Practical
PureScript

PureScript
-
Is purely functional
-
Has a sound, expressive type system
-
Strictly controls side effects & errors
-
Enables deep static analysis
-
Provides powerful JavaScript interop

Purely Functional
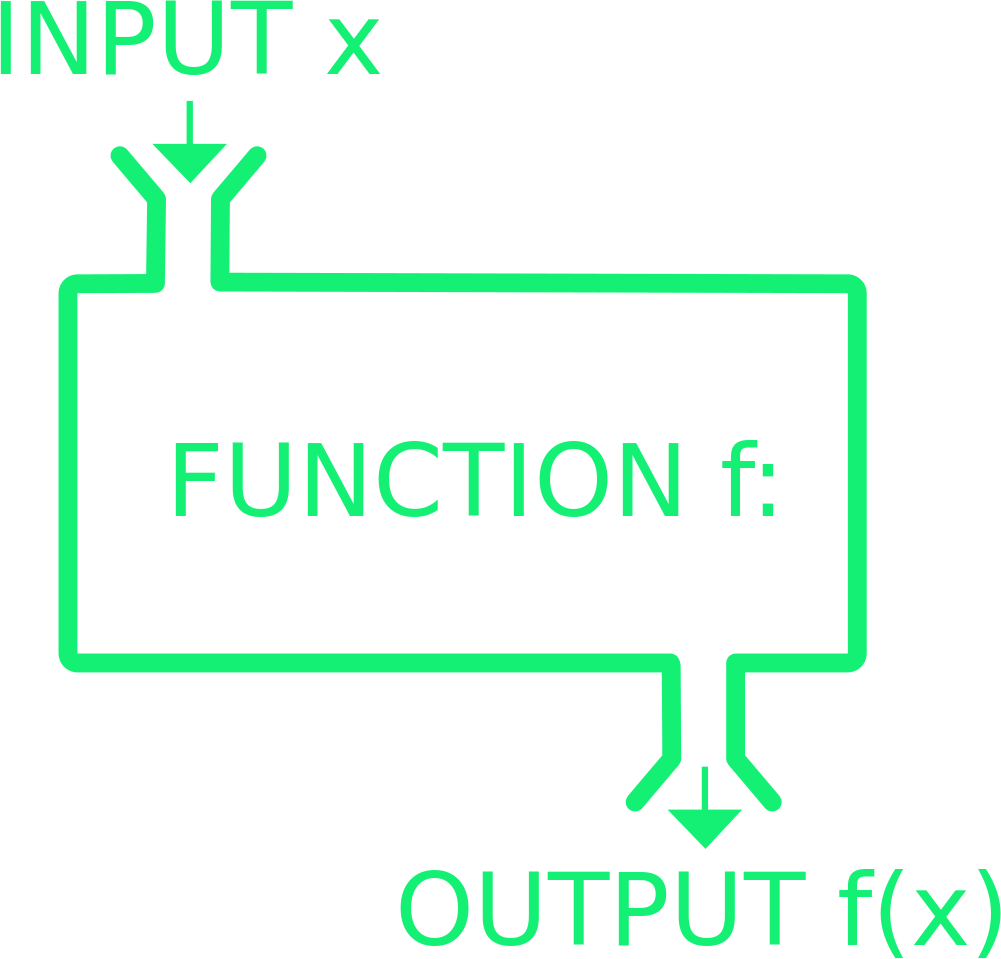
A pure function is a function that only relies on its inputs, and always returns the same output given the same input.

Beware of Side Effects
A function that causes a change somewhere outside the function has triggered a side effect, and is no longer pure.

Sound, Expressive Types
TypeScript & Flow? Not sound.
- The type checker lets through some programs that at runtime turn out to fail with an error related to a value’s type.
Java? Not expressive.
- Expressive type systems help you write code that's easy to understand, both for the compiler and for a human reader.

Control Side Effects & Errors
"Eff" Effect System
- Computations with side effects need to be run in the "native" JavaScript environment. The Eff monad provides a typed API for managing native effects efficiently.
Exceptions & Partial Functions
- Functions that could throw an error or cannot be called with every possible input of a given type must be annotated as such.
Deep Static Analysis

JavaScript Interop

- Call JavaScript functions from PureScript, and assign types to them.
- Call PureScript functions from JavaScript, and optionally deal with unpredictable foreign data.
Ok... why?

The trouble with
State
- "State" is a value at a moment in time. This could be UI status, data from endpoints, etc.

