Design Systems
por Caio Calderari
Uma visão geral do assunto
que vai dar o que falar em 2018.
HELLO!
My name is Caio Calderari
Designer
UPX Technologies
Meetup
Organizador
desde 2005.
Formado em Publicidade e Propaganda
Metrocamp Campinas
Youtube
U&I Design

2017
2018
UX Design
Design Systems
O que é um
DESIGN SYSTEM?
O que é um
DESIGN SYSTEM?
Sistema
de design
Dãhr!
É obvio!
O que não é um
DESIGN SYSTEM?
Style guide
UI design patterns
brand guide
etc...
DESIGN SYSTEM
É uma galeria de estilos visuais , componentes, e outras informações documentadas por um indivíduo, time ou comunidade em forma de código ou arquivos de ferramentas de design.
Existe para servir o desenvolvimento de produtos possibilitando seu desenvolvimento de forma mais ágil, escalável e consistente.
DESIGN SYSTEM
Style guide
pattern library
brand guide
Paleta de Cores, Tipografia, Grids, Ícones
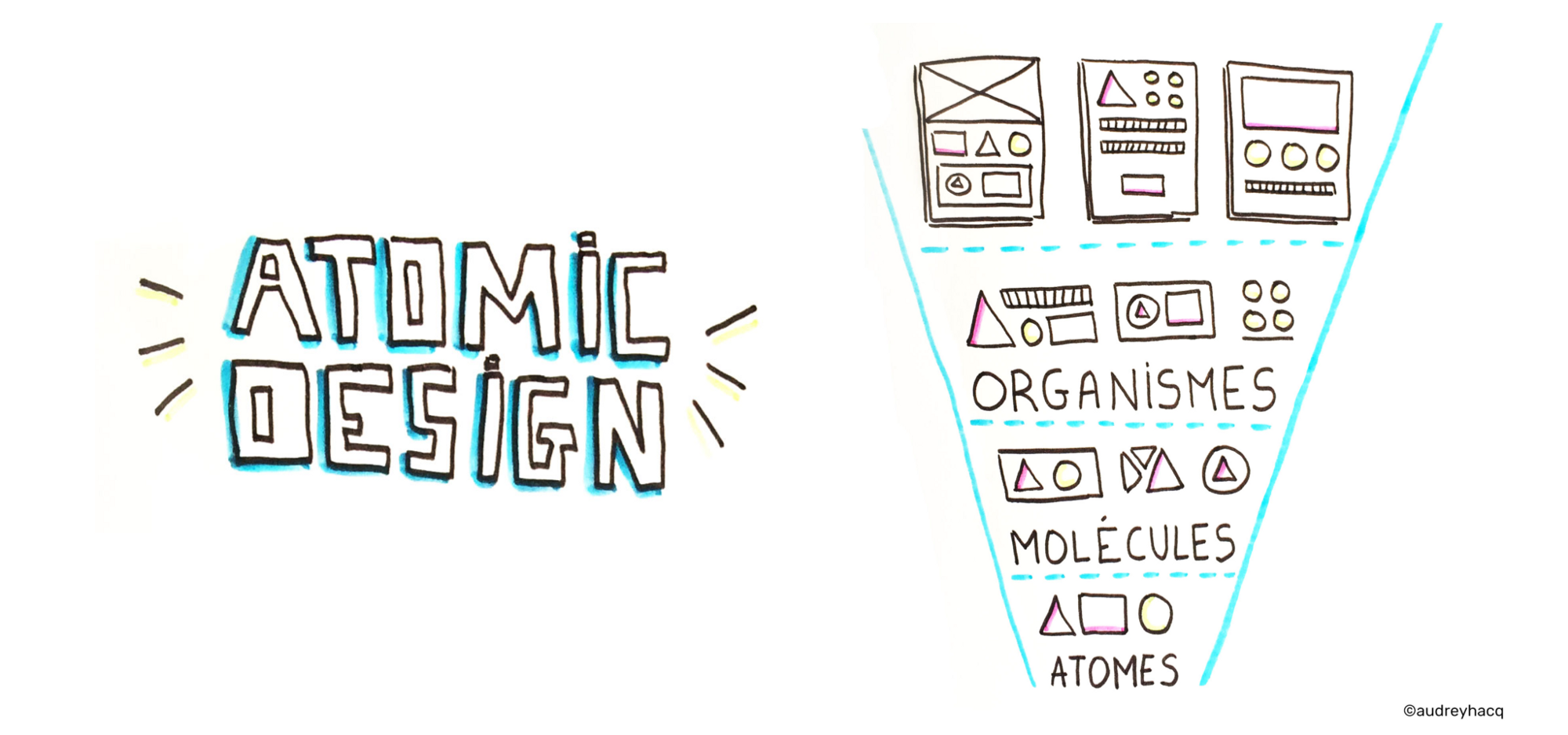
Templates, Módulos, Componentes, Elementos (Atomic Design)
Manual e regras, comportamento, informações e documentos.


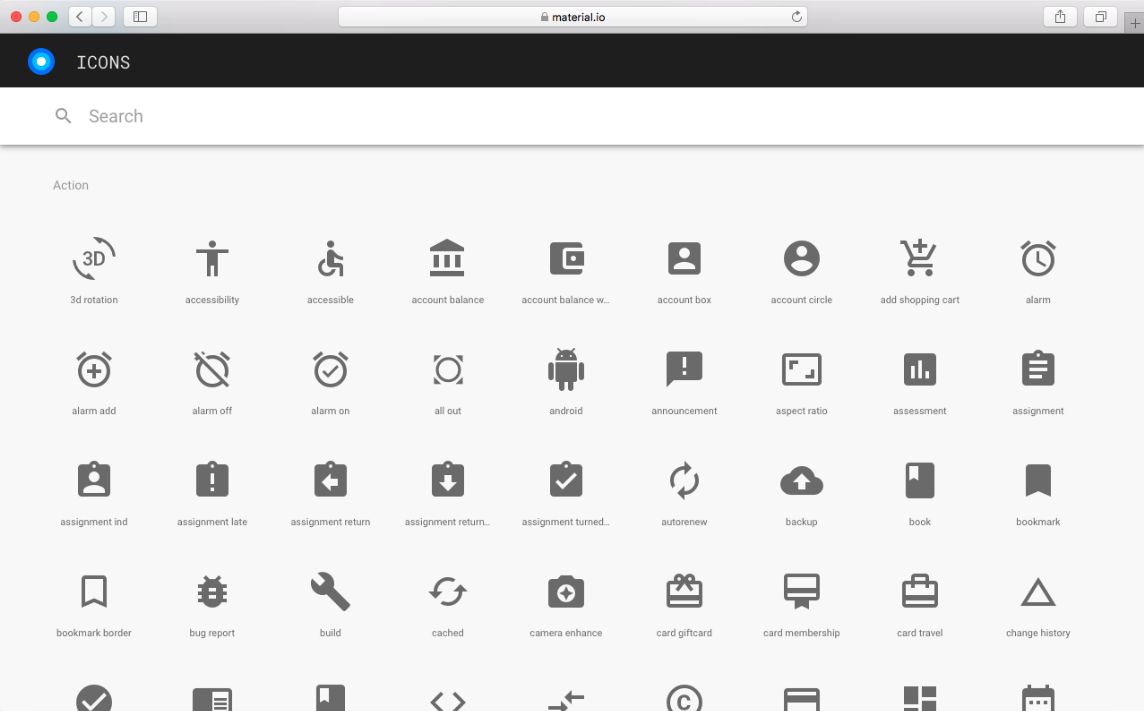
https://material.io/guidelines/


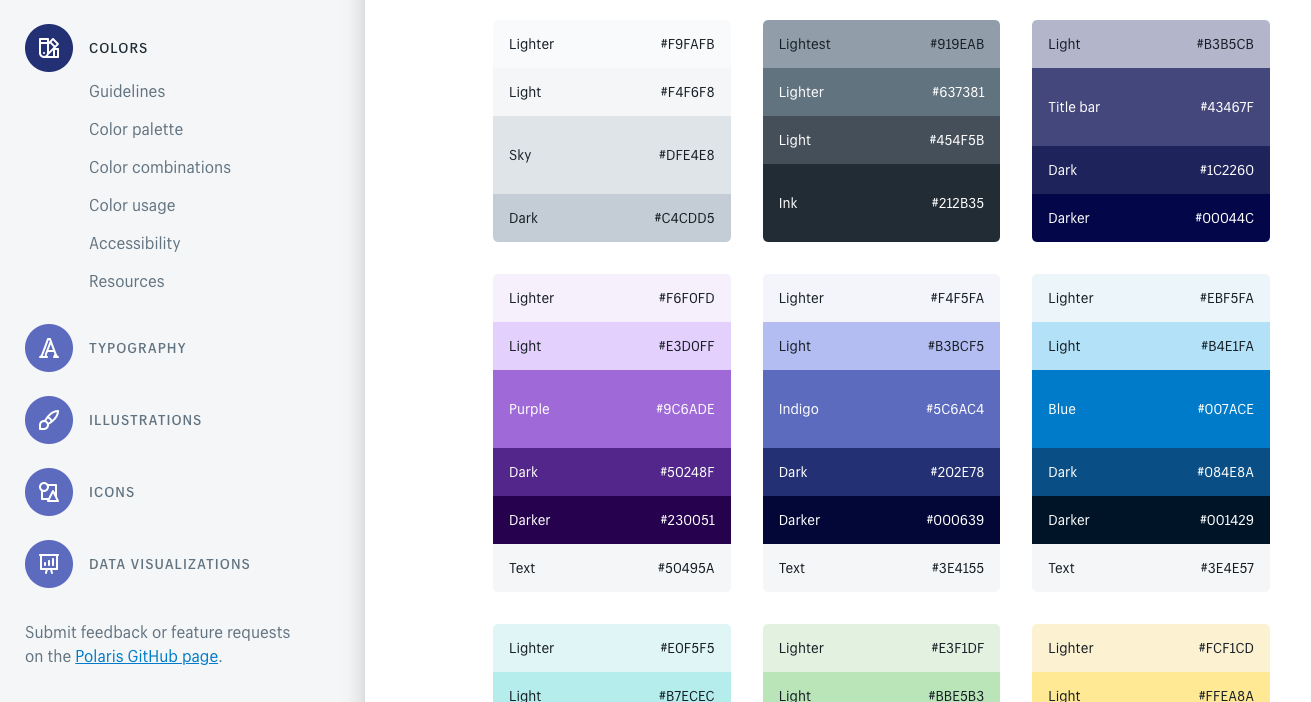
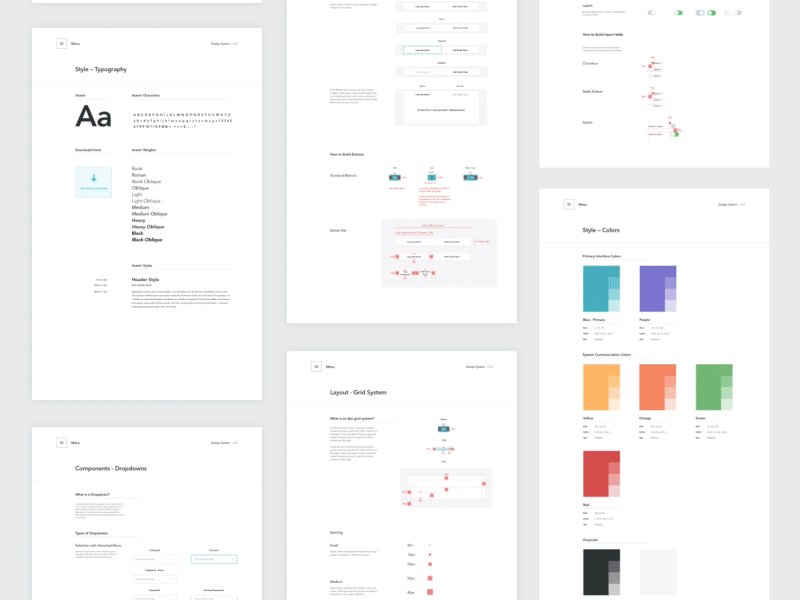
https://polaris.shopify.com/

https://polaris.shopify.com/







DESIGN SYSTEM
extras
tom de voz
do produto
cultura de design
princípios de design
processos de design
valores do time
valores da marca
e o que mais for importante.
Porque você precisa ter um Design System?
Motivos
para criar seu Design System em 2018
A importância de um bom DESIGN aumentou
1.
Motivos
para criar seu Design System em 2018
competição crescente entre empresas
2.
Motivos
para criar seu Design System em 2018
diferenciação pelo design e experiência
3.
Motivos
para criar seu Design System em 2018
soluções precisam de mais agilidade
4.
Motivos
para criar seu Design System em 2018
bom design precisa também ter velocidade
5.
