Rédiger et Optimiser son contenu
objectif : Connaître son environnement pour rédiger un article avec WordPress et l'optimiser pour le rendre visible sur le web.
Rédiger ses articles avec WordPress !
posez-vous les bonnes questions !
Petit check avant de se jeter corps et âme dans le blogging et dans la rédaction d'articles
Rendez-vous dans le tableau de bord WordPress
- Connaissez-vous votre audience ? (Définition de votre Persona)
- Avez-vous définis une ligne éditoriale ?
- Avez-vous définis un calendrier pour te fixer des objectifs de publications ?
- Connaîssez-vous votre style (d'écriture) ?


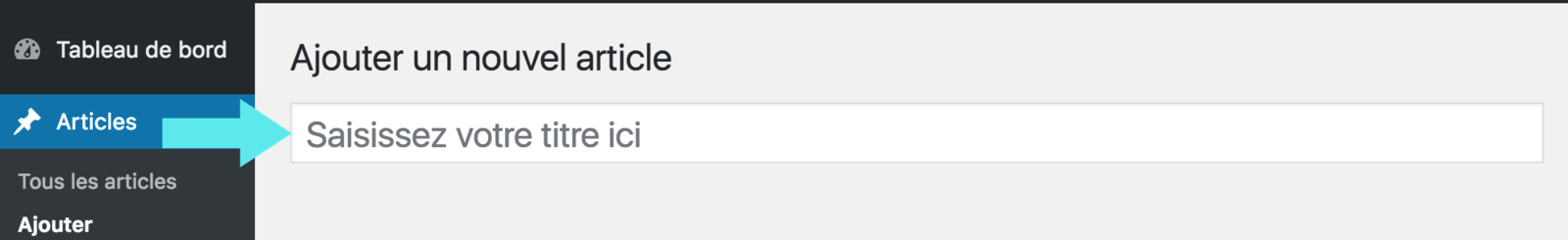
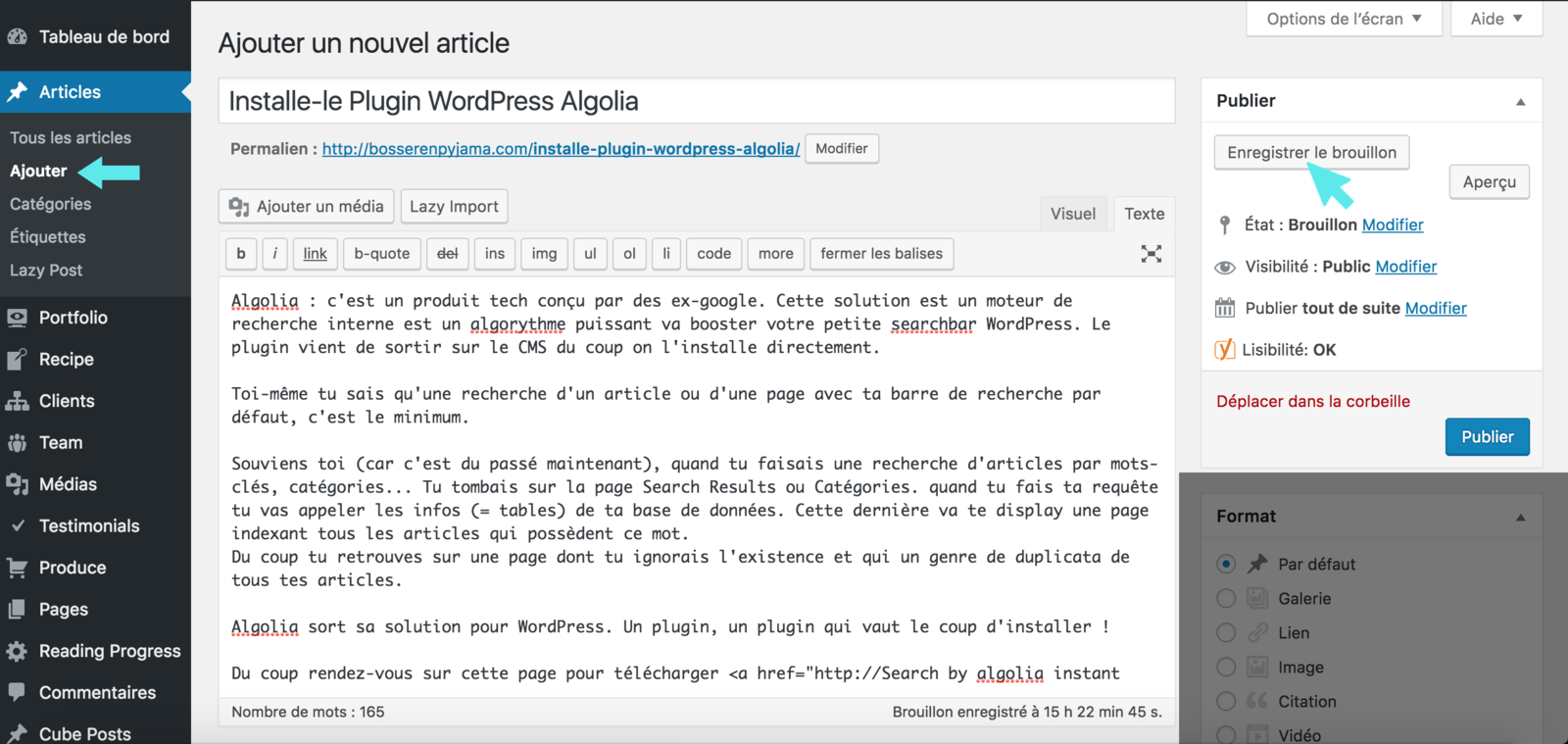
Glissez votre curseur sur la rubrique "Articles",
puis presse "Ajouter un article".
Cliquez sur le bouton "Ajouter" à côté du titre "Articles"







Comment ça se passe ?
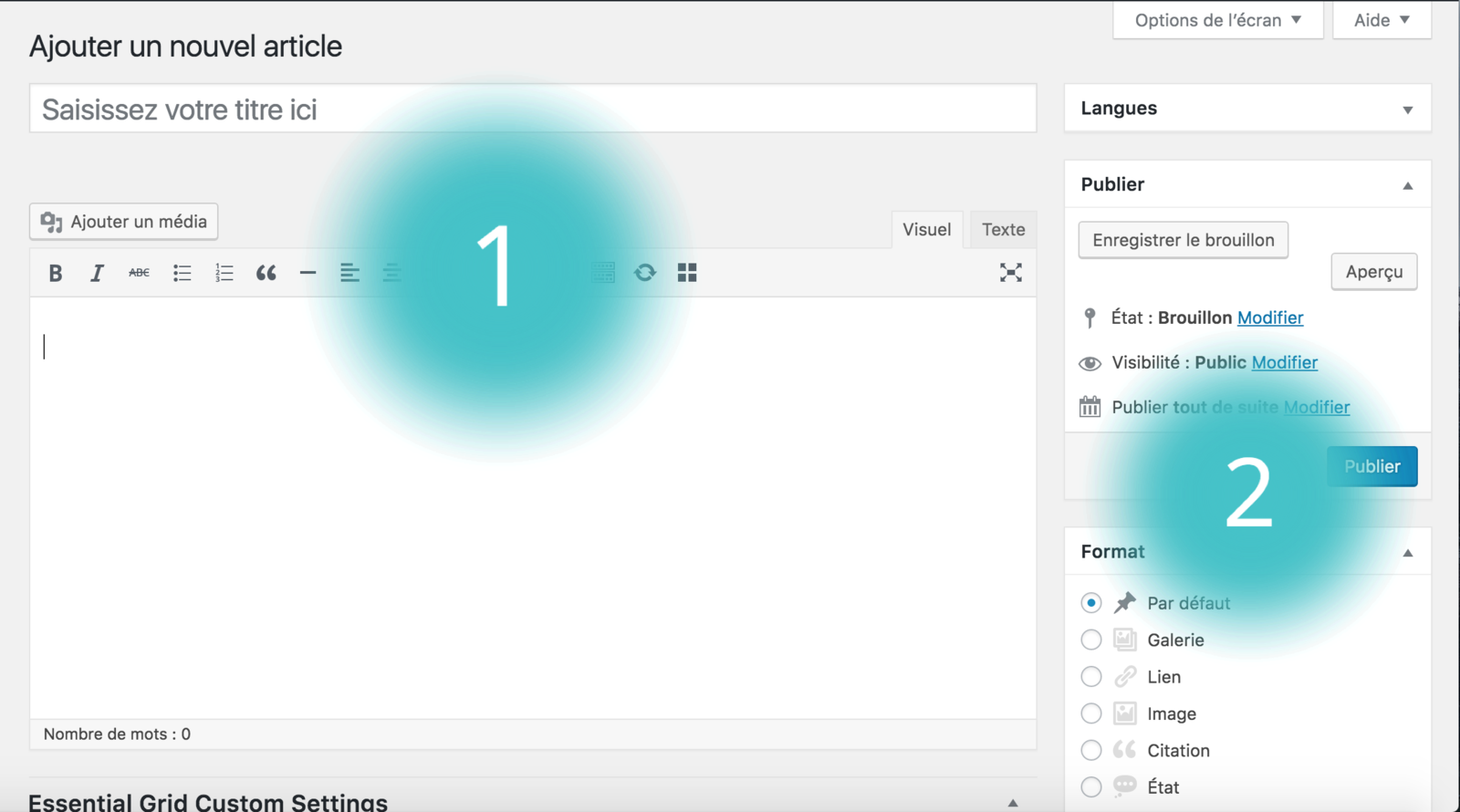
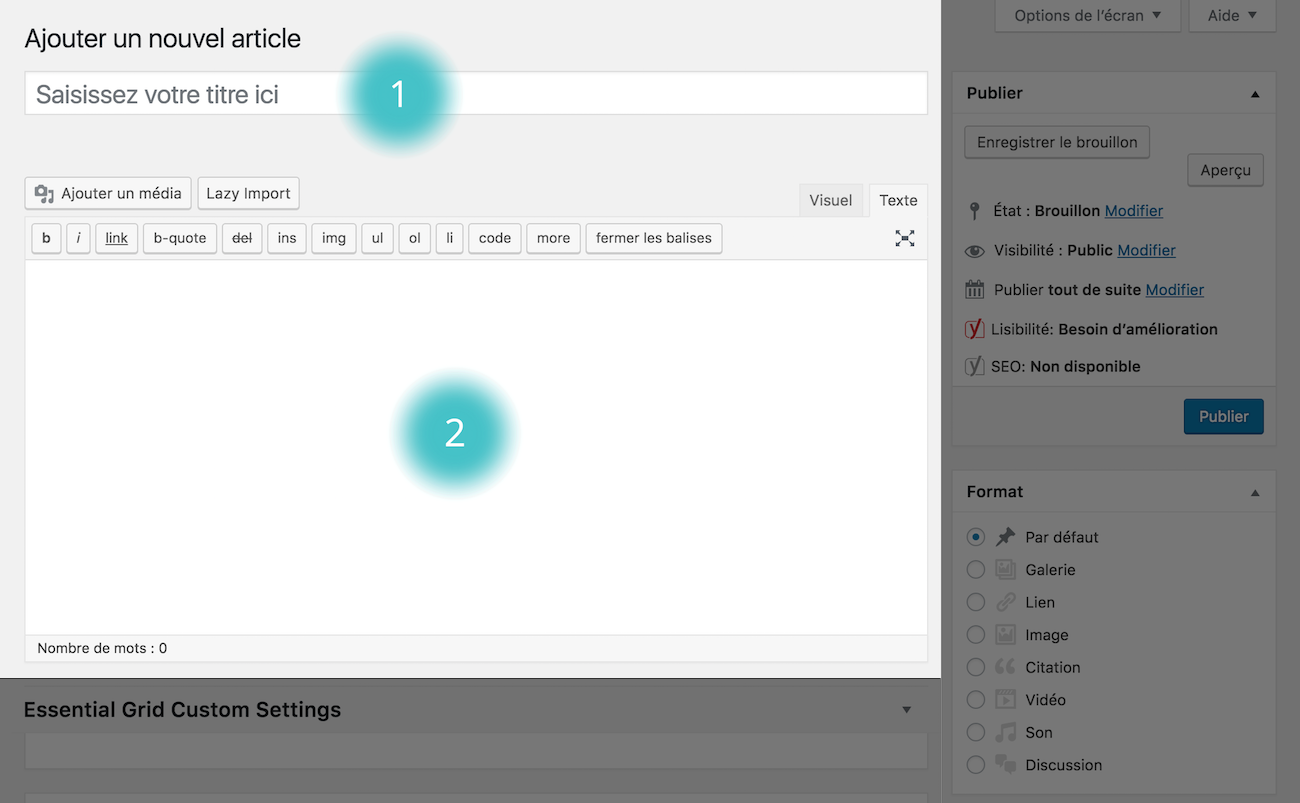
Très facilement, nous atterrissons sur la zone de travail "Ajouter un nouvel article" pour rédiger ton nouvel article.
- Nous allons nous intéresser à la zone de rédaction
- Et aux fonctionnalités de droite





