Les éléments de style
Ils définissent l'aperçu de notre site ou app
Très important pour l'opinion de clients ou utilisateurs
Approche "artisanale"
- Guides de style
- Patterns UI
- Mais comment réutiliser notre code ?
CSS
Language en cascade avec des prioritées
Modularité réduite
De moins en moins simple
style > id >attributs et pseudo-classes > éléments noms et pseudoéléments@import url("mystyle.css"); //Au niveau du projet
.classes // Au niveau du code - media queries
- animations
- transitions
- ...
SASS
Qu'est-ce que c'est SASS
- Préprocesseur
- Super ensemble de CSS3
- Deux syntaxes
- SCSS
- SASS
SASS
Fonctionnalités
- Imports et partials
- Variables
- Nesting
- Mixins, fonctions, extends
- Contrôle de flux
SASS
Partials et imports
Partials : chargés seulement si importés
Import : un seul fichier, une seule requête
@import 'my-partial';
_nom-fichier.scss
SASS
Variables
- Numbers
- Strings
- Colors
$n : 20;
$v : 50em;
$sum : $n + 10; // + - * / %
$mod : $v % 10; // < > <= >=
$min : $n - 10px; // Différentes unités
$mul : $v * $v; // Aime pas em * em
_________________________________________
$str1 : "Viva" ;
$str2 : Vegas ;
$str3 : $str1 + "las" + $str2;
.class-#{$str1} { border: 0; }
_________________________________________
$red : #f00;
$blue : rgba(0,0,255,1);
$magenta : $red + $blue;
SASS
Variables
- Boolean, null
- Lists
- Maps
$b: true;
$null: null;
_________________________________________
$list: "a" "b" "c";
$list: (
("1.1", "1.2", "1.3"), // length, index
("2.1", "2.2", "2.3"), // nth, set-nth
("3.1", "3.2", "3.3") // join, ...
);
_________________________________________
map: (
cle1: #valeur1, // get, merge,
cle2: #valeur1, // remove, values,
cle3: #valeur1, // has-key, ...
)
SASS
Nesting
.aside{
padding: 5px;
@media (screen) and (min-width: 40em) { // Media query imbriquée
padding: 0px;
}
&-right { float:right; } // Sélecteur père
.button {
padding: 2px;
a:hover { color: red;}
}
}
.aside {
padding: 5px; }
@media (screen) and (min-width: 40em) {
.aside {
padding: 0px; } }
.aside-right {
float: right; }
.aside .button {
padding: 2px; }
.aside .button a:hover {
color: red; }
SASS
Modularité
- Mixin
- Function
- Extend
@mixin border($c, $s){
border-color: $c;
border-size: $s; }
@function mult($a, $b:3){
@return $a + $b; }
.nav{ @include border(red, 3px); }
.nav-big {
@extend %nav;
border-size: mult(4);
font-size: 120%;
}
________________________________________
.nav, .nav-big {
border-color: red;
border-size: 3px;
border-type: solid; }
.nav-big {
border-line: 7;
font-size: 120%; }SASS
Contrôle de flux
p {
@if 1 + 1 == 2 { border: 1px solid; }
@if 5 < 3 { border: 2px dotted; }
}
p {
border: 1px solid; }@If
SASS
@for $i from 1 through 3 {
.item-#{$i} { width: 2em * $i; }
}
.item-1 {
width: 2em; }
.item-2 {
width: 4em; }
.item-3 {
width: 6em; }@for
Contrôle de flux
SASS
@each $animal in puma, sea-slug, egret, salamander {
.#{$animal}-icon {
background-image: url('/images/#{$animal}.png');
}
}
.puma-icon {
background-image: url("/images/puma.png"); }
.sea-slug-icon {
background-image: url("/images/sea-slug.png"); }
.egret-icon {
background-image: url("/images/egret.png"); }
.salamander-icon {
background-image: url("/images/salamander.png"); }@each
Contrôle de flux
SASS
$i: 6;
@while $i > 0 {
.item-#{$i} { width: 2em * $i; }
$i: $i - 2;
}
.item-6 {
width: 12em; }
.item-4 {
width: 8em; }
.item-2 {
width: 4em; }@while
Contrôle de flux
SASS
Best practices
SASS
Best practices
.l-elements {
...
