{CIP-24 S1}
¿Cómo funcionan las computadoras?

Leonardo
Santiago
Founder
@Kodemia





2000- 2001
2003 - 2013
2013 - 2017
2018 - Hoy
2017 - 2018

Charles
Silva
Head of engineering / Co. Founder
@Kodemia
https://github.com/devCharles


Ulises
Serrano
Mentor en @Kodemia
https://x.com/ulisesserranop


# CIP-23
Antes de empezar...
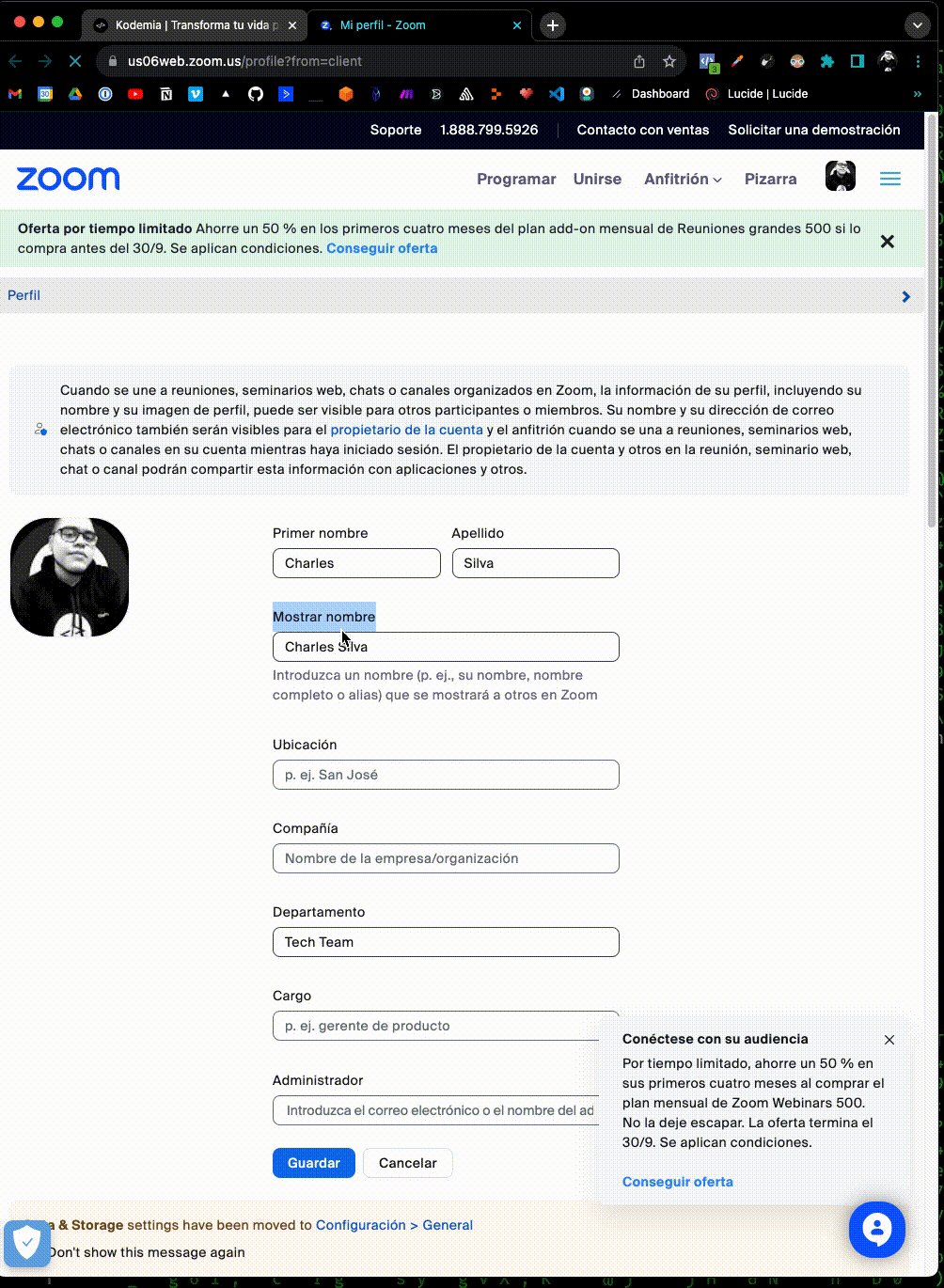
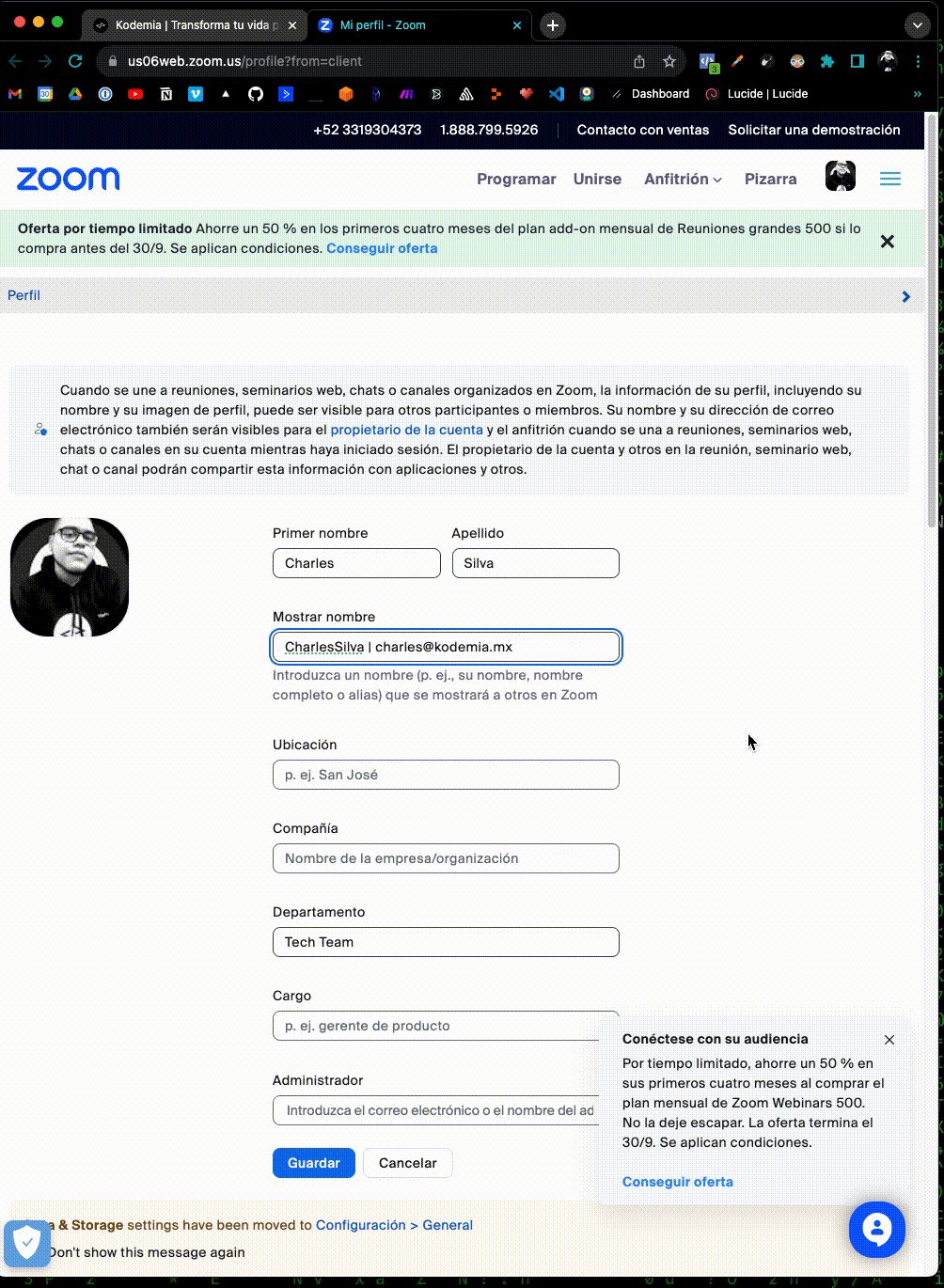
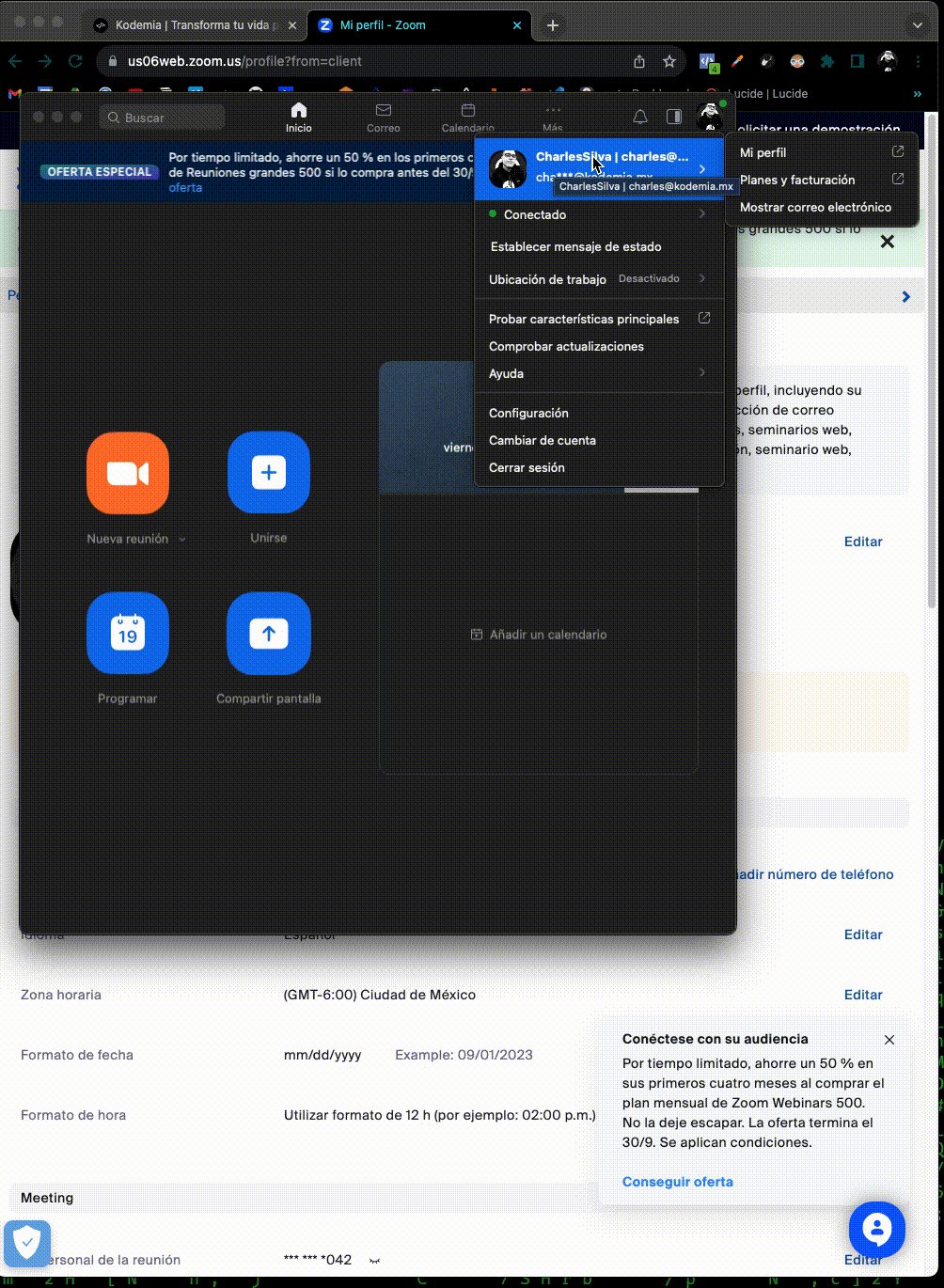
Es MUY IMPORTANTE que a partir de ahora SIEMPRE te renombres en Zoom de la siguiente manera:
NombreApellido | correoregistrado@dominio.com
La asistencia es automatizada
JuanPerez | juanitop@gmail.com
Ejemplo:
El símbolo | Es muy importante para que todo funciones, se llama "pipe"

