Help!
I've Fallen (into code), and Can't Get up!
(Automatic Visualization of the Frontend)
Cameron Yick | @hydrosquall
data vis @ Datadog


past
- ⚡️ Electrical Engineering - Circuits
- 🚿 Data Engineering - Pipelines


present
- 🌞 : Visualizing your Cloud at Datadog
- 🌖 : Historical + Art Experiments

historical Remake
(NYC Train schedule)
Based on the cover graphic from Edward Tufte's Visual Display of Quantitative Information

git/Trello history



FEELING LOST?
lost (in code)
- Join project / team
- npm install new lib
- Investigating bug while on call
- Visit code from 1 month (or hour) ago
getting unlost in the real world
-
Wander
- Landmarks / signs
-
Directions
- local vs fellow tourist
-
Map
- GPS (You are here)
- Visual route
getting unlost in the Real code World
- Wander (scroll + ctrl+f + grep)
- Landmarks: (entrypoint, data structures)
- Signs: comments / README
- Signal flares: breakpoints / console.log
- Directions
-
git blame / CODEOWNERS
-

-
Maps
- A flowchart somewhere (if you're lucky)
maps: the first data visualizations
...graphical representations that facilitate spatial understanding of things...
- Harley & Woodward, History of Cartography
maps are abstract (!🐛)
"Not only is it easy to lie with maps, it's essential...
To avoid hiding critical information in a fog of detail, the map must offer a selective, incomplete view of reality"
- Mark Monmonier, "How to Lie With Maps"


the ideal
abstraction level
is
situation specific.
WHEN (FIXING BUGS | ADDING FEATURES)
which areas do I need to understand / change?

maps & unknown unknowns: Dragons
Marine Map of Scandinavia: 1539
today's plan
-
past
- intro to research
-
present
- tools we can use now
-
future
- making tools beyond maps
PAST
Present
Future
A technique from 18 Years B.R. (Before React)
the eternal question
How can we keep the plan and the implementation in sync?
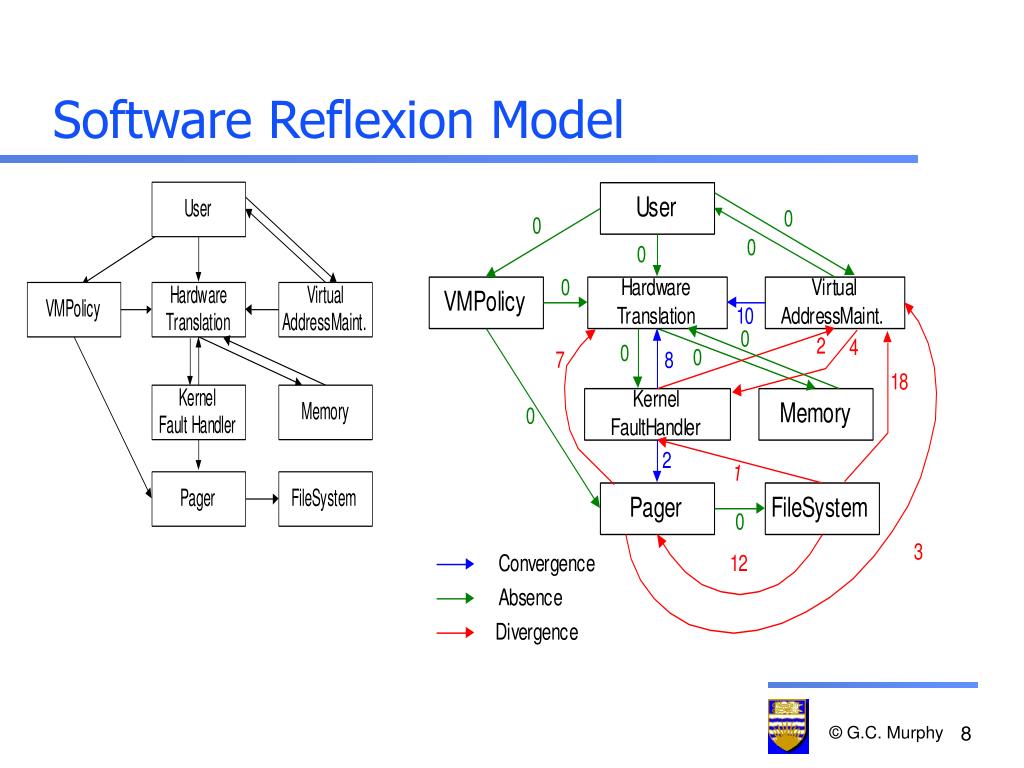
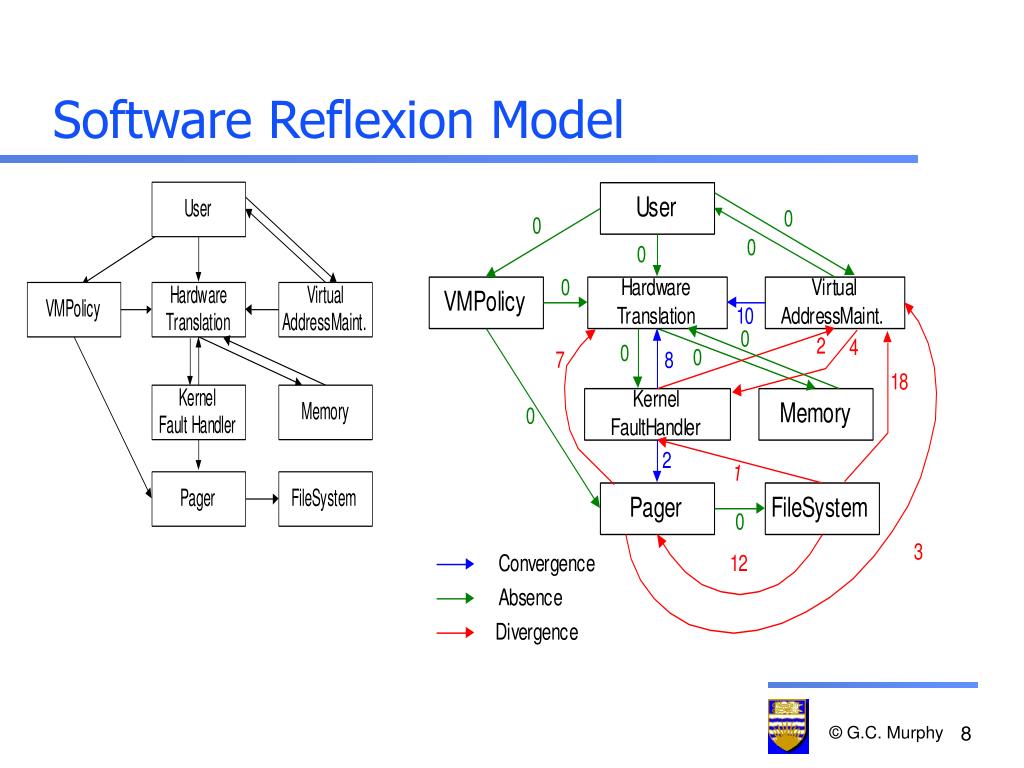
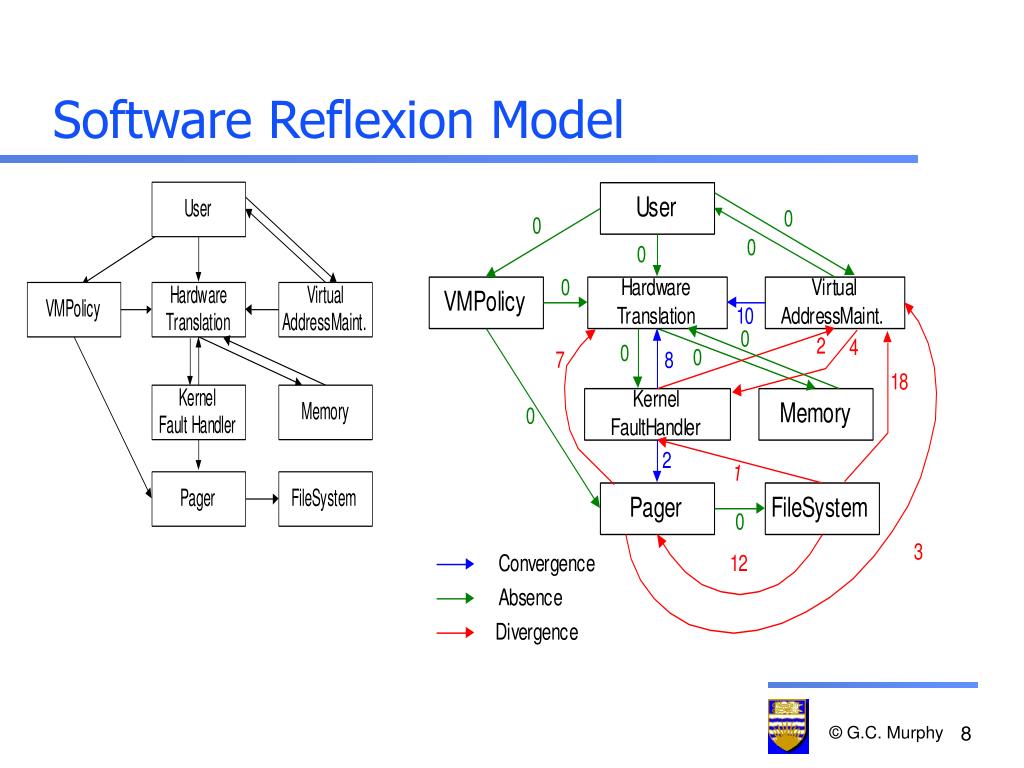
"Software Reflexion Models" (1995)
Gail c. Murphy, Kevin Sullivan, DAVID NOTKIN
- (Manual) Make high level concept model
- (Manual) Associate concepts with source code
- (Automatic) Generate automatic source code relationships
- Imports, call graphs, data flow
- (Automatic) Combine
- Add mapping (2) and relationships (3) to the concept model (1)
- Visualize the difference
stages of reflexion
the differences are where the bugs hide!