Motivos
para criar seu Design System em 2018
aumento crescente de pessoas na equipe
6.
Motivos
para criar seu Design System em 2018
geração de novas ideias e inconsitência
7.
Motivos
para criar seu Design System em 2018
o design precisa ser consistente e escalável
8.
e como resolver tudo isso?
DESIGN SYSTEM
consistência
Escalabilidade
velocidade
+
+
SINGLE
SOURCE
OF
truth
como começar meu
DESIGN SYSTEM
ONDE EU TRABALHO?
Seu design system não será construído de uma só vez.
processo contínuo
e incremental
Visa melhorias futuras e manter consistência.
se tornará escalável
ao longo do seu desenvolvimento.
Let's DO IT!
OK, mas Como?
CHECKLIST
design system
Após estes primeiros passos, organize retrospectivas para melhorias futuras.
1 - Crie uma base para seu processo de design.
2 - Documente todas as inconsistências em sua interface.
3 - Consiga apoio de toda a equipe para aceitar a ideia do design system.
4 - Organize um pequeno time responsável pelo design system.
5 - Crie sprints para desenvolvimento do design system.
6 - Execute as primeiras 10 sprints do design system.
Ou faça tudo do seu próprio jeito,
MAS FAÇA.
Vamos lá!
Mão no mouse...
Você já tem um produto?
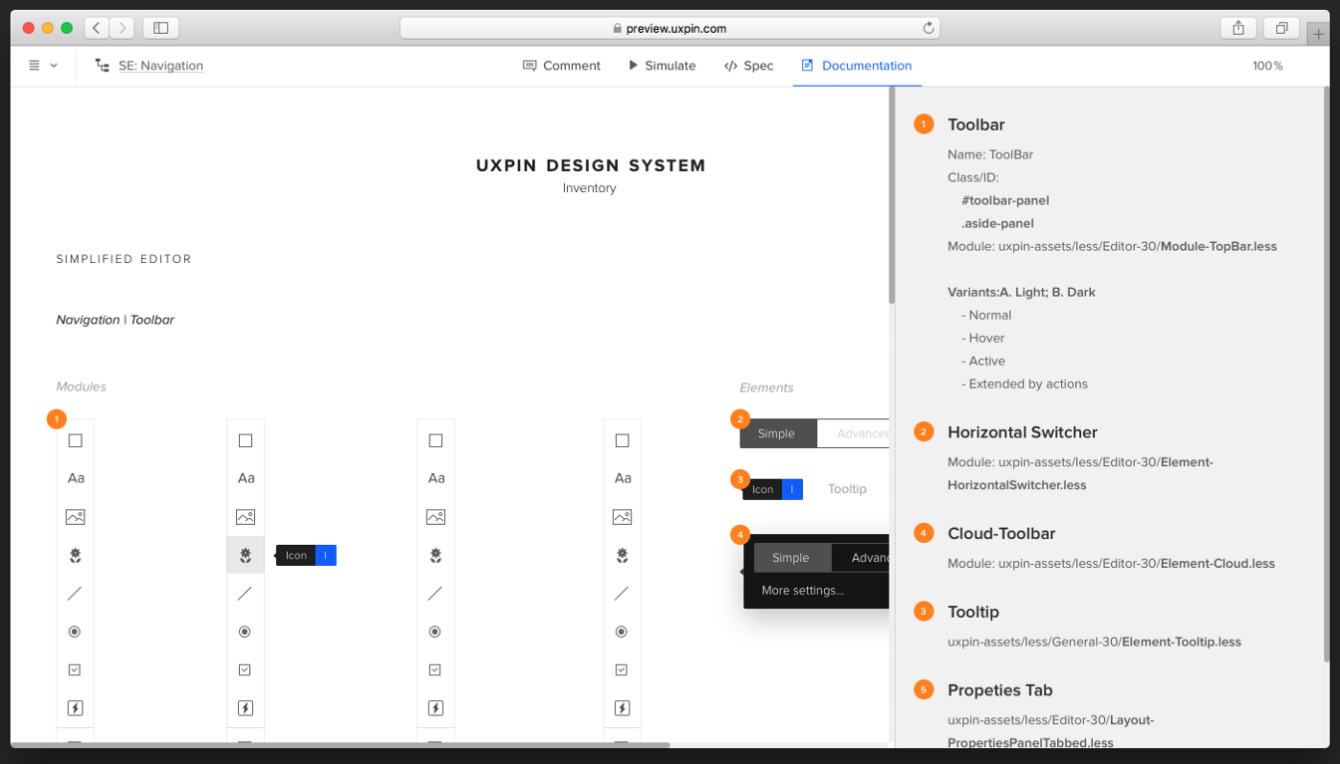
Crie um inventário
Faça um inventário dos seus elementos, contextos, cores, tipografias, patterns e etc.
1.

Brad Frost
“...uma coleção compreensiva de pedaços e peças que compõem sua interface.”
AUTOR DO CONCEITO ATOMIC DESIGN
inventário
Dica: Isso pode ser feito no seu programa de design, em um documento, apresentação, etc. O importante é reunir e catalogar estas informações.
crie um catálogo de todos os seus elementos
Tire screenshots de elementos e cenários comuns,
encontre as inconsistências e documente-as.
inventário
Dica: Entenda se o código é modular o suficiente de forma que você possa usar seus componentes para criar uma biblioteca de elementos categorizada.
