Shortcake
Bridging the gap between
WordPress developers and content creators
Brian DeConinck
NC State University
Office of Information Technology

- The "Gap"
User Expectations & Developer Resources - Common "Solutions"
... and why they don't work for us
- Shortcake for WordPress
... and how it solves almost all of our problems - Live Demonstration
See the thing you're here to see!
- What's Next for Us?
What we've done so far, what we hope to do soon - What's Next for You?
Some code for you to take home
The Problem
Our Solution
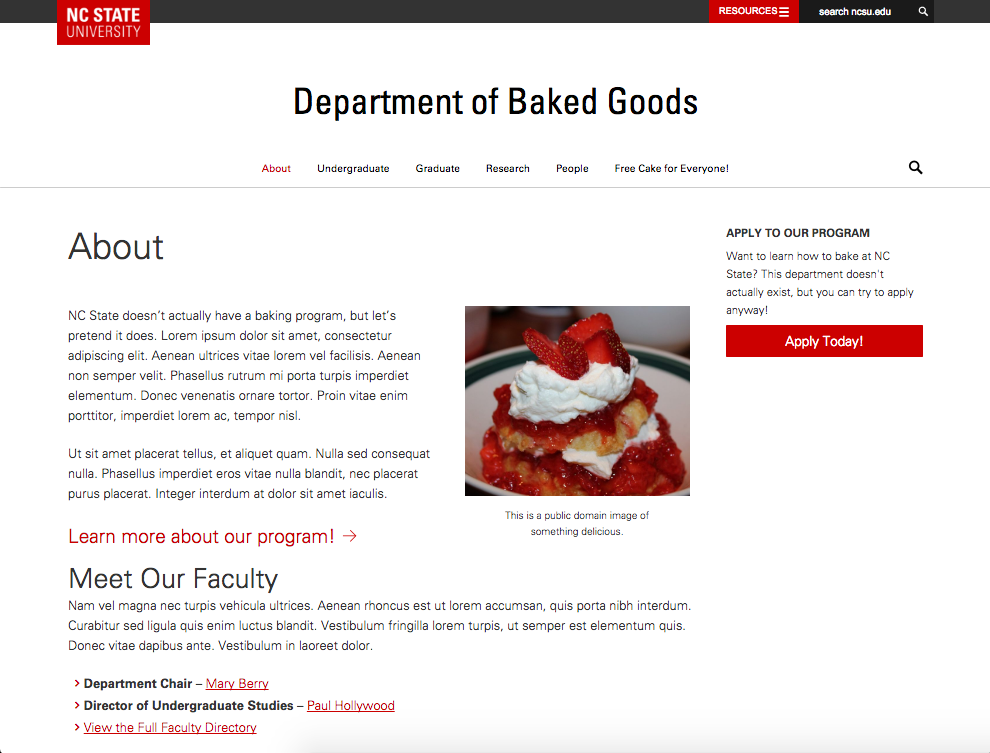
The
Future!

The
Problem
Free
Multisite
Premium
Multisite
OIT
ORIED
DASA
OFA
Major Campus Multisites
Unit-Level Multisites
Stand-Alone
Single Installations + Small Multisites
Rest of Campus?

Who Are Our
Content Creators?
- For some clients, we have a single, technically-literate point of contact.
- For most clients, our contacts are admin assistants, grad students, and others who aren't primarily web people.

What We Do
- Maintain major campus multisite environments
- Build custom WordPress themes and plugins
- Support themes/plugins built by outside vendors
- Support 4,000+ users in environments we manage

Who We Are
- 3 full-time developers
- 1 part-time grad student (content-focused)
- 3 part-time undergrad interns
2
But this system works!
... Mostly.










So what do you do?

