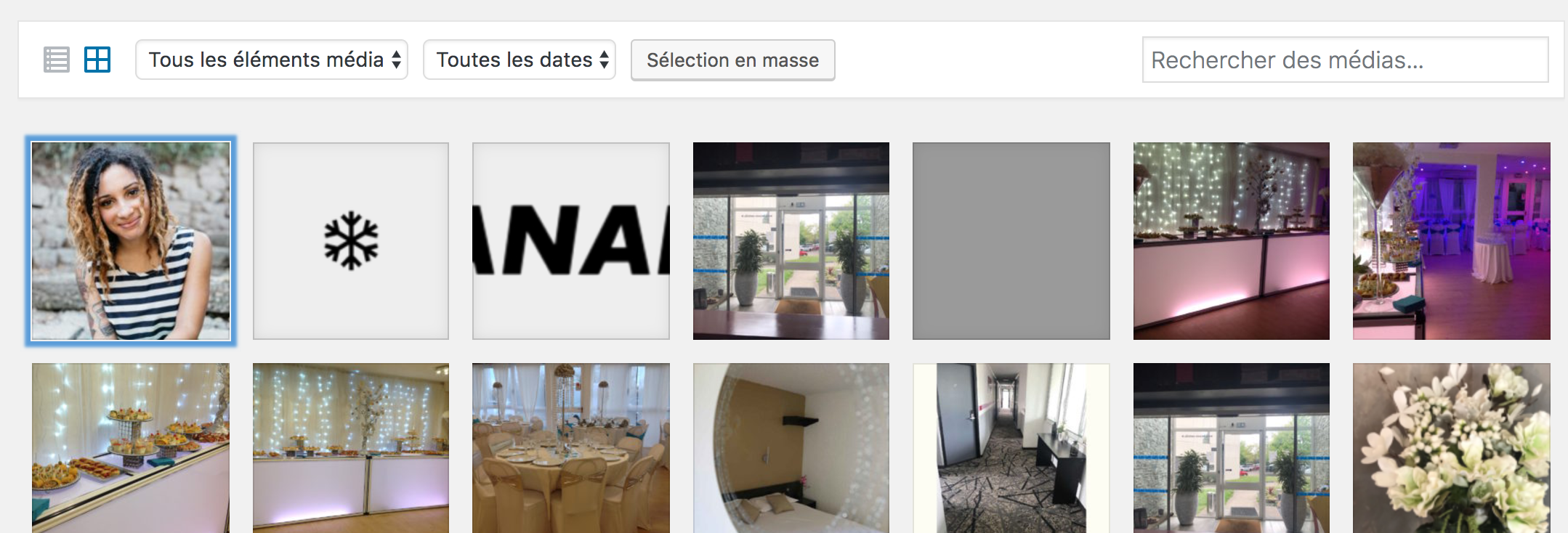
Une fois l'image téléchargée

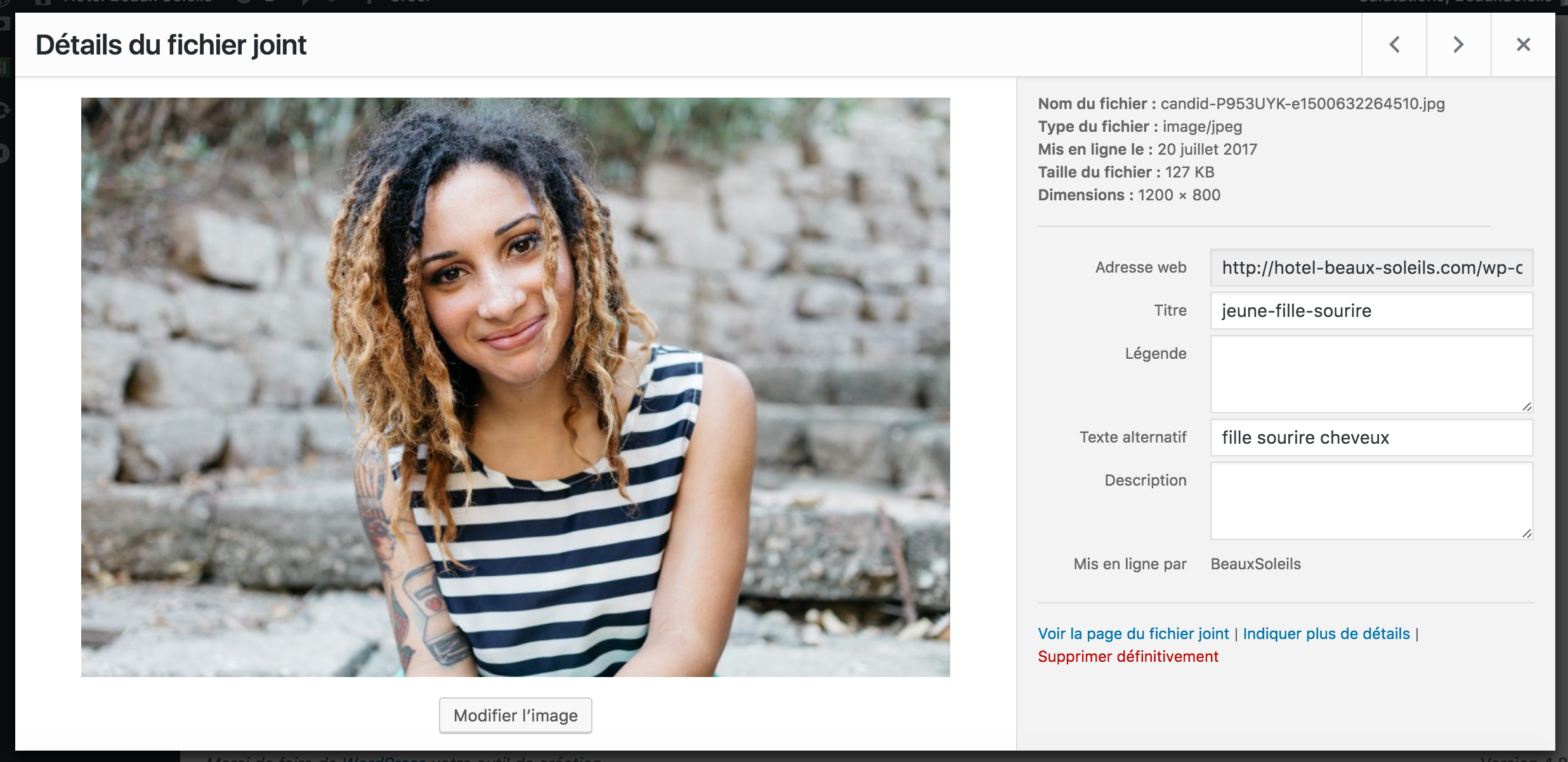
Vous pouvez renommer l'image et ajoutez des mots-clés dans la zone Texte Alternatif (fortement recommandé)
Double-cliquez sur l'image pour voir ses propriétés
Vérifiez :
- Dimensions (1200 pixels de largeur OK)
- Titre : minuscule, sans-accent, séparé avec -
- Texte alternatif : mots-clés, minuscules, sans-séparations
Vous pouvez aussi ajouter : une légende et une description