Bon à savoir !
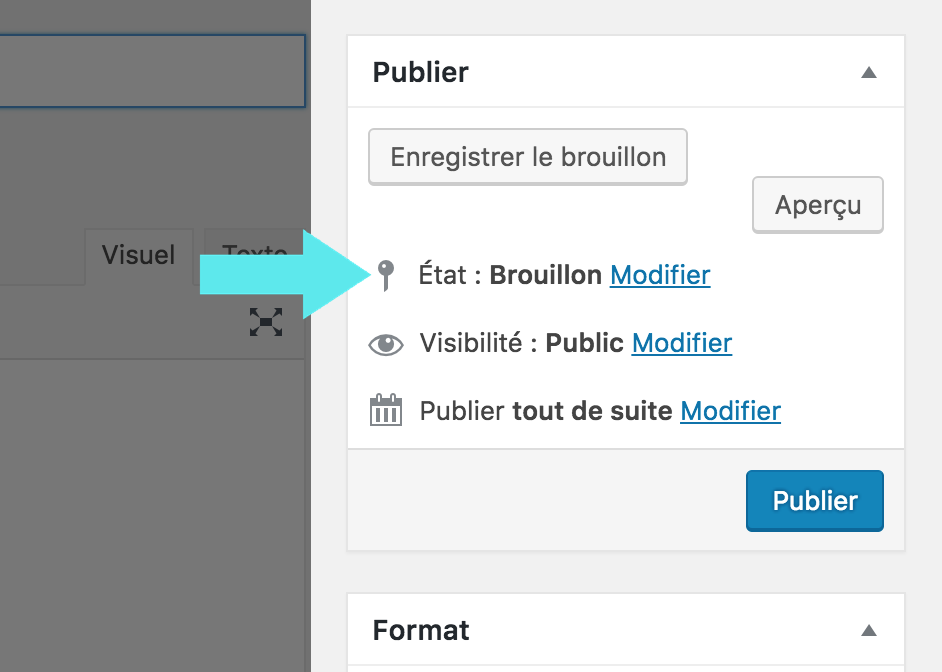
Quand vous ajoutez un nouvel article... il n'est pas en ligne.
Il est en Mode Brouillon par défaut.
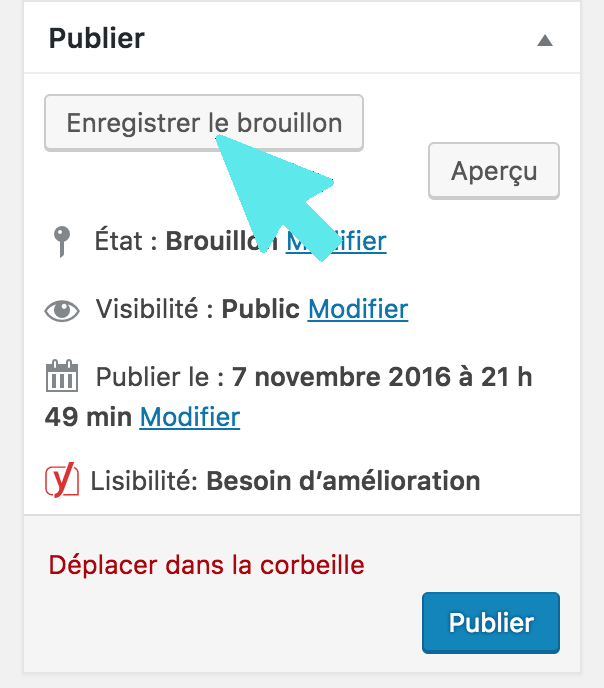
Vous pouvez le voir dans le bloc Publier à droite de la zone éditoriale

Nous y reviendrons quelques slides plus loin... pour bien comprendre et passer de l'état Brouillon à la publication en ligne sur ton blog...

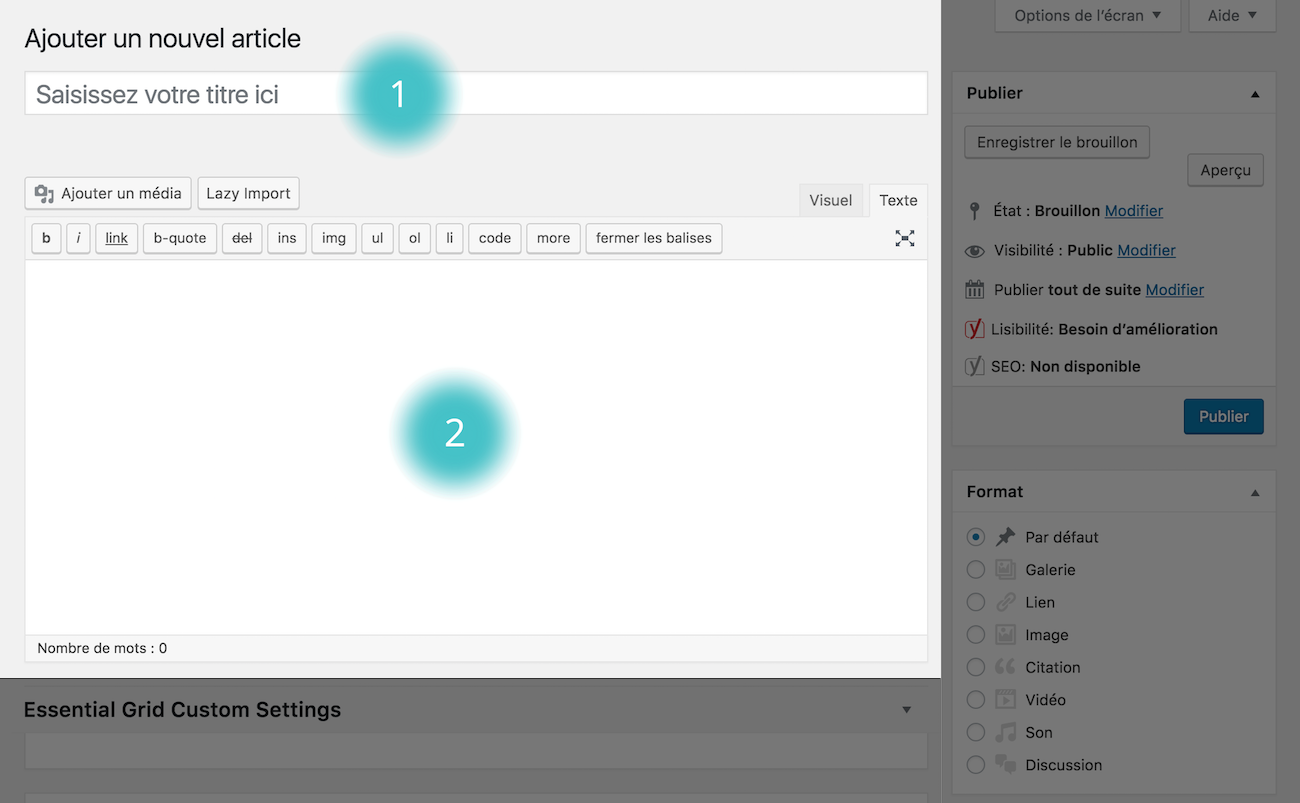
Focus sur la zone de rédaction d'un article
Elle est composée de 2 parties complémentaires
- La zone de Saisie de votre titre
- La zone de texte





SAISISSEZ VOTRE TITRE ICI... et nulle part-ailleurs !
Avec WORDPRESS votre titre se met ICI

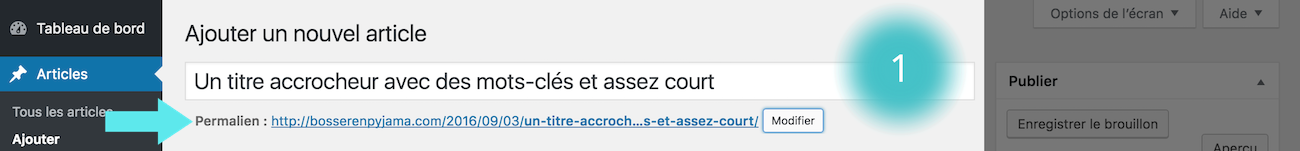
En rentrant le titre dans la zone dédiée au titre, la page génère automatiquement un Permalien :
c'est l'URL de ton article.
Note : Le Titre de votre article figure comme le titre de ta page pris en compte dans les SERP.
C'est à dire que le Titre de ton article correspond à la balise <title>... </title>.
Le Titre de ta page et le titre de ton URL peut-être différent.

C'est l'unique partie réservée au Titre de ton article



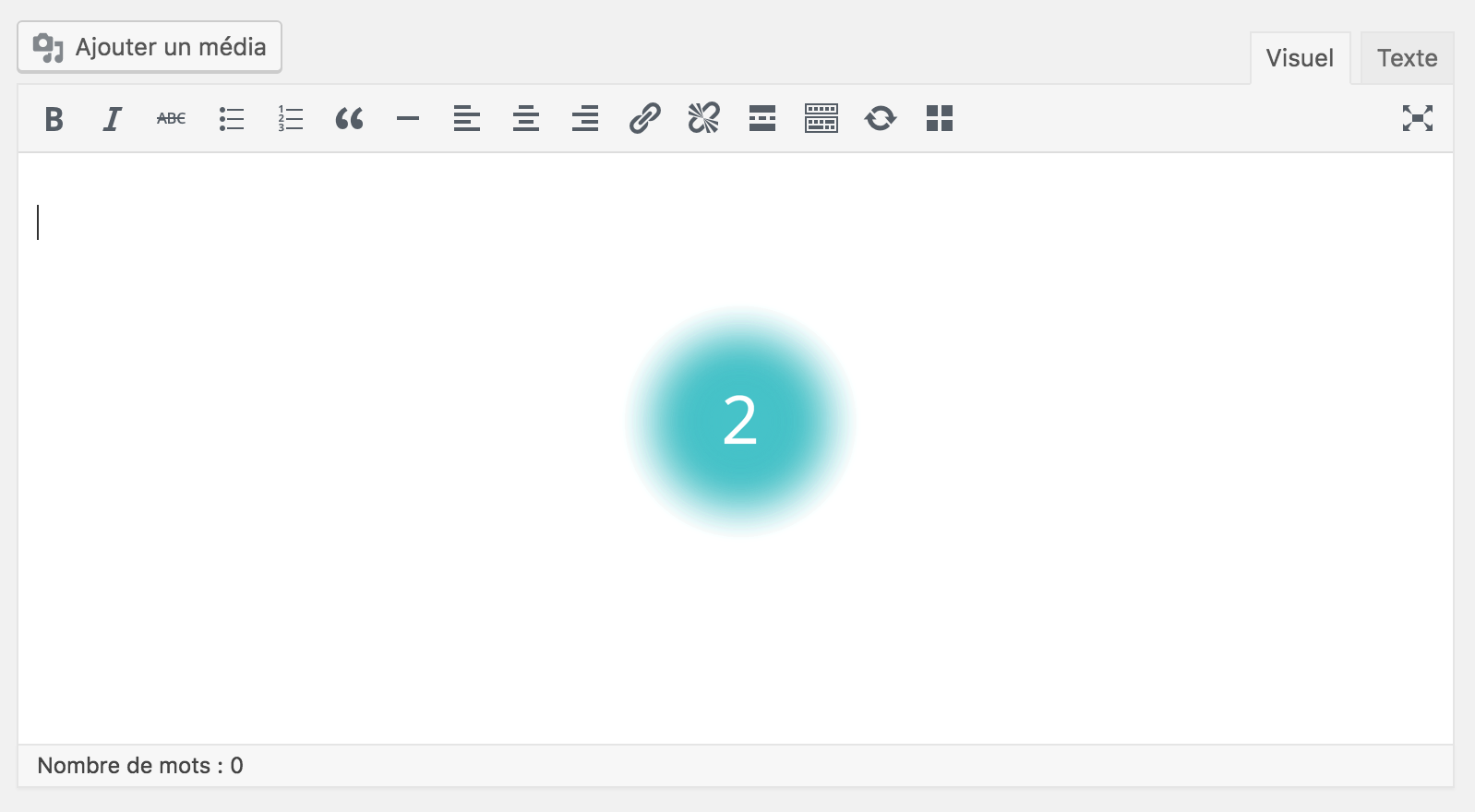
La ZONE de TEXTE : comme dans WORD...
Une fois que l'on a vu ou l'on ajoute le Titre, nous allons nous'intéresser à la zone de texte

Avant tout, regardons ce qui se passe autour de la zone principale :








