aplicações client-side híbridas com react.js e react native
Caio Sacramento
FISL 17 @ Porto Alegre, 13 de Julho de 2016
http://ca.ios.ba
- Bacharel e Mestre em Ciência da Computação (UFBA)
- Engenheiro de Software do Meedan (São Francisco/Califórnia/EUA)
- Colaborador em projetos JavaScript, Ruby On Rails, PHP

agenda
- React.js
- O que, quem, porque
- Componentes
- JSX & VirtualDOM
- Props & State
- Ciclo de vida
- React Native
- Características
- Styles
- Native Modules
- Keefer
- Características
- Multi-plataforma
http://www.isaacchansky.me/ days-since-last-new-js-framework

o que é react.js?
- Desenvolvido pelo Facebook
- Biblioteca para a camada de visualização (e não um framework)
- React.js sozinho não irá criar uma aplicação web
POR QUE FOI DESENVOLVIDO?
- Complexidade de 2-way data binding
- Muitos dados na página alteram com o tempo
- Complexidade da interface do Facebook
- Desvio da lógica do MVC
quem usa?
- Netflix
- Airbnb
- (...)
REACT.JS NÃO POSSUI...
- Controllers
- Directives
- Templates
- Global Event Listeners
- Models
- (...)
APENAS
COMPONENTES
REGRA #1:
TUDO EM REACT.JS É UM COMPONENTE











ShoppingCartComponent

ShoppingCartComponent
CartListComponent

ShoppingCartComponent
CartListComponent
CartItemComponent
separação de concerns
x
separação de componentes
componentes podem ser:
- compostos
- reutilizados
- mantidos
- testados
- caso eles sejam auto-contidos
import React, { Component, PropTypes } from 'react';
class Embedly extends Component {
render() {
return (
<div className="embed">
<a id="embedly" href={this.props.url}></a>
</div>
);
}
}
export default Embedly;Embedly.js

JSX
- Linguagem de marcação parecida com HTML
- Descrição declarativa da interface
- Combina a facilidade dos templates com o poder do JavaScript
- Pré-processador traduz JSX para JavaScript plano
boas práticas de performance
- Evite operações custosas de DOM
- Minimize o acesso ao DOM
- Atualize elementos offline antes de re-inserir no DOM
- Evite ajustar layouts em JavaScript
O desenvolvedor deve se preocupar com isso?
REGRA #2:
REACT.JS
REDESENHA TUDO
EM QUALQUER ATUALIZAÇÃO
PARECE CUSTOSO? mas é rápido!
VIRTUAL DOM
- Cria uma descrição leve da interface do componente
- Calcula as diferenças entre esta versão e a anterior
- Computa o conjunto mínimo de alterações a serem aplicadas ao DOM
- Executa em lote todas as alterações
regra #3:
única fonte de dados
props
Imutáveis



state
Mutável
ciclo
de vida
import React, { Component, PropTypes } from 'react';
class Example extends Component {
componentWillMount() {
window.alert('Your component is loading');
}
componentWillReceiveProps: function(nextProps) {
this.setState({
increasing: nextProps.count > this.props.count
});
}
componentDidMount() {
window.alert('Your component is ready');
}
render() {
return (<p>Mounted</p>)
}
}
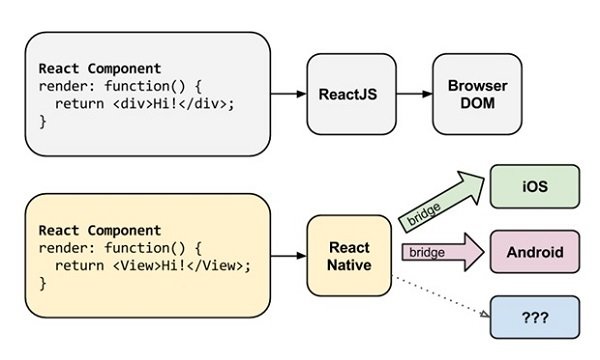
export default Example;react native
- Uma biblioteca que converte JSX para:
- iOS Cocoa
- Android UI
- Aplicações com performance similar a aplicação nativa
- Extensível
- É possível reaproveitar componentes
- Código portável para Android e iOS