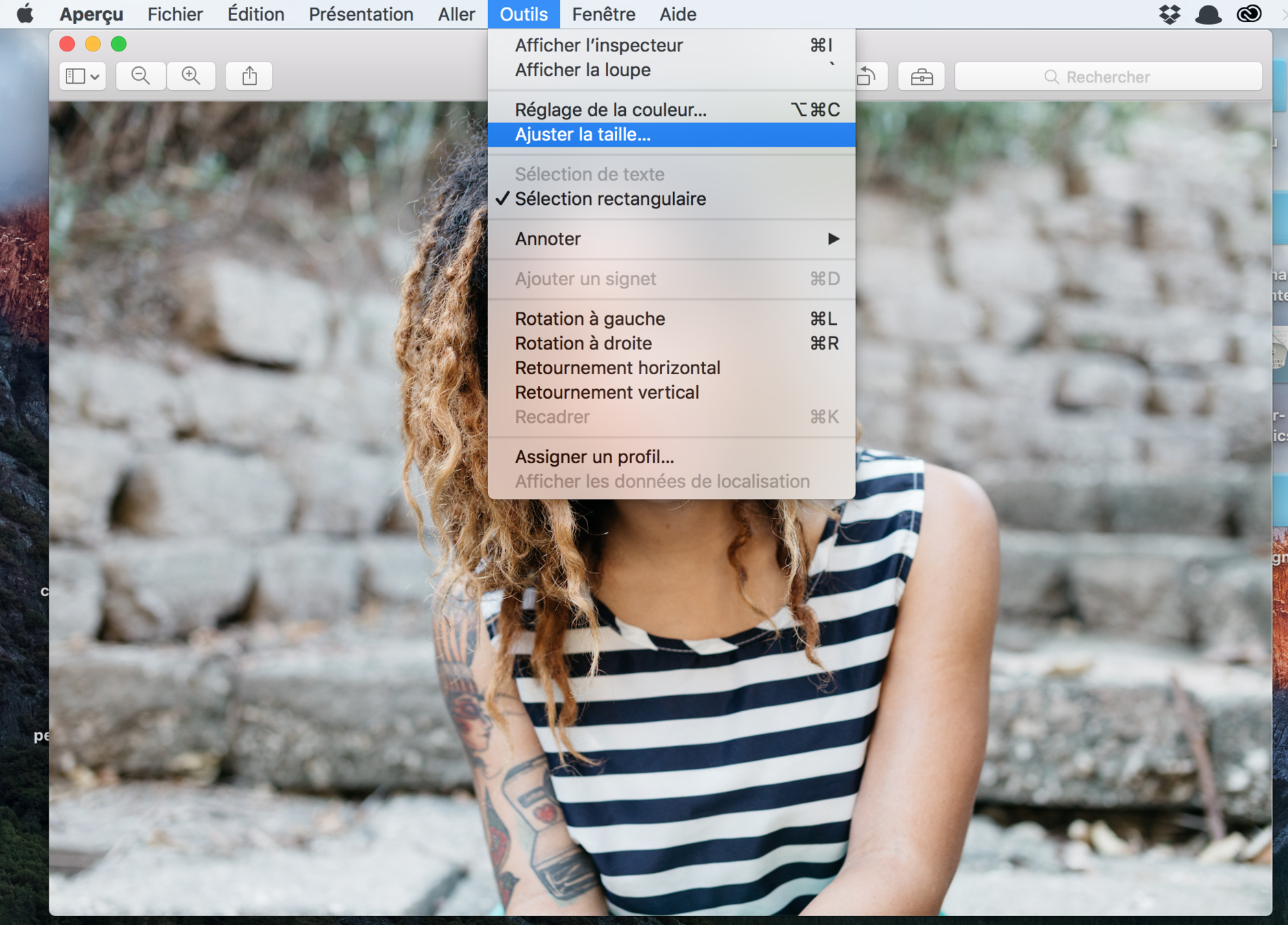
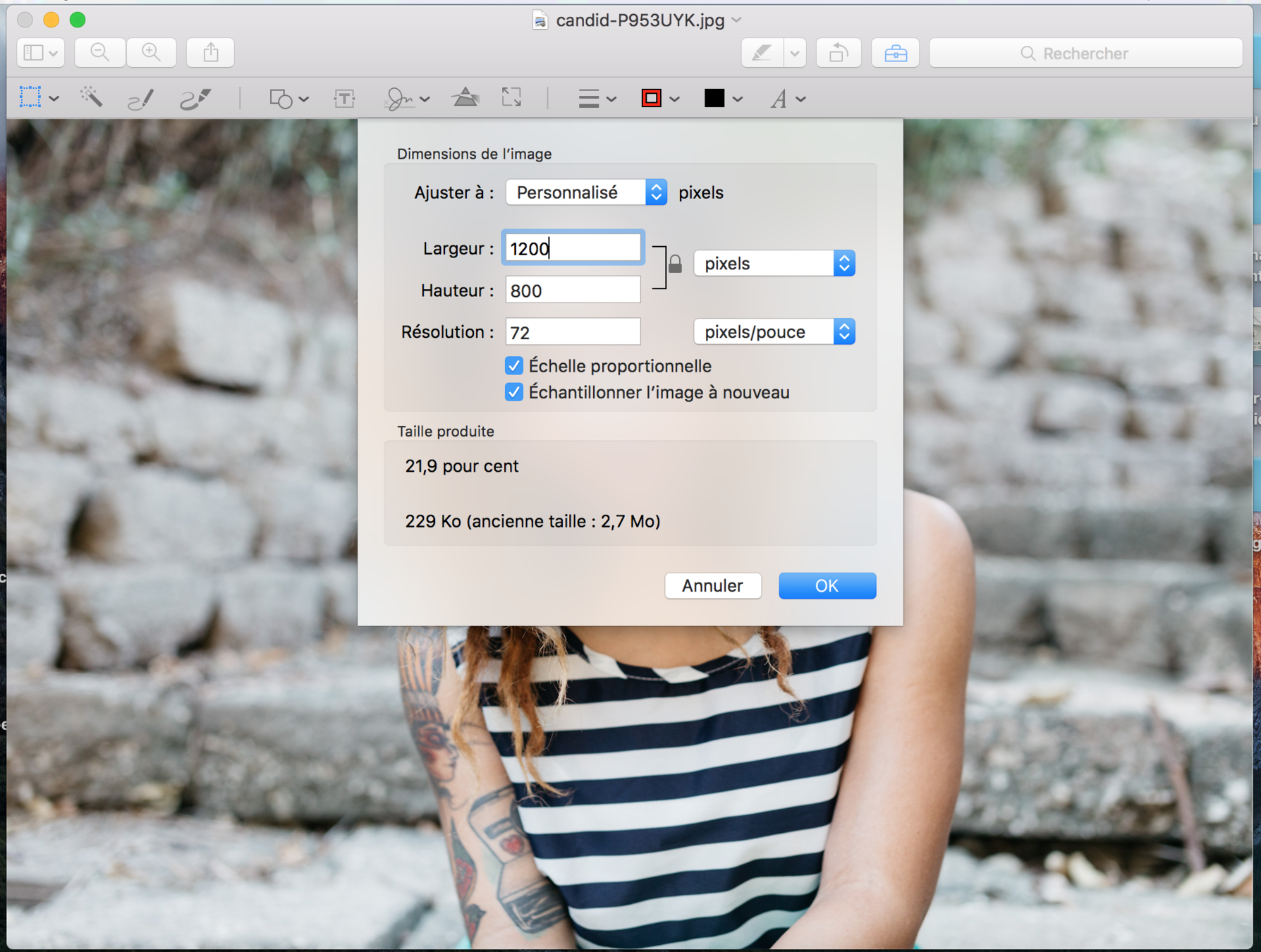
Les bonnes pratiques pour une image
Tout commence via le bureau de votre ordinateur :
- Avant toute action : si votre image provient d'Internet, assurez-vous que vous avez les droits pour l'exploiter à des fins personnels et commerciales (la licence d'exploitation doit être visible et consultable et peut se présenter ainsi : CC0 Creative Commons Zero - Libre pour usage commercial - Pas d'attribution requise)