"Connecting task to source" (Murphy 2014)

Data API
Container
View
1. Container/View concept model
Imported by
React Reflexion example
// data-service.js
export const fetchItems = async () => fetch('/api/items');
// List.jsx
import { formatItems } from './data-service';
const formatItems = (items) = items.map(formatItem);
export const List = (props) => {
return (
<div>
{formatItems(props.items)}
</div>
)
}
// ListContainer.jsx
import { fetchItems } from './data-service';
export const ListContainer = (props) => {
// pseudocode for data fetching
const items = await fetchItems();
return <List items={items}/>
}2. Map Concepts to files
data-api: *-service.js
container: *Container.jsx
view: *.jsx3. extract file import tree
Data API
Container
View
everything matches!
Matching
Missing
Unexpected
2 sprints later...
-
Added /people API
- "Refactoring"
- All unit tests still pass
// data-service.js
export const fetchItems = async () => fetch('/api/items');
export const formatItems = (items) => items.map(item => processItem(item));
// Someone unfamiliar with project structure proposes a new change
export const fetchPeople = async () => fetch('/api/people');
// List.jsx
import { formatItems, fetchItems, fetchPeople } from './data-service';
export const List = (props) => {
const items = await fetchItems();
const people = await fetchPeople();
return (
<div>
{formatItems(items)}
{people}
</div>
)
}
// ListContainer.jsx
export const ListContainer = (props) => {
// some other code for logging, routing etc
return <List />
}changes
Data API
Container
View
post refactor reflexion
Matching
Missing
Unexpected
Refactored
New import
Data API - how will we fix it?
- Deciding the fate of Data API:
- Is it for HTTP, transformation, or both?
- Change the code
- Move functions around
- Change the concept
- Rename Data more specifically
- Make separate blocks for HTTP/Transform
"Connecting task to source" (murphy 2014)

question Revisited
How can we keep the plan and implementation in sync?
reflexion takeaways
- Model and code can both be "right", highlight the gap
- map & territory blur as needs change
- People + machines are good at different things
- effective tools let each focus on their strengths
Tools usable now
PAST
Present
Future
how can we keep maps + code in sync today?
*without extra manual steps

signal processing +
visual programming
MaxMSP (audio)

meemoo - web-based graphics

visual / node programming 🐰🕳
github.com/ivanreese/visual-programming-codex
We don't have this for JS
(and this won't help our existing applications)
what (useful) visuals can be generated from code?
DG + DAG
(Directed Acyclic Graphs)
A B
B "uses" A
what do nodes represent?

