A "Shortcake"-Powered Design Strategy

A Love Letter to the WordPress Visual Editor




PART 1:
Falling in Love

WordPress at NC State (OIT Design's point-of-view)
Campus-wide
Managed Multisites
Partner Unit
Multisites
Maintenance Contract
Single-Site Installs + Small Multisites
Rest of Campus...
WP Blogs
Hosted WP
OIT
ORIED
DASA
Arts
OFA
HR

OIT
ORIED
DASA
Arts
OFA
HR
Some of the sites we support...
- Dedicated IT and/or communications staff
- Local staff handle most user needs

WP Blogs
Hosted WP
Most of the sites we support...
- Admin assistants, grad students
- "Run the website" added to long list of other job responsibilities

We manage all of these sites and
support these users with...
- 3 full-time staff
- 1 part-time grad student
- 1-3 part-time undergrad interns
- The kindness of Charles Brabec
when we dig ourselves into a hole
But it's okay!
This system mostly works!





On a daily basis, most of our users...
- Write blog posts
- Update existing pages
- Create new pages

WordPress at NC State (OIT Design's point-of-view)
Campus-wide
Managed Multisites
Partner Unit
Multisites
Maintenance Contract
Single-Site Installs + Small Multisites
Rest of Campus...
WP Blogs
Hosted WP
OIT
ORIED
DASA
Arts
OFA
HR





