Mobilizing 300 Reluctant
Content Creators
Brian DeConinck
NC State OIT Design
·
·
View These Slides: go.ncsu.edu/wpcampus-2017
Session Feedback: 2017.wpcampus.org/session-survey/337


My Story*
A story of...
-
Development
-
Content Strategy
-
Multisite Administration
-
Governance
-
Politics
-
Heartbreak
-
Frustration
-
Triumph???

* Not 100% accurate
Some details skipped or misrepresented for time and ease of storytelling.

A quick comment about


Moral of the Story
Find ways to trust and empower
your content creators.
Part 1:
Background
(Getting To Know NC State)

NC State is
Big & Decentralized
-
Lots of colleges + high-level units
- All responsible for their own web presence, hiring their own web team
(This is an incomplete list!)
College of Agriculture and Life Sciences
College of Design
College of Education
College of Engineering
College of Humanities and Social Sciences
College of Natural Resources
Poole College of Management
College of Sciences
College of Textiles
College of Veterinary Medicine
The Graduate School
Division of Academic and Student Affairs
Office of Research, Innovation, and Economic Development
Office of Finance and Administration
Office of Information Technology
Office of Global Engagement
Office of Institutional Equity and Diversity
Institute for Advanced Analytics
PowerAmerica Institute
Nonwovens Institute

OIT Design



Part of central IT
What We Do
- General-use themes & plugins for campus
- Custom themes & plugins
- WordPress & content best practices training
- Information architecture consulting
- Usability testing
- Help with complex page formatting in WP
- Manage campus WordPress multisites
- Contract management for single-site installations
- Tier 2/3 support for campus web hosting
Partial cost-recovery model
Read: We're cheap + give a lot of stuff away for free
Web team for hire

OIT Design



What We Don't Do
- Own your website
Part of central IT
Partial cost-recovery model
Read: We're cheap + give a lot of stuff away for free
Web team for hire

What does "Website Ownership" mean?
We'll help run your website, but you're still responsible for its content.
OIT Design doesn't...
- Write copy
- Decide what should be on your website
- Decide when your content needs to be updated
Part 2:
The Distant Past
(Or, 2008 – 2015)

