
How/Why TypeScript awesome?



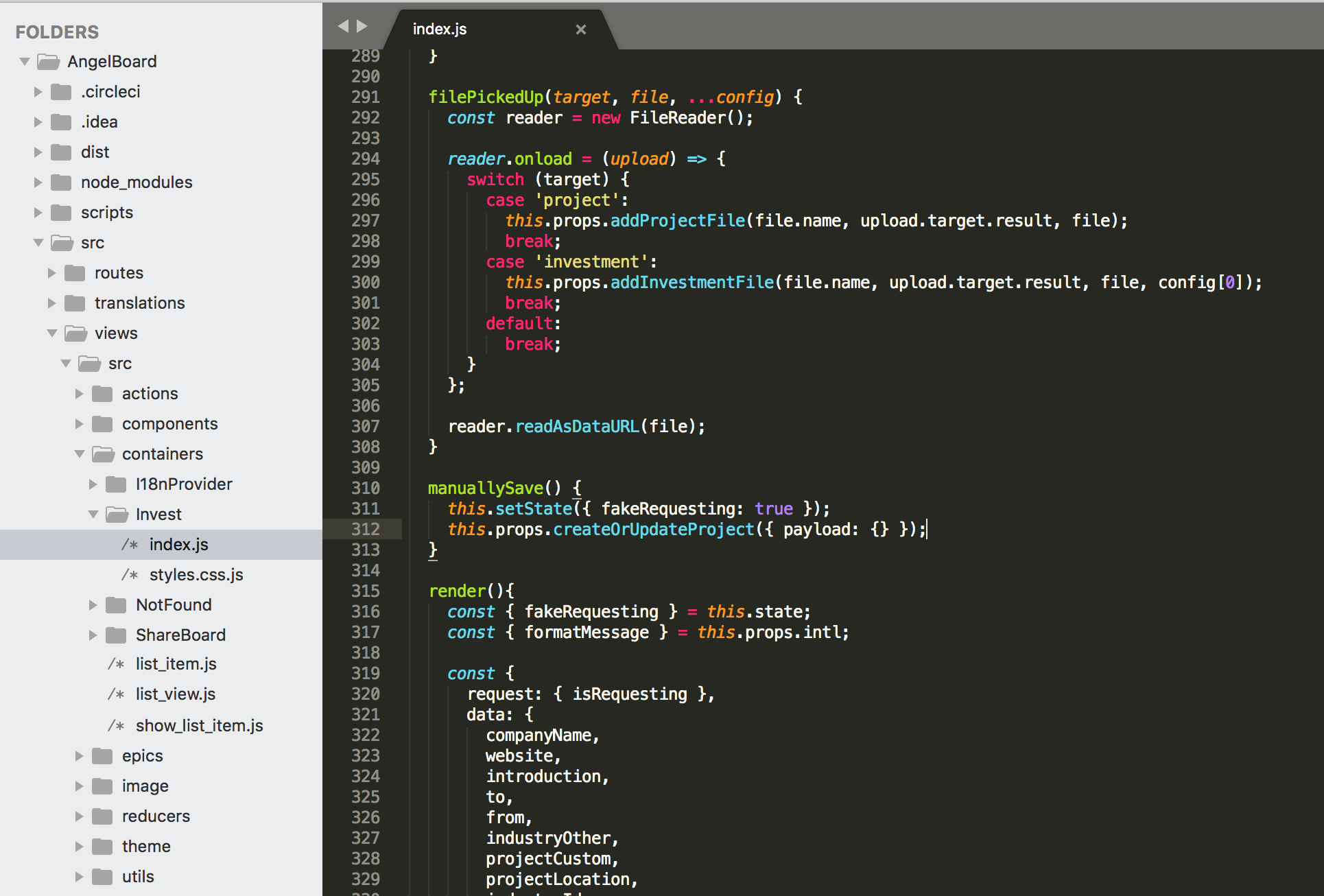
