Introduction to APIs

Understanding how to leverage 3rd party API's in Amtelco environments
Presented by Patrick Labbett
What is an API?
Explaining why you should care.

API
Application Programming Interface

The term API can be used pretty generically for hardware and software technologies - any specification for how two systems interact would be an API.
middleware, adapter, bus, controller, interface, intermediate layer, middle-layer, router, SDK, API, specification, blueprints, instructions, parameters, schema, protocol
Everything is cake...
The T-Shirt Analogy
An API is a lot like a T-Shirt because...
- You can get T-shirts from many places
- T-shirts are made of different materials
- There are different colors, styles, and sizes
Despite all the different ways that T-shirts are made, there is a mutual understanding of what a T-shirt is: cloth or similar material to cover your chest, abdomen, arms, and/or back.
You can be reasonably sure that if you follow the size and material information, that you'll be able to wear the T-Shirt when it arrives. The same principle holds true for most APIs.
The Address Analogy
How to mail a letter:
- Write your address (street number and name)
- Write your city, the state, and the zip code.
- The zip code should be 5 characters (US non-specific)
These specifications are similar to how an API would be documented. The API provides information on who you are trying to reach. The Post Office knows what the format is that you wrote. They deliver your letter - and for the most part how they achieve that doesn't matter - as long as the letter gets where it's going on time.
What's under the hood?
API's hide complexity
Let's use the IS Web REST API and the Intelligent database as an example!
Problem: Clear old dispatch jobs
Intelligent Database
Delete the records from the dispatch table. They don't disappear until you restart IS service. Or do it manually by hand.
ISWeb REST API
Call the REST API to delete the jobs and remove them from the dispatch list.
Amtelco handles the logic of clearing the dispatch list cache when this method is called, something they can't do easily at the database level.
Types of APIs
"This is my API.
There are many like it, but this one is mine."
web, rest, SOAP, XML, JSON, webhooks, hl7, HTTP, graphql, and many, many more.
Our focus (the most popular you will run across):
HTTP Web-based RESTful APIs using JSON/XML
Let's go learn what this all means.
There's an app API for that.
https://github.com/public-apis/public-apis
https://apilist.fun/
https://rapidapi.com/blog/most-popular-api/
https://www.programmableweb.com/apis/directory
https://api.data.gov/list-of-apis/
https://any-api.com/
https://public-apis.xyz/
Always vet your sources.
HTTP, REST,
and CRUD
The language of the web

https://developer.mozilla.org/en-US/docs/Web/HTTP/Overview
What is HTTP?
Web-Browser
- GET a web page like, callltheory.com
- POST a contact form, like notifi.us/contact
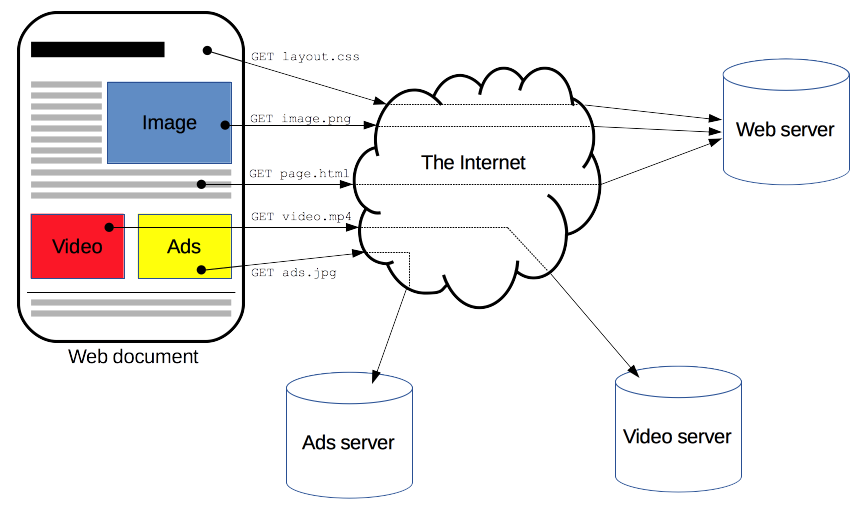
Web browsers implement the HTTP protocol (or, API) and requests web pages from servers across the internet.
You already know http.





