Wordpress
Theme Customizer

why theme customizer?
in a nutshell
The WordPress theme customizer allows you to change the style and functionality of your WordPress theme and see the changes you make in real time without saving the WordPress theme.
- PAUL UNDERWOOD

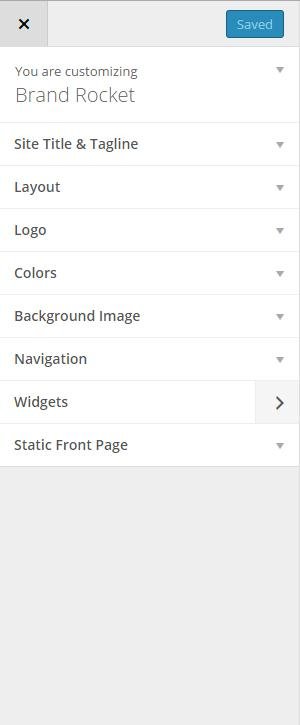
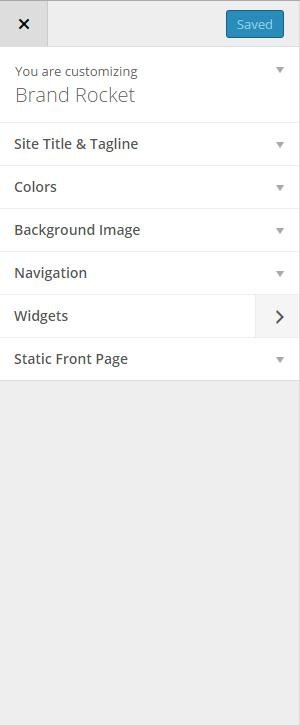
Theme Customizer
- Instant preview
- Change options i one location
- Easily apply to theme
- A recognizable layout
- Lots of ressourses for custom controls
It's happening LIVE people!
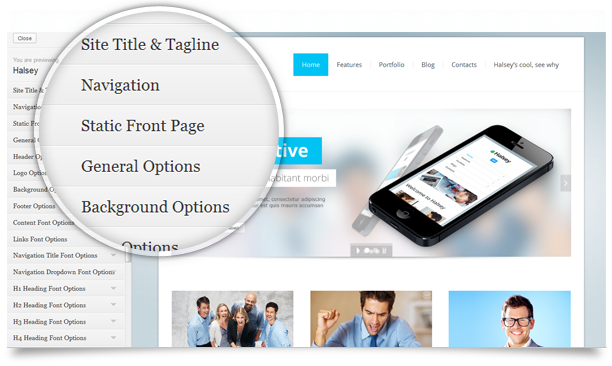
Theme options
- Apply to see changes
- Change options in multiple locations
- (Easily apply to theme)
- Theme specific layouts
- Probably also a lot of ressources
Wordpress panel

