React hooks
bye bye to classes
@jimeno0

@Jimeno0


Carlos P. Jimeno
Function

MAD · SEP 24-25 · 2019
@Jimeno0
Class
VS

What & why
🤔

MAD · SEP 24-25 · 2019
@Jimeno0
What is a hook

MAD · SEP 24-25 · 2019
@Jimeno0
Funcions "hook into" state & lifecycle from function components
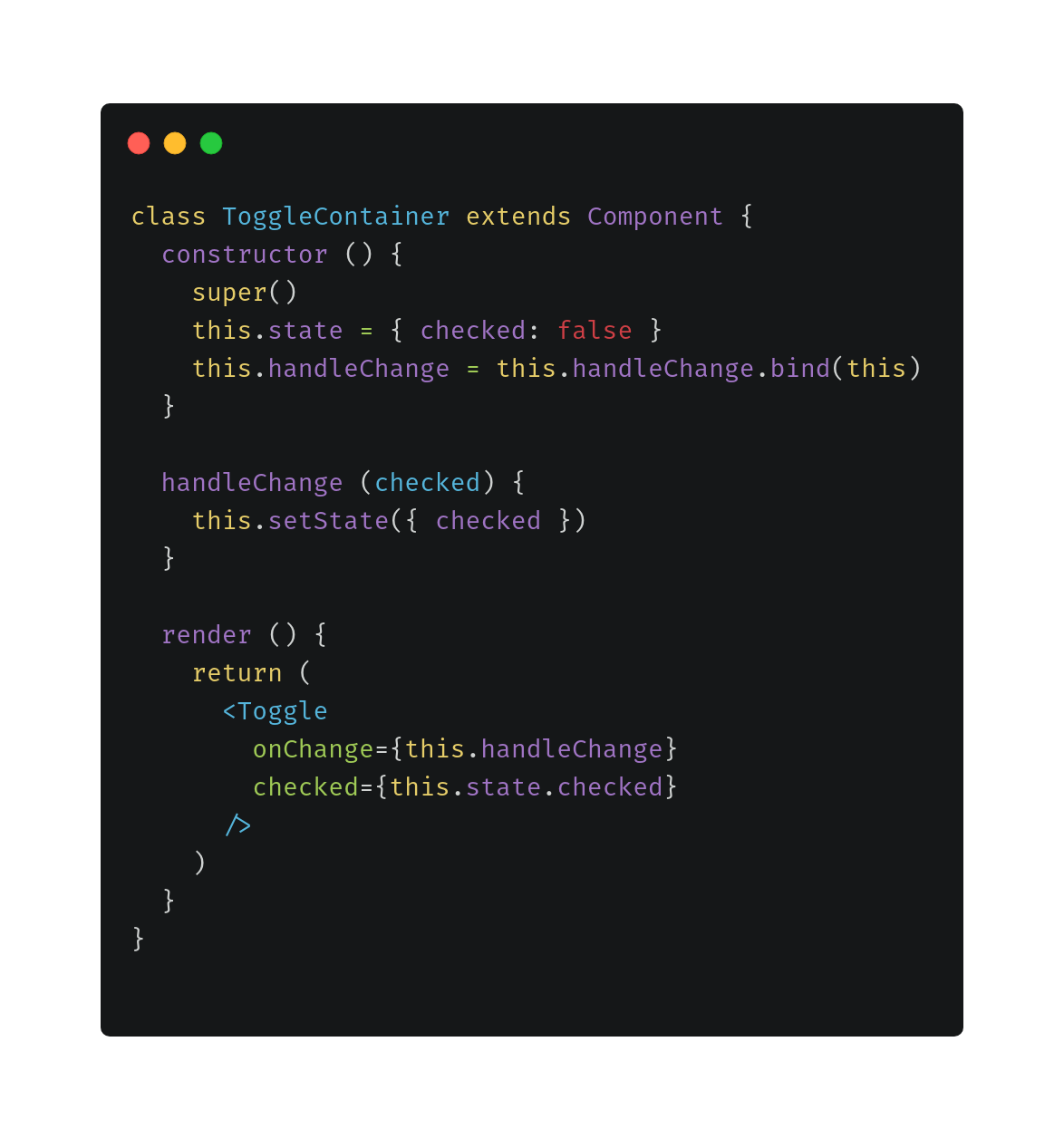
State in Class Components