Fale com os front's!
Entenda a arquitetura da sua aplicação. Tente encontrar compatibilidade na maneira que os módulos são montados
em relação aos seus arquivos de design.
inventário
Dica: Sincronizar os nomes das cores com variáveis CSS, assim seu time saberá qual cor utilizar e facilitará o desenvolvimento.
revise as cores utilizadas
Você poderá notar tons semelhantes sendo utilizados na aplicação, tente reduzir este número e categorizar as cores e suas variáveis.
Anote tudo, reorganize e categorize as cores e grupos.
inventário
Dica: Anote se existem processadores de CSS atuando sobre estilos de fontes, é importante anotar essas variações também.
revise a tipografia
Identifique todos os tamanhos e variáveis de fontes existentes no seu projeto. Identifique H1, H2, H3, H4, parágrafos e etc.
inventário
Dica: Envolva seus amigos front-ends e verifique como está sendo feita a implementação destes ícones, se é feita por meio de imagens, svg’s, fontes, etc.
revise os ícones
Analisando se existem mais de 1 biblioteca ou estilos de ícones sendo utilizados na mesma aplicação.
Será que é realmente necessário manter mais de um estilo?
Será que é possível reduzir o uso de ícones diferentes?
inventário
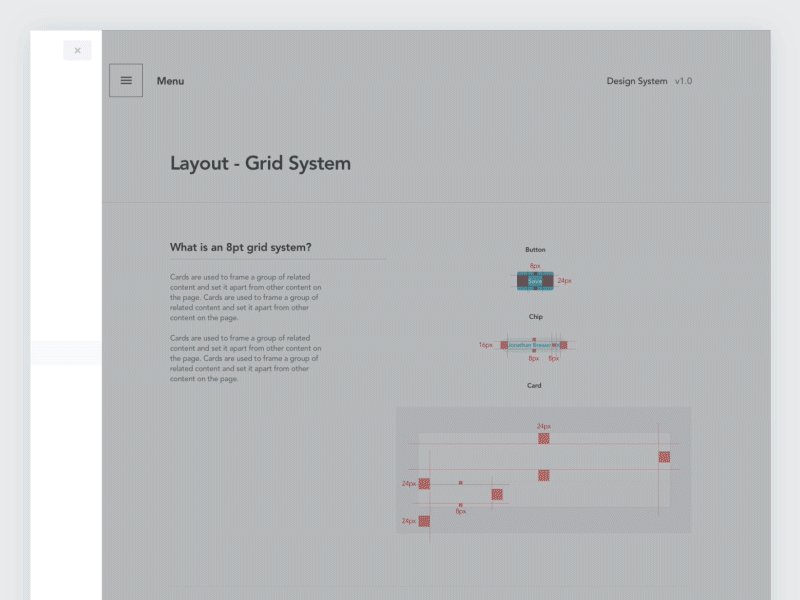
Dica: Especifique os tamanhos escolhidos para locais específicos e também os grids da aplicação e como funcionam em um documento.
revise seus grids
Analise o uso de grids e espaçamentos nos seus layouts, tente listar inconsistências e padrões que são adotados a fim de ajustá-los ou manter como padrão para o futuro.
inventário
OMG!
Análise realizada e
inventário pronto, e agora?
suporte o projeto
Busque suporte de sua equipe e gestores da sua empresa. Agora é hora de começar o desenvolvimento do design system.
2.
marque uma reunião
É hora de vender essa ideia. Marque uma reunião com seu time para apresentar a proposta de criação de um design system na sua empresa e apresente os materiais coletados por você durante o processo de criação do inventário.
suporte ao projeto
reunião do time
apresente o inventário
Apresente e explique o processo realizado para construir o inventário.
reunião do time
Apresente as inconsistências encontradas no projeto
• Mostre porque elas podem prejudicar a experiência do usuário durante a utilização.
• Mostre como elas impactam negativamente o processo de desenvolvimento.
reunião do time
Apresente a construção de um design system como solução para estes problemas.
reunião do time
Explique sobre construção de um design system
Será um processo em constante evolução e que montar um time para este projeto pode ser uma ideia interessante.
reunião do time
Designers e desenvolvedores precisarão trabalhar de maneira integrada e conjunta contribuindo com a construção do design system.
reunião do time
Consiga uma aprovação clara de toda a equipe
Para seguir adiante e realizar o projeto de construção do design system.
tudo certo?
Repita estes passos com seus gestores e stakeholders para que todos estejam sabendo
e de acordo com este projeto.
reunião dos big bosses
traduza para o business
Nesta reunião você pode adicionar alguns pontos que mostram a importância deste passo para os negócios, velocidade de desenvolvimento, design e ux, entre outros fatores que deixam mais claro a importância para pessoas que tem uma visão mais voltada para negócios e gestão de empresas.
Aprovadíssimo?
É agora que a coisa vai rolar!
110%
monte seu time
Defina as skills que você precisa ter em seu time e
encontre pessoas que as tenham para montar e manter o design system.
3.
Crie uma alocação muito bem definida
Determine o tempo para ser utilizado
trabalhando no desenvolvimento do design system.
seu time
Defina papéis e funções claras no time
Isso facilita tomadas de decisões durante o processo. Defina quem será o líder do time e quem estará fazendo a maioria das decisões.
seu time
defina tempo de sprints
e reuniões
Você pode se basear em técnicas de agile e scrum, e após cada grupo de sprints para realizar uma retrospectiva e definir os próximos passos e evoluções do projeto.
seu time
tome decisões
Antes de começar, defina com sua equipe alguns critérios importantes como:
4.
princípios de design
Defina princípios de design bem claros, melhorar interações, melhorar aparência, ser mais simples, ser mais rápido, etc.
decisões e critérios
design do zero?
Montaremos este design system do zero ou partiremos dos elementos que já existem hoje?
decisões e critérios
utilizaremos recursos de terceiros ou existentes?
decisões e critérios
novas tecnologias?
Utilizaremos uma tecnologia que já possuímos conhecimento ou começaremos a utilizar uma nova tecnologia neste projeto?
decisões e critérios
como utilizaremos?
Como o design system será utilizado?
Apenas em um produto ou em vários produtos?
decisões e critérios
quebraremos em etapas?
Começaremos por uma parte em específico ou múltiplas partes divididas em pequenas equipes?
Defina metas e milestones para acompanhamento.
decisões e critérios
comunicação do projeto
Comunique e mantenha registros das decisões importantes para toda a equipe e até mesmo para toda a empresa se necessário. Deixe todos na mesma página.
decisões e critérios
...agora sim, partiu construção:
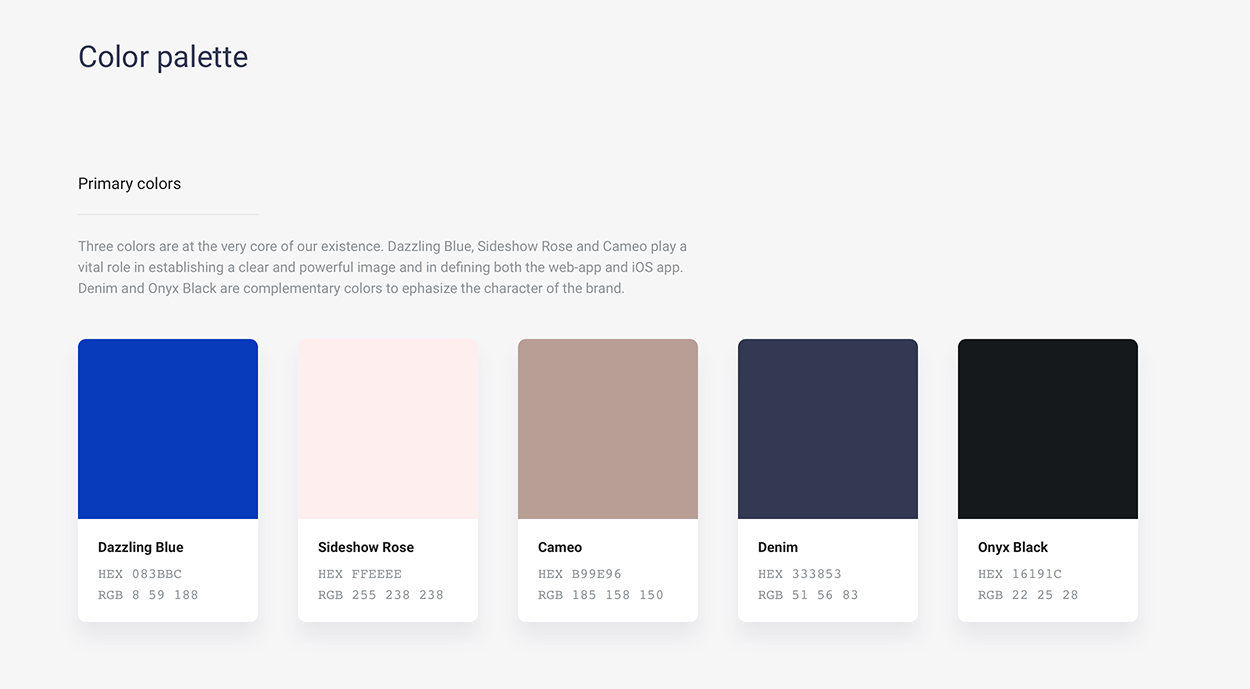
paleta de cores
Defina suas cores primárias, cores de base, cores secundárias, tons de cinza, etc.