underscores
debut




debut / github.com/kwight/debut/
Backend
<?php
/**
* Brand Rocket Theme Customizer
*
* @package Brand Rocket
*/
/**
* Add postMessage support for site title and description for the Theme Customizer.
*
* @param WP_Customize_Manager $wp_customize Theme Customizer object.
*/
function brandrocket_customize_register( $wp_customize ) {
$wp_customize->get_setting( 'blogname' )->transport = 'postMessage';
$wp_customize->get_setting( 'blogdescription' )->transport = 'postMessage';
$wp_customize->get_setting( 'header_textcolor' )->transport = 'postMessage';
}
add_action( 'customize_register', 'brandrocket_customize_register' );
/**
* Binds JS handlers to make Theme Customizer preview reload changes asynchronously.
*/
function brandrocket_customize_preview_js() {
wp_enqueue_script( 'brandrocket_customizer', get_template_directory_uri() . '/js/customizer.js', array( 'customize-preview' ), '20130508', true );
}
add_action( 'customize_preview_init', 'brandrocket_customize_preview_js' );
<?php
/**
* Theme Customizer settings.
*
* @package Debut
* @since 1.7
*/
/**
* Theme customizer settings with real-time update
* Very helpful: http://ottopress.com/2012/theme-customizer-part-deux-getting-rid-of-options-pages/
*
* @since 1.5
*/
function debut_theme_customizer( $wp_customize ) {
// Highlight and link color
$wp_customize->add_setting( 'debut_link_color', array(
'default' => '#ff0000',
'transport' => 'postMessage',
'sanitize_callback' => 'sanitize_hex_color',
) );
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'debut_link_color', array(
'label' => 'Link and Highlight Color',
'section' => 'colors',
'settings' => 'debut_link_color',
) ) );
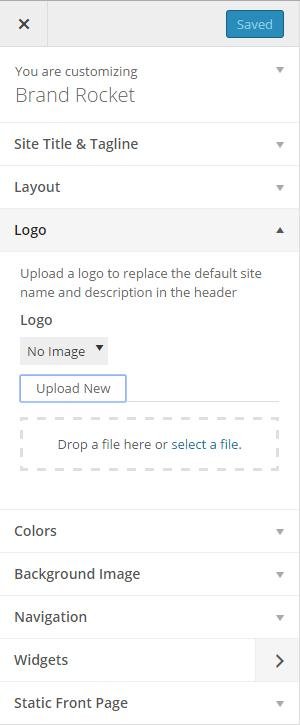
// Logo upload
$wp_customize->add_section( 'debut_logo_section' , array(
'title' => __( 'Logo', 'debut' ),
'priority' => 30,
'description' => 'Upload a logo to replace the default site name and description in the header',
) );
$wp_customize->add_setting( 'debut_logo', array(
'sanitize_callback' => 'esc_url_raw',
) );
$wp_customize->add_control( new WP_Customize_Image_Control( $wp_customize, 'debut_logo', array(
'label' => __( 'Logo', 'debut' ),
'section' => 'debut_logo_section',
'settings' => 'debut_logo',
) ) );
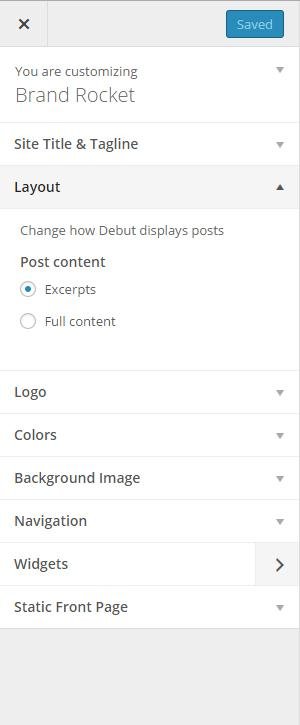
// Choose excerpt or full content on blog
$wp_customize->add_section( 'debut_layout_section' , array(
'title' => __( 'Layout', 'debut' ),
'priority' => 30,
'description' => 'Change how Debut displays posts',
) );
$wp_customize->add_setting( 'debut_post_content', array(
'default' => 'option1',
'sanitize_callback' => 'debut_sanitize_index_content',
) );
$wp_customize->add_control( new WP_Customize_Control( $wp_customize, 'debut_post_content', array(
'label' => __( 'Post content', 'debut' ),
'section' => 'debut_layout_section',
'settings' => 'debut_post_content',
'type' => 'radio',
'choices' => array(
'option1' => 'Excerpts',
'option2' => 'Full content',
),
) ) );
// Set site name and description to be previewed in real-time
$wp_customize->get_setting('blogname')->transport='postMessage';
$wp_customize->get_setting('blogdescription')->transport='postMessage';
// Enqueue scripts for real-time preview
wp_enqueue_script( 'debut-customizer', get_template_directory_uri() . '/js/debut-customizer.js', array( 'jquery' ) );
}
add_action('customize_register', 'debut_theme_customizer');
// Create a Google Fonts Dropdown menu
<?php
if ( ! class_exists( 'WP_Customize_Control' ) )
return NULL;
/**
* A class to create a dropdown for all google fonts
*/
class Google_Font_Dropdown_Custom_Control extends WP_Customize_Control
{
private $fonts = false;
public function __construct($manager, $id, $args = array(), $options = array())