Le bouton AJOUTER UN MEDIA

On ne peut être plus clair sur l'action de ce bouton, il parle de lui-même :)
Vous allez pouvoir ajouter des médias photos et vidéos à votre page.
(Pour les vidéos je t'invite stratégiquement à utiliser YouTube ou Vimeo)
En cliquant sur le bouton AJOUTER UN MÉDIA, vous pouvez :
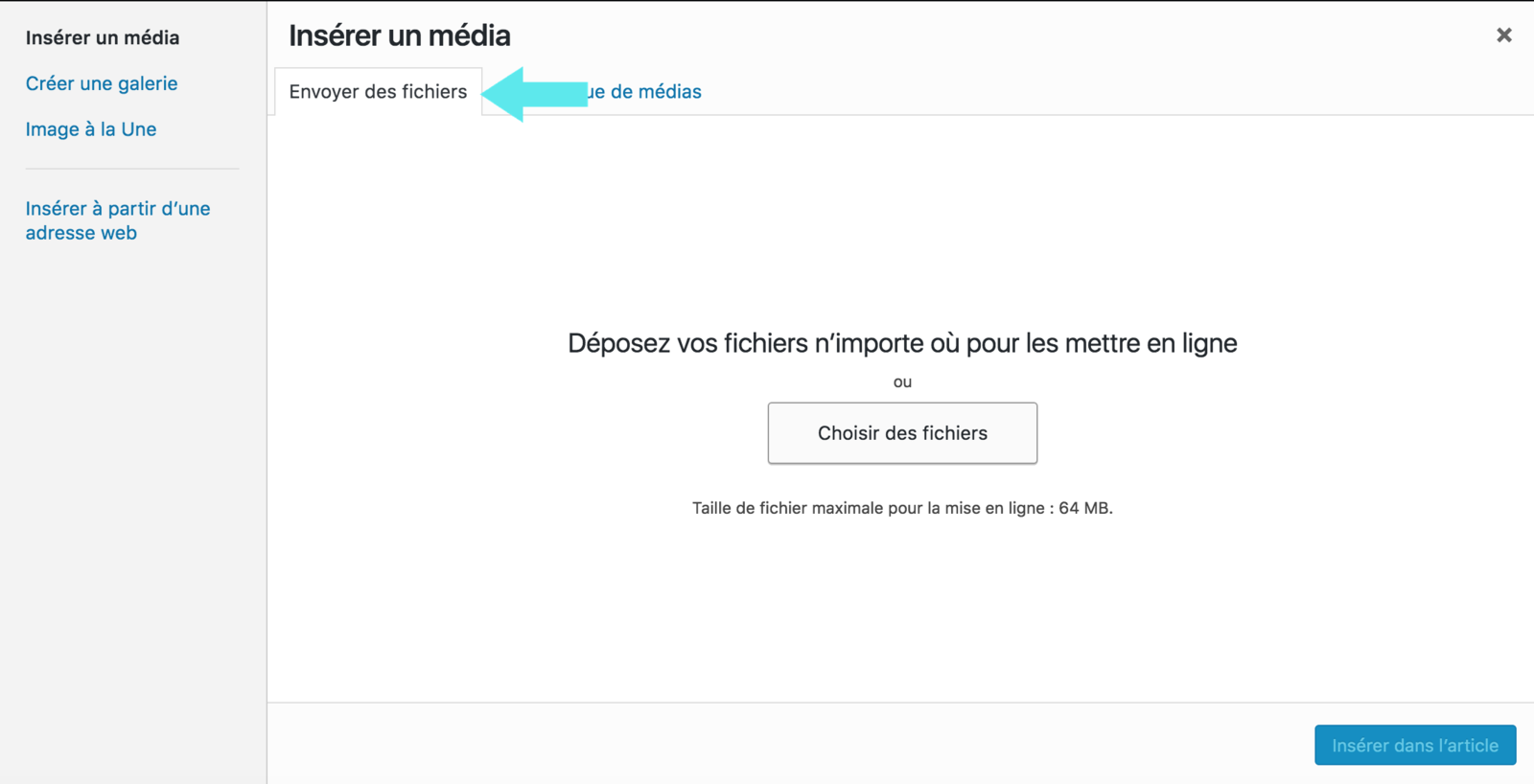
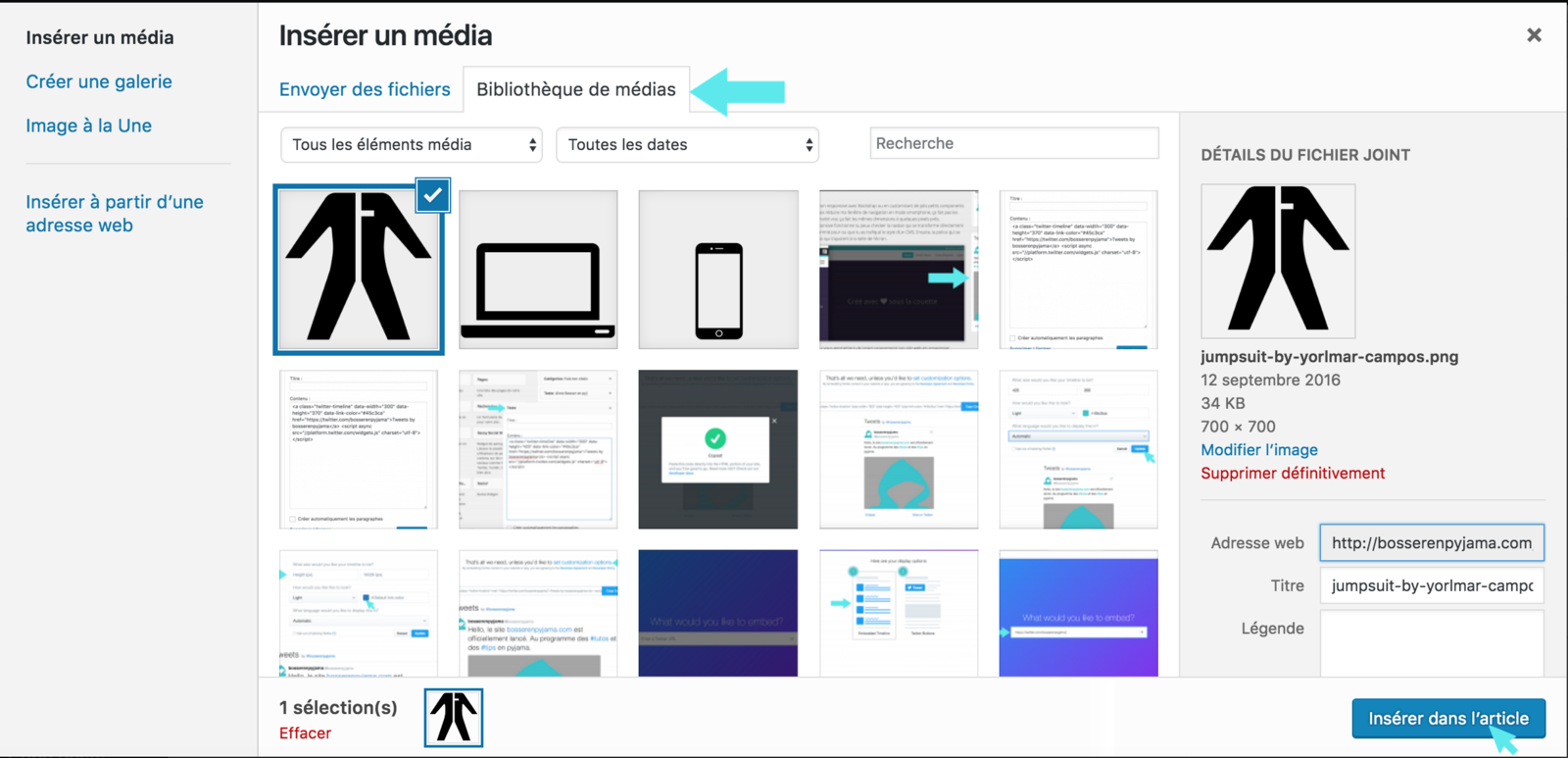
- Directement chercher une image stockée dans votre bibliothèque de Média
- Télécharger une image à partir de votre laptop










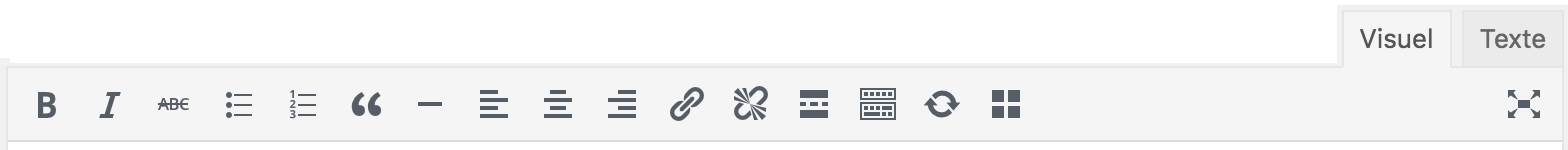
L'éditeur VISUEL et TEXTE


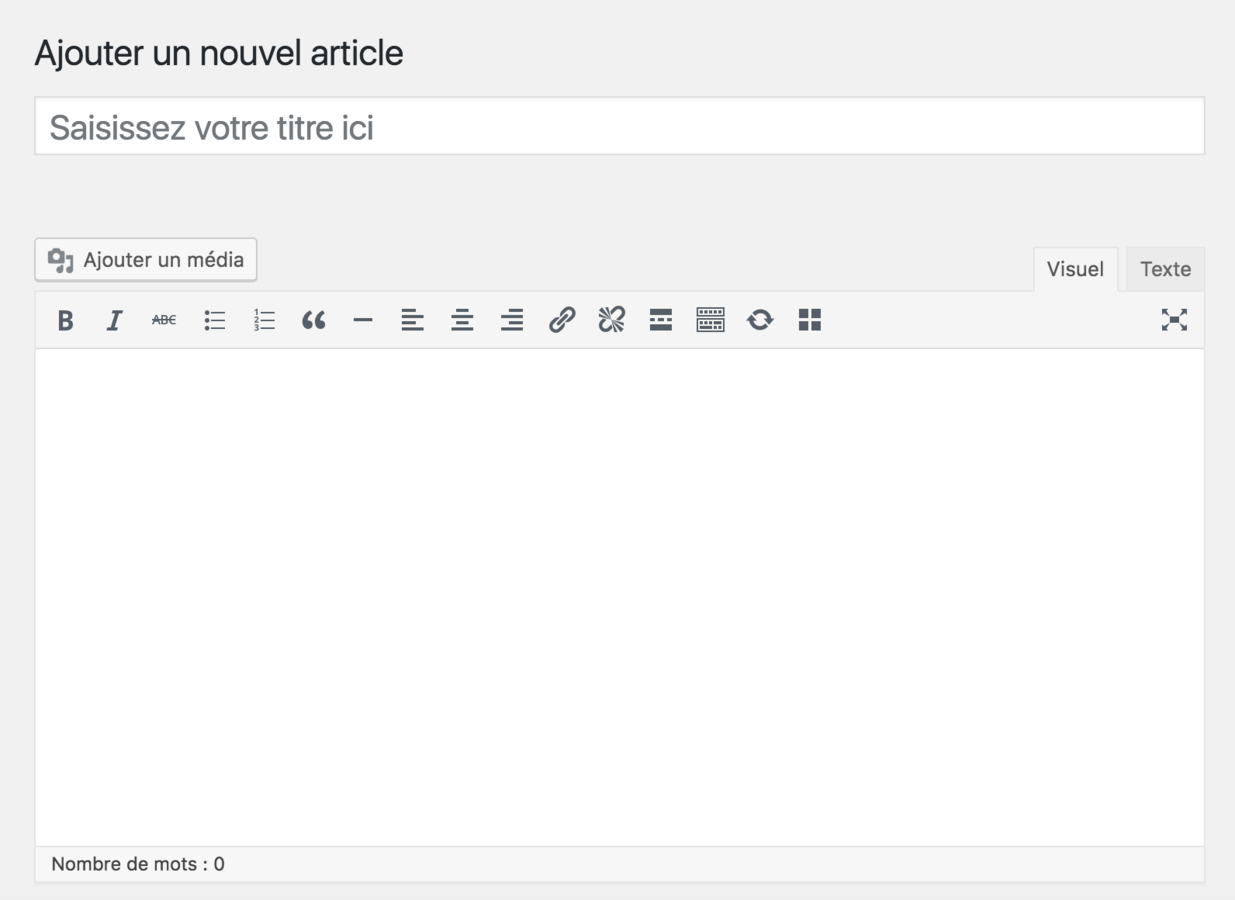
Votre éditeur est en mode VISUEL par défaut.
Quand vous rédigez une page, vous pouvez à tout moment mettre tes mots en Gras : ,
en Italique : , barré : ,faire des listes à puces non-ordonnées: et numérotées : ,
des citations : , faire des séparations : , positionner ton texte et tes médias : ,
insérer ou retirer un lien : , ajouter un bouton lire la suite : ,
afficher une barre d'outil : .











En mode TEXTE, vous allez découvrir l'univers du HTML : quand vous switchez sur ce mode
vous allez vous familiariser avec les balises de bases de ce langage technique (accessible à tous).
Est-ce que vous devez connaître ce langage ? À votre guise, mais je vous invite à rester en veille et vous y intéresser.