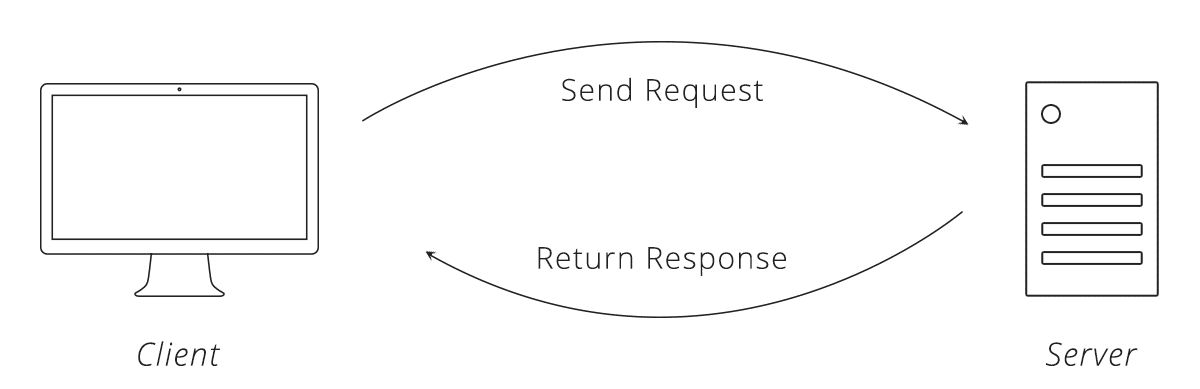
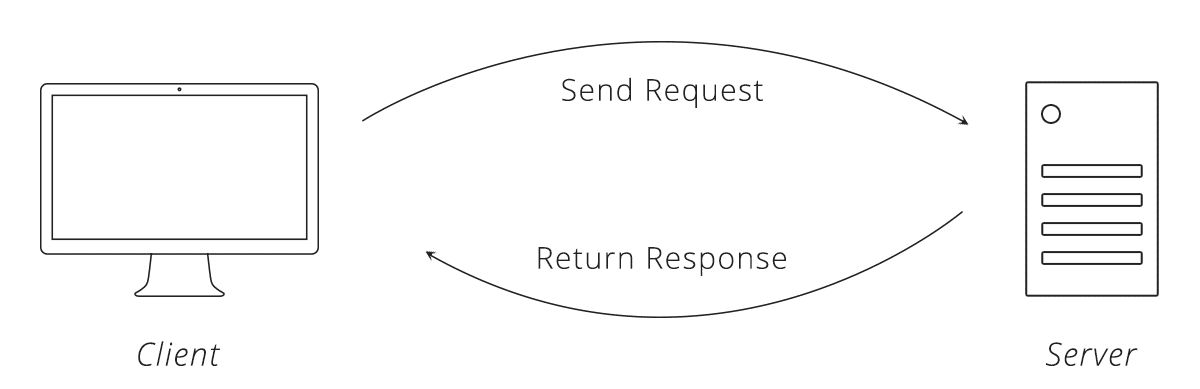
How it works:

https://zapier.com/learn/apis/chapter-2-protocols/
Your web browser sends a request for a website, like GET calltheory.com
The web server returns a response and status code to tell your browser the result.

