Progressive Web App Testing
[PWA]
define the word App?!
What makes an app feel 'appy'??? :)
Think
Smartphone
Think
Android-iOS

Why not Web?
The network
is always unpredictable.
I want a fast app.
The web is not that fast!
If there's no network.
I want my app to work offline, for real!
The web can't do that!
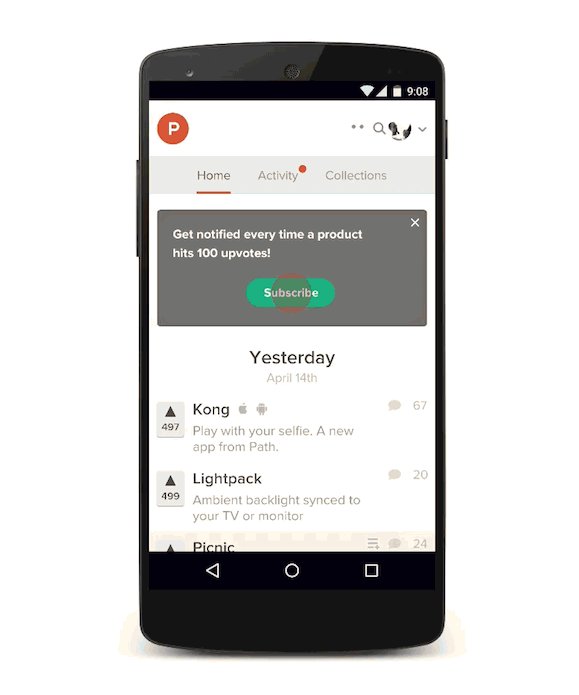
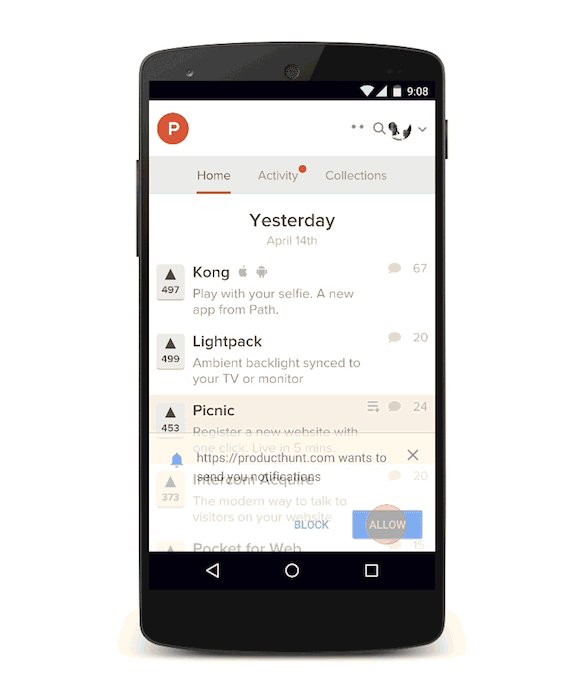