Le NOMBRE DE MOTS

C'est une fonctionnalité pratique pour un rédacteur web (et pour le référencement).
Pour récapituler :
La partie AJOUTER un NOUVEL ARTICLE se compose de 2 parties
- La zone : Saisissez votre titre ici
- La zone de texte


+ AJOUTER un MÉDIA
+ L'éditeur VISUEL et TEXTE
+ NOMBRE de MOTS




PARAMÉTRER son ARTICLE
Nous allons maintenant voir ensemble les différentes fonctionnalités situées à droite de la zone éditoriale. 5 blocs sont positionnés verticalement les uns au dessus des autres. Ils vont vous permettre de contrôler des actions spécifiques à votre article :

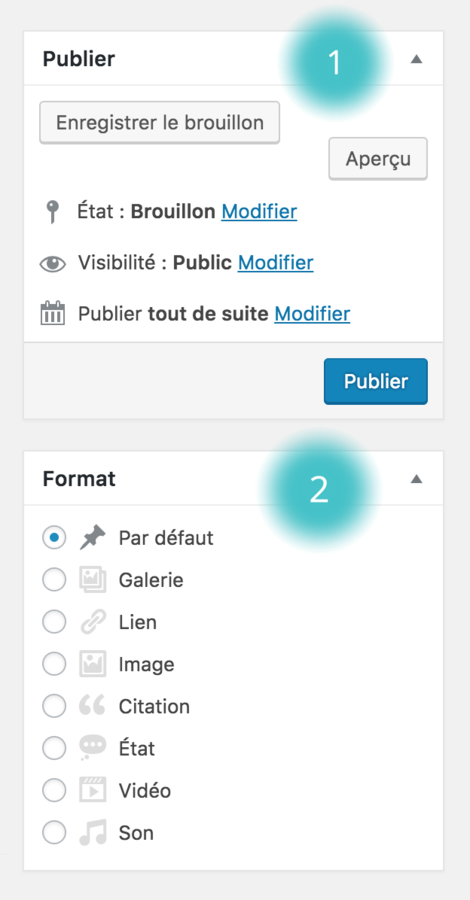
PUBLIER
C'est ici que vous aller chhoisir si votre article doit être publié ou enregistrer en mode Brouillon (pour être stocké en attente d'une publication prochaine.)
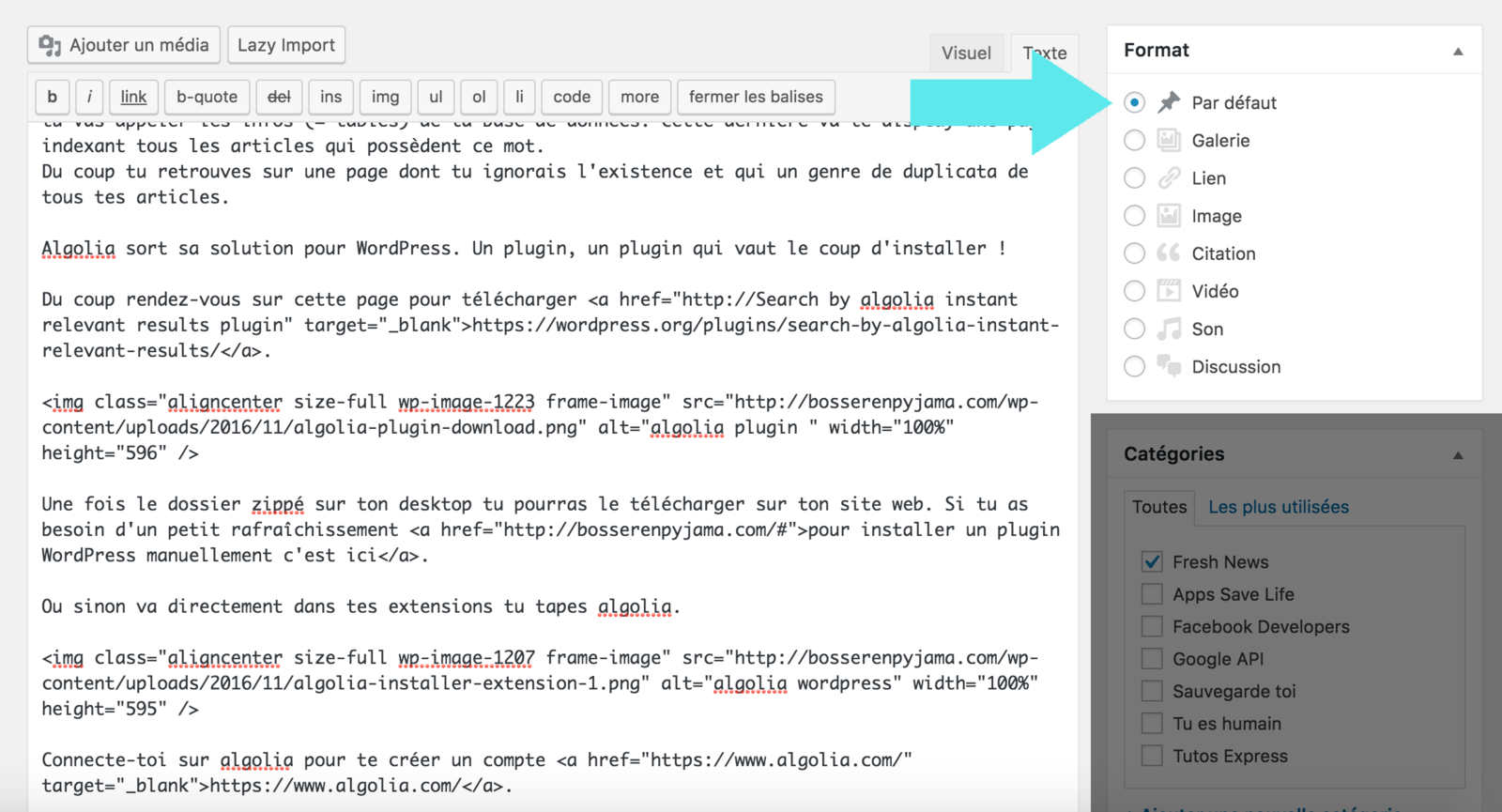
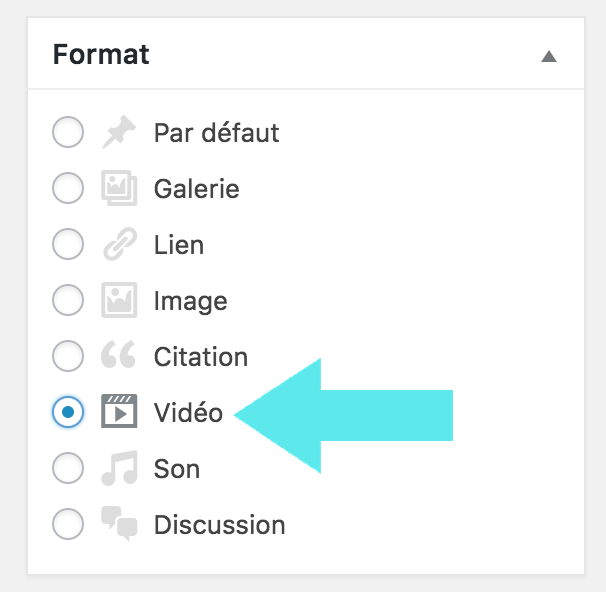
FORMAT
En cochant un Format. WordPress va comprendre que vous souhaitez mettre en avant un média précis. Par exemple si vous sélectionnez "Vidéos", une section spéciale sera proposée pour intégrer votre vidéo.





Voici un aperçu général, maintenant découvrons-les en détails.
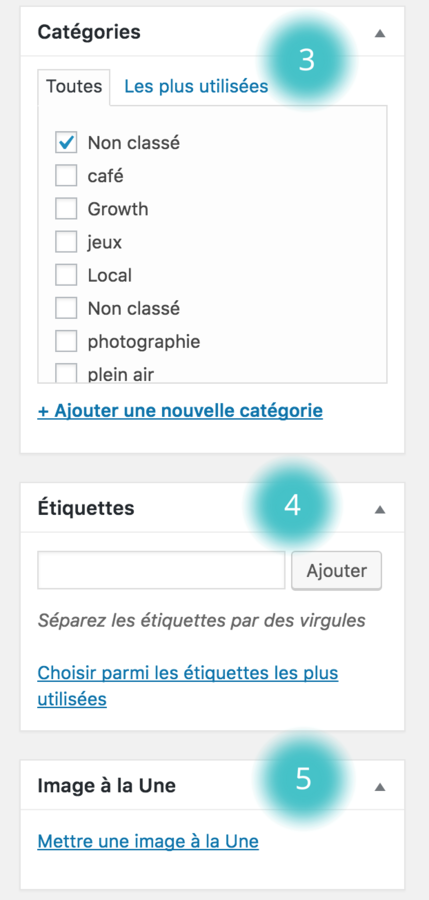
Catégories
Les catégorie sont là pour vous aider à gérer vos articles. Vous pouvez comparer ça à un dossier. En créant une catégorie "Startup", référenceras votre article dans ce thème. Et seras facilement répertorié sur ton site web.
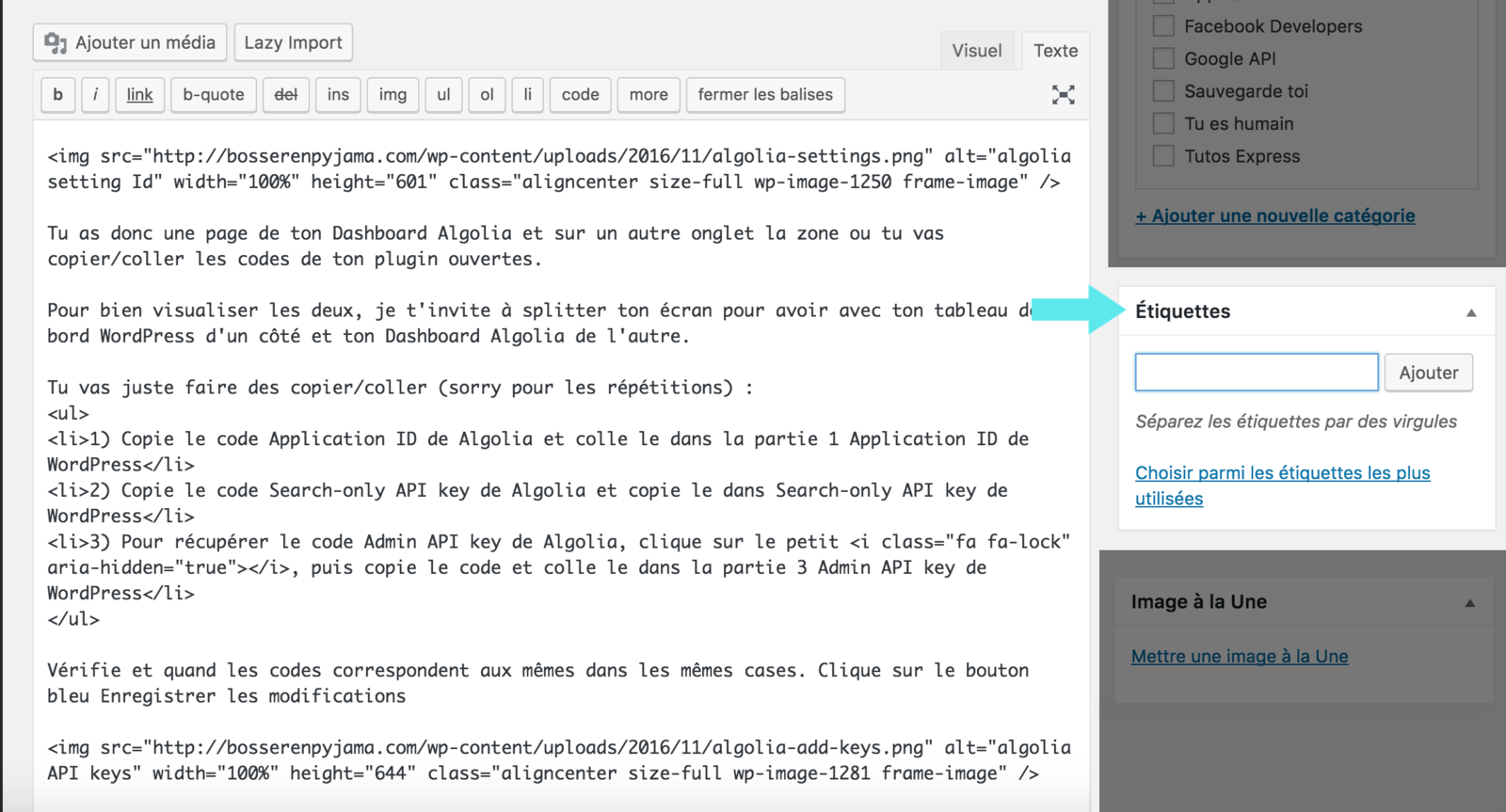
Étiquettes ou Mots-clés
C'est la parties réservées à l'ajout de mots-clés qui seront attribués uniquement à cet article.
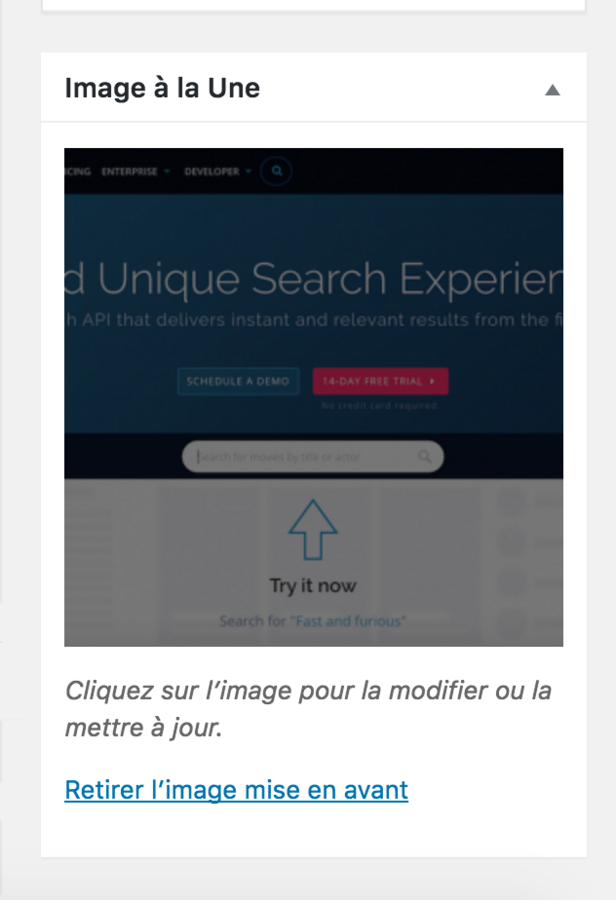
Images à la Une
En cliquant sur le lien bleu "Mettre une image à la Une" vous fera apparaître 1 image en En-tête de votre article.