react native style
- Implementação própria de estilo
- Apenas dois tipos de layout: flexbox ou absoluto
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});<View style={styles.container}>
</View>https://github.com/caiosba/react-native-css
description {
margin-bottom: 20px;
font-size: 18px;
text-align: center;
color: #656656;
}
container {
padding: 30px;
margin-top: 65px;
align-items: center;
display: block;
}// style.js
module.exports = require('react-native').StyleSheet.create(
{
"description": {
"marginBottom":20,
"fontSize":18,
"textAlign":"center",
"color":"#656656"
},
"container":{
"padding":30,
"marginTop":65,
"alignItems":"center"
}
}
);react native modules
- Alguns implementados por padrão
- Outros implementados pela comunidade
- Documentação para quem quiser criar seus próprios
https://www.npmjs.com/package/react-native-share-menu
react.js + react native = keefer
https://github.com/meedan/generator-keefer
Características
- Yeoman Generator
- Gera um esqueleto de aplicação React/React Native
- Recebe uma URL como parâmetro
- Tema via SASS
- Documentação
- Abstração de plataforma: apenas o component pai varia entre plataformas
- Docker
- GraphQL / Relay
utilização
$ cp config.yml.example config.yml
$ npm install -g yo
$ npm link
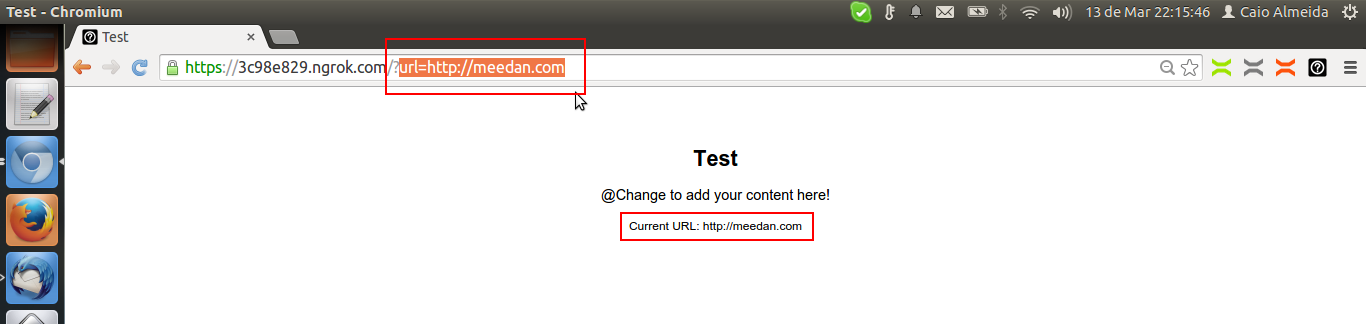
$ yo keeferplataforma: web
URL via parâmetro