Option #1
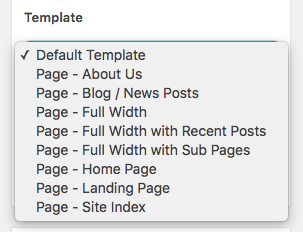
Add a bunch of templates







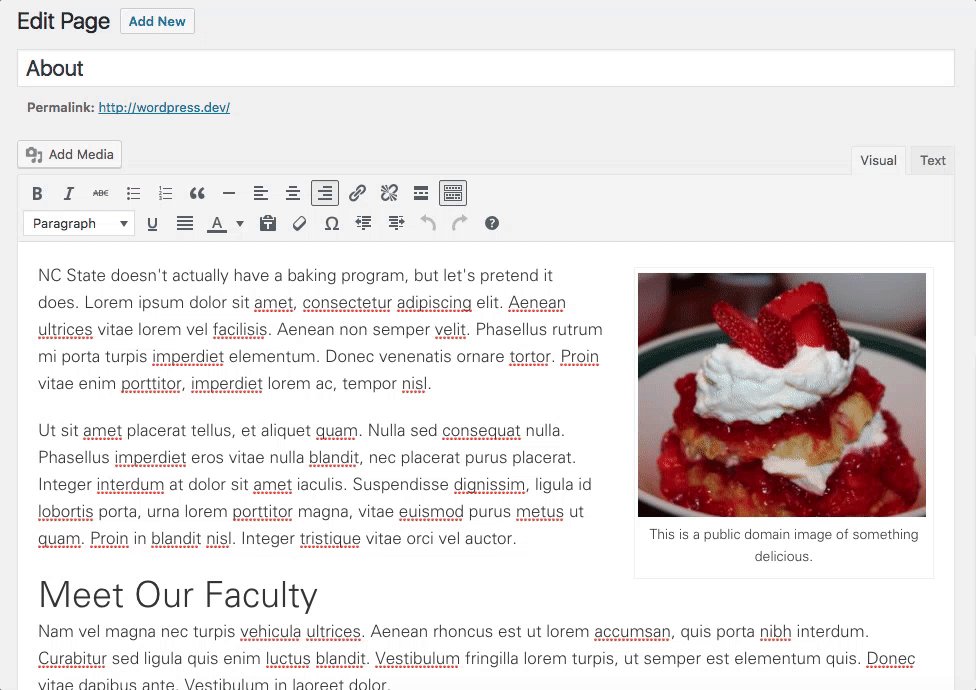
Regular WP Editor
Theme Options
Coded Directly Into Template






You start adding more and more page templates, and each one has its own special rules.

This is not sustainable for us.
(A quick note on ACF)
Advanced Custom Fields is great. It's a useful tool for certain situations.
Advanced Custom Fields makes parts of this easier. But it doesn't solve two core problems:
Developer time required to build templates
It's not a true WYSIWYG experience.
There are WordPress developers who swear by ACF.
By the end of this presentation, I think you'll see why our way is better.


When a client asks for something special and we don't have time, there are two easy answers...