MAD · SEP 24-25 · 2019
@Jimeno0

MAD · SEP 24-25 · 2019
@Jimeno0

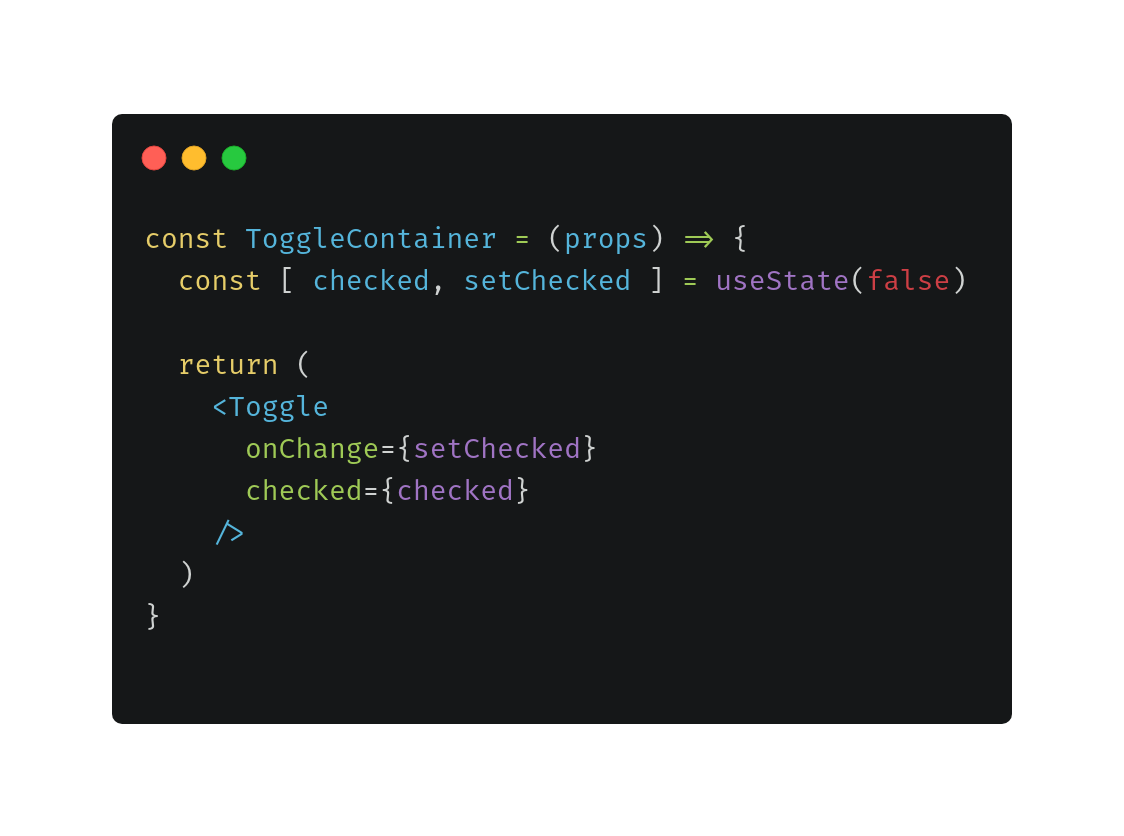
State in functions

MAD · SEP 24-25 · 2019
@Jimeno0
💥

MAD · SEP 24-25 · 2019
@Jimeno0

Why

MAD · SEP 24-25 · 2019
@Jimeno0
Scaffolding
Complex logic mixed in components
Reusable code
Class components misunderstandings
❌
♻
🍱
🤓
Rules