- As complexity grows, so does shared state. Design patterns like OOP and FP are a way to manage that complexity.
OOP to the rescue?
- OOP segregates shared state into object instances with interface methods, allowing each object to manage state independently.
How do you survive in this environment? Test, test, test!

- This often breaks down in practice, leading to deep coupling and unpredictable mutations.
Strict
Control
- FP minimizes state & mutation as much as possible with pure functions & tightly controlled side effects.

- It embraces strategies from category theory to enable compositional programming. Compatibility and reusability > interfaces and inheritance.
Why doesn't everyone FP??

- Functional programming was introduced in the 1950s with LISP. It actually came before OOP!
- At the time, memory was very expensive. OOP required less memory.
Ok... how?

Gradually!
Webpack: purs-loader
- Allows you to import PureScript files like any other JavaScript module, handling the build behind the scenes.
Functional core, imperative shell
- Core business logic and critical computations can be coded in PureScript for stability and maintenance.
- Presentational code, like views, can be done in a much more flexible and dynamic system.

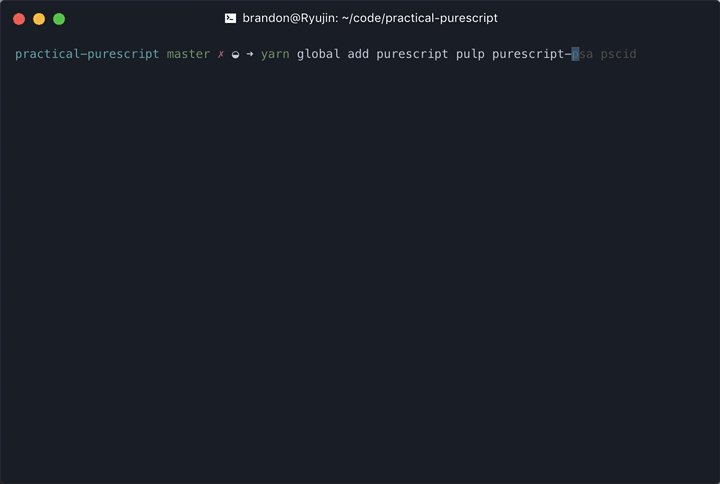
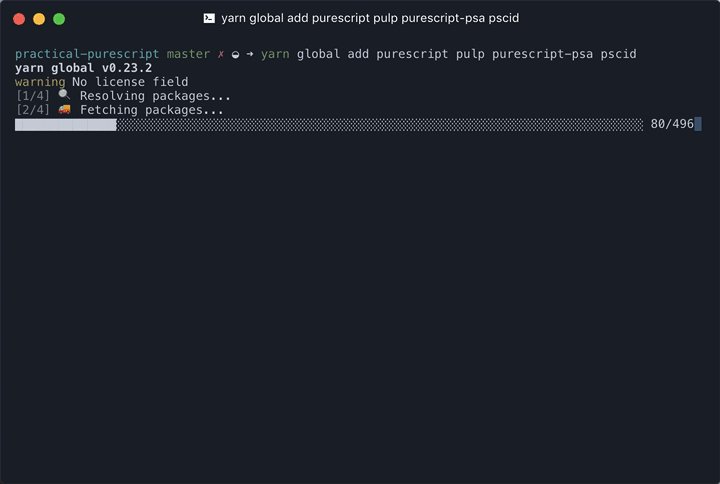
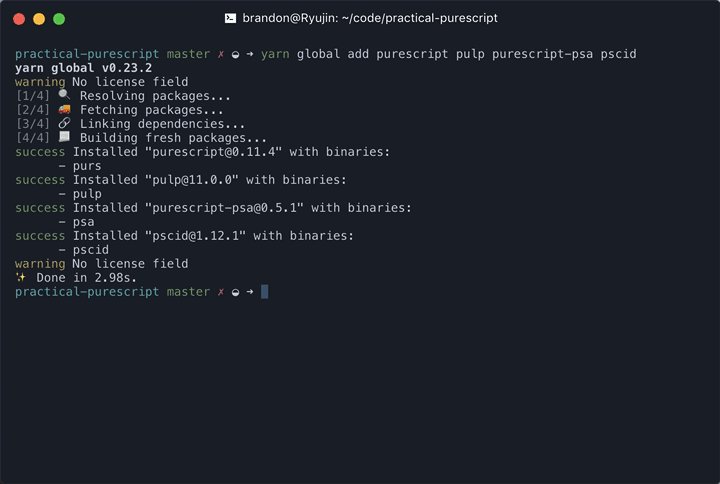
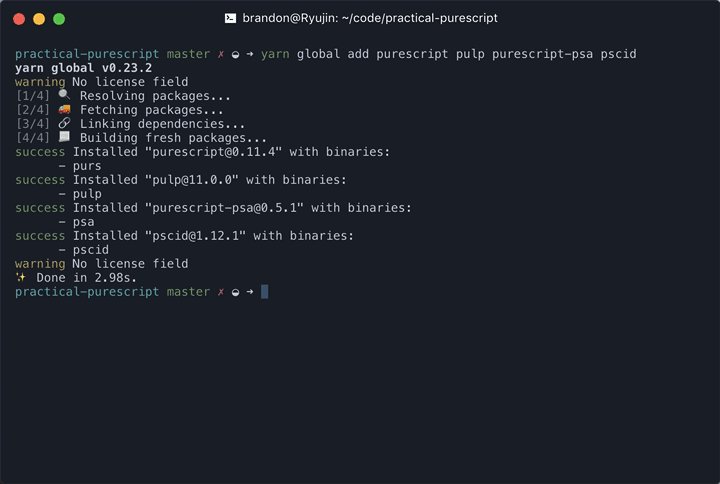
Installation

