WPE Experience

@briankardell

" I like to say that it’s my job to ask dumb questions so you don’t have to, but the real goal of a Developer Advocate is to become the voice of the user. We gather feedback in a way developers can’t (since they know the codebase too well), then use that feedback to shape the product to become what it needs to be."
Developer Advocacy in a Nutshell
So...
This is not my thing.
That's useful.
I have a very different background than most of you.
What I can speak to:
- My own experience
- What I have seen in practice
- What others have asked me so far
- Why I think this really matters in a big way
WPE is a good choice for embedded,
because performance
This is our case...

Real, performant, production stuff is custom built
more like this (not entirely accurate), I get that.

Backend (Wayland/etc)

Webkit Port
.?OS?.
A WPE Image for specific hardware
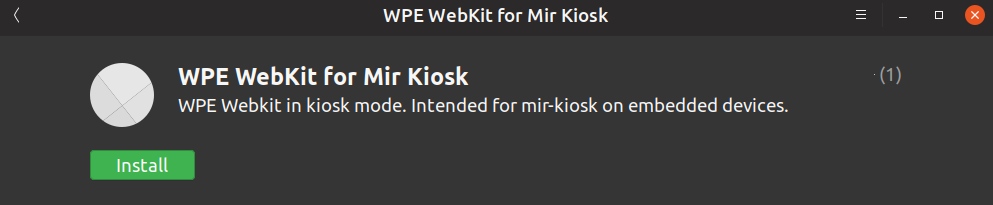
Launcher (COG)

Things I am remotely comfortable with
This.
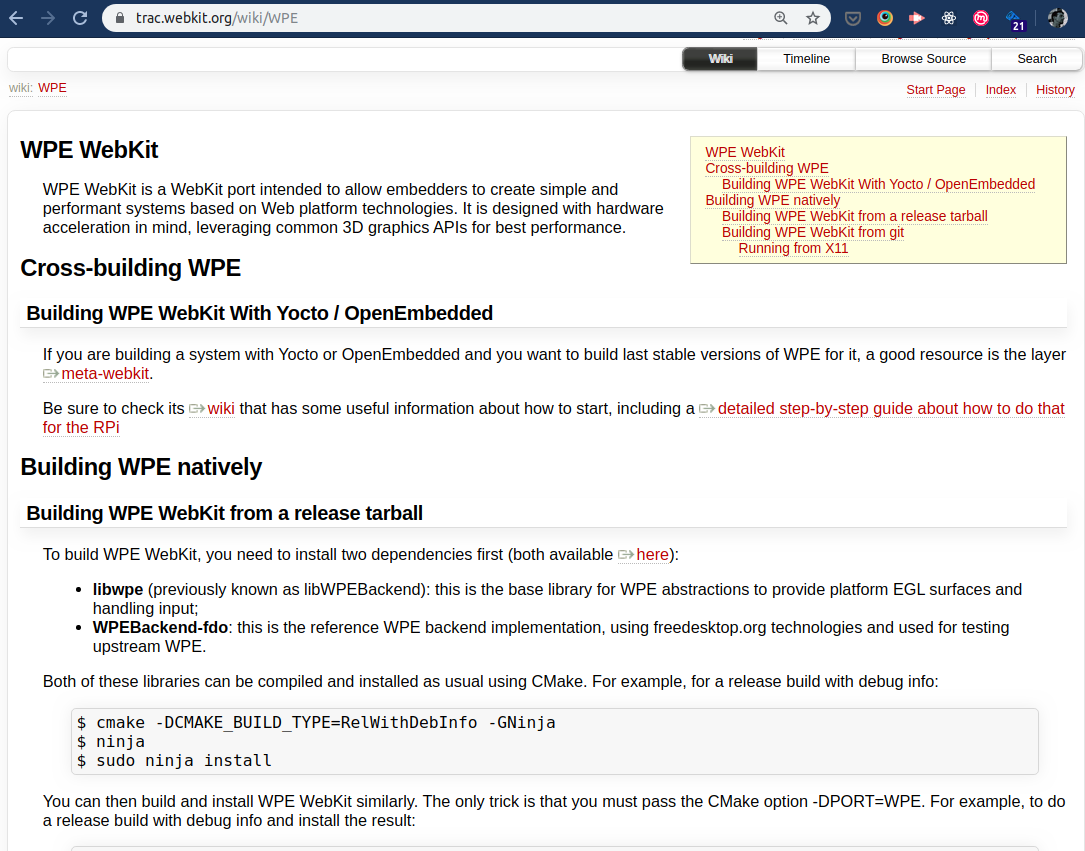
Here's what happened...
Lol.

My computer is a brick.

ehh.. now what?

