Shadow DOM
chapters.io lightning talk
If you write this..
<video crossorigin="anonymous"
poster="https://upload.wikimedia.org/wikipedia/commons/c/c5/Big_buck_bunny_poster_big.jpg"
controls>
<!-- video files -->
<source src="https://rawgit.com/bkardell/gaps/master/big_buck_bunny.mp4"
type="video/mp4">
<!-- text track file -->
<track kind="captions"
label="English captions"
src="https://rawgit.com/bkardell/gaps/master/subtitles.vtt" srclang="en" default />
</video>
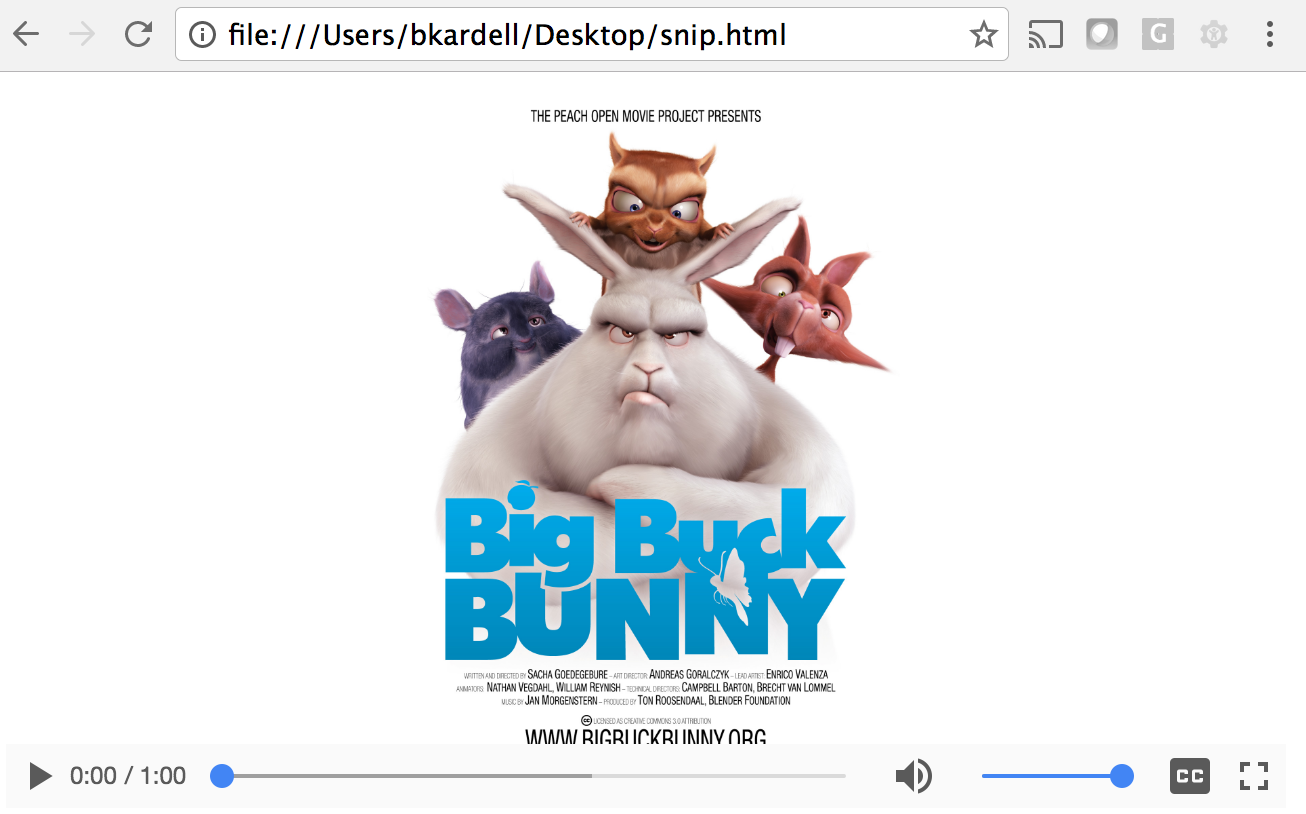
It presents like this...