An HTTP
GET request
Why HTTP?
- Stateless
- Cacheable
- Availability
HTTP VERBS
- GET
- POST
- PUT
- DELETE
- PATCH
- HEAD
- OPTIONS
- TRACE
Retrieve resource
Create resource
Replace resource
Delete resource
Update or create resource
Same as GET, without body
Get communications options
A message loop-back test (out of scope)
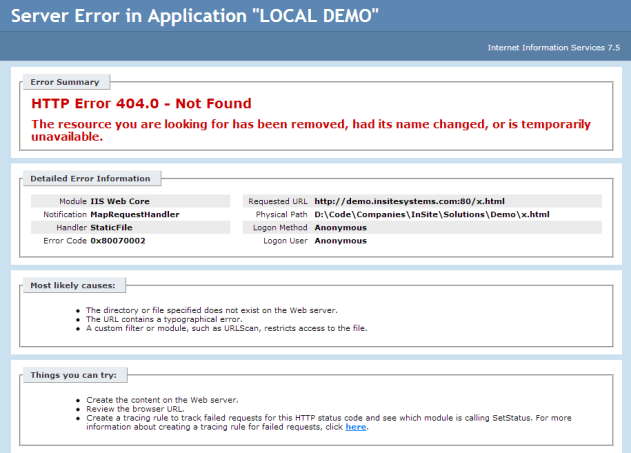
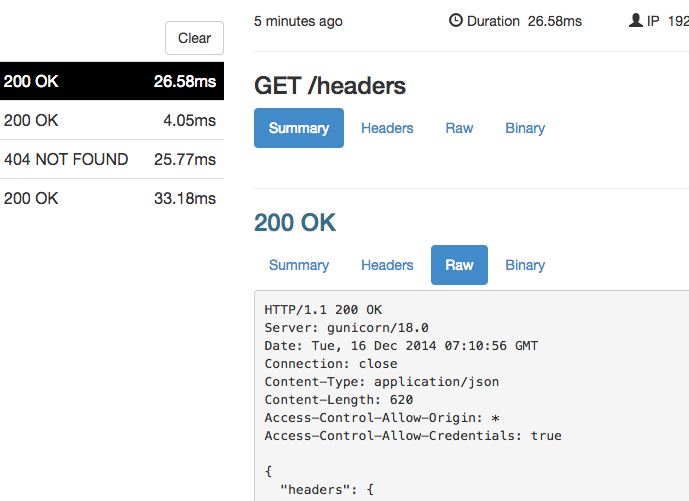
HTTP Status Codes
Responses to the browser's request
Status codes tell the browser if the request they sent was successful. In general, 2XX means things went okay, 4XX means you did something wrong, and 5XX means the server did something wrong.
| Status Code | Status Text | Description |
|---|---|---|
| 200 | OK | Everything is good |
| 404 | Not Found | Page doesn't exist |
| 500 | Internal Server Error | Usually the application or server is broken or misconfigured. |
https://developer.mozilla.org/en-US/docs/Web/HTTP/Status
What is REST and CRUD?
Abstraction of HTTP methods that applies to resources
REST (or RESTful, REST-like, etc.) APIs have:
- HTTP is the transport for the API request
- HTTP verbs (GET, POST, etc.) map to operations
- Use HTTP status codes to determine result(s)
| HTTP Verb | Operation |
|---|---|
| POST | Create |
| GET | Read |
| PUT/PATCH | Update |
| DELETE | Delete |
Application
Specific Example

CREATE
READ
UPDATE
DELETE
Conceptual Example
Contact List
| Endpoint | Description |
|---|---|
| /contacts | List of contacts |
| /contacts/123 | Contact with ID 123 |
| /contacts/123/notes | Notes for contact with ID 123 |
| /contacts/123/notes/567 | Get note with ID 567 that belongs to contact 123 |
Conceptual Example
Contact List
| Endpoint | Description |
|---|---|
| POST /contacts | Create a new contact |
| GET /contacts/123 | Read contact 123 |
| PUT /contacts/123 | Update contact 123 |
| DELETE /contacts/123 | Delete contact 123 |
RECAP
Things you should remember
- API is a generic description for software/hardware specifications
- Web/REST API's build on HTTP (like normal web browsing) are the most popular public API type
- HTTP API will send a request and receive a response that includes a Status Code
Request and Responses
Let's take a look at requests and responses more in depth.