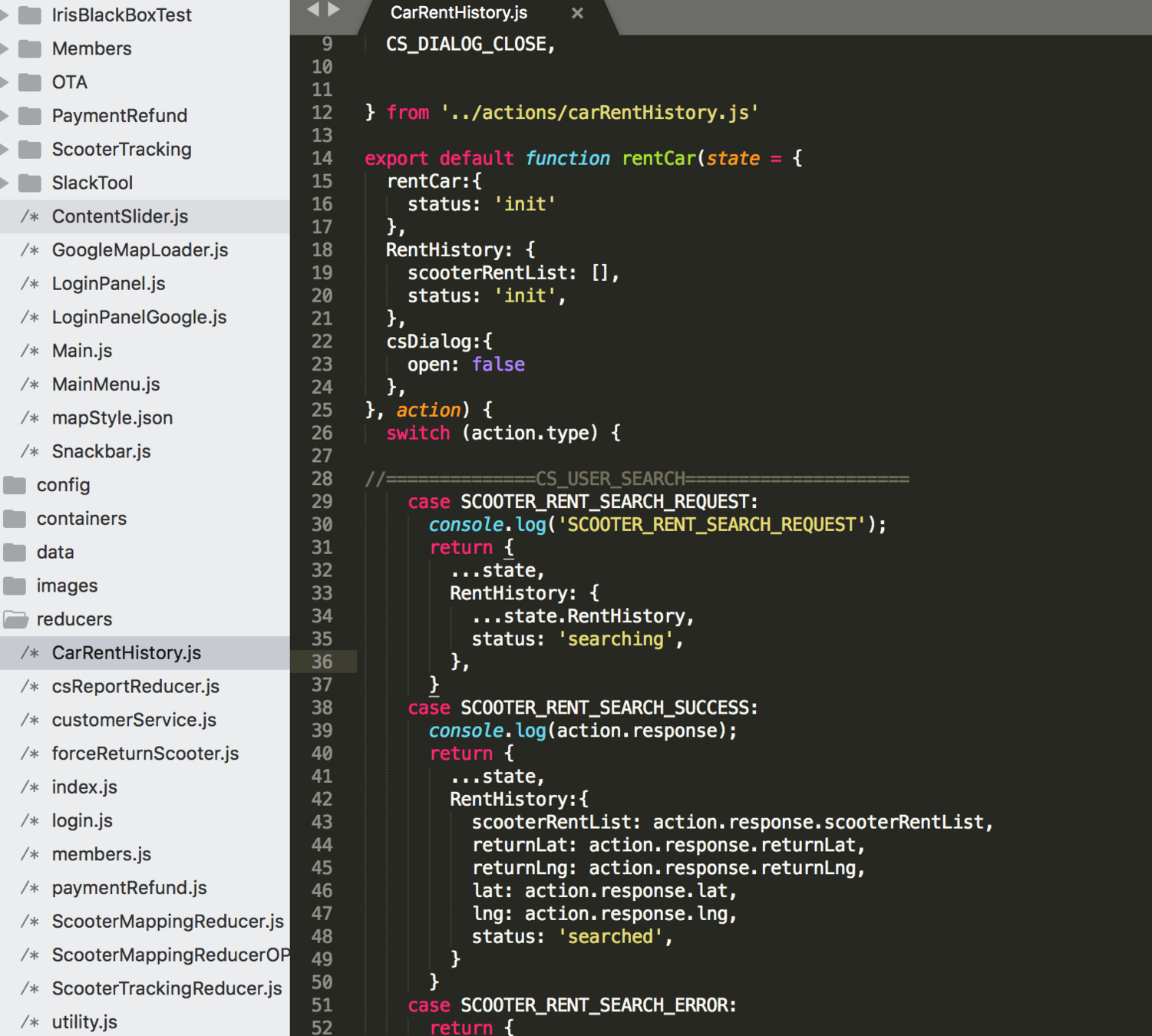
情境 1. 當要修改 code 的時候