# CIP-23
Horarios y
Días de clases
Lunes a Viernes de 7 a 10 pm
2 semanas

# CIP-23
Las reglas
- Cámara encendida mientras se está en clase
- El micrófono apagado en todo momento, encender solo al interactuar
- Revisaremos 2 o 3 prácticas en clase para comprensión de todos por tiempo

# CIP-23
Canales oficiales

- Avisos
- Prácticas
- Links a materiales

# CIP-23
El acceso a las clases grabadas
Te compartirán el acceso a las clases grabadas
Podras verlas en:
https://kampus.kodemia.com
Las clases suben a kampus 1 hora y media después de que la clase en vivo finaliza
⚠️⚠️⚠️
Las clases grabadas son para repaso y consulta
NO tienen el objetivo de reemplazar la experiencia de la clase en vivo
🎯 Objetivos del curso

-
Aplicar la lógica para resolver problemas
-
Desarrollar el pensamiento estructurado
-
Aprender a usar JavaScript como herramienta para resolver problemas a través de la lógica y el pensamiento estructurado
📚 Temario
¿Cómo funcionan las computadoras?
S1
S2
S3
S4
S5
Algoritmos y diagramas de flujo
Scratch
Lenguajes de programación, intro a JS
Condicionales
📚 Temario
Bucles o Loops
S6
S7
S8
S9
S10
Arreglos, Arrays o Listas
Métodos de Array
Funciones y crea tus propias funciones en Google Sheets
🏁 El comienzo, siguientes pasos
# CIP
Algunos consejos...
# CIP
Aprender a programar no es solo aprender a usar un lenguaje de programación
🧑🏫💬
# CIP
El tiempo y la práctica son los mejores maestros
🧑🏫💬
# CIP
No te midas conforme al progreso de tus compañeros, la persona a vencer eres TÚ mismo
🧑🏫💬
# CIP
La frustración es parte del proceso... los mejores aprenden a lidiar y vivir con con ello
🧑🏫💬
# CIP
¿Que es la programación?
# CIP
Pensamiento estructurado
# CIP
Resolver un problema
# CIP
Entrada
Salida
# CIP
¿Cómo se usan computadoras para resolver problemas?
# CIP
Entendamos como funciona una computadora...
# CIP
Sistema Decimal
base-10
# CIP
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 |
|---|
base-10
10 simbolos
# CIP
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 |
|---|
base-10
10 simbolos
¡Con esto podemos contar!
Pero... ¿Cómo?
# CIP
| 0 |
|---|
Empezamos con una posicion
# CIP
| 1 |
|---|
Empezamos con una posicion
# CIP
| 2 |
|---|
Empezamos con una posicion
# CIP
| 3 |
|---|
Empezamos con una posicion
# CIP
| 4 |
|---|
Empezamos con una posicion
# CIP
| 5 |
|---|
Empezamos con una posicion
# CIP
| 6 |
|---|
Empezamos con una posicion
# CIP
| 7 |
|---|
Empezamos con una posicion
# CIP
| 8 |
|---|
Empezamos con una posicion
# CIP
| 9 |
|---|
Empezamos con una posicion
# CIP
| 9 |
|---|
Empezamos con una posicion
(Unidades)
# CIP
| 9 |
|---|
Empezamos con una posicion
(Unidades)
¿y ahora?
# CIP
| 9 |
|---|
¿y ahora?
agregamos otra posición a la izquierda
# CIP
| 1 | 0 |
|---|
¿Que valor representa la nueva posición?
# CIP
| 1 | 0 |
|---|
Las decenas
# CIP
| 1 | 0 |
|---|
¿Cual es el número máximo que podemos representar?
# CIP
| 9 | 9 |
|---|
¿Cual es el número máximo que podemos representar?
# CIP
| 9 | 9 |
|---|
¿Cual es el número máximo que podemos representar?
¿y ahora?
# CIP
| 9 | 9 |
|---|
¿Cual es el número máximo que podemos representar?
¿y ahora?
Agregamos otra posición a la izquierda
# CIP
| 1 | 0 | 0 |
|---|
las centenas
# CIP
| 9 | 9 | 9 |
|---|
¿Cual es el número máximo que podemos representar?
# CIP
| 9 | 9 | 9 |
|---|
¿Cual es el número máximo que podemos representar?
# CIP
| 9 | 9 | 9 |
|---|
¿Cual es el número máximo que podemos representar?
y asi nos seguimos
# CIP
| 1 | 2 | 5 |
|---|
cada posición tiene un valor
?
# CIP
| 1 | 2 | 5 |
|---|
cada posición tiene un valor
1
# CIP
| 1 | 2 | 5 |
|---|
cada posición tiene un valor
1
?
# CIP
| 1 | 2 | 5 |
|---|
cada posición tiene un valor
1
10
# CIP
| 1 | 2 | 5 |
|---|
cada posición tiene un valor
1
10
?
# CIP
| 1 | 2 | 5 |
|---|
cada posición tiene un valor
1
10
100
# CIP
| 1 | 2 | 5 |
|---|
El valor total se obtiene multiplicando cada simbolo por el valor de la posición donde se encuentra
1
10
100
# CIP
| 1 | 2 | 5 |
|---|
El valor total se obtiene multiplicando cada símbolo por el valor de la posición donde se encuentra
1
10
100
1 x 100
2 x 10
5 x 1
# CIP
| 1 | 2 | 5 |
|---|
El valor total se obtiene multiplicando cada símbolo por el valor de la posición donde se encuentra
1
10
100
1 x 100
2 x 10
5 x 1
+
+
=
125
# CIP
| 1 | 2 | 5 |
|---|
El valor de cada posición se puede expresar en su base en este caso estamos hablando de base-10
10
10
10
1 x 100
2 x 10
5 x 1
+
+
=
125
0
1
2
Por eso se dice que es base-10
# CIP
¿Y que pasa con el binario?
# CIP
Exactamente lo mismo
# CIP
Exactamente lo mismo
pero con solo 2 símbolos
# CIP
0
# CIP
0
1
# CIP
0
1
base-?
# CIP
0
1
base-2
# CIP
2
2
2
0
1
2
# CIP
| 0 | 0 | 0 |
|---|
2
2
2
0
1
2
0 x 4
0 x 2
0 x 1
+
+
=
0
# CIP
| 0 | 0 | 1 |
|---|
2
2
2
0
1
2
0 x 4
0 x 2
1 x 1
+
+
=
1
# CIP
| 0 | 1 | 0 |
|---|
2
2
2
0
1
2
0 x 4
1 x 2
0 x 1
+
+
=
2
# CIP
| ? | ? | ? |
|---|
2
2
2
0
1
2
? x 4
? x 2
? x 1
+
+
=
3
# CIP
| 0 | 1 | 1 |
|---|
2
2
2
0
1
2
0 x 4
1 x 2
1 x 1
+
+
=
3
# CIP
| 1 | 1 | 1 |
|---|
2
2
2
0
1
2
1 x 4
1 x 2
1 x 1
+
+
=
?
# CIP
| 1 | 1 | 1 |
|---|
2
2
2
0
1
2
1 x 4
1 x 2
1 x 1
+
+
=
7
# CIP
Ese es el sistema que usan las computadoras para
REPRESENTAR
todo
# CIP
Las computadoras usan transistores
# CIP
Cada transistor puede estar
prendido o apagado


# CIP


0
1
# CIP

= 1 bit
= 1 bit
1
# CIP


8
16


32
64


2
4


1
128
8 bits = 1 byte
# CIP


8
16


32
64


2
4


1
128
8 bits = 1 byte
0
# CIP


8
16


32
64


2
4


1
128
1
8 bits = 1 byte
# CIP


8
16


32
64


2
4


1
128
8 bits = 1 byte
9
# CIP


8
16


32
64


2
4


1
128
8 bits = 1 byte
13
# CIP


8
16


32
64


2
4


1
128
8 bits = 1 byte
31
# CIP


8
16


32
64


2
4


1
128
8 bits = 1 byte
255
# CIP
8
16
32
64
2
4
1
128
8 bits = 1 byte
255
| 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 |
|---|
# CIP
8 bits = 1 byte
1024 bytes = 1 kilobyte
1024 kilobytes = 1 megabyte
1024 megabytes = 1 gigabyte
1024 gigabytes = 1 terabyte
# CIP
¿Cómo usamos esto para
representar letras?
# CIP
| A | B | C |
|---|---|---|
# CIP
| A | B | C |
|---|---|---|
| 65 | 66 | 67 |
# CIP
| A | B | C |
|---|---|---|
| 65 | 66 | 67 |
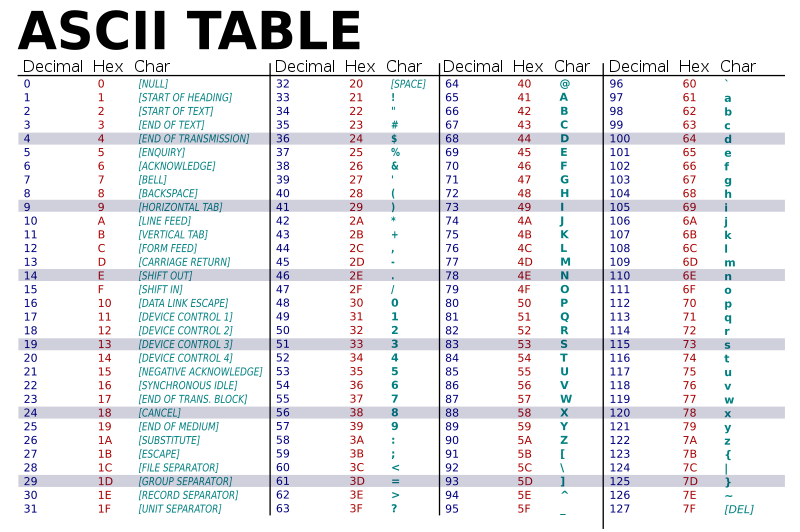
Código ASCII
American Standard Code for Information Interchange
# CIP
Código ASCII

# CIP
| 72 | 79 | 76 | 65 | 33 |
¿Cual es el mensaje?
# CIP
| H | O | L | A | ! |
|---|---|---|---|---|
| 72 | 79 | 76 | 65 | 33 |
¿Cual es el mensaje?
# CIP
| H | O | L | A | ! |
|---|---|---|---|---|
| 72 | 79 | 76 | 65 | 33 |
| 01001000 | 01001111 | 01001100 | 01000001 | 00100001 |
8 bits
8 bits
8 bits
8 bits
8 bits
40 bits
# CIP
| H | O | L | A | ! |
|---|---|---|---|---|
| 72 | 79 | 76 | 65 | 33 |
| 01001000 | 01001111 | 01001100 | 01000001 | 00100001 |
1 byte
1 byte
1 byte
1 byte
1 byte
5 bytes
# CIP
Todo gracias a los estandares
# CIP
Hay un problema con el ASCII
# CIP
No contempla caracteres no ingleses
los acentos, la eñe, los caracteres franceses, etc
# CIP