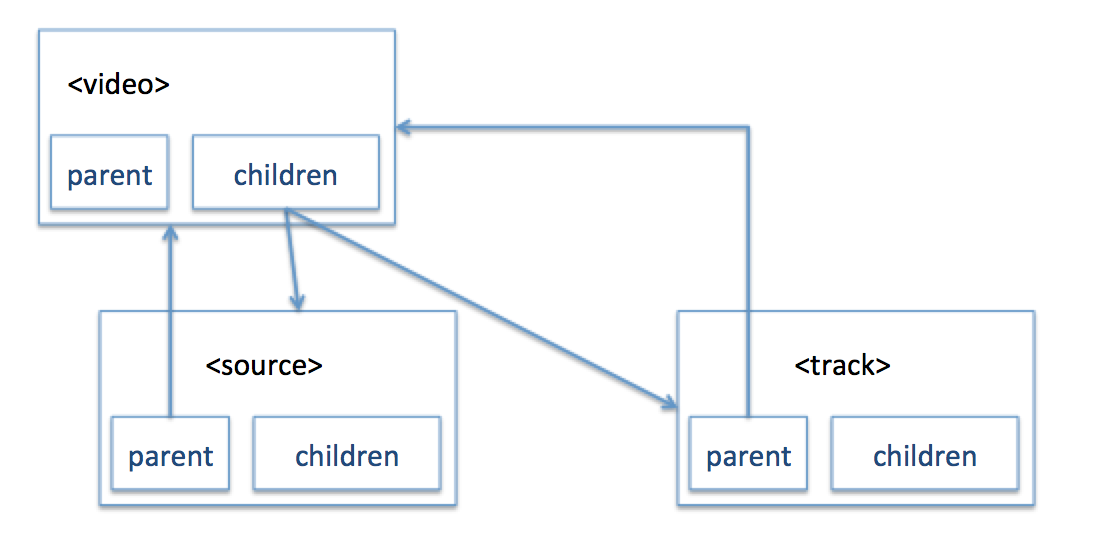
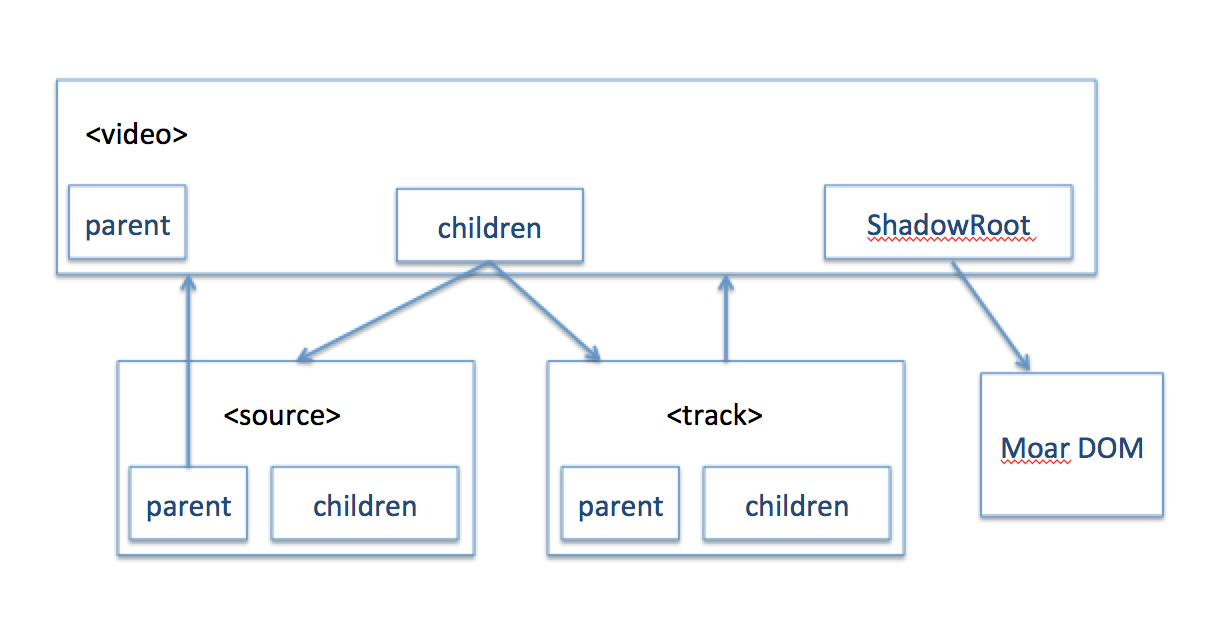
It creates DOM like this. It's a tree.
Things that walk the tree:
1. Everything

Where did all those things come from? Buttons, sliders, etc?