PART 2:
Relationship Trouble






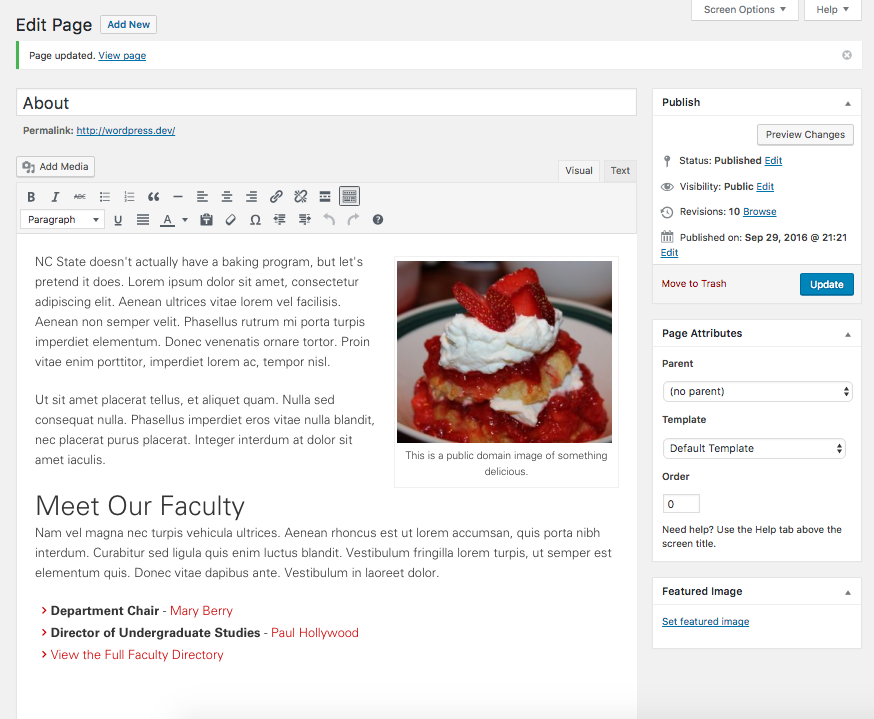
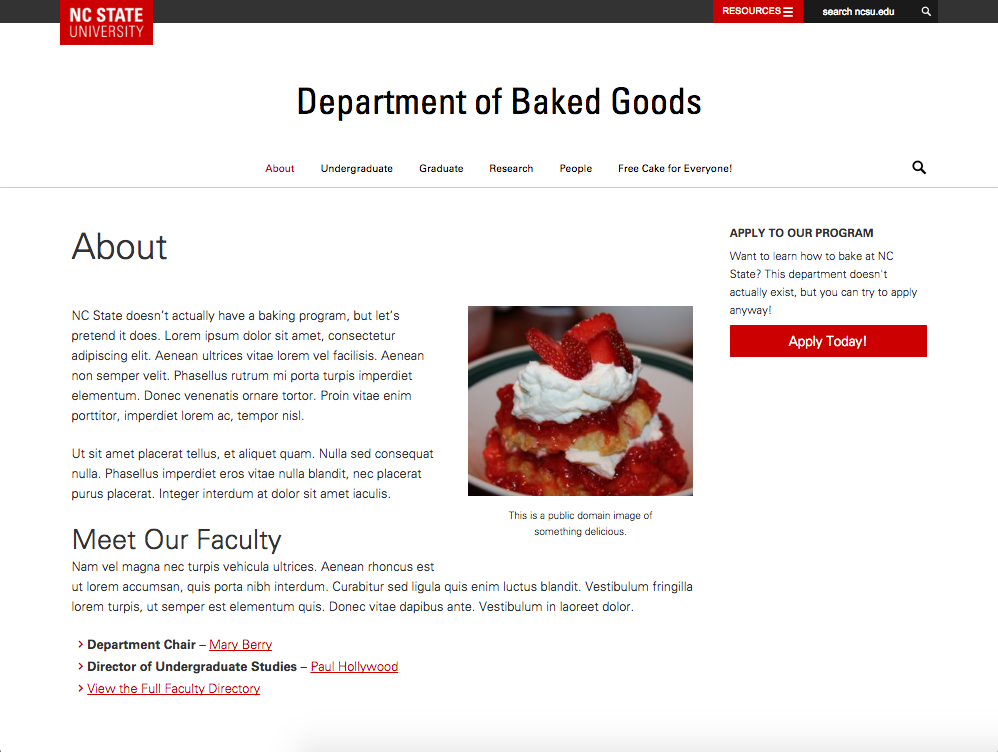
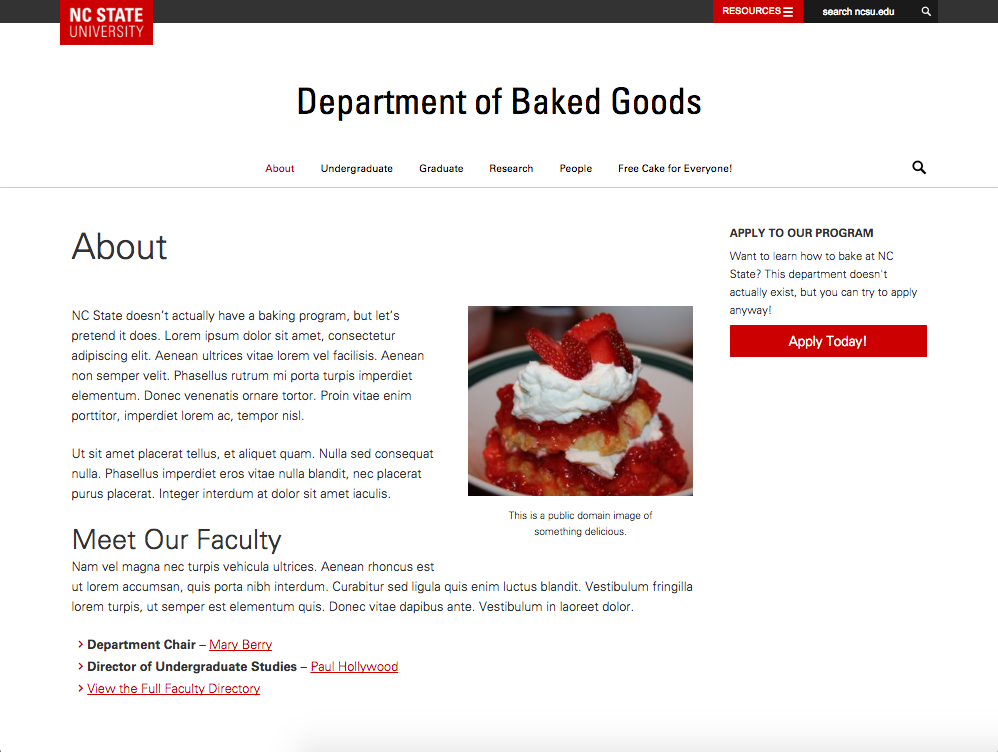
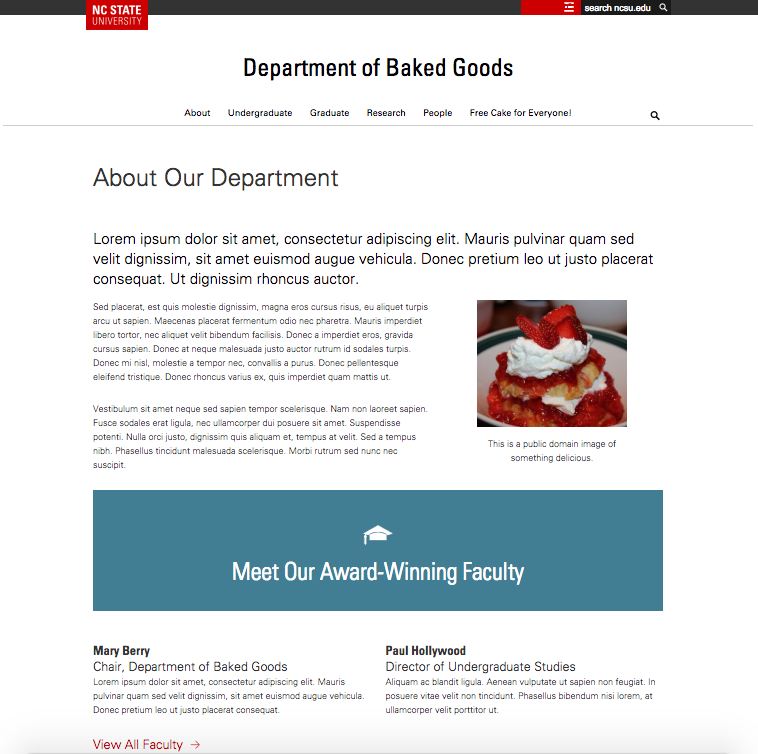
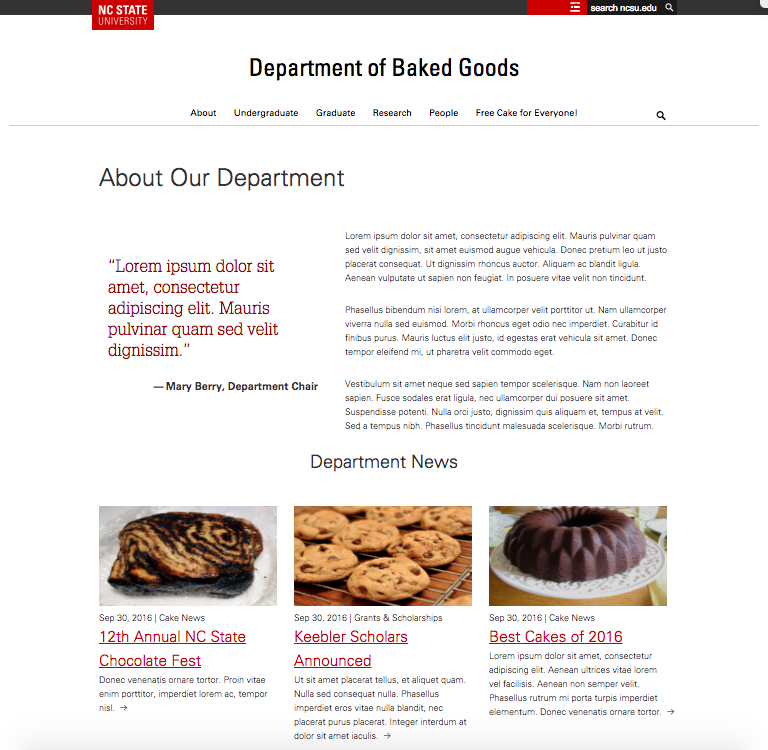
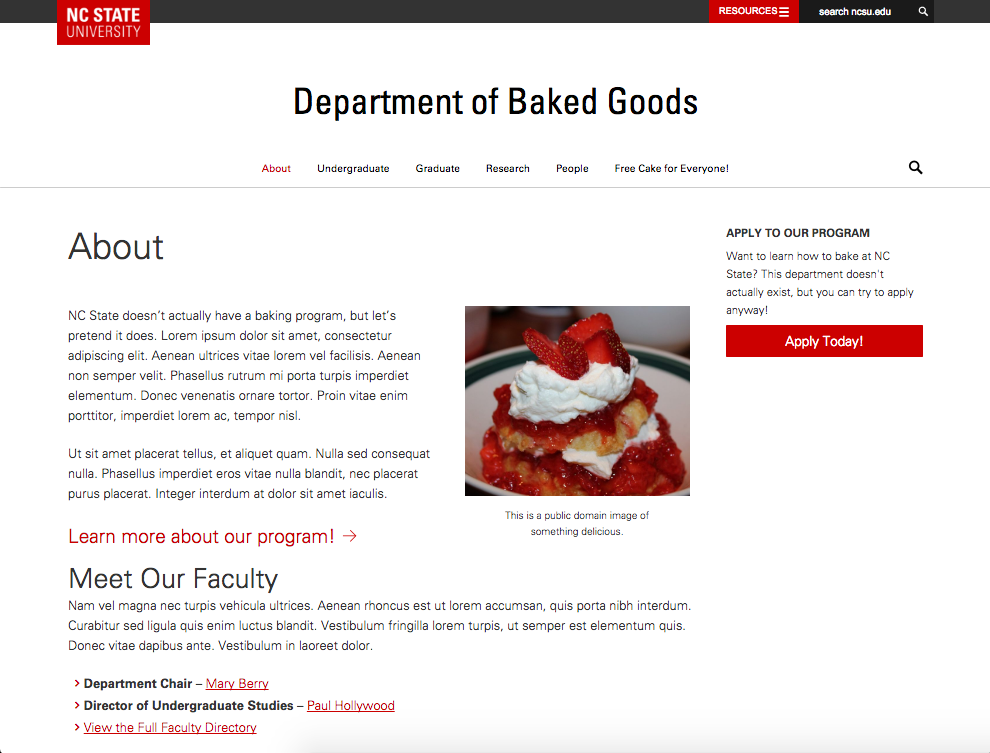
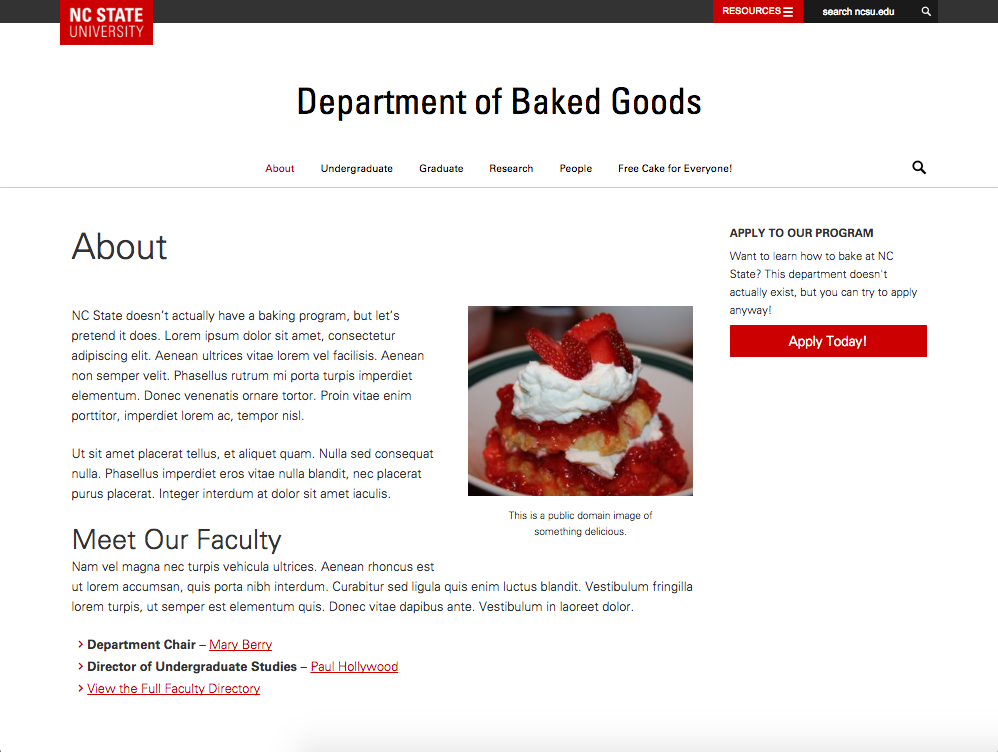
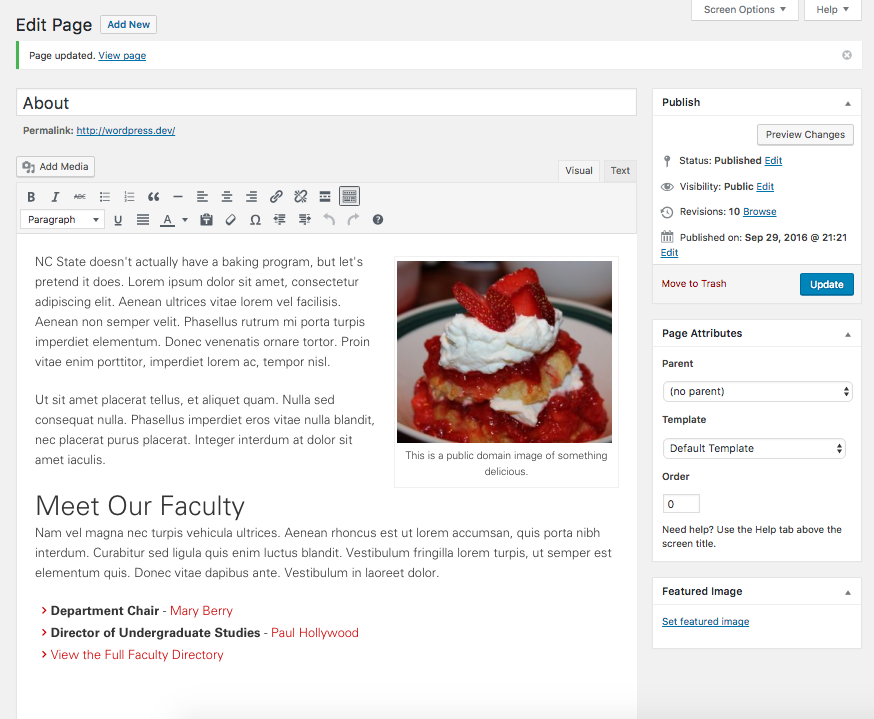