$ yarn global add purescript pulp purescript-psa pscid
Installation
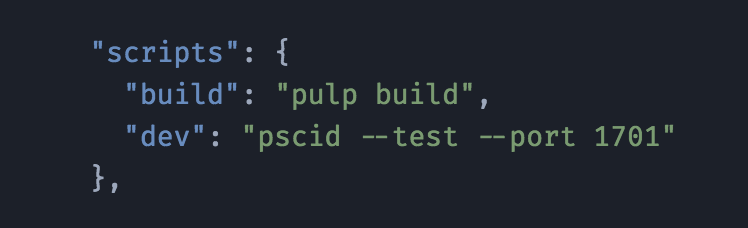
Add some scripts to your package.json:


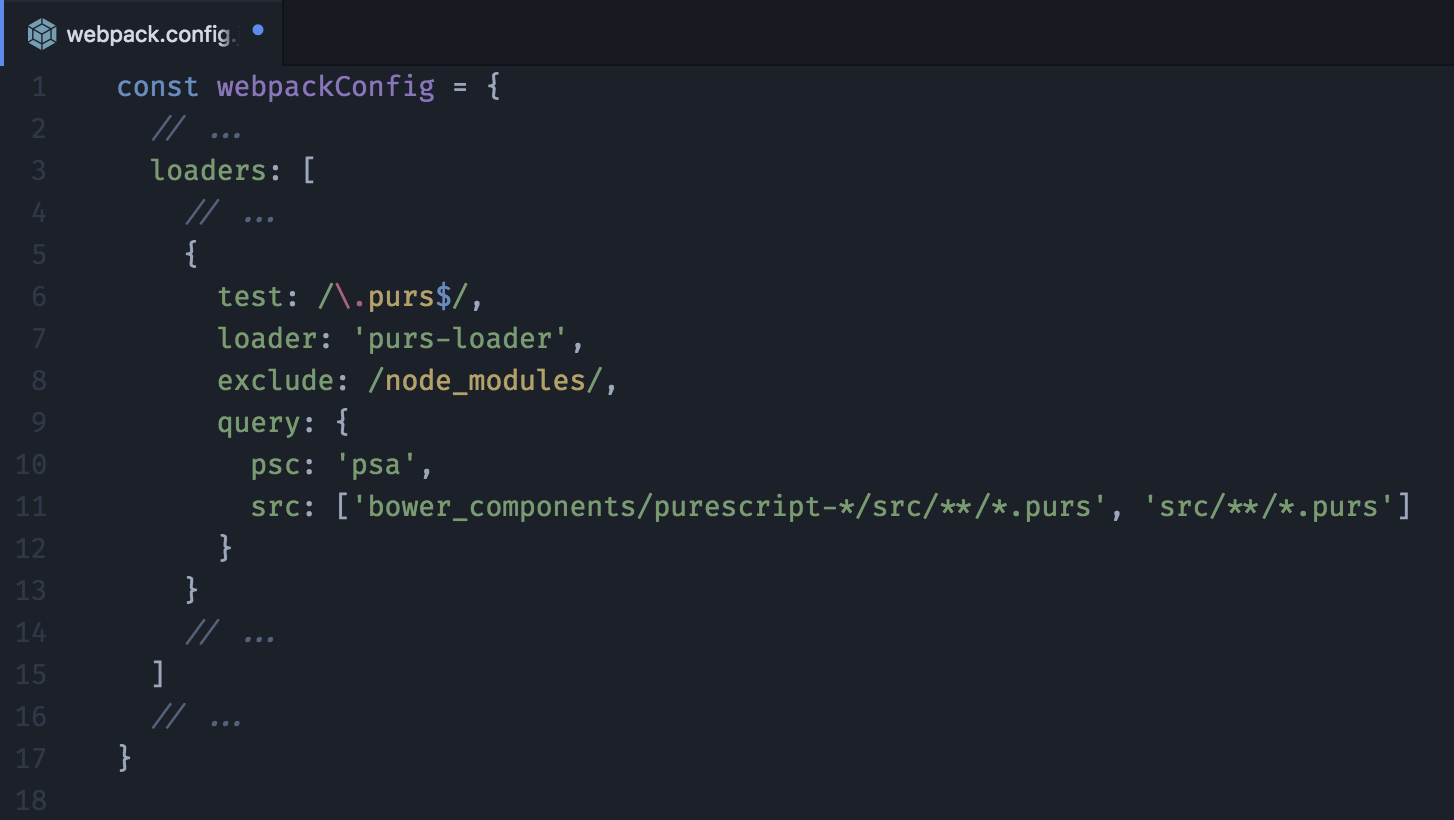
Add a Webpack config:
Usage
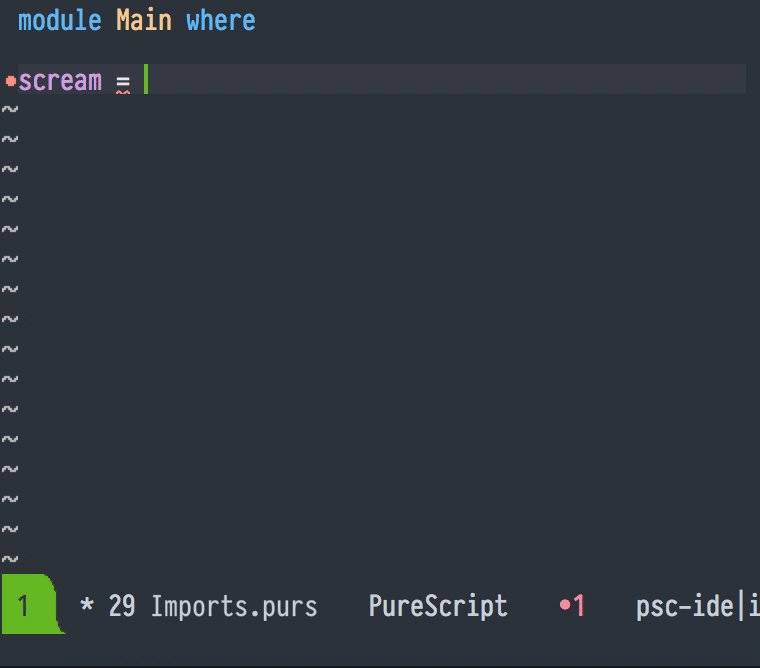
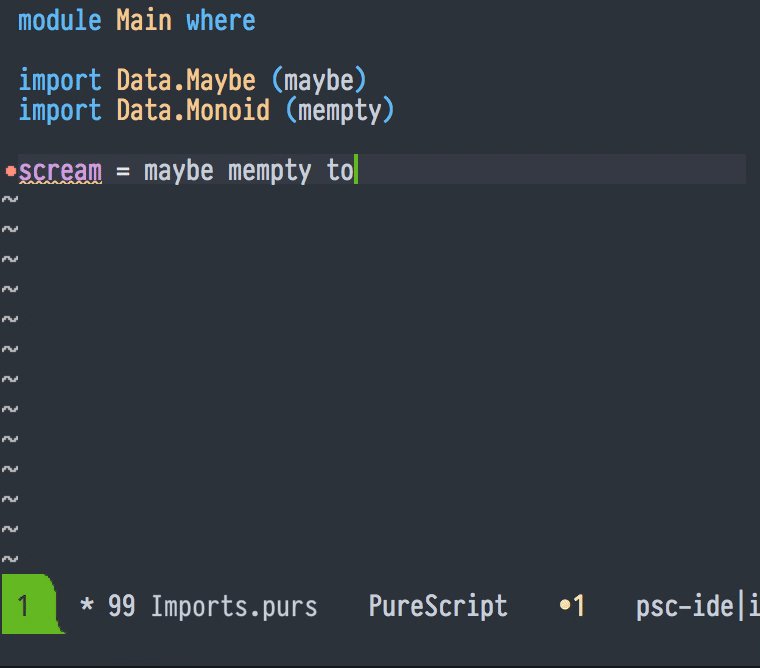
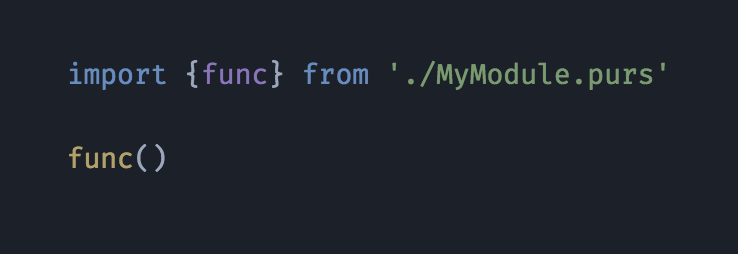
