SASS & SMACSS
Responsive Web Design into the wild
Breixo Fernández López
Ippon Technologies - @ippontech
Les éléments de style
Aperçu de notre site / webapp
Important pour nos clients ou utilisateurs
Approche "artisanale"
Guides de style
Patterns UI
Mais comment réutiliser notre code ?
Langage en cascade avec des priorités
Modularité réduite
De plus en plus complexe
CSS
SASS
SASS
Préprocesseur
Sur ensemble de CSS3
-Imports et partials
-Variables
-Nesting
-Mixins, functions, extends
-Contrôle de flux

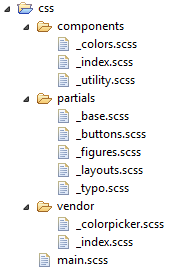
Partials et imports
Partials
Imports
_nom-fichier.scss
SASS
@import 'nom-fichier';
Numbers
Avec ou sans unité
Opérations + - * / %
Comparateurs < > <= >=
SASS
Variables
Variables
SASS
Strings
Avec ou sans guillemets
Concaténation
Interpolation
SASS
Variables
Colors
Booleans
null
Variables
SASS
Lists
Avec ou sans virgules
Operations
length, index, nth, set-nth, join ...
Variables
SASS
Maps
Liste de paires clé valeur
Operations :
get, merge, remove, values, has-key ...
Nesting
SASS
Sélecteurs
Media queries
Sélecteur père &
Mixins
@mixin
@include
Paramétrable
Produit du code CSS
Modularité
SASS
Extends
@extend
Hérite des propriétés
-D'un sélecteur
-Ou d'un %placeholder
Modularité
SASS
Functions
@function()
Retourne une valeur
Modularité
SASS
Contrôle de flux
p {
@if 1 + 1 == 2 { border: 1px solid; }
@else if 5 < 3 { border: 2px dotted; }
}
p {
border: 1px solid; }@If
SASS
@for $i from 1 through 3 {
.item-#{$i} { width: 2em * $i; }
}
.item-1 {
width: 2em; }
.item-2 {
width: 4em; }
.item-3 {
width: 6em; }@for
Contrôle de flux
SASS
@each $animal in puma, sea-slug, egret, salamander {
.#{$animal}-icon {
background-image: url('/images/#{$animal}.png');
}
}
.puma-icon {
background-image: url("/images/puma.png"); }
.sea-slug-icon {
background-image: url("/images/sea-slug.png"); }
.egret-icon {
background-image: url("/images/egret.png"); }
.salamander-icon {
background-image: url("/images/salamander.png"); }@each
Contrôle de flux
SASS
$i: 6;
@while $i > 0 {
.item-#{$i} { width: 2em * $i; }
$i: $i - 2;
}
.item-6 {
width: 12em; }
.item-4 {
width: 8em; }
.item-2 {
width: 4em; }@while
Contrôle de flux
SASS
Best practices
Best practices
Nesting : oui mais pas trop
.module {
...
@media (min-width: 30em) {
padding: 5px;
}
&Huge { ... }
& > .l-element { ... }
.a { ... }
&:visited { ... }
}
SASS
Best practices
.table-download .not-avaliable, .table-download
.table-download .link.active, .wrap-timer, .wra
.wrap-timer h4 span, .wrap-timer h4 a, .timer,
.btn, .btn.second, .btn span, .btn:hover, .btn:
.btn.subscribe, .btn.active, .btn.active span,
.download-ready, .ico-first, .ico-discount, .ic
.box-bottom, .box-bottom ul, .box-bottom ul li,
.box-bottom ul li a, .box-bottom ul li a:hover,
.agree label, .footer, .footer .in, .footer p,
.footer ul li, .footer ul li:first-child, .foot
.footer ul li a:hover, .file-manager-panel, .fi
.file-manager-panel a span, .filesystem-index,
.filesystem-index .selected-info .selected-ico,
.filesystem-index .selected-info .folder-ico,
Attention aux extend
Code difficilement lisible
Fragmentation
SASS
Best practices
Mixins are fine
Répétition de code
Pas vraiment un problème
Styles "possédés" par le sélecteur auquel on applique le mixin
SASS
Best practices
Sémantique
HTML : lié aux contenus
<header>
...
<img class="logo" ... />
<nav class="mainNav">...</nav>
...
</header>
<header>
...
<img class="logo" ... />
<nav class="mainNav">...</nav>
...
</header>
SASS
Best practices
Sémantique
SASS : lié aux contenus et aux éléments de design
.mainNav {
%extend %clearfix;
@include l-grid(4);
@include border($big);
& > .link {
@include hover($primary, large);
@extend %font-nav;
}
}
SASS
Ressources
SASS
SMACSS
Scalable and Modular Architecture for CSS
"SMACSS is more style guide than rigid framework. [...] SMACSS is a way to examine your design process and as a way to fit those rigid frameworks into a flexible thought process."
-Jonathan Snook
SMACSS
SMACSS
Complexité croissante
Réduction du "Time to market"
Réutilisation
Cohérence
DRY
SMACSS
Pourquoi
SMACSS
Base
Layout
Module
State
Theme
Catégorisation
SMACSS
Base
Eléments
Styles globaux
Resets
SMACSS
Base
body, form {
margin: 0;
padding: 0;
}
a {
color: $color-1;
&:hover {
color: $color-2;
}
}

SMACSS
Layout
Majeurs
Zoning de la page

SMACSS
Layout
Majeurs
Zoning de la page
#header {
width: 40em;
margin: 0 auto;
}
Layout
SMACSS
Mineurs
Arrangement des
éléments
Non liés à une
structure concrète

