Animación Web
@carmenansioWorkshop
@carmenansio
Making things move

LottieFiles
@carmenansio@carmenansio@media (prefers-reduced-motion: no-preference) {
/* your fancy motion */
}@carmenansioPor último, pero no menos importante
@carmenansioUn gran poder conlleva gran responsabilidad
@carmenansio@carmenansio¿Qué es animación?
@carmenansioUn proceso que crea imágenes en movimiento
@carmenansio¿Qué es animación?
Un proceso que crea imágenes en movimiento
@carmenansioGuía a usuarios, da feedback & mejora la UX
¿Qué es animación?
@carmenansio
@carmenansio

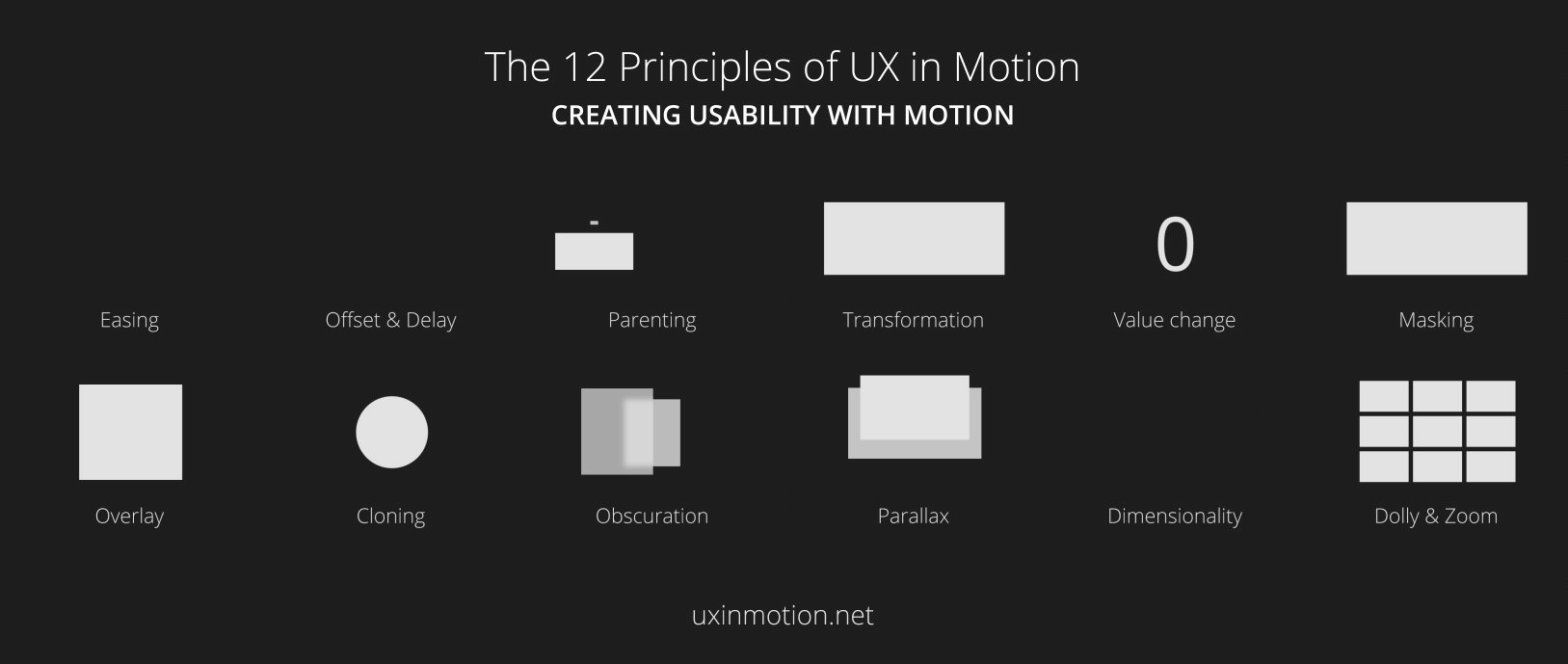
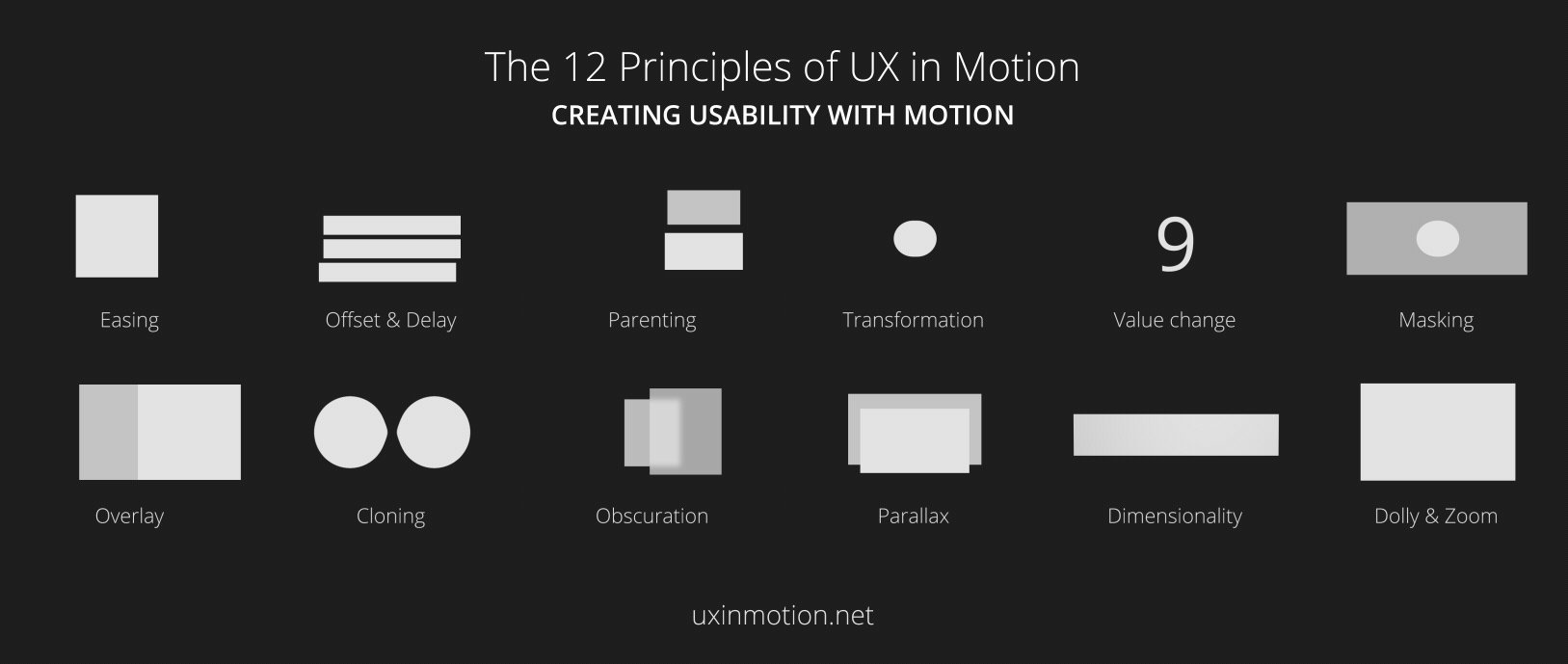
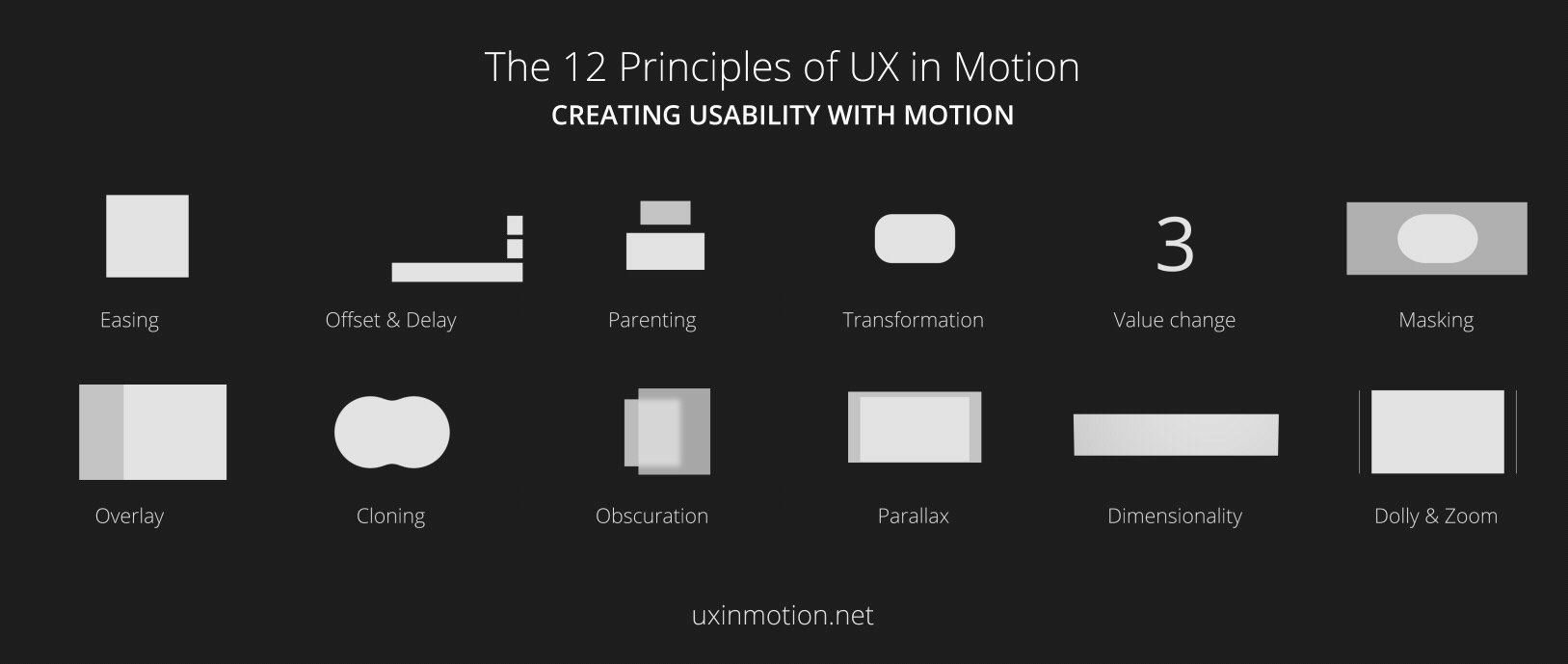
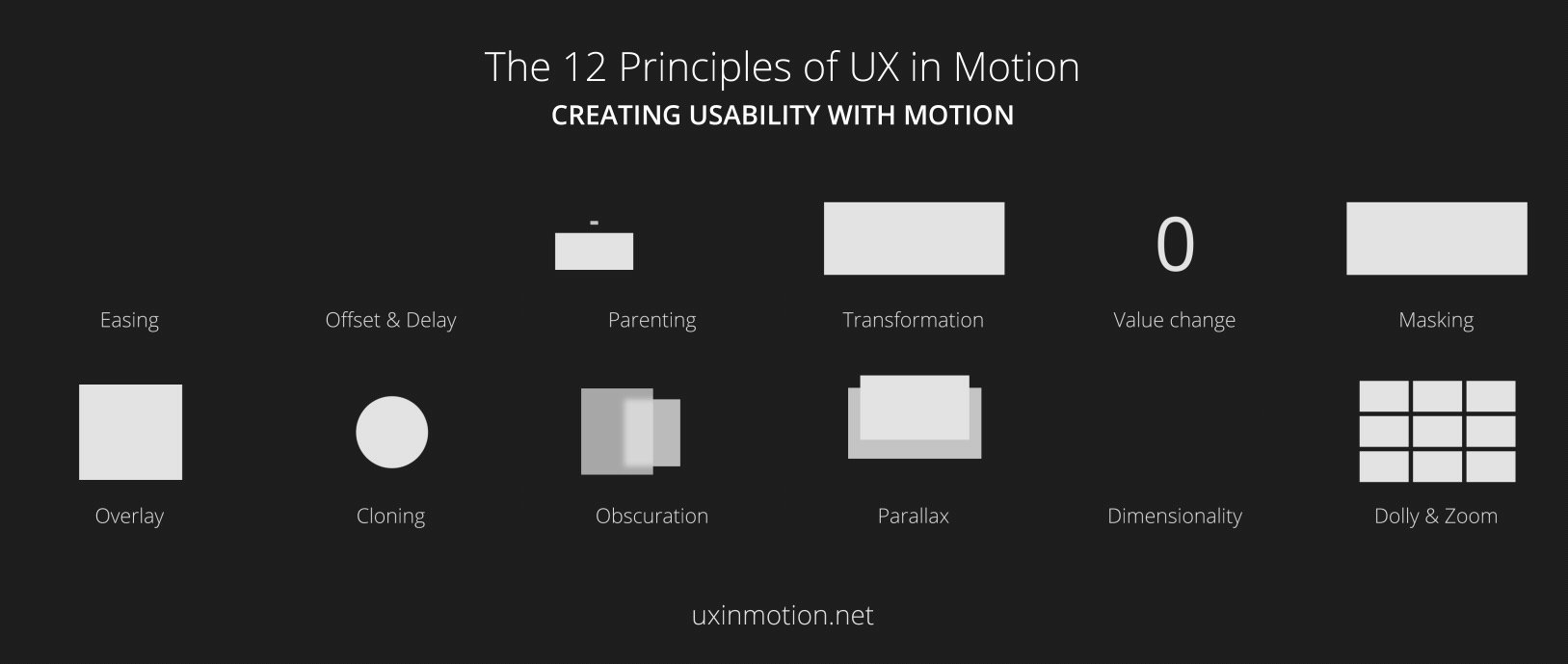