- Le format accepté pour une image est .jpg, .png ou encore .gif
- Nommez votre image avec des mots-clés en minuscules, sans-accents, ni caractères spéciaux et séparés par des tirets (-). Par exemple : creation-site-web ou realisation-site-internet.
- Ne pas réutiliser le même titre pour 2 images distinctes (réflexion en amont)
- Taille de l'image à respecter entre 2000 et 1200 pixels de largeur.
Créer une page avec WPBakery

WPBakery est un Page builder ou un constructeur de page. Il est un plugin premium qui facilite la mise en page des pages et des articles de son site.
WPBakery est facile d'utilisation.
Note : il existe aussi de nombreux plugin de Page Builder gratuit comme Elementor, SiteOrigin, KingComposer...
Installer le Plugin WPBakery
Vous pouvez l'intégrer sur tous les sites WordPress en
achetant le plugin fourni avec sa licence pour bénéficier des mises à jour et sur ThemeForest

Le plugin WPBakery est un plugin Premium qui est
embarqué automatiquement dans de nombreux templates
comme The 7, Bridge...
Juste pour être au courant ...
AVANTAGES :
- Prix raisonnable
- Mise en forme rapide
- Simplicité prise en main
- Nombreux add-ons disponibles
- Edition possible en Front ou en Back
INCONVÉNIENTS :
- Contenu restant à base de shortcode, une fois le plugin désactivé
- Add-ons payants
- Configuration de certains éléments complexes
Installer le Page Builder sur sa Page

Une fois installé, une barre d'action bleue affichée entre la zone de saisie du titre et la zone éditoriale apparaît.
Pressez l'action "Editeur de l'administration"
La page se transforme instantanément et est en état pour commencer la construction de la page avec WPBakery.

3 actions nous sont proposées pour commencer:
1- Ajouter un Élément
2- Ajouter un bloc de Texte
3- Ajouter un Modèle (proposition de templates à télécharger
Ajoutons notre premier élément pour bien comprendre comment ça fonctionne :
Qu'est-ce qu'un élément ? C'est une fonctionnalité précise que l'on va ajouter à notre constructeur de page pour la personnaliser. Un élément peut-être un bloc de texte, une image, un carousel, un bouton, une icône...
Mais il peut aussi être un élément fondamentale du constructeur de page dont la rangée.
Une rangée est obligatoire pour composer une page donc le premier élément que l'on va sélectionner est...