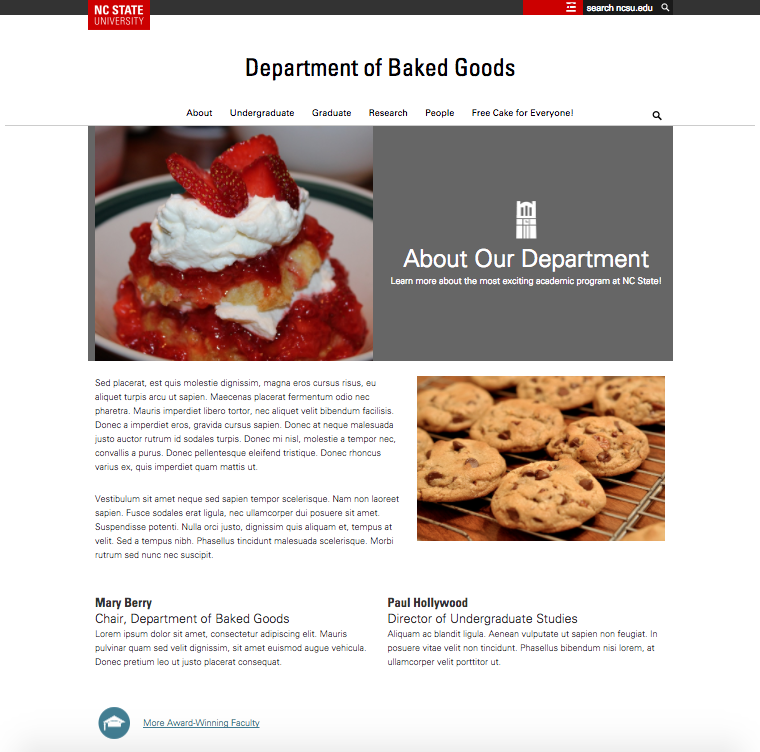
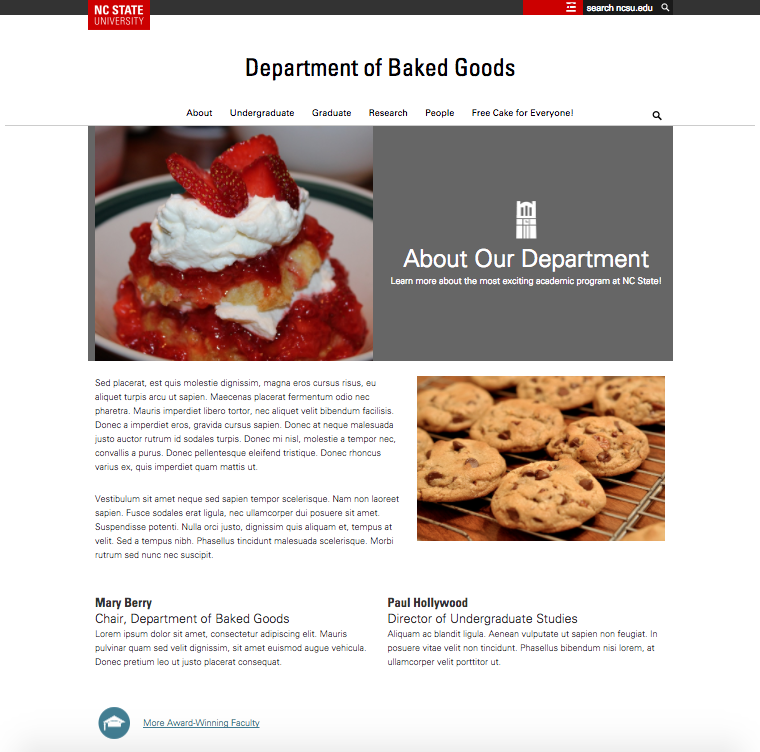
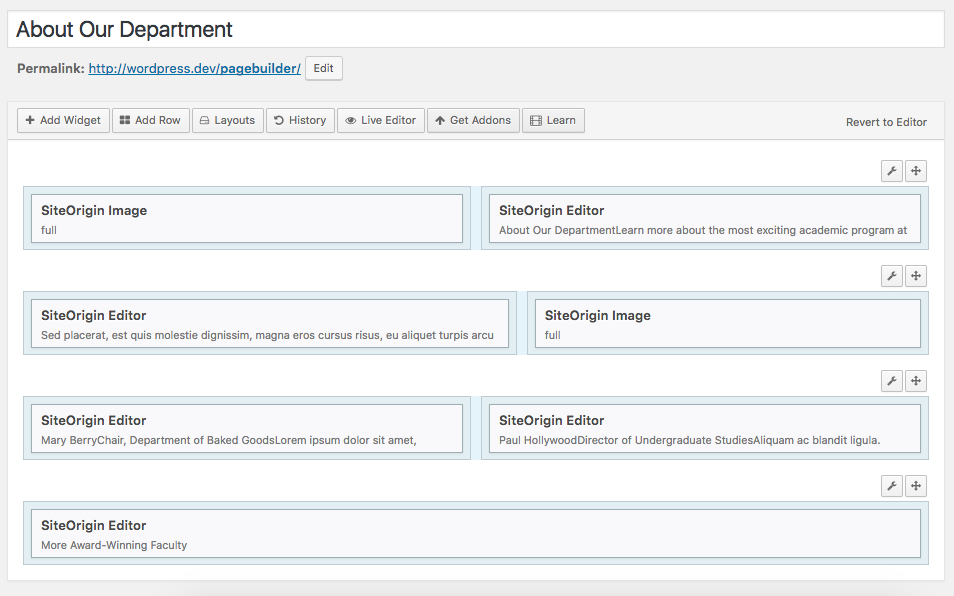
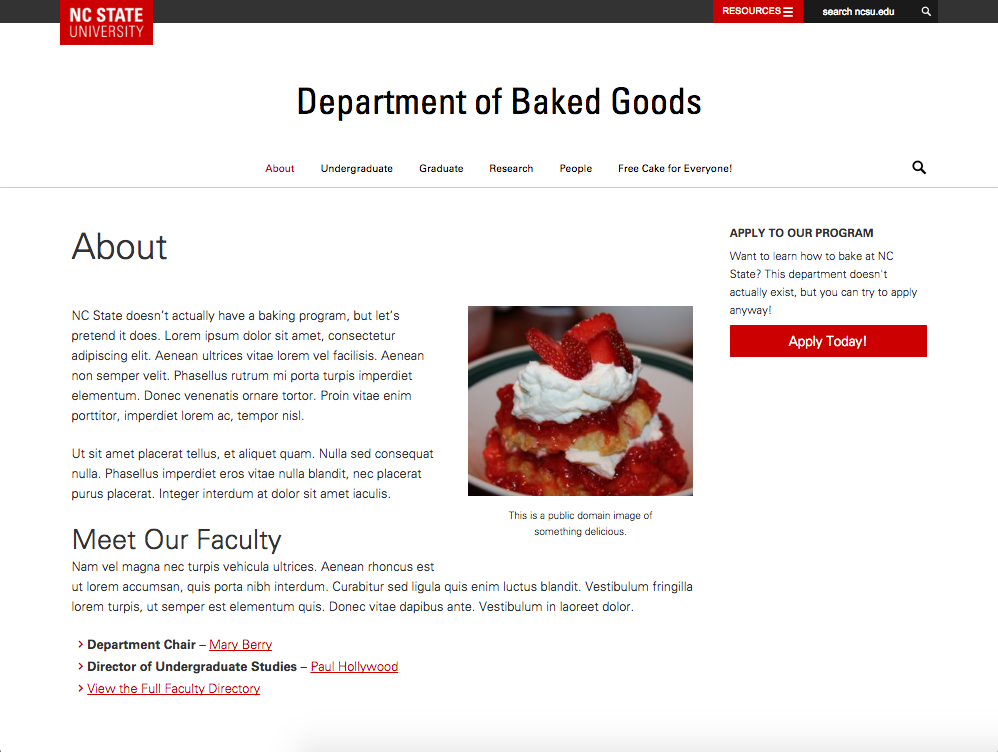
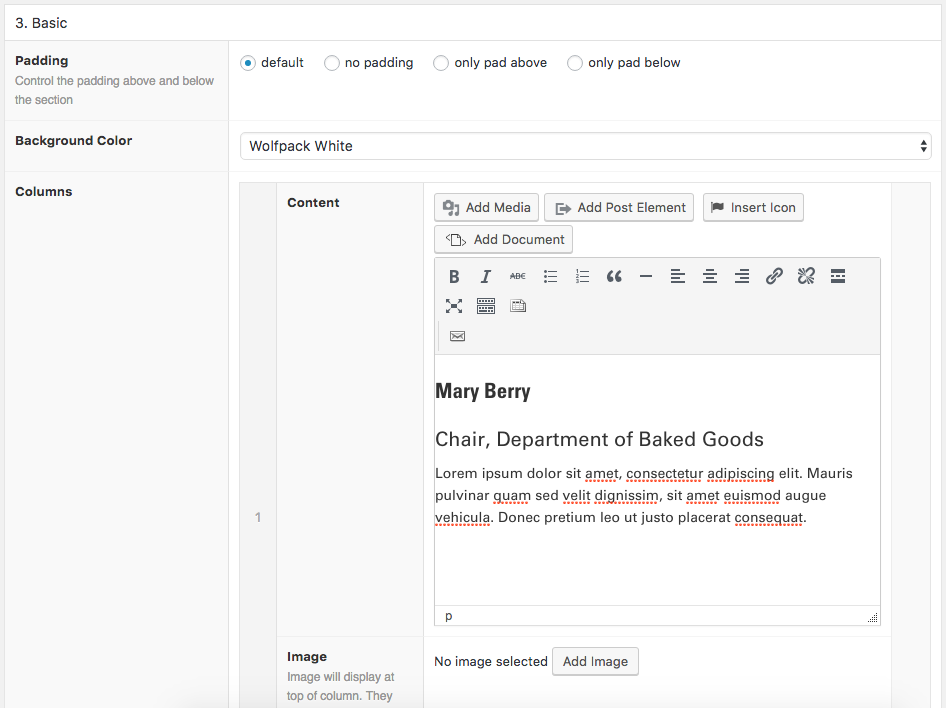
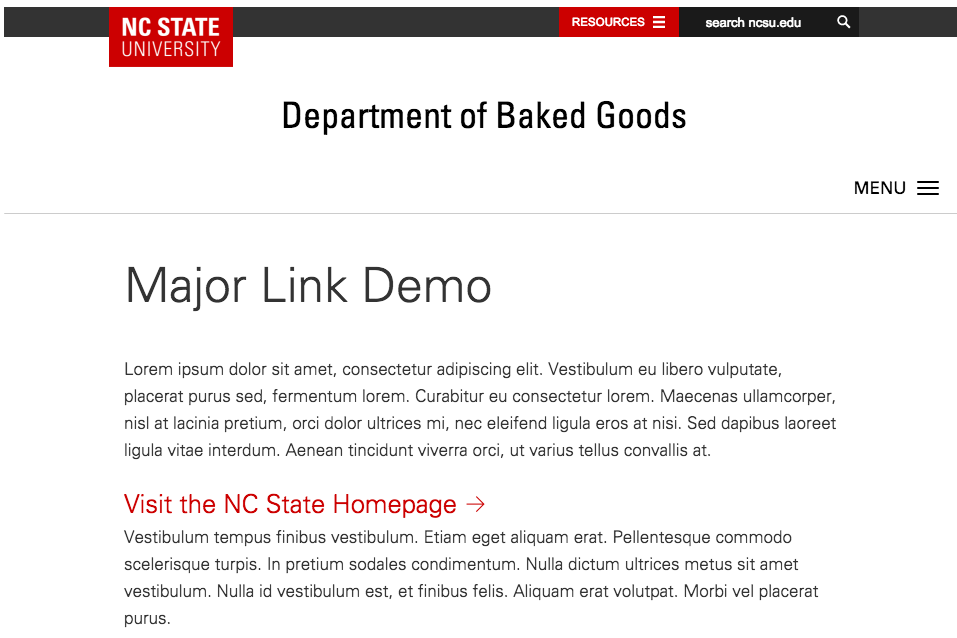
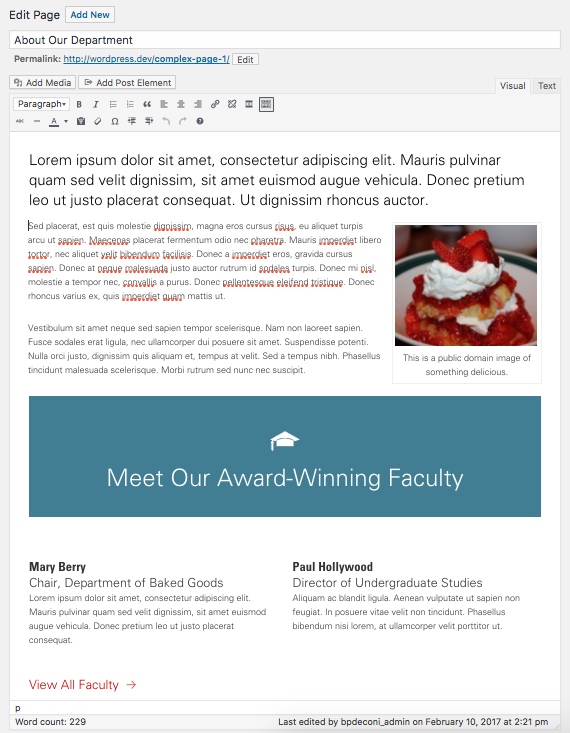
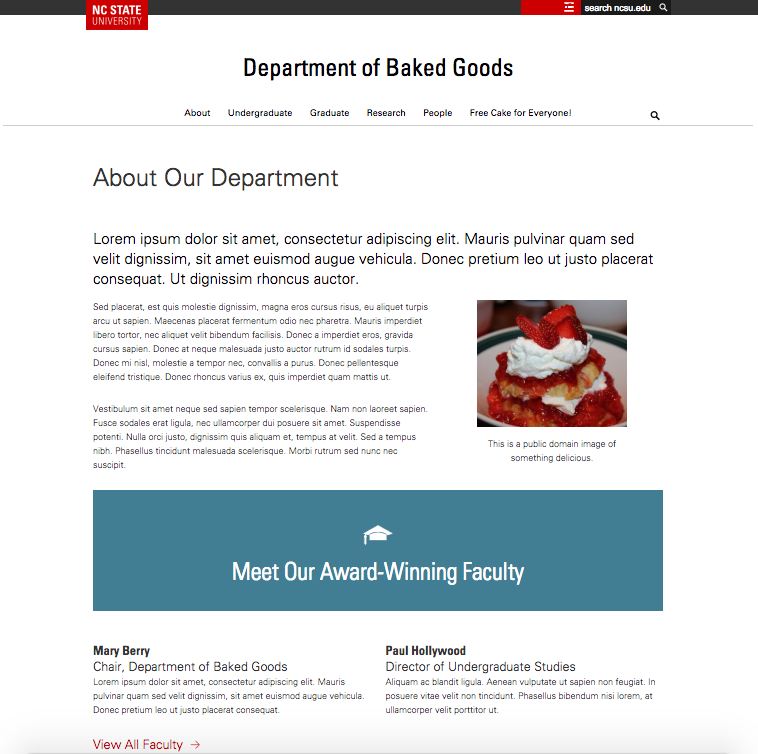
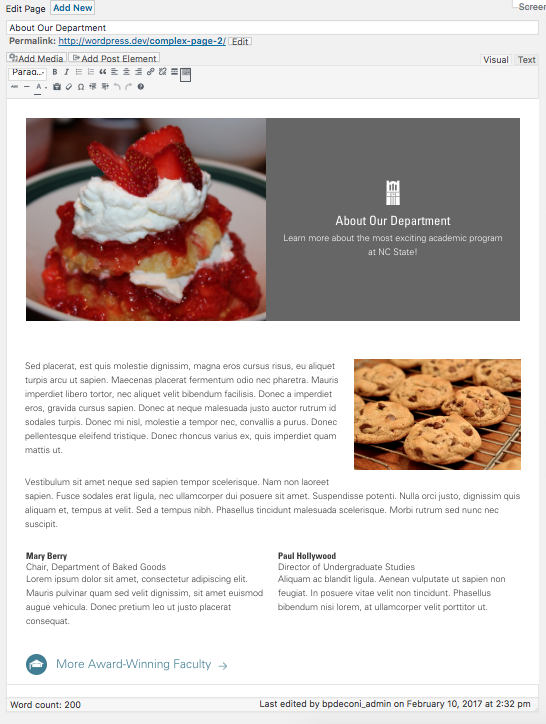