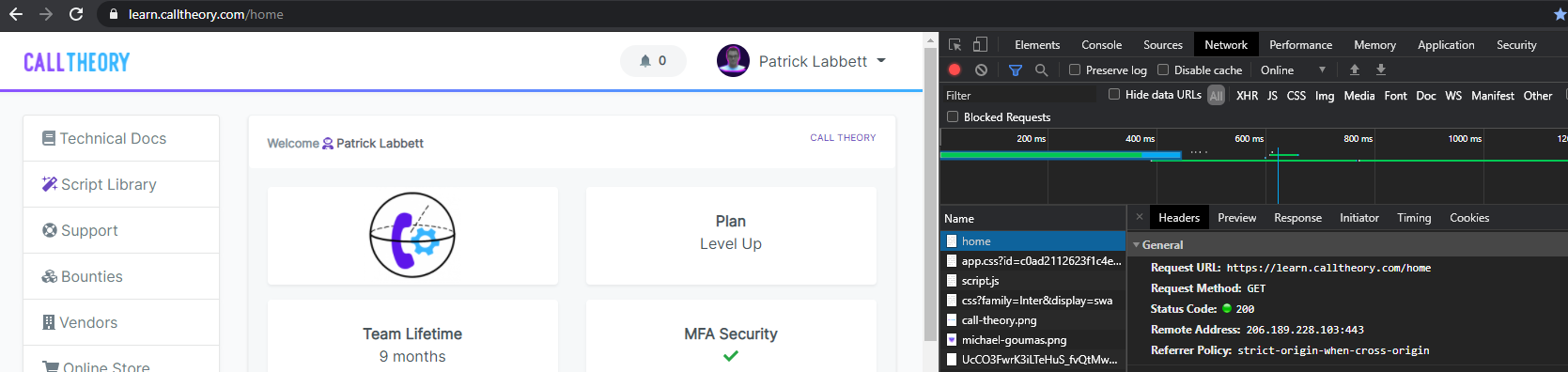
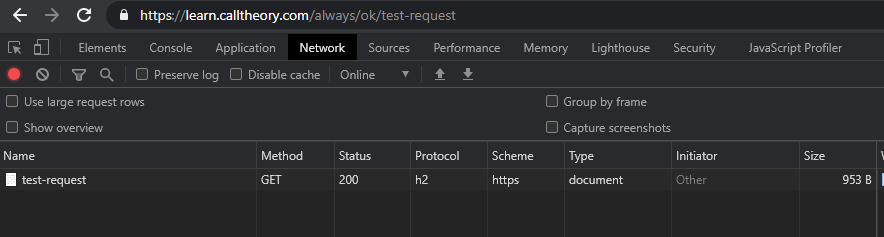
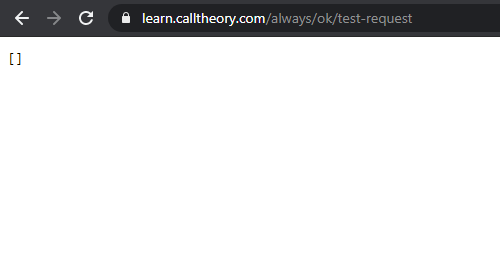
GET requests

Request URL: https://learn.calltheory.com/always/ok/test-request
Request Method: GET
Status Code: 200
Remote Address: 206.189.228.103:443
Referrer Policy: strict-origin-when-cross-origin
Request
GET response
What the server
responds with

access-control-allow-origin: *
cache-control: no-cache, private
content-encoding: gzip
content-type: application/json
date: Sun, 10 Jan 2021 21:36:14 GMT
server: nginx/1.15.8
vary: Accept-Encoding
x-content-type-options: nosniff
x-frame-options: SAMEORIGIN
x-xss-protection: 1; mode=blockGET request (browser)
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Meta Information -->
<meta charset="utf-8">
<meta name="csrf-token" content="ti3Bj2NzvpqyLYxechHKyot2uka9mEmNNPjUjkuO">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="theme-color" content="#8c52ff" />
<title>Call Theory</title>
</head>
<body>
<!-- Website goes here -->
</body>
</html>
cache-control: no-cache, private
content-encoding: gzip
content-type: text/html; charset=UTF-8
date: Sun, 10 Jan 2021 23:36:57 GMT
server: nginx/1.15.8
vary: Accept-Encoding
x-content-type-options: nosniff
x-frame-options: SAMEORIGIN
x-xss-protecResponse Header
Response Body
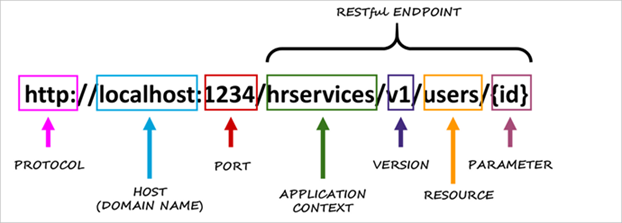
Anatomy of an HTTP API Request/Response

http://apps.lansa.com/LearnLANSARESTAPI/index.html#!Documents/urlanatomy.htm
http://localhost:1234/hrservices/v1/users?id=1More anatomy