5.

defina e organize
Defina e agrupe e organize, deixe as informações visíveis e fáceis de serem visualizadas ou acessadas.
Ex: Formato em RGB, Hexadecimal, CMYK, etc.
paleta de cores
padronize nomes
Implemente sua paleta de cores em variáveis CSS. Se desejado você pode utilizar variáveis de CSS para obter padrões de tons mais claros e escuros a partir da sua cor original.
paleta de cores
Fale com seu front!
Teste extensivamente as mudanças.
Anote as melhorias e comunique as pessoas de produto.
Crie uma boa documentação.
Finalize sua paleta de cores.
paleta de cores
lembre-se:
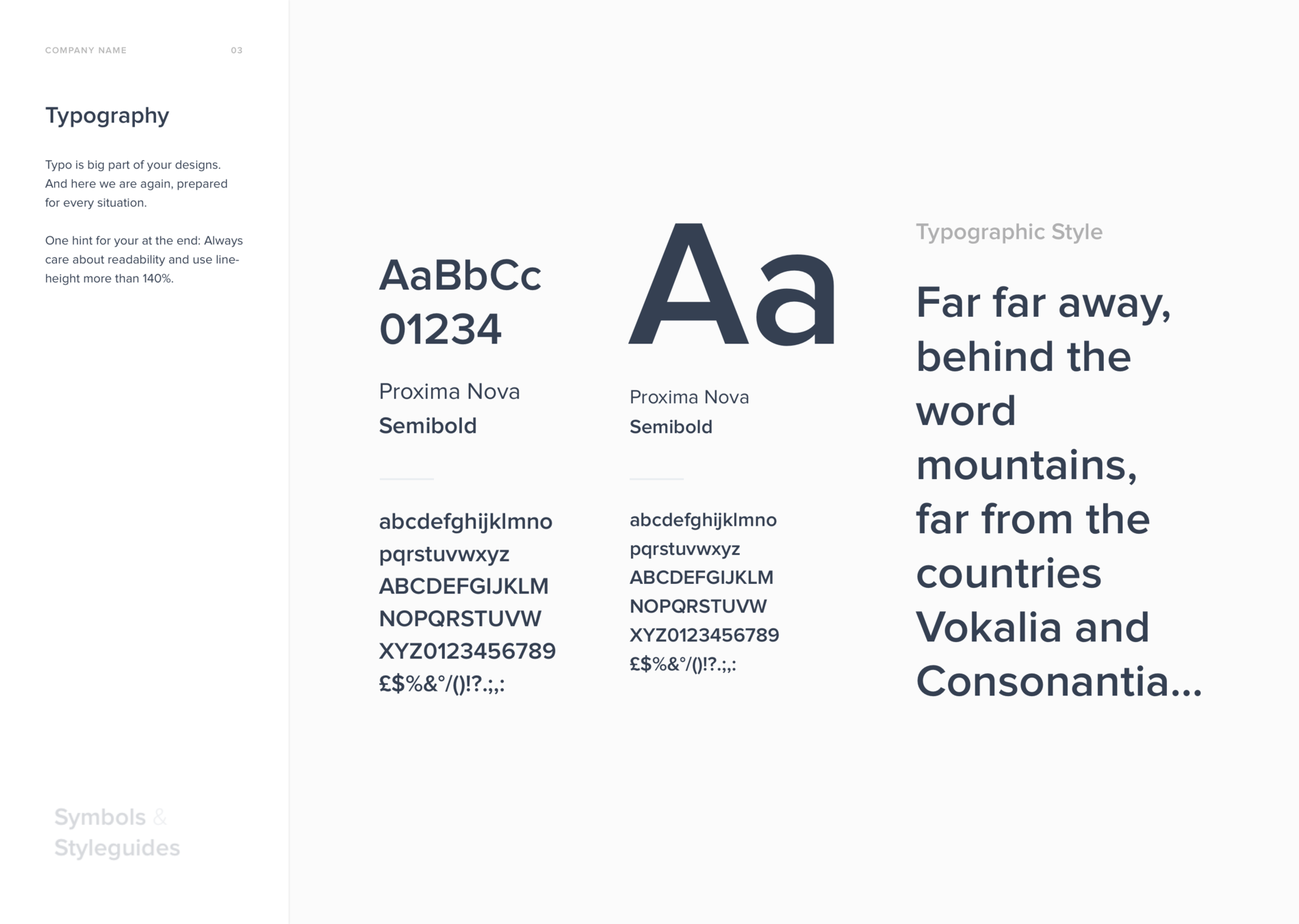
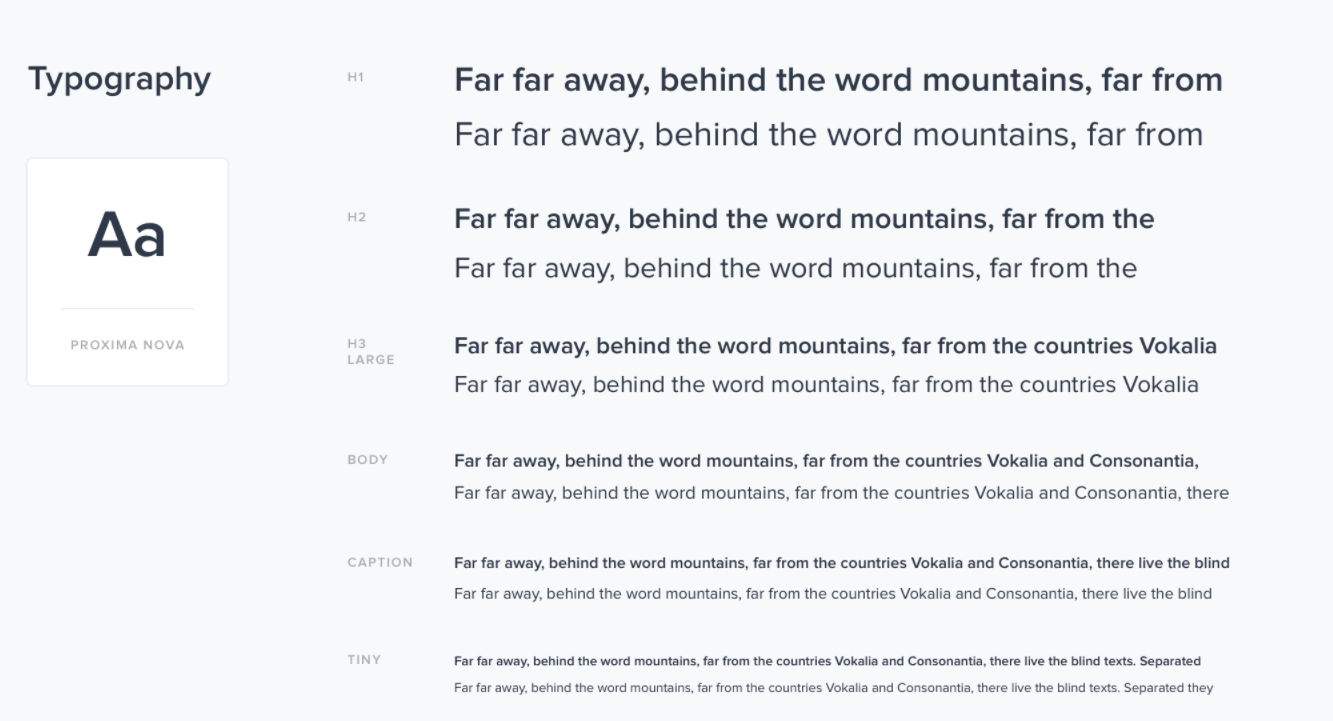
tipografia
Defina a tipografia e suas escalas de tamanhos utilizadas no seu design system.
6.

defina e organize
Escolha fontes aprovadas, bem utilizadas e consolidadas, isso ajudará na compatibilidade.
Defina tamanhos consistentes organizadas em uma escala lógica que pode se adaptar em diversos locais da aplicação, restrinja o número de variações dentro do possível.
tipografia
nomenclatura
Você pode utilizar variáveis CSS para controlar os tamanhos de fontes.
Defina uma boa nomenclatura para os tamanhos adotados, tente sincronizar código e arquivos de design com o mesmo padrão de nome, isso vai facilitar em vários aspectos.
tipografia
Teste extensivamente as mudanças.
Anote as melhorias e comunique as pessoas de produto.
Crie uma boa documentação.
Finalize sua escala de estilos tipográficos.
tipografia
lembre-se:
Ícones
Defina qual será a biblioteca de ícones ou quais grupos de ícones serão utilizados.