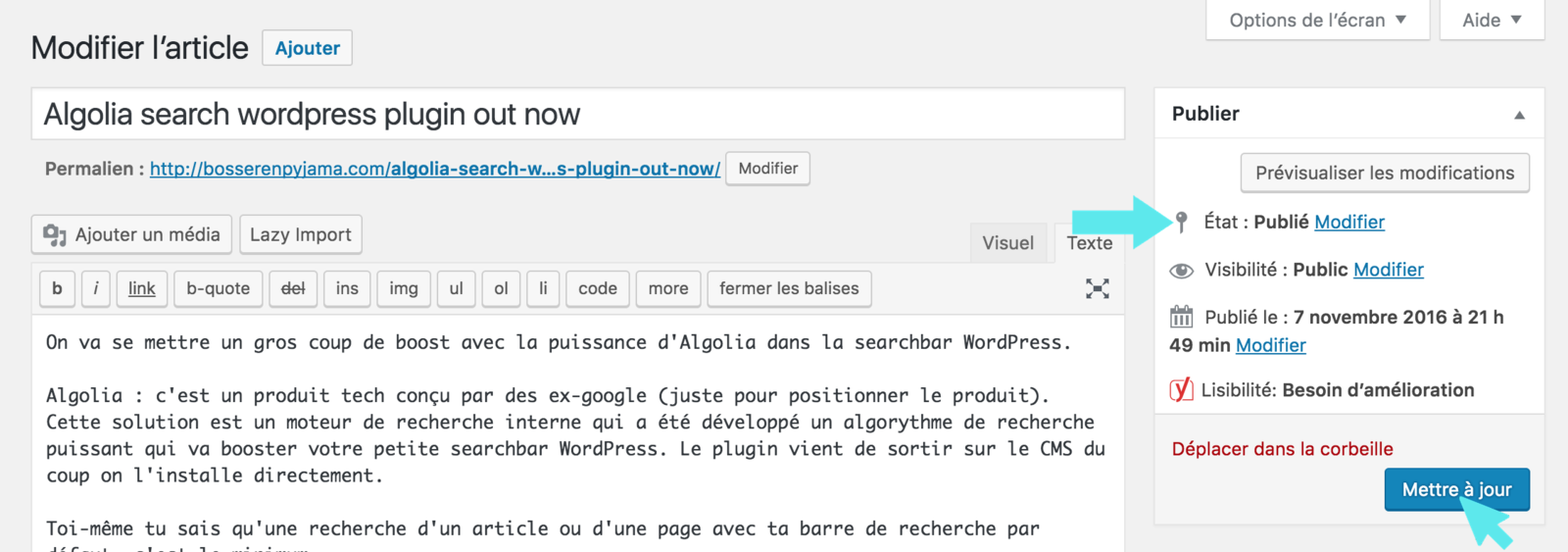
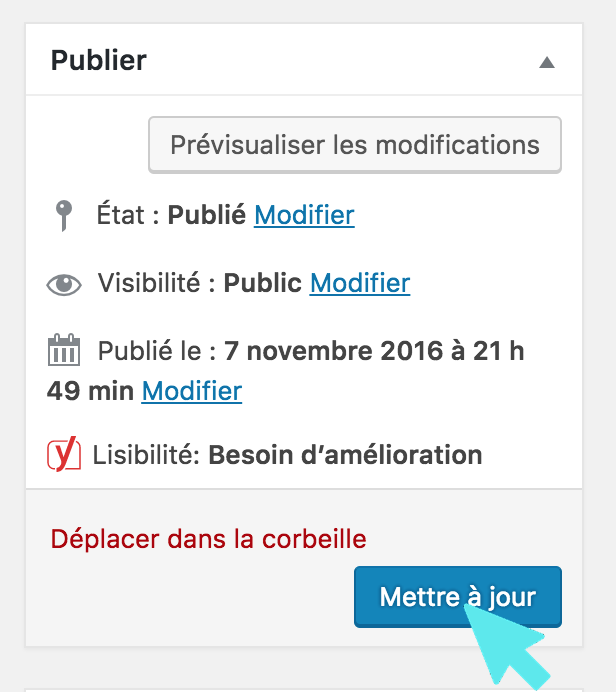
PUBLIER
Par exemple : Vous êtes entrain de rédiger votre article et vous ne l'avez pas terminé pour différentes raisons... Cliquez sur "Enregistrer le Brouillon".

C'est le contrôleur le plus important car vous allez en avoir besoin tout le temps pour enregistrer votre travail en tant que Brouillon / Publier / Mettre à Jour



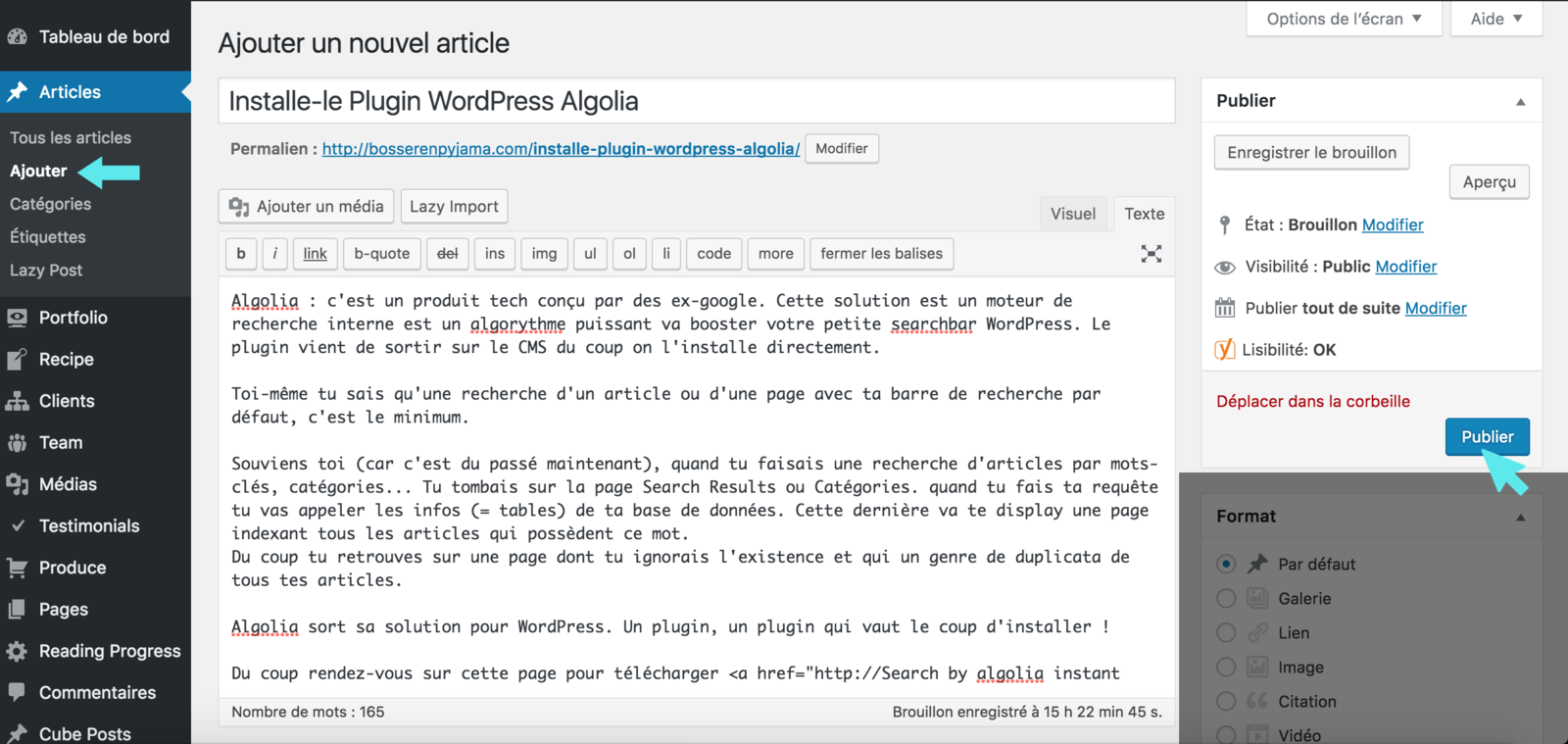
PUBLIER
Vous avez intégré les images, corrigé les fautes... Votre article est terminé !
Cliquez sur le bouton bleu "Publier".




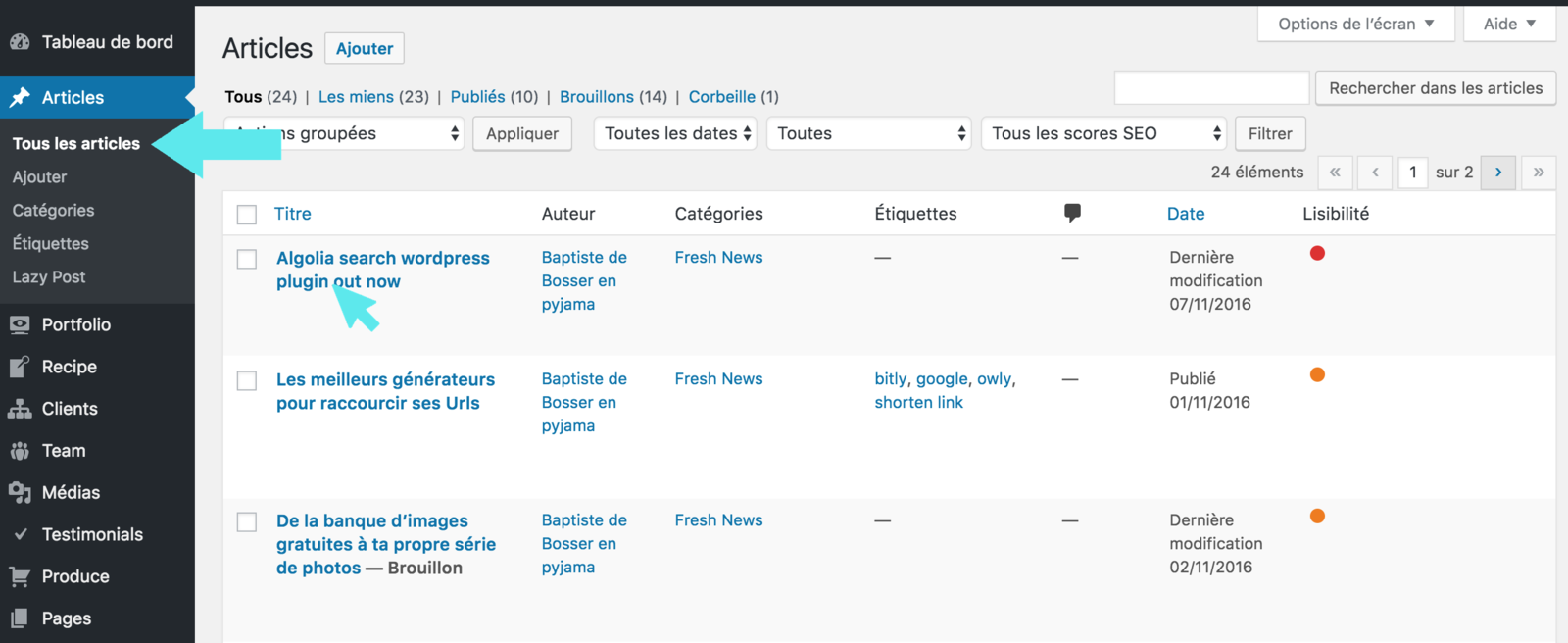
PUBLIER
Une fois que vous avez publié votre article et que vous souhaitez faire des modifications, allez dans l'index de vos articles > Tous les articles. Ouvrez votre article en cliquant sur le Titre si vous l'avez à porter de main... vous pouvez utiliser la "searchbar" pour le retrouver.