參數 payload 該丟什麼?

情境 2. 天殺的就是有人手賤,時


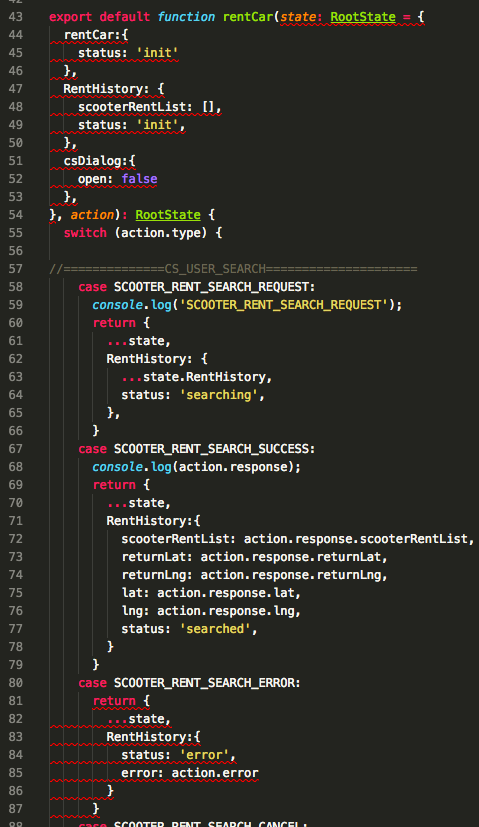
那如果用了 TypeScript...?


同場加映



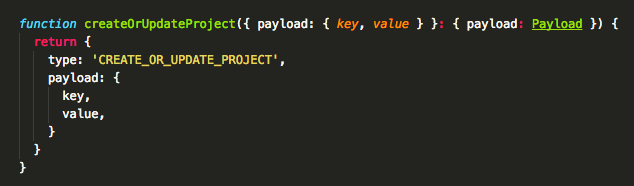
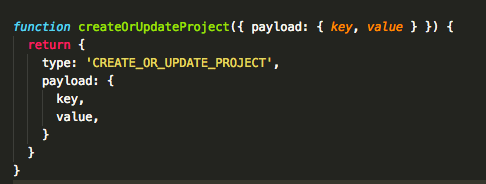
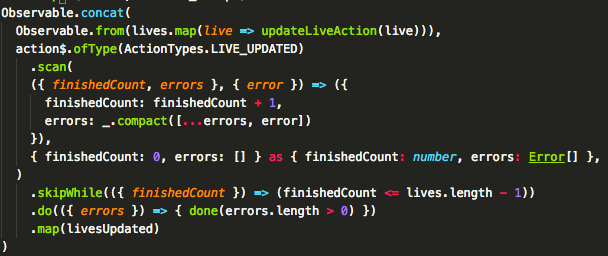
問題之一: destructing 會造成 confusing


function createOrUpdateProject({ payload: { key: string, value: string } }) {
return {
type: 'CREATE_OR_UPDATE_PROJECT',
payload: {
key,
value,
}
}
}function createOrUpdateProject({ payload as { key: string, value: string } }) {
return {
type: 'CREATE_OR_UPDATE_PROJECT',
payload: {
key,
value,
}
}
}
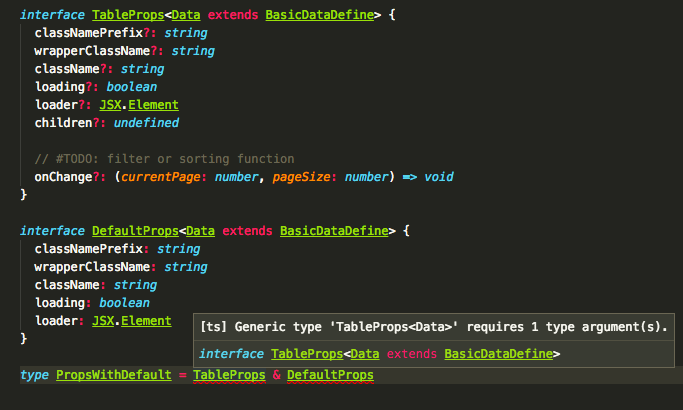
問題之二: Type Hint 其實不好超難讀