MAD · SEP 24-25 · 2019
@Jimeno0
Declare in the top level
❌
Dont use in Class Components
❌
Built in hooks

MAD · SEP 24-25 · 2019
@Jimeno0
State management

MAD · SEP 24-25 · 2019
@Jimeno0
(With clean code)
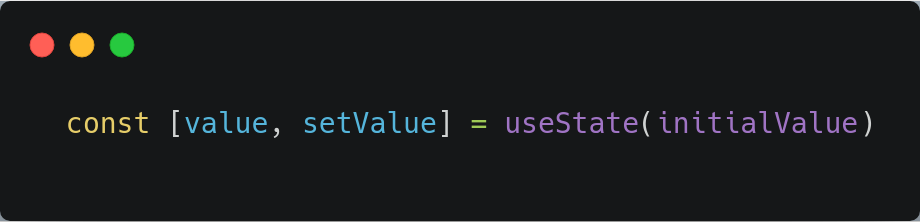
useState()


MAD · SEP 24-25 · 2019
@Jimeno0

(Demo time)
Life cycle management

MAD · SEP 24-25 · 2019
@Jimeno0
useEffect()


MAD · SEP 24-25 · 2019
@Jimeno0

(Demo time)
App context

MAD · SEP 24-25 · 2019
@Jimeno0
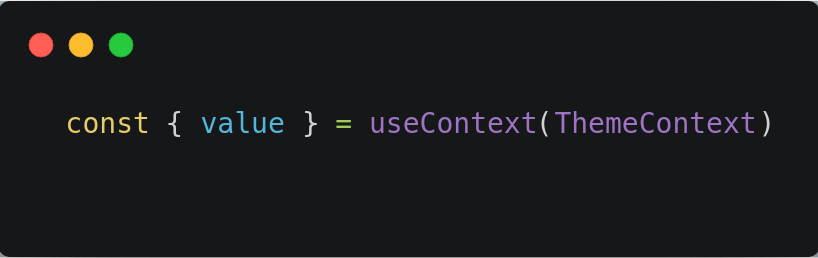
useContext()