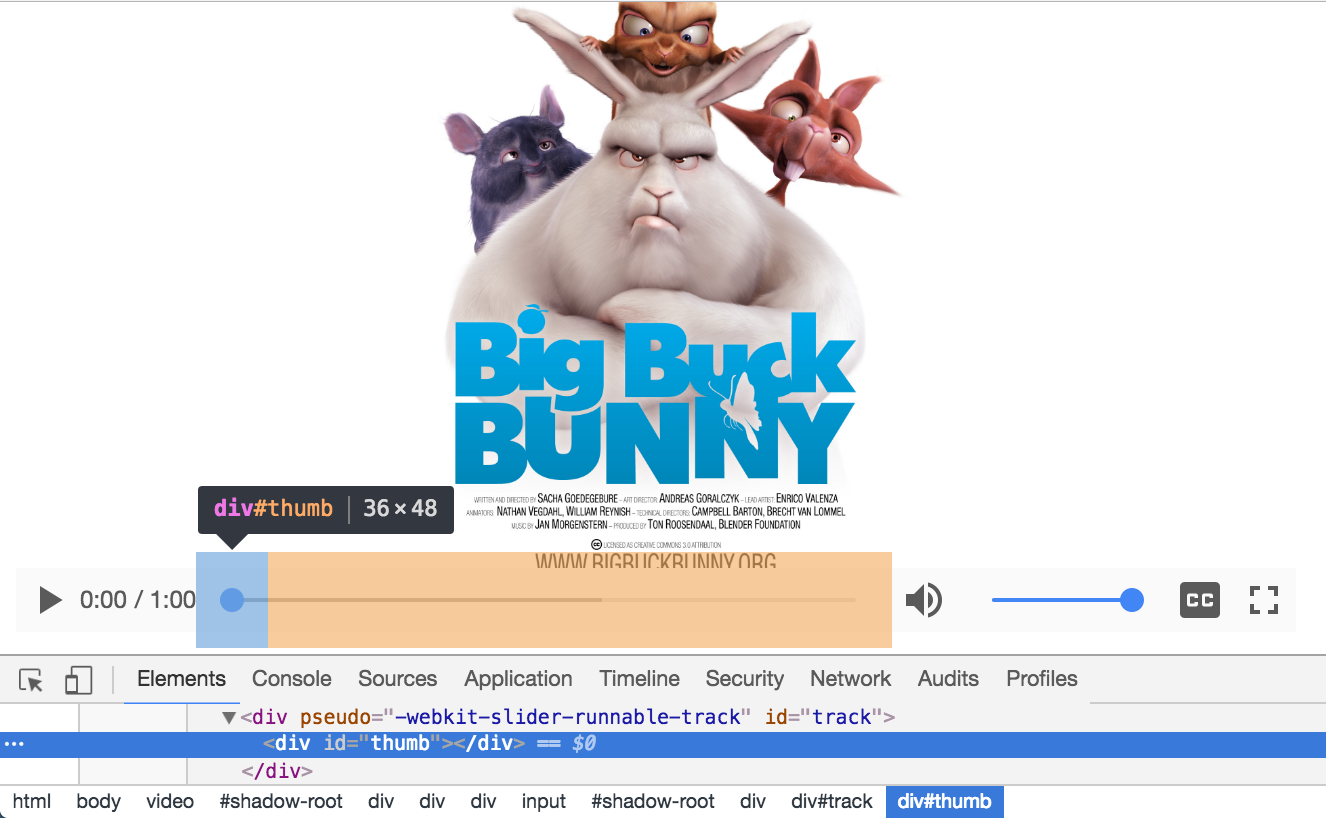
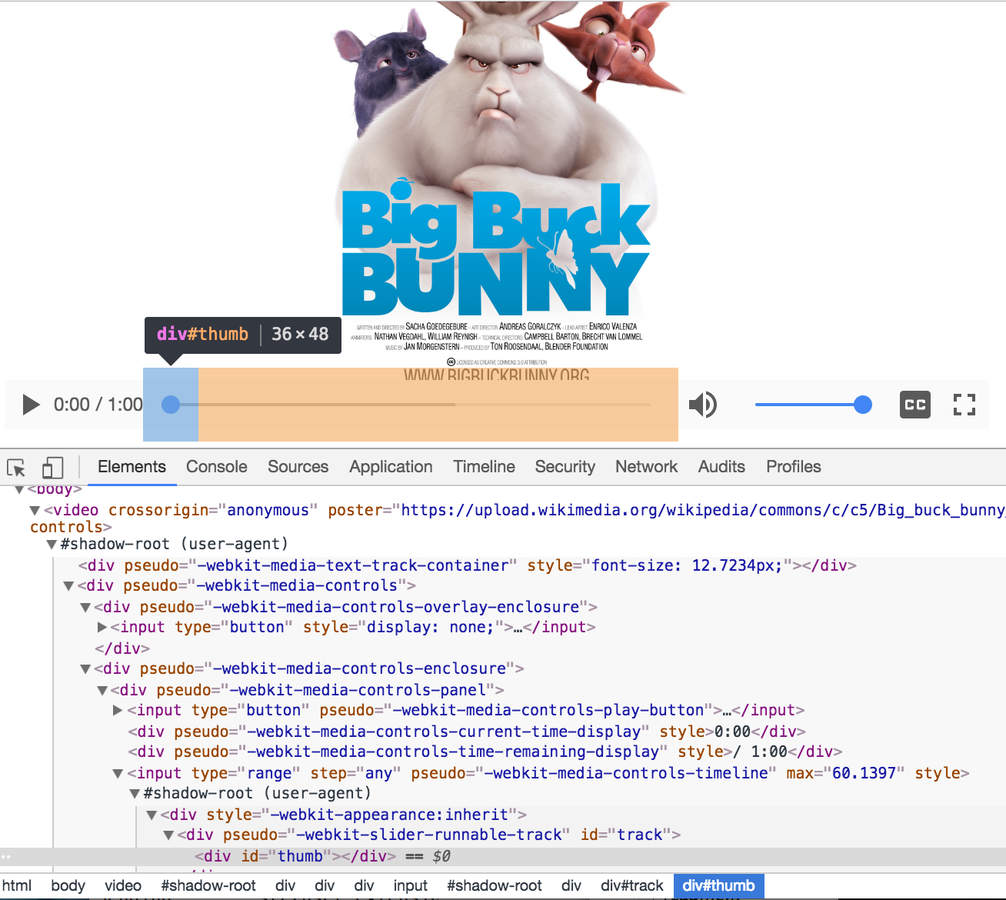
If you could peak behind the curtain...