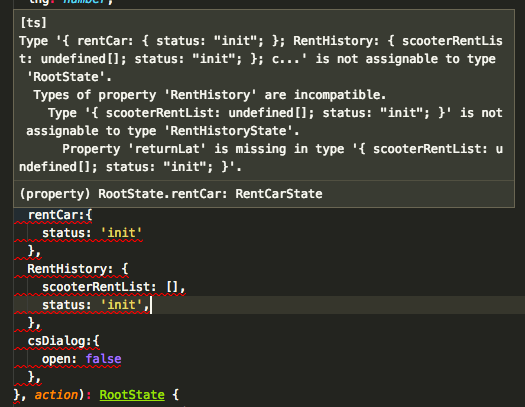
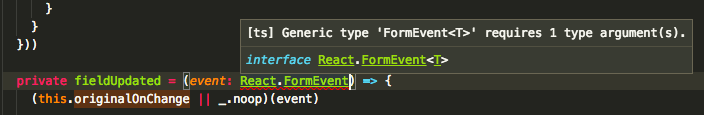
問題之三: Type Detection 不夠聰明

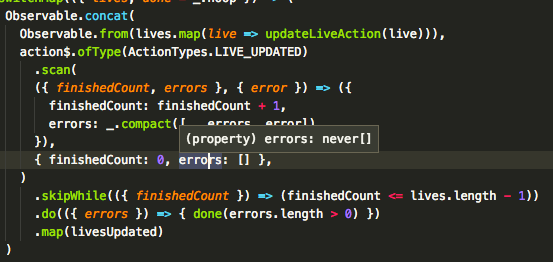
Programming language design does have a concept of bottom type that is a natural outcome as soon as you do code flow analysis. TypeScript does code flow analysis (😎) and so it needs to reliably represent stuff that might never happen.
The never type is used in TypeScript to denote this bottom type. Cases when it occurs naturally:
- A function never returns (e.g. if the function body has while(true){})
- A function always throws (e.g. in function foo(){throw new Error('Not Implemented')} the return type of foo is never)

問題之三: Default Type 黑人問號

為什麼不是 void? 讓我們看下去...
The Any type is used to represent any JavaScript value. The Any type is a supertype of all types and is assignable to and from all types. In general, in places where a type is not explicitly provided and TypeScript cannot infer one, the Any type is assumed.
So.....
Any ≠ Void (Swift)
Any ≠ Void (Kotlin)
any = void (TypeScript)


問題之四: 認真 OOP

以 overload 為例
問題之四: 認真 OOP 之 Overload
class User {
func register(name: String, gender: Gender, age: Int) {
...
}
func register(facebookID: String, gender: Gender) {
...
}
func register(referURL: URL) {
...
}
}protocol User {
func register(name: String, gender: Gender, age: Int)
func register(facebookID: String, gender: Gender)
func register(referURL: URL)
}我所知道的 Overload - Swift version
推論之後試著套用在 TypeScript 上
class User {
register(name: string, gender: Gender, age: number): void {
...
}
register(facebookID: string, gender: Gender): void {
...
}
register(referURL: URL): void {
...
}
}🚫
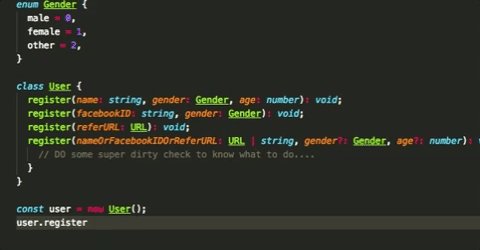
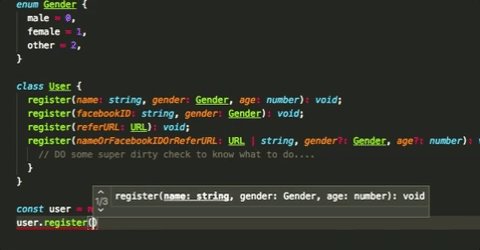
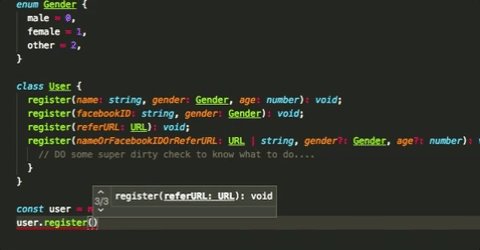
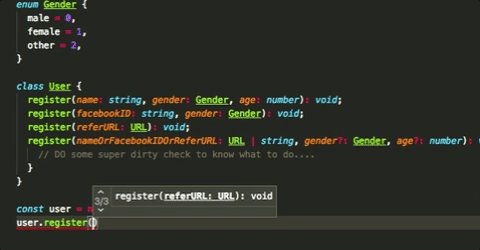
class User {
register(name: string, gender: Gender, age: number): void;
register(facebookID: string, gender: Gender): void;
register(referURL: URL): void;
register(nameOrFacebookIDOrReferURL: URL | string, gender?: Gender, age?: number): void {
......
}
}✅

