Introduction to React
@GoyeSays

Carlos Goyeneche
@GoyeSays
https://github.com/Goye

Some time ago the web world looks like this...
Amazon.com - 1994

oh dude, what was that?

A history of Javascript Frameworks

The frameworks pattern
- “Cool” Framework comes out
- Learn “Cool” Framework
- Create “Cool” web app
- Next year…
- “COOLER” Framework comes out
- Abandon “Cool Legacy” web app
- Learn “COOLER” Framework
- Build new and improved “COOLER” web app
- Rinse, Wash, Repeat
Framework vs components - https://goo.gl/iU3BEo
- Web Components are a set of features currently being added by the W3C to the HTML and DOM specifications that allow for the creation of reusable widgets or components in web documents and web applications.
https://www.webcomponents.org/
Web Components the new Light
Web Components the new Light
https://www.webcomponents.org/

- Custom Elements
- Shadow DOM
- HTML Imports
- HTML Templates
What is ReactJS?
A library for creating user interfaces
but is more about the same?
https://facebook.github.io/react/


+

What is ReactJS?
Traditional MV* separation of concerns
| Model | Controller | ModelView | View |
|---|---|---|---|
| Data | Display logic | Database data | Templates |
A lot of complexity
What is ReactJS?
https://facebook.github.io/react/
JSX
What is ReactJS?
Markup with code

What is ReactJS?
Markup with code
Markup and display logic both share the same concern
Pete hunt - Ex-Facebook and Instagram
What is ReactJS?
JSX
import React from 'react';
const Button = () => {
return (
<button>
Hey! I'm a button
</button>
);
};
export default Button;What is ReactJS?
JSX

That's ugly but functional
What is ReactJS?
Props
import React from 'react';
const Button = (props) => {
return (
<button name={props.name}>
Hey! I'm a button
</button>
);
};
const Container = () => {
return (
<Button name="save" />
);
};
export default Button;What is ReactJS?
Props vs State

What is ReactJS?
Everything is a component!

What is ReactJS?
Everything is a component!

What is ReactJS?
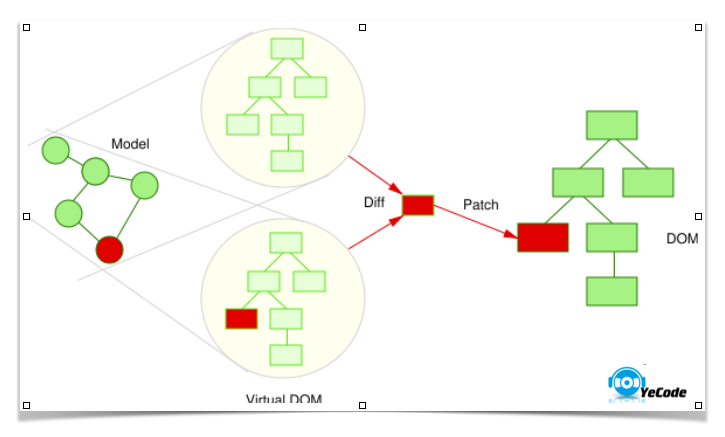
Virtual DOM
Re-rendering everything on every update:
- Create lightweight description of component UI
- Diff it with the old one
- Compute minimal set of changes to apply to the DOM
What is ReactJS?
Virtual DOM

Imperative vs Declarative programming
| Imperative | Declarative |
|---|---|
| Explicit instructions | Describe the outcome |
| The system is stupid, you're smart | The system is smart, you don't care |
| Ultimate flexibility | Limited flexibility |
Rackspace
How vs What
Imperative vs Declarative programming
Imperative
Declarative
Go to kitchen
Open fridge
Remove chicken from fridge
...
Bring food to tableI want a dinner with chicken.What's NPM?
"Easy, fast, robust, and consistent package manager"
https://www.npmjs.com/
What's BabelJS?
https://babeljs.io/

Use next generation JavaScript, today.
What's WebpackJS?
https://webpack.js.org/

- Bundle your styles
- Bundle your scripts
- Bundle your assets
More cool stuff!
Questions?
https://github.com/Goye

Thanks a lot!
https://github.com/Goye