¿Y que pasa con los emojis?
# CIP
UNICODE
1,114,112 caracteres
# CIP
La estandarización es la clave
# CIP
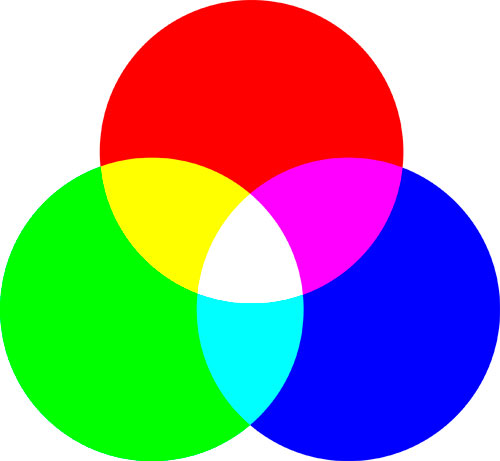
¿Y que pasa con las imagenes?
# CIP
# CIP
R
G
B
# CIP
R
G
B

# CIP
R
G
B
100
100
0
# CIP
¿Y los videos?
# CIP

# CIP
Así se REPRESENTA la información
# CIP
¿Que hace un programador?
# CIP
¿Que es un programa?
# CIP
Entrada
Salida
Proceso
# CIP
Entrada
Salida
Proceso
-------------------------------------------
pensamiento estructurado
# CIP
Entrada
Salida
Algoritmo
# CIP
Entrada
Salida
Algoritmo
Entrada
Salida
Algoritmo
Entrada
Salida
Algoritmo
Programa
# CIP
Entrada
Salida
Preparar cafe
# CIP
Entrada
Salida
-
INICIO
-
Dirigirse a la cocina
-
Prender la estufa
-
Calentar el agua en una olla
-
Servir el agua en una taza
-
Agregar café
-
Agregar azúcar
-
Agitar
-
FIN
Preparar un café en la estufa
# CIP
Entrada
Salida
-
INICIO
-
Dirigirse a la cocina
-
Colocar filtro en la cafetera
-
Agregar café al filtro
-
Agregar agua a la cafetera
-
Encender la cafetera
-
Esperar a que se haga el café
-
Servir el café en una taza
-
Agregar azúcar
-
Agitar
-
FIN
Preparar un café con la cafetera
# CIP
Preparar café en la estufa
-
INICIO
-
Dirigirse a la cocina
-
Prender la estufa
-
Calentar el agua en una olla
-
Servir el agua en una taza
-
Agregar café
-
Agregar azúcar
-
Agitar
-
FIN
Preparar café con la cafetera
-
INICIO
-
Dirigirse a la cocina
-
Colocar filtro en la cafetera
-
Agregar café al filtro
-
Agregar agua a la cafetera
-
Encender la cafetera
-
Esperar a que se haga el café
-
Servir el café en una taza
-
Agregar azúcar
-
Agitar
-
FIN
Preparar un café
# CIP
Preparar café en la estufa
-
INICIO
-
Dirigirse a la cocina
-
Prender la estufa
-
Calentar el agua en una olla
-
Servir el agua en una taza
-
Agregar café
-
Agregar azúcar
-
Agitar
-
FIN
Preparar café con la cafetera
-
INICIO
-
Dirigirse a la cocina
-
Colocar filtro en la cafetera
-
Agregar café al filtro
-
Agregar agua a la cafetera
-
Encender la cafetera
-
Esperar a que se haga el café
-
Servir el café en una taza
-
Agregar azúcar
-
Agitar
-
FIN
Preparar un café
-
INICIO
-
Dirigirse a la cocina
-
Preguntar “¿Cómo deseas el café?”
-
Si es café con estufa
-
Preparar café en la estufa
-
-
Si es café con cafetera
-
Preparar café con la cafetera
-
-
Si no desea café
-
Ir a paso 9
-
-
Agregar azúcar
-
Agitar
-
FIN
# CIP
Preparar café en la estufa
-
INICIO
-
Dirigirse a la cocina
-
Prender la estufa
-
Calentar el agua en una olla
-
Servir el agua en una taza
-
Agregar café
-
Agregar azúcar
-
Agitar
-
FIN
Preparar café con la cafetera
-
INICIO
-
Dirigirse a la cocina
-
Colocar filtro en la cafetera
-
Agregar café al filtro
-
Agregar agua a la cafetera
-
Encender la cafetera
-
Esperar a que se haga el café
-
Servir el café en una taza
-
Agregar azúcar
-
Agitar
-
FIN
Preparar un café
-
INICIO
-
Dirigirse a la cocina
-
Preguntar “¿Cómo deseas el café?”
-
Si es café con estufa
-
Preparar café en la estufa
-
-
Si es café con cafetera
-
Preparar café con la cafetera
-
-
Si no desea café
-
Ir a paso 9
-
-
Agregar azúcar
-
Agitar
-
FIN
# CIP
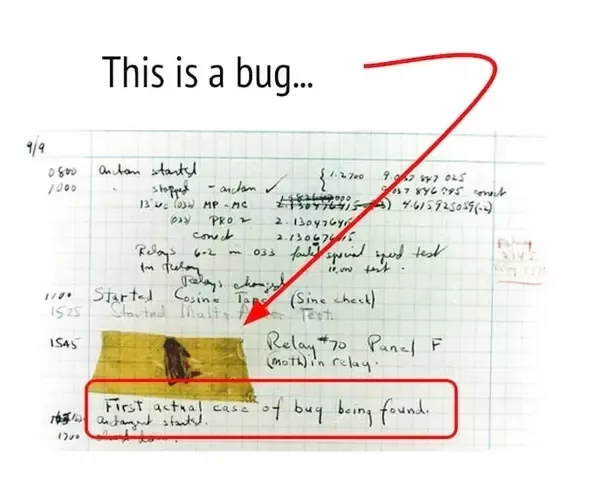
🚨 ¡UN BUG! 🚨

# CIP

9 de Septiembre de 1947
Mark III


Grace hopper
Agregar Azúcar
-
INICIO
-
Preguntar ¿Cuántas cucharadas de azúcar deseas?
-
Esperar respuesta
-
Cucharadas de azúcar es igual a 0
-
Si respuesta es diferente de cucharadas de azúcar
-
Servir 1 cucharada de azúcar
-
Sumar cucharadas de azúcar
-
-
Si respuesta es igual a cucharadas de azúcar
-
Cucharadas de azúcar completadas
-
-
Si no
-
Regresar paso 5
-
-
Mezclar
-
FIN
Agregar Azúcar
-
INICIO
-
Preguntar ¿Cuántas cucharadas de azúcar deseas?
-
Esperar respuesta
-
Cucharadas de azúcar es igual a 0
-
Si respuesta es diferente de cucharadas de azúcar
-
Servir 1 cucharada de azúcar
-
Sumar cucharadas de azúcar
-
-
Si respuesta es igual a cucharadas de azúcar
-
Cucharadas de azúcar completadas
-
-
Si no
-
Regresar paso 5
-
-
Mezclar
-
FIN
Preparar café en la estufa
-
INICIO
-
Dirigirse a la cocina
-
Prender la estufa
-
Calentar el agua en una olla
-
Servir el agua en una taza
-
Agregar café
-
FIN
Preparar café con la cafetera
-
INICIO
-
Dirigirse a la cocina
-
Colocar filtro en la cafetera
-
Agregar café al filtro
-
Agregar agua a la cafetera
-
Encender la cafetera
-
Esperar a que se haga el café
-
Servir el café en una taza
-
FIN
Agregar Azúcar
-
INICIO
-
Preguntar ¿Cuántas cucharadas de azúcar deseas?
-
Esperar respuesta
-
Cucharadas de azúcar es igual a 0
-
Si respuesta es diferente de cucharadas de azúcar
-
Servir 1 cucharada de azúcar
-
Sumar cucharadas de azúcar
-
-
Si respuesta es igual a cucharadas de azúcar
-
Cucharadas de azúcar completadas
-
-
Si no
-
Regresar paso 5
-
-
FIN
Preparar café en la estufa
-
INICIO
-
Dirigirse a la cocina
-
Prender la estufa
-
Calentar el agua en una olla
-
Servir el agua en una taza
-
Agregar café
-
FIN
Preparar café con la cafetera
-
INICIO
-
Dirigirse a la cocina
-
Colocar filtro en la cafetera
-
Agregar café al filtro
-
Agregar agua a la cafetera
-
Encender la cafetera
-
Esperar a que se haga el café
-
Servir el café en una taza
-
FIN
Preparar un café
-
INICIO
-
Dirigirse a la cocina
-
Preguntar “¿Cómo deseas el café?”
-
Si es café con estufa
-
Preparar café con estufa
-
-
Si es café con cafetera
-
Preparar café con cafetera
-
-
Si no desea café
-
Ir a paso 9
-
-
Agregar azúcar
-
Mezclar
-
FIN
Cafe
Agua
Azúcar
Cuchara
Olla
Estufa
Cafetera
Peparar
café
Café
preparado
Entrada
Salida
Algoritmo:
DEBE SER
Preciso
Finito
Definido
Resultado
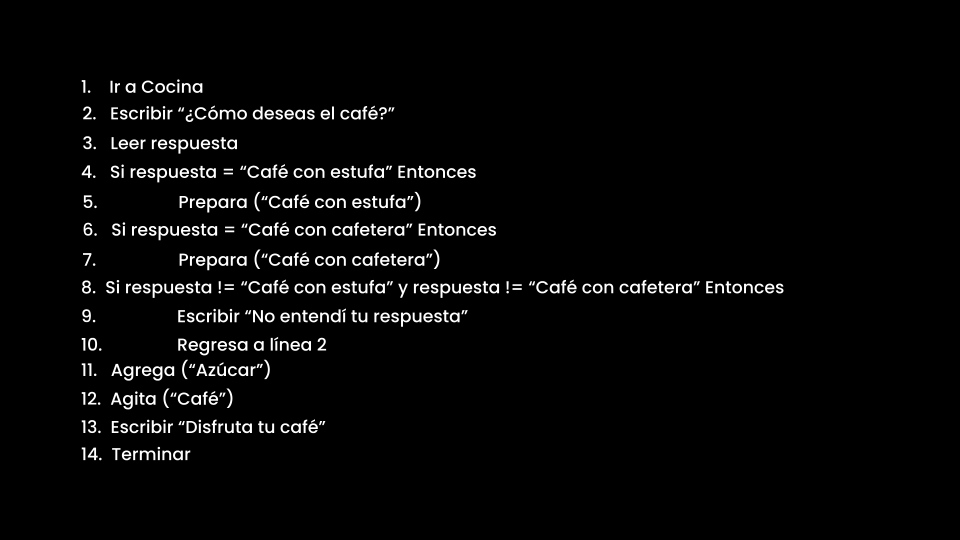
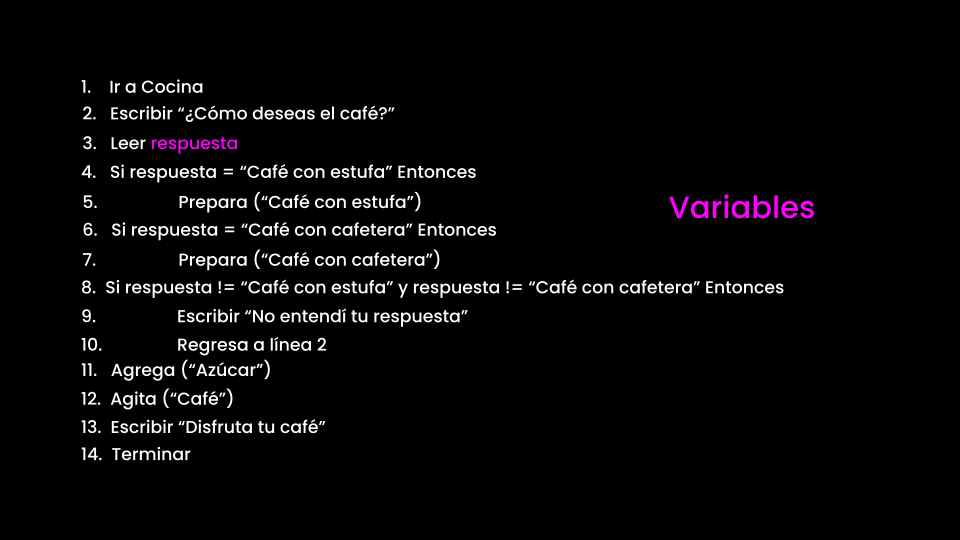
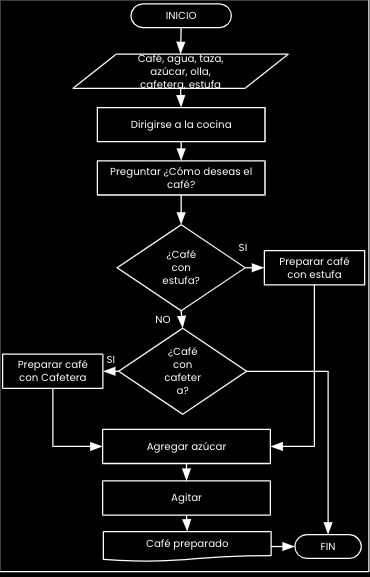
Preparar un café
-
INICIO
-
Dirigirse a la cocina
-
Preguntar “¿Cómo deseas el café?”
-
Si es café con estufa
-
Preparar café con estufa
-
-
Si es café con cafetera
-
Preparar café con cafetera
-
-
Si no desea café
-
Ir a paso 9
-
-
Agregar azúcar
-
Mezclar
-
FIN