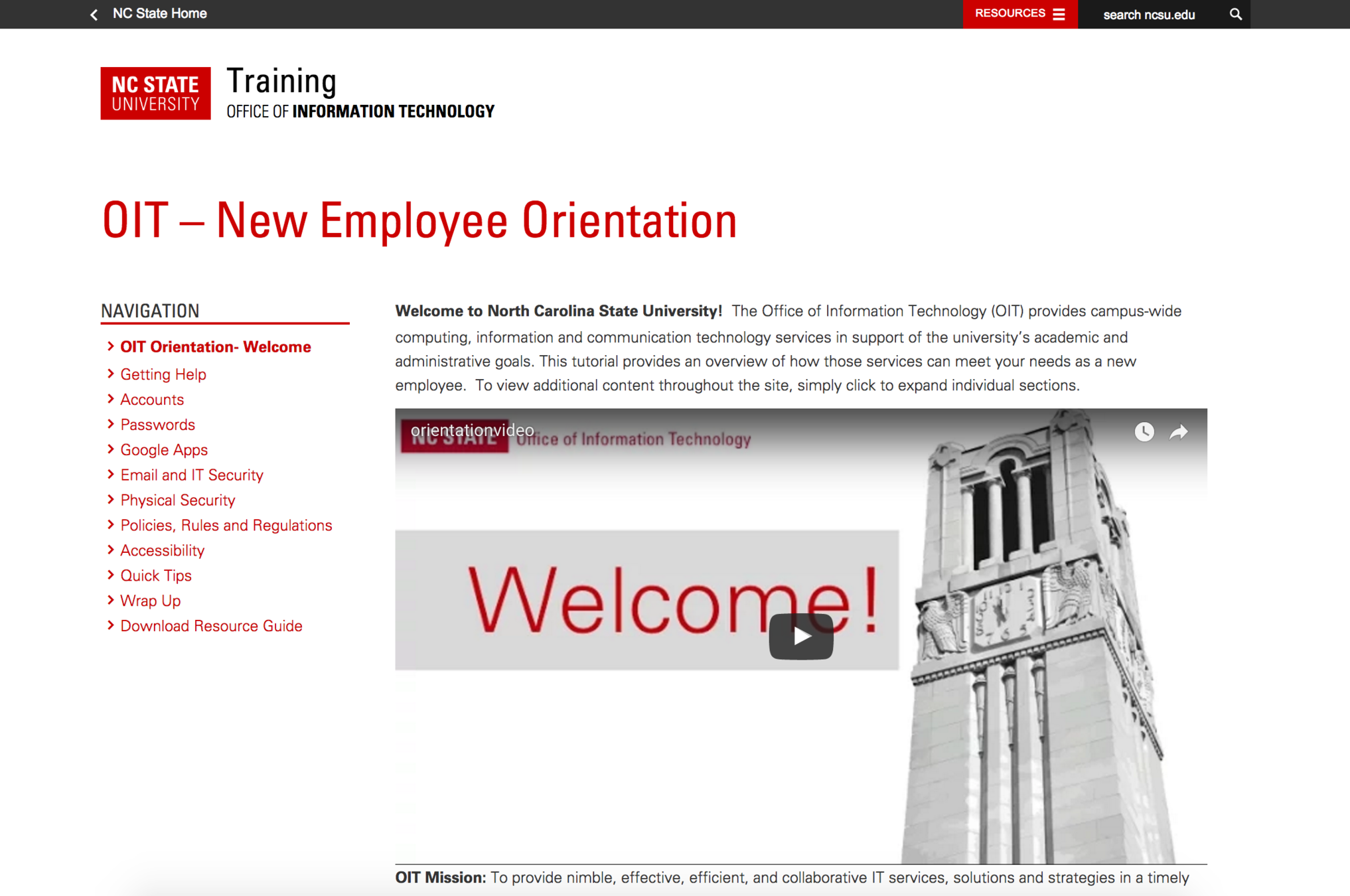
Who owns oit.ncsu.edu?
My Answer, July 2015:
Not me!
OIT Design is a web team inside OIT.
OIT Design isn't OIT's web team.

Who owns oit.ncsu.edu?
OIT Design doesn't...
- Write copy
- Decide what should be on your website
- Decide when your content needs to be updated
So who does?

-
Drupal 6
-
Built by the guy who used to have my job
- Owned & maintained by
OIT Information & News Services
(our communications team)
The Old oit.ncsu.edu


Then came the budget cuts.
OIT INS staffing gradually reduced to 1 FTE.

With limited communications staff capacity, a decision was made:
All full-time OIT staff would have edit permissions.
Ownership of OIT's unit website would be a 300-person collaborative effort.

Raise your hand if
you think that plan
turns out well.
Part 3:
Things Fall Apart
(Why did anyone ever think that would work?)

If everyone owns the website,
no one owns the website.
- Website balloons to 2,576 pages
- Out-of-date, duplicate
& inconsistent content - Orphaned pages
- Accessibility issues (so many!)
- Things that just didn't make sense

oit.ncsu.edu/student-email-initiative



oit.ncsu.edu/student-email-initiative/test
"this is a test"

oit.ncsu.edu/student-email-initiative/test-0


oit.ncsu.edu/student-email-initiative/test-1






All four of these were
published, live pages
that anyone could see.


"delete me"
Our website was crying out for help

Dealing with these problems would be a huge task.
No one had the time, energy, or desire to do it.

Meanwhile, the Rest of OIT Goes Rogue
Terrible oit.ncsu.edu
IT staff with access to web servers
+
=
Teams within OIT start building
their own websites
... which were themselves often abandoned.