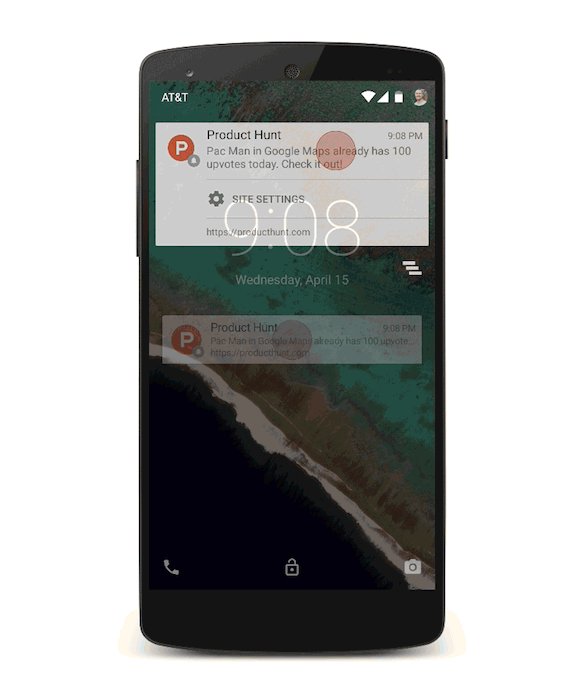
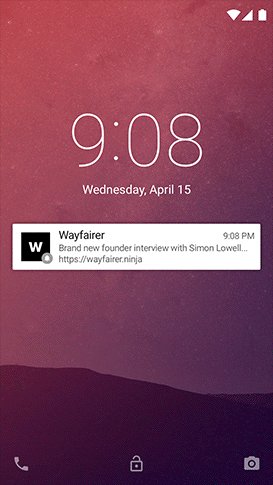
I want my app to have push notifications.
The web can't do that!
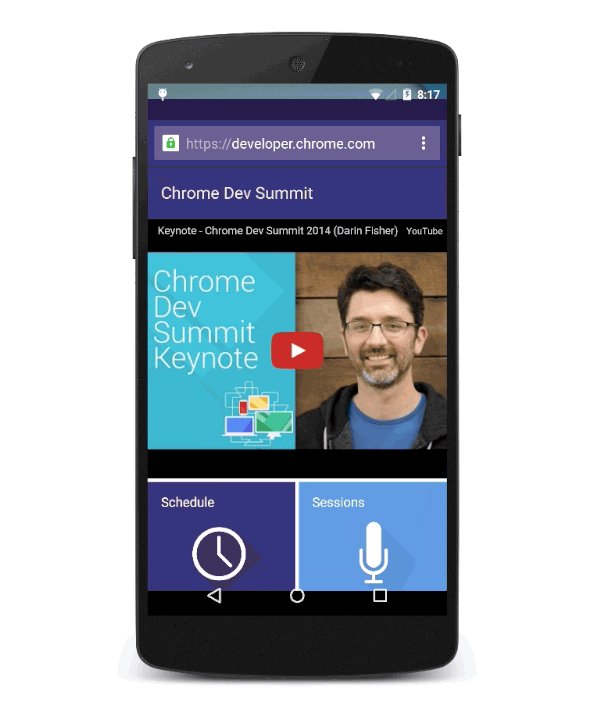
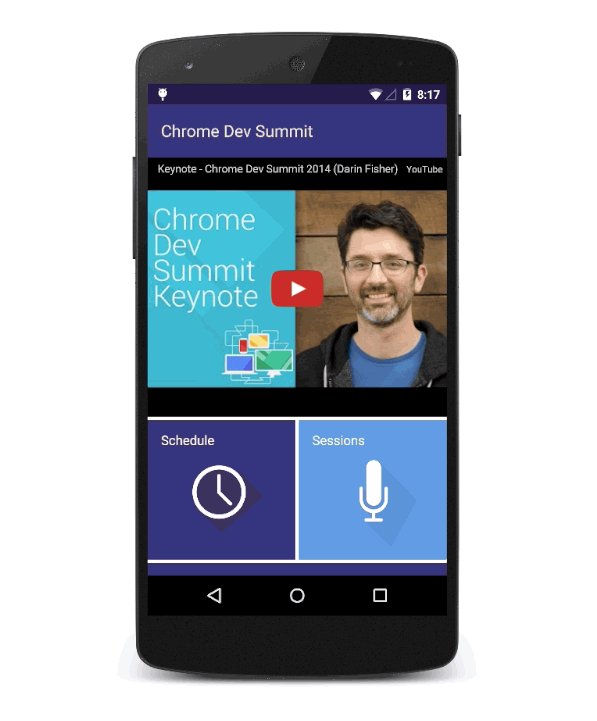
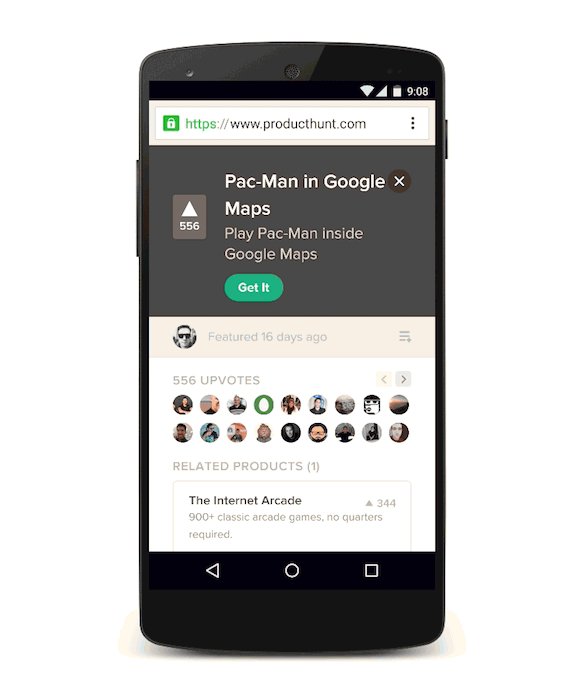
I want my app to be installed!
The web can't do that!
The web can't do that!
The web CAN do that!