問題之四: 認真 OOP 之 Overload
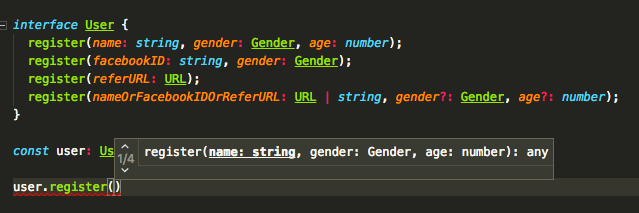
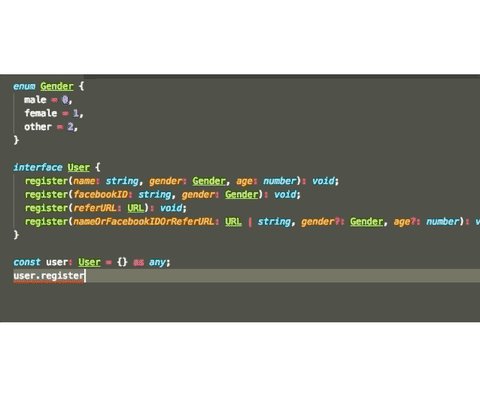
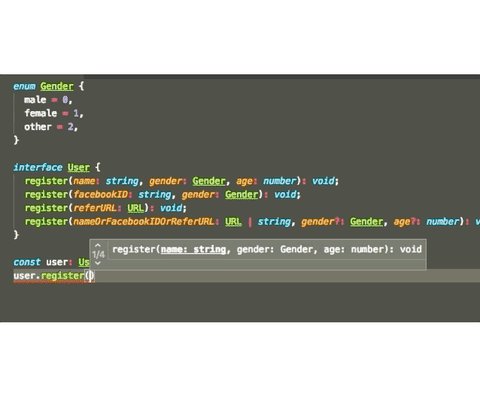
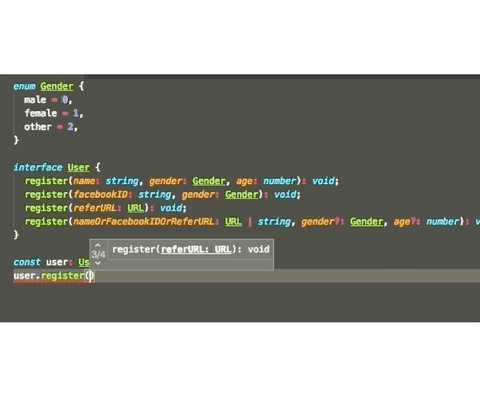
那 interface 如何?
interface User {
register(name: string, gender: Gender, age: number): void;
register(facebookID: string, gender: Gender): void;
register(referURL: URL): void;
register(nameOrFacebookIDOrReferURL: URL | string, gender?: Gender, age?: number): void;
}
interface User {
register(name: string, gender: Gender, age: number);
register(facebookID: string, gender: Gender);
register(referURL: URL);
}
const user: User {
...
register(nameOrFacebookIDOrReferURL: URL | string, gender?: Gender, age?: number) {
......
}
}
// Or
class Member implements User {
...
register(nameOrFacebookIDOrReferURL: URL | string, gender?: Gender, age?: number) {
......
}
}問題之四: 認真 OOP 之 UnionType

問題之四: 認真 OOP 之 blablabla

問題之五: 文件保證胃痛呢 微軟同一系品質


WRAP IT UP
THE END
Thanks for listening