@media (min-width: 30em) { //media queries
padding: 5px;
}
&Huge { ... } // Sous classes
& > .l-element { ... } // Descendents liés
.a { ... // Eléments afficheés toujours pareil
&:visited { ... } // Pseudo-états, pseudo-classes, attributs, ...
}
Nesting : oui mais pas beaucoup
Pas plus de 3, 4 niveaux de profondeur ?
SASS
Best practices
.table-download .not-avaliable, .table-download
.table-download .link.active, .wrap-timer, .wra
.wrap-timer h4 span, .wrap-timer h4 a, .timer,
.btn, .btn.second, .btn span, .btn:hover, .btn:
.btn.subscribe, .btn.active, .btn.active span,
.download-ready, .ico-first, .ico-discount, .ic
.box-bottom, .box-bottom ul, .box-bottom ul li,
.box-bottom ul li a, .box-bottom ul li a:hover,
.agree label, .footer, .footer .in, .footer p,
.footer ul li, .footer ul li:first-child, .foot
.footer ul li a:hover, .file-manager-panel, .fi
.file-manager-panel a span, .filesystem-index,
.filesystem-index .selected-info .selected-ico,
.filesystem-index .selected-info .folder-ico,
Attention aux extend
Code moche
Fragmentation
SASS
Best practices
Mixins are fine
Répétition de code
Pas très grave Styles "possédés" par le sélécteur
SASS
Best practices
Continuer à faire des CSSs
Rester proche de la filosophie du language
Logique et automatisation oui, mais...
Examiner les styles générés
SASS
Best practices
Sémantique
HTML : lié aux contenus
SASS : lié aux contenus et aux éléments de design
<header>
...
<img class="logo" ... />
<nav class="mainNav">...</nav>
...
</header>.mainNav {
%extend %clearfix;
@include l-grid(4);
@include border($big);
& > .link {
@include hover($primary, large);
@extend %font-nav; }
}SASS
Ressources
La doc
The Sass Way
Compass
Plugins SASS: susy, breakpoint, ...
SASS
SMACSS
Scalable and Modular Architecture for CSS
SMACSS
"SMACSS is more style guide than rigid framework. [...] SMACSS is a way to examine your design process and as a way to fit those rigid frameworks into a flexible thought process."
-Jonathan Snook
Pour quoi?
Complexité croissante Réduction de temps Réutilisation Cohérence DRY
SASS
Catégorisation
Catégorisation
Base Layout Module State Theme
Base
Éléments, descendants, fils Pas de classes ou d'Ids
Styles globaux
Resets
body, form {
margin: 0;
padding: 0;
}
a {
color: $color-1;
&:hover {
color: $color-2;
}
}Layout
Majeures : zoning de la page

Layout
#header, #article, #footer {
width: 960px;
margin: auto;
}Majeures : zoning de la page Modificateurs : préférences d'affichage
#article {
float: left;
.l-flipped & {
float: right;
}
}Layout
Mineures : arrangement des éléments

Layout
div#products ul { // Seulement une grille de produits par page
margin: 0; // Notre HTML sera toujours une liste
padding: 0;
list-style-type: none;
li {
float: left; // Les éléments de la liste flottent à gauche
margin: 0 0 10px 10px;
}
}
.l-grid { // Pas lié à une structure particulière
margin: 0; // Selecteurs peu spécifiques
padding: 0;
list-style-type: none;
& > .l-grid-item { // Profondeur réduit : 2 niveaux
display: inline-block;
margin: 0 0 10px 10px;
}
}Mineures : arrangement des éléments
Layout
- Ids #header, #footer
- Classes .header, .footer
- Éléments HMTL5 header, footer, ...