@carmenansioPrincipios de animación
@carmenansio
@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansioAnimación web
@carmenansioAnimando elementos con CSS
Opciones que tenemos
@carmenansiopara animar en la web
@carmenansio@carmenansio@carmenansioanimation
transition
transformAnimaciones CSS
@carmenansiosecuencias de cambios de estilos
Transiciones CSS
@carmenansiocambios de un estilo a otro
Transformaciones CSS
@carmenansiomodificar forma, tamaño o posición
@carmenansio@carmenansioDe nuevo...
@carmenansioUn gran poder conlleva gran responsabilidad
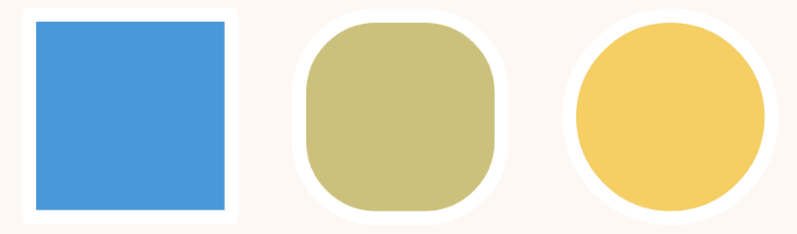
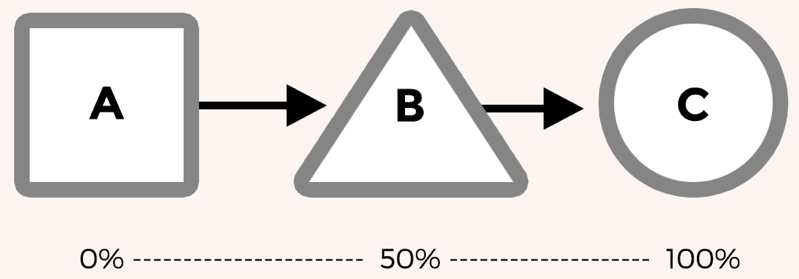
@carmenansioLa interpolación
@carmenansio¿Qué ocurre con el navegador?