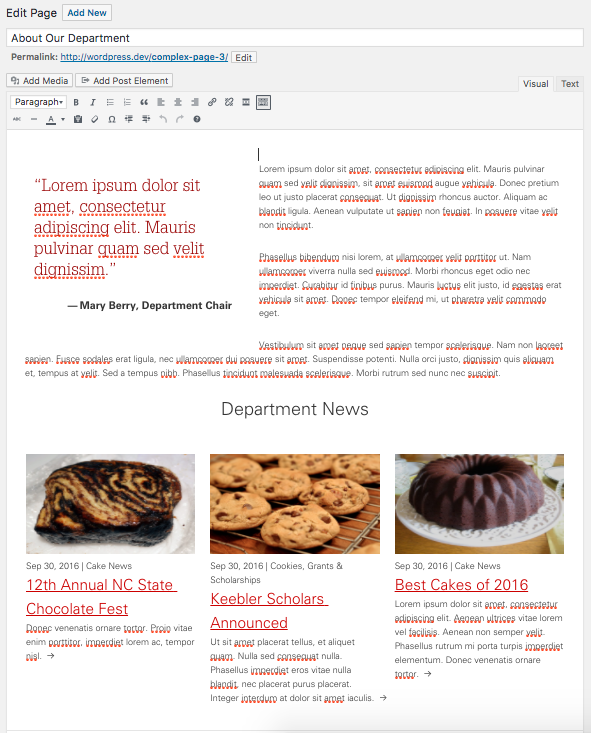
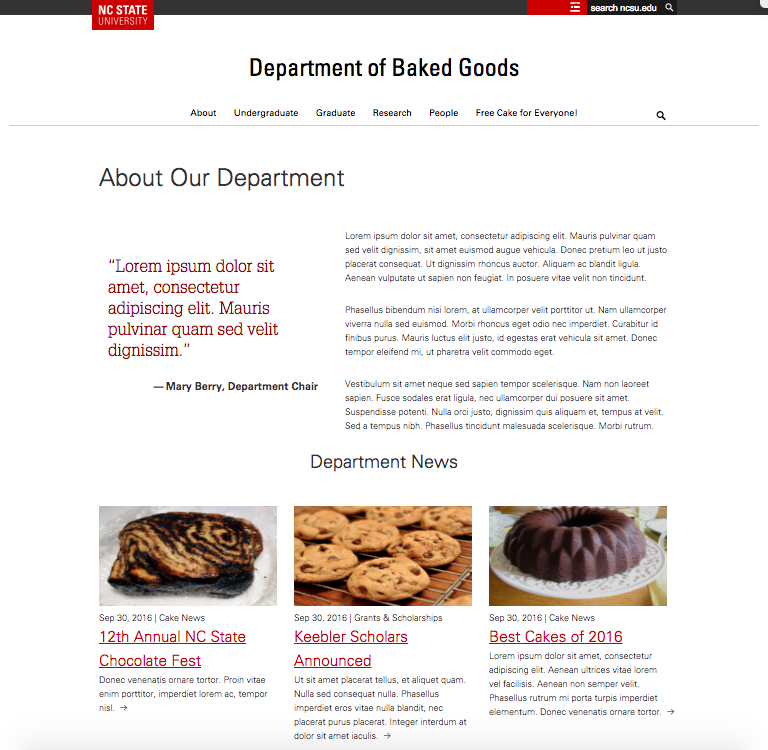
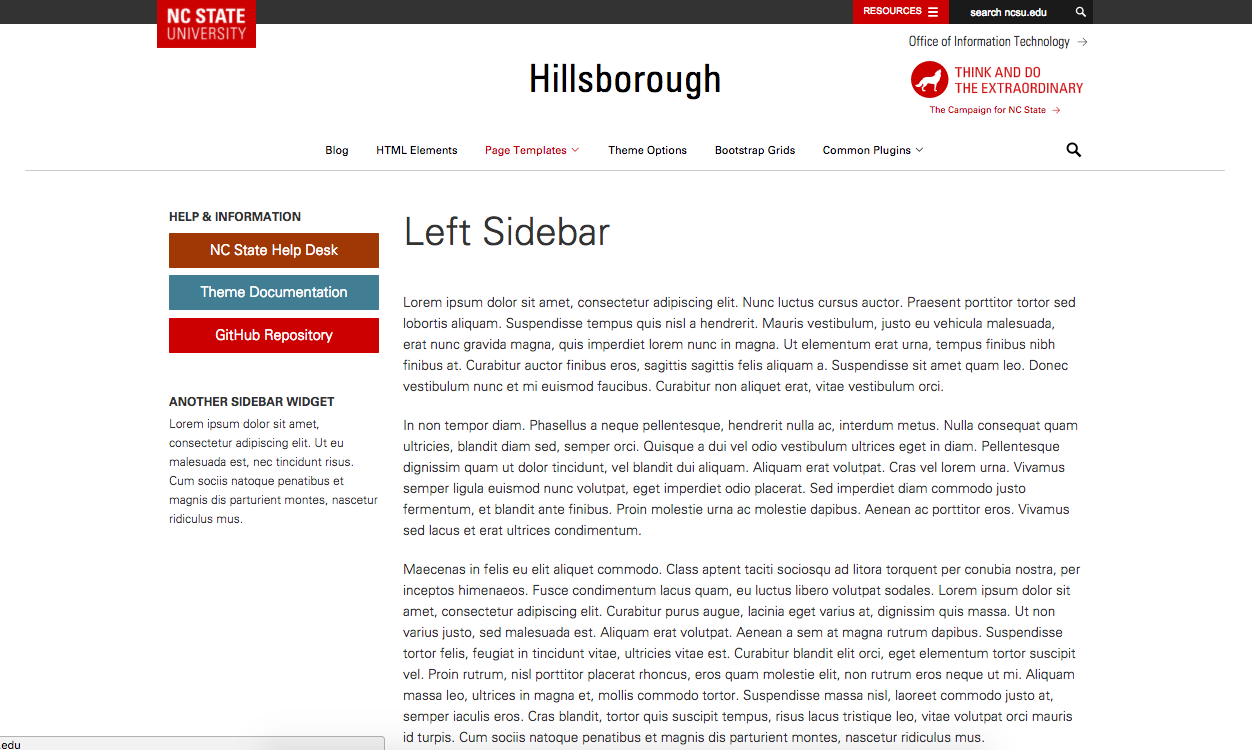
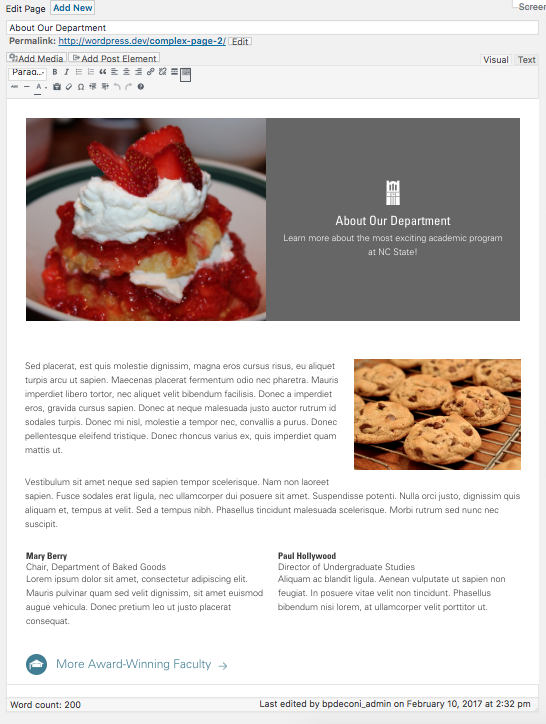
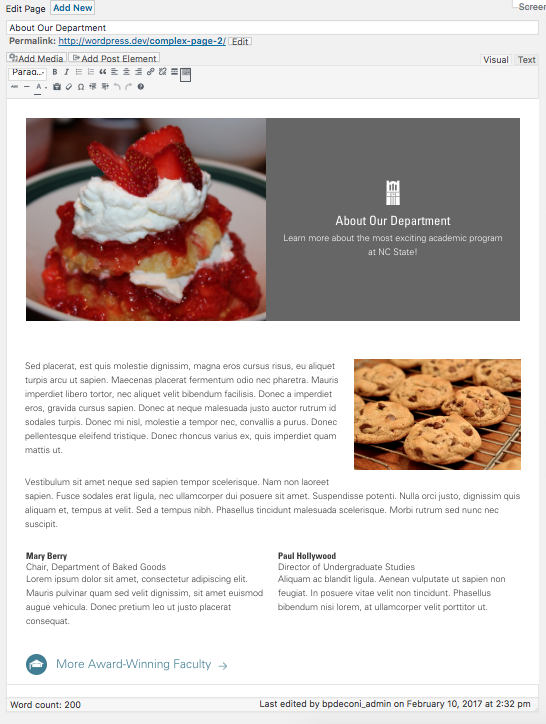
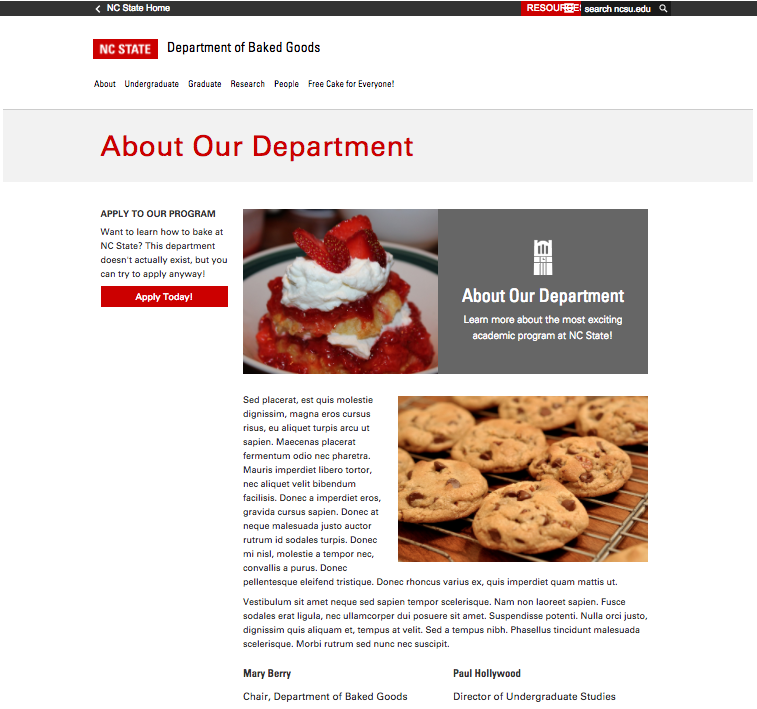
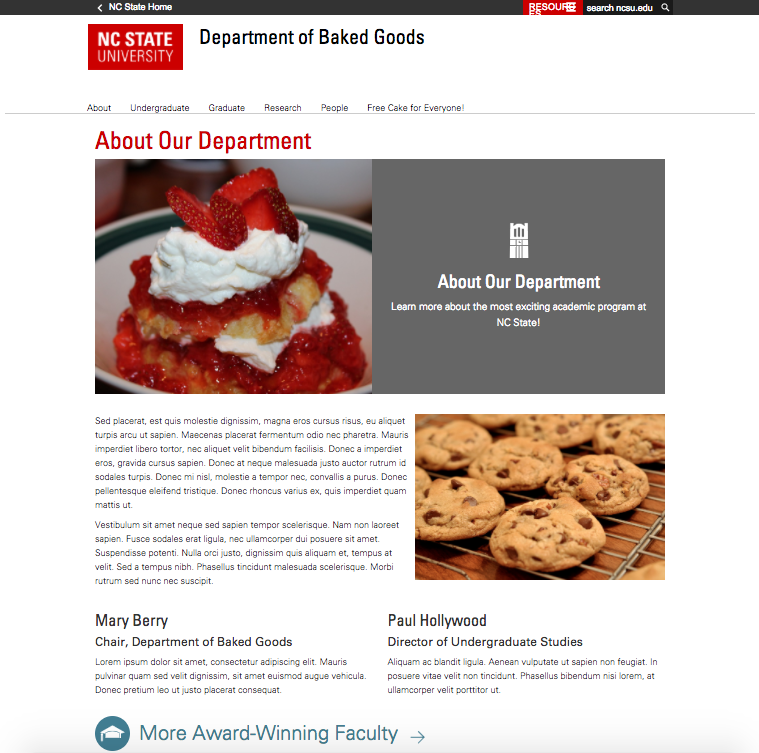
How do you make one of these in the Visual Editor?