"NO."
Option #2
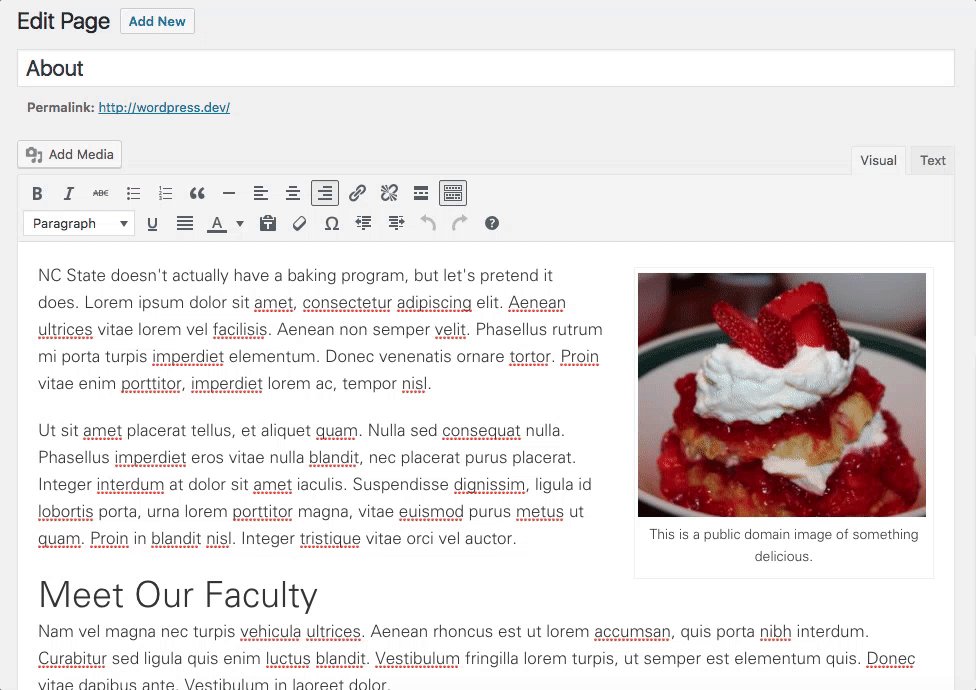
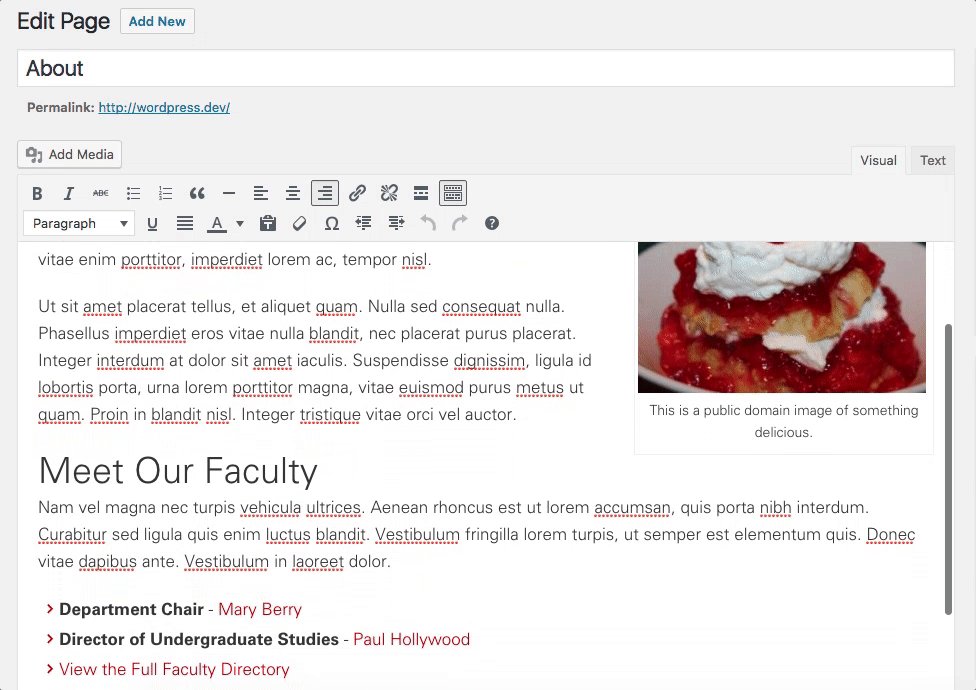
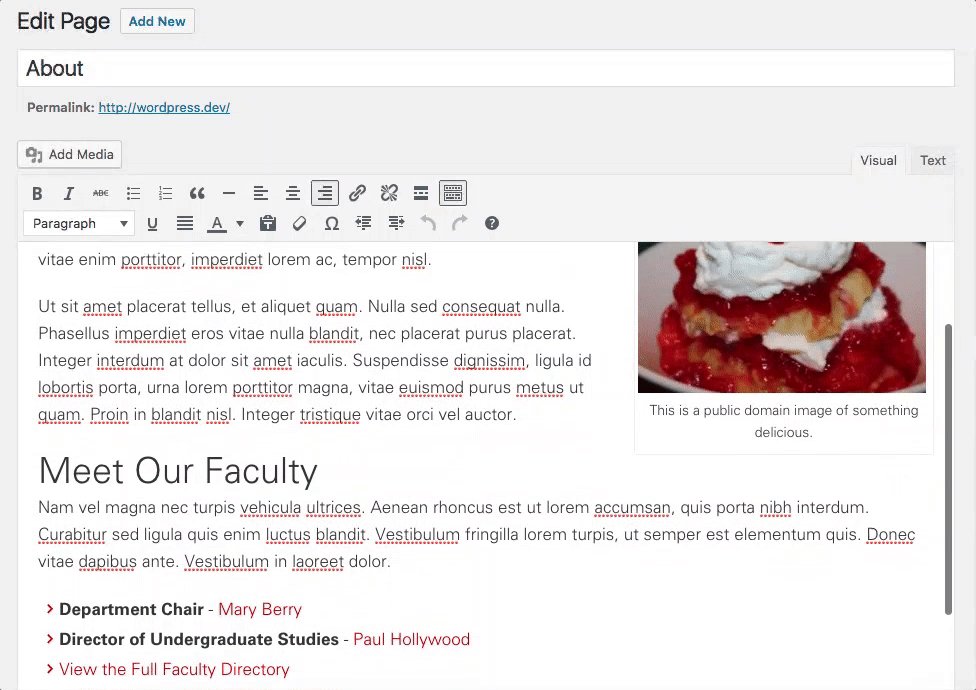
"There's a plugin for that."