Continent (Eurasia)
Country
Subnational (State, Province, County)
City
Neighborhood
Ladder of geoPolitical Abstraction
Specific
Broader
it's not about size

UK (country) projected onto Texas (US State)
Imports (module/file)
Call graphs (function)
Dataflow (variable)
Down the Ladder of code Abstraction (for Nodes)
Specific
Abstract
module imports
const node = "file"
`Which ${node} might be affected
by changes to other ${node}s?`ARKit
npx arkitARKit: conceptual Groups
See Github for Client/Server example
dependency-cruiser: folders

madge: COlors + extensible API
FUnction calL
GRAPHS
const node = "function"
`Which ${node} might be affected
by changes to other ${node}s?`*Not necessarily DAG (Recursion / Loops)
dynamic callgraphs
Record of actual run (single path though tree)

Dynamic variations (🔥/❄️/☀️)
STATIC CALLGRAPH 🚧
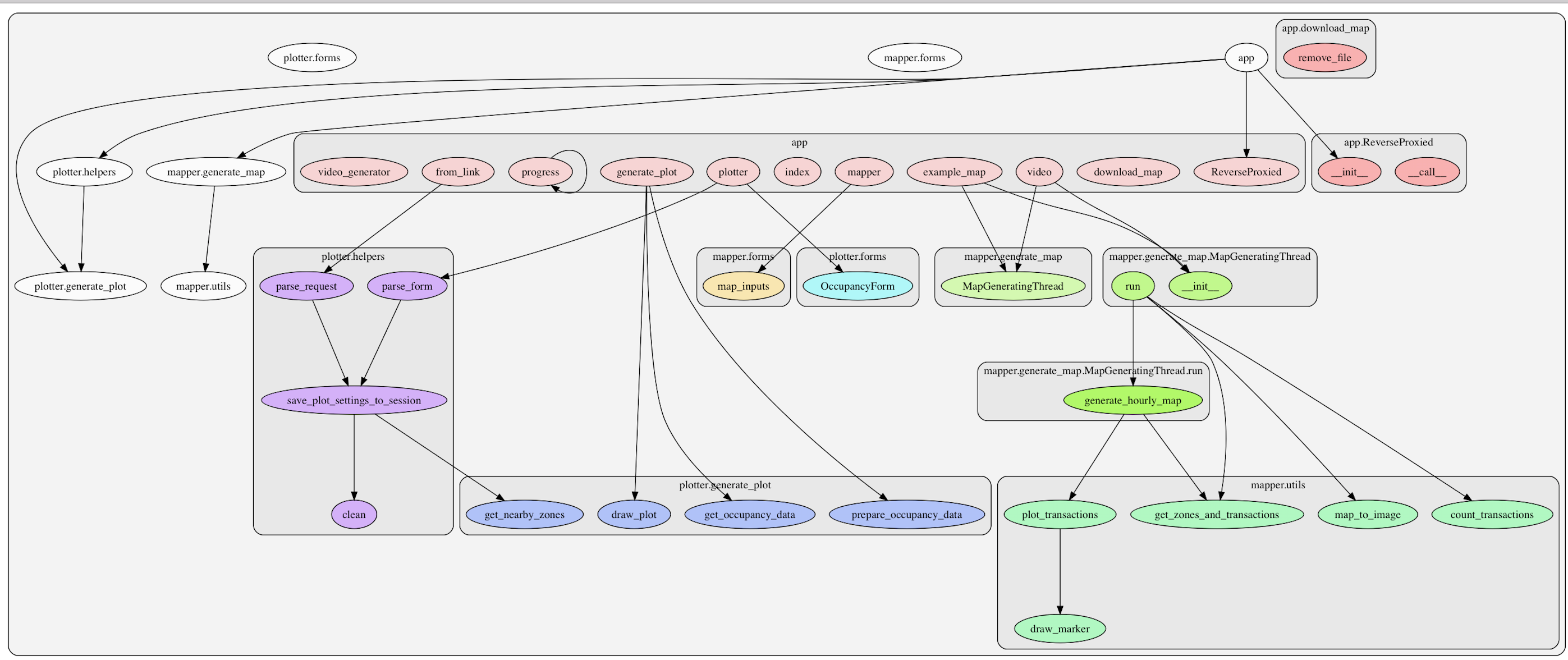
(Python Pyan: Flask Example)

persper/JS-callgraph 🚧
Have data, seeking visualization

datafloW (variables)
const node = "variable"
`Which ${node} might be affected
by changes to other ${node}s?`
EXCEL + js + jupyter = observable
reactive js Notebook
Observable Dataflow