L'élément : Rangée !
Comprenons la rangée...
La rangée c'est ce bloc gris vide avec un + à l'intérieur. Ce + permet d'ajouter des éléments de contenu comme des blocs de texte, médias, box, carousels... qui seront donc intégrés dans la rangée crée.








En maintenant pressé votre curseur sur cette croix vous pouvez glisser/déposer votre rangée dans la zone de la page choisi.
Cette fonctionnalité permet de gérer sa mise en page en divisant votre rangée en colonnes.

Ce + permet d'ajouter une nouvelle rangée vide sous la précédente
En cliquant sur cet icône caret, vous retracter l'ensemble de la rangée

L'icône crayon ou Rangée Réglages permet d'éditer la rangée en lui attribuant un aspect personnalisé (paddings, background...)
Vous pouvez dupliquer la rangée et son contenu
Vous supprimez la rangée et ses éléments
de contenus.
Zoom sur Rangée Réglages...
Rangée Réglages permet de personnaliser l'aspect de sa rangée.
En pressant l'icône crayon, apparaissent 4 onglets :
1 - Général : assure une personnalisation générale de la rangée (étirement de la rangée, position du contenu, ajout vidéo en arrière plan...)
2 - Option de style : permet de régler les margin, padding et borders... et couleurs d'arrière fond.
3 - Effect : Sélection de l'effet que nous souhaitons attribuer au background (effet parallax, fondu...)





2 - Background ou fond d'écran : permet de régler les margin, padding et borders... et couleurs d'arrière fond.
Encore une chose...
Le crayon situé à l'intérieur de la rangée permet d'éditer la ou les colonnes que vous aurez attribué à la rangée.

En pressant l'icône, apparaissent 3 onglets :


1 - Général : assure une personnalisation générale
2 - Option de style : permet de régler les margin, padding et borders... et couleurs d'arrière fond.
3 - Option d'adaptation : permet de faire apparaître ou pas le contenu de la rangée sur les supports (écrans ordinateur, tablettes ou mobiles)

Intégrer son premier élément de contenu dans la rangée
Pour prendre l'outil en main nous allons ajouter un bloc de texte.

1 - Cliquez sur le + situé au milieu de la rangée.
2 - Une lightbox s'ouvre avec de nombreux éléments à sélectionner. Pressez l'encart Bloc de texte.

Intégrer son premier élément de contenu dans la rangée (suite)
4 - A nouveau une fenêtre s'ouvre et fais apparaître le Réglages de l'élément Bloc de texte.
Il ressemble à la zone de texte de WordPress à la différence qu'un texte démo y ait placé.

5 - Remplacer le texte. Ajoutez-y des images. Customiser à votre guise le contenu... Une fois que vous êtes satisfaits. Cliquez sur le bouton bleu "Sauvegarder les modifications".

Intégrer son premier élément de contenu dans la rangée (suite)
Le résultat est là.

L'élément Bloc de texte apparaît bien dans la rangée.
Si je souhaite modifier le contenu existant. Passer votre curseur sur l'élément. Un petit bloc vert apparaît, pressez l'icône crayon pour ouvrir à nouveau l'élément.

Intégrer son deuxième élément de contenu dans la même rangée (1/3)
Le deuxième élément à intégrer sera une image.
1- Pressez la + qui se trouve en dessous du Bloc de texte


2- Trouvez l'élément Image seule et cliquez dessus.
Intégrer son deuxième élément de contenu dans la même rangée (1/2)
3- A nouveau une lightbox s'ouvre pour procéder aux Réglages de l'élément Image Seule.
Une fois la configuration prête cliquer sur le bouton bleu "Sauvegarder les modifications"


AVANT
APRÈS
Cliquez sur la croix verte pour télécharger l'image seule
Intégrer son deuxième élément de contenu dans la même rangée (1/3)
Le résultat est là.
L'élément Image seule apparaît bien dans la rangée et en dessous du bloc de texte.

Un aperçu sur le front, nous affiche le résultat rendu.
Nous voyons bien l'élément Bloc de texte et l'élément Image seule qui se suivent

Et si on changeait la mise en page... (1/4)
Nous allons faire tenir le Bloc de texte et l'image seule sur 2 colonnes...
Pour obtenir de résultat ci :

Pour cela, il faut que nous divisions notre rangée en 2 colonnes.
Et si on changeait la mise en page... (2/4)
On glisse le curseur sur l'icône suivante



et nous pressons la représentation de 2 colonnes
Cela signifie que nous divisons la rangée en 1/2 + 1/2

Et si on changeait la mise en page... (3/4)
L'action s'exécute Instantanément. Nous constatons que la rangée à bien été divisée en deux colonnes (format 1/2 + 1/2)
Toutefois l'Image seule reste sous le Bloc de texte...