> sudo something


I have bad feelings of inadequacy.
Web devs who are curious
Have a Pi
Comfortable
Building WPE/OS
Exceptionally small, unscientific anecdotal survey...
Web devs who are curious
Have a Pi
Comfortable
Building WPE/OS
Exceptionally small, unscientific anecdotal survey...
Have used WPE!






These are not the things I had
questions about....
How do you get started?
"Get started doing what?"
... I kind of don't know yet?
What even is it?
"Webkit"
I have questions.
So many questions.
I just want to poke it.
Why I think this matters more than we appreciate...
Some historical examples...
Used for precisely what they were invented for/how they were intended/sold as..
radiotelephonetelegraph- or...
The Web itself...

Pretty much the entire electrical industry...
By enabling adjacent possible ideas, these all kind of sold themselves.
Want help?
* selling our product and services?
* getting good questions?
* answering good questions?
* promoting more of the same?
Unlock developers as much as possible.
Make it easy to explore.
I'd like to make a case here...


Can I use?
First implementation in 2011
Landed in Webkit in 2019
Is it in WPE?
How do I know?
URLs?
What does this mean to... uhm.... everything?
https://
Powerful features
Server?
Protocol?
Patterns?
What frameworks work better or worse?
Tips/archiectures?
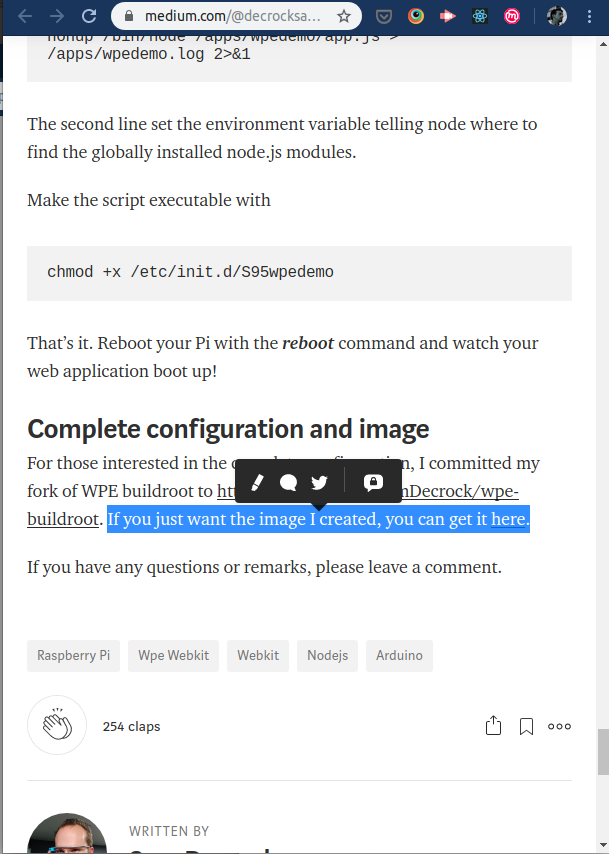
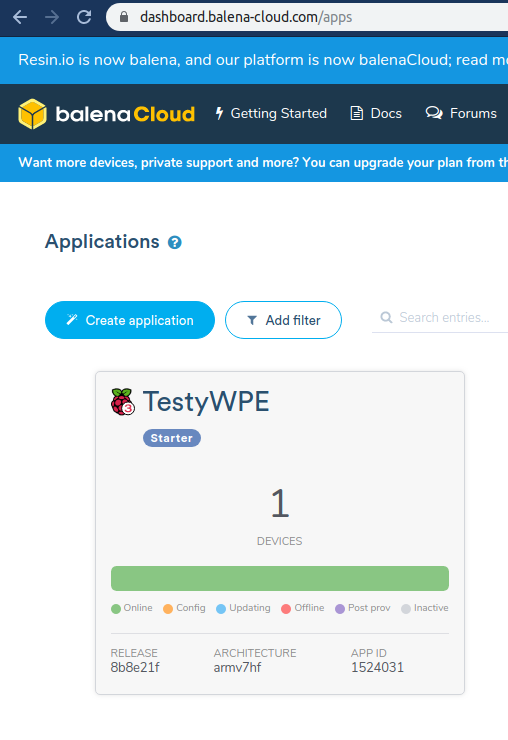
Boot up a device with content
Communicate with servers when you can
Potentially Update Content
Seems like this would be a common idea?
Here is what we can maybe improve about architecture/patterns
Google Proposal
- Here is how you get a reasonable approximation to play with and explore without
- breaking your bank
- taking tons of learning and frustration
- Here is are some simple guidelines/FAQ
- Here is how to give us feedback
