Jamstack eCommerce 101 Workshop

Bolaji Ayodeji I'm a Software Engineer, Content Creator, and Community Engineer who currently works as a Developer Advocate at Commerce Layer.

Talk Contents
-
A quick introduction to Jamstack
-
A quick introduction to headless commerce
-
A quick introduction to Commerce Layer
-
Hands-on workshop
-
Conclusion/resources
A quick introduction to Jamstack

Jamstack (Javascript, APIs, and Markup) is a modern architecture used to build modern web applications
With the Jamstack, websites become just plain HTML pages pre-generated by a static site generator during build time and are deployed to a CDN.
Server-side functionalities and dynamic content are encapsulated into APIs.
These APIs are plugged into the application and still served as plain HTML pages.
Hence, there is room for more flexibility and the use of third-party APIs to enhance development.
A quick introduction to Headless Commerce

Every component or decision made in the development of ecommerce platforms is aimed at "satisfying customers."
All engineering decisions are directly proportional to the business goals of an ecommerce platform.
Three major factors affect the success of ecommerce businesses
Performance
How fast users can access and interact with content on your platform.
Scalability
Maintaining high performance as traffic increases on your platform.
User Experience
Satisfactory user interaction and experience on your platform.

The traditional ecommerce solution is limited and fails to satisfy the evolving needs of 21st-century consumers.
Headless commerce is one of such technologies that is designed to curb many limitations of traditional ecommerce.