7.

defina e organize
Defina qual será a forma de implementação dos ícones. SVG, Font, etc. Tente manter uma consistência e única forma, se possível. Pense tanto na utilização dentro da ferramenta de design como na aplicação no front-end.
Ícones
Se mudar de tecnologia, faça testes primeiro em ambientes separados para garantir o funcionamento.
Teste extensivamente as mudanças.
Anote as melhorias e comunique as pessoas de produto.
Crie uma boa documentação.
Finalize sua biblioteca de ícones.
Ícones
lembre-se:
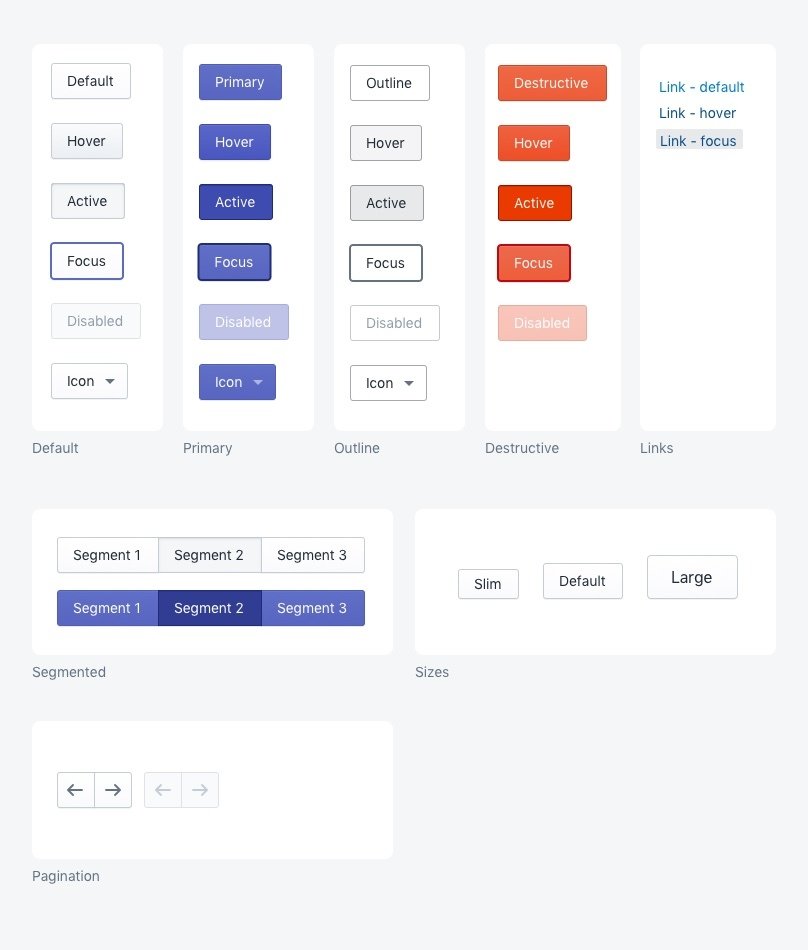
padrões
Tente definir o básico de padrões de estilos e espaçamentos, para facilmente identificar e manter padrões de elementos e grids.
8.

defina e organize
Coloque exemplos claros de como eles funcionam. Liste elementos reutilizáveis, módulos, componentes, estados, variações, design patterns, grids, espaçamentos, etc.
padrões
crie processos
Siga alguns processos rigidamente: Ao terminar um elemento, ele deve ser colocado na galeria final e documentado tanto em softwares de design como na versão em código.