Yes and even BETTER!

PROGRESSIVE Web App
PWA is a term used to denote web apps that use the latest web technologies introduced by Google before 2 years. PWA are technically regular web pages (or websites) but can appear to the user like traditional applications or (native) mobile applications.

An app manifest file should describe the resources your app will need. This includes your app’s displayed name, icons, as well as splash screen. If you link to the manifest file in your index.html, browsers will detect that and load the resources for you.
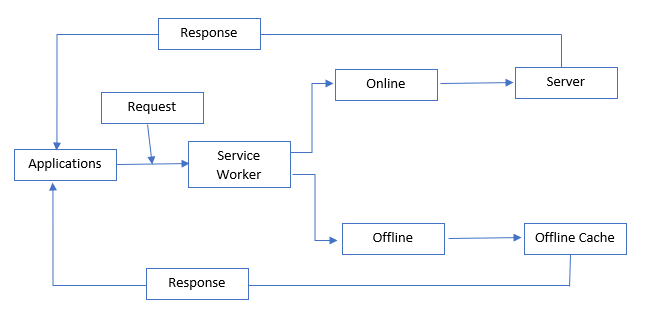
Service worker could be mentioned in Offline Support, but it really deserves its own section. Service worker provides a programmatic way to cache app resources. Be it JavaScript files or JSON data from a HTTP request. The programmatic API allows developers to decide how to handle caching and provides a much more flexible experience than other options.
Offline Support
Apps should be able to work offline. Whether that be displaying a proper “offline” message or caching app data for display purpose.

Progressive Web Apps are experiences that combine the best of the web and the best of apps. They are useful to users from the very first visit in a browser tab, no install required. As the user progressively builds a relationship with the App over time, it becomes more and more powerful. It loads quickly, even on flaky networks, sends relevant push notifications, has an icon on the home screen and loads as a top-level, full screen experience.
Add to Home Screen

Re-engage user via Push Notification
With the release of the Push and Notification Web APIs, The user can receive push notifications even when the web app is closed.


FAST
Smooth animations, scrolling, and navigations keep the experience silky smooth.

Secure
HTTPS secures the connection between you and your users, ensuring your users information is protected and isn't tampered with.

Responsive
Modern users live on phones, tablets and laptops; your apps and websites should do the same. Learn how to structure and code your content to look great on screens of any size.

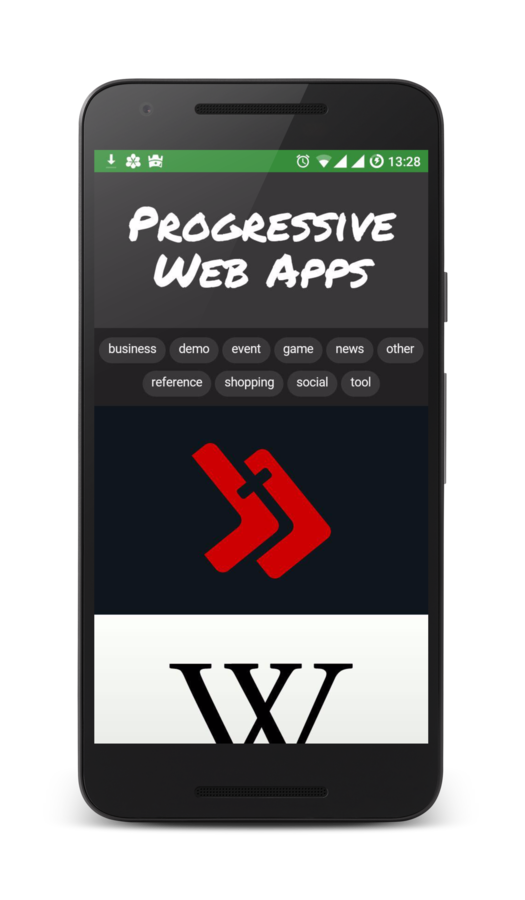
PWA List
https://pwa.rocks/

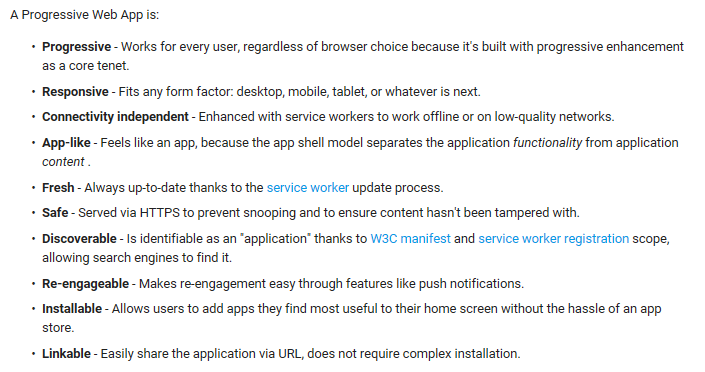
Key Features of PWA
Progressive Safe
Responsive Discoverable
Connectivity Independent Installable
App-like Re-engable
Fresh Linkable (it's the
web)
Linkable (it's the web)
Demo
The end goal isn't to make your site perform fast on any specific device, it's to ultimately make users happy.