Introduction to React
Javascript Booster
@GoyeSays

Carlos Goyeneche
@GoyeSays
https://github.com/Goye

Before to start I need to...
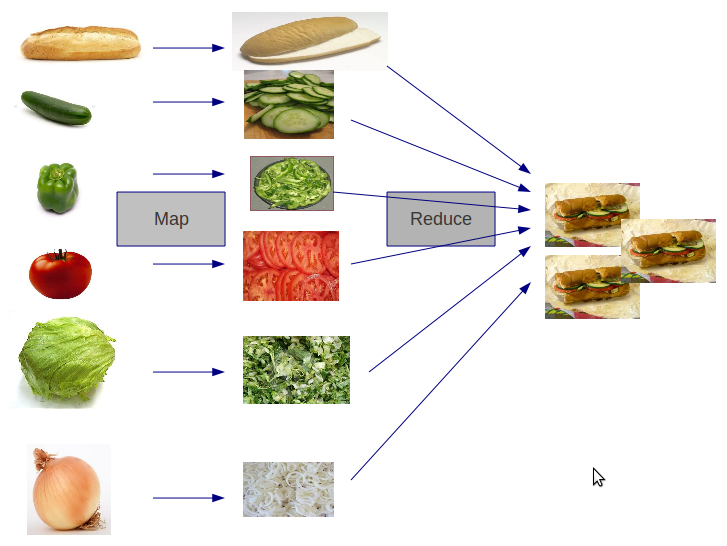
Map - Reduce - Filter

Map - Reduce - Filter
- The map() method creates a new array with the results of calling a provided function on every element in the calling array.
- The reduce() method applies a function against an accumulator and each element in the array (from left to right) to reduce it to a single value.
- The filter() method creates a new array with all elements that pass the test implemented by the provided function.
Map - Reduce - Filter

Map - Reduce - Filter
var characters = [
{ name: 'Alfred', occupation: 'Butler', age: 70},
{ name: 'Batman', occupation: 'CEO of Wayne Enterprises', age 40},
{ name: 'Harley Quinn', occupation: 'Former psychiatrist', age: 29},
{ name: 'Joker', occupation: 'Vilain', age: 35}
];
var occupations = characters.map((character) => {
return character.occupation;
});
console.log(occupations);Map - Reduce - Filter
var characters = [
{ name: 'Alfred', occupation: 'Butler', age: 70},
{ name: 'Batman', occupation: 'CEO of Wayne Enterprises', age 40},
{ name: 'Harley Quinn', occupation: 'Former psychiatrist', age: 29},
{ name: 'Joker', occupation: 'Vilain', age: 35}
];
var totalAge = characters.reduce((sum, character) => {
return sum + character.age;
}, 0);
console.log(totalAge);
var charactersObject = characters.reduce((array, character) => {
array.push(character.name);
return array;
}, [])
console.log(charactersObject);Pure Functions
A function is considered pure if it adheres to the following properties:
- All the data it deals with are declared as arguments
- It does not mutate data it was given or any other data (these are often referred to as side effects).
- Given the same input, it will always return the same output
Pure Functions
Pure add function
function add(x, y) {
return x + y;
}Impure add function
let y = 12;
function add(x) {
return x + y;
}Pure Functions
This function is not pure because it references data that it hasn’t directly been given. As a result, it’s possible to call this function with the same input and get different output:
let y = 2;
add(3) // 5
y = 3;
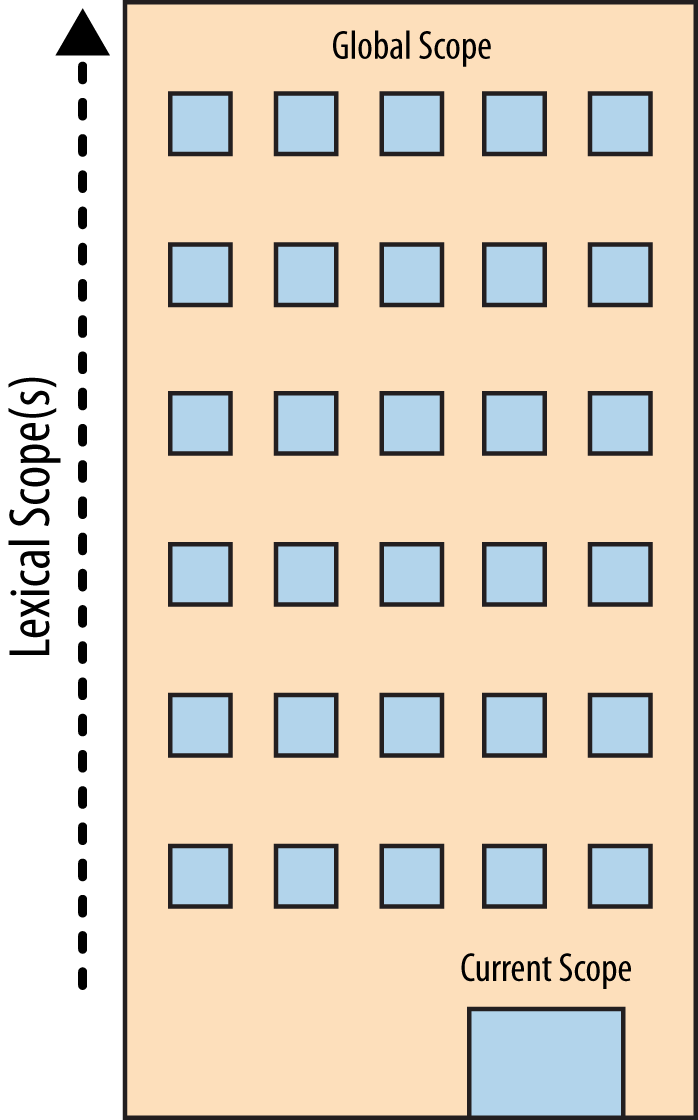
add(3)How the scope (this) works