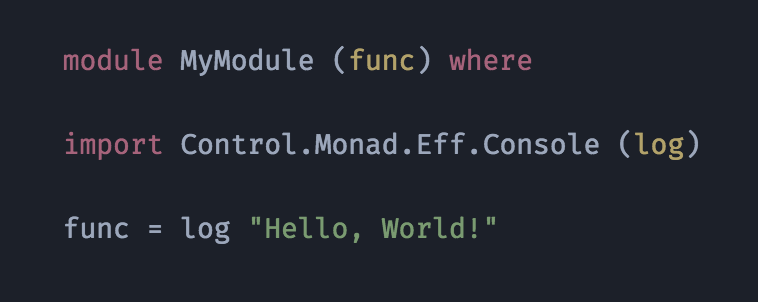
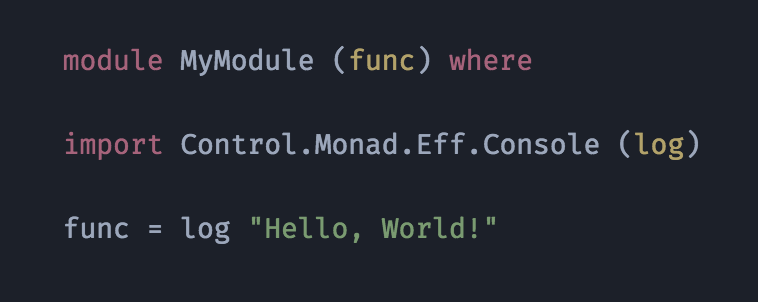
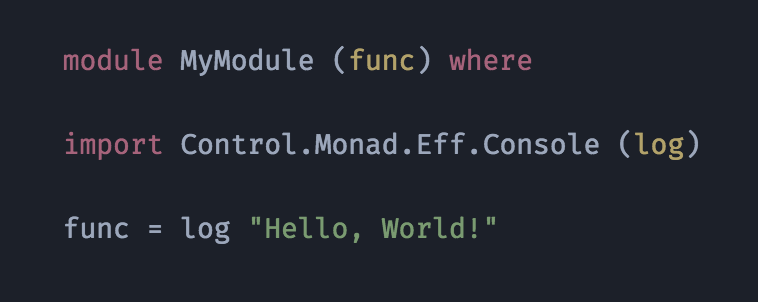
Import PureScript!