... and more.



Page-building plugins are powerful tools.
It's irresponsible to give them to content creators without proper training, especially for accessibility and branding.

The "Gap"
Our Capacity
- Can support limited number of templates
- Don't have time to reinvent the wheel
- Can't monitor usage of page-building plugins
(accessibility, branding, good judgment)
User Expectations
- Varied page design and a unique look-and-feel
- Flexible & self-directed page design
- Training on how to use the tools we give them

Our
Solution
Looking for something that...
- Uses the default WYSIWYG editor with a minimal learning curve
- Provides flexibility in page design... but not too much
- Doesn't require regular developer attention


Shortcodes + Shortcake
Part 1:
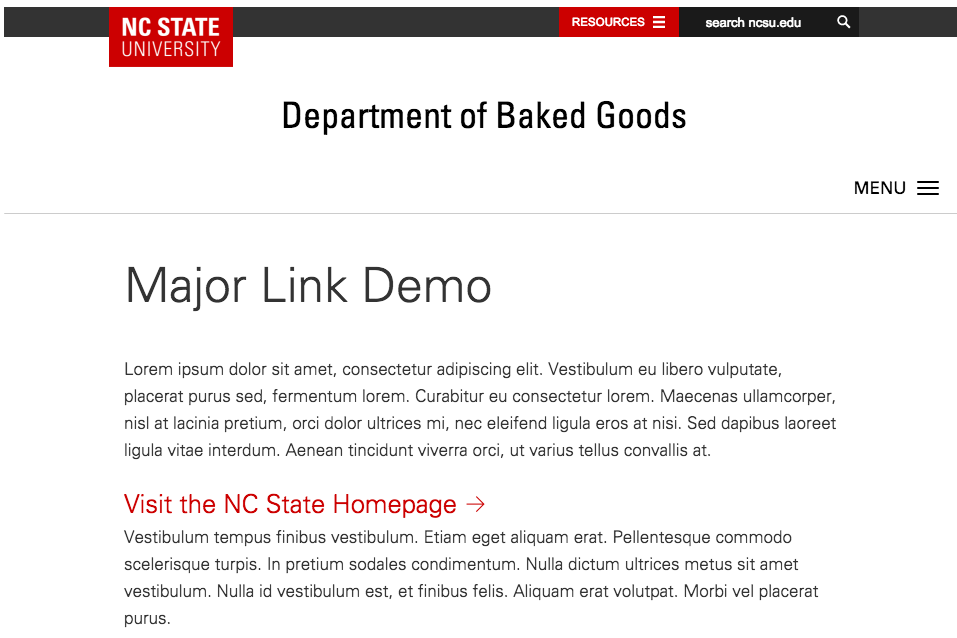
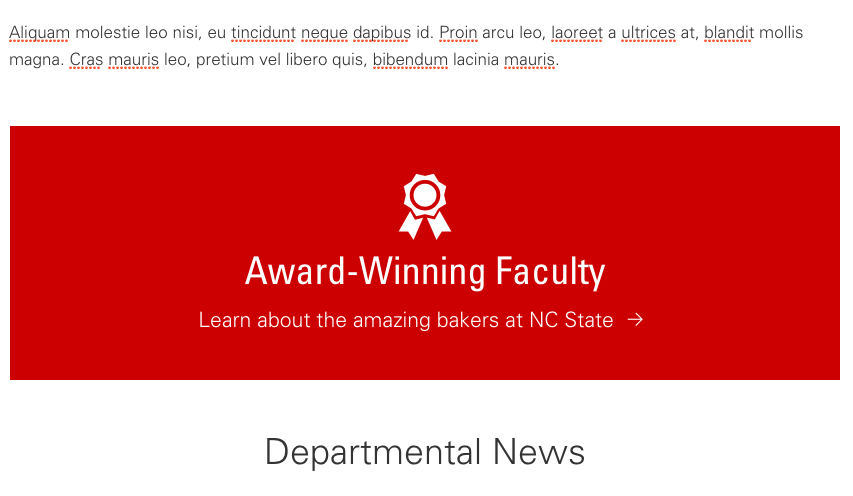
Shortcodes
WordPress sees your shortcode and replaces it with a pre-defined block of HTML
function major_link_shortcode($atts, $content = null) {
extract(shortcode_atts(array(
'url' => null,
), $atts));
return sprintf(
'<a href="%s" class="major-link">%s <img src="arrow.svg"
aria-hidden="true" />',
$url,
$content
);
}
function register_shortcode(){
add_shortcode('major-link', 'major_link_shortcode');
}
add_action('init', 'register_shortcode');
[major-link url="https://www.ncsu.edu/"]Visit the NC State Homepage[/major-link]