Modifiez votre texte et une fois modifiée cliquez sur le bouton bleu "Mettre à jour."





Format
Nouvelle Fonctionnalité de WordPress, la partie Format va vous permettre de mettre en avant le Média qui fera l'objet principal de votre article

Le format coché est Par défaut, cela veut dire que l'action est propre au template et donc valable pour un cas précis.


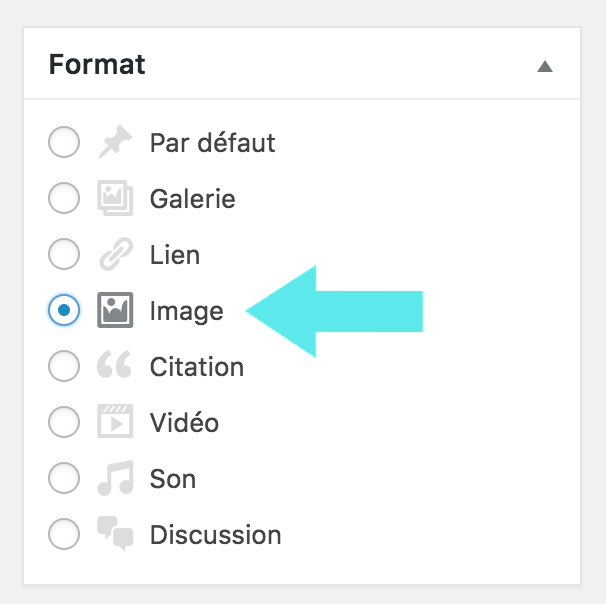
Format
Par exemple si vous souhaitez intégrer une image à la une donc vous devrais cocher... "Image" (Notez bien que les priorités varient d'un template à l'autre, il faudra faire des tests)


Faites le test sur votre article si rien ne se passe, cochez à nouveau le format par défaut : cela dépend des thèmes. Certains Thèmes WordPress ont laissé le format par défaut pour afficher une Image à la une.



Format
Par exemple, si vous souhaitez ajouter une vidéo...
Cochez "Vidéo" dans Format.
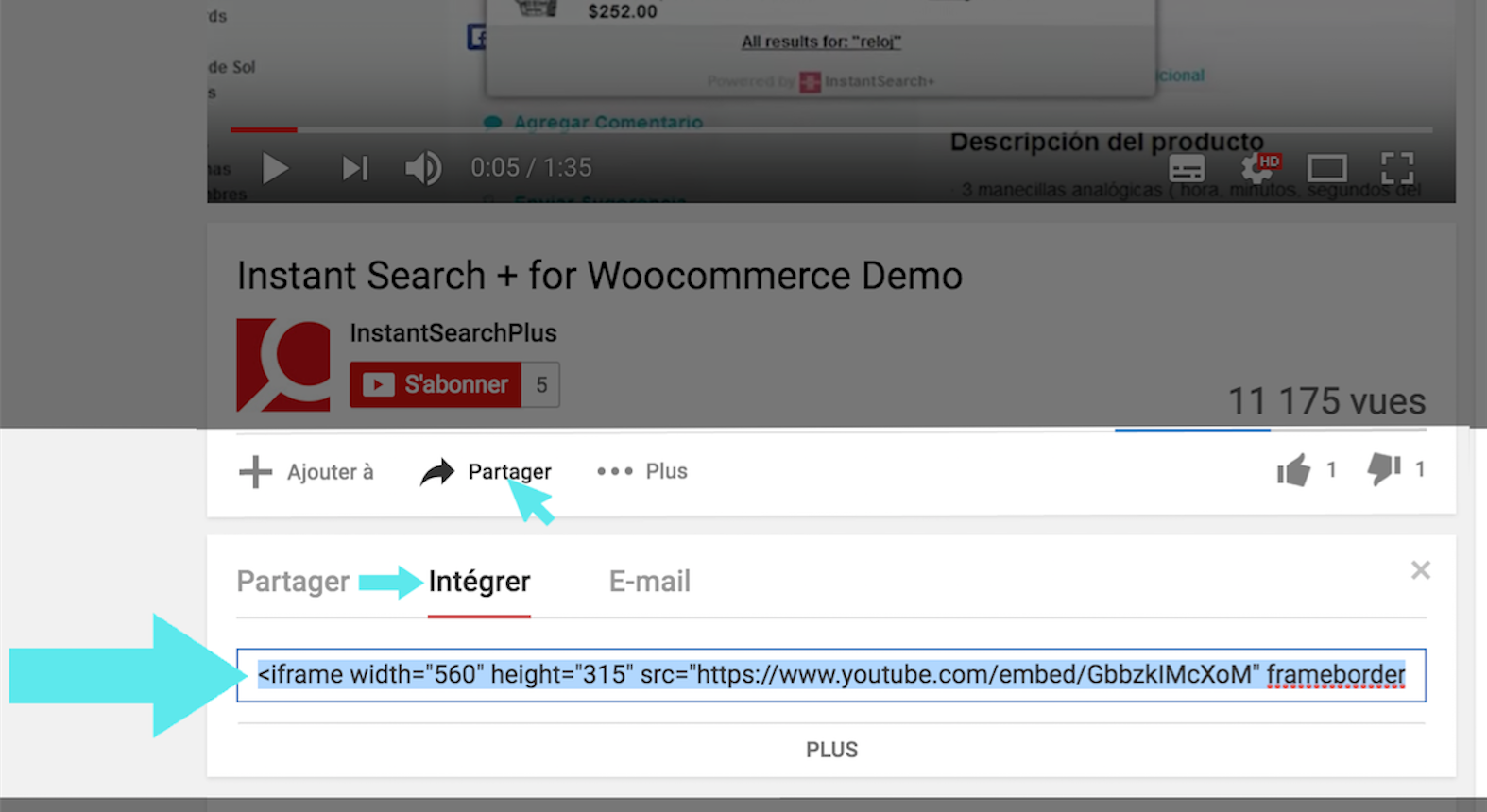
Cherchez une vidéo sur YouTube, Viméo...
Copie le code <iframe>...</iframe>







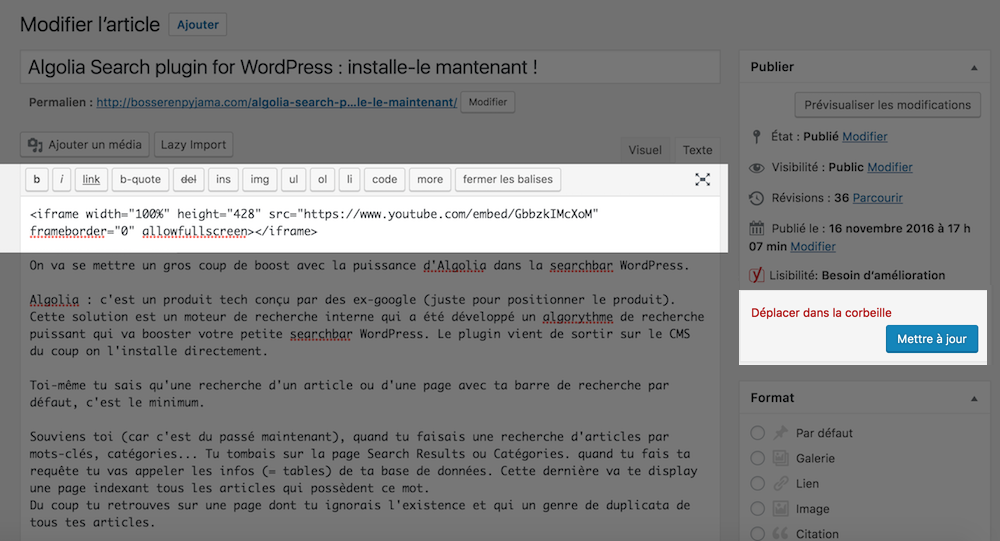
Format
Collez le code dans votre article WordPress + Mettre à jour
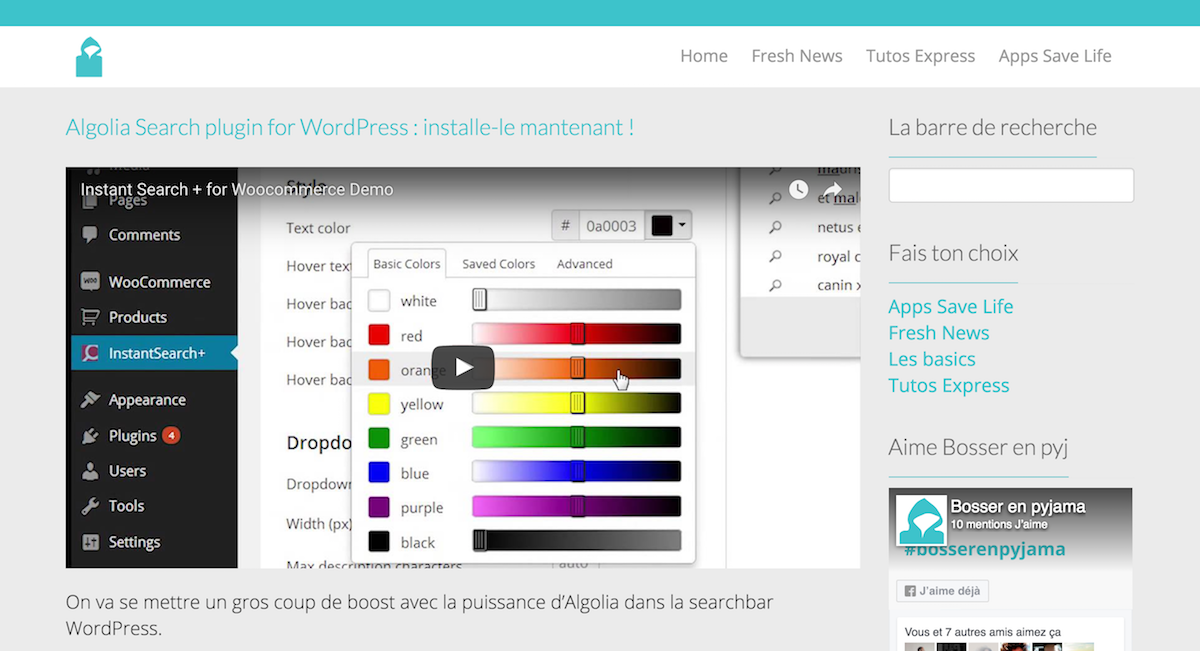
Votre vidéo apparaît alors à la Une de votre article





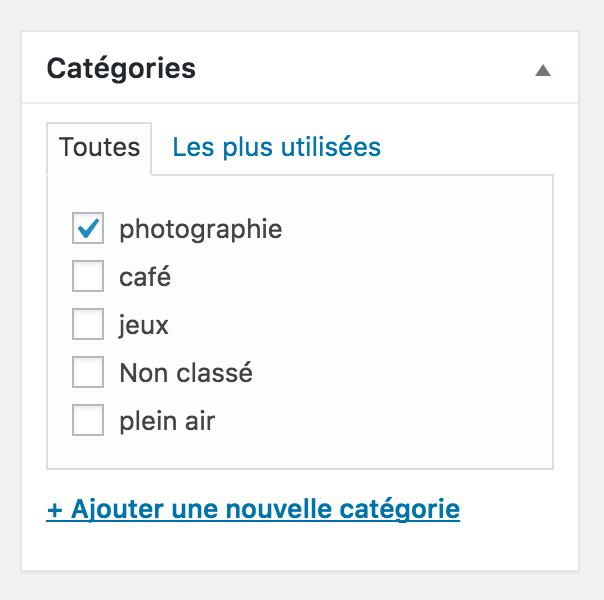
Catégories
Votre blog traite d'un thème précis, tu connais donc les différents rubriques et sujets dont tu vas parler...
Comme son nom l'indique les catégories vont te permettre de catégoriser, ranger, classer, répertorier les articles de façon à les retrouver plus facilement dans ton blog.
Catégories = Répertoires
Par exemple des mots génériques peuvent faire office de catégories