Run a side effect!

Wait...
what's all that mess??


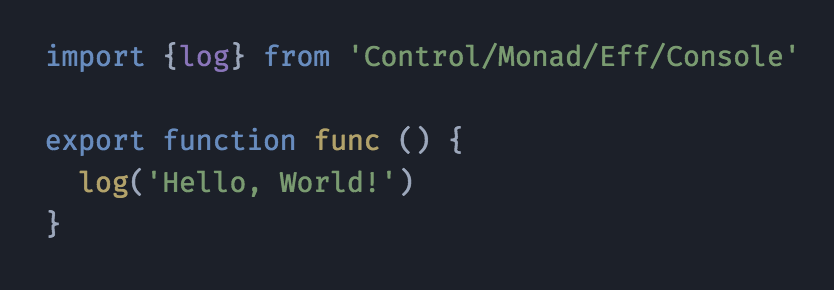
Here's a translation:




Watch out side effects, here you come!

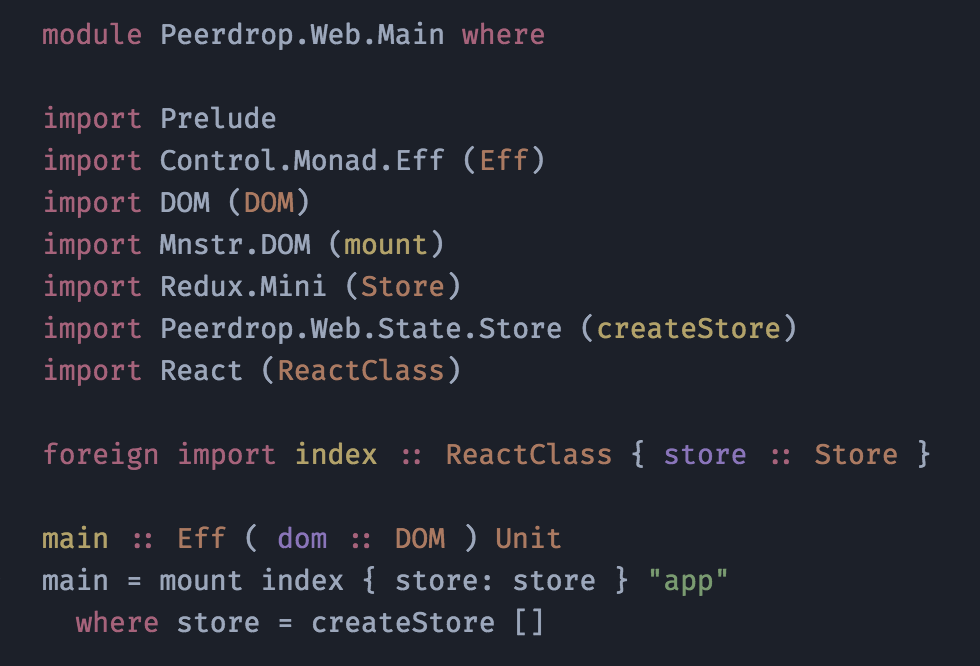
Let's try React!

src/Main.purs:
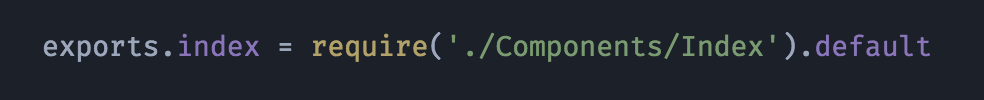
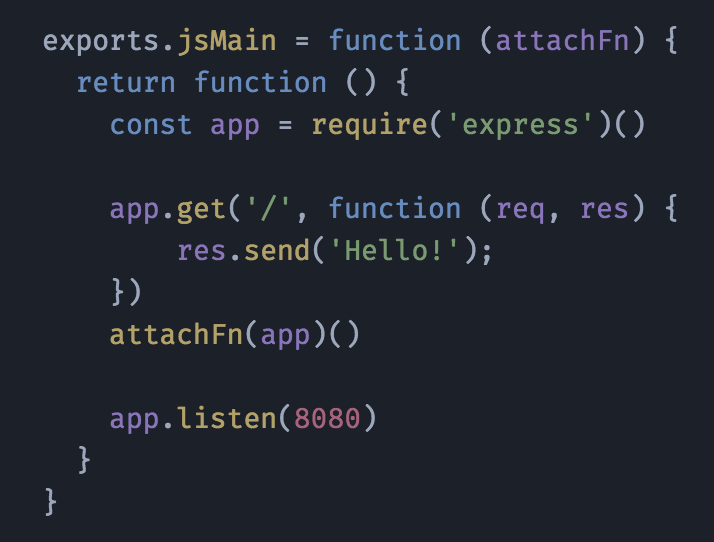
With a little help from JS:


src/Main.js:
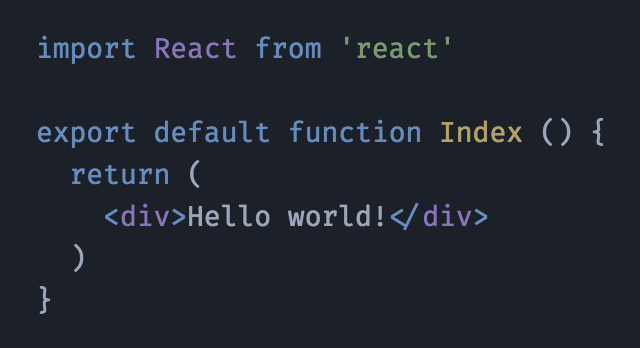
src/Components/Index.js:
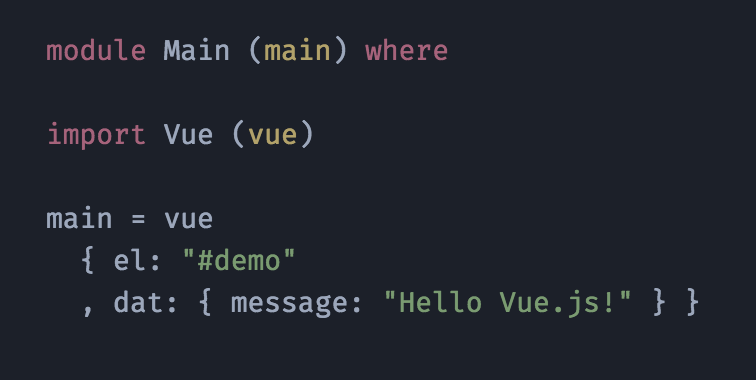
How about some Vue?
With purescript-vue:

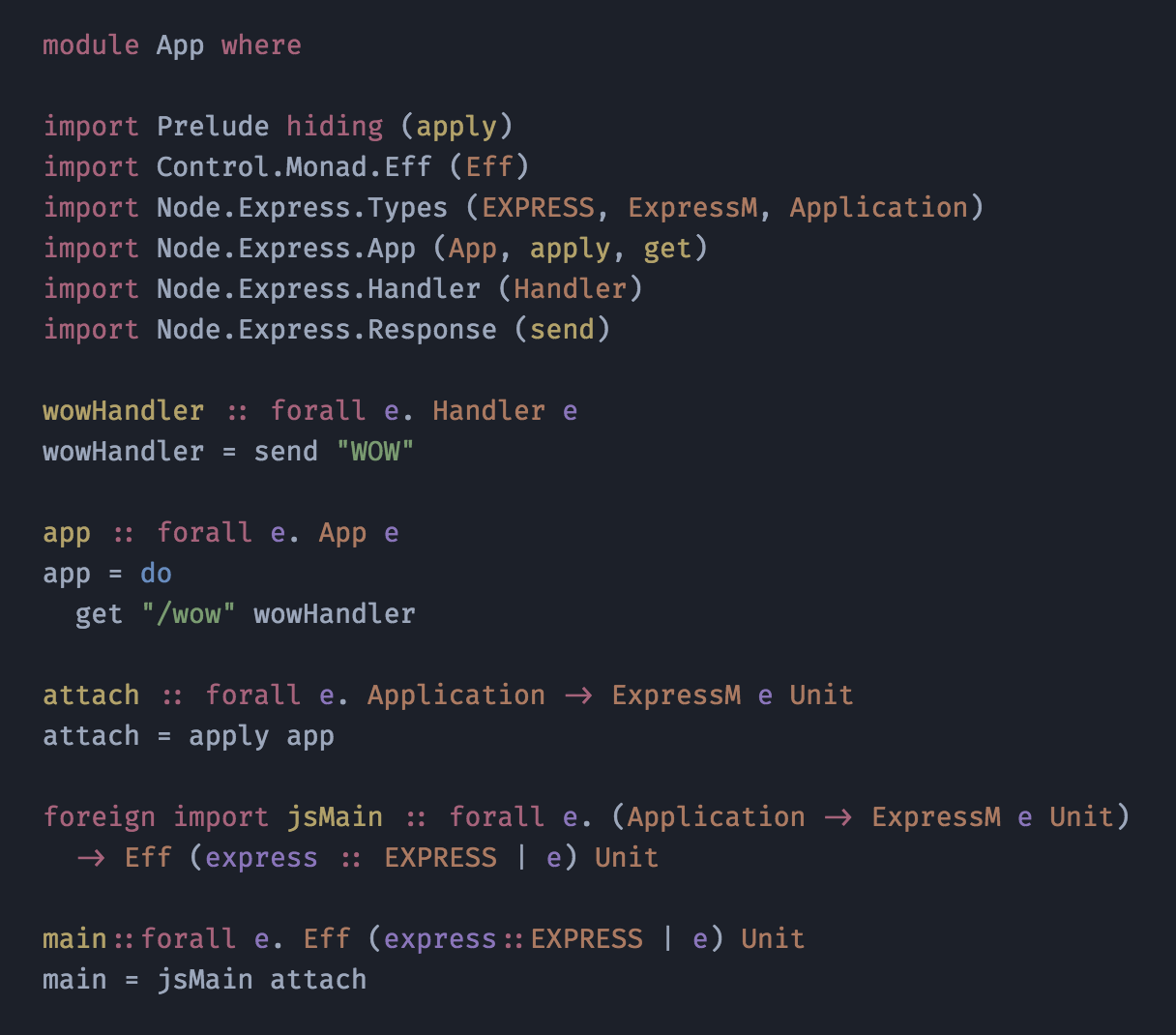
Not just for Front End:
With purescript-express:


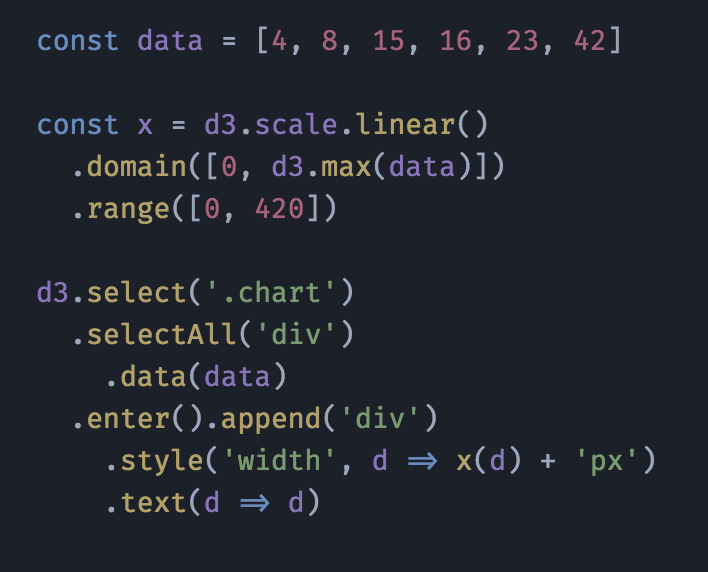
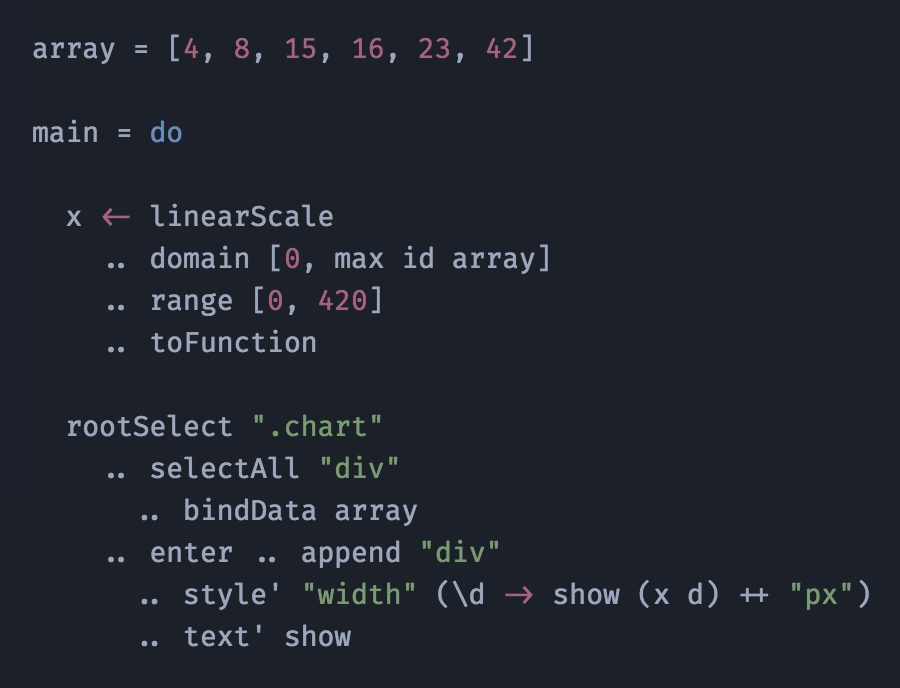
Even D3!
With purescript-d3:


Yep, that's PureScript!
.. is an alias for >>= (monad bind)
Code without fear!
