Analytics
for single-page web apps
Not-to-be-skipped Steps
- Gather Requirements
- Manage Expectations
- Research & Choose Tools
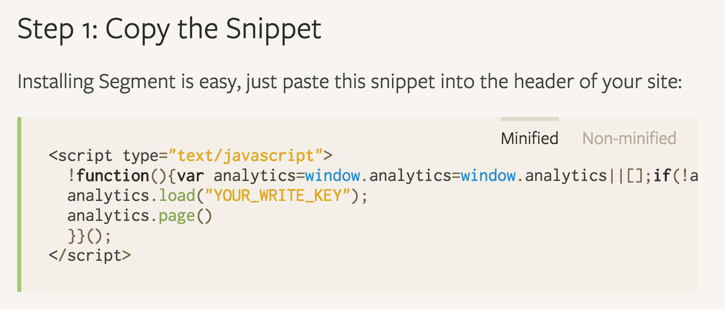
- Install Tools
- Teaching the Tools

So let's skip the first few steps
Choose Tools
- Segment.io
- Analytics.js
- ember-cli-segment
- Google Analytics
- Mixpanel



Segment.io


let's avoid dealing with this

https://segment.com/docs/libraries/analytics.js/quickstart/
A React component that renders the segment.io snippet:
https://github.com/evanrs/react-analytics
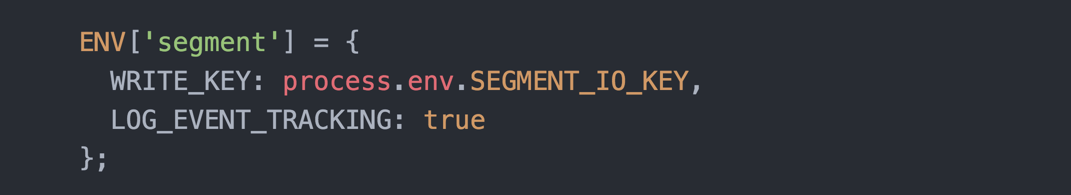
ember-cli-segment



https://github.com/josemarluedke/ember-cli-segment
What Will this Give Me?
- an initializer that will inject a segment object as a wrapper around Segment JS methods.
-
a didTransition method on the router
- segment.trackPageView
- applicationRoute.identifyUser
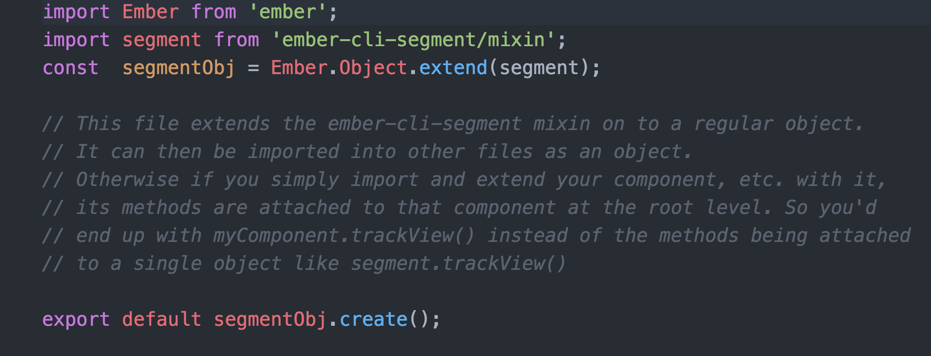
- a mixin that you can use where else you need**
** except you'll need to extend the mixin onto an object and import it into components

classes/segment-methods.js
...and you'll need to whitelist each analytics tool in your contentSecurityPolicy
- 'script-src'
- 'connect-src'
- 'img-src'

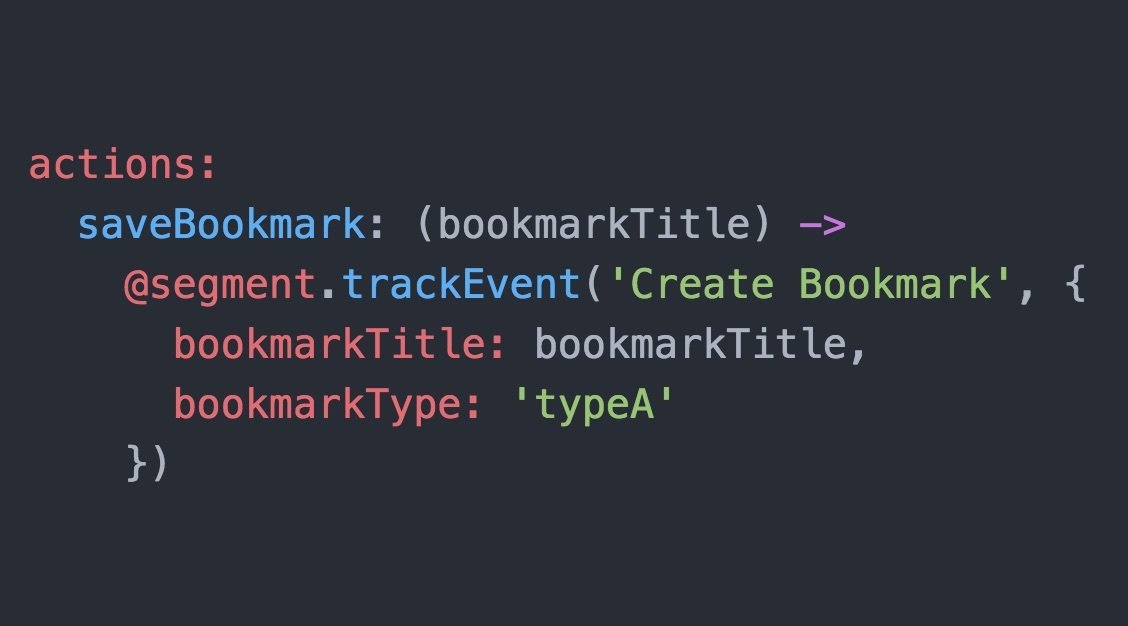
Let's track an action!