Serie de pasos
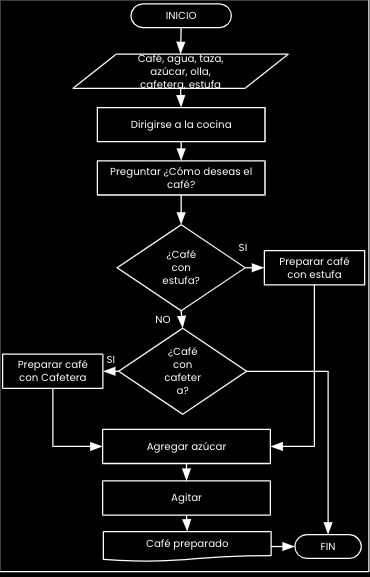
Diagrama de Flujo
Pseudocódigo
?
# CIP
Pseudocódigo
# CIP

# CIP

# CIP

# CIP

# CIP

# CIP

# CIP

# CIP

Preparar un café
-
INICIO
-
Dirigirse a la cocina
-
Preguntar “¿Cómo deseas el café?”
-
Si es café con estufa
-
Preparar café con estufa
-
-
Si es café con cafetera
-
Preparar café con cafetera
-
-
Si no desea café
-
Ir a paso 9
-
-
Agregar azúcar
-
Mezclar
-
FIN

Serie de pasos
Diagrama de Flujo
Pseudocódigo



Polígonos regulares




# Práctica
Ejercicios
- Realizar el pseudocódigo para encontrar el perímetro de un triángulo equilátero
- Realizar el pseudocódigo para encontrar el perímetro de un cuadrado
- Realizar el pseudocódigo para encontrar el perímetro de cualquier polígono regular
{CIP-24 S2}
Algoritmos y diagramas de flujo
# CIP
Repaso
# CIP
Revisemos los ejercicios...
Inicio
Escribir "Ingresa longitud de un lado de tu triangulo equilatero"
Leer longitud
perimetro = longitud * 3
Escribir "El périmetro del triangulo es:" perimetro
Terminarperímetro = lado + lado + lado
Algoritmo para...
Calcular el perímetro de un triángulo
Inicio
Escribir "Ingresa longitud de un lado de tu cuadrado"
Leer longitud
perimetro = longitud * 4
Escribir "El périmetro del cuadrado es:" perimetro
Terminarperímetro = lado + lado + lado + lado
Algoritmo para...
Calcular el perímetro de un cuadrado
Inicio
Escribir "Ingresa el número de lados de tu poligono regular"
Leer num_de_lados
Si num_de_lados < 3 Entonces
Escribir "Eso no es un poligono, intenta de nuevo"
Ir a linea 2
Escribir "Ingresa longitud de un lado de tu poligono"
Leer longitud
Si longitud <= 0
Escribir "Eso no es posible, intenta de nuevo"
Ir a linea 7
perimetro = num_de_lados * longitud
Escribir "El périmetro del poligono es:" perimetro
TerminarAlgoritmo para...
Calcular el perímetro de cualquier polígono regular
perímetro = num_de_lados * lado
?
# CIP
Diagramas de flujo
¿Que es un diagrama de flujo?

Herramienta visual que se utiliza para representar los pasos o procesos de un algoritmo o sistema
Se usan para analizar, diseñar, documentar y comunicar procesos de forma clara
Nos ayudan a encontrar errores incluso antes de programar
# CIP
Simbología
Terminal
Entrada / Salida
Proceso
Representa el inicio y final de un proceso
Representa la entrada y salida de datos
Representa cualquier operación
Línea de flujo
Decisión
Conector de página
Marca el orden secuencial de los procesos y subprocesos
Se usa para representar una decisión y las diferentes posibilidades
INICIO
Escribir "Vamos a preparar un sandwich"
Escribir "¿Tienes pan?"
Leer hay_pan
Si hay_pan == "Si" Entonces
pan_1 = 🍞
pan_2 = 🍞
Si no
Escribir "No puedes hacer un sandwich sin pan :c"
FIN
Escribir "¿Tienes jamon?"
Leer hay_jamon
Si hay_jamon == "Si" Entonces
jamon = 🐷
Si no
Escribir "No puedes hace un sandwich sin jamon :c"
FIN
Escribir "¿Quieres tu sandwich con mayonesa?"
Leer quires_mayonesa
Si quieres_mayonesa == "Si"
Escribir "¿Tienes mayonesa?"
Leer hay_mayonesa
Si hay_mayonesa == "Si"
mayonesa = 🍯
Si no
Escribir "Ve a comprar mayonesa"
FIN
Escribir "Podemos empezar a preparar el sandwich"
Si quieres_mayonesa == "Si" Entonces
Asiganr sandwich = pan_1 + mayonesa + jamon + pan_2
Si no
Asignar sandwich = pan_1 + jamon + pan_2
Escribir "Sandwich listo!"
FIN# CIP

# Práctica
Práctica 1
Realizar el pseudocódigo y diagrama de flujo para obtener el perímetro de cualquier polígono regular
20 min
- Validar los datos de entrada y volver a preguntar por un dato válido en caso de que el ingresado no lo sea








# Práctica
Práctica 2
Realizar el diagrama de flujo para permitir a un usuario realizar las siguientes operaciones con 2 números:
- Suma
- Resta
- Multiplicación
- División
20 min
- El programa debe realizar solo una operación a la vez
- Validar los datos ingresados
- No debería permitir dividir entre 0
¡Recuerda!👇
Es muy importante que a partir de ahora te renombres en Zoom de esta forma, ya que es lo que se tomará para la asistencia, que se hace de manera automatizada:
Nombre | correoregistrado@dominio.com
Antes del pipe | puedes colocar tu nombre y apellido, sólo tu nombre, o diminutivo.
Por ejemplo: Juan Perez | juanperez@gmail.com o Jhony | juanperez@gmail.com
Lo que es MUY importante es que incluyas el pipe y que después esté tu correo. Así como que siempre sea el mismo correo, con el que te registraste en tu inscripción.
{CIP-24 S3}
Scratch
# CIP


# CIP


Lenguaje de programación visual
# CIP
Nuestro primer script
"Hola mundo koders" en scratch
# CIP
Inicio
Escribir "Ingresa el número de lados de tu poligono regular"
Leer num_de_lados
Si num_de_lados < 3 Entonces
Escribir "Eso no es un poligono, intenta de nuevo"
Ir a linea 2
Escribir "Ingresa longitud de un lado de tu poligono"
Leer longitud
Si longitud <= 0
Escribir "Eso no es posible, intenta de nuevo"
Ir a linea 7
perimetro = num_de_lados * longitud
Escribir "El périmetro del poligono es:" perimetro
TerminarPractiquemos...
Calcular el perímetro de cualquier polígono regular
En scratch
# Práctica
Práctica scratch 1
25 min
Realizar un programa en scratch para permitir a un usuario realizar las siguientes operaciones con 2 números:
- Suma
- Resta
- Multiplicación
- División
- El programa debe realizar solo una operación a la vez
- Validar los datos ingresados
- No debería permitir dividir entre 0




{CIP-24 S4}
Lenguajes de programación e
introducción a JavaScript

# CIP
Recapitulemos
Ya sabemos...
- Cómo funcionan las computadoras
- Lo que es un algoritmo
- Pensamiento estructurado
- Pseudocódigo
- Diagramas de flujo
¿Lenguaje de programación?

Lenguaje formal/artificial que permite a una persona definir instrucciones para ser cumplidas por una computadora
Lenguajes de programación

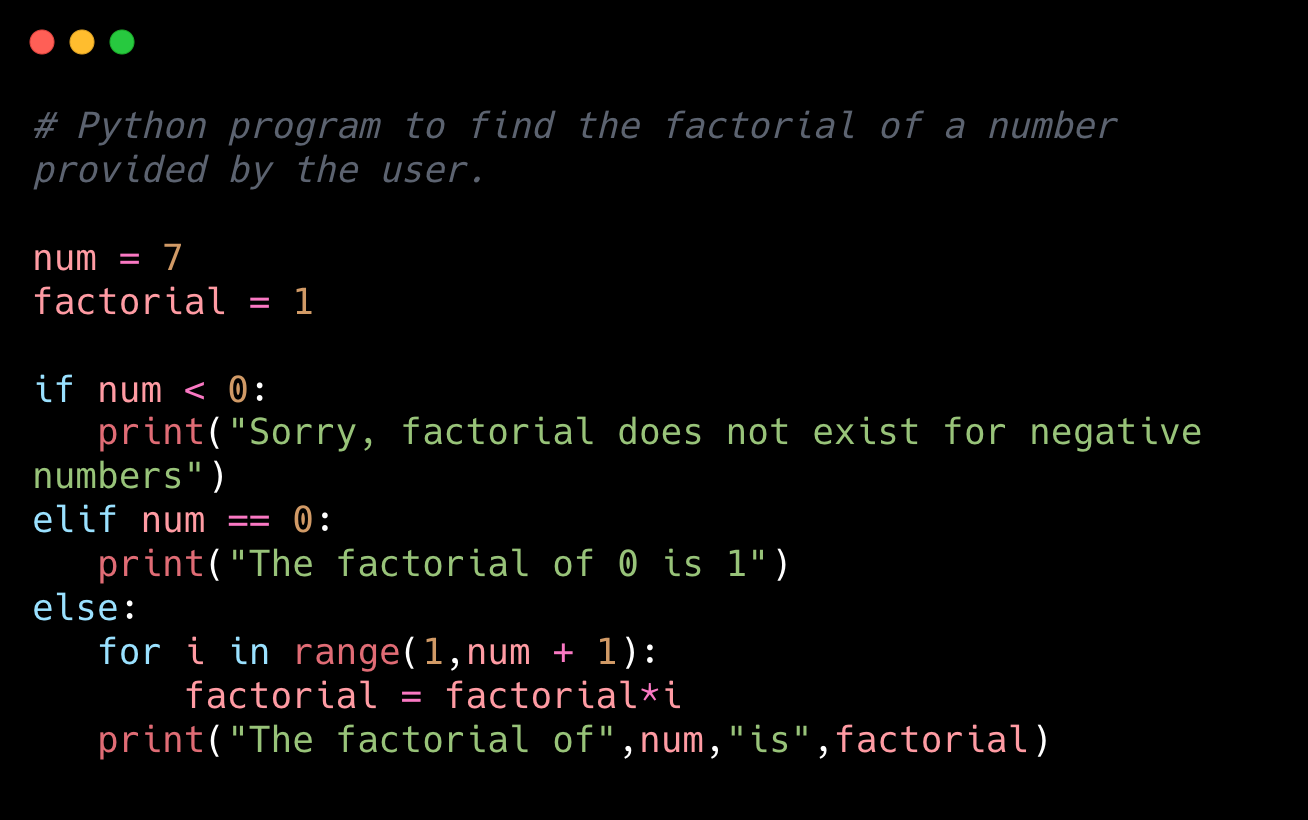
Python

C

C++
JavaScript


Scala

Swift

Ruby

PHP

Java

C#

Cobol

Kotlin

Elixir

Go

Rust

Ensamblador
Clasificación por nivel de abstracción

Python

C

C++
JavaScript


Scala

Swift

Ruby

PHP

Java

C#

Cobol

Kotlin

Elixir

Go

Rust

Ensamblador
Bajo nivel
Alto nivel

Binario

# CIP
Clasificación por paradigmas
Imperativos
Programas usando secuencias de instrucciones explicitas que van mutando
el estado de la aplicación
Declarativos
Programas especificando el resultado que quieres obtener no el cómo obtenerlo
Lisp, Prolog
C, Basic, Pascal
Estructurados
Programas mas limpiamente, los gotos no existen y se usan loops y condicionales en su lugar
C, Pascal

# CIP
Clasificación por paradigmas
Funcionales
El flujo de control es controlado por llamadas a funciones en lugar de asignar valores a variables
Orientados a objetos
Programas declarando objetos y enviando mensajes entre ellos
Java, C++, C#, Ruby, Python, JavaScript
Elixir, Erlang, Haskell, Lisp, Scala, JavaScript
Orientados a eventos
Programas usando emisores y escuchas de eventos, declarando cuando reaccionar y cuando lanzar eventos
JavaScript, Python

# CIP
Clasificación por paradigmas
Multiparadigma
Estos lenguajes de programación soportan diferentes paradigmas de programación y pueden conbinarlos
JavaScript, Python, Kotlin, Java, Swift, ...

# CIP
Clasificación por tipo de ejecucion
Compilados
Cuentan con un compilador, un programa que toma el código fuente y lo traduce a código máquina para que la computadora pueda entenderlo
C, C++, Go, Rust, Java, Kotlin, Swift
Interpretados
Cuenta con un intérprete, un programa que toma el código fuente y lo ejecuta directamente sin pasar por compilación
JavaScript, Python
- Sintaxis
- Semántica
- Estructuras de control
- Bucles
- Condicionales
- Variables
- Sistema de tipos
Elementos de un lenguaje de programación

Es la forma visible del lenguaje
Al ser puramente textuales, la sintaxis es la forma en la que se escribe el lenguaje
Sintaxis


Restricciones en la forma de escribir y hacer declaraciones
Semantica


Condicionales
Estructuras de control
Bucles
- For
- While
Se usan para ejecutar selectivamente ciertas sentencias cuando la condición dada se cumple
Se usan para ejecutar repetidamente un grupo de sentencias hasta que se cumpla una condición especifica
- If
- Else-if
Variables
Una variable es un espacio en memoria al que le asignamos un valor
- Este valor le asignamos un nombre para poder hacer referencia a el posteriormente
- Este valor puede cambiar a través del tiempo
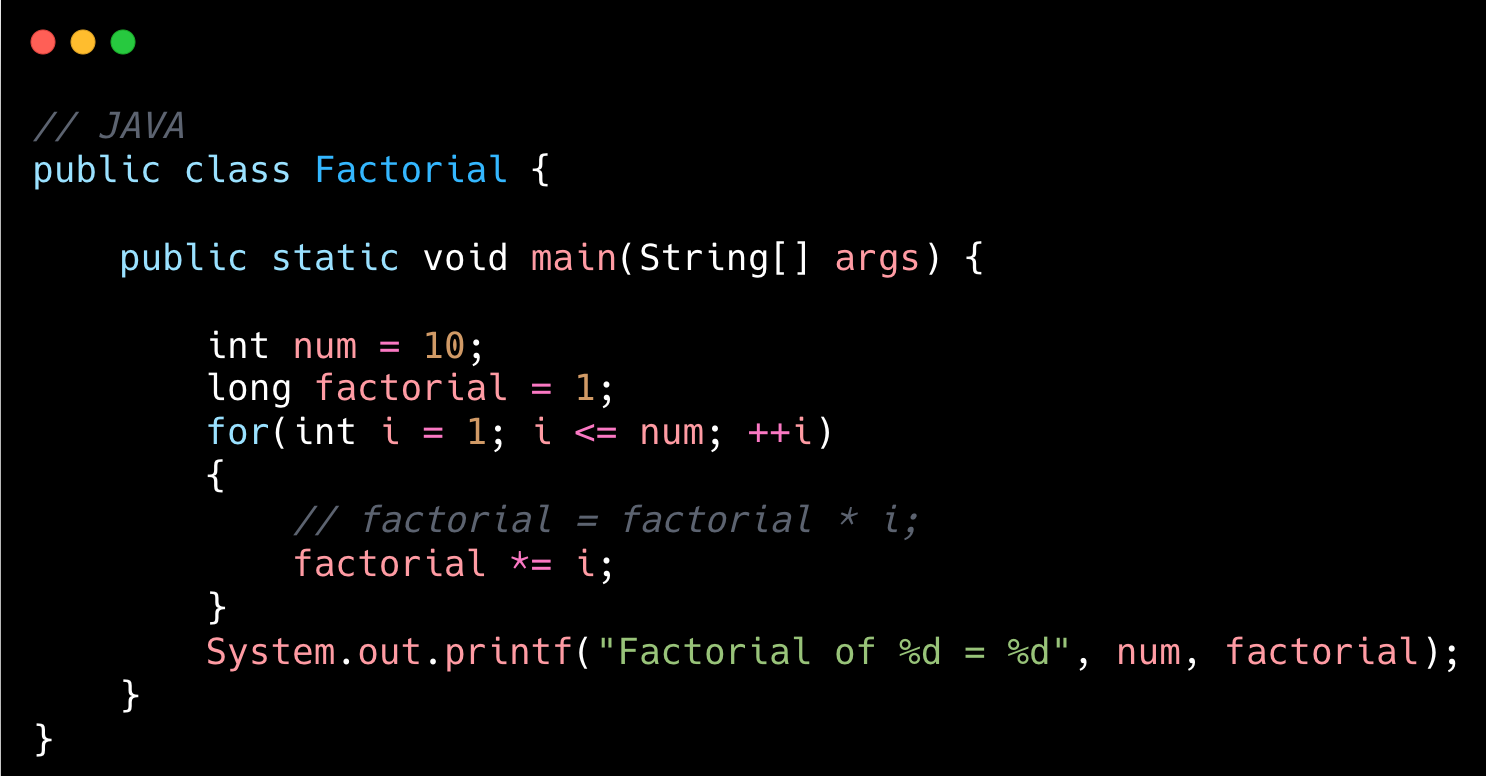
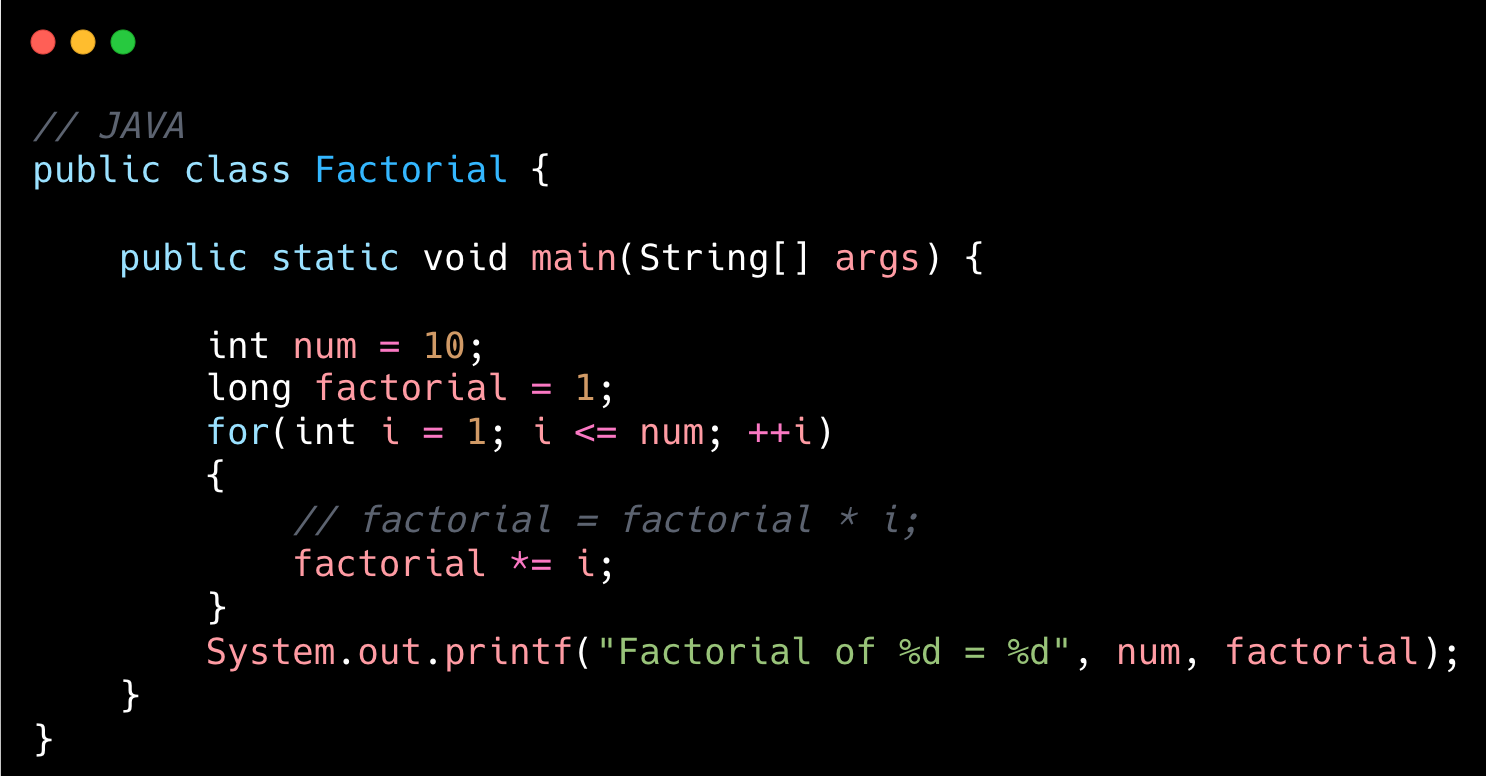
// JavaScript
let NombreDelUsuario = "Juan Perez"
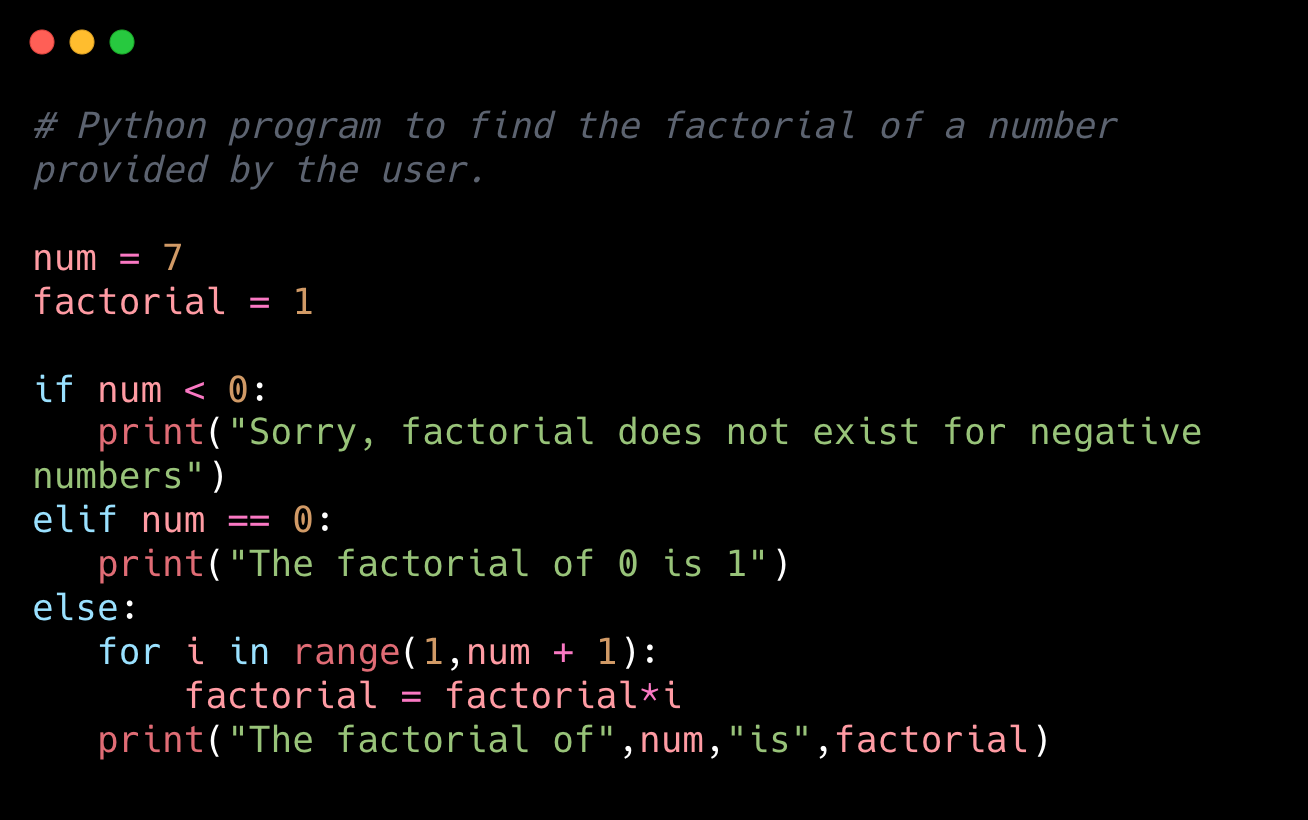
# Python
nombre_del_ususario = "Juan Perez"
// C++
// tipo nombreDeVariable = valor
string nombreDeUsuario = "Juan Perez"
Sistema de tipos
Son los tipos de datos que una variable puede albergar, estos dependen del lenguaje de programación pero generalmente son:
- Númericos (1 , 2 ,3 ,3.1446, -20)
- Texto / Cadena de caracteres / Strings ("Hola")
- Lógico / Booleano (true o false)
Aprendamos JavaScript
Ahora...


Pero antes...
Aprendamos JavaScript
Ahora si...

¿Qué es JavaScript?

- Lenguaje de programación
- Creado por Brendan Eich en 1995 para Netscape
- Interpretado
- Multipropósito
- Multiparadigma
- Multiplataforma
¿Para que se usa JavaScript?

- Desarrollo Web
- Scripting de sistemas
- Desarrollo de software
- Animación
- Videojuegos
- Prototipado
- Etc.
¿Por qué usar JavaScript?

- Multiplataforma
- Es el único lenguaje nativo para la web
- Muchas herramientas para el lenguaje
- Tiene muchas aplicaciones
¡CUIDADO!

JavaScript y Java NO SON LO MISMO


!=
¡YA! a escribir código 👉



Sintaxis

console.log("Hola koders")
console.log('Hola koders')
console.log("Hola", 'koders')# Sintaxis
Hola mundo Koders
Escritura de texto
// Esto es un comentario en js
console.log("hola koders") // Esto tambien es un comentario
# Sintaxis
Comentarios
Los comentarios no son parte de las instrucciones, no se ejecutan como instrucciones

# Sintaxis
Variables
¿Que es una variable?
// usamos "const" y "let"
const nombre = "charles"
let edad = 10
// "var" ya no se usa
var x = 10
Un espacio en memoria que almacena un valor
ese valor puede o no cambiar con el tiempo
// Numeros
const x = 1
const average = 9.9
// Cadenas de texto o Strings
const name = "Pepito"
// Logicos o Booleanos
const isAwesome = true
const isBoring = false
// Arreglos
const koders = [ "Kari", "Vic", "Max", "Mike" ]
const grades = [ 8, 9.9, 5, 1 ]# Sintaxis
Variables
const PI = 3.1416
const name = "Kodemia"# Sintaxis
¿Cuando usar const, let y var?
const
Se usa cuando el valor inicial es el valor definitivo, osea que no va a cambiar nunca
let programa = "javascript"
programa = "python"let
Se usa cuando se sabe que el valor no es definitivo y va a cambiar en algún momento del programa
var PI = 3.1416
var nombre = "Kodemia"
var programa = "javascript"
programa = "python"var
Ya no debe usarse
Antes era la única palabra que existía, no existían const y let
// nombres validos ✅
const mivariable = "ok"
const mi_variable = "ok"
const _mi_variable = "ok"
const mi_variable_1 = "ok"
const miVariable = "ok"
// nombres invalidos ❌
const 1_mi_variable = "NO"
const mi-variable = "NO"
const mi variable = "NO"# Sintaxis
Reglas de nombrado de variables
No empezar con número
No puede contener espacios
No se puede usar guiones medios o caracteres especiales fuera del _ $
# CamelCase
const miNombreDeVariable = "kodemia"
# PascalCase o UpperCamelCase
const MiNombreDeVariable = "kodemia"
# SnakeCase
const mi_nombre_de_variable = "kodemia"# Sintaxis
Convenciones de nombrado de variables
✅ Nosotros usaremos camelCase ✅
// Podemos usar el operador typeof para conocer el tipo de dato
// number
const x = 1
typeof x // number
// string
const name = "Pepito"
typeof name // string
// boolean
const is_awesome = true
const is_boring = false
typeof is_awesome // boolean
typeof is_boring // boolean
// object
const koders = [ "Kari", "Vic", "Max", "Mike" ]
const grades = [ 8, 9.9, 5, 1 ]
const koder = { nombre: "Vic", apellido: "Cosme", edad: 25 }
typeof koders //object
typeof grades //object
typeof koder //object# Sintaxis
Variables y tipos de datos
// El valor null
// se usa para determinar explicitamente que no existe un valor
const x = null
// El valor undefined
// es el valor que tiene toda variable que no tiene un valor
const name = undefined# Sintaxis
El tipo null y undefined
// Usamremos la función prompt()
// de la libreria prompt-sync
// para recibir datos del ususario
// importamos la libreria
const prompt = require("prompt-sync")()
// usamos prompt
const nombre = prompt("Ingresa tu nombre:")# Sintaxis
Recibir datos del usuario
# Práctica
Práctica 1
Crear un programa que le pida al usuario su nombre y lo salude usando su nombre
5 min




# Suma
x + y
# Resta
x - y
# Multiplicación
x * y
# Division
x / y
# Módulo
x % y
# Exponenciación
x ** y# Sintaxis
Operadores aritmeticos
# Práctica
Práctica 2
Crear un programa para calcular el perimetro de cualquier poligono regular
5 min
- Los valores no necesitan ser dados por el usuario
- No enfocarse en validaciones por el momento




const age = parseInt("20")
const pi = parseFloat("3.14")# Sintaxis
Conversiones o "casting"
De string a number
const pi = 3.141516
const age = 10
console.log(pi.toString())
console.log(age.toString())De cualquier cosa a string
Práctica 2.1
Crear un programa para calcular el perimetro de cualquier poligono regular
5 min
- Los valores DEBEN ser dados por el usuario
- No enfocarse en validaciones por el momento
# Práctica




Práctica 3
Crear un programa que solicite al usuario un número y le imprima la siguiente información:
- El doble del número
- La mitad del número
- La diferencia entre ese número y el número 100
- El residuo de dividir ese numero entre 3
5 min
- No enfocarse en validaciones por el momento, asumir que el usuario ingresa un valor numérico valido
# Práctica




