SASS & SMACSS
Une approche modulaire pour la gestion des feuilles de style
Breixo Fernández López
Ippon Technologies - @ippontech
Les éléments de style
Aperçu de notre site ou app
Important pour nos clients ou utilisateurs
Approche "artisanale"
Guides de style
Patterns UI
Mais, comment réutiliser notre code ?
Langage en cascade avec des priorités
Modularité réduite
De moins en moins simple
Media queries, transitions, transformations, ...
style > id > attributs et pseudo-classes > elements noms et pseudoelements@import url("mystyle.css"); //Au niveau du projet
.classes // Au niveau du code CSS
style="display: none;" > #id > .class > pSASS
SASS
Préprocesseur
Super ensemble de CSS3
Sasscript
-Imports et partials
-Variables
-Nesting
-Mixins, functions, extends
-Contrôle de flux

Partials et imports
Partials
Chargés seulement si importés
Import
On importe le contenu du fichier
@import 'my-partial';
...
_nom-fichier.scss
SASS
$n : 20;
$v : 50em;
$sum : $n + 10; // 30
$mod : $v % 10; // 5em
$min : $n - 10px; // Fail!
$mul : $v * $v; // 2500 em*emNumbers
Avec ou sans unité
Opérations + - * / %
Comparateurs < > <= >=
SASS
Variables
Variables
$str1 : "Viva" ;
$str2 : Vegas ;
$str3 : $str1 + "las" + $str2;
.class-#{$str1} { border: 0; } SASS
Strings
Avec ou sans guillemets
Concaténation
Interpolation
$red : #f00;
$blue : rgba(0,0,255,1);
$magenta : $red + $blue; SASS
Variables
Colors
Booleans
null
$b: true;
($b and $c)
$null: null;
Variables
$list: "a" "b" "c";
$list: (
("1.1", "1.2", "1.3"),
("2.1", "2.2", "2.3"),
("3.1", "3.2", "3.3")
);SASS
Lists
Avec ou sans virgules
Operations
length, index, nth, set-nth, join ...
Variables
map: (
cle1: #valeur1,
cle2: #valeur1,
cle3: #valeur1
)
SASS
Maps
Paires clé valeur
Operations :
get, merge, remove, values, has-key ...
Nesting
.aside{
padding: 5px;
@media (screen) and (min-width: 40em) {
padding: 0px;
}
&-right { float:right; }
.button {
padding: 2px;
a:hover { color: red;}
}
}SASS
Sélecteurs
Media queries
Sélecteur père &
.aside {
padding: 5px; }
@media (screen) and (min-width: 40em) {
.aside {
padding: 0px; } }
.aside-right {
float: right; }
.aside .button {
padding: 2px; }
.aside .button a:hover {
color: red; }@mixin border($c, $s){
border-color: $c;
border-width: $s;
border-type: solid; }
.nav{
@include border(red, 3px);
}
.nav {
border-color: red;
border-width: 3px;
border-type: solid; }Mixins
@mixin
@include
Paramétrable
Produit du code CSS
Modularité
SASS
...
@function sum($a, $b:3px){
@return $a + $b; }
.navBig{
@include border(red, 3px);
border-width: sum(4px); }
.nav {
border-color: red;
border-width: 3px;
border-type: solid; }
.navBig {
border-color: red;
border-width: 3px;
border-type: solid;
border-width: 7px; }Functions
@function()
Retourne une valeur
Paramètres avec possibilité d'une valeur par défaut
Modularité
SASS
...
%big {
font-size: 140%; }
.navHuge {
@extend .nav;
@extend %big;
border-width: sum(6px);
}
.nav, .navHuge {
border-color: red;
border-width: 3px;
border-type: solid; }
.navHuge {
font-size: 140%;
border-width: 7px;
}Extends
@extend