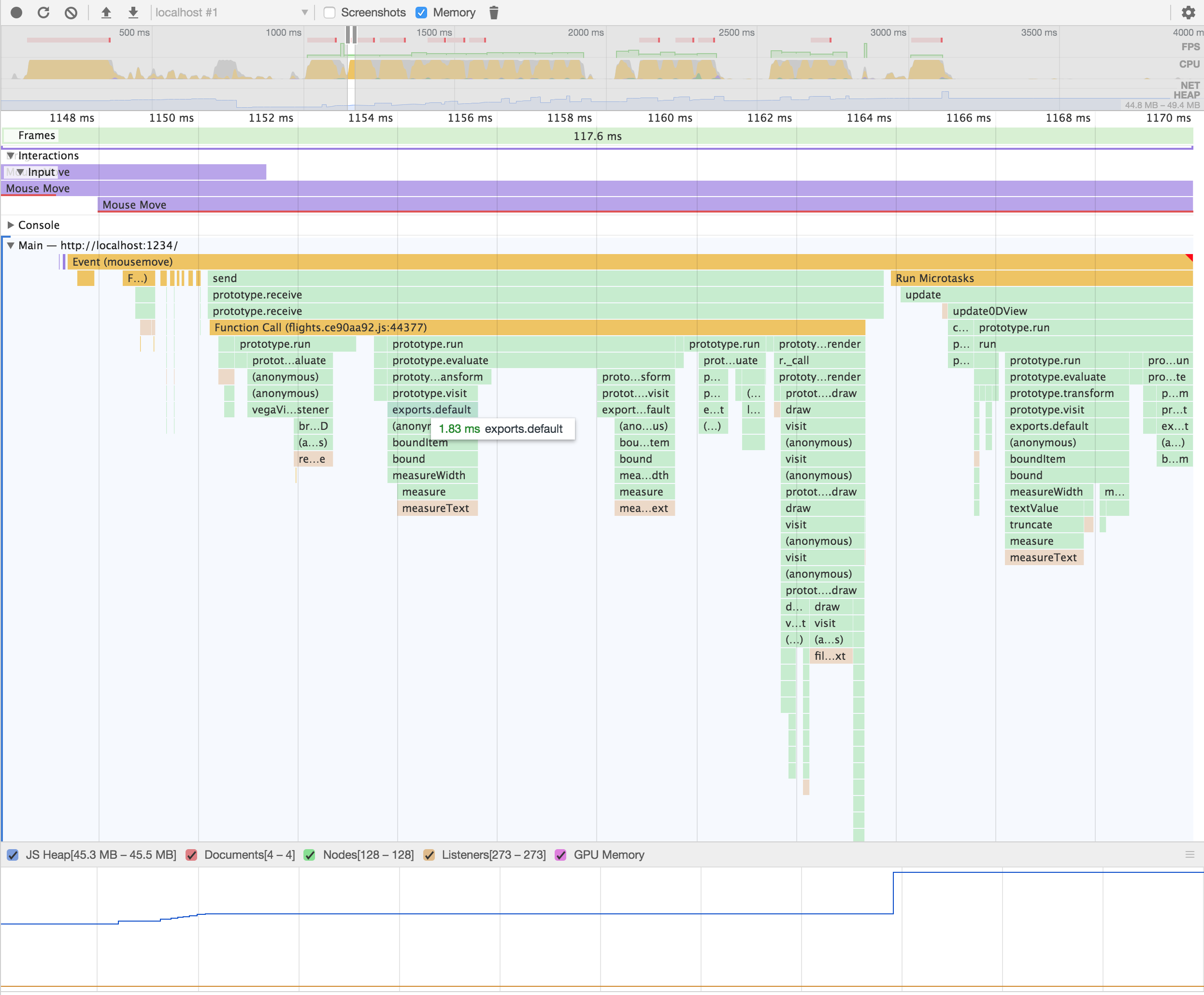
Reselect-toolS


- Reposition/Highlight upstream / downstream
- Inspect runtime values
- Count recomputations (hotspots)
reselect @ runtime
State machines
Automatic visual documentation

const pedestrianStates = {
initial: 'walk',
states: {
walk: {
on: {
PED_TIMER: 'wait'
}
},
wait: {
on: {
PED_TIMER: 'stop'
}
},
stop: {}
}
};
const lightMachine = Machine({
id: 'light',
initial: 'green',
states: {
green: {
on: {
TIMER: 'yellow'
}
},
yellow: {
on: {
TIMER: 'red'
}
},
red: {
on: {
TIMER: 'green'
},
...pedestrianStates
}
}
});
// via xstate docs pageXstate traffic light
See @DavidKPiano's XState Talks
light
green
timer -> yellow
yellow
timer -> red
red
walk
ped_timer -> wait
wait
ped_timer -> stop
stop
timer -> green
Sketch.systems
- Generate XState Code from YAML-like markup
- Auto-generated clickable diagram

ideas to make existing maps more useful
PAST
Present
Future
2 Challenges + approaches
1. Hairball -> Visual Search Mantra
2. Wayfinding -> Adding Data
Scientists face hairballs too!

Future: Biofabric / Hive Plots / Hyperbolic Tree / other non-mainstream layouts
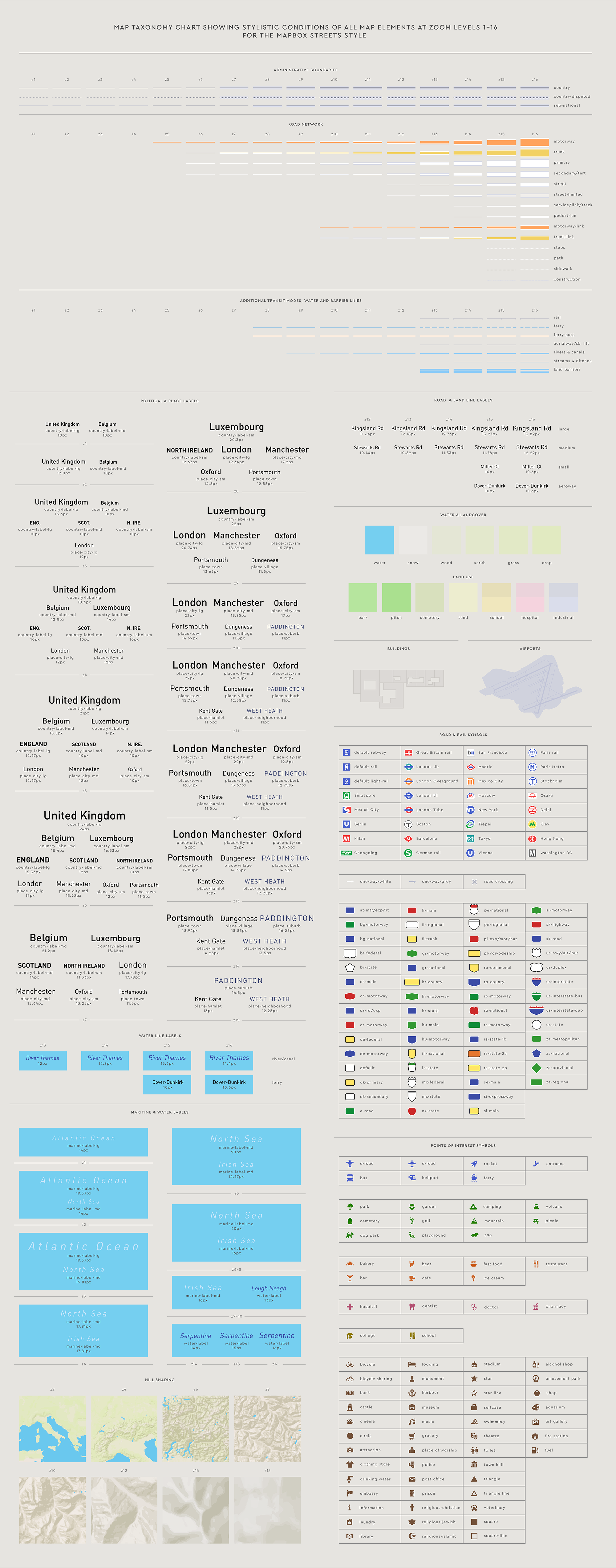
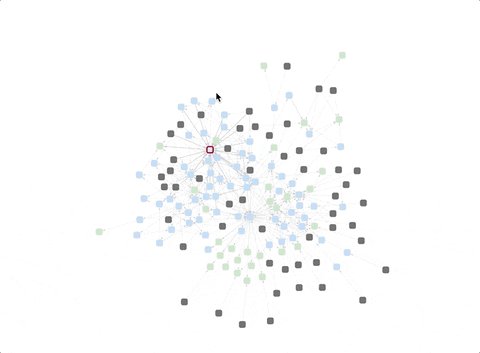
would you take a hairball seriously?