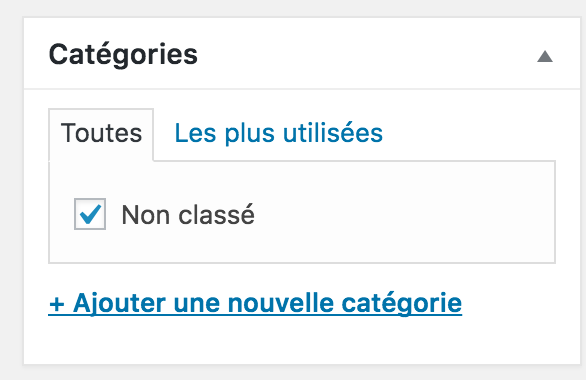
Catégories
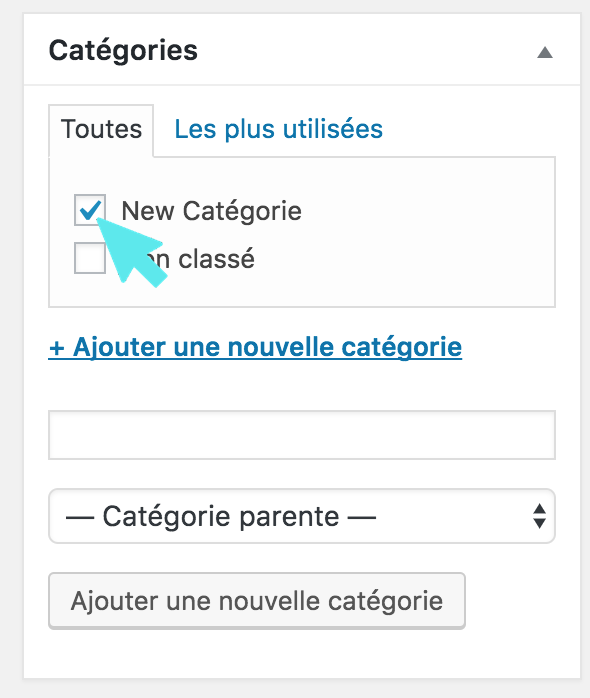
Si c'est la première fois que vous créez une catégorie, la catégorie attitré par défaut est : "Non classé"

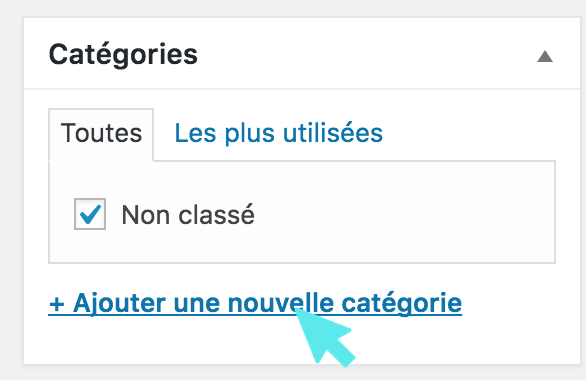
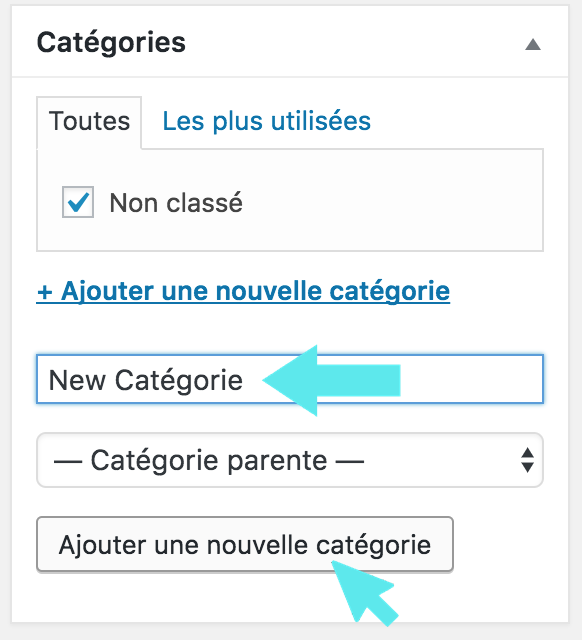
Comment créer une catégorie ?



N'oubliez pas de décocher "Non classé".






Étiquettes
Ce sont les mots-clés que vous allez attribuer à votre article.

Cela va vous permettre de faciliter vos recherches internes.
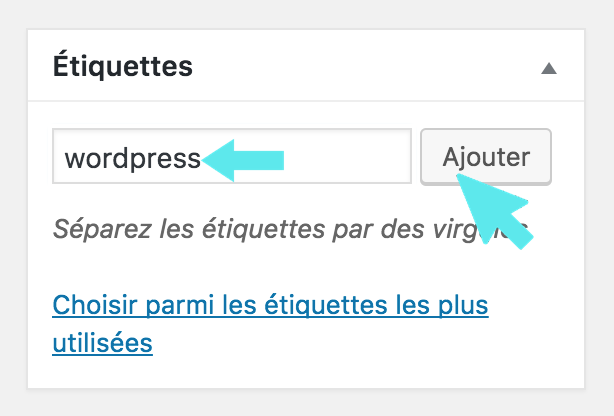
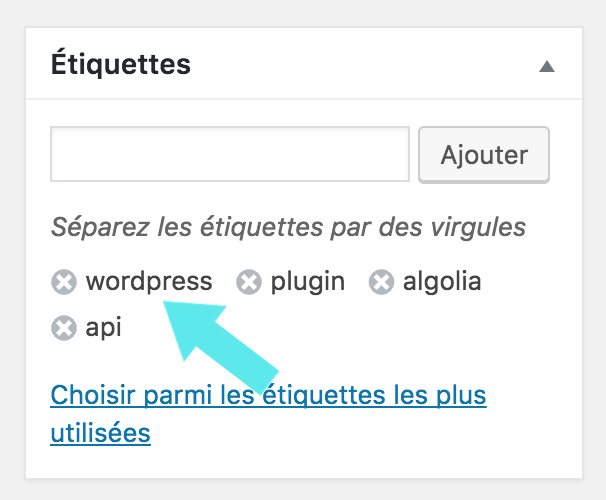
Comment ça marche ?








Image à la Une
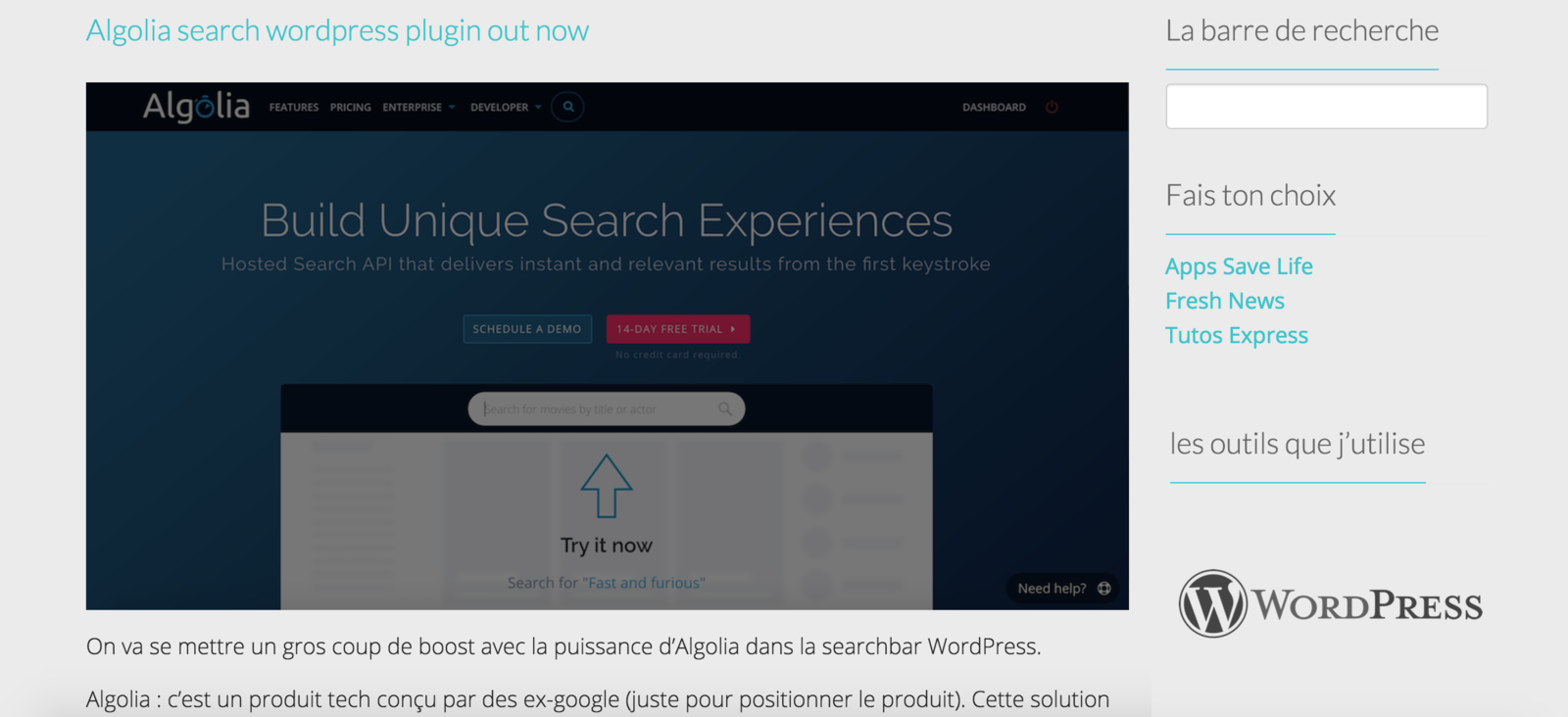
C'est l'image qui figure tout en haut de votre article, en "En-tête".




Comment ça marche ?






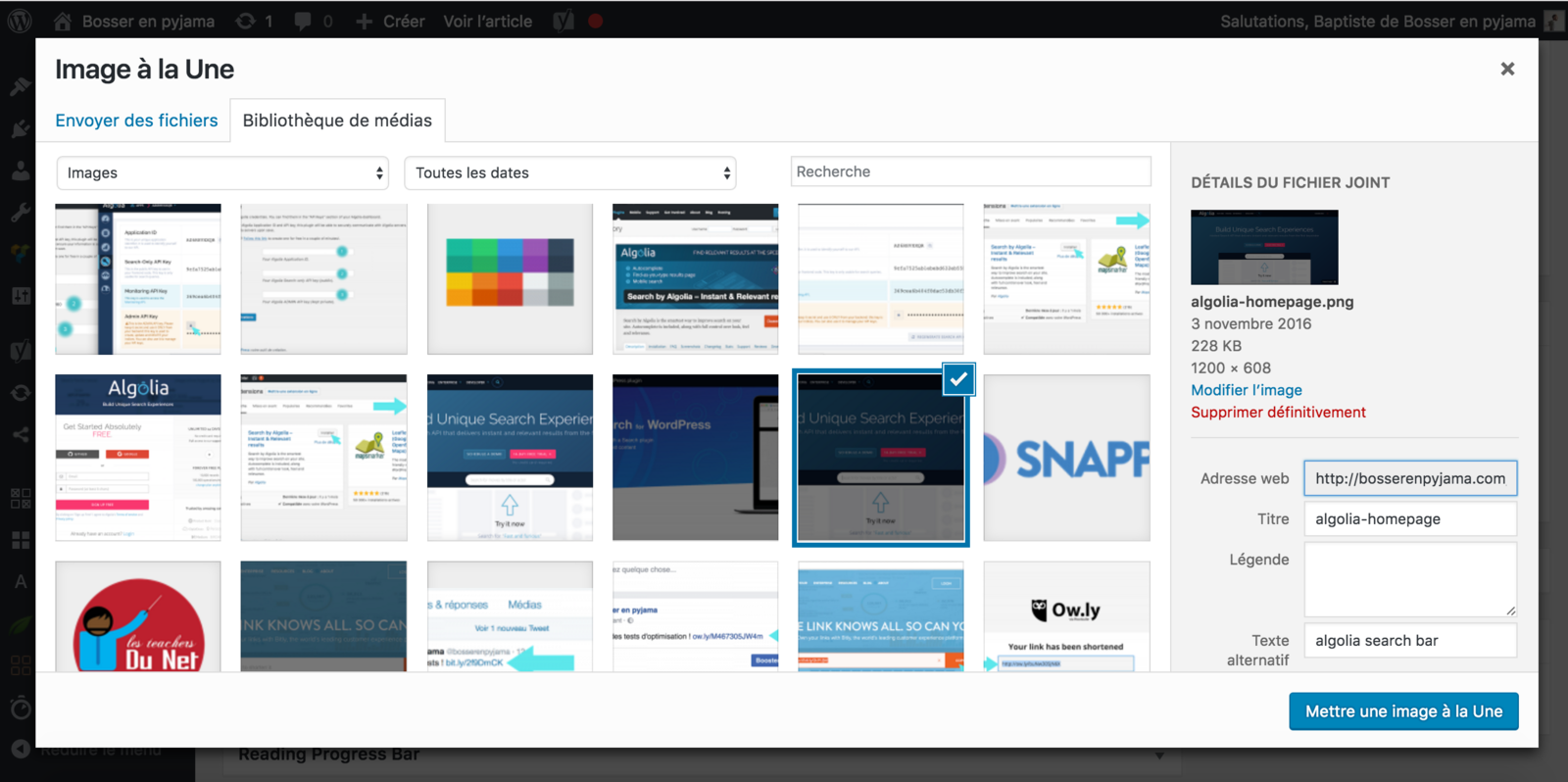
Image à la Une
Voici les dimensions requises pour Mettre une image à la Une adaptée et de qualité
Voici le résultat



width (= largeur) entre 1000 et 1200 px


Vous connaissez maintenant toutes les fonctionnalités de votre rubrique Articles.
- KEEP IN MIND -
À chaque fois que vous faîtes une modification, que ce soit dans votre zone de texte ou dans les blocs d'actions...
VOUS DEVEZ TOUJOURS :


"Enregistrer le brouillon" si votre article n'est pas encore publié
ou
"Mettre à jour" si votre article est déjà publié.