@carmenansio
Pero... ¿que sucede en medio?
@carmenansio@carmenansio@carmenansio@carmenansio
@carmenansioTransiciones
@carmenansioAnimando elementos con CSS
@carmenansiobutton {
background: white;
transition: background 0.5s linear;
}
button:hover {
background: green;
}@carmenansio@carmenansiobutton {
transition: background 0.5s linear;
/*long-hand*/
transition-property: all;
transition-duration: 0.4s;
transition-timing-function: ease-out;
transition-delay: 0;
}
@carmenansiobutton {
transition: background 0.5s linear;
/*long-hand*/
transition-property: all;
transition-duration: 0.4s;
/*transition-timing-function: ease-out;*/
transition-timing-function: cubic-bezier(.59,-0.26,.33,1.42)
}
@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio
@carmenansio
@carmenansio@carmenansio@carmenansioAnimación web
@carmenansioAnimando elementos con @keyframes
@carmenansio
@carmenansio@keyframes grow {
from {
transform: scale(1);
}
to {
transform: scale(2);
}
}
@carmenansio@keyframes grow {
0% {
transform: scale(1);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(2);
}
}
@carmenansio.class {
animation: grow 5s linear 1s;
}@keyframes grow {
from {
transform: scale(1);
}
to {
transform: scale(2);
}
}
@carmenansioPaso a paso para
@carmenansiocrear una animación en CSS
Opciones que tenemos
@carmenansiopara animar en la web
@carmenansiotransition-duration: Establece la duracion de una transicion.