Passer le curseur sur l'Image seule, cliquez l'élément et maintenant la pression pour faire glisser l'Image seule dans la seconde moitié de la rangée



Et si on changeait la mise en page... (4/4)
Le résultat est là.

L'élément Image seule est bien déposé dans la deuxième moitié de colonne de la rangée.
A présent vous avez compris les fondamentaux du constructeur de page WPBakery :
- Ajouter une rangée et des éléments de contenus
- Créer des colonnes pour diviser sa page et améliorer sa mise en page
Entraînez-vous.
Intégrez un texte, une Image seule et un bouton sur une rangée de 3 colonnes (1/3 + 1/3 + 1/3) ?
Solution






Aperçu en Front
Enregistrer sa page en tant que modèle pour la dupliquer (1/8)
Cette fonctionnalité est puissante.
Vous avez créé une page avec le constructeur et vous êtes satisfait du résultat. Vous souhaitez dupliquer le modèle ( ou Template) sur une nouvelle page de votre site. Vous aurez donc la structure de la page et le contenu que vous pourrez changer en fonction de vos besoins.

Pressez l'icône Modèles

situé sur la barre
supérieure de votre éditeur de page
Enregistrer sa page en tant que modèle pour la dupliquer (2/8)
Une lightbox intitulée Modèles s'ouvre.


Nommez votre modèle de page dans le champ réservé à cet effet
puis enregistrez en cliquant sur le bouton bleu "Enregistrer le modèle".
Enregistrer sa page en tant que modèle pour la dupliquer (3/8)
Le modèle est enregistré.
Le modèle de votre page est à présent référencé dans la liste Mes modèles et est prêt à être utilisé.

Enregistrer sa page en tant que modèle pour la dupliquer (4/8)
Comment utiliser le modèle de Page ?
Ajoutez une nouvelle Page.

Enregistrer sa page en tant que modèle pour la dupliquer (5/8)
Arrivé sur la nouvelle Page.
Intitulée votre page dans la zone de saisie de titre.
Puis installez le constructeur de page en pressant le bouton bleu "Editeur de l'administration".

Pressez l'icône Modèles


Enregistrer sa page en tant que modèle pour la dupliquer (6/8)
Une fois la lightbox ouverte passez le curseur sur le modèle enregistré.


Trois icônes d'actions apparaissent à droite
Pressez l'icône plus qui permet la duplication du modèle sur la page
pour information :
- la actionne la suppression du modèle enregistré.



- en cliquant sur l'icône caret-down le visuel de modèle de page s'affiche
(pratique quand vous enregistrez de nombreux templates et souhaitez vous
rappelez de certains)
Enregistrer sa page en tant que modèle pour la dupliquer (7/8)
Le résultat est là.
La duplication du modèle a bien été exécutée sur notre nouvelle page.


Résultat Front en Aperçu :
Enregistrer sa page en tant que modèle pour la dupliquer (8/8)
Pourquoi dupliquer plusieurs modèles ?
A noter : vous pouvez dupliquer plusieurs modèle sur une page. Ces modèles apparaîtront à la suite.
Voici un exemple fréquent : Si vous souhaitez dupliquer une page spécifique puis que vous souhaitez lui ajouter un élément de bloc spécifique qui appartient à une autre page, il sera utile d'enregistrer la page que vous souhaitez dupliquer en modèle que vous dupliquerai sur la nouvelle page créée. Puis à nouveau enregistrer un modèle de la page qui possède l'élément de bloc spécifique. Enfin vous dupliquerai ce modèle de page sur la même nouvelle page et supprimerai tous les autres éléments de blocs pour ne garder que celui que vous souhaitez que les éléments souhaités.
Vous pouvez aussi dupliquer un élément de bloc spécifique

Glissez votre curseur sur l'élément de la page que vous souhaitez dupliquer, puis pressez l'icône

L'action se fait automatiquement.
Votre élément est dupliqué

Vous pouvez le vérifier en regardant le texte et en l'approuvant par sa similarité.
l'élément possède tous les attributs de l'original et peut être déplacé, modifié comme vous le souhaitez.





Notez que l'élément dupliqué se retrouve en dessous de l'élément original soit dans la même rangée et colonne.
Pour en savoir plus sur WP Bakery :
https://kb.wpbakery.com/
Fin de cette partie