À présent, On va voir comment
Optimiser son article
1 - Optimiser son titre et son URL
2 - Créer un chapô pour inciter à lire votre article
3 - Hiérarchiser ses données et son contenu
4 - Nombre de mots : pourquoi c'est important ?
5 - Insérer des liens Dofollow - Nofollow
6 - Ajouter une image
7 - Fréquence des publications
Au menu :
Avant de commencer à rédiger votre article,
Posez-vous ces questions :
- Quels sont les mots clés que vous allez utiliser ?
- Quel sujet allez-vous traiter ?
- Allez-vous classer vos articles par catégories et ou sous-catégories ?
Ces questions sont fondamentales avant de vous lancer dans la rédaction d'un article !
- Avez-vous des images que vous allez ajouter ?
1- Optimiser son Titre et son URL
Le titre est important car il apparaît dans la page des résultats de Google quand une recherche est lancée.
Il joue aussi un rôle déterminant sur la volonté ou non du visiteur à cliquer sur votre article.

Le titre s’inscrit dans les balises <tiltle>Votre Titre</Title> de votre article et se place dans le header de votre page, caractérisée elle par ces balises : <head> </head>. Les CMS (= Systèmes de gestion de contenu) comme WordPress prévoit un encart réservé exclusivement au Titre…
Utilisez 5 à 10 mots pour votre titre, c’est largement suffisant pour créer un titre accrocheur !
Veillez bien à placer un ou plusieurs mots-clés dans le titre. Car ça vous aidera nettement à positionner votre article dans le secteur et l’activité qui lui correspond.

Par exemple : vous tenez un blog sur le Japon, votre article traite de la séduction. Vous avez 2 mots clé à placer dans votre Titre :
Japon + Séduction


1- Optimiser son titre et son URL
L’URL (= Uniform Ressource Locator) est l’adresse unique qui apparaît dans la barre de recherche quand tu fais une recherche spécifique.
À propos de votre URL
Avec WordPress, nous allons parler de permalien (= URL).
En effet, quand vous faîtes une recherche précise, vous tombez sur une URL qui se présente ainsi :

le nom de domaine
+
le titre de l'article en minuscule, sans accent et séparé par des -
1- Optimisez son titre et son URL

Bonne nouvelle, avec WordPress votre permalien se génère automatiquement quand vous saisissez votre titre. Aussi si vous le souhaitez, vous pouvez le modifier. Par exemple, si vous avez fait une faute dans votre titre ou que vous souhaitiez placer vos mots clés au début.
Stratégiquement parlant le permalien doit être simple, concis, explicite et avec des mots clés.
pour plus de détails cliquez ici


1- Optimiser son titre et son URL
Suscitez la curiosité de votre lecteur, interpellez-le !
Et restez dans votre thématique
Par exemple :
- 10 secrets pour réussir à coup sûre ses tartes aux pommes
- Devenir riche en 5 étapes, les secrets de X X
- Positiver sa vie grâce à la méditation
- Dialogue avec X X, une interview pleine de sens
- Le Jazz : cet héritage musical intemporel
Variez les sujets en travaillant sur des listes, des interviews, des tests, des résumés de livres...
2 - Créer un chapô pour inciter à lire votre article
Le chapô fait partie des actions qu'il faut prendre en compte car c'est, après le titre, la première zone lue par vos visiteurs.
Il faut apporter grand soin à cette partie !
Le chapô d'article est un court résumé de ce qui est présenté dans l’article et il a 2 vocations :
Le chapô inclut des informations importantes, dont les mots clés.
Le chapô doit donner envie au lecteur de continuer la lecture de votre article.


2 - Créer un chapô pour inciter à lire votre article
Le chapô inclut des informations importantes, dont les mots clés.
- Le chapô compte en moyenne 2 à 4 phrases maximum !
il contextualise le contenu de ton article.
- Des mots-clés y seront intégrés (nous parlons bien des mots clés relatifs au thème de votre article)
Le chapô est rédigé en format paragraphe



2 - Créer un chapô pour inciter à lire votre article
Le Chapô contextualise les partie de ton article
Rédigez votre chapô de telle sorte à capter l'attention de vos lecteurs.
Originalité, créativité, simplicité, contexte et mots-clés.

2 - Créer un chapô pour inciter à lire votre article
exemples :






sources :
Courrier International (contenu journalistique)
Libération (contenu journalistique)
E-Marketing aux petits oignons (sites spécialisés)
Usbek & Rica (magazine de société)


3 - Hiérarchiser ses données et son contenu
Hiérarchiser ses données est l’un des
points clés du référencement !
C'est la sémantique de votre article...
On utilise les balises <hn>...</hn> en mode Texte
et les Titres en mode Visuel avec WordPress.
Note : En mode Texte la balise <hn> est <h2>.
Elle s'ouvre au début <h2> et se ferme </h2>.








3 - Hiérarchiser ses données et son contenu
Voici toutes les balises <hn>...</hn> qui existent dans le langage HTML.
Les informations doivent être hiérarchisées : le titre de l’article en <h1>, les sous-titres en <h2> puis les sous sous-titres en <h3>.

<h1>...</h1> = titre principal
<h2>...</h2> = sous-titres
<h3>...</h3> = sous sous-titres
<h4>...</h4>
<h5>...</h5>
<h6>...</h6>
balises que l'on utilise très peu
3 - Hiérarchiser ses titres et sous-titres
Voici la structure de votre article :
<h1>Ceci est le Titre</h1>
Chapô
<h2>Premier Sous-titre</h2>
<h2>Deuxième sous-titre</h2>
Premier Paragraphe
Deuxième paragraphe
Troisième Paragraphe
<h3>Premier sous sous-titre</h3>
<h2>Troisième sous-titre</h2>
...
3 - Hiérarchiser ses données et son contenu
Voici la structure de ton article :
Pour invoquer les balises en mode visuel, sélectionnez le chapô ou les sous-titres puis cliquez dans sur le fichier déroulant :
pour définir le format detitre que tu désires utiliser
Titre 2 pour <h2>..</h2>, <h3>...</h3>...












3 - Hiérarchiser ses données et son contenu
Voici une structure qui fonctionne selon Olivier Andrieu :
<h1>Ceci est le Titre</h1>
<h2>Chapô</h2>
<h3>Premier Sous-titre</h3>
<h3>Deuxième Sous titre</h3>
Premier Paragraphe
Deuxième paragraphe
Troisième Paragraphe
...
3 - Hiérarchiser ses données et son contenu
Text
Le chapô est contenu dans les balises <h2>...</h2> en mode Texte ou Titre 2 en mode Visuel sur WordPress.










3 - Hiérarchiser ses données et son contenu
exemple :


En mode Visuel :
En mode Texte (HTML) :









4 - Nombre de mots : pourquoi c'est important ?
- Entre 500 à 750 mots pour des articles en rapport avec son activité. Rédiger 2 à 3 articles par semaine est parfait quand vous commencez votre stratégie de positionnement.
Le nombre de mots pour un article "régulier" est...
Pour rester dynamique, donner du contenu de qualité et original régulier pour les robots de Google.
POURQUOI ?
Rappelons-le : C'est l'une des stratégies SEO fondamentale !
4 - Nombre de mots : pourquoi c'est important ?
- 1000 à 2500 mots et plus... en moyenne 1 ou 2 articles de fond par mois au départ.
POURQUOI ?
Un article de 1000 à 2500 mots est bon pour 2 raisons :
- 2éme raison : Le sujet de l'article va être traité intégralement, et sous différents angles... Il va révéler ton expertise sur le sujet ! (références, sources,...)
- 1ère raison : Plus il y a de mots, plus il y a des chances de travailler la longue traîne (= expression ou tronçon de phrase optimisée)
Le nombre de mots pour un article de fond est...
5 - Insérer des liens : Dofollow - Nofollow...
Les liens ont les attributs
NoFollow ou DoFollow.
DoFollow indique à Google de suivre le lien
NoFollow indique à Google de ne pas suivre le lien
exemple :
exemple :
<a href="http://www.website.com/">Texte de lien DoFollow</a>
<a href="http://www.website.com/" rel="nofollow" >Texte de lien NoFollow</a>
5 - Insérer des liens : Dofollow - Nofollow...
(source : https://www.abondance.com)
6 - Ajouter une image
1- Dans un premier temps, nous allons voir comment vous pouvez optimiser vos images avant de les télécharger sur votre site.
2- Puis dans un second temps, nous allons utiliser la balise ALT, voir ou elle se situe car c'est bon pour le référencement de votre site.
Comme nous l'avons vu dans la première partie, nous pouvons intégrer une "image à la Une" puis une ou plusieurs images partout dans le corps de vos articles très facilement avec WordPress
6 - Ajouter une image
1- Optimisez vos images avant de les télécharger
Cela veut dire...
RENOMMEZ votre image avec des mots-clés adaptés

Les mots-clés doivent être obligatoirement en minuscules, sans accent (é, è, ç ...) et ne possèdant pas de caractères spéciaux (? ! " ...) Chaque mot clé est séparé par un tiret (pas des underscores !). Rédiges-en 3 à 5 maximum !



6 - Ajouter une image
1- Optimisez vos images avant de les télécharger
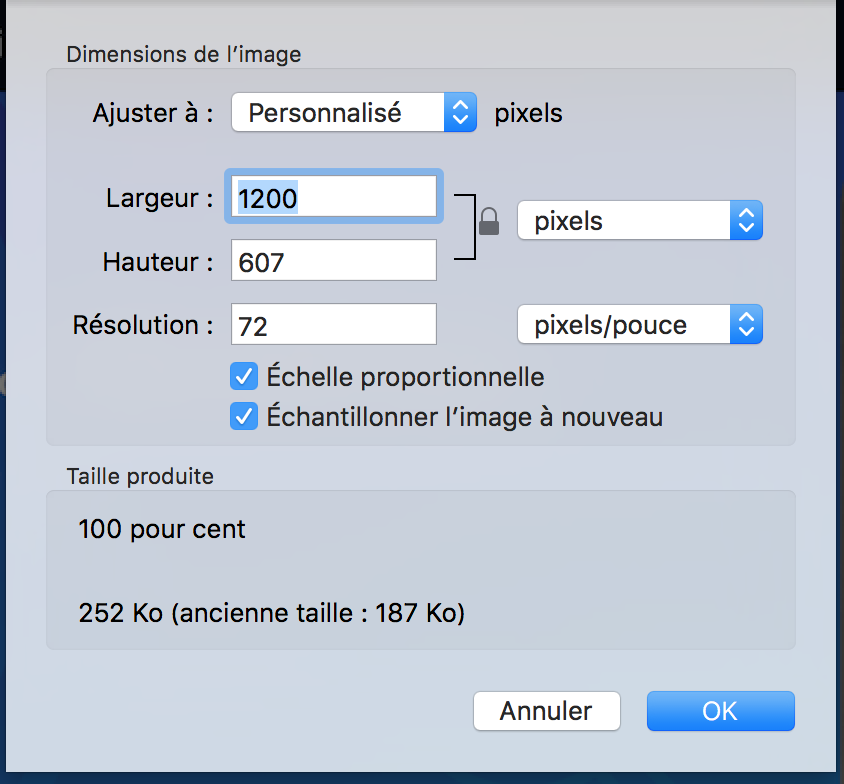
REDIMENSIONNEZ votre image
la dimension proposée est une suggestion standard. Elle peut bien entendue être ajustée à votre guise avec plus ou moins de pixels. Notez que si vous téléchargez une image d'environ 4000 pixels et plus, le téléchargement ne s'effectue pas car l'image est très lourde et l'espace de stockage ne supporte pas cette taille.. Cela fait ralentir votre site.


width (= largeur)
entre 1200 et 2000 px

6 - Ajouter une image
2- Utilisez la balise ALT

Une fois votre image téléchargée donc, vous trouvez la rubrique Texte alternatif située dans les DÉTAILS DU FICHIER JOINT (colonne latérale de droite). Tapez vos mots-clés et séparez-les par un espace.
ALT = permet d’associer des mots-clés ou une expression à une image. Les mots contenus dans les balises « ALT » contribuent à améliorer le référencement car elle permet d’employer des mots clés supplémentaires qui seront lus par les moteurs.

Une fois votre image insérée, elle aura bien l'attribut alt :





7 - Fréquence des publications
2 à 3 articles par semaine pour commencer
afin d'atteindre un minimum de 50 articles.
7 - Fréquence des publications
Une fois la barre des 30 articles rédigés
=
1 article ou 2 par semaine
Update des anciens articles en leur ajoutant des infos plus fraîches ou une nouvelle photo. Google aime ça.

C'est terminé.
Testez, produisez du contenu, testez encore, et soyez réguliers !
Pour aller plus loin : https://www.abondance.com/guide-cdc-seo/Guide-Abondance-CdC-SEO-extrait.pdf