Wait, what?
Yes, it's tortoises (divs) all the way down...


This miracle is called the Shadow DOM
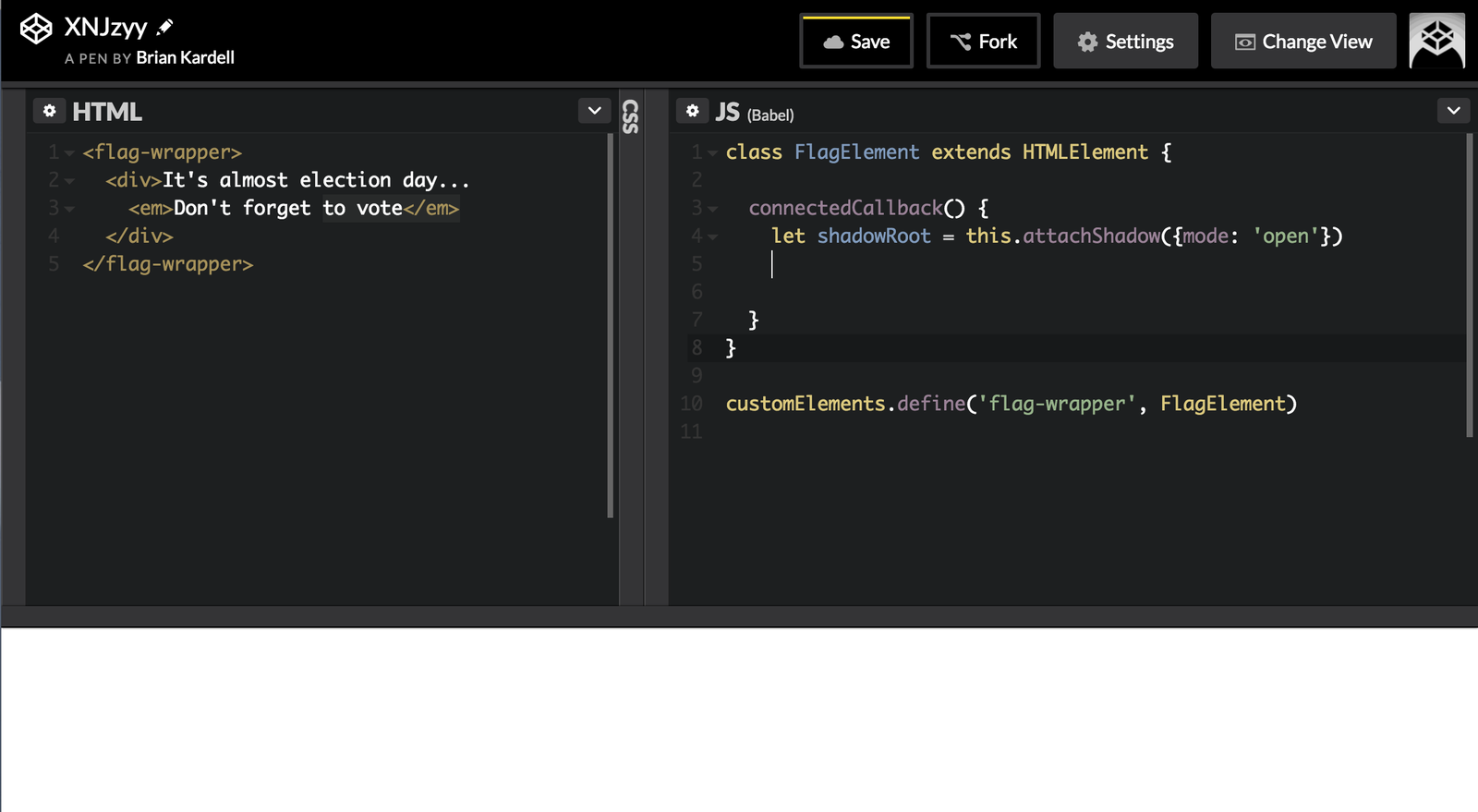
Explain the magic

Each of these shadow roots contains a DocumentFragment