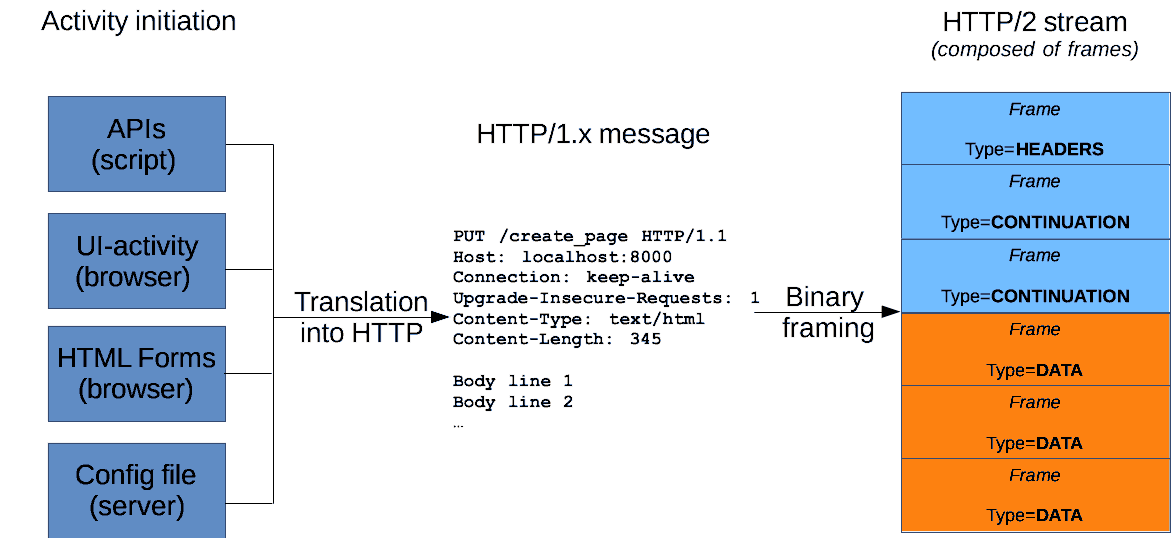
https://developer.mozilla.org/en-US/docs/Web/HTTP/Messages
Response Content
{"menu": {
"id": "file",
"value": "File",
"popup": {
"menuitem": [
{"value": "New", "onclick": "CreateNewDoc()"},
{"value": "Open", "onclick": "OpenDoc()"},
{"value": "Close", "onclick": "CloseDoc()"}
]
}
}}<menu id="file" value="File">
<popup>
<menuitem value="New" onclick="CreateNewDoc()" />
<menuitem value="Open" onclick="OpenDoc()" />
<menuitem value="Close" onclick="CloseDoc()" />
</popup>
</menu>JSON response
XML response
Wrap Up
A quick recap
- Web/REST APIs are the most common
- They use HTTP like a web-browser
- They strip out all of the "pretty-factor"
- And communicate based on a set of specifications agreed to by client/server
- The most common are GET and POST
- You can send parameters and data using them
- The web is everywhere
API Workflow
- Read the docs
- Compose the request
- Handle the response
- Test the integration
- Go to step 1.
(Sorry, no cool mnemonic)