Layout
SMACSS
Mineurs
.l-grid {
margin: 0;
padding: 0;
list-style-type: none;
& > .l-grid-item {
display: inline-block;
margin: 0 0 10px 10px;
}
}

Layout
SMACSS
Quels sélecteurs utiliser ?
#header, footer, .l-grid
Cohérence
Valeur sémantique
Composants réutilisables et modulaires
Accordéon
Searchbar
Alerte
...
Module
SMACSS
Module
SMACSS
Définir composants et sous composants
Valeur sémantique descendants
Périmètre réduit
Module
SMACSS
Définir composants et sous composants
.mod {
color: blue;
h1 { color: red; }
span { color: white; }
& > img { border-radius: 3px; }
&-body { 10px; }
}
Module
SMACSS
Déclinaison et sous modules
<div class="modInversed">
...
</div>
<div class="mod modInversed">
...
</div>
SMACSS
State
Styles d'un élément dans un état
Applicables aux layouts et modules
Liés à une dépendance JS
Interaction UI
State
SMACSS
Styles d'un élément dans un état
Généraux
.is-hidden {
display: none;
}
.is-error {
border-color: red!important;
}
State
SMACSS
Styles d'un élément dans un état
Liés à un composant
.module {
...
.is-&-collapsed {
...
}
}
Themes
SMACSS
Look and feel de notre page
Applicables à layouts, modules et states
Customisation / Theming
Internationalisation
Themes
SMACSS
Définis globalement
< ... class ="theme-ice" ... >
...
<a class="button">...</a>
</... >
Themes
SMACSS
Liés à des composants
<a class="{{theme}} button">
How to...
SMACSS
Guide de style et normes de développement
Commencer par des cibles précises et bien identifiables
Intégrer les styles existants dans le projet
Migrer au fur et à mesure
How to...
SMACSS
SMACSS
How to ...

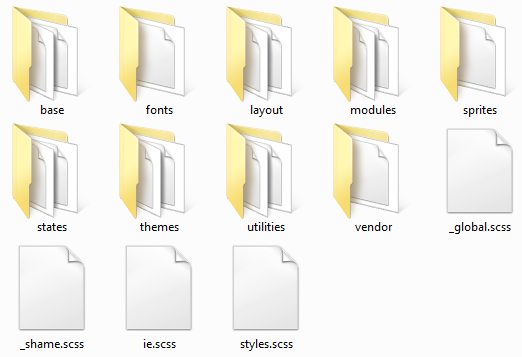
Architecture simple
SMACSS
How to ...
Architecture complexe

REX
Application au sein du BSC
MySociegeGenerale : Liferay
LiveBlogging : html5, backbone, bootstrap
RWC : angular, compass, UI Bootstrap
LYRe : compass
4 projets à caractéristiques bien différentes
REX
Développement "version tablette"
"Version desktop" devant rester ISO
Risque de problèmes de performance
MySocieteGenerale
REX
Regrouper sources
Minimiser requêtes
Règles legacy et "tablette" ensemble
MySocieteGenerale
REX

Paramétrage Liferay
Lenteurs dans la compilation
MySocieteGenerale
REX

Application non compatible IE8, adaptée pour un usage précis
Souhait de pérenniser son usage
Refonte graphique et révision de l'architecture d'information
SG MICROBLOGGING
REX
Réutilisation de code et de patterns visuels
Permet de produire rapidement des déclinaisons graphiques
SG MICROBLOGGING
REX

Pas de standard dans les développements
Difficultés techniques dans la mise en place
SG MICROBLOGGING
REX

Application développée "from scratch"
Nécessité d'explorer des alternatives visuelles rapidement
Volonté d'industrialiser les devs FRONT au sens large
RWC
REX
Structuration du projet "à la SMACSS"
Encapsulation de patterns visuels
Gestion unifiée de tous les éléments visuels
RWC
REX

Difficultés techniques dans la mise en place
Documenter s'avère essentiel
SASS ne remplace pas l'Expérience
RWC
REX

Appli from scratch
Délais très courts
LYRe
REX
Rapide : réutilisation de composants d'autres projets !
Identification d'éléments communs à notre écosystème
Échanges sur les questions stratégiques
LYRe
REX

Autre équipe : nécessite d'une montée en compétences
LYRe
REX

SASS, un grand pouvoir ...
SMACSS, une choix judicieux pour des grands projets
Mais ce ne sont que des CSSs...
Conclusion
REX
Une approche bien définie
Utile dans un premier temps pour industrialiser et organiser
les développements
Insuffisant pour aller plus vite tout de suite
Conclusion
REX
User eXperience
Mais c'est quoi l'UX
Au delà du graphisme
Tu l'auras, que tu la travailles ou pas !
User eXperience
User eXperience

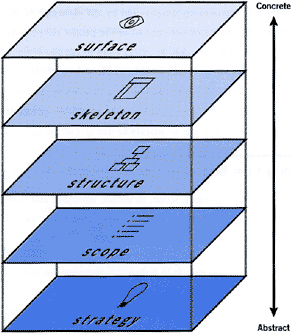
Travailler la stratégie définit les fonctionnalités
Une approche explicite pour la prise de décisions
User eXperience
Distance entre les devs et les utilisateurs
Décisionnaires peu disponibles
User eXperience au BSC
Patterns, patterns, patterns ...
Vers une identité visuelle connue, acceptée et respectée, ou ne pas se reposer à chaque fois les mêmes questions