MAD · SEP 24-25 · 2019
@Jimeno0

(Demo time)
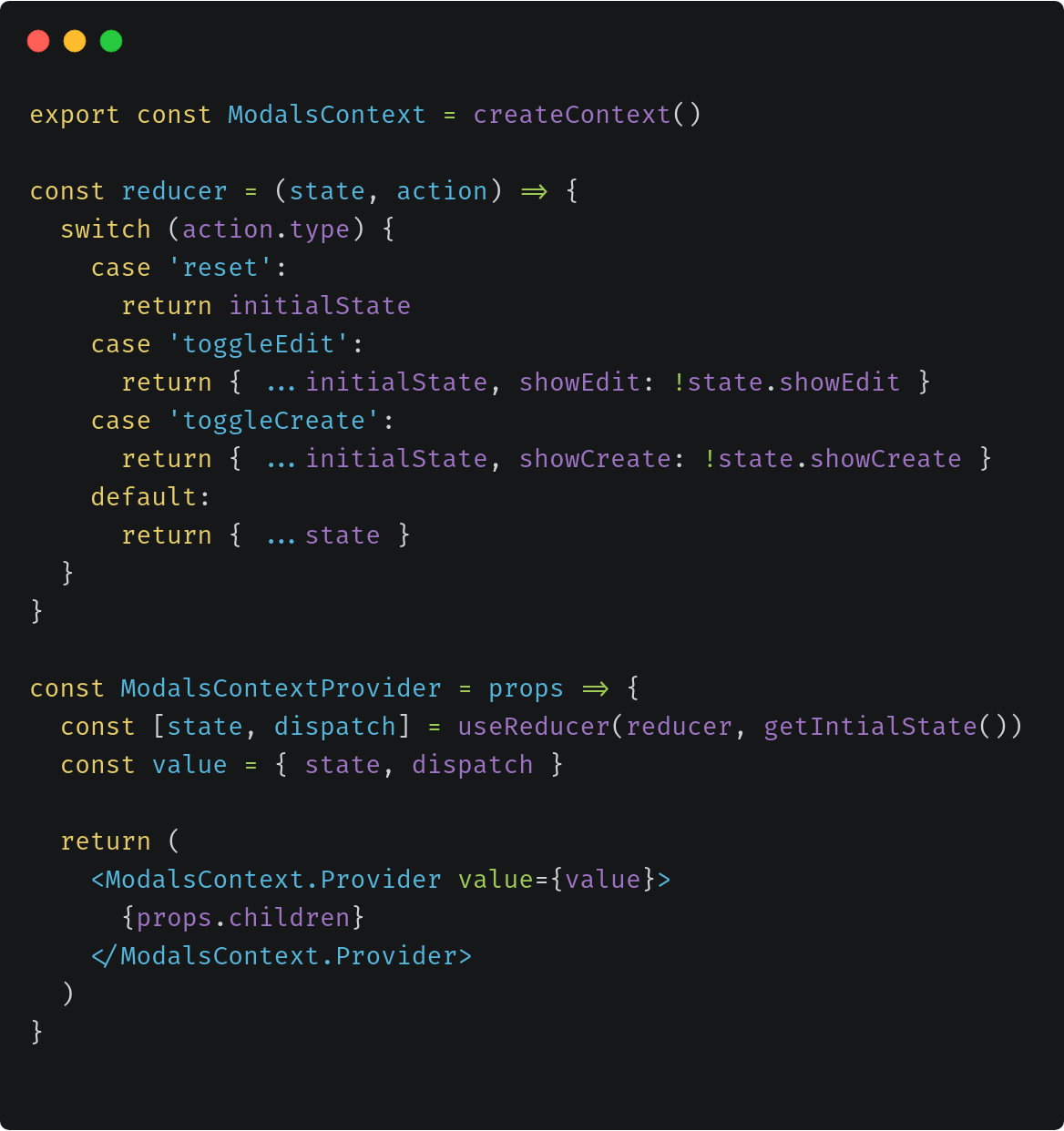
Redux like context

MAD · SEP 24-25 · 2019
@Jimeno0
useReducer() + useContext()
💥

MAD · SEP 24-25 · 2019
@Jimeno0

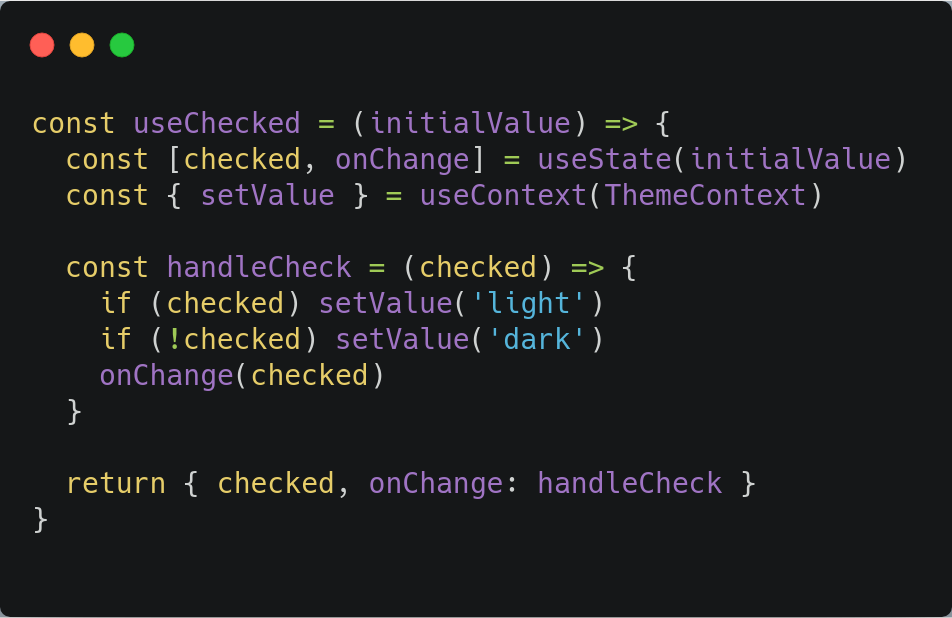
