Componentizacion
Cambiando la manera de pensar las UIs
Un poco de info
Bruno Molteni
25 años
6 años de webdev
3 años de angular
1 año y medio en EGO
Viendo atras
JQuery
Angular
React
Hoy
React
Angular 2
Polymer
Ember
Knockout
Vue
Aurelia
Mithril
Cycle
Riot
Flight
CanJS
...
...
Paginas
VS
Componentes
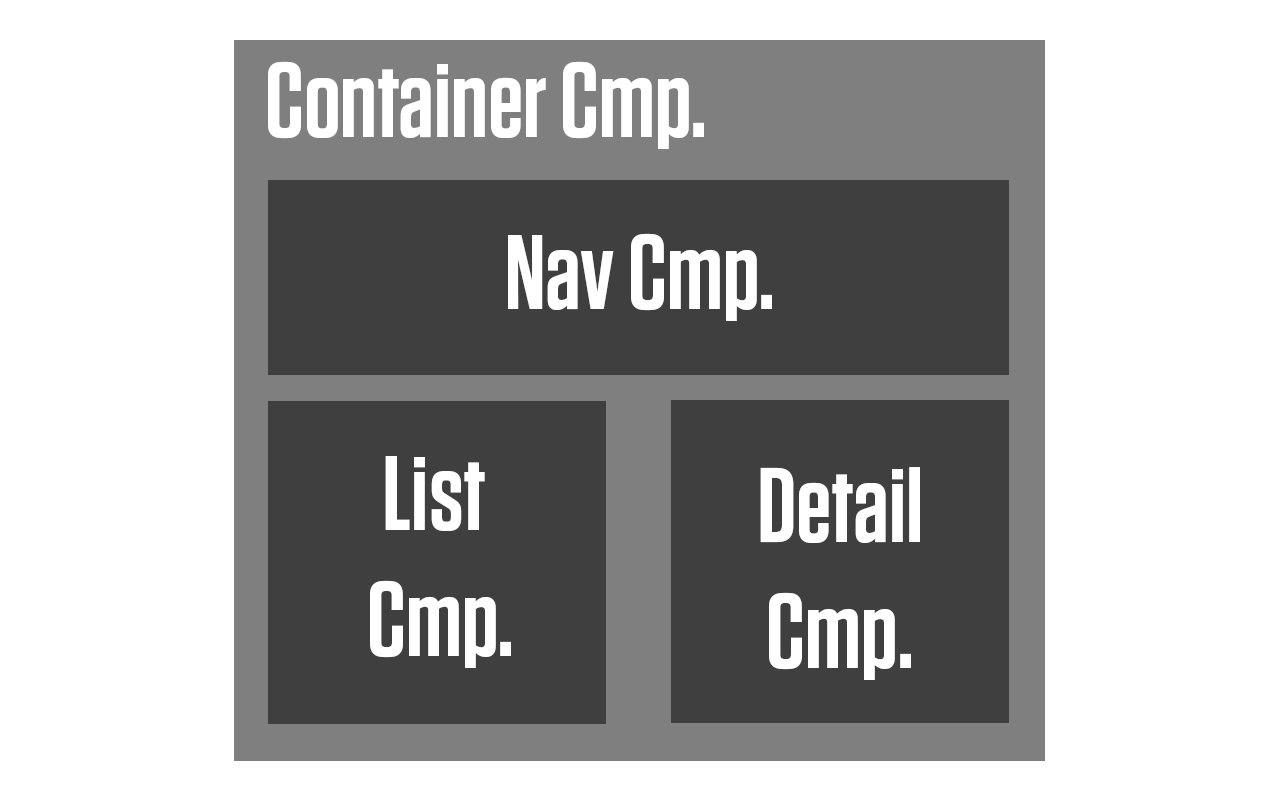
Pagina

Componente

NICO
Nombre
Inputs
Controller
Outputs
Angular 1.5
angular.component('pruebaCmp',{
template: 'prueba.template.html',
controller: pruebaCtrl,
bindings: {
nombre: '<',
onClick: '&'
}
})
Angular 2
@Component({selector: 'prueba-cmp'})
class PruebaCmp {
@Input() name;
@Output() complete = new EventEmitter();
onCompletedButton() {
this.complete.next();
}
}React
var ToggleText = React.createClass({
getInitialState: function () {
return {
showDefault: true
}
},
toggle: function (e) {
this.setState({ showDefault: !this.state.showDefault })
},
render: function () {
var message = this.props.default;
return (
<div>
<h1>Hello {message}!</h1>
<a href="" onClick={this.toggle}>Toggle</a>
</div>
);
}
});
POLYMER
MyElement = Polymer({
is: 'my-element',
properties: {
fancy: Boolean
},
created: function() {
this.textContent = 'My element!';
},
onClick: function(){
this.textContent = 'Text Change!';
}
});
Vue
Vue.component('post', {
template: "#post-template",
props: ['post'],
data: function () {
return {
upvoted: false,
downvoted: false
};
},
methods: {
upvote: function () {
this.upvoted = !this.upvoted;
this.downvoted = false;
}
}
});FLUjo de Datos
¿porque Componentes?
Mapa Mental Reducido
Encapsulamiento
Reutilizacion
LIVING STYLEGUIDE
Estados y Variantes
Documentacion
Testing
Equipo de Diseño
Futuro
Web Components
Element Queries
Progressive Web Apps
Accelerated Mobile Pages
Conclusion
Cambiar la manera de pensar
MuChas Gracias!
brunomolteni90@gmail.com