Quels sélecteurs utiliser
Cohérence dans le projet
Valeur sémantique des balises
Modules
Les composants de notre page


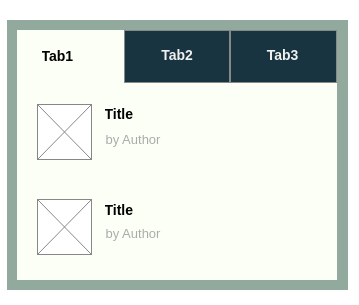
Modules
- Carrousel
- Dialogue
- Formulaire de login
- ...
Les composants de notre page
Réutilisables : utiliser des classes
Indépendants du HTML : éviter les sélecteurs d'éléments
Modules
Référencer des descendants directs
Définir sémantiquement la structure du module
.mod {
color: blue;
h1 { // :)
color: red;
}
span { // :(
color: white;
}
& > img { // Périmètre reduit
border-radius: 3px;
}
.mod-body { // Un sous élément
padding: 10px;
}
}Modules
Déclinaison des modules et sous modules
.mod {
&Inversed {
color: red;
h1 {
color: blue;
}
}
&Mini {
widht: 50%;
}
}
<div class="mod modInversed" ...> ... </div>
<div class="mod modMini modInversed" ...> ... </div>
States
Règles qui augmentent et "overrident" les styles d'unélément :
Applicables à layouts et modules
Liés à une dépendence JS : interaction UI
States
Règles qui augmentent et "overrident" les styles d'un élément :
// Générales
.is-hidden {
display: none;
}
.is-error {
border-color: red!important;
}
// Liés à un module
.module {
...
.is-&-collapsed {
...
}
}Themes
Détails qui conforment le "look and feel" de notre page
Applicables à layouts, modules et states
Customisation et theming
Internationalisation
Themes
Définis globalement, liés à des composants, ...
.button {
border: 1px solid;
}
.theme-dark button {
border-color: white;
}
.theme-steel.button {
border-color: grey;
}
< ... class ="theme-dark" ... >
...
<a class="button">...</a>
...
<a class="{{theme}} button" ..>...</a>
Comment...
Comment ... ?
Guide de style et normes de developpement
Commencer par des cibles précises et bien identifiables
Intégrer les styles existants dans le projet et migrer au fur et à mesure
Comment ... ?
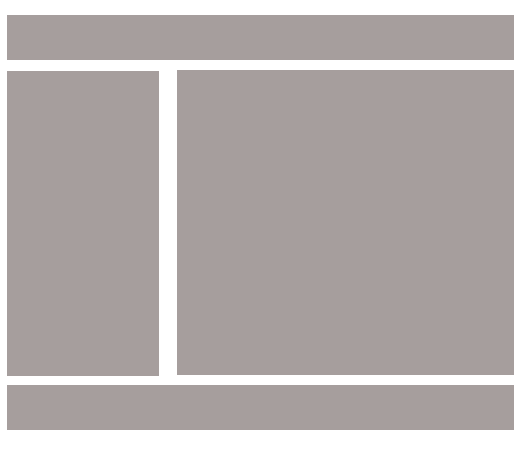
Architecture simple
Comment ... ?
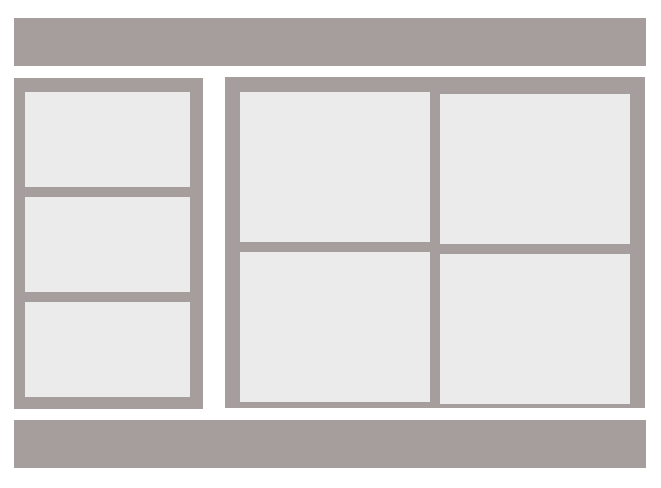
Architecture complèxe