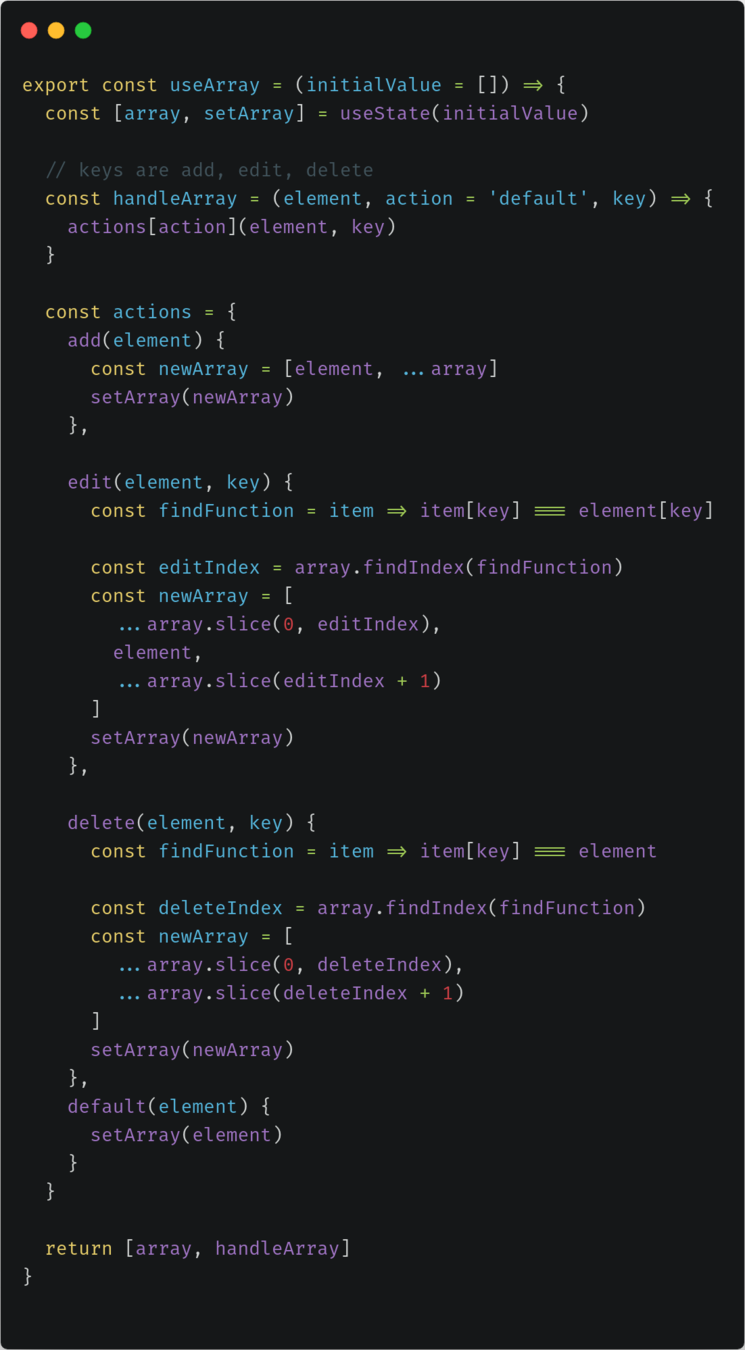
Custom hooks

MAD · SEP 24-25 · 2019
@Jimeno0

MAD · SEP 24-25 · 2019
@Jimeno0


MAD · SEP 24-25 · 2019
@Jimeno0
useArray()

Final thoughts

MAD · SEP 24-25 · 2019
@Jimeno0

MAD · SEP 24-25 · 2019
@Jimeno0
🎉