Problem solved, everyone is happy!
... Right?


Part 2:
Shortcake
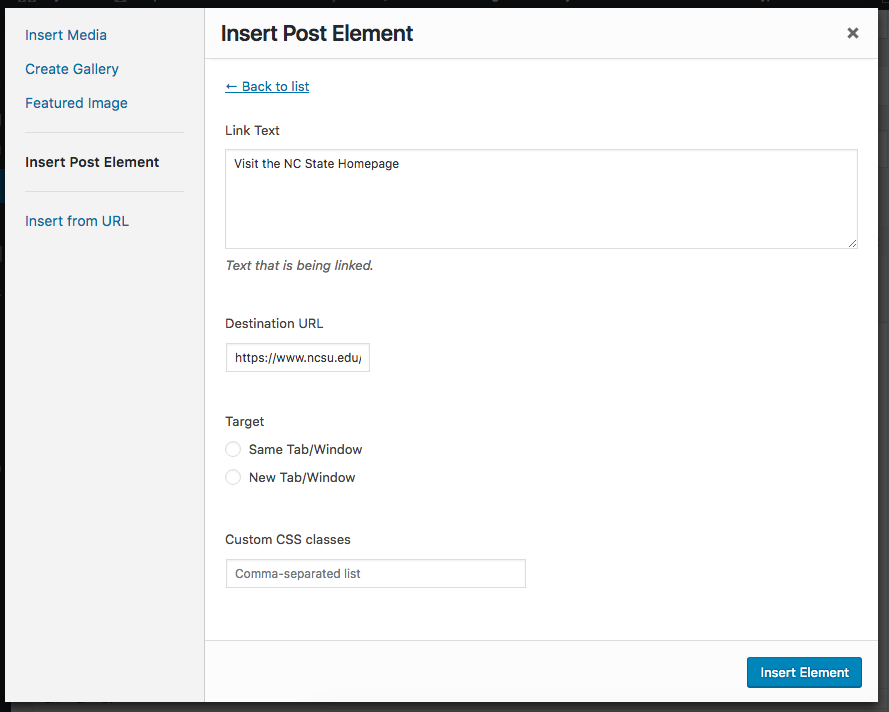
Define a user interface for your shortcode and preview it in the WordPress WYSIWYG
shortcode_ui_register_for_shortcode(
'major-link',
array(
'label' => 'Major Link',
'listItemImage' => 'dashicons-arrow-right-alt',
'inner_content' => array(
'label' => 'Link Text',
'description' => 'Enter the text that will
be clicked on.',
),
'attrs' => array(
array(
'label' => 'URL',
'attr' => 'url',
'type' => 'url',
'description' => 'Enter your destination
URL.',
)
)
)
);