How the scope (this) works
RHS reference (who's the source of the assignment)
console.log( a );LHS reference (who's the target of the assignment)
a = 2;How the scope (this) works
RHS & LHS references
function foo(a) {
console.log( a ); // 2
}
foo( 2 );How the scope (this) works
- Engine: Hey Scope, I have an RHS reference for foo. Ever heard of it?
- Scope: Why yes, I have. Compiler declared it just a second ago. He's a function. Here you go.
- Engine: Great, thanks! OK, I'm executing foo.
- Engine: Hey, Scope, I've got an LHS reference for a, ever heard of it?
- Scope: Why yes, I have. Compiler declared it as a formal parameter to foo just recently. Here you go.
- Engine: Helpful as always, Scope. Thanks again. Now, time to assign 2 to a.
- Engine: Hey, Scope, sorry to bother you again. I need an RHS look-up forconsole. Ever heard of it?
- Scope: No problem, Engine, this is what I do all day. Yes, I've gotconsole. He's built-in. Here ya go.
- Engine: Perfect. Looking up log(..). OK, great, it's a function.
How the scope (this) works

How the scope (this) works
var a = 2;
function myObject() { this.a = 2; };
var o = new myObject();
What's the difference?
Call vs Apply vs Bind
var me = {firstName: 'Carlos', lastName: 'Goyeneche'};
var you = {firstName: 'John', lastName: 'Titor'};
function say(greeting) {
console.log(greeting + ' ' +
this.firstName + ' ' +
this.lastName);
}
say.call(me, 'Hello');
say.apply(me, ['Hello']);
var sayHelloJohn = say.bind(you);
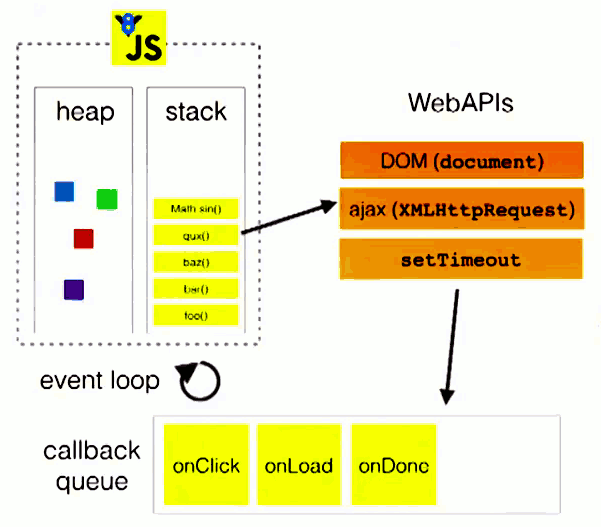
sayHelloJohn();What the heck is the Event Loop anyway?

What the heck is the Event Loop anyway?
console.log("Hello World");
setTimeOut(function(){
console.log("I am in the timeout function")
}, 0)
console.log("I am outside of the timeout");What the heck is the Event Loop?

What the heck is the Event Loop?
Callbacks vs Promises
Aren't promises just callbacks?

Callbacks vs Promises
Aren't promises just callbacks?
var myPromise = new Promise(
// Asynchronous simulation
window.setTimeout(
function() {
resolve({
response: 'yei!'
});
}, 2000);
}
);
myPromise.then(
function(res) {
console.log(res);
})
.catch(
function(error) {
console.log('Houston we have problems.');
});
}
Questions?
https://github.com/Goye

Thanks a lot!
https://github.com/Goye