Source: EagerEyes / It's Always Sunny in Philadelphia
show everything,
notice nothing

- not a real Yoda quote
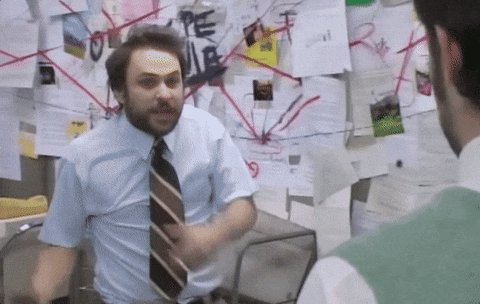
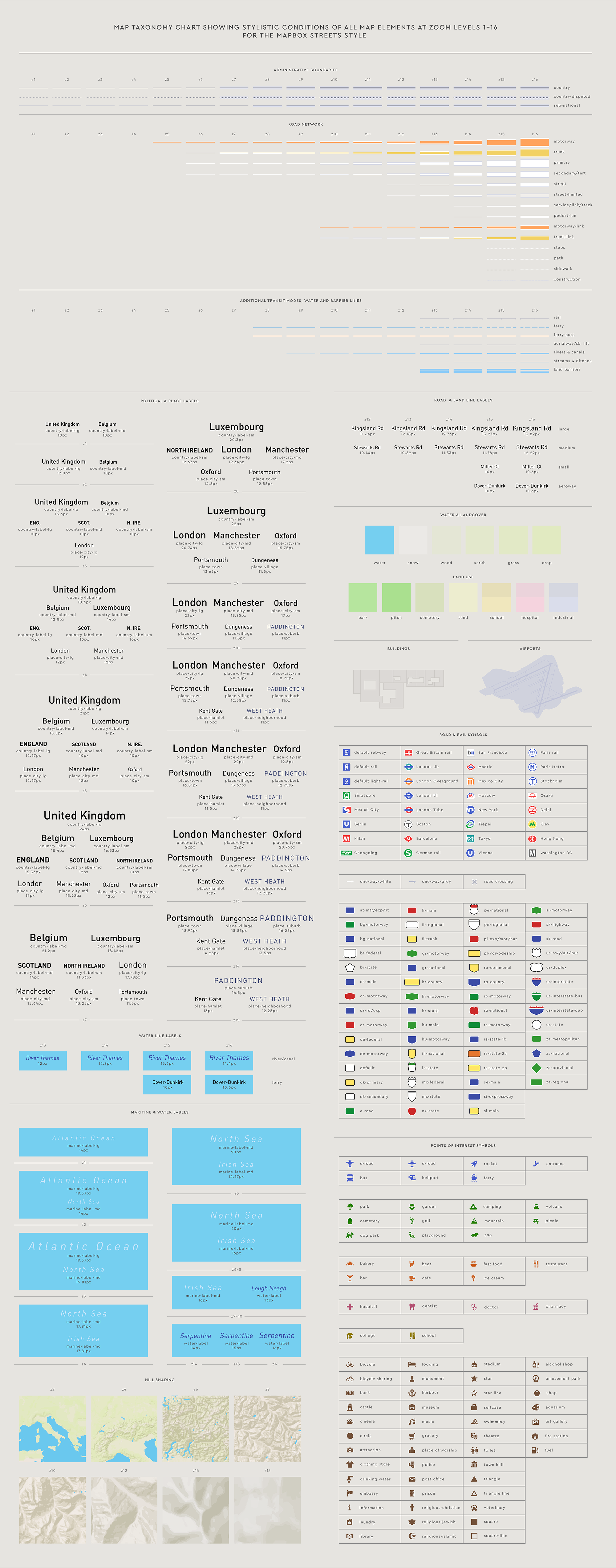
🗺: we don't need to show everything.

Source: AxisMaps
Source: Mapbox / Nathaniel Slaughter on Medium

map taxonomies chart (16 Levels)