By July 2015, for some OIT services, there were...
-
Out-of-date pages on oit.ncsu.edu
-
Duplicated pages with contradictory information on oit.ncsu.ncsu
- An abandoned something.ncsu.edu website containing out-of-date information that also contradicted what was on oit.ncsu.edu

oit.ncsu.edu had...
Lots of problems
0 website owners
300 reluctant content creators
Part 4:
Something Must Be Done
(Or, I had just been hired and thought I could fix it!)

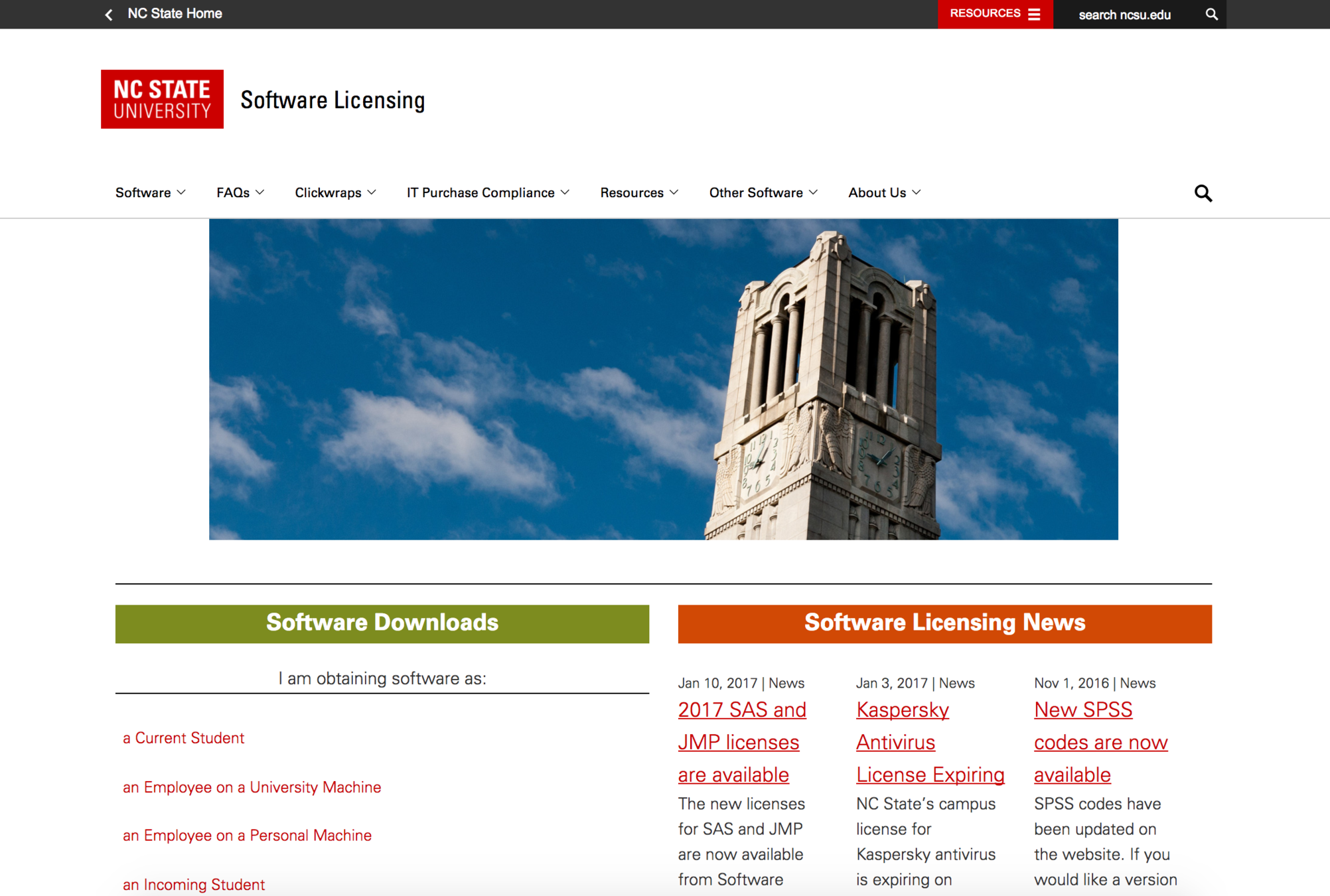
1. Move oit.ncsu.edu to WordPress
2,576 Pages
~700 Pages
Revamped information architecture