transition-delay: Establece el retraso antes de que se inicie una transicion.
animation-duration: Establece la duracion de una animacion.
animation-delay: Establece el retraso antes de que se inicie una animacion.@carmenansio.mi-elemento {
/* Establecemos una transición de 1 segundo */
transition-duration: 1s;
/* Establecemos un retraso de 0,5 segundos antes de que se inicie la transición */
transition-delay: 0.5s;
/* Establecemos una animación de 2 segundos */
animation-duration: 2s;
/* Establecemos un retraso de 1 segundo antes de que se inicie la animación */
animation-delay: 1s;
}Animaciones
@carmenansiomúltiples
@carmenansio.class {
animation:
move-left 2s linear,
change-color 4s linear;
}Encadenando
@carmenansioanimaciones
@carmenansio.class {
animation:
move-left 5s linear 0s, /* Comienza a los 0s */
look-down 2.5s linear 5s, /* Comienza a los 5s (5 de la anterior) */
move-right 5s linear 7.5s, /* Comienza a los 7.5s (5 + 2.5 de la anterior) */
dissapear 2s linear 9.5s; /* Comienza a los 9.5s (5 + 2.5 + 2 de la anterior) */
}@carmenansio.item {
width: 100px;
height: 100px;
background: grey;
animation:
move 3s infinite 0s,
rotate 3s infinite 3s;
animation-composition: replace;
}
@keyframes move {
to {
transform: translateX(500px);
background: red;
}
}
@keyframes rotate {
to {
transform: rotate(360deg) scale(0.5);
background: indigo;
}
}Microinteracciones
@carmenansioAnimando elementos de la UI
@carmenansio@carmenansio@carmenansioEfectos animados
@carmenansiopara animar tus diseños