{CIP-24 S5}
Condicionales

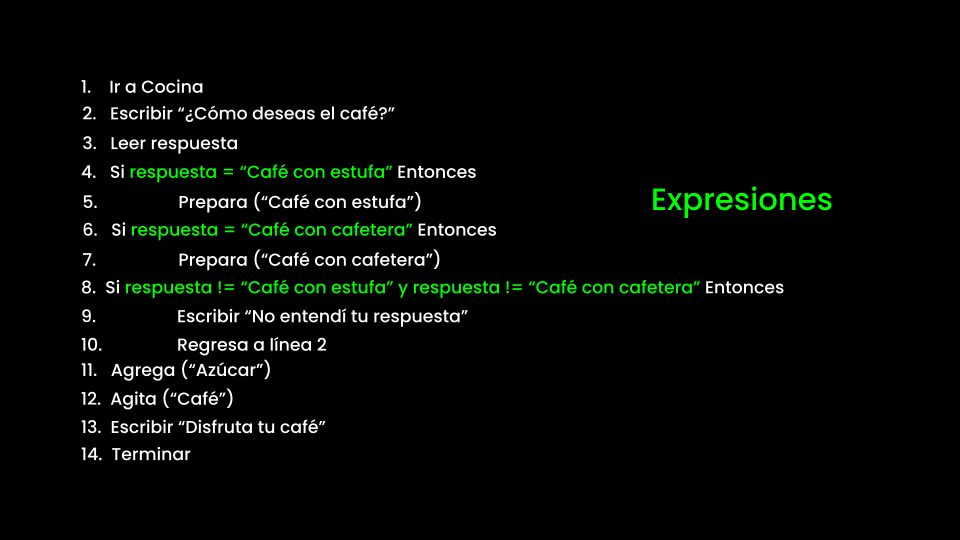
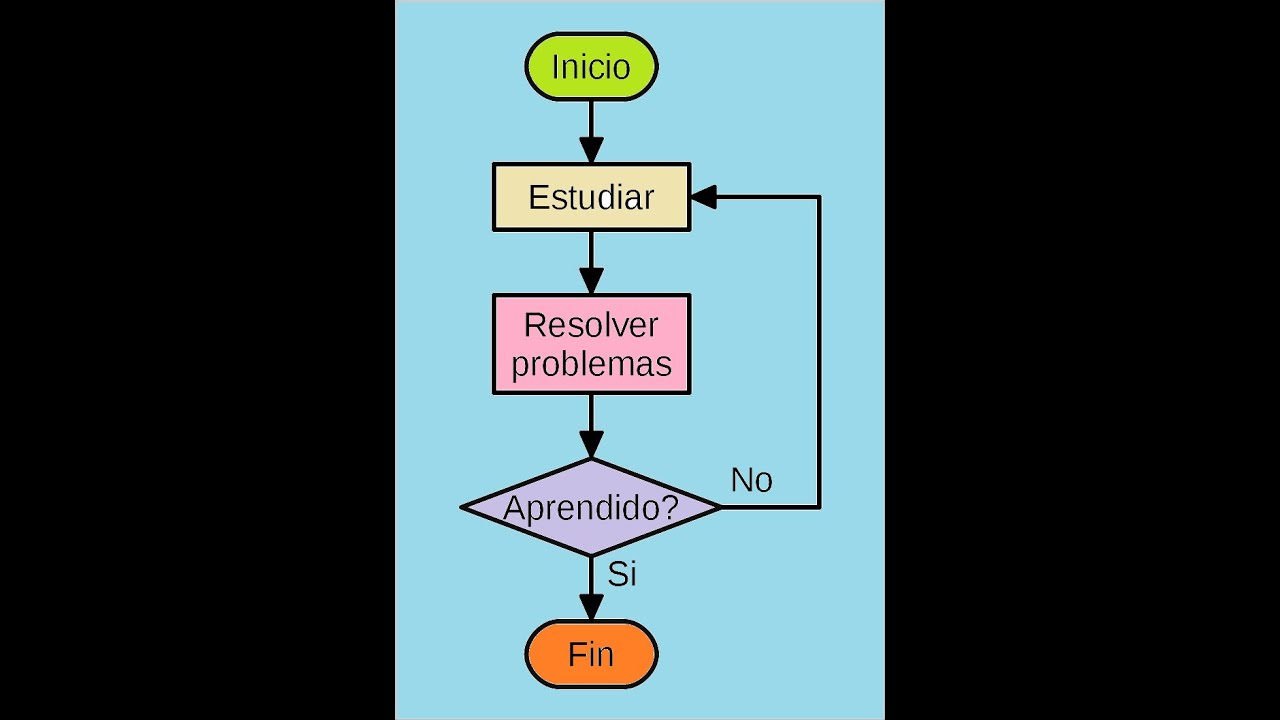
Condicionales
Condicionales
Condición
Verdadero
Falso
Instrucción
Instrucción
Instrucción
Instrucción
// Igual
x == y
// Igual y del mismo tipo
x === y
// Diferente
x != y
// Mayor que
x > y
// Menor que
x < y
// Mayor o igual
x >= y
// Menor o igual
x <= y# Sintaxis
Operadores de comparación
// y
&&
edad >= 18 && nacionalidad == "mexicana"
// o
||
edad >= 18 || tienePermisoParaBeber == true
// no o negación
!
! edad >= 18# Sintaxis
Operadores logicos
Condicionales
numero > 5
Verdadero
"el número es mayor a 5"
const numero = 10
if (numero > 5) {
console.log(numero, " es mayor a ", 5)
}
console.log("Esto se ejecuta sin importar la condicion")if
Condicionales
numero > 5
Verdadero
"el número es mayor a 5"
const numero = 10
if (numero > 5) {
console.log(numero, " es mayor a ", 5)
}
console.log("Esto se ejecuta sin importar la condicion")if
Condicionales
numero > 5
Verdadero
"el número es mayor a 5"
const numero = 10
if (numero > 5) {
console.log(numero, " es mayor a ", 5)
}
console.log("Esto se ejecuta sin importar la condicion")if
Condicionales
numero > 5
Verdadero
Falso
"el número es mayor a 5"
"el número es menor o igual a 5"
if ... else ...
const numero = 10
if (numero > 5){
console.log(numero, " es mayoar a ", 5)
} else {
console.log(numero, " es menor o igual a ", 5)
}if ... else
# Sintaxis
if ... else if ... else
numero > 5
Verdadero
"el número es mayor a 5"
"el número es menor o igual a 5 pero no es 0"
número == 0
Falso
Falso
Verdadero
"el número es exactamente 0"
"el número es menor o igual a 5 pero no es 0"
const numero = 10
if (numero > 5) {
console.log(numero, " es mayoar a 5")
} else if (numero == 0) {
console.log(numero, " es igual a 0")
} else {
console.log(numero, " es menor o igual a 5")
}# Sintaxis
if ... else if ... else
Práctica 4
Crear un programa que solicite un número al usuario e imprima en consola "par" si el número es par o "impar" si el número es impar
10 min
- No enfocarse en validaciones por el momento (asumir que el valor ingresado es un número)
# Práctica




Práctica 5
Crear una calculadora permita:
- sumar
- restar
- dividir
- multiplicar
- potenciar
2 números
15 min
- Asumir que el usuario ingresará solo valores numéricos
- Solo una operación a la vez
- Terminar con process.exit() en caso de dato invalido
# Práctica




{CIP-24 S6}
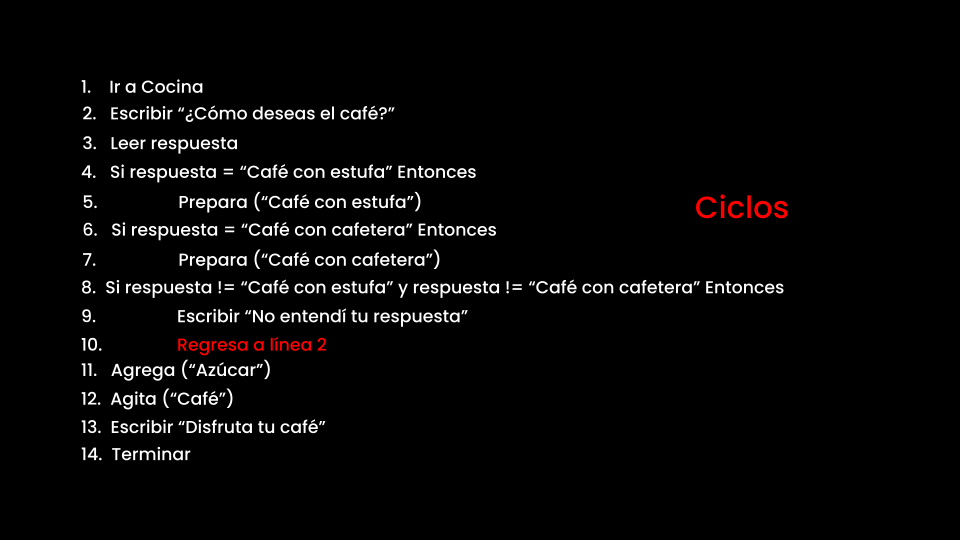
Bucles o Loops
# Sintaxis
Bucles o Loops
# Sintaxis
Mientras o "While"
let contador = 1
while (contador < 10) {
console.log("contador: ", contador)
contador = contador + 1
// contador++
}Práctica 6
Crear un programa para calcular el perímetro de cualquier polígono regular
Usa el "while" para asegurarte de que los valores ingresados por el usuario son válidos
10 min
# Práctica




Práctica 7
Crear un programa que imprima los numeros del 1 al 100 y en cada número divisible entre 3 imprima "Fizz" junto al número, en cada número divisible entre 5 "Buzz" junto al número y FizzBuzz si es divisible entre ambos
10 min
1
2
3 - Fizz
4
5 - Buzz
6 - Fizz
7
8
9 - Fizz
10 - Buzz
15 - FizzBuzz
y así hasta el 100
- Todo esto usando while
# Práctica




# Sintaxis
Para o "for"
for (let i = 0; i <= 10; i++) {
console.log(i)
}for (inicialización; condición; incremento) {
// instrucciones o statements
}Práctica 8
Crear un programa que imprima la tabla de multiplicar (1 al 10) de un número ingresado por el usuario
5 min
Ej. si n=5
En terminal debe verse:
5x1=5
5x2=10
5x3=15
5x4=20
5x5=25
y asi hasta el 10
# Práctica




Práctica 9
Crear un programa que imprima los numeros del 1 al 100 y en cada número divisible entre 3 imprima "Fizz" junto al número, en cada número divisible entre 5 "Buzz" junto al número y FizzBuzz si es divisible entre ambos
5 min
1
2
3 - Fizz
4
5 - Buzz
6 - Fizz
7
8
9 - Fizz
10 - Buzz
15 - FizzBuzz
y así hasta el 100
- Todo esto usando for
# Práctica




Práctica 10
Crear un programa para generar los primeros N números de la serie de fibonacci, Donde N es un número determinado por el usuario
15 min
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144
# Práctica




{CIP-24 S7}
Arreglos, Arrays o Listas
Arreglos / Arrays / Listas
Pepe
Se usan para almacenar múltiples valores en una sola variable
koders
0
1
2
3
4
5
6
7
Luis
Jess
Ana
Fer
Raul
Vic
Max
Indice
Longitud = 8
Un arreglo es una colección ordenada de valores
# CIP
Pepe
koders
0
1
2
3
4
5
6
7
Luis
Jess
Ana
Fer
Raul
Vic
Max
const koders = ["Pepe", "Luis", "Jess", "Ana", "Fer", "Raul", "Vic", "Max"]Este arreglo se ve así en JS:
Arreglos en JavaScript
# CIP
Pepe
koders
0
1
2
3
4
5
6
7
Luis
Jess
Ana
Fer
Raul
Vic
Max
const koders = [
"Pepe",
"Luis",
"Jess",
"Ana",
"Fer",
"Raul",
"Vic",
"Max"
]También puede escribirse en varias lineas
# CIP
Pepe
koders
0
1
2
3
4
5
6
7
Luis
Jess
Ana
Fer
Raul
Vic
Max
const koders = ["Pepe", "Luis", "Jess", "Ana", "Fer", "Raul", "Vic", "Max"]
koders[0] // Pepe
koders[7] // Max
koders[3] // Ana
koders[10] // undefinedUsamos los índices para acceder a los valores del arreglo
⚠️ Los indices son numericos ⚠️
# CIP
const koders = ["Pepe", "Luis", "Jess", "Ana", "Fer", "Raul", "Vic", "Max"]
koders.at(0) // Pepe
koders.at(3) // Ana
koders.at(10) // undefined
// Soporta indices negativos
koders.at(-1) // Max
koders.at(-2) // Vic
kdoers.at(-10) // undefinedla función at()
# CIP
const frutas = ["manzana", "piña", "uva", "platano"]
const numeros = [10, 1, 50]
const mezclado = ["manzana", 1, "piña", true, null]# CIP
Los arreglos pueden guardar valores de diferentes tipos a la vez
const elElegido = 5
const koders = ["Pepe", "Luis", "Jess", "Ana", "Fer", "Raul", "Vic", "Max"]
koders[elElegido] // Raul
koders.at(elElegido) // Raul
# CIP
Los índices pueden ser variables
# Práctica
Práctica 11
Crear un programa que dada una lista de koders, imprima el koder que se encuentre en el índice especificado por el usuario
5 min
⚠️ La lista no debe ser dada por el usuario aun




const koders = ["Pepe", "Luis", "Jess", "Ana", "Fer", "Raul", "Vic", "Max"]
koders.length // 8
const frutas = ["manzan", "piña", "mango", "coco"]
frutas.length // 4
const vacio = []
vacio.length // 0
// Podemos guardar ese dato en una variable
const longitud = koders.lengthLa propiedad length
# CIP
Podemos acceder a la propiedad length para saber la longitud de un arreglo
También funciona en strings
# Práctica
Práctica 12
Crear un programa que imprima todos los elementos de un arreglo junto a su indice
5 min
⚠️ La lista no debe ser dada por el usuario aun




# Práctica
Práctica 13
Crear un programa que imprima los elementos de un arreglo junto a su indice hasta el indice dado por el usuario
5 min
⚠️ La lista no debe ser dada por el usuario aun




# Práctica
Práctica 14
Crear un programa que promedie las calificaciones de un alumno
10 min
⚠️ Las calificaciones no son dadas por el usuario
⚠️ Las calificaciones son hardcodeadas en un arreglo en nuestro programa




{CIP-24 S8}
Métodos de array
# Sintaxis
El for para las listas
const koders = ["Pepe", "Luis", "Jess", "Ana", "Fer", "Raul", "Vic", "Max"]
for (let item of koders) {
console.log(item)
}
Podemos usar for para iterar una lista
Métodos de array
const koders = ["Pepe", "Luis", "Jess", "Ana", "Fer", "Raul", "Vic", "Max"]
koders.unshift("Kari")
// ["Kari", "Pepe", "Luis", "Jess", "Ana", "Fer", "Raul", "Vic", "Max"]Usamos .unshift() para agregar un nuevo elemento al inicio del array
const koders = ["Pepe", "Luis", "Jess", "Ana", "Fer", "Raul", "Vic", "Max"]
koders.push("Kari")
// ["Pepe", "Luis", "Jess", "Ana", "Fer", "Raul", "Vic", "Max", "Kari"]Usamos .push() para agregar un nuevo elemento al final del array
Podemos ver mas métodos de Array en W3Schools