Mobile friendly, on brand, slightly more modern

2. Consolidate "rogue" OIT sites into a multisite








Consistent branding

Network-wide search tools
Custom plugins for OIT
Workflow for creating new sites

3. Give all full-time OIT staff
content creation + editing permissions
Wait, what?

oit.ncsu.edu
Reasons for Unhappiness
Website looked dated
Out-of-date content
Confusing navigation
Fractured message
New campus brand
Wasn't mobile friendly
Drupal 6 is frustrating
Who's responsible?
Bad content

We proposed a new position:
Multisite Administrator
- WP network admin tasks
- Coordinate with SMEs to keep information accurate
- As needed, create/edit content on behalf of SMEs
- Be the owner responsible for OIT's websites
Our management said no.
The money just isn't there.
Part 5:
Making This Work
(We Hope)

When we launched the new site, I sent a unit-wide email that...
-
Described the changes we had made
-
Explained how to log into the new website
- Invited OIT staff to WordPress training sessions

And I thought...
I've solved the OIT website problem forever!

Raise your hand if
you think this plan
turns out well.

OIT staff attendance at WordPress sessions was... low.
Nobody in OIT actually wants to be a content creator.
They want to create content, but they don't want the hard work that comes after.

Who owns oit.ncsu.edu?
My Answer, July 2015:
Brian DeConinck
Everyone Else's Answer, January 2016:
Not me!

I spent a lot of time fighting that idea, but they weren't wrong.
I needed to learn how to trust OIT to manage its own content, and empower OIT with the tools to do it well.
I was stuck on the idea that we needed an owner and I became that owner.

Distributed Governance Plan
OIT Design owns the service
All of OIT owns the content
What We Do
- Manage and maintain WordPress
- Custom development
- Enforce governance rules
- Provide training and support
What Everyone Else Does
- Decide when content is out-of-date
- Update content
- Create new content
- Ensure accuracy of the content

Web content liaisons identified in each
OIT department
What They Do
- Attend quarterly training sessions
- Answer basic support questions
- Escalate support and feature requests
- Identify appropriate content owners
Distributed Governance Plan

I had never written a web governance document before...
So I got help from someone who had.
WPCampus Podcast, Episode #10:
Web Governance
Guest: Shelley Keith


Rights of an OIT User
(any visitor to an OIT website)
-
Up-to-date and accurate information
-
Accessible web content
-
A positive and consistent user experience
Rights of an OIT Content Creator
(all OIT staff)
-
Access to comprehensive documentation
-
Editorial and technical support as-needed
-
Access as requested to analytics and other data

Making Rules
All pages in an OIT website must...
- Have a title
- Have someone responsible for it
- Be reviewed at least once a year
- Fit into the overall information architecture
(Read: Have an assigned parent page)

Accountability

WP users for each
assignment group
in OIT's call-tracking system
Plugin: Content Audit
By Stephanie Leary
WPCampus Community Member
Custom fields for
Content Owner and
Expiration Date
Page expiration generates an email into OIT's call-tracking system

