Extending the Web:
Maps, the Web Commons... and Pie


The web..
Websites for everyone!
- Social media
- Office Apps
- Graphical tools
- Online Banking
- Shopping
- Maps!
- etc..


Many desktop apps and mobile apps also use web engines

Need a drink? There's a web engine!

Wanna watch TV? They use web engines!

Cars also use web engines

Digital signs... use web engines.

ding ding ding -- web engines!
As long as there's a UI...
You can't hide

No, really, you can't.
Many books are printed using web tech too.

The Web Platform is Infrastructure.. a commons.

But...
If you're a trying to improve it, that can feel... not good.


The reason for this...
Pie

We're all prioritizing some time and energy, right now... is it worth this much of our pie?

Does everyone have the same budget? No.

Some of us bring most of the pie.

But importantly:
Its still finite...
and voluntary.
It's not cheap.
Chromium: ~8,304 years of person effort
WebKit: 5,442 years of person effort
Firefox: 7,242 years of effort
(COCOMO model)

Wants are only accelerating

- Finite budgets
- Different sizes
- Different architectures
- Different constraints/priorities

Realistically, things have to be prioritized
Lots follows from this

How do you estimate this?

Thus lots of stuff takes a long time to even get past here,
much never does (or hasn't yet)
30 years in:
~130 elements...
> 1/2 are 'spicy divs'
Low implementation cost, high standards costs
<p> <strong> <em> <output> <article> <main>, etc
If you make it past that... this also can take a while
- agreeing there is even a thing is to discuss
- agreeing on details
-
getting it done
- ...everywhere
- ...interoperability
- ...accessibility kinks
- ...styleability?
- education
- <developers are involved>
- ....still getting it wrong.
Costs go up with complexity...quickly.
In 30 years: 1 non-form based interactive standard UI control element
Summary / Details
Very probably the simplest UI widget in existence. Very common in GUIs for almost as long as there have been GUIs.
Last major browser added support... this year.
Chrome: 2011
WebKit: 2012
Firefox: 2016
Edge: 2020
... when Microsoft replaced its rendering engine with Chrome's

Then, finally, it's worth trying out for most people...
But they don't know that yet.
- agreeing there is even a thing is to discuss
- agreeing on details
-
getting it done
- ...everywhere
- ...interoperability
- ...accessibility kinks
- ...styleability?
- education
- <developers are involved>
- ....still getting it wrong.
Then, way at the end...
- agreeing there is even a thing is to discuss
- agreeing on details
-
getting it done
- ...everywhere
- ...interoperability
- ...accessibility kinks
- ...styleability?
- education
- <developers are involved>
- ....still getting it wrong.
How's that super expensive pie that took a decade to bake taste?




The cow paths aren't very clear...
Give developers mostly the same abilities
<x-details>
enter developers...

Do developers actually like and use it?

Failure is a feature.
It's necessary along the way.

Ingenuity: Adjacent Possibles

Many things
wind up being fantastically successful at something they weren't even designed for!




Get out of the way.
Focus on enabling and science...
Write it down.

Important details

A nice, bright, unambiguous path with proof and estimability.
...how does this map well to the web platform?

Break it down.
Reduce the magic required.
Expose the parts.
Aim for the middle.
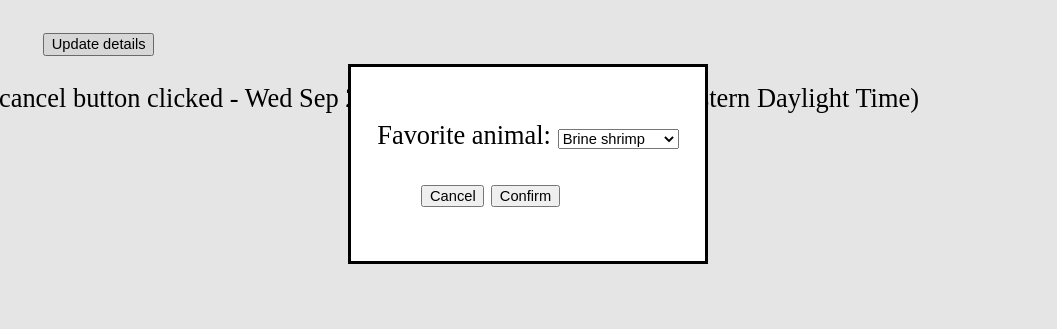
<dialog>

<dialog>
</dialog>

<dialog>
inert:
a complex juggle of existing management of events, attributes, text-selection, etc.
Necessary for dialog
but also useful for many other UI patterns which we also lack....
Including some 'common' ones that aren't remotely close to standardizable - like drawers
Pie required for dialog
Pie required for lots of things
Is this worth investment?


<x-drawer>?
- uses inert, like this

#extendthewebforward
resilience/adaptability
JSON vs XML

Should the web have maps?
...yes?
We need so much more pie

Just bring more pie.

All of these things apply...

How do we map map features to HTML?
Which features?

Maps: What is "good enough?"

Developers will know it when they see it.
But, it also has to fit the platform well.
And is has to be aware of the pie.
Break it down.
Aim for the middle:
- Improve cost-benefit / find unlikely allies
- Lift all boats
- Make the higher-level proposals smaller with steps
- Share the pie

What are the things that make it hard today?
Are those things only hard for you?
Squint at it..

- An explorable map of Mordor for my LoTR site?
- Video game maps?
Very similar coarse grained needs

- Product images for ecommerce?
- Technical Drawings?
Even for things that are not maps at all?
Lacking features needed for (way more than) maps...
- Pan and Zoom?
- Offscreen Canvas?
- Hardware Accelerated SVG?
- Some larger partial/request rendering patterns?
- Probably a lot more?
- What are your ideas?!
- How can I help?