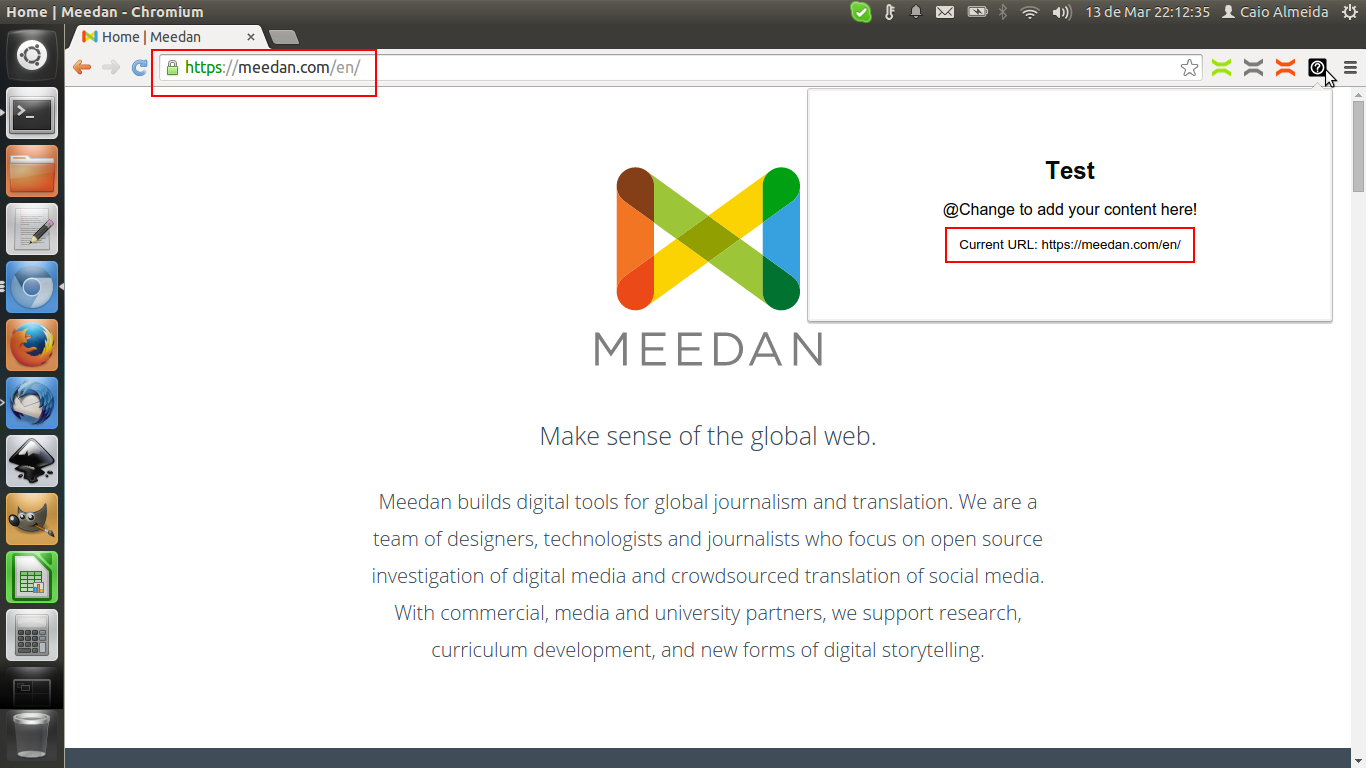
$ PLATFORM=web npm run buildplataforma: navegador
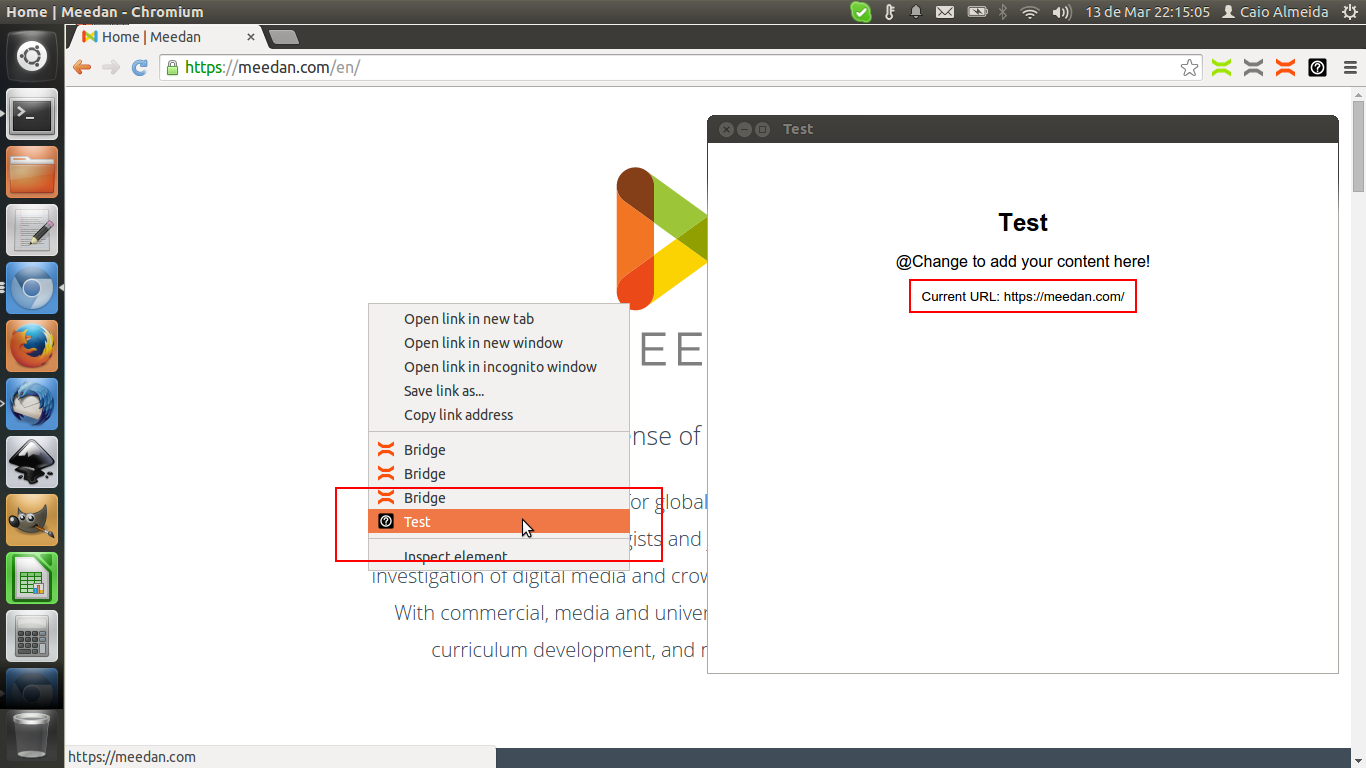
URL via link clicado ou endereço da aba atual