Enforcing Our Rules
When you click Publish, it tests page metadata for content rules
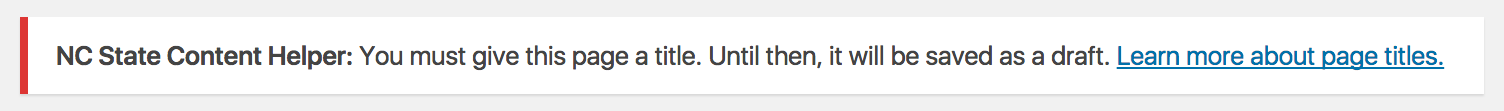
Plugin: NC State Content Helper
Homegrown Plugin
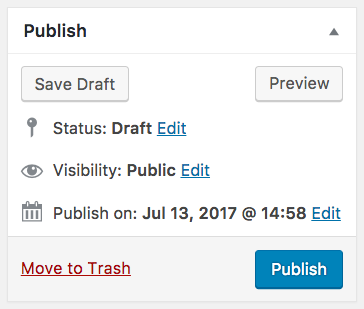
If the page passes all the tests,
it's published!
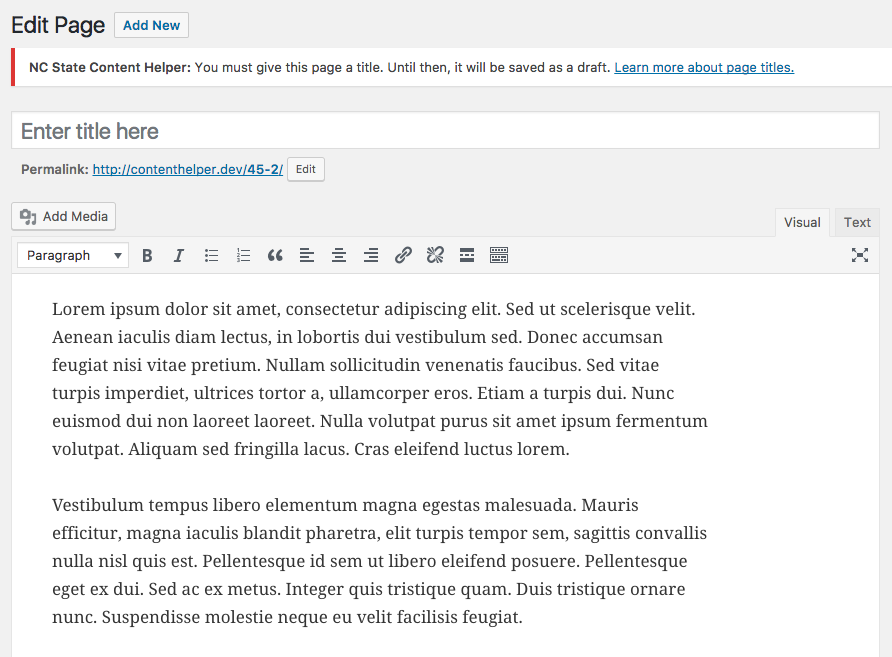
If the page fails any tests,
it's saved as a draft and the content creator is notified.


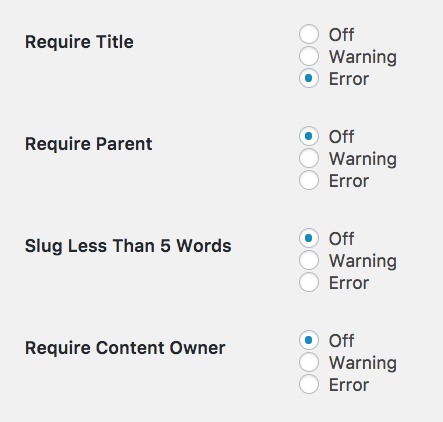
Options screen to set rules as Off, Warning, or Error
Allows flexibility for enforcing best practices across multisite


var title = $("#titlewrap #title").val();
// If no title...
if ( title.length == 0 ) {
// Display admin notice
failed_rules.push('title');
if ( content_helper_options.title_rule_status == 'error' ) {
// Prevent publish
error_rules.push('title');
}
}

Failed rules detected and saved in post meta, display a warning or an error
add_action('admin_notices','ncsu_content_helper_admin_notices');
function ncsu_content_helper_admin_notices() {
$failed_tests = explode( ',',
get_post_meta( $post_id, 'failed-rules' )[0] );
foreach ( $failed_tests as $test ) {
$class = 'notice notice-' . $status; // warning or error
printf(
'<div class="%1$s">
<p><strong>%2$s:</strong> %3$s</p>
</div>',
$class,
'NC State Content Helper',
$message
);
}
}JavaScript
PHP

