Javascript Object Notation (JSON)
Javascript
Review
Assigning variables
var number = 15;
var string = "I am a string";
var aStringOfNumbers = "15";
var colors = [ "red", "yellow", "blue" ]
var user = { "first_name": "Ada", "last_name": "Lovelace" }
var domObject = $("#someId"); // requires JQueryVariables are used to store values and must be initialized
var largerNumber = 100
var smallerNumber = 1
var aStringOfNumbers = "100"
typeof(largerNumber) // number
typeof(smallerNumber) // number
typeof(aStringOfNumbers) // string
number == aStringOfNumbers // true
number === aStringOfNumbers // false
largerNumber > smallerNumber // true
largerNumber < smallerNumber // false
largerNumber != smallerNumber // true
Comparing variables
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Comparison_Operators
For Loop
// HTML
<ul id="nav">
<li>Home</li>
<li>About</li>
</ul>
// JS
var imageCount = $("#nav > li").length
for (var i = 0; i < linkCount; i++) {
// statement
}https://api.jquery.com/each/
For when you have an array of items and you want to do something which each item in the array
var images = $("#slider > img");
// [
// <img id="1" alt="start" src="images/smile-emoji.jpg">,
// <img id="2" alt="1" src="images/disappointed-emoji.png">,
// <img id="3" alt="2" src="images/cry-emoji.png">
// ]
var months = ["January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December"]
Array
A list-like object
Array Methods
Built-in methods to modify arrays

Object
var myHonda = {
color: "red",
wheels: 4,
engine: { cylinders: 4, size: 2.2 }
};
myHonda.color
// red
myHonda.engines.size
// 2.2
var x = 11;
var y = 12;
function multiply(x, y) {
return x * y;
}
// 132
Function
Javascript Object Notation
Demo
What is it?
Javascript Object Notation is a data-exhange format that is easy for humans to read and write.
Data formatted this way is easy to manipulate with javascript
It is built on two data structures:
- A collection of Name Value Pairs (objects in Javascript)
- An ordered list of values (arrays in Javascript)
JSON format
- Commonly, JSON will be formatted to include both data and meta arrays
- Data being all the results you want from your database
- Meta being information about that data such as total result count
{
"data":[
{
"colorName":"red",
"hexValue":"#f00"
},
{
"colorName":"green",
"hexValue":"#0f0"
},
{
"colorName":"blue",
"hexValue":"#00f"
},
{
"colorName":"cyan",
"hexValue":"#0ff"
},
{
"colorName":"magenta",
"hexValue":"#f0f"
},
{
"colorName":"yellow",
"hexValue":"#ff0"
},
{
"colorName":"black",
"hexValue":"#000"
}
],
"meta":[ { "size": 7 } ]
}Javascript Object Notation Request
Demo
Request
As a client (my browser), I am making a request over Hypertext Transfer Protocol (HTTP), for the data that exists on a server (such as a file hosted on Amazon Web Services
Response
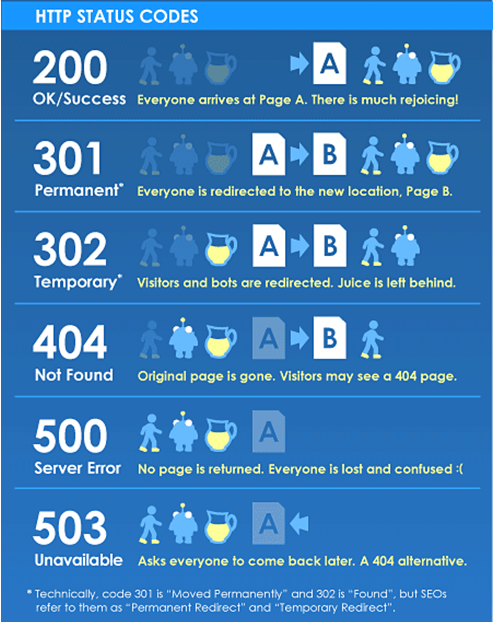
As a server, I receive your incoming request for data that exists on me. You'll receive a response, including a code (such as 200 for success or 404 Not Found). If the the response is successful, you'll see my data; otherwise you'll see an error message.