Source maps & Chrome Dev Tools
Turning Chrome into an IDE
Source what?
- Allow mapping to original code
- Useful within compressed code
- Helpful with preprocessors (SASS)
- Helpful with module js (Browserify/requires)
- Allows tracing to selectors, properties, etc.
Workspace?
- Allows mapping to local file system
- Persists to disk without browser refreshing
- No more U without the C!
- CRUD your code in the browser!
Getting Started
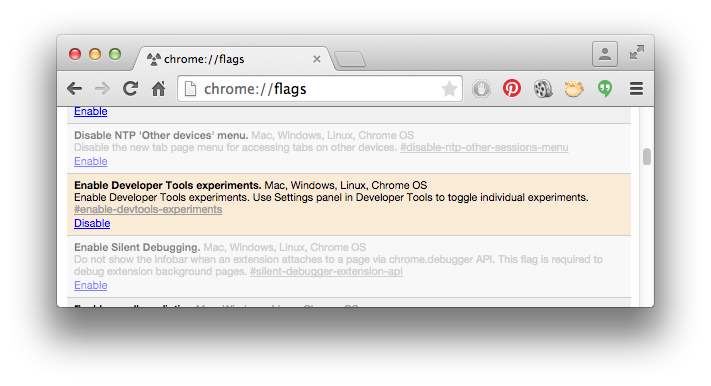
- Enable Dev Tools Experiments

Source maps Setup
- Open Dev Inspector > Settings
- Enable JavaScript source maps
- Enable CSS source maps
- Enable Auto-reload generated CSS
Workspace Setup
- Open Dev Inspector
- Click Settings > Workspace
- Add folder to workspace
- Allow Chrome access to directory
- Inspect Element
- Cmd + click property/value/selector
- Right click on file in sources
- Map to file system resource
- Select local file