If a failed rule is an error, the page will be saved as a Draft
add_filter( 'save_post', 'prevent_publish' );
function prevent_publish( $post_id, $post ) {
if ( !current_user_can( 'manage_options' ) ) {
$prevent_publish = get_post_meta($post_id,'prevent-publish')[0];
if ( $prevent_publish == 'true' ) {
// unhook this function so it doesn't loop infinitely
remove_action('save_post', 'prevent_publish');
// update the post, which calls save_post again
wp_update_post(
array('ID' => $post_id, 'post_status' => 'draft')
);
// re-hook this function
add_action('save_post', 'prevent_publish');
}
}
}

oit.ncsu.edu
Reasons for Unhappiness
Website looked dated
Out-of-date content
Confusing navigation
Fractured message
New campus brand
Wasn't mobile friendly
Drupal 6 is frustrating
Who's responsible?
Bad content

"Bad content" is...
-
Inaccessible
-
Poorly written
-
Unnecessary
- Off-brand
(voice and tone guidelines)

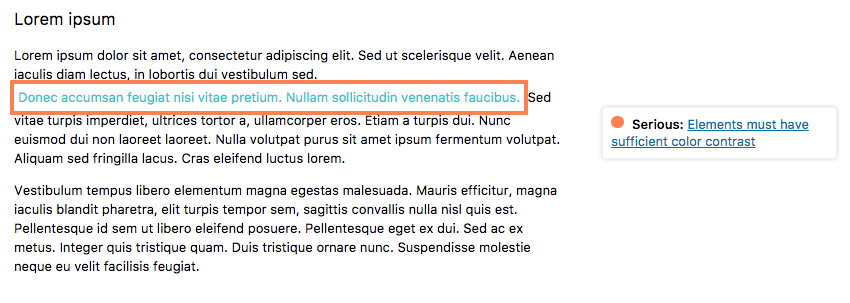
Making Content Better
When you click Publish, tests content for accessibility
Plugin: NC State Accessibility Helper
Homegrown Plugin
GitHub Repository
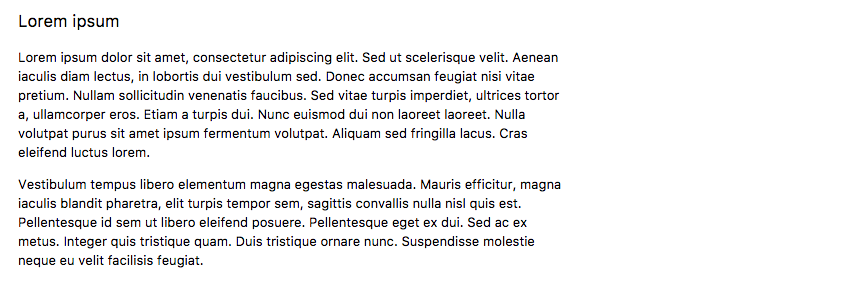
Generates an
annotated preview
beneath the editor
For detected issues, links to learning resources


Metabox containing output of the_content();
add_meta_box(
'ncsu-a11y-helper',
'NC State Accessibility Helper',
'ncsu_a11y_metabox',
'page',
'normal',
'high'
);
function ncsu_a11y_metabox() { ?>
// Some stuff
<section id="annotated-content">
<?php the_content(); ?>
</section>
// Some more stuff
<?php }

Evaluate the_content(); using aXe Accessibility Engine
by Deque Systems
- Open source, JavaScript
- Built to avoid false positives
- Very easy to use!
var context = { include: ['#annotated-content'] }
axe.run(context, function(err, results) {
// For each violation...
$.each(violations, function( i, violation ) {
var description = violation['description'];
var help = violation['help'];
var helpurl = violation['helpUrl'];
var id = violation['id'];
var impact = violation['impact'];
// More stuff happens here on the next slide
}
}
Highlight the detected issue and build an annotation
// Build annotation
var annotation = '<a class="a11y-annotation" href="'
+ helpurl
+ '" target="_blank">'
+ '<span class="a11y-indicator a11y-'
+ impact
+ '-indicator" aria-hidden="true"></span>'
+ '<strong class="a11y-impact">'
+ impact
+ ':</strong> '
+ '<span class="a11y-help">'
+ help
+ '</span>'
+ '</a>';
$.each(violation['nodes'], function( j, instance ) {
var target = instance['target'][0];
$(target).wrap(function() {
return "<span class='a11y-issue a11y-"
+ impact
+ " a11y-"
+ id
+ "'></span>";
});
});
$(annotation).appendTo( $('.a11y-' + id) );