information seeking mantra
Ben "Hyperlink" Schneiderman (The Eyes Have It, 1996)
1. overview first
2. Zoom + Filter
3. Details on Demand
mantra applied
1. overview first
2. Zoom + Filter
3. Details on Demand
Automatic summary
Visual pruning
Click for detail
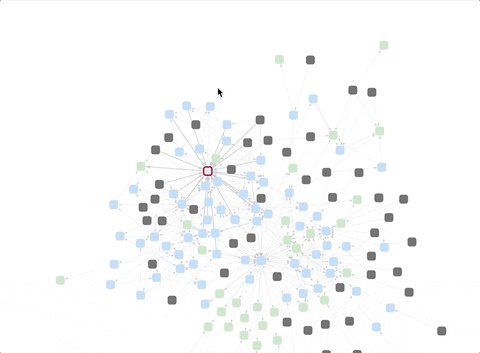
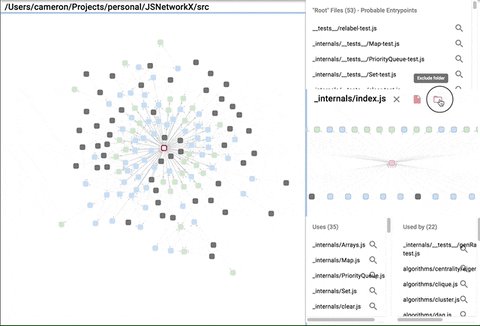
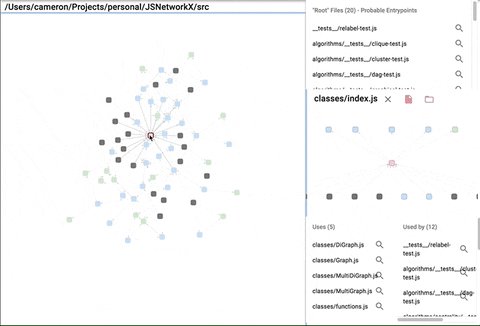
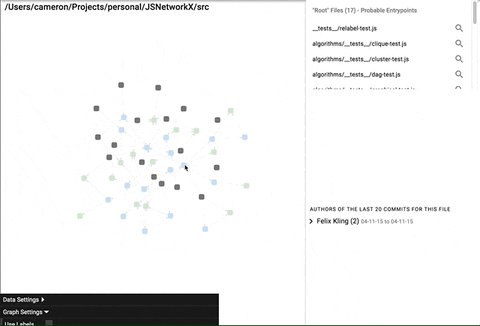
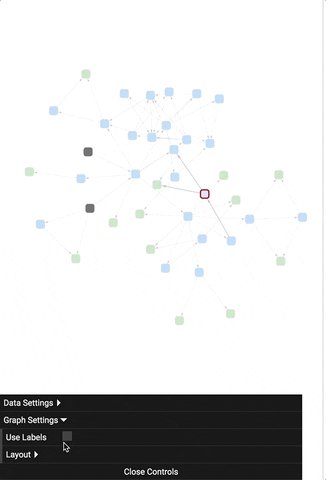
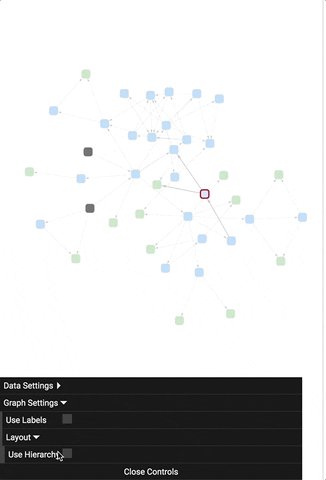
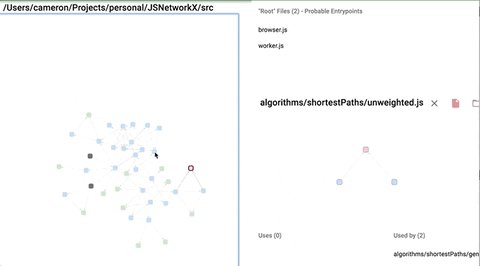
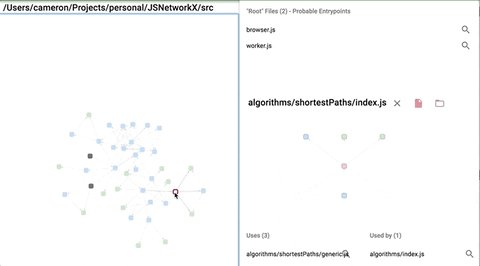
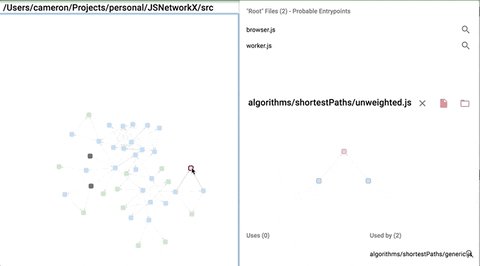
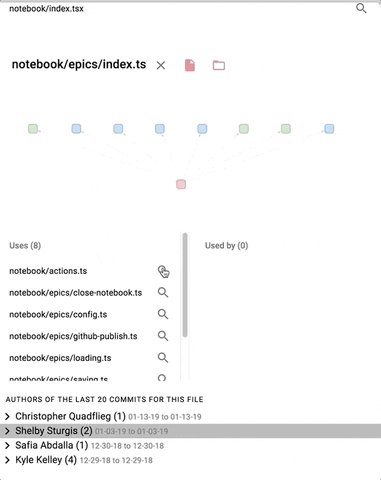
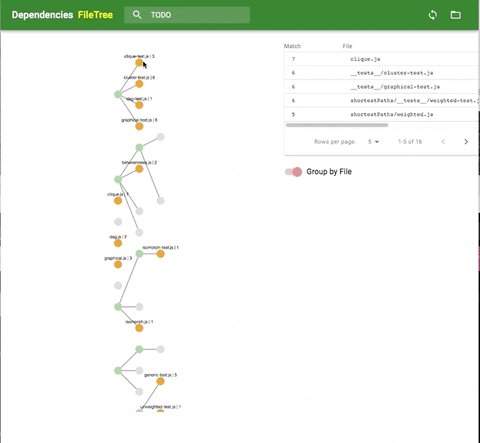
demo electron app
Examining JSNetworkX + nteract

1. overview: madge + interactions + color


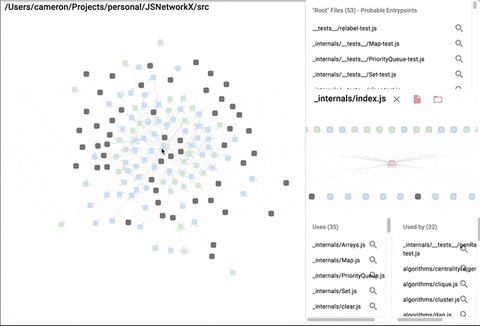
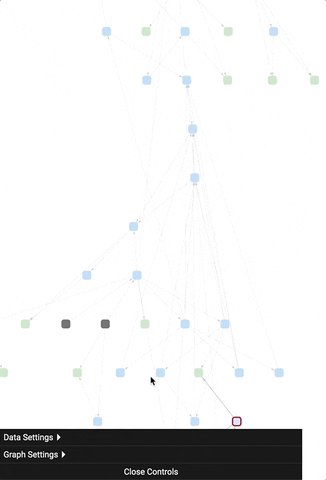
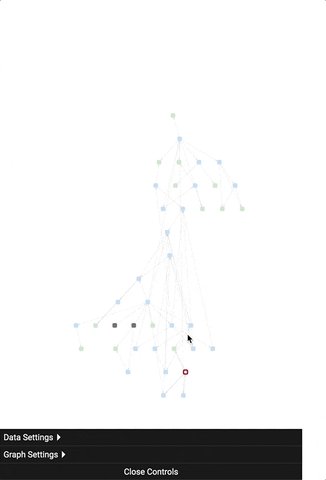
2. Filtering: prune Files/Folders