# Práctica
Práctica 15
Crear un programa que imprima todos los elementos de un array usando el loop "for...of"
5 min
⚠️ Debe usarse el loop for...of




# Práctica
Práctica 16
Crear un programa que le pida al usuario ingresar una lista de nombres, el número de nombres permitido es indeterminado
una vez el usuario no desee ingresar mas nombres, el programa debe reportar el número de nombres que se ingresaron
15 min
💡 Recuerda que puedes usar while y length




# Práctica
Práctica 17
Crear un programa que imprima los elementos de un array pero en orden inverso al original
10 min
⚠️ Investiga el método reverse()




# Práctica
Práctica 18
Crear un programa que le pida al usuario ingresar una lista de nombres, el número de nombres permitido es indeterminado
Una vez el usuario no desee ingresar más nombres, el programa le da al usuario la siguiente información:
- Cuantos nombres fueron ingresados
- Cual es el nombre más largo de todos los ingresados
- Cual es el nombre más corto de todos los ingresados
20 min




# Práctica
Práctica 19
Crear un programa que le pida al ususario ingresar una lista de nombres, el numero de nombres permitido es indeterminado
Una vez el usuario no desee ingresar más nombres.
el programa preguntará al usuario un nombre y regresará el índice del nombre ingresado
10 min
⚠️ Investigar indexOf()




{CIP-24 S9}
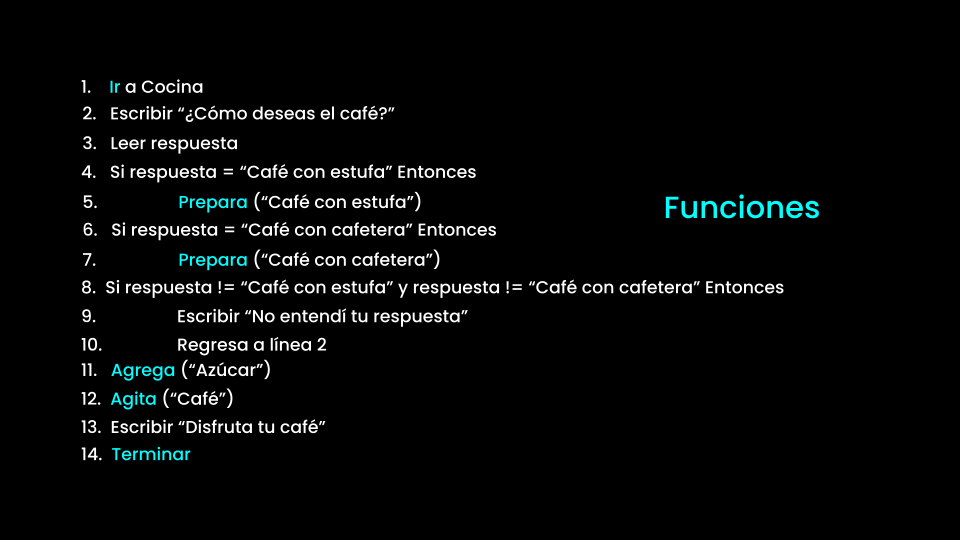
Funciones
# Funciones
Funciones
Funciones
Entrada
Salida
Proceso
Funciones
Entrada
Salida
Proceso
Proceso
Suma
Funciones
Entrada
Salida
Proceso
Proceso
Suma
2
2
Funciones
Entrada
Salida
Proceso
Proceso
Suma
2
2
4
Sintaxis
function nombre(parámetro_1, parametro_2, etc) {
// Instrucciones de la función
}Funciones
Entrada
Salida
Proceso
Proceso
Suma
2
2
4
function suma (x, y) {
const resultado = x + y
return resultado
}Funciones
// Definición
function suma (x, y){
const resultado = x + y
return resultado
}
// Llamada
suma(2,5)



# Práctica
Práctica 20
Crea una función que reciba como parámetro un nombre y salude usando ese nombre
5 min




# Práctica
Práctica 21
Crea una función que reciba como parámetro una lista de nombres y regrese el nombre más largo de la lista
7 min




# Práctica
Práctica 22
Crea una función que reciba como parámetro una lista de nombres y regrese el nombre más corto de la lista
5 min




# Práctica
Práctica 23
Crea una función que reciba como parámetro una lista de calificaciones y regrese el promedio de las calificaciones
7 min




# Práctica
Práctica 24
Crea un función que reciba como parámetro una lista de nombres y te devuelva la misma lista pero con los nombres escritos en mayusculas
15 min
⚠️ Investigar toUpperCase()




# Práctica
Práctica 25
Crea una función que recibe 2 parámetros:
- una lista de números
- un número
y regrese una lista con los todos los números que son mayores al número dado como segundo parámetro
15 min




# Práctica
Práctica 26
Crea un función que reciba 2 parámetros:
- una lista de nombres
- un número
y regrese una lista con los todos los nombres cuyas longitudes sean más grandes que el número dado como segundo parametro
10 min
# CIP
¿Para qué puedo ocupar javascript?

# CIP
Veamos un ejemplo practico...
con google sheets
(excel pero de google)

# CIP
Apps Script
y
Google Sheets
# CIP
Apps Script
Apps Script es una herramienta donde nosotros podemos usar JavaScript para automatizar cosas dentro de la suit de google
Nosotros lo vamos a ocupar para crear nuestras propias funciones de google sheets (excel)
# CIP
Vamos a necesitar una cuenta de google

# CIP
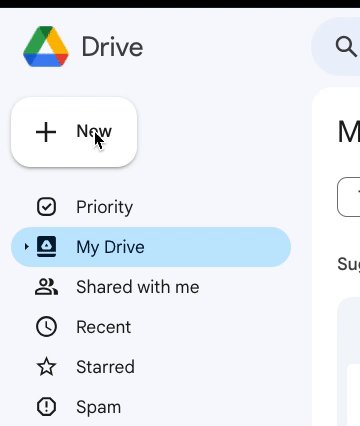
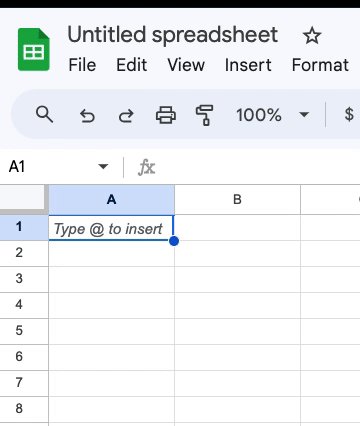
1. Creemos una nueva hoja de cálculo

# CIP
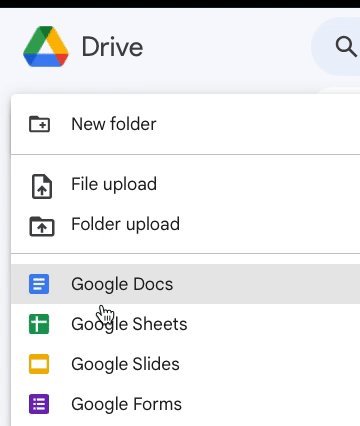
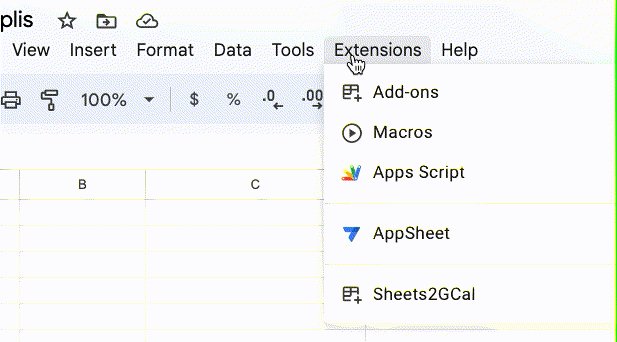
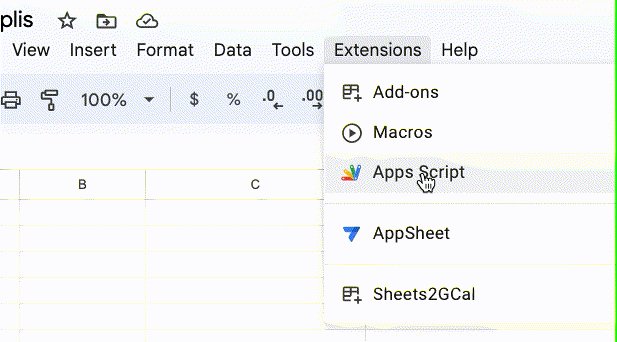
2. Abramos Apps Script

# CIP
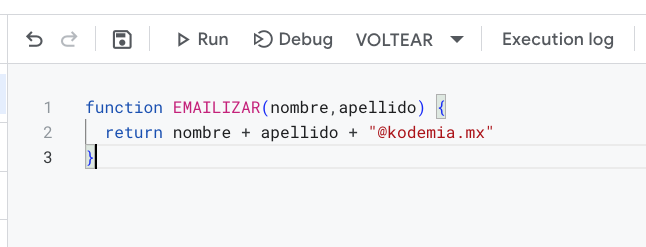
3. Creemos una función
Crear una función que se llame
EMAILIZAR
que reciba 2 parametros, nombre y apellido
y regrese nombre y apellido concatenados con "@kodemia.mx"
Ejemplo:
nombre: charles
apellido: silva
retorno: charlessilva@kodemia.mx

# CIP
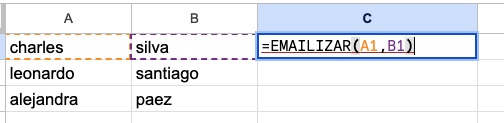
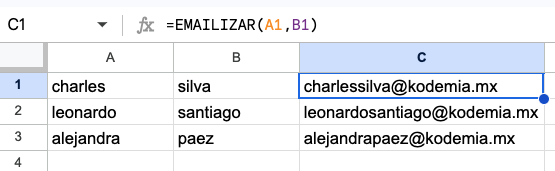
4. Usemos nuestra función

implementación
resultado

{CIP-24 S10}
El comienzo...

# CIP
¿Para que me sirve aprender a programar?
- Automatizar trabajo o tareas
- Hacer mi trabajo más rápido o con menos recursos
- Tratamiento y análisis de datos
- Conseguir un empleo

¿Que me conviene aprender si quiero conseguir un empleo como programador?
- Depende...
# CIP

Existen diferentes roles en la industria de la tecnología
- Desarrollo Web
- Desarrollo Mobile
- Back End
- Front End
- Tester / QA
- Base de datos
- SysOps / Devops / SRE
- Data science
# CIP

Desarrollo mobile
- Android
- Kotlin
- Java
- iOS
- Swift

Kotlin

Java

Swift
# CIP

Tester / QA
- Mobile
- Swift
- Kotlin
- Test suites
- Web
- Javascript
- Servicios / Backend
- JavaScript
- HTTP y protocolos
- Postman
- Proxyman
- Test suits
# CIP

Base de datos
- SQL
- PostgreSQL
- MySQL
- Linux
- Administración de servidores
# CIP

SRE
Site Relaiability Engineer
- Linux
- Sistemas operativos
- Cloud
- AWS
- GCP
- Docker
- Kubernetes (K8s)
# CIP

Data scientist
- Python
- Pandas
- Jupyter notebooks
- probabilidades y estadistica
# CIP

Desarrollo web
- Front End
- JavaScript (no es Java)
- Back End
- JavaScript (Node)
- Python
- Java
- PHP
- Ruby
- Go
- Bases de datos
# CIP