Increasingly, users expect a flexible and robust page-building experience.
The Visual Editor on its own doesn't give them that.

There are three main focuses this year: the REST API, the editor, and the customizer...
The editor will endeavour to create a new page and post building experience...
PART 3:
Let's Work Through Our Problems

So a user says,
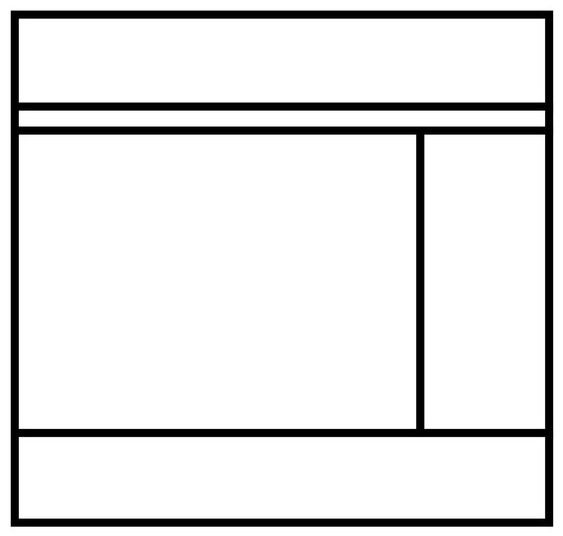
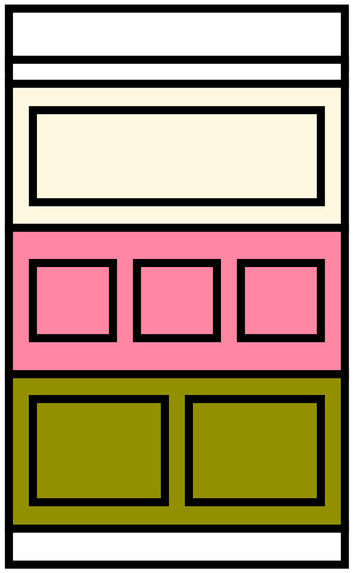
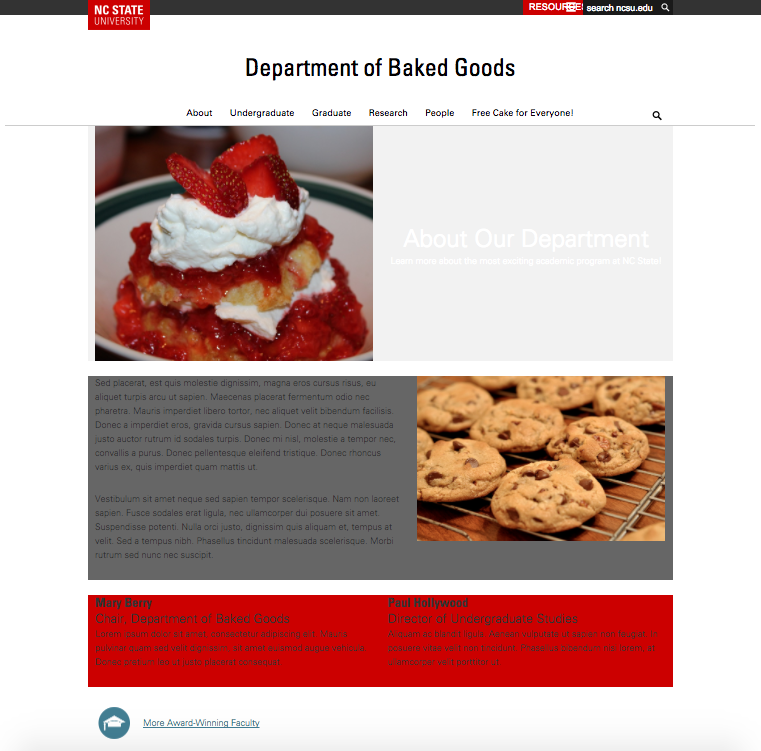
"I need a page that
looks like this!"
What are our answers?


ANSWER #1:
"No."

... but we can do better than that, right?



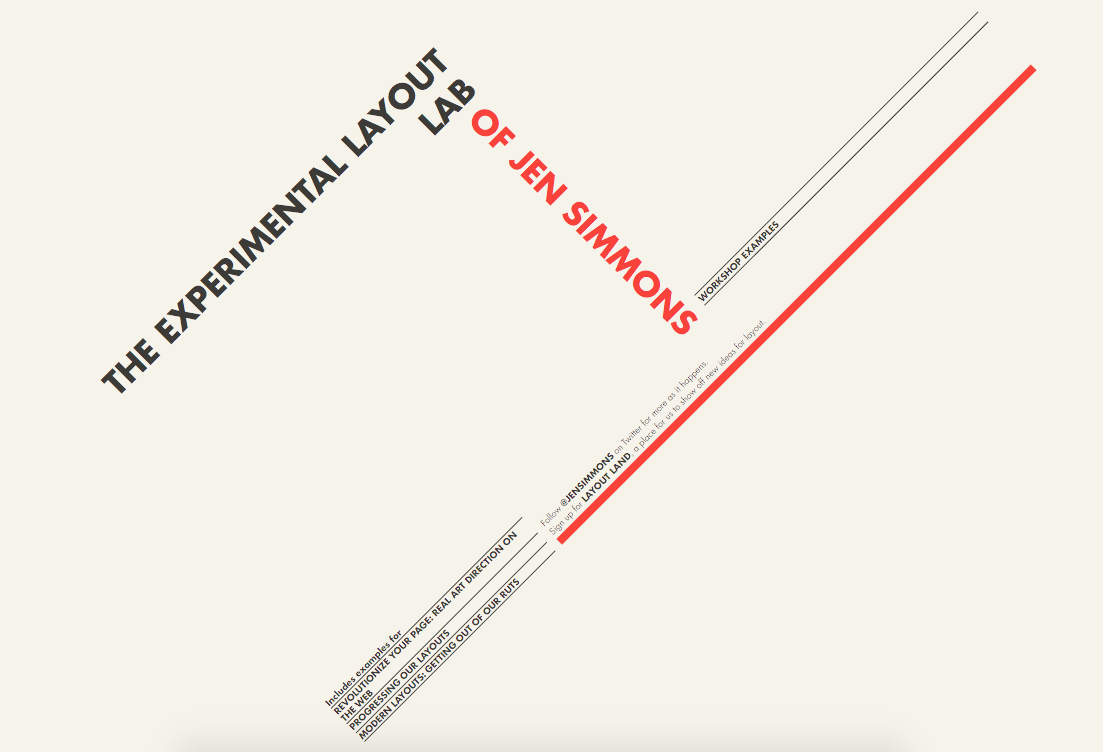
I stole these visuals from Jen Simmons.
Go watch her talk about this stuff!
The Only Two Types of Websites That Exist






ANSWER #2:
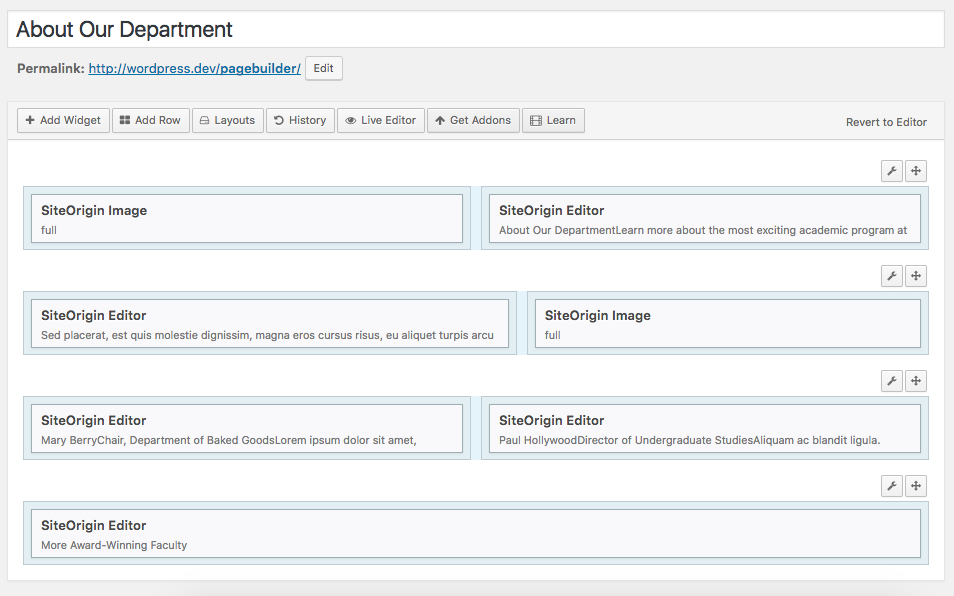
"There's a plugin to do that!"