Hérite les propriétés
-D'un sélecteur
-Ou d'un %placeholder
Modularité
SASS
Contrôle de flux
p {
@if 1 + 1 == 2 { border: 1px solid; }
@else if 5 < 3 { border: 2px dotted; }
}
p {
border: 1px solid; }@If
SASS
@for $i from 1 through 3 {
.item-#{$i} { width: 2em * $i; }
}
.item-1 {
width: 2em; }
.item-2 {
width: 4em; }
.item-3 {
width: 6em; }@for
Contrôle de flux
SASS
@each $animal in puma, sea-slug, egret, salamander {
.#{$animal}-icon {
background-image: url('/images/#{$animal}.png');
}
}
.puma-icon {
background-image: url("/images/puma.png"); }
.sea-slug-icon {
background-image: url("/images/sea-slug.png"); }
.egret-icon {
background-image: url("/images/egret.png"); }
.salamander-icon {
background-image: url("/images/salamander.png"); }@each
Contrôle de flux
SASS
$i: 6;
@while $i > 0 {
.item-#{$i} { width: 2em * $i; }
$i: $i - 2;
}
.item-6 {
width: 12em; }
.item-4 {
width: 8em; }
.item-2 {
width: 4em; }@while
Contrôle de flux
SASS
Best practices
Best practices
.l-elements {
...
@media (min-width: 30em) { //media queries
padding: 5px;
}
&Huge { ... } // Sous classes
& > .l-element { ... } // Descendents liés
.a { ... // Eléments afficheés toujours pareil
&:visited { ... } // Pseudo-états, pseudo-classes, attributs, ...
}
Nesting : oui mais pas beaucoup
Pas plus de 3, 4 niveaux de profondeur ?
SASS
Best practices
.table-download .not-avaliable, .table-download
.table-download .link.active, .wrap-timer, .wra
.wrap-timer h4 span, .wrap-timer h4 a, .timer,
.btn, .btn.second, .btn span, .btn:hover, .btn:
.btn.subscribe, .btn.active, .btn.active span,
.download-ready, .ico-first, .ico-discount, .ic
.box-bottom, .box-bottom ul, .box-bottom ul li,
.box-bottom ul li a, .box-bottom ul li a:hover,
.agree label, .footer, .footer .in, .footer p,
.footer ul li, .footer ul li:first-child, .foot
.footer ul li a:hover, .file-manager-panel, .fi
.file-manager-panel a span, .filesystem-index,
.filesystem-index .selected-info .selected-ico,
.filesystem-index .selected-info .folder-ico,
Attention aux extend
Code moche
Fragmentation
SASS
Best practices
Mixins are fine
Répétition de code
Pas très grave
Styles "possédés" par le sélecteur auquel on applique le mixin
SASS
Best practices
Sémantique
HTML : lié aux contenus
SASS : lié aux contenus et aux éléments de design
<header>
...
<img class="logo" ... />
<nav class="mainNav">...</nav>
...
</header>.mainNav {
%extend %clearfix;
@include l-grid(4);
@include border($big);
& > .link {
@include hover($primary, large);
@extend %font-nav; }
}SASS
Ressources
SASS
SMACSS
Scalable and Modular Architecture for CSS
"SMACSS is more style guide than rigid framework. [...] SMACSS is a way to examine your design process and as a way to fit those rigid frameworks into a flexible thought process."
-Jonathan Snook
SMACSS
SMACSS
Complexité croissante
Réduction de temps
Réutilisation
Cohérence
DRY
SMACSS
Pour quoi
SMACSS
Base
Layout
Module
State
Theme
Catégorisation
body, form {
margin: 0;
padding: 0;
}
a {
color: $color-1;
&:hover {
color: $color-2;
}
}SMACSS
Base
Eléments
Styles globaux
Resets