Developers can independently build the presentation layer, backend (business logic), database layer, integrations and utilize the various commerce API solutions with no interruption to the customer experience.
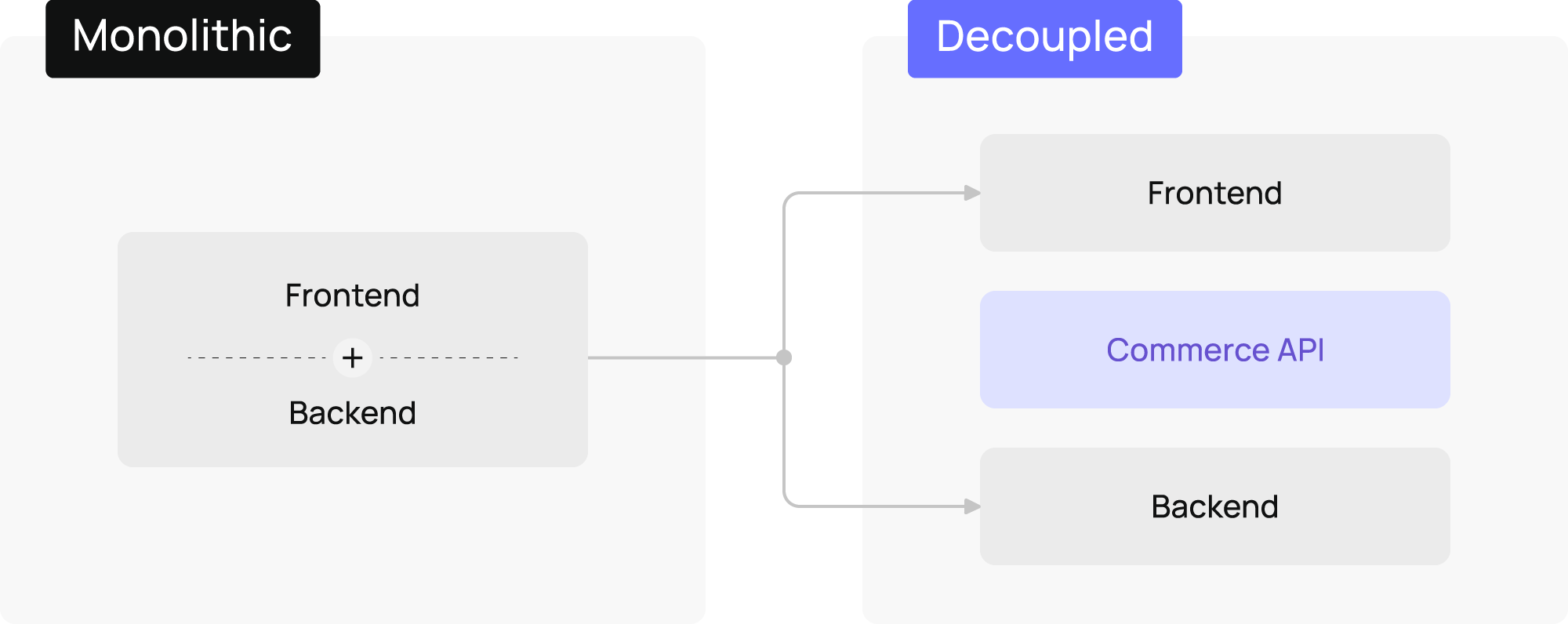
Headless commerce is the practice of separating the frontend and backend of an ecommerce store.
This approach decouples components into independent modules. Hence, the frontend layer (the head) is separated from the backend, allowing more flexibility, better performance, and efficient development.
Some of the benefits of headless commerce include:
-
⚡️ Speed and Flexibility
-
💰 Cost and Scalability
-
🔐 Security and Reliability
-
📚 Modularity
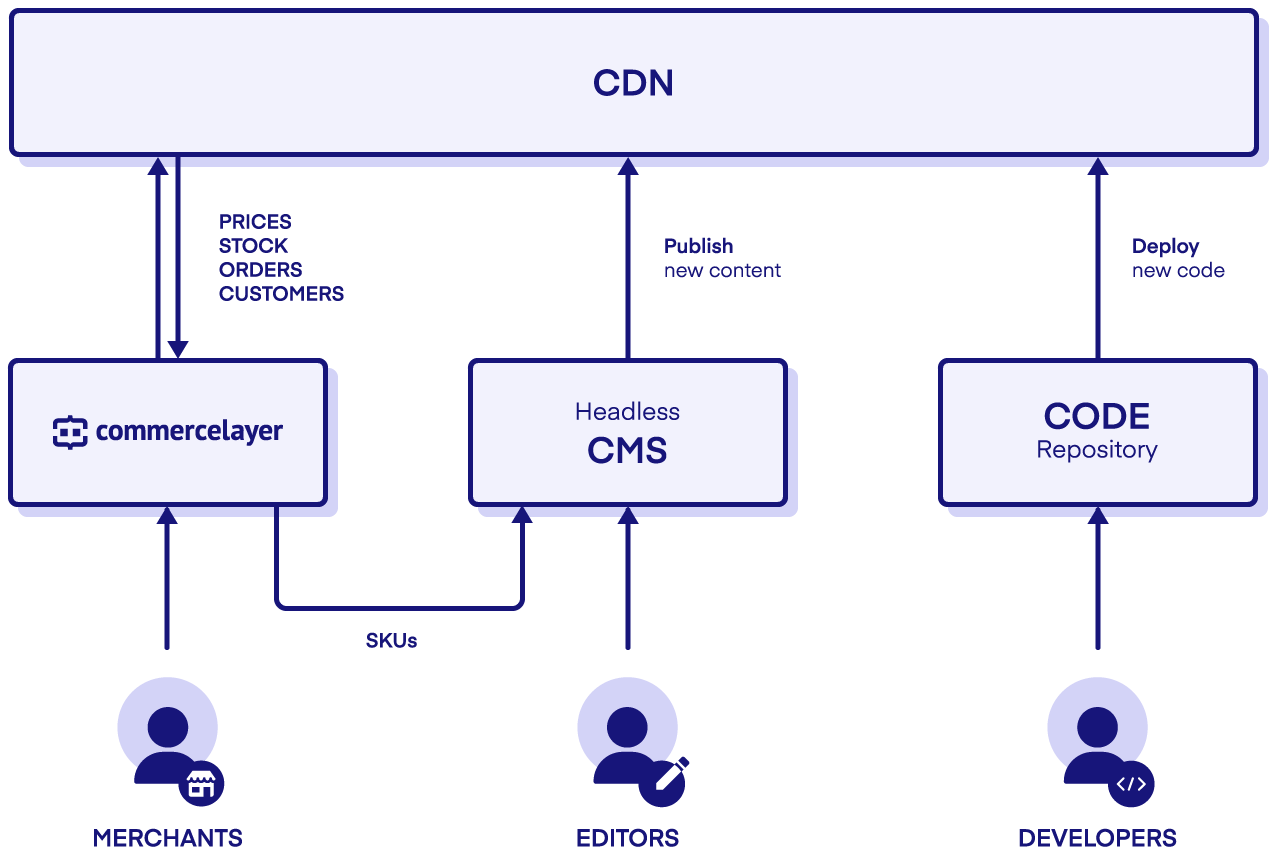
A quick introduction to Commerce Layer

Commerce Layer is a headless commerce platform and order management system that lets developers add global shopping capabilities to any presentation layer, with ease.
Commerce Layer is a commerce API for developers. It's a purely transactional platform that integrates with the CMS of your choice, adding international shopping capabilities to any presentation layer.
The key building blocks of Commerce Layer
Headless
Decouple the presentation layer from your core business and transactional functionalities.
Composable
Multiple essential components and tools available for developers to pick and customize their commerce flow based on business requirements.
Global
Sell in multi-markets with independent business logic all without any data duplication.
Commerce Layer promotes a best-of-breed approach that encourages engineering teams to integrate the tools of their choice
This leads to effective product development flow, collaboration, and agnostic setup for frontend, backend, and content teams.


SCAN for the workshop material.
Thank you!
Bolaji Ayodeji
Developer Advocate at Commerce Layer