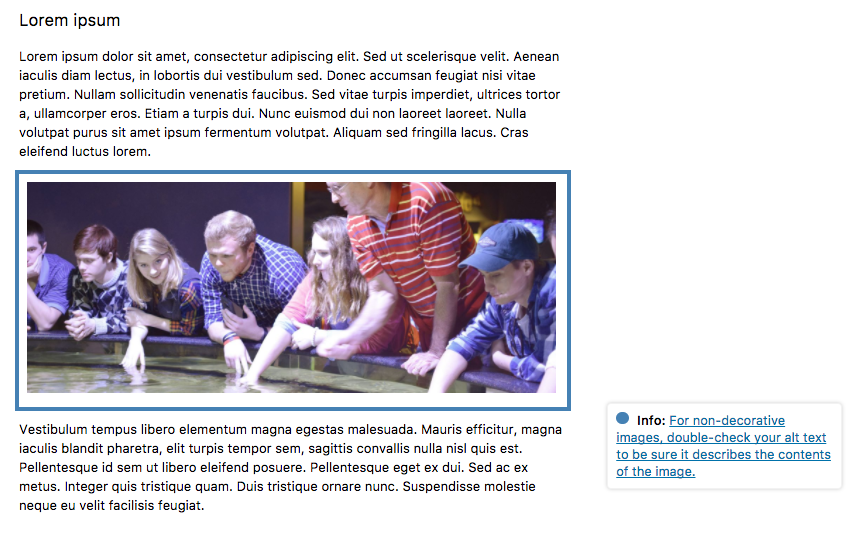
Custom tests to provide additional information
$('#annotated-preview img').each(
function(){
// Some other custom tests on images go here
// Alt text reminder
var ncsu_test = ncsu_tests.ncsu_reminder_alt;
$(this).wrap(function() {
return "<span class='a11y-issue a11y-"
+ ncsu_test.impact
+ " a11y-"
+ ncsu_test.id
+ "'></span>";
});
);

Our Content Helper
and Accessibility Helper
don't solve all our problems.
But they are helpers to
put our staff on the right track.

Editing oit.ncsu.edu
from a Reluctant Content Creator's Point of View
1. Support ticket notifying workgroup they have an out-of-date page
(Will always happen at least once a year)
2. OIT staff edit that page in WordPress
3. After saving changes, notification indicates governance rule violations or accessibility issues
(And then they fix those issues!)

Raise your hand if
you think this plan
turns out well.
Part 6:
Broader Lessons
(Or, why you should care about everything I just said)

Moral of the Story
Don't do what we're doing.

Moral of the Story
Steal good ideas from the WPCampus community
and pass them off as your own.
No, really.
People were really impressed by our governance plan.

Moral of the Story
Find ways to trust and empower
your content creators.

I may have more content creators than you do...
And I may have more reluctant content creators than you do...
But the lessons learned here can be scaled to any organization.

Universal Challenges
-
Coordinating & training content creators
-
Maintaining quality standards
- Keeping lots of content accurate and up-to-date

Solutions in WordPress
-
Custom fields to store editorial metadata
-
admin_notices and metaboxes to provide
in-context feedback
- Filter on save_post to give firm nudges toward good behavior

Brian DeConinck
NC State OIT Design
·
·
View These Slides: go.ncsu.edu/wpcampus-2017
Session Feedback: 2017.wpcampus.org/session-survey/337
Steal my ideas, tell me what you do with them.
And tell me what else we should be doing too!