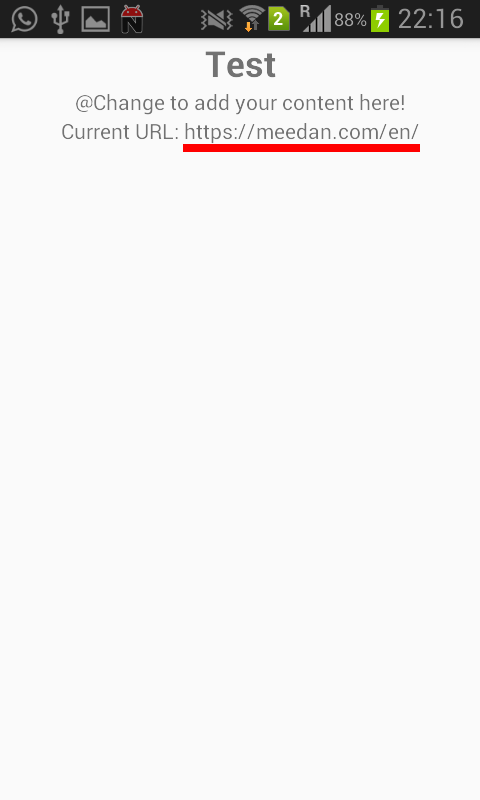
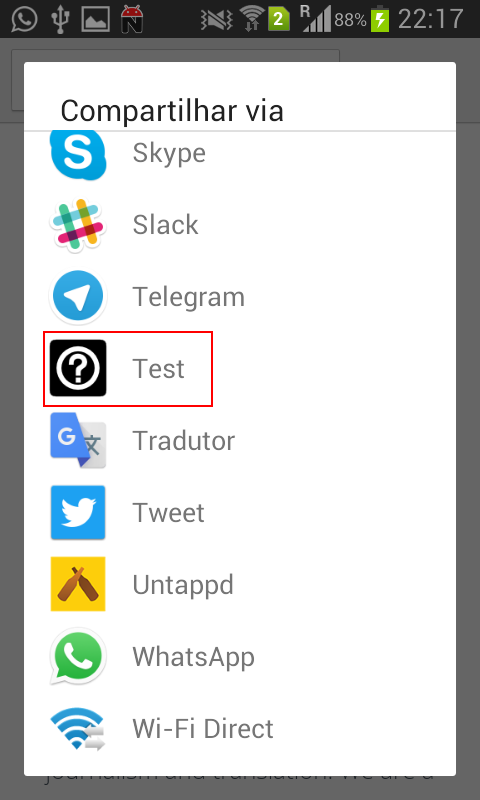
$ PLATFORM=chrome npm run buildplataforma: MÓVEL
URL via menu de compartilhamento


$ PLATFORM=android npm run buildcuidados:
- SASS convertido para Style
- Componentes React.js reutilizáveis
- Abstração de componentes
- Componente pai específico
testes automatizados
- RSpec
- Selenium
- Chromedriver
obrigado!
caiosba@gmail.com
slides.com/caiosba/fisl17