@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansioAnimaciones con
@carmenansiolibrerías JavaScript
@carmenansio
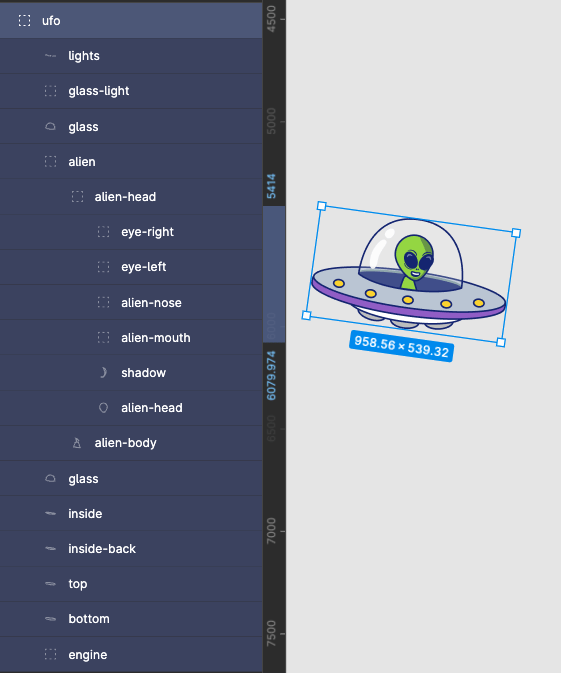
@carmenansioLottieFiles
@carmenansioel formato para animar en la web
@carmenansio@carmenansio
@carmenansio
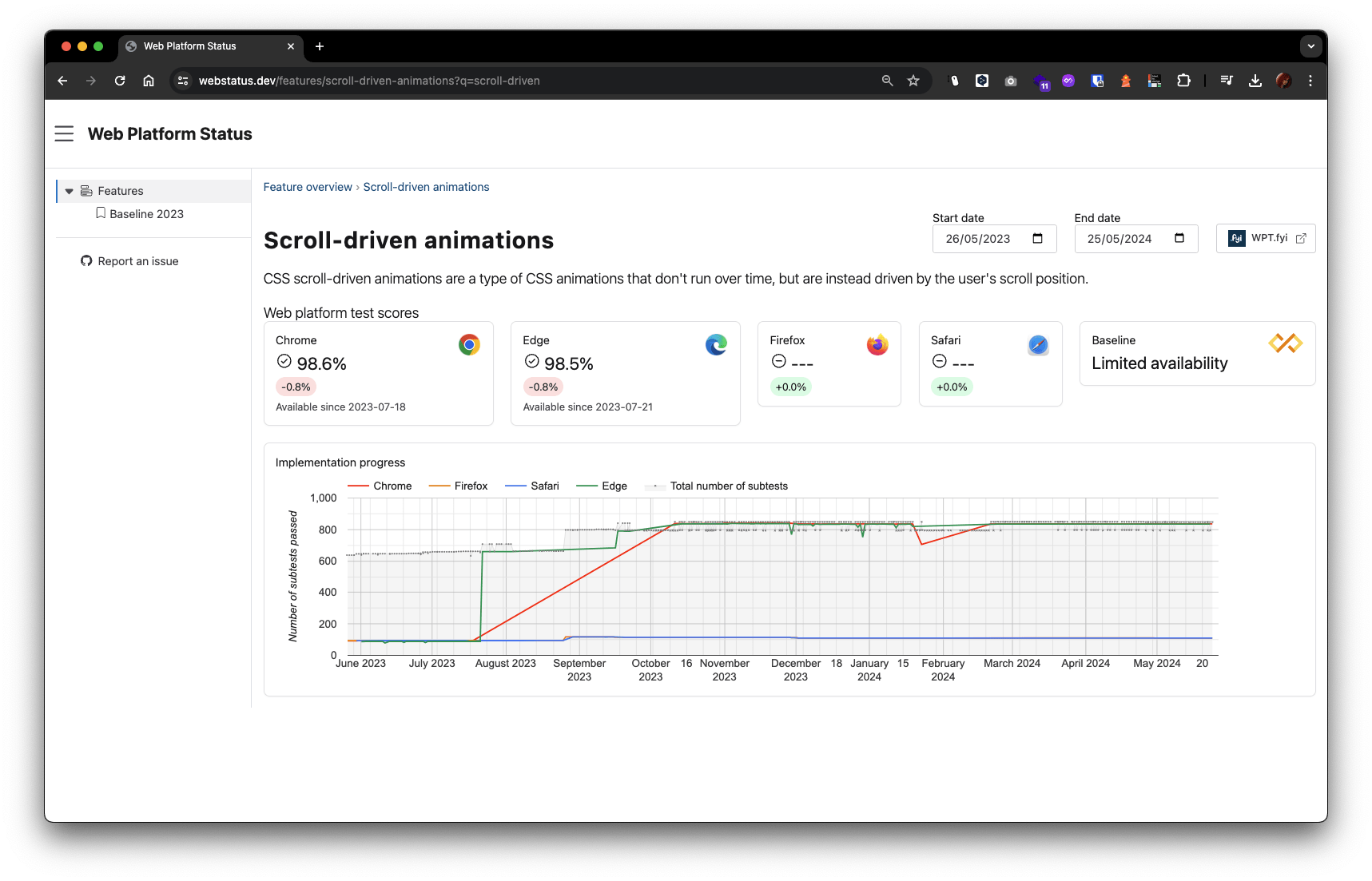
@carmenansio@carmenansioQué son las scroll-driven animations?
@carmenansio@carmenansio@carmenansio.fill {
animation: progress linear forwards;
animation-timeline: scroll();
}
@keyframes progress {
from {
stroke-dasharray: 0px 1px;
}
to {
stroke-dasharray: 1px 1px;
}
}@carmenansioLenguaje universal
@carmenansioOld School Way
@carmenansioCon vanilla JavaScript
@carmenansioPorque no necesitas JS
@carmenansioel main thread visualmente
@carmenansio
Linkando una animación CSS existente
@carmenansioa un scroller
@carmenansioimg {
animation: 2s infinite alternate zoomin;
}@keyframes zoomin {
from {
margin-left: 100%;
width: 300%;
}
to {
margin-left: 0%;
width: 100%;
}
}@carmenansio.element {
animation-name: slidein;
animation-duration: 2s;
animation-timing-function: ease-in-out;
}
@keyframes slidein {
from {
transform: translateX(100%);
}
to {
transform: translateX(0);
}
}@carmenansio@carmenansio@carmenansio@carmenansio@keyframes zoomin {
from {
margin-left: 100%;
width: 0%;
}
to {
margin-left: 0%;
width: 50%;
}
}@carmenansioimg {
animation: zoomin 2s infinite alternate;
}@carmenansioimg {
animation: zoomin linear both;
animation-timeline: scroll();
}La scroll-driven animations spec
@carmenansioWeb Animations API - CSS Animation API
@carