Building Reusable UI Components
in Isolation
— Bolaji Ayodeji

Software Engineer, Content Creator, and Developer Advocate.
👨🏾💻: Commerce Layer
👨🏾🏫: blog.bolajiayodeji.com
♟️: @bolajiayodeji
I'm Bolaji Ayodeji
Hi 👋🏾
TOCs
1.
Introduction to React Components
A component is an independent piece of reusable user interface that has its own logic and appearance.
function Button() {
return (
<button
type="button"
className="..."
onClick={()=> console.log('clicked')}
{...props}
>
This is a button
</button>
);
}function Button() {
return (
<button
type="button"
className="..."
onClick={()=> console.log('clicked')}
{...props}
>
{label}
</button>
);
}import { Button } from './Button';
export const Header = () => (
<>
<header>
<div className="wrapper">
<div>
<img src="logo.png" alt="logo" />
<h1>Acme</h1>
</div>
<div>
<Button size="small" onClick={...} label="Log in" />
<Button
primary
size="small"
onClick={...}
label="Sign up"
/>
</div>
</div>
</header>
</>
)
import { Header } from './Header';
import { CTA } from './CTA';
import { Gallery } from './Gallery';
import { Footer } from './Footer';
export default function Home() {
return (
<div>
<Header />
<CTA />
<Gallery />
<Footer />
</div>
);
}
In Reactjs, components are built as JavaScript functions, should perform just one action, and should be pure.
2.
From Monoliths to Building Composable UIs
The word "monolith" describes buildings or structures that are carved, cast, or excavated from a single piece of material (e.g rock).

Cleopatra's Needle (London, 🇬🇧)
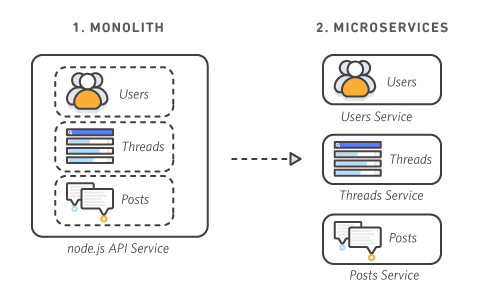
In software engineering, this is an application meant to be delivered to multiple clients (mobile-web, desktop, or mobile) with all parts combined.
Think of frontend, backend, content, HTTP requests, APIs, web services, webhooks, databases, etc.
A microservice is an architectural pattern with a collection of independent and loosely-coupled services communicating through lightweight protocols.

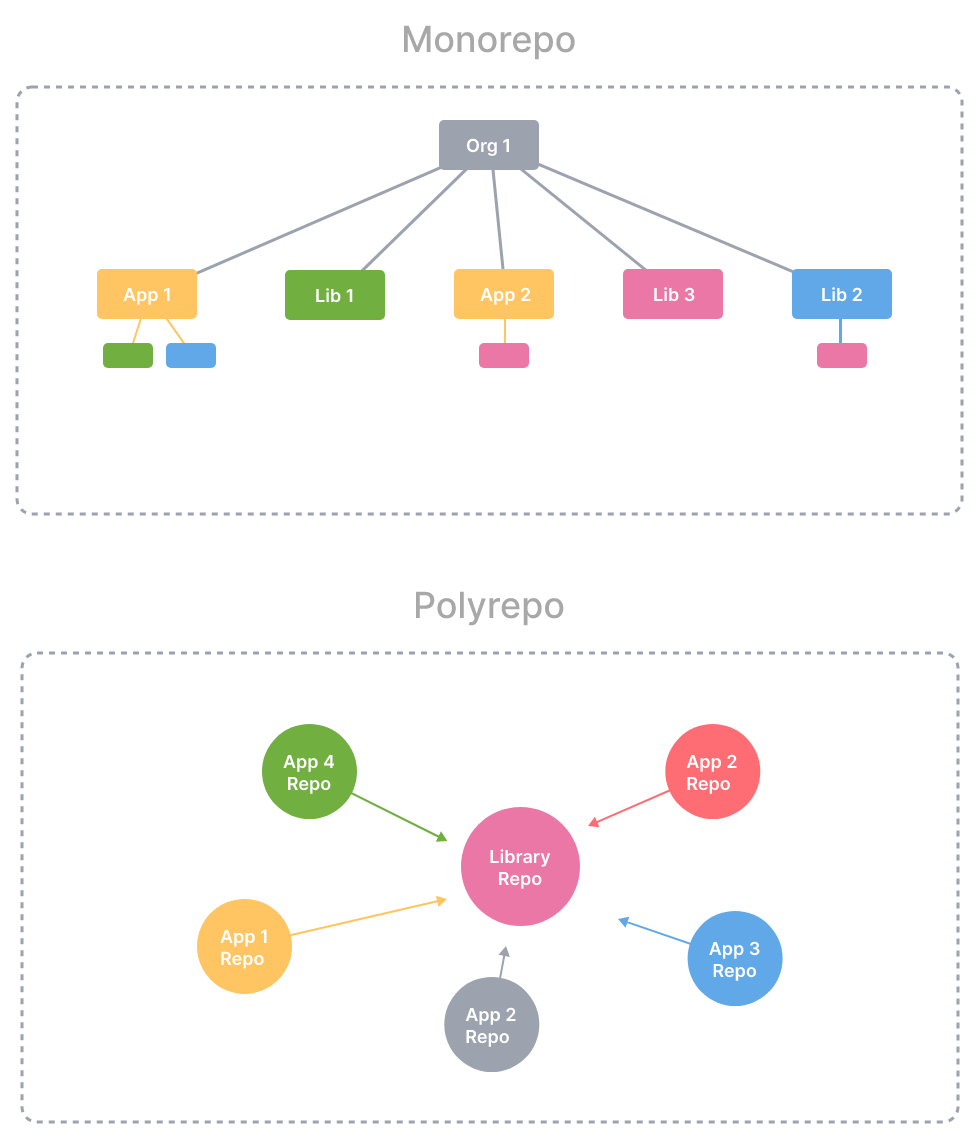
A monorepo is a single repository containing multiple distinct projects, with well-defined relationships.

A design system is a collection of reusable functional elements, components, and patterns–guided by clear standards that are used to create a consistent user experience across a range of products.
Design components, CSS frameworks, React components, Media assets, Usage documentation, etc.
A micro frontend is a self-contained system that can be composed with another and distributed across different channels.
Micro frontends extend the composability of microservices to the presentation layer.

3.
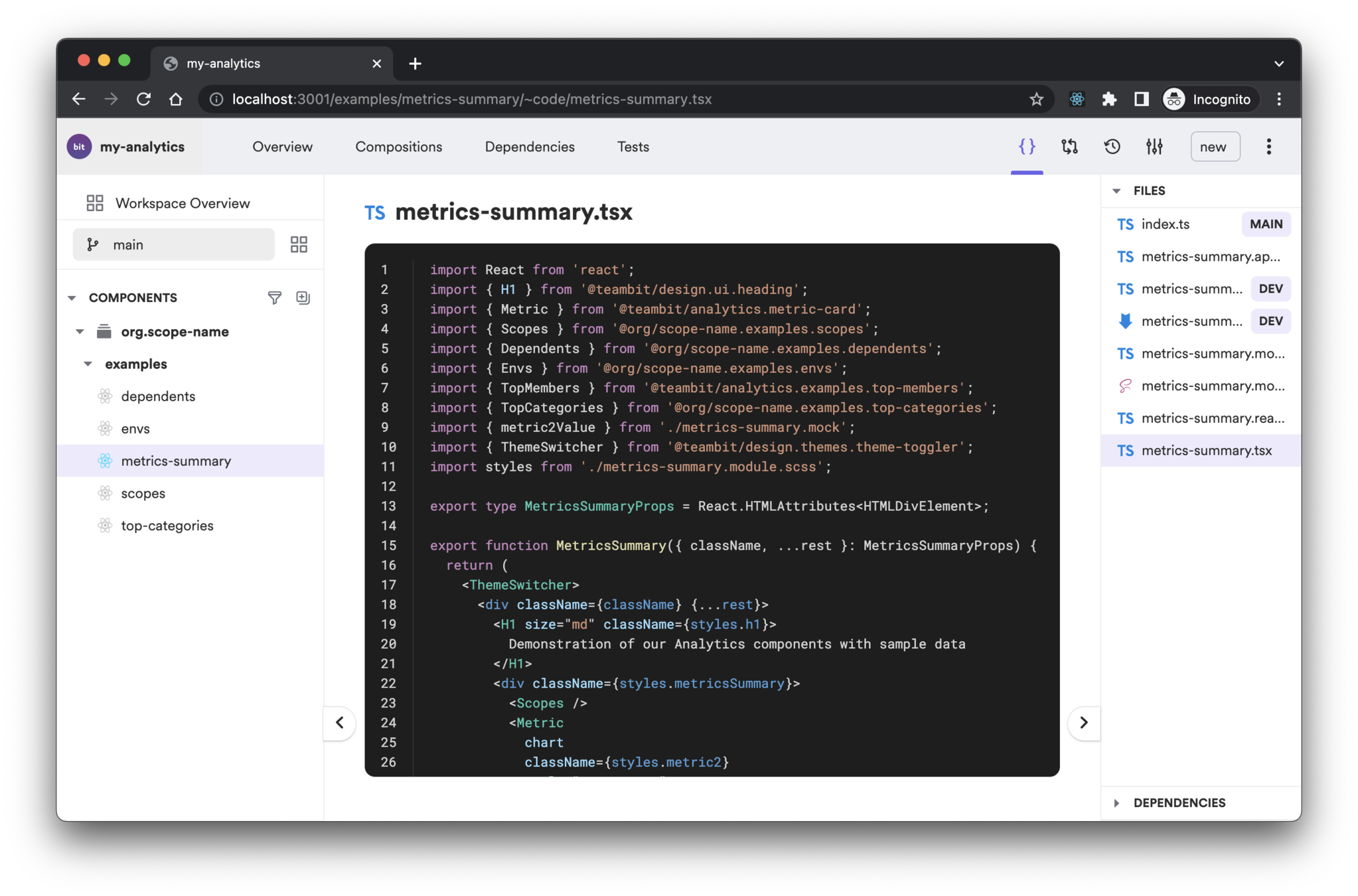
Reusable UI Components in Isolation
User interfaces are built with modular components from the “bottom-up”.
With modern user interfaces becoming more complicated than ever, this is a lot of work.
Since users now expect personalized omnichannel experiences, front-end engineers now have to embed even more logic and data into the UI.
Process One
Page-Level Components
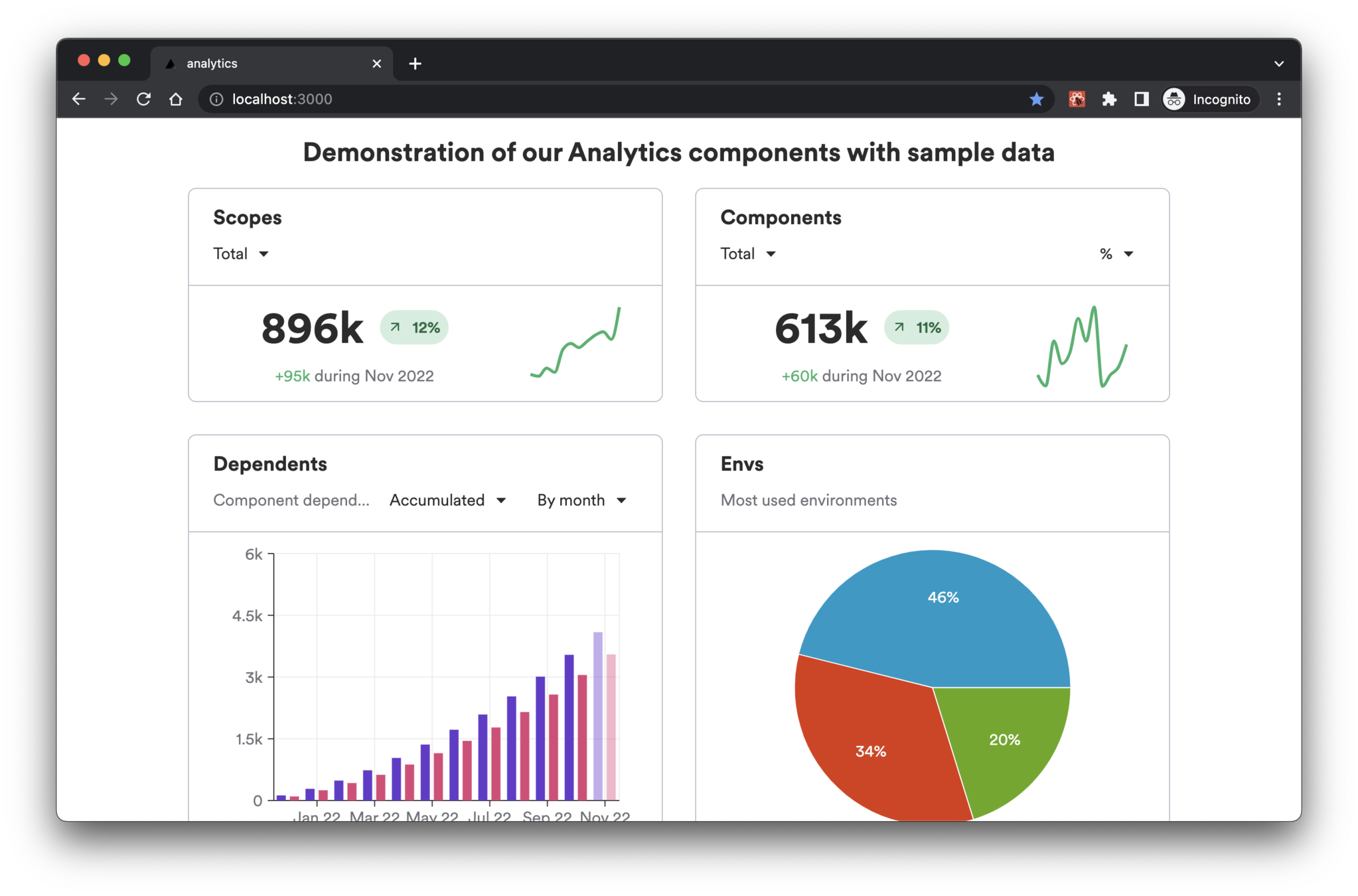
Consider a landing page broken into multiple pages and sections, each having their unique elements, data, and styling.
1
Compose the Components
Bring the components together and couple them with page-specific UI/data to produce the final page(s) of the application.
2
Deploy
Use your most-preferred rendering strategy and cloud service and deploy to the cloud and/or edge
3
Process Two
Elements-Level Components
Consider an application broken into multiple HTML elements, each having their unique styling, data, and states.
1
Compose the Components
Bring the components together and couple them into other page-level components to produce the final page(s) of the application.
2
Deploy
Use your most-preferred rendering strategy and cloud service and deploy to the cloud and/or edge
3
As your application grows:
- It becomes difficult to manage and debug
- Time-consuming to improve or scale
- Harder to evolve and adapt to changes
- Team collaboration becomes a hassle
- Even more challenging to ship

- Think in components
- Build one component at a time in isolation
- Compose components incrementally
- Compose components (pages)
- Integrate pages (add data and business logic)
🧨
- Design system
- Micro Frontend
- ...
- ...
💣
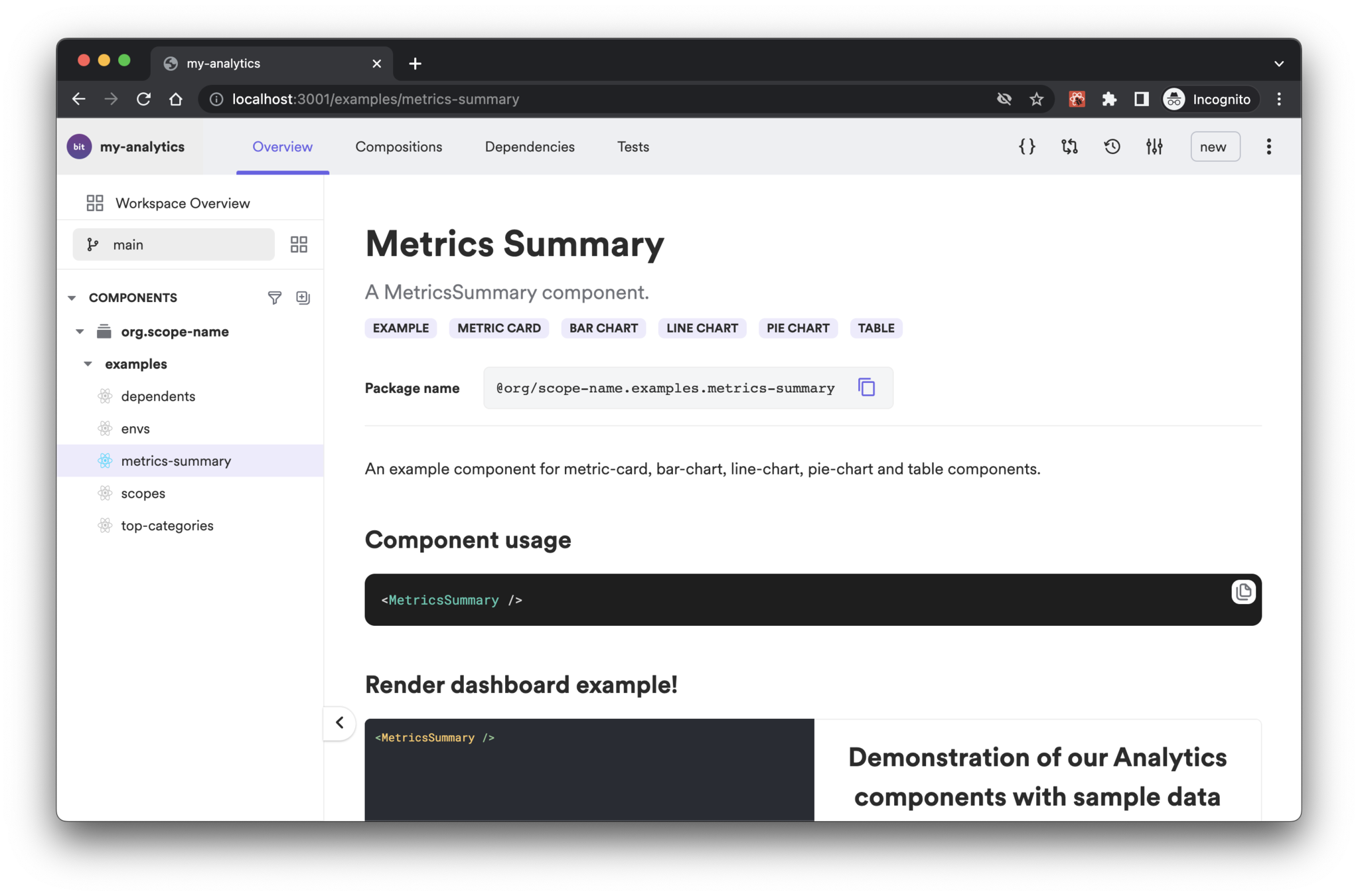
├── my-components
└── my-scope/inputs/button
├── button.composition.tsx # component preview (Bit)
├── button.docs.mdx # component docs
├── button.module.css # styles
├── button.spec.tsx # tests
├── button.stories.tsx # stories (Storybook)
├── button.tsx # implementation file
└── index.ts # entry file


4.
Benefits of Isolated UI Components
3.
Put your components on a package registry and turn them into a reusable library.
5.
Adapt changes and scale. Improved team collaboration (design & dev), flexibility, and efficiency.
1.
Isolate, segment, and assemble components and pages and track their use cases/states.
2.
Test the UI use cases in multiple ways (mock, visual, accessibility, interaction).
4.
Document, share, and reuse UI components across teams and projects.
〞
Organizational structure, client relations, personalities, and so on all play major roles in determining a project’s process. The trick is to find the process that works best for you, your organizational constraints, and opportunities.
Even though it may be impossible to adopt a truly Agile process, it’s still a sound idea to work in cross-disciplinary teams, get into the final environment faster, ship early and often, and break bigger tasks into smaller components.
– Brad Frost

Thank You!
bolajiayodeji.com