Page-building plugins require:
- Training on how to use them
- Training on how to follow brand guidelines
- Training on how to follow accessibility rules
- Monitoring for when users go off on their own

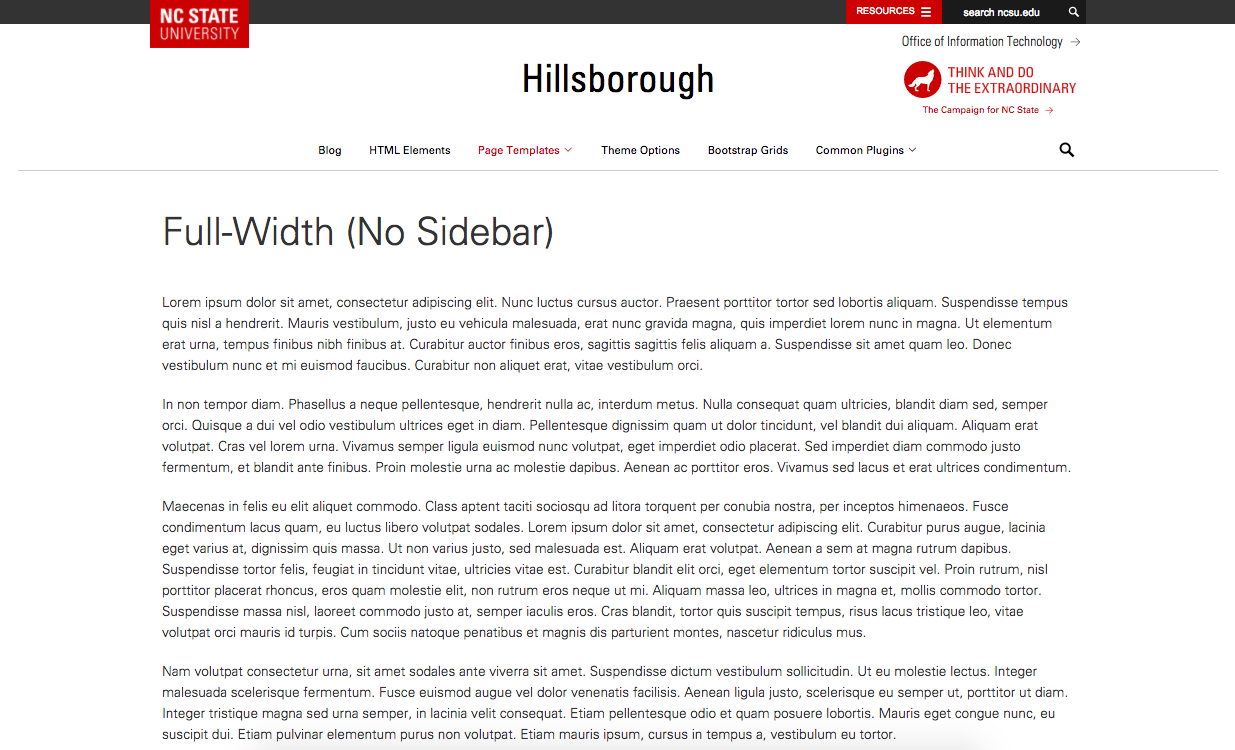
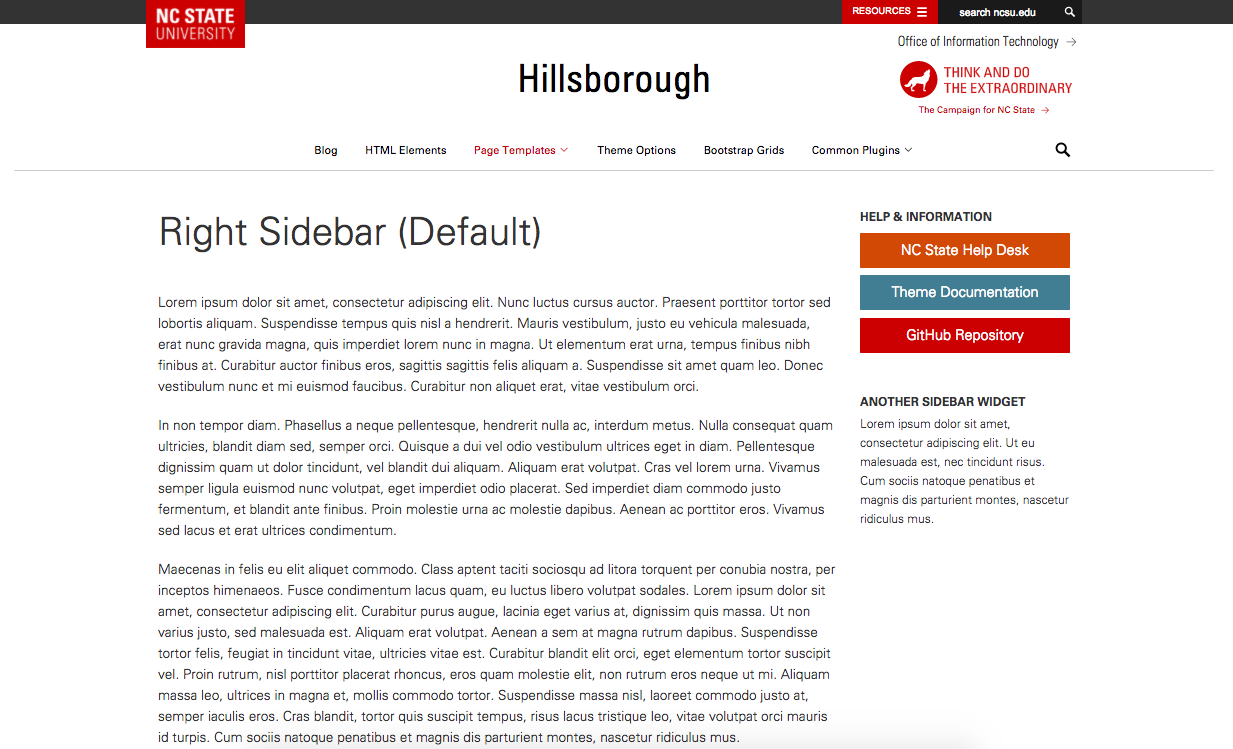
ANSWER #3:
"Sure, let me add that
template to the theme."


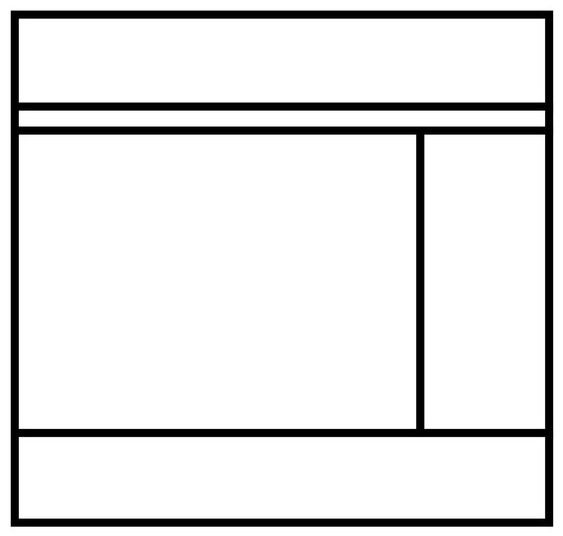
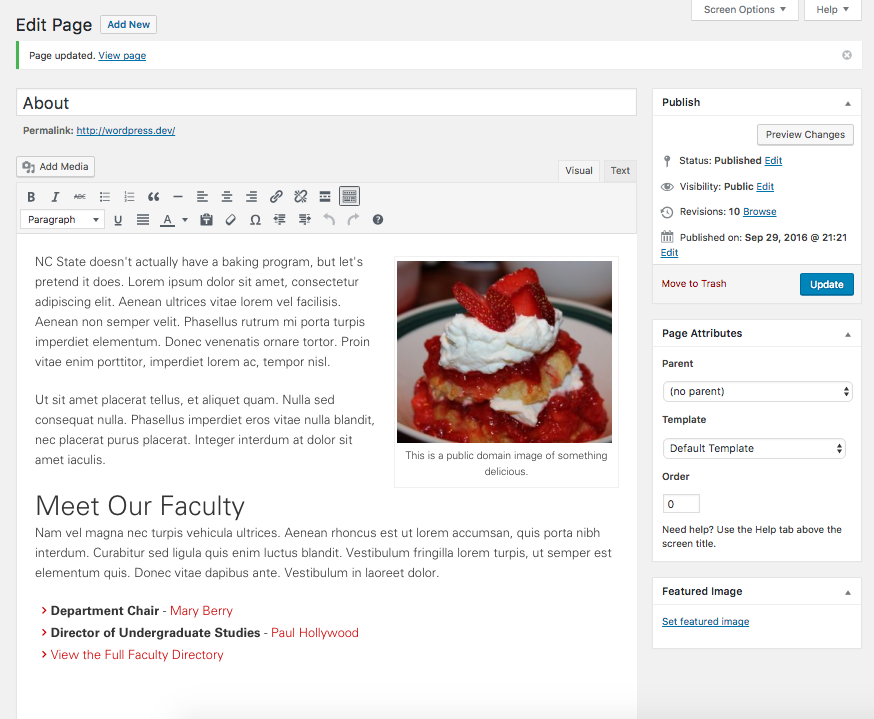
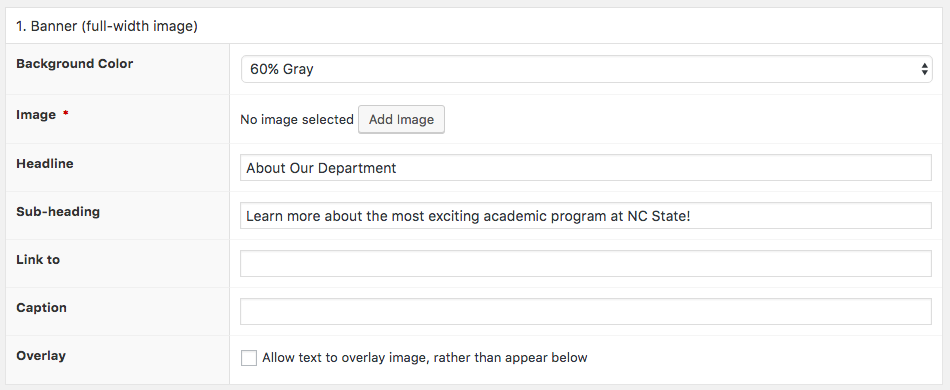
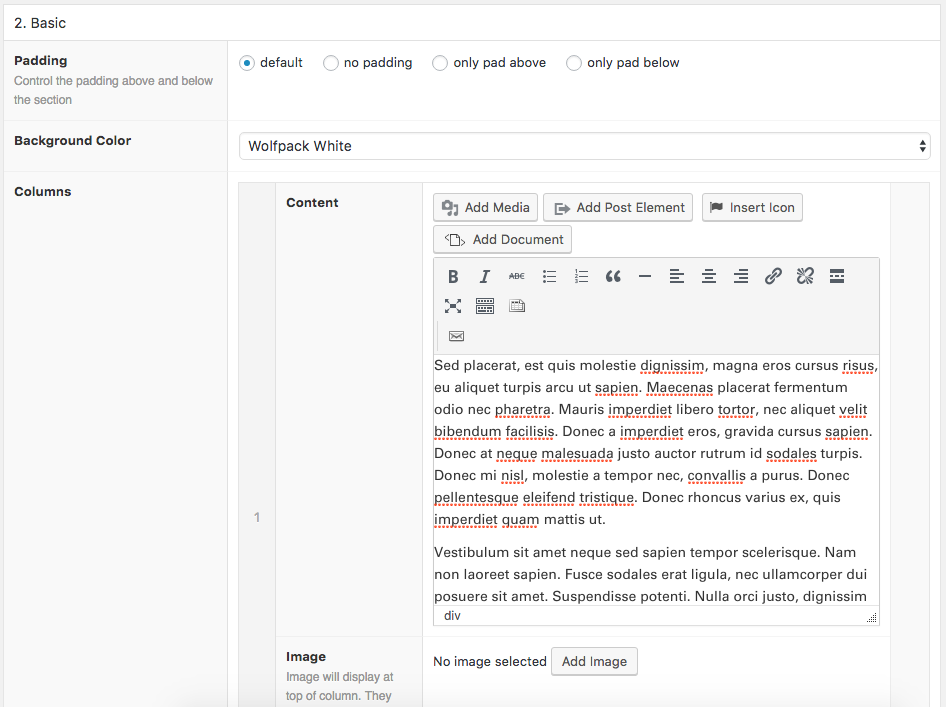
Content from
Visual Editor
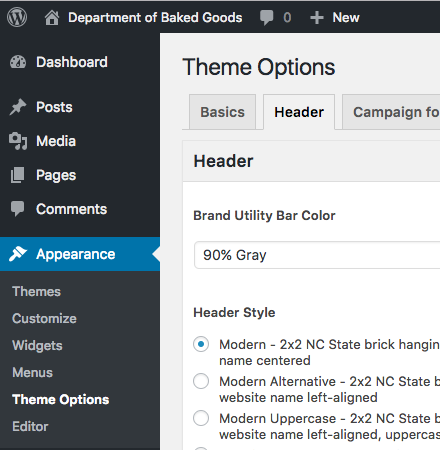
Set this in the Theme Options
Grid of "sidebar" widgets