In a controller:

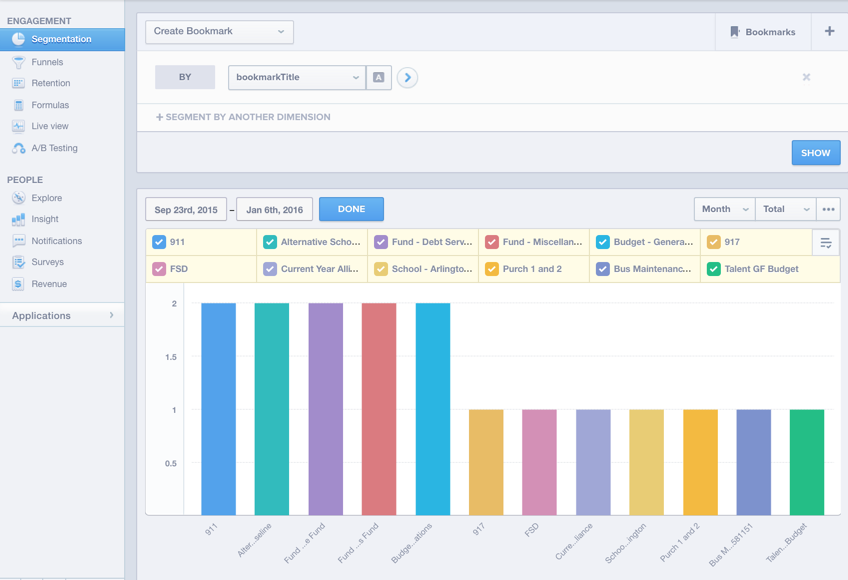
Mixpanel Segmentation
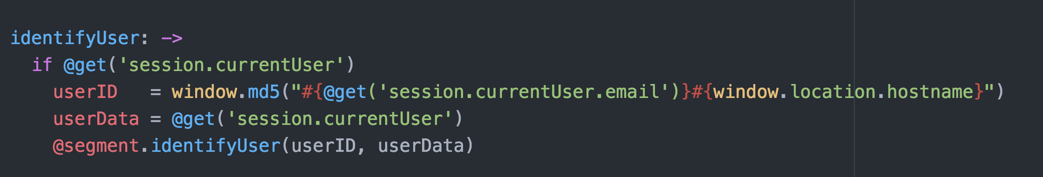
Let's track an user!

In the application route:
JavaScript MD5 implementation:
https://github.com/blueimp/JavaScript-MD5

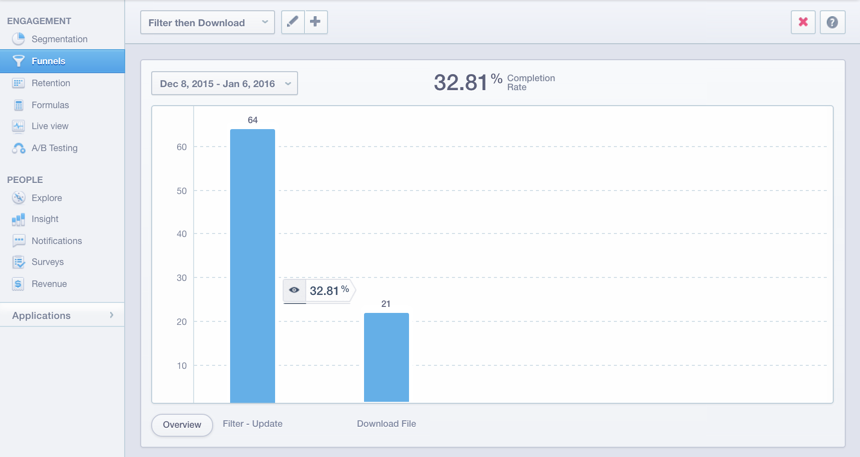
Mixpanel Funnels
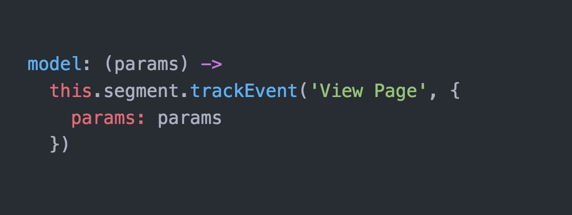
Let's track a page view!

In our route:
@BrigitteWarner
Software Developer at Allovue
We're Hiring!
http://allovue.com/about
careers@allovue.com