which is, in effect, it's own Document in tree terms



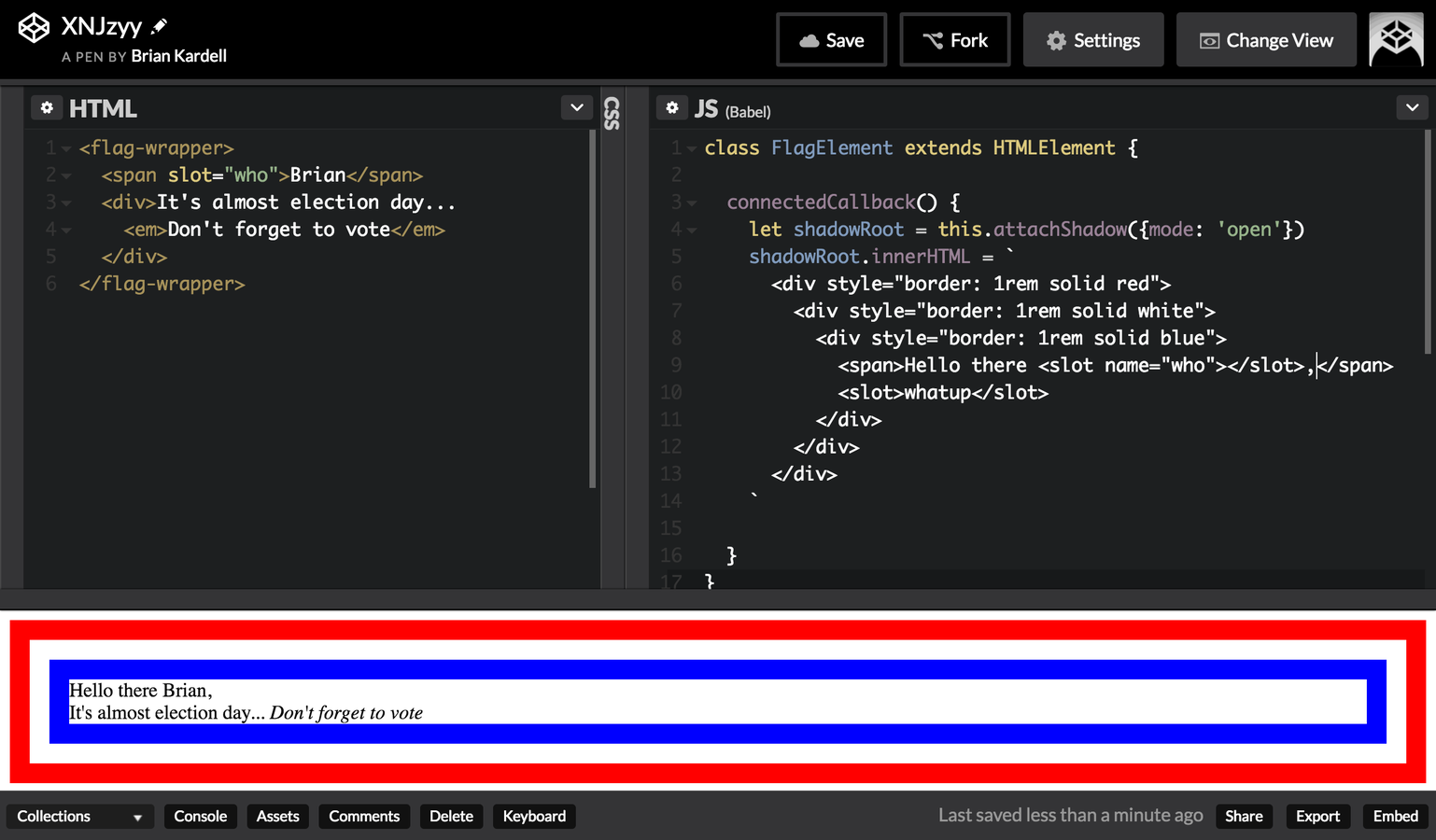