2. Filtering: undo/refine menu

Filtering enables alternate layouts

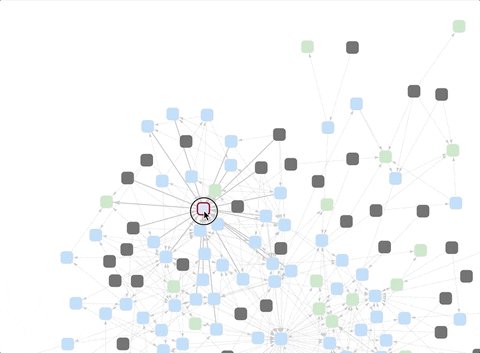
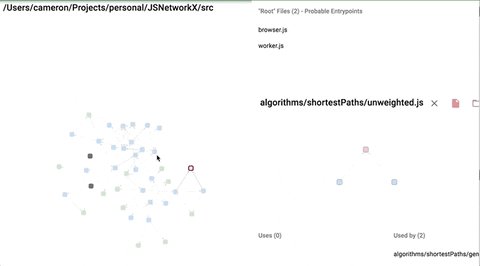
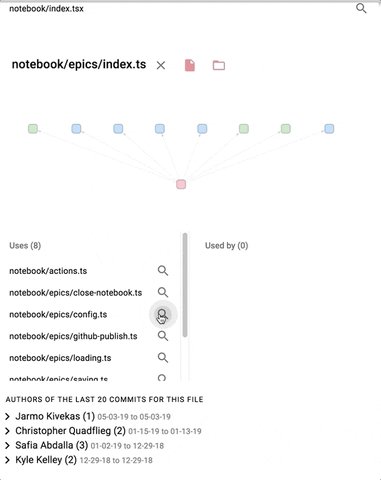
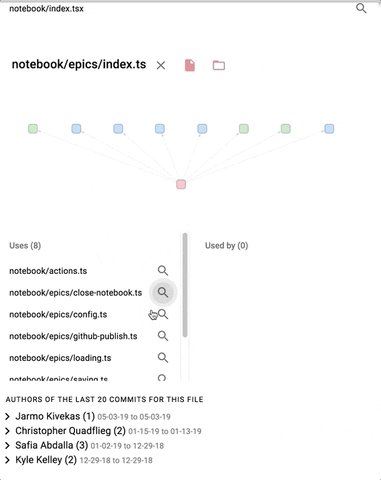
3: details on demand: neighbors

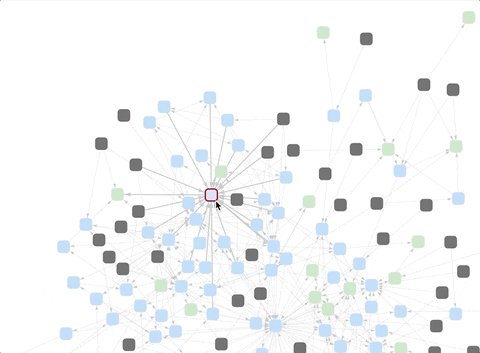
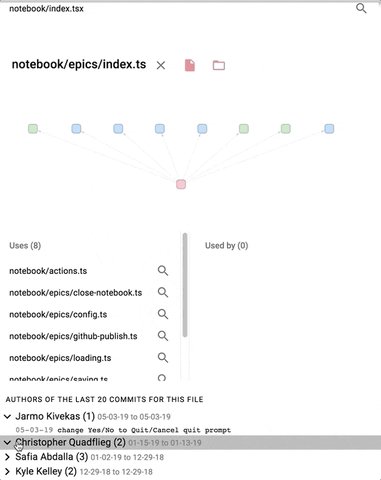
3: details... git metadata

wayfinding: annotating space
- information systems from architecture (signage)
- Help people to orient themselves
- Enhance understanding + experience of complex spaces


core Wayfinding questions
-
Orientation
- Where am I?
-
Selection
- Where should I go?
-
Monitoring
- Am I on track?
-
Destination ID
- Are we there yet?
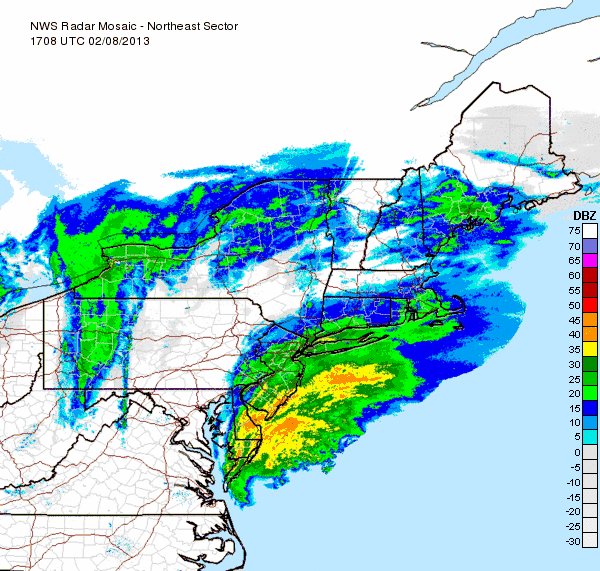
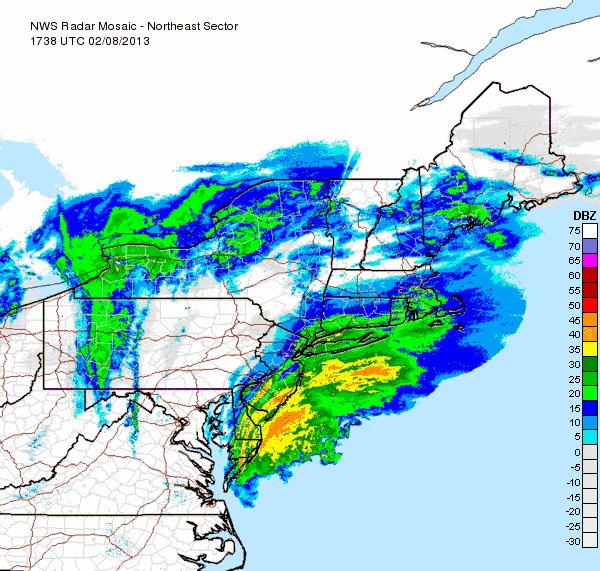
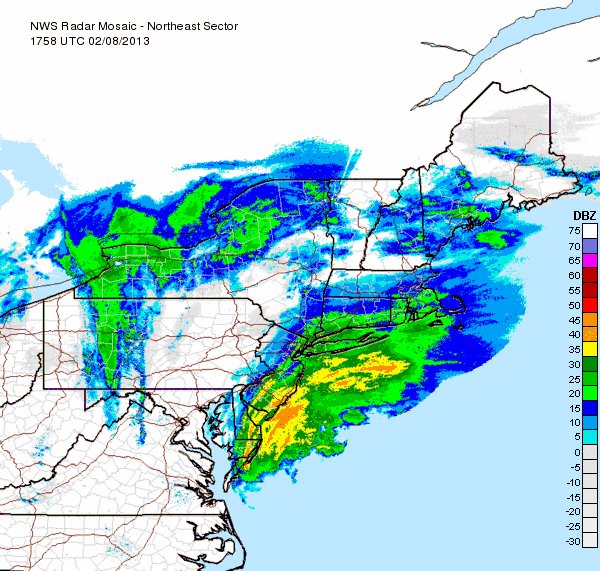
just add water data