Our Needs
- Uses the default WYSIWYG editor with a minimal learning curve
- Provides flexibility in page design... but not too much
- Doesn't require regular developer attention
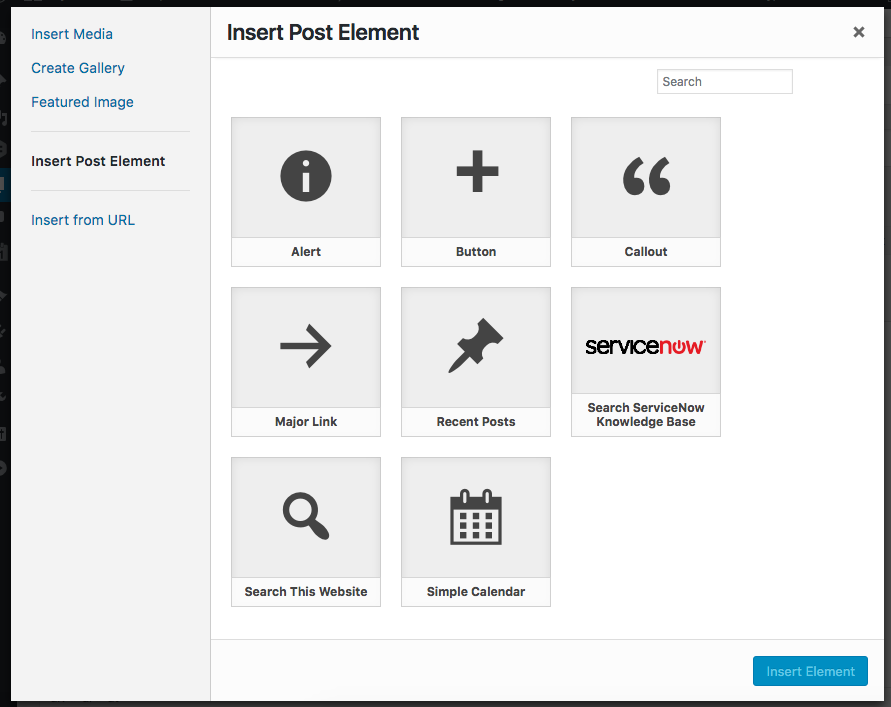
With Shortcake
- Everything appears in the WYSIWYG; elements added via existing "Add Media" UI
- Shortcodes support only the attributes we define
- Shift in mindset: Instead of building templates, we're building a toolbox
The
Future

Building Tools, Not Templates
- Build Shortcake-powered shortcodes in theme-agnostic plugins
-
"NC State Shortcodes" plugin as a common toolbox for campus
-
"NC State Shortcodes" plugin as a common toolbox for campus
- Build minimalist themes without rigid templates
- Train users on where to look to add page elements

Future of Shortcake
- Still under active development
- Example: Doesn't support rich text
- Example: Doesn't support rich text
- WordPress "Feature Plugin"
- Waiting on WordPress Fields API
But...

You Shouldn't Wait
Even if the Shortcake project is abandoned (and it won't be), shortcodes themselves are well-supported and will continue to render.

Get Started Today!
Or, you know, next week. You should still pay attention during the other sessions.
- Starter Shortcake-powered shortcode from the examples in this presentation:
github.com/briandeconinck/major-link-shortcode
- Suite of example Shortcake-powered shortcodes:
github.com/wp-shortcake/shortcake-bakery
- Tell us about what you build! Tweet at
@oitdesign and @BrianDeConinck