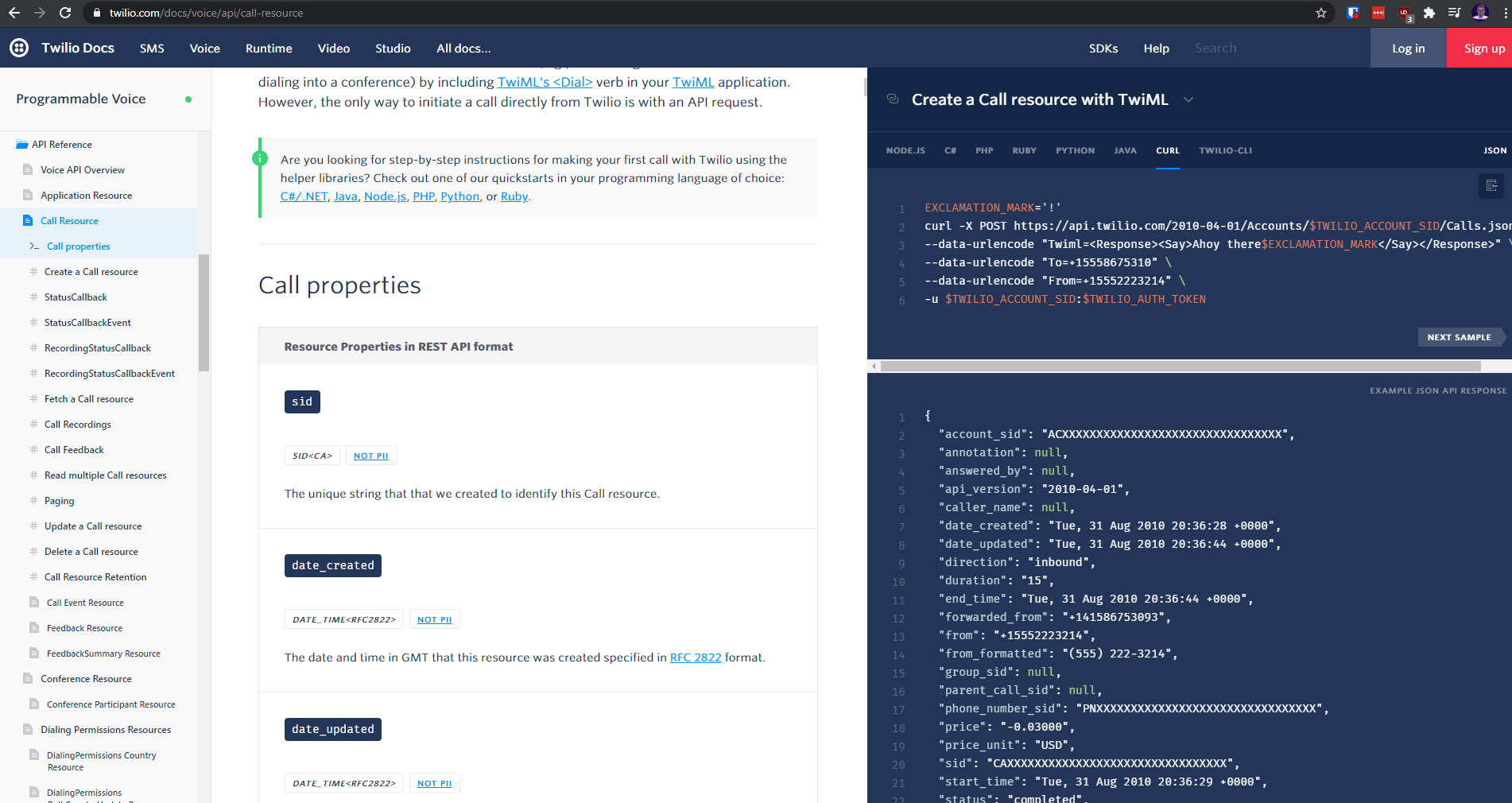
Popular APIs will great documentation.
Useful Tools
https://code.visualstudio.com/