{
$this->fonts = $this->get_fonts();
parent::__construct( $manager, $id, $args );
}
/**
* Render the content of the category dropdown
*
* @return HTML
*/
public function render_content()
{
if(!empty($this->fonts))
{
?>
<label>
<span class="customize-category-select-control"><?php echo esc_html( $this->label ); ?></span>
<select <?php $this->link(); ?>>
<?php
foreach ( $this->fonts as $k => $v )
{
printf('<option value="%s" %s>%s</option>', $k, selected($this->value(), $k, false), $v->family);
}
?>
</select>
</label>
<?php
}
}
/**
* Get the google fonts from the API or in the cache
*
* @param integer $amount
*
* @return String
*/
public function get_fonts( $amount = 30 )
{
$fontFile = '/cache/google-web-fonts.txt';
//Total time the file will be cached in seconds, set to a week
$cachetime = 86400 * 7;
if(file_exists($fontFile) && $cachetime < filemtime($fontFile))
{
$content = json_decode(file_get_contents($fontFile));
} else {
$googleApi = 'https://www.googleapis.com/webfonts/v1/webfonts?sort=popularity&key={API_KEY}';
$fontContent = wp_remote_get( $googleApi, array('sslverify' => false) );
$fp = fopen($fontFile, 'w');
fwrite($fp, $fontContent['body']);
fclose($fp);
$content = json_decode($fontContent['body']);
}
if($amount == 'all')
{
return $content->items;
} else {
return array_slice($content->items, 0, $amount);
}
}
}
?>
/**
* Sanitizes a hex color. Identical to core's sanitize_hex_color(), which is not available on the wp_head hook.
*
* Returns either '', a 3 or 6 digit hex color (with #), or null.
* For sanitizing values without a #, see sanitize_hex_color_no_hash().
*
* @since 1.7
*/
function debut_sanitize_hex_color( $color ) {
if ( '' === $color )
return '';
// 3 or 6 hex digits, or the empty string.
if ( preg_match('|^#([A-Fa-f0-9]{3}){1,2}$|', $color ) )
return $color;
return null;
}
/**
* Sanitizes our post content value (either excerpts or full post content).
*
* @since 1.7
*/
function debut_sanitize_index_content( $content ) {
if ( 'option2' == $content ) {
return 'option2';
} else {
return 'option1';
}
}
/**
* Add CSS in <head> for styles handled by the theme customizer
*
* @since 1.5
*/
function debut_add_customizer_css() {
$color = debut_sanitize_hex_color( get_theme_mod( 'debut_link_color' ) );
?>
<!-- Debut customizer CSS -->
<style>
body {
border-color: <?php echo $color; ?>;
}
a, a:visited {
color: <?php echo $color; ?>;
}
.main-navigation a:hover,
.main-navigation .sub-menu a:hover,
.main-navigation .children a:hover,
.main-navigation a:focus,
.main-navigation a:active,
.main-navigation .current-menu-item > a,
.main-navigation .current_page_item > a,
.debut-lang:hover {
background-color: <?php echo $color; ?>;
}
</style>
<?php }
add_action( 'wp_head', 'debut_add_customizer_css' );Becoming friends with the customizer
AN Example
Sidebar position
$wp_customize->add_setting('sidebar_position', array());
$wp_customize->add_control('sidebar_position', array(
'label' => __('Sidebar position', 'Theme Name'),
'section' => 'layout',
'settings' => 'sidebar_position',
'type' => 'radio',
'choices' => array(
'left' => 'left',
'right' => 'right',
),
));
$wp_customize->add_section('layout' , array(
'title' => __('Layout','Theme Name'),
));<?php
$sidebar_position = get_theme_mod('sidebar_position');
?>
<style>
#sidebar-primary {float: <?php echo $sidebar_position; ?>;}
</style>WHAT about fonts?
DOnt waste your time. USE A PLUGIN:

RESSOURCES
Introduction and tutorials
- Smashing Magazines Developers guide
- Old but still relevant introduction (Otto)
- Colorscheme settings and controls
- Wordpress Theme Customizer Codex
Adding more Customiser settings
- Theme Customizer Boilerplate (slobodan)
- Custom Customizer Controls (pauland)
THANKS!