Entendiendo Android Jetpack Compose
https://carlosarboleda.co




Carlos Fernando Arboleda Garcés
arbofercho@gmail.com
https://www.linkedin.com/in/carboleda/
https://github.com/carboleda
@cfarboleda




- Co-Fundador & CTO LaManicurista
- Co-Fundador & CTO MobileLab
- Co-Organizador del GDG Cali
- Android Developer
- Backend Developer


Las expectativas para la UI están creciendo


2010
2020


Separación de conceptos

Acoplamiento vs Cohesión
Unidad
Módulo

Módulos y Unidades
Acoplamiento vs Cohesión
Acoplamiento
Relación entre varios módulos

Acoplamiento vs Cohesión
Cohesión
Relación entre las unidades de un módulo

Acoplamiento vs Cohesión
Acoplamiento en la UI de Android
Activity

layout.xml
</>
findViewById(R.id.text_view)
view.getChildAt(0)

Bajo acoplamiento y alta cohesión
Qué problemas resuelve Jetpack Compose?
Activity

layout.xml
</>
Y si unificamos la Lógica y la IU en un solo archivo?


Activity
Qué es Jetpack Compose?

Menos bugs, código simple y mantenible

Menos código
UI descriptiva, cambios de estado reflejados automáticamente en la UI

Desarrollo acelerado
Compatible con el código existente, live previews, soporte completo en Android Studio

Intuitivo
UI pontentes, acceso a APIs, soporte para Material Design, Dark Theme, animaciones...

Pontente
Cómo funciona Jetpack Compose?
Anatomía de Composable

@Composable
fun App(appData: AppData) {
val derivedData = compute(appData)
Header()
if (appData.isOwner) {
EditButton()
}
Body {
for (item in derivedData.items) {
Item(item)
}
}
}Una definición describe todos los posibles estados.
Intereses cuando desarrollamos una UI

- Teniendo la data, qué debería mostrar la UI?
- Cómo responde la UI a los eventos?
Cómo cambia la UI en el tiempo?
Herencia

Herencia vs Composición
class Input : View() { /* ... */}
class ValidatedInput : Input() { /* ... */}
class DateInput : ValidatedInput() { /* ... */}
class DateRangeInput : ???() { /* ... */}Composición

Herencia vs Composición
@Composable
fun <T> Input(value: T, onChange: (T) -> Unit) {
/* ... */
}
@Composable
fun ValidatedInput(value: T, onChange: (T) -> Unit, isValid: Boolean) {
InputDecoration(color = if(isValid) blue else red) {
Input(value, onChange)
}
}Composición

Herencia vs Composición
@Composable
fun DateInput(value: DateTime, onChange: (DateTime) -> Unit) {
ValidatedInput(
value,
onChange = { ... onChange(...) },
isValid = isValidDate(value)
)
}
@Composable
fun DateRangeInput(value: DateRange, onChange: (DateRange) -> Unit) {
DateInput(value = value.start, ...)
DateInput(value = value.end, ...)
}Encapculación

-
Una función Composable recibe parámetros.
- Flujo de cambio de estado hacia abajo vía parámetros.
-
Una función Composable gestiona el estado.
- Flujo de cambio estado hacia arriba vía callbacks.
Actualizando la UI

fun onCreate() {
var count = 0
button.setOnClickListener {
count++
button.text = "Count: $count"
}
}¿Cómo cambia la UI en el tiempo? - Método tradicional
Actualizando la UI

@Composable
fun Messages(liveMessages: LiveData<MessageData>) {
val messages = +observe(liveMessages)
for (message in messages) {
Message(message)
}
}¿Cómo cambia la UI en el tiempo? - Recomposición de Jetpack Compose

Recomposición
https://developer.android.com/jetpack/androidx/releases/compose?hl=es_419#0.1.0-dev12
Actualizando la UI

@Composable
fun Counter() {
val count = state { 0 }
Button(onClick = { count.value++ }) {
Text("Count: ${count.value}")
}
}
Recomposición
¿Cómo cambia la UI en el tiempo? - Recomposición de Jetpack Compose
Se requiere un contexto de llamada

fun Example(a: () -> Unit, b: @Composable() () -> Unit) {
a() // Permitido
b() // NO permitido
}
@Composable
fun Example(a: () -> Unit, b: @Composable() () -> Unit) {
a() // Permitido
b() // Permitido
}Qué necesitamos para usar Jetpack Compose?


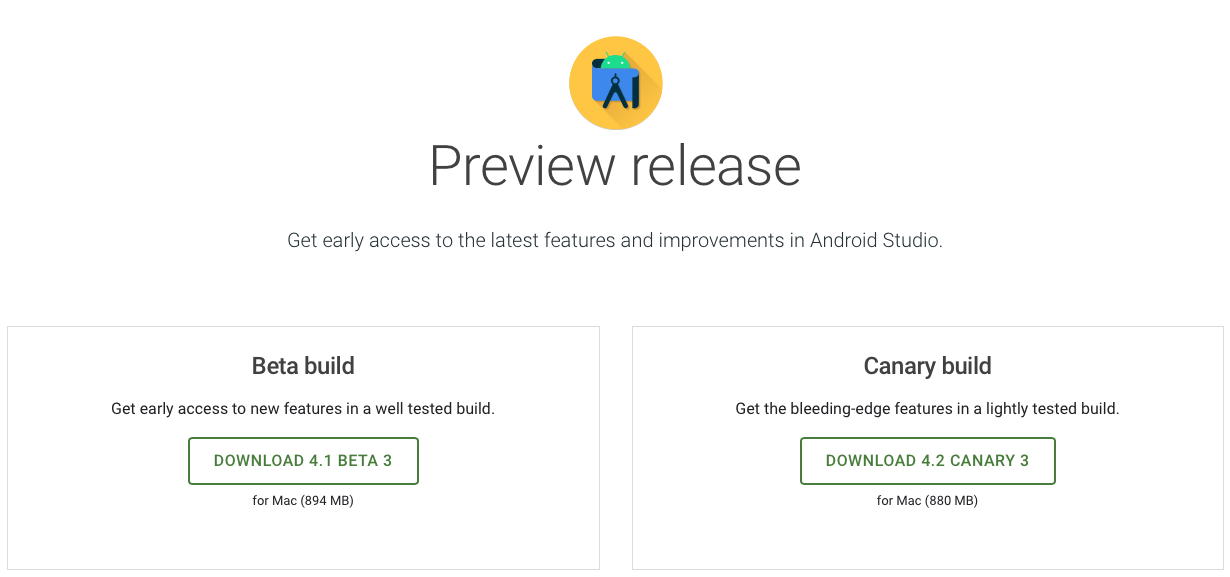
Instalación de Android Studio Canary
https://developer.android.com/studio/preview
Qué necesitamos para usar Jetpack Compose?


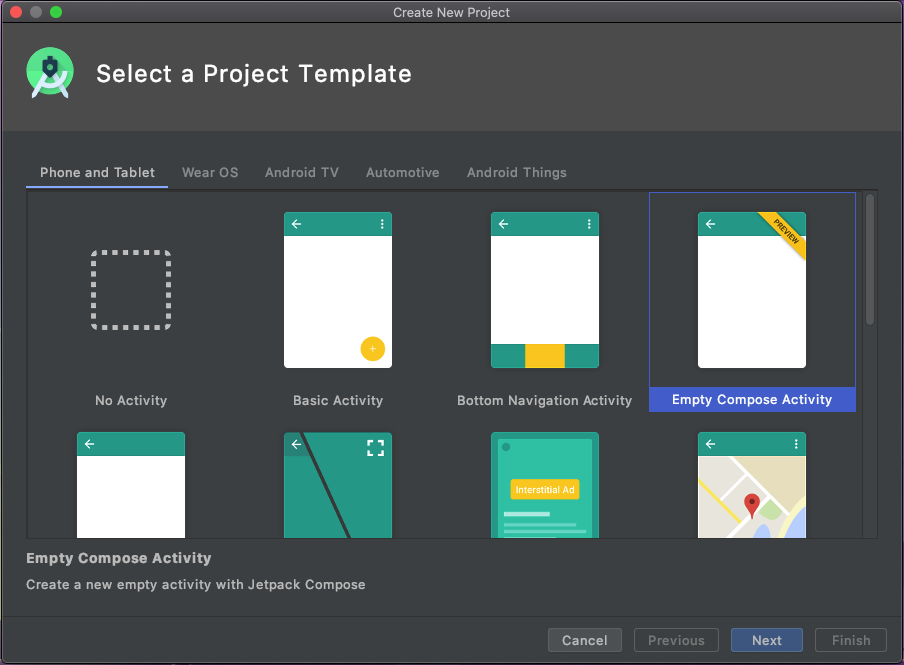
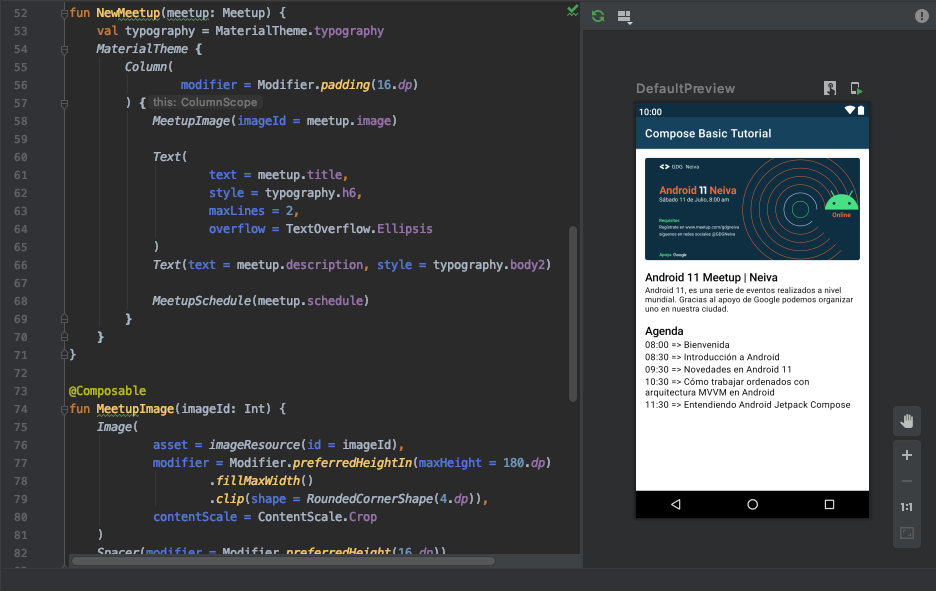
Creando un nuevo proyecto
Qué necesitamos para usar Jetpack Compose?

Creando un nuevo proyecto

Qué necesitamos para usar Jetpack Compose?

Proyecto terminado

https://github.com/carboleda/jetpack-compose-basic-app
Roadmap

Anuncio de Compose y movido a AOSP
Developer Preview 1
Developer Preview 2
Alpha
v1.0
Mayo 2019
Octubre 2019
Junio 2020
Verano 2020
2021
¡Aún es temprano!
Roadmap

¡Aún es temprano!



Referencias