padrões
teste
Sempre que um novo elemento for criado ou modificado ele deve ser testado antes de ser adicionado ao design system final e ao ambiente de produção.
padrões
componentize
Com uma série de elementos e regras já existes você poderá montar componentes maiores dentro do seu design system.
padrões
Crie blocos de páginas ou elementos compostos que podem ser reutilizados em vários locais da aplicação. Isso trará agilidade e escalabilidade ao desenvolvimento. Vale documentar tudo isso para facilitar o uso no dia a dia.




Teste extensivamente as mudanças.
Anote as melhorias e comunique as pessoas de produto.
Crie uma boa documentação.
Finalize sua biblioteca de padrões e componentes.
Padrões
lembre-se:
E por fim
retrospectiva
É hora de conversar com a equipe.
10.
Após a realização de diversas sprints é importante conversar com seu time.
retrospectiva
• Entender pontos de melhoria.
• Problemas ocorridos.
• Levantar soluções para o futuro.
• Avaliar como foi todo o processo até o momento.
retrospectiva
levante questões
O que fizemos bem?
O que aprendemos?
O que poderíamos fazer diferente da próxima vez?
O que poderia nos ajudar a ter sucesso como time?
retrospectiva
individualmente responda
Como foi esta sprint pra você?
Qual foi seu maior impedimento?
Se você pudesse ter feito algo diferente ou mudar algo, o que seria?
O que neste projeto te fez ficar acordado durante a noite?
retrospectiva
Sucesso!
Agora você já pode começar a criar seu design system!
pronto para encarar este desafio?
referências
e mais sobre o design systems:
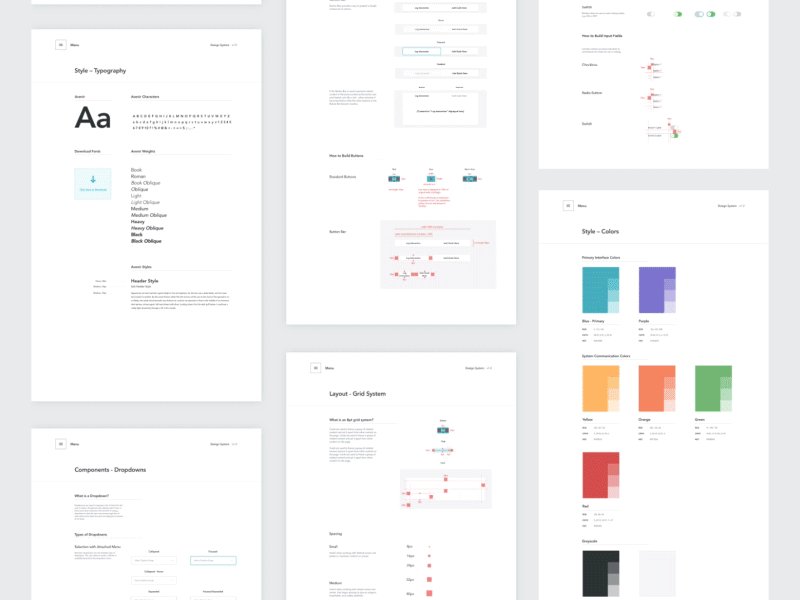
Vários exemplos de design systems:
https://adele.uxpin.com/
Evento online:
https://www.uxpin.com/design-systems-virtual-summit-2018
Referências e sites:
https://www.designbetter.co/design-systems-handbook
https://www.invisionapp.com/blog/guide-to-design-systems/
https://blog.prototypr.io/design-system-ac88c6740f53
https://medium.com/@marcintreder/design-systems-sprint-1-the-interface-inventory-1f78d376e49a
https://brasil.uxdesign.cc/design-systems-na-pr%C3%A1tica-preparando-o-terreno-cfd5c29d2ae