https://ngrok.com/

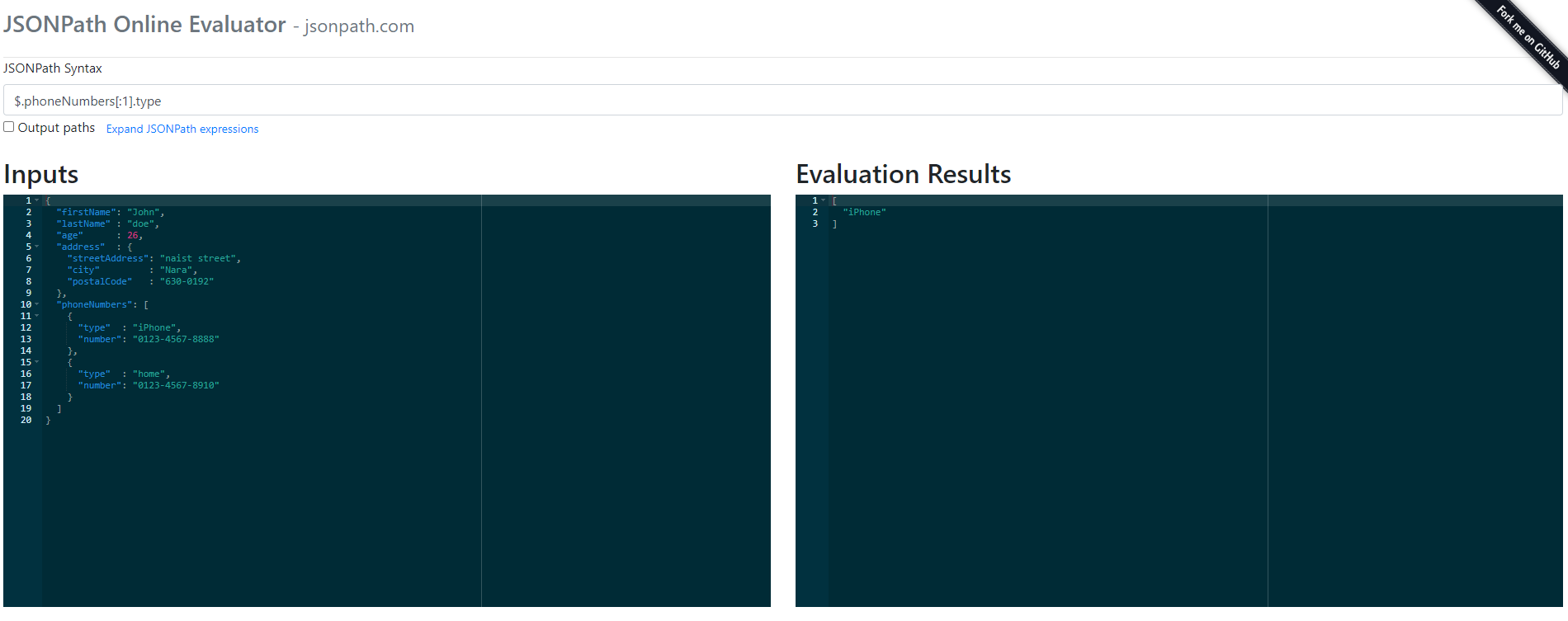
https://jsonpath.com/

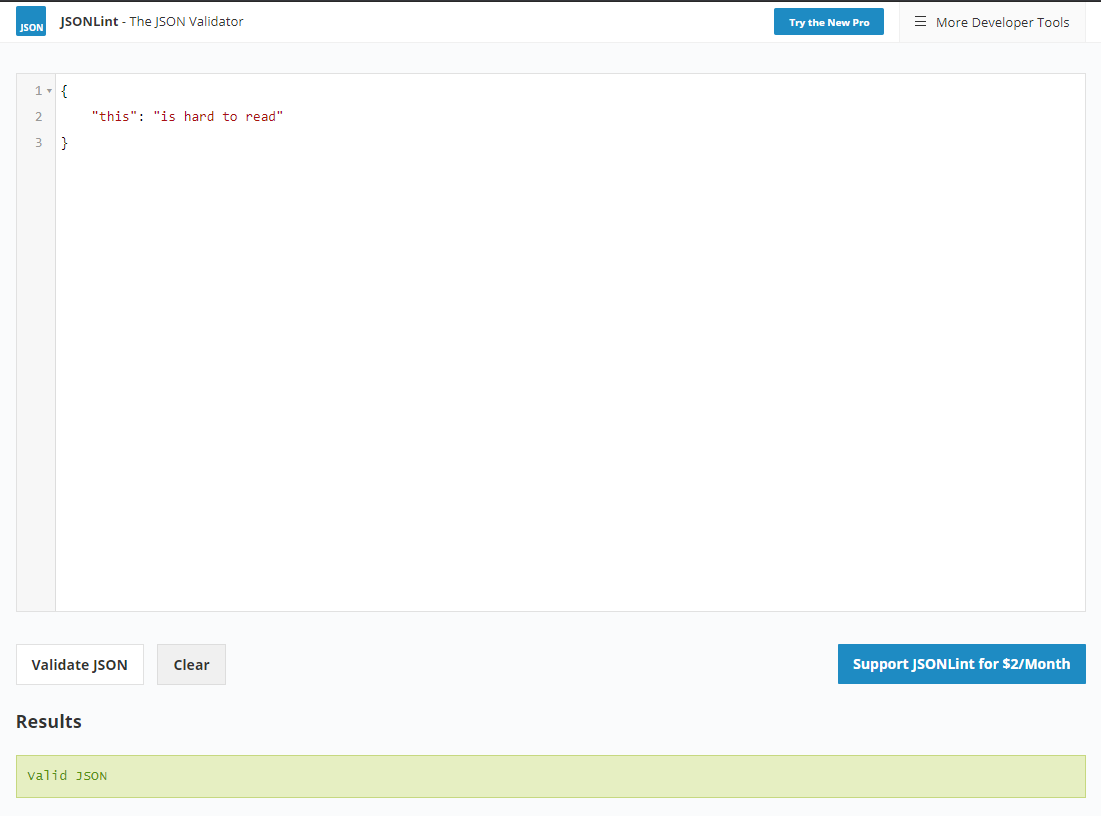
https://jsonlint.com/

https://www.ssllabs.com/ssltest

Join
#workshop
and ask questions!