SMACSS
Layout
Majeurs
Zoning de la page
#header, #article, #footer {
width: 960px;
margin: auto;
}#article {
float: left;
.l-flipped & {
float: right;
}
}SMACSS
Layout
Majeurs
Zoning de la page
Modificateurs
Zoning de la page

Layout
SMACSS
Mineurs
Arrangement des
éléments
Layout
SMACSS
Mineurs
Arrangement des
éléments
Non liés à une
structure concrète
.l-grid {
margin: 0;
padding: 0;
list-style-type: none;
& > .l-grid-item {
display: inline-block;
margin: 0 0 10px 10px;
}
}Layout
SMACSS
Quels sélecteurs utiliser
#header, footer, .l-grid
Cohérence
Valeur sémantique
Composants réutilisables et modulaires
Accordéon
Searchbar
Alerte
...
Module
SMACSS
.mod {
color: blue;
h1 {
color: red;
}
span {
color: white;
}
& > img {
border-radius: 3px;
}
.&-body {
padding: 10px;
}
}Module
SMACSS
Définir composants
et sous composants
Valeur sémantique descendants
Périmètre réduit
.mod {
...
&Inversed {
color: red;
h1 {
color: blue;
}
}
...
&Mini {
widht: 50%;
}
}
<div class="mod modInversed">
...
</div>
<div class="mod modMini modInversed">
...
</div>
Module
SMACSS
Déclinaison et
sous modules
Valeur sémantique
descendants
Périmètre réduit
SMACSS
State
Styles d'un élément dans un état
Applicables aux layouts et modules
Liés à une dépendance JS
Interaction UI
.is-hidden {
display: none;
}
.is-error {
border-color: red!important;
}
.module {
...
.is-&-collapsed {
...
}
}State
SMACSS
Styles d'un élément dans un état
Généraux
Liés à un composant
Themes
SMACSS
Look and feel de notre page
Applicables à layouts, modules et states
Customisation / Theming
Internationalisation
.button {
border: 1px solid;
}
.theme-ice button {
border-color: white;
}
.theme-cherry.button {
border-color: grey;
}
< ... class ="theme-ice" ... >
...
<a class="button">...</a>
<a class="{{theme}} button">
...
Themes
SMACSS
Définis globalement
Liés à des composants
How to...
SMACSS
Guide de style et normes de développement
Commencer par des cibles précises et bien identifiables
Intégrer les styles existants dans le projet
Migrer au fur et à mesure
Dans quel but ?
SMACSS
SMACSS
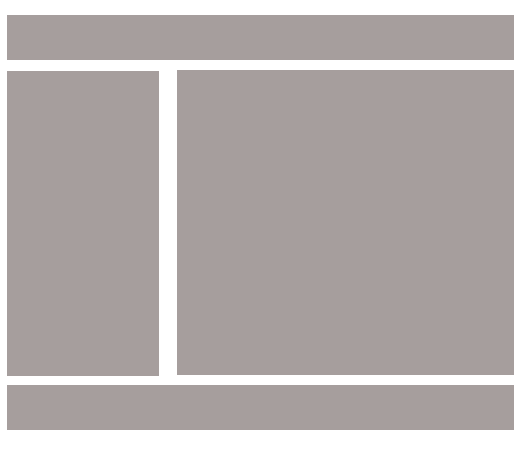
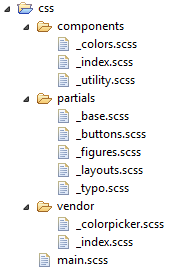
How to ...

Architecture simple
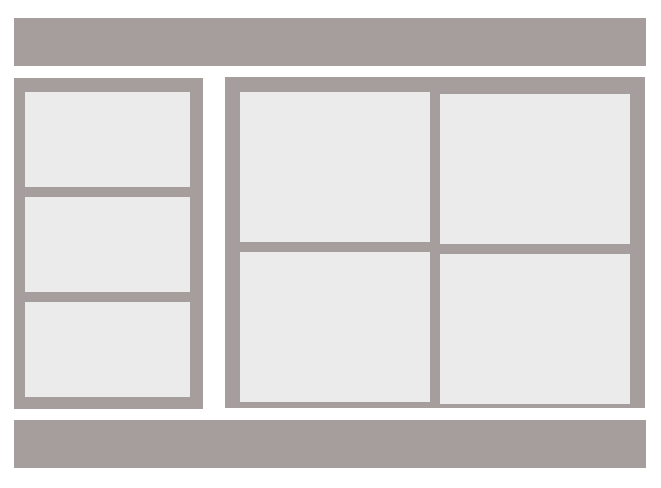
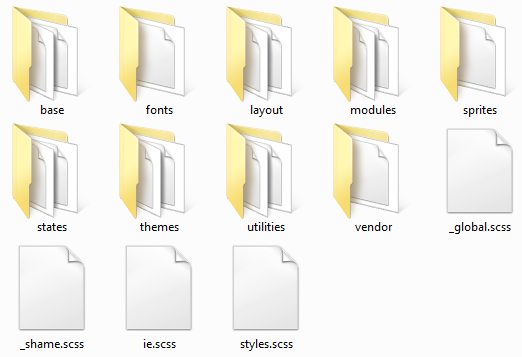
SMACSS
How to ...
Architecture complexe

SASS, un grand pouvoir ...
SMACSS, une nécessité pour des grands projets
Nécessité d'une approche bien définie et d'une certaine expérience
Utile pour industrialiser, pas pour aller plus vite
Conclusion
SMACSS
Questions ?
SASS & SMACSS