https://www.uxpin.com/studio/blog/design-systems-vs-pattern-libraries-vs-style-guides-whats-difference/
https://uxcellence.com/2017/design-systems-style-guides-pattern-libraries
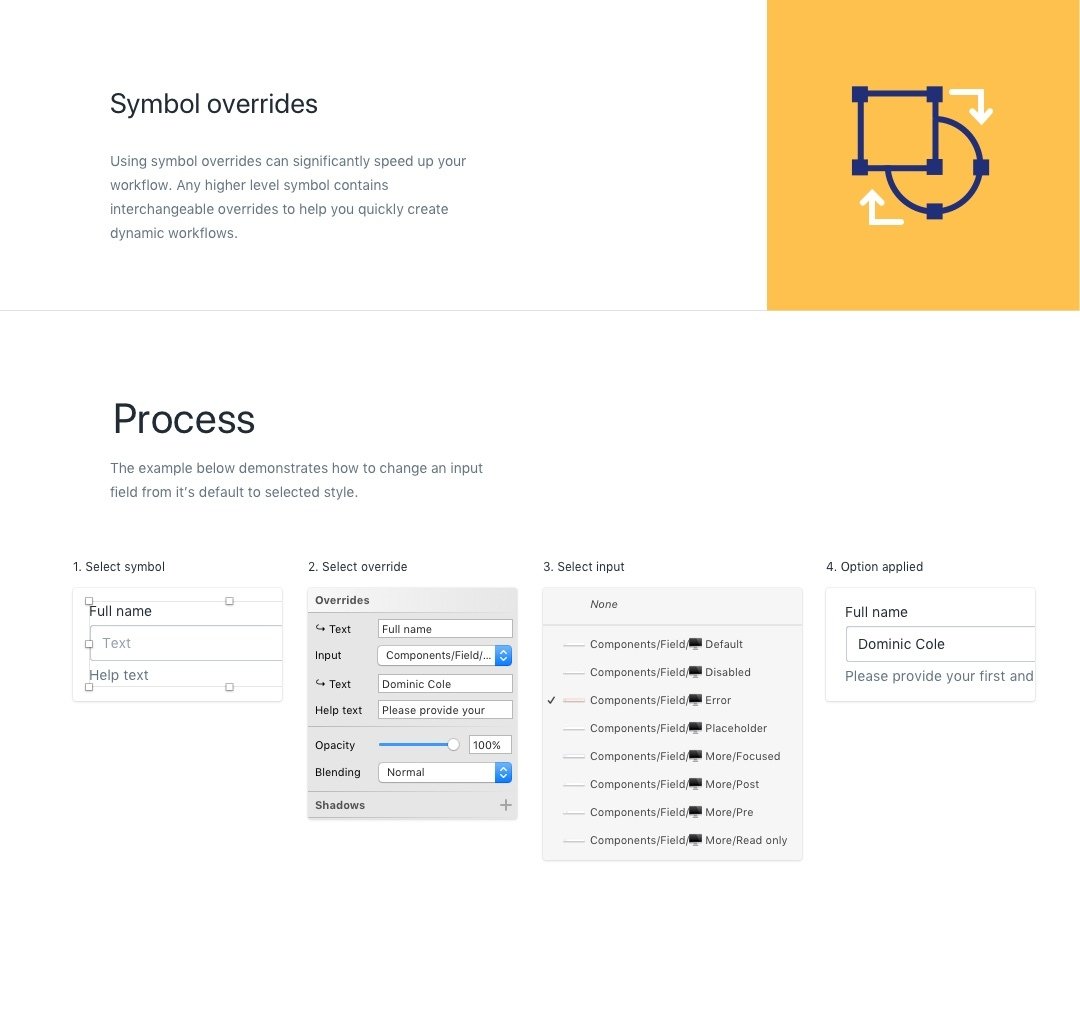
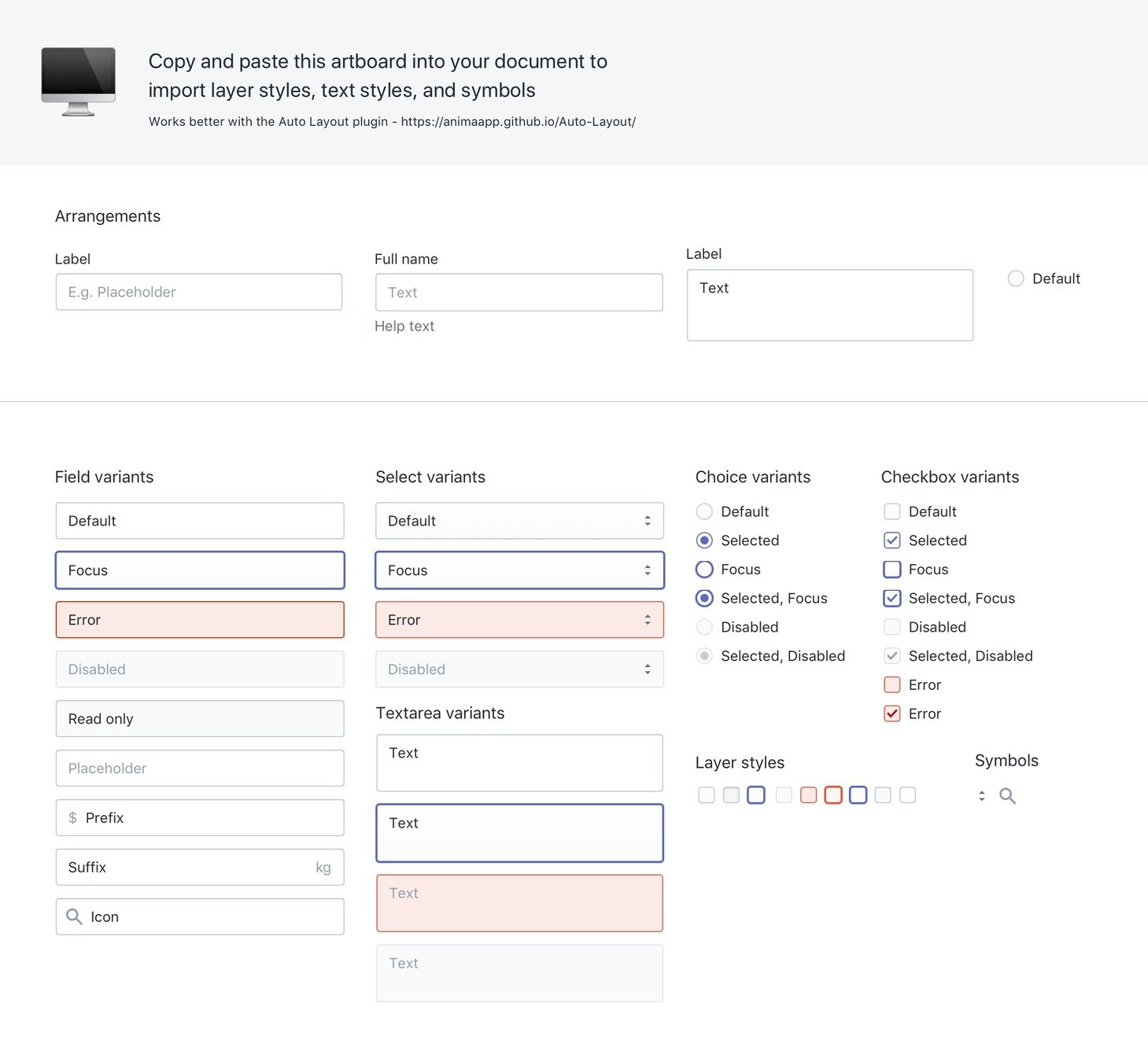
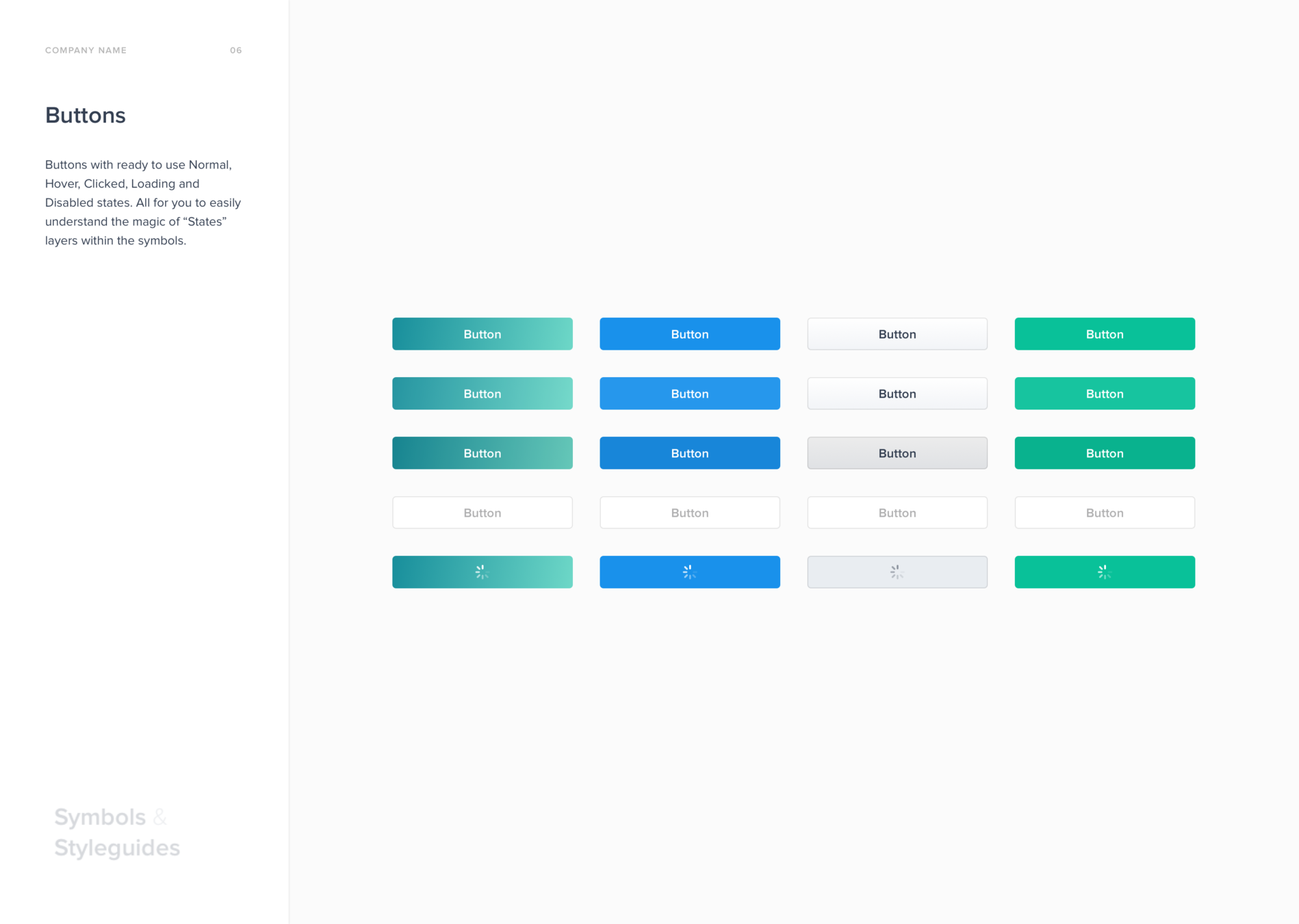
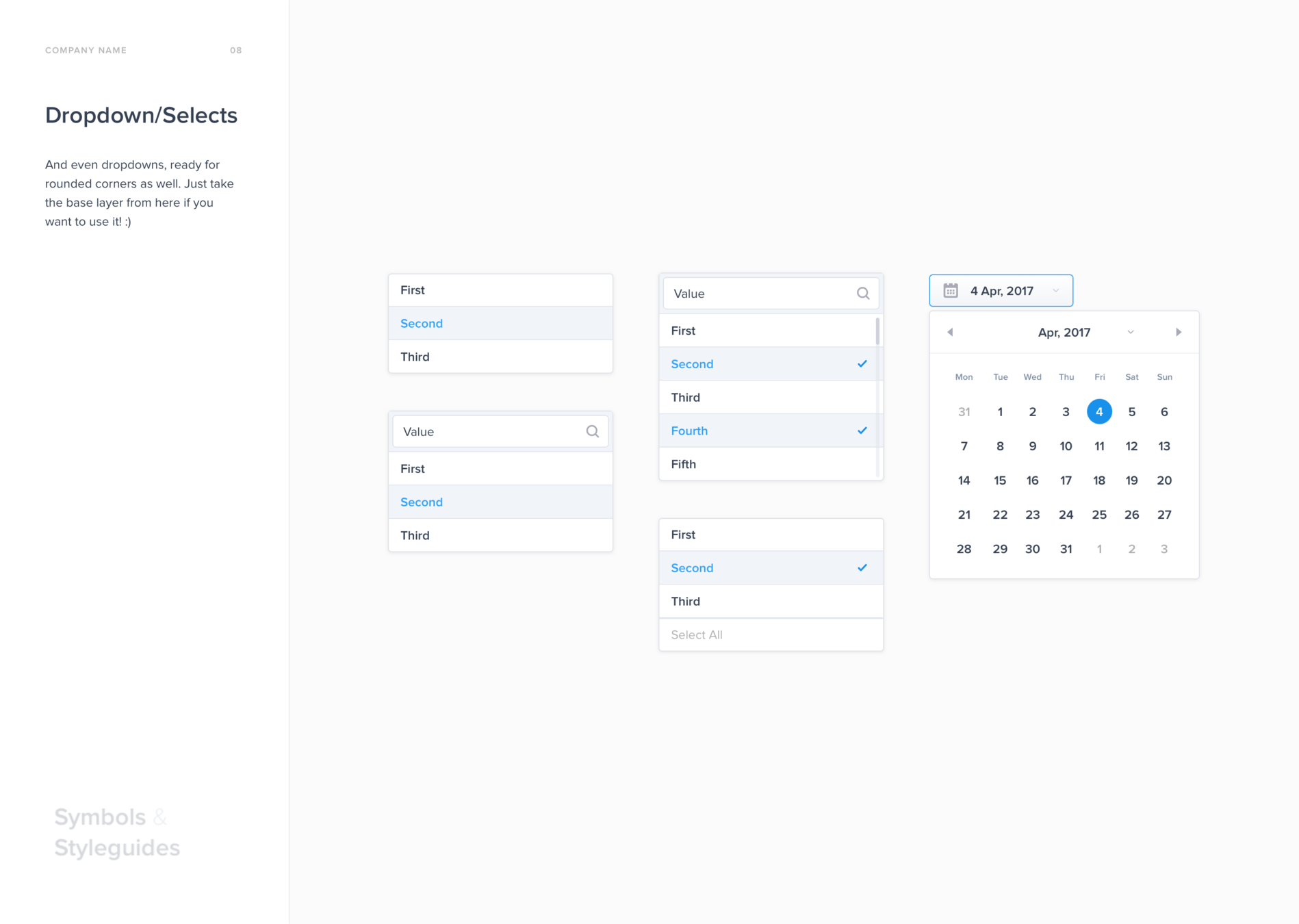
gifts
http://janlosert.com/store/symbols-styleguides

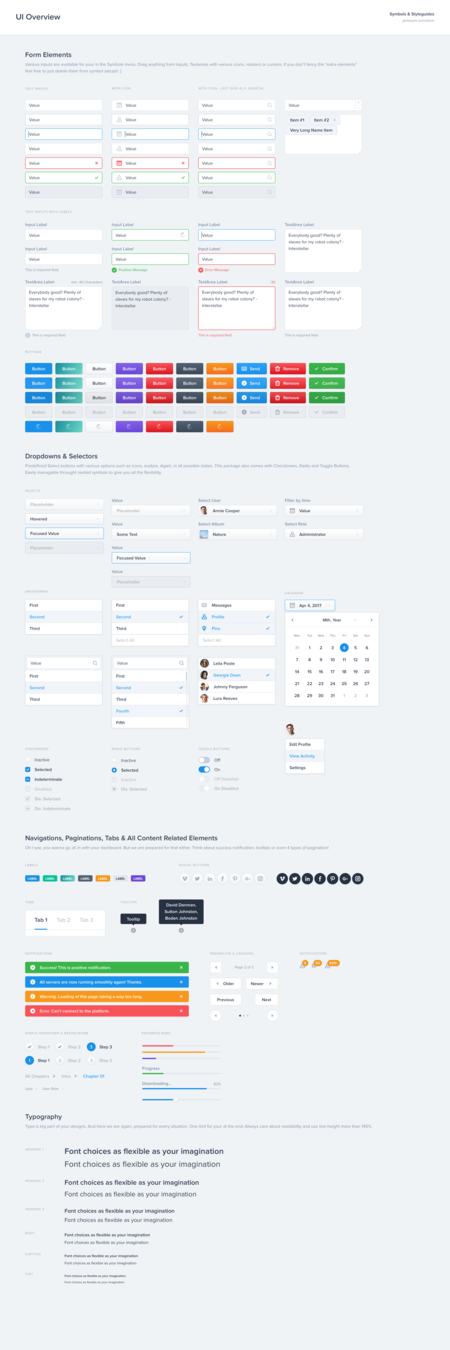
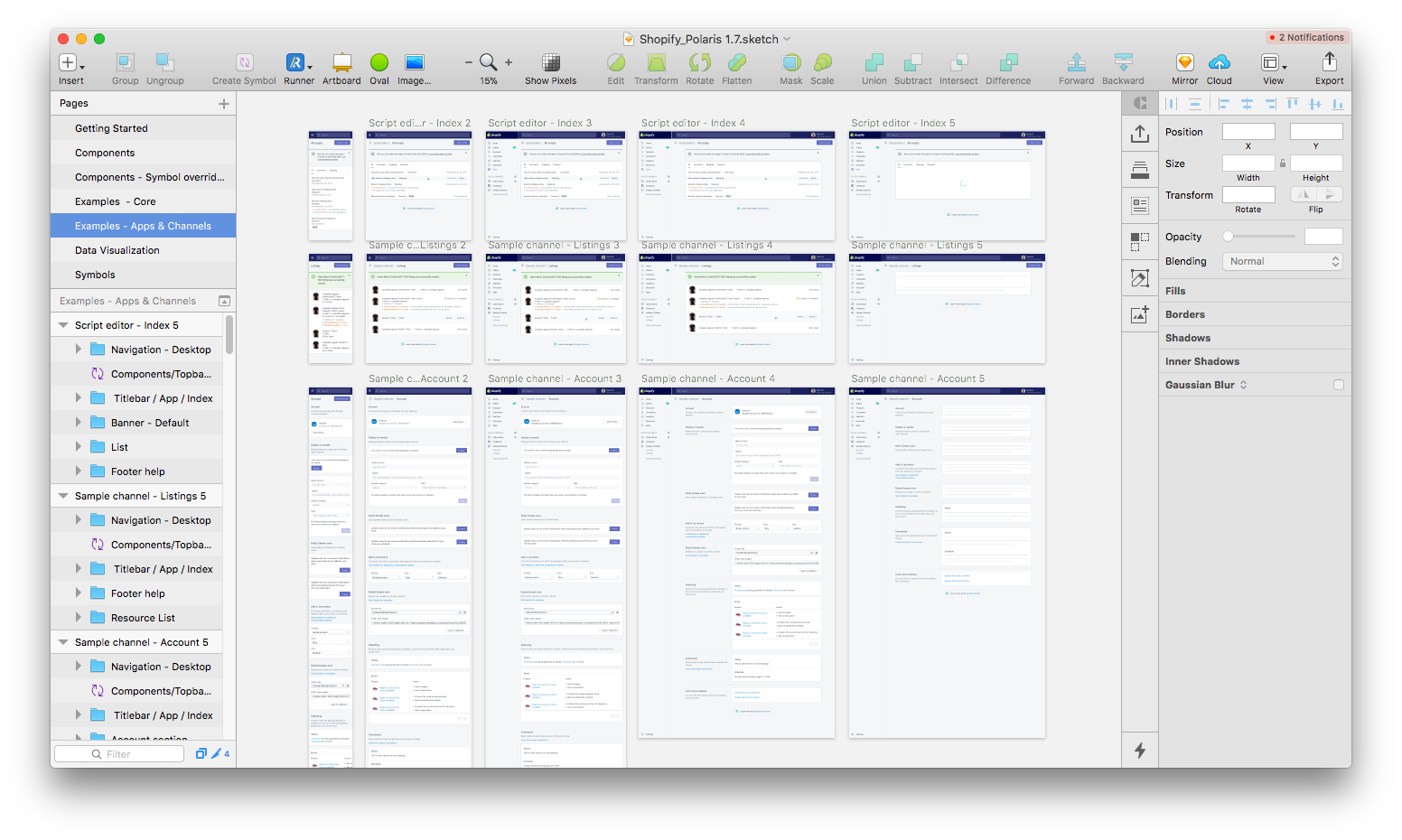
gifts
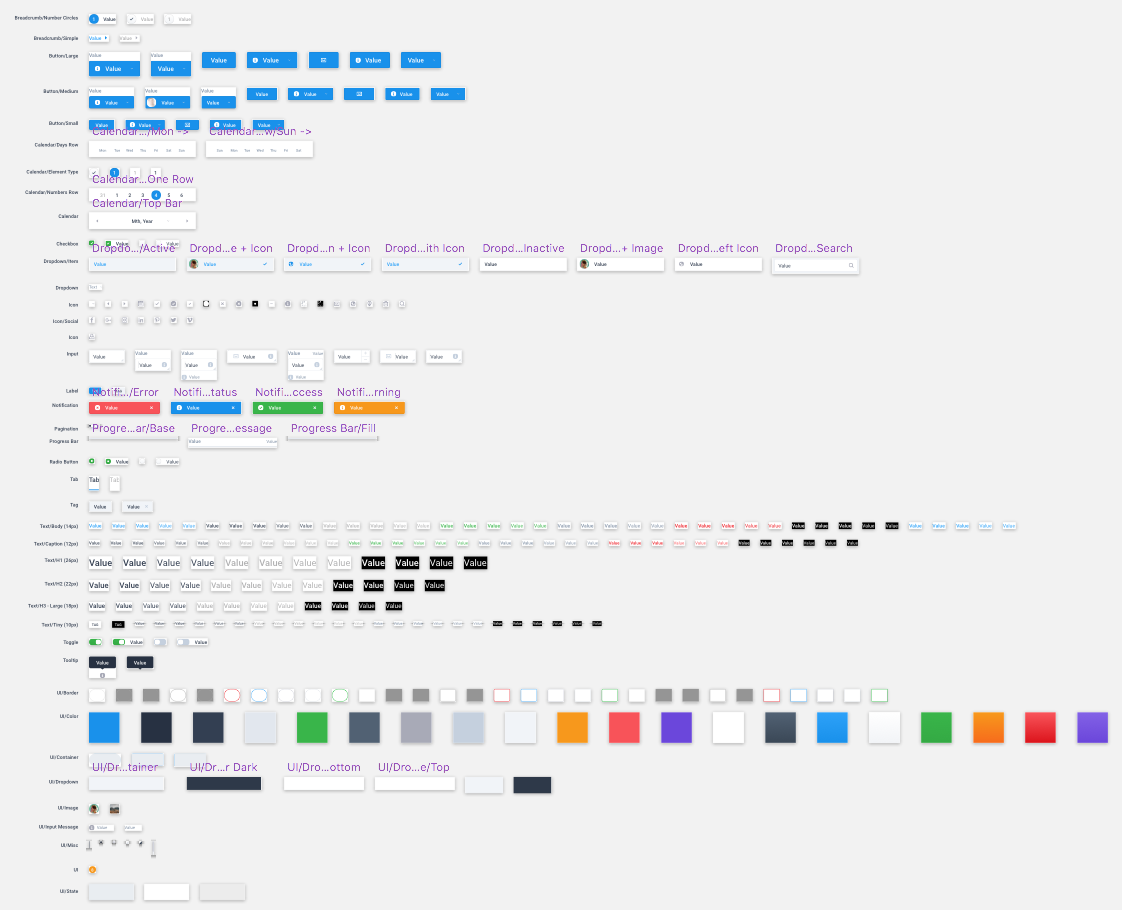
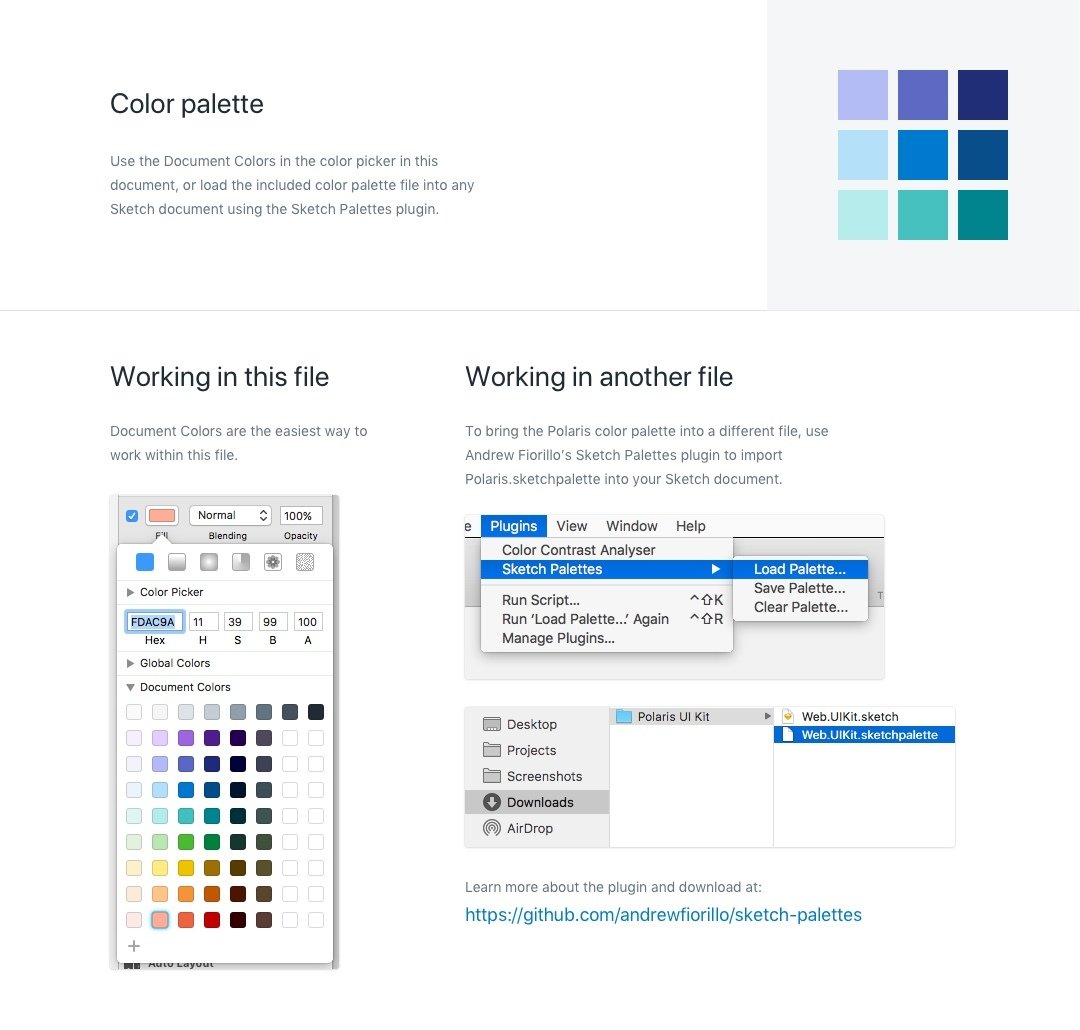
https://github.com/Shopify/polaris/releases/download/v1.10.2/Sketch.UI.Kit.zip
Google "Shopify Polaris Sketch Download"

SOCIAL NETWORKS
facebook.com/calderaricaio
twitter.com/calderaricaio
linkedin.com/in/calderaricaio
medium.com/calderaricaio
github.com/calderaricaio
behance.net/calderaricaio
dribbble.com/calderaricaio
instagram.com/calderaricaio
pinterest.com/calderaricaio
Youtube - U&I Design
https://www.youtube.com/channel/UCCgt06ayhSZyucp6k4hStRw
Obrigado.
e até a próxima.