geographic maps are just the beginning (base Layer)


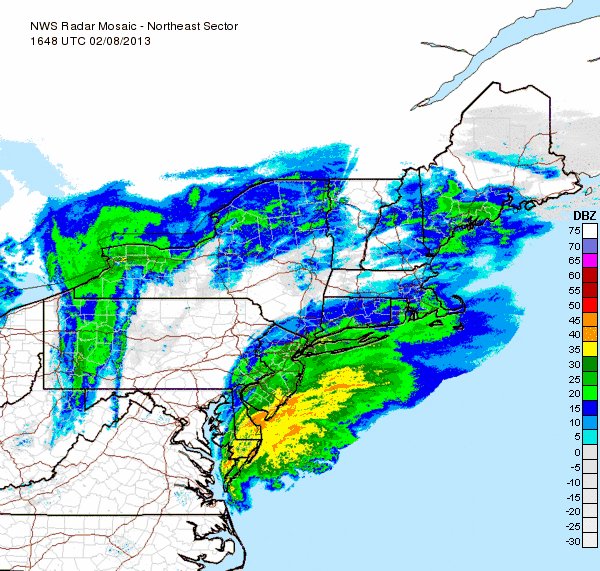
Weather
Flight Coverage
node success status (Airflow)

Function usage (python)

Reselect, Python Call Craph, FlameGraphs all do this
mapping search results
1. Pick a search tool
(grep, Sourcegraph, etc)
2. Pick a map
3. Combine them

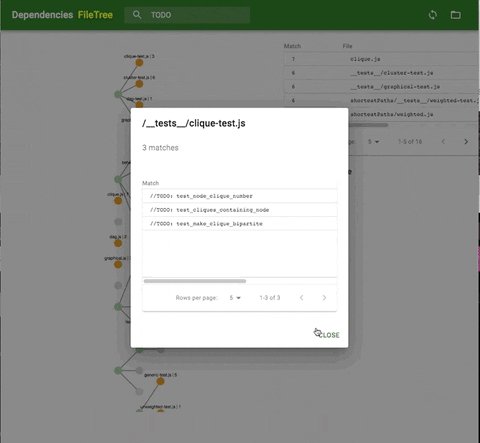
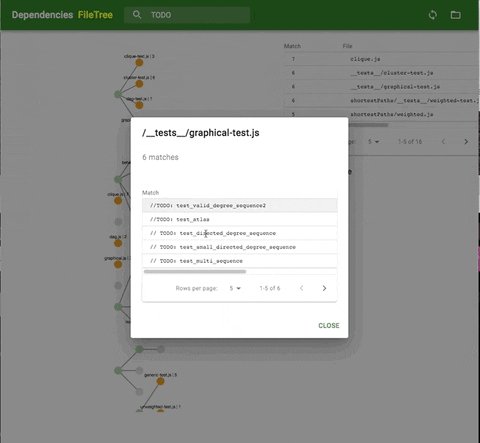
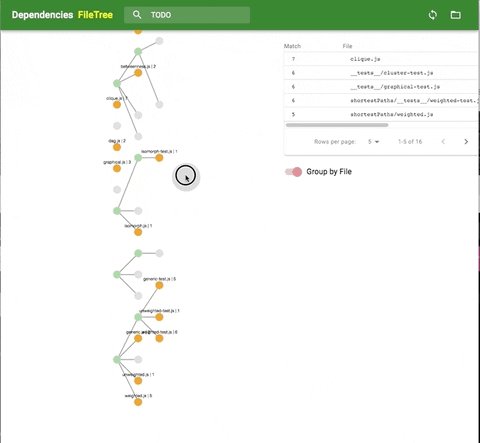
finding #todos


JSNetworkx/src/algorithms
more "details on Demand"

maps- not just for the physical world
PAST
Present
Future
Recap
- Highlight plan gaps / use human + machine strengths
- Automatic visuals exist for all steps of the ladder (9+ tools)
- Try info seeking mantra + wayfinding to make it actionable


We shape our tools and thereafter our tools shape us
- Attributed to Marshall McLuhan
Looking forward to seeing pictures of your maps 🗺
(code related or otherwise)
Thank you!
Twitter: @hydrosquall
Pronouns: he/him
Demos/Resources: github.com/hydrosquall/code-maps-frontend
Datadog: We're hiring! (React/Typescript/WebGL/Go/Etc)

This page intentionally left blank. Please do not write on it.
demo built with
- Electron
- Electron React Boilerplate
- Hot reloaded server: James Long's electron-with-server
- Graph visualization / analysis
- Vis.js
- Cytoscape + dagre layout
- JSNetworkX
- Data
- Madge - module dependencies
- node-gitlog - git history
- directory-tree
- ripgrep: search
- Material-ui, dis.gui, immer