And then they ask you to add another template to the theme!
- Cryptic names
- Complicated rules
THIS IS NOT SUSTAINABLE!


ACF
ACF
ACF
... or, if you use
Advanced Custom Fields






Advanced Custom Fields is great, but...
- Still playing the this meta box goes here game
- Requires putting a lot of code into the theme
- Content stored in wp_postmeta instead of wp_posts
I mean, sure, it's fine. But let's be more ambitious!
PART 4:
Falling In Love Again

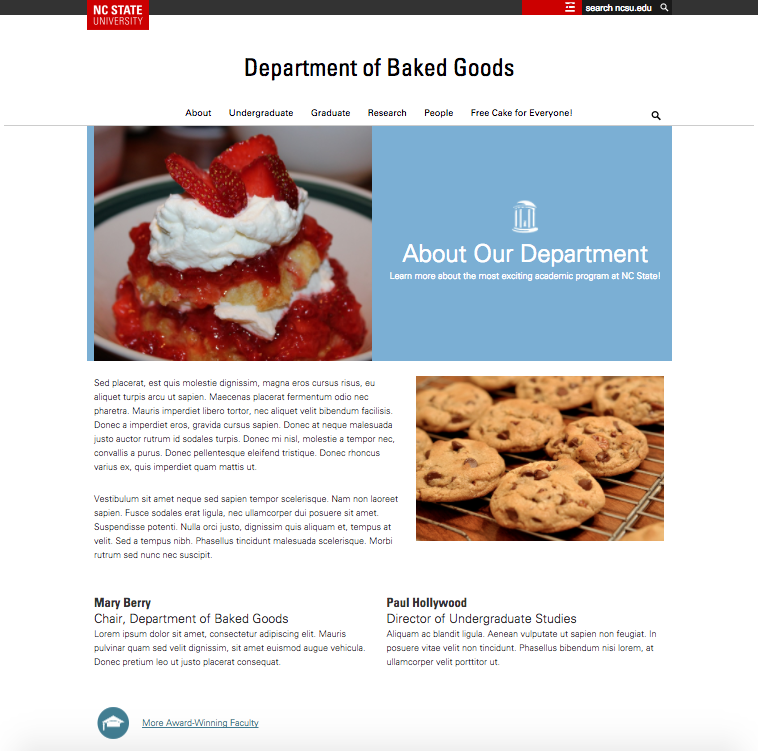
What if I told you we could have...
-
User-driven page design
Complex layouts and page elements, minimal developer time,
just like those "page-builder" plugins
-
Everything branded and accessible
Just enough limits to ensure quality. Users locked into our
best practices and requirements.
-
All page building happens in the WordPress Visual Editor
Minimal learning curve. Same familiar interface, with no special template rules for users to remember.




Shortcodes + Shortcake

Shortcodes
Part of WordPress
since version 2.5
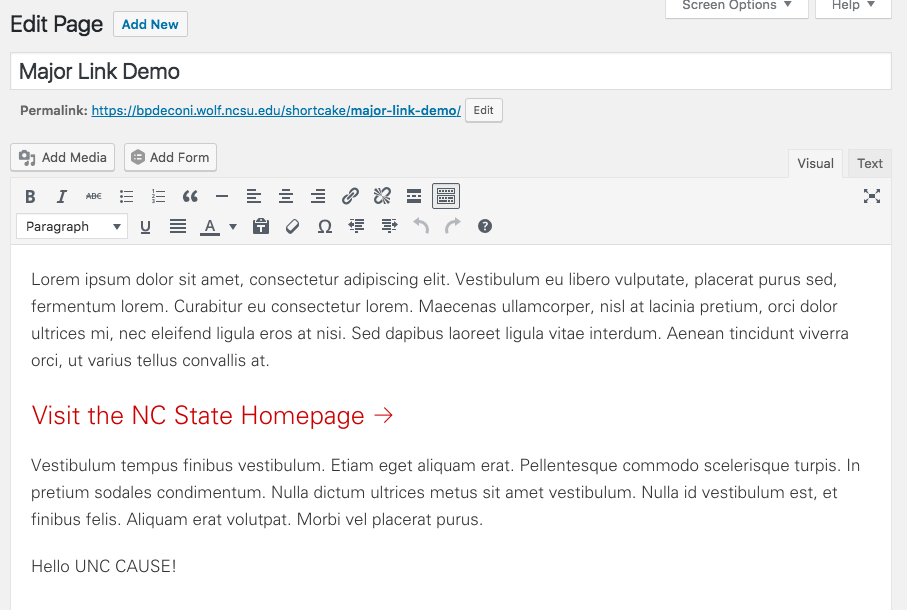
WP sees your shortcode and replaces it with a pre-defined block of HTML
function major_link_shortcode($atts, $content = null) {
extract(shortcode_atts(array(
'url' => null,
), $atts));
return sprintf(
'<a href="%s" class="major-link">%s <img
src="arrow.svg" aria-hidden="true" />',
esc_url( $attrs['url'] ),
$content
);
}
function register_shortcode(){
add_shortcode('major-link', 'major_link_shortcode');
}
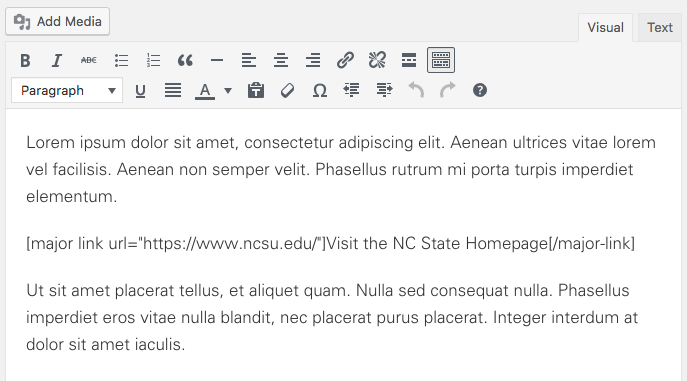
add_action('init', 'register_shortcode');[major-link url="https://www.ncsu.edu/"]Visit the NC State Homepage[/major-link]Example:




Shortcake
"Feature Plugin"
= candidate for WP core
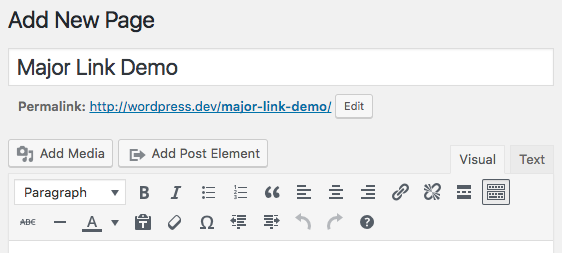
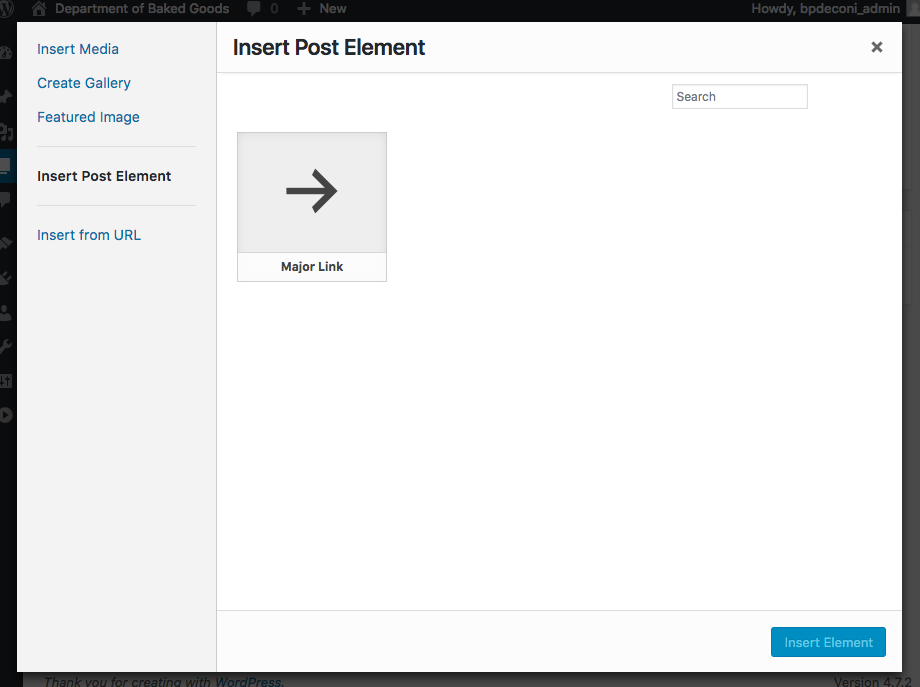
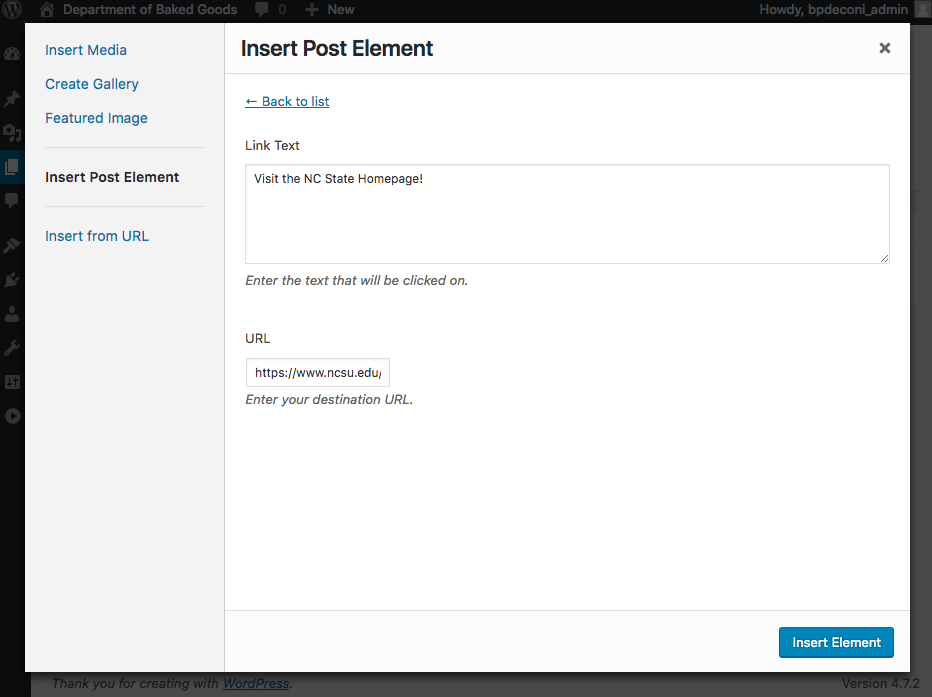
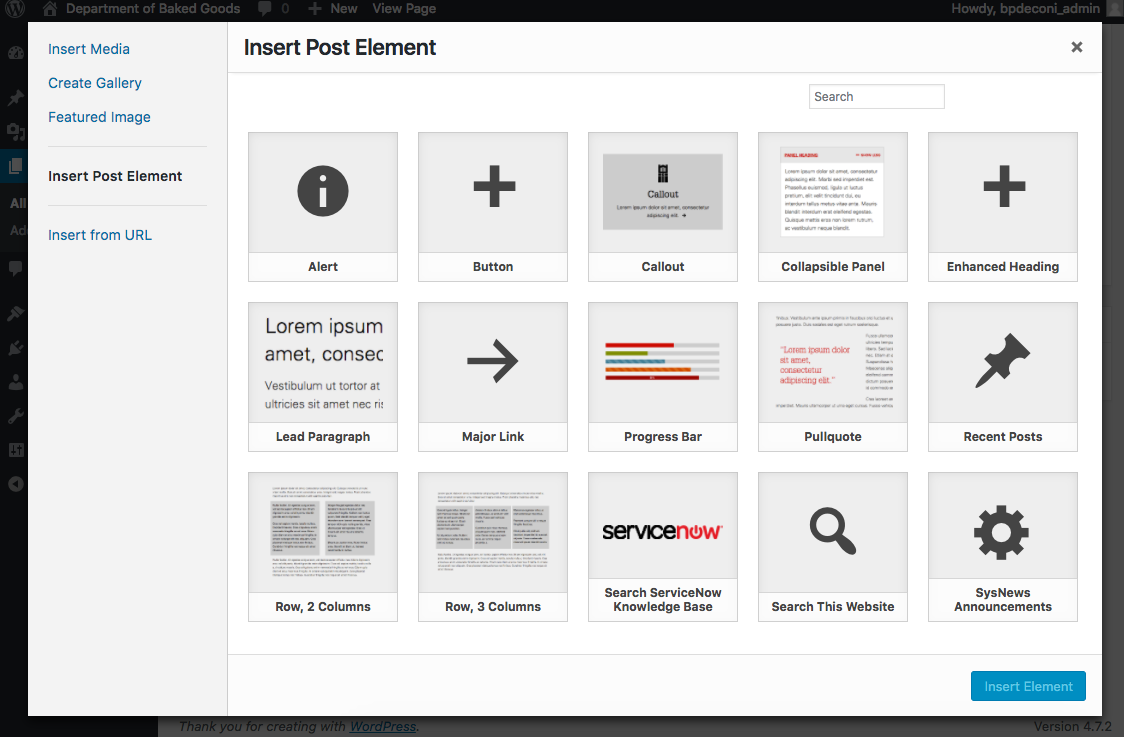
Now you can register a simple user interface for inserting shortcodes!


Shortcake
"Feature Plugin"
= candidate for WP core
Now you can register a simple user interface for inserting shortcodes!
shortcode_ui_register_for_shortcode(
'major-link',
array(
'label' => 'Major Link',
'listItemImage' => 'dashicons-arrow-right-alt',
'inner_content' => array(
'label' => 'Link Text',
'description' => 'Enter the text that will
be clicked on.',
),
'attrs' => array(
array(
'label' => 'URL',
'attr' => 'url',
'type' => 'url',
'description' => 'Enter your destination
URL.',
)
)
)
);






Not "Just Another Plugin"
- "Feature Plugin" status
- Built on well-established shortcode functionality
If the Shortcake plugin stopped working tomorrow...
- No change for end users
- Content creators would still be able to edit all of their content



PART 5:
The Next Stage of Our Relationship

NC State Shortcodes
Shortcake-powered shortcode toolbox
Branded page elements for common needs at NC State
Now available through Cthulhu!













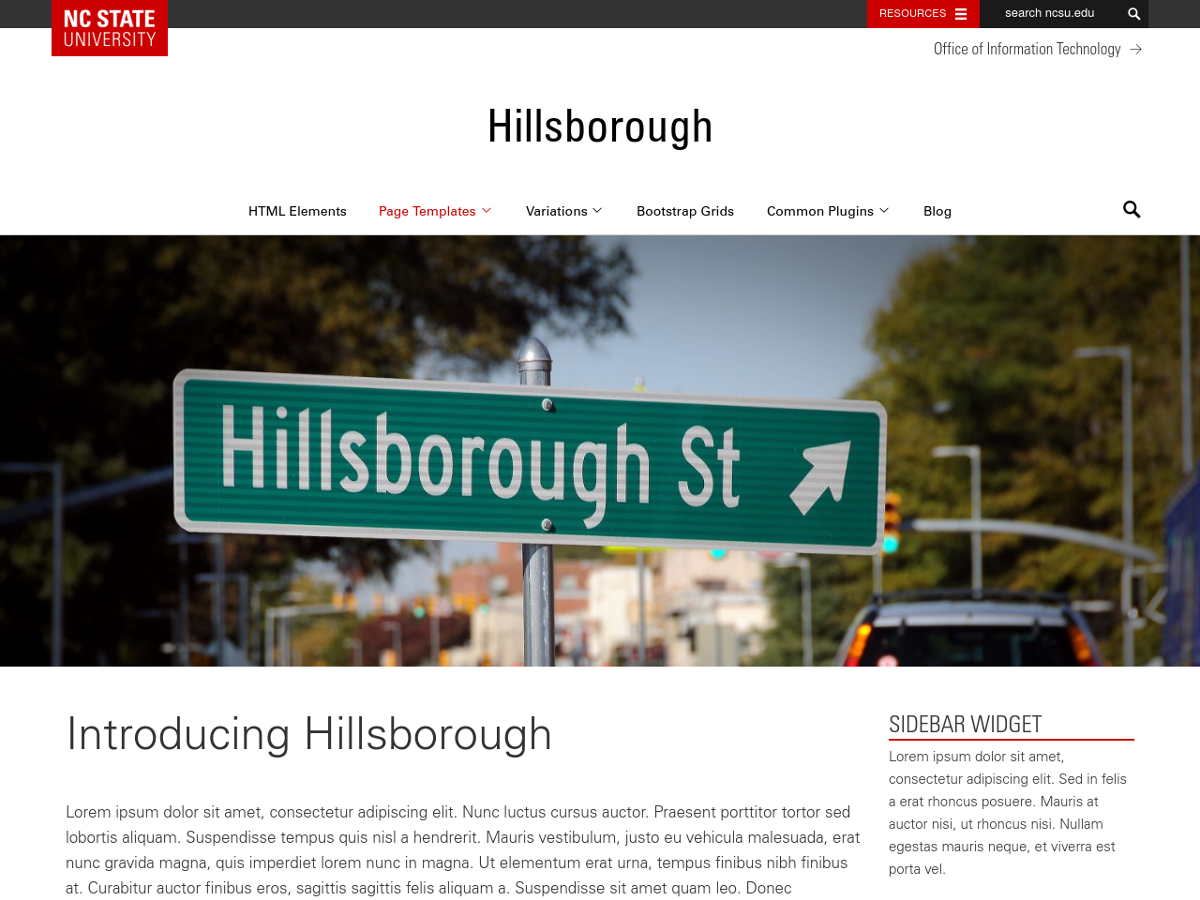
Hillsborough
OIT Design's main WordPress theme
Also available through Cthulhu!















Help me build this plugin!
Repository: github.ncsu.edu/oitdesign/ncsu-shortcodes
Wiki: go.ncsu.edu/shortcodes
Things I want to add:
- MORE SHORTCODES
- Integrations with ServiceNow
- Complex Layouts
- Option to disable plugin CSS, choose which shortcodes to enable
PART 6:
No Matter How Much You Change...

They're still just shortcodes.
It's still just the Visual Editor.
- No rich text (for now)
- No nested shortcodes
- Sometimes you get some weird behavior

There are three main focuses this year: the REST API, the editor, and the customizer...
The editor will endeavour to create a new page and post building experience that makes writing rich posts effortless, and has “blocks” to make it easy what today might take shortcodes, custom HTML, or “mystery meat” embed discovery.

But still!
Big changes to WordPress take time.
(See: REST API)
Shortcake-powered shortcodes are available now
and solve a lot of problems now, with few downsides.
And they have the potential to do a lot more!


Jen Simmons wants us to try things like this:


Now we can!

Recap
-
Build your shortcodes with Shortcake in mind!
-
Contribute to the NC State Shortcodes project!
- Love and appreciate your Visual Editor, and have an open mind about what it's capable of.