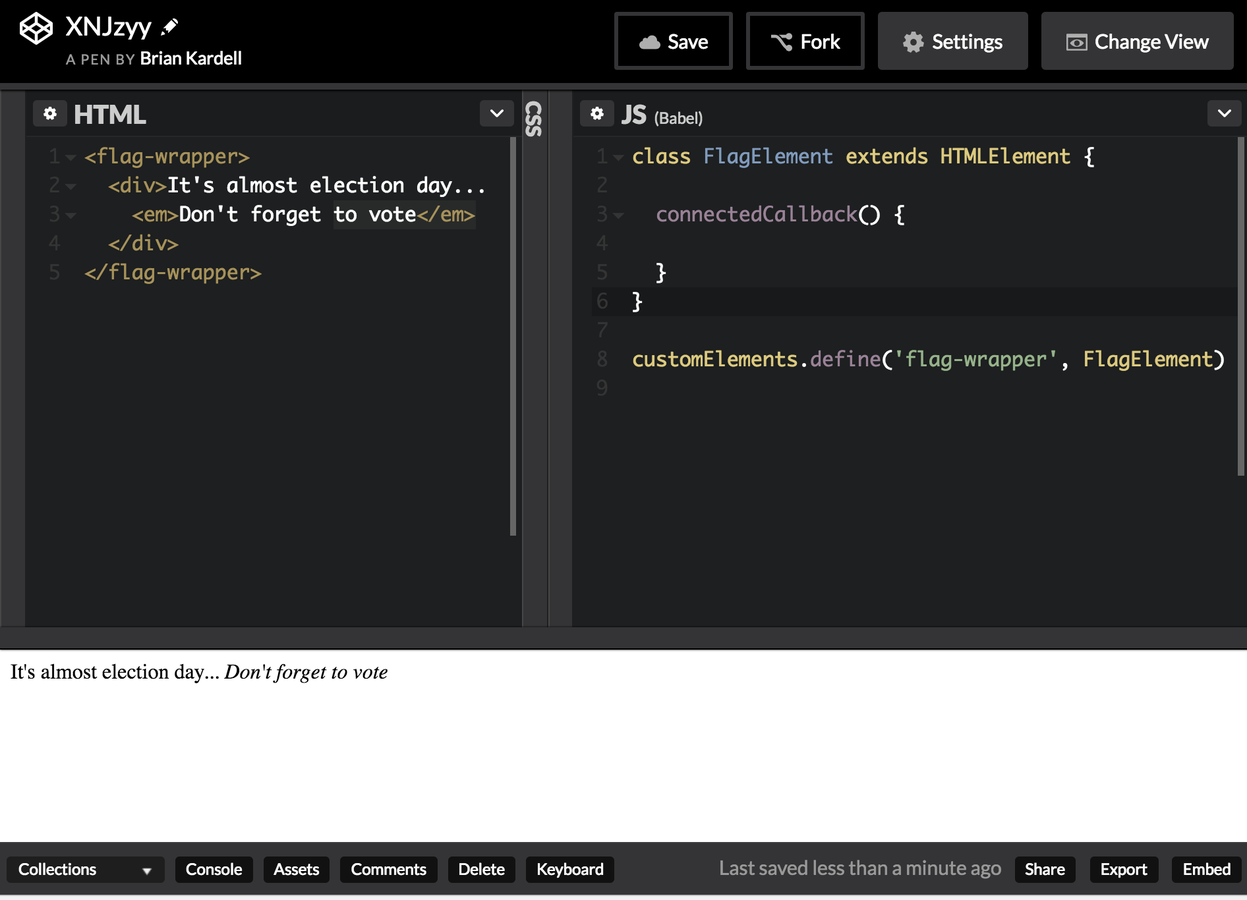
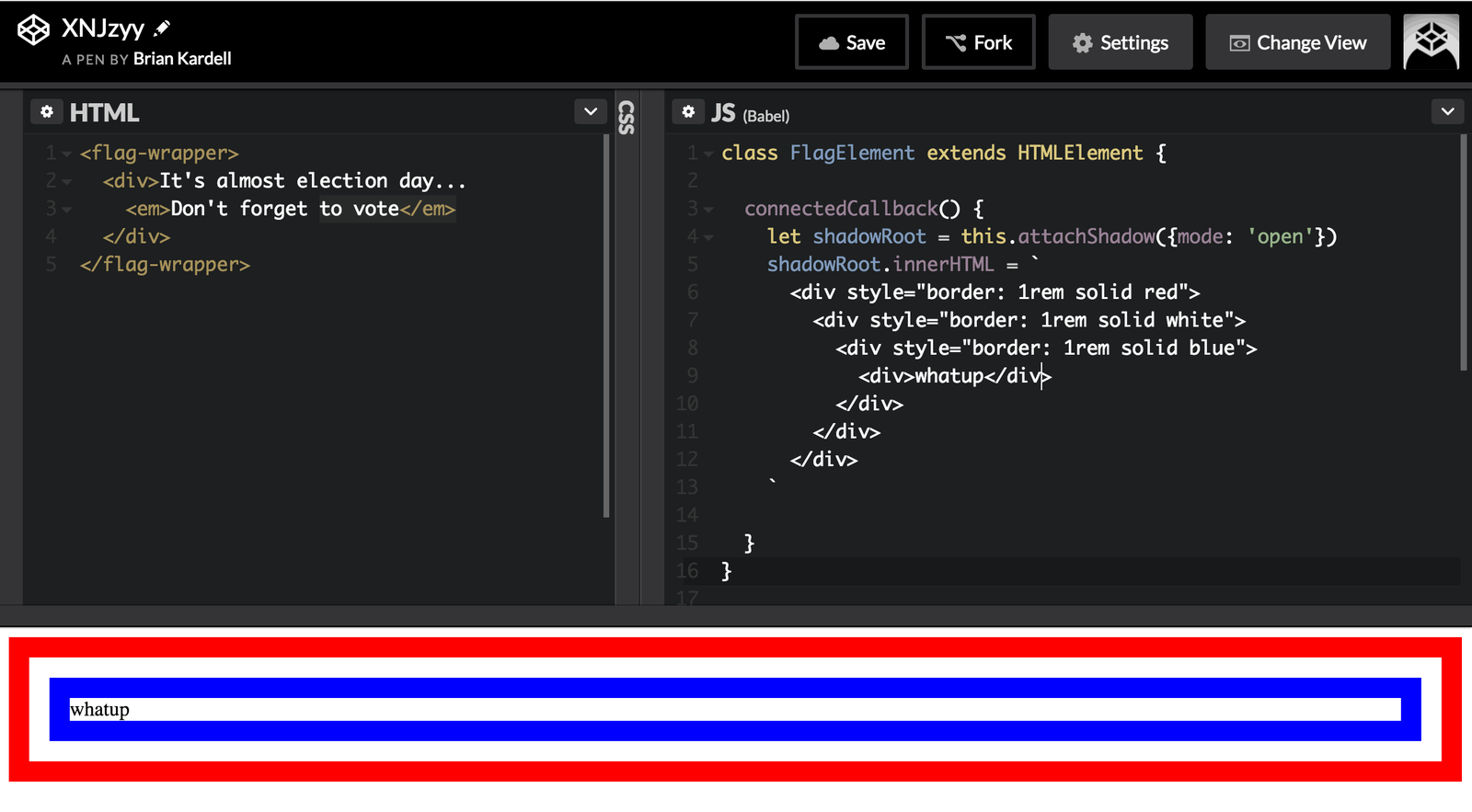
Dude, where's my content?

<flag-wrapper> has 1 child, it isn't shown
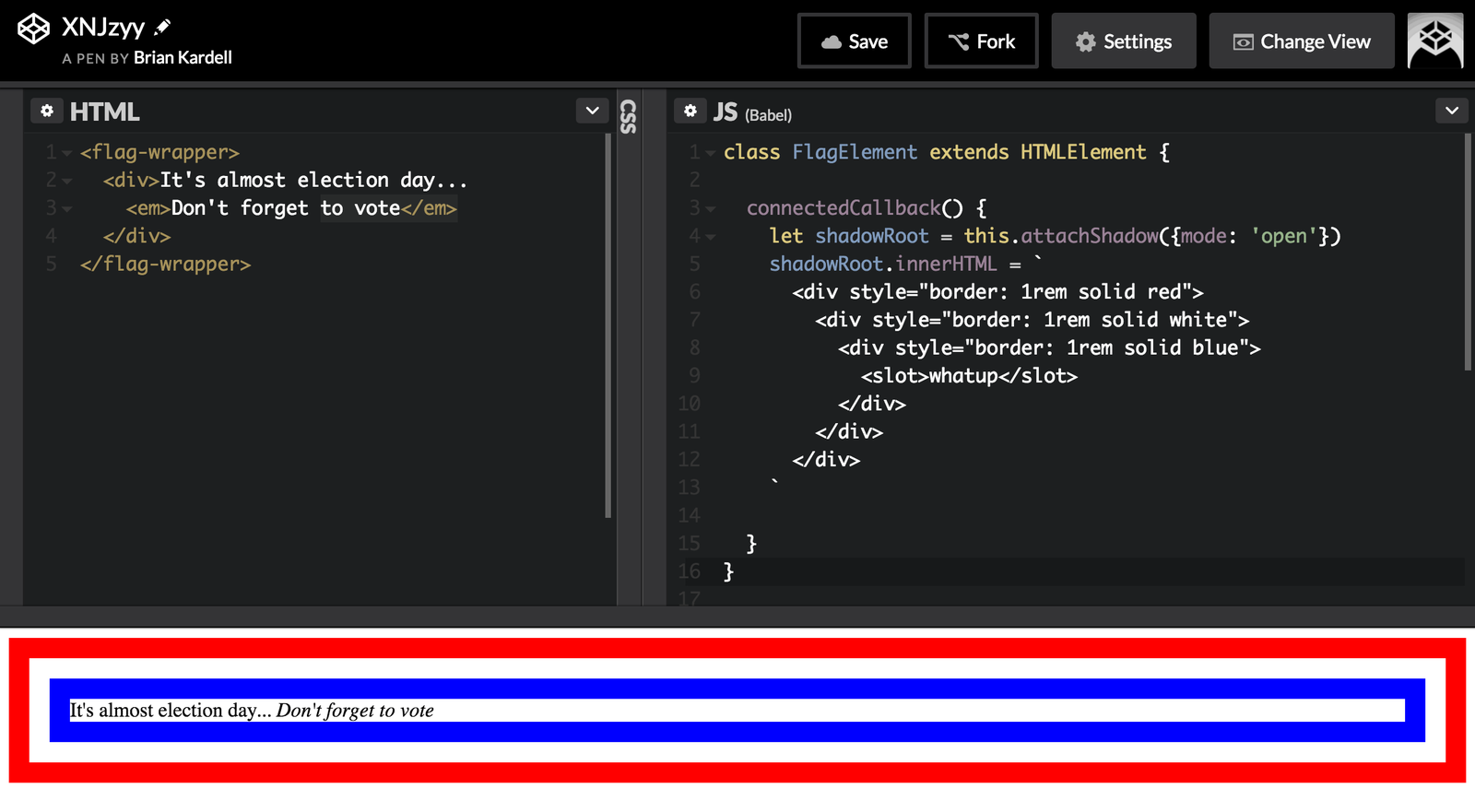
Slots
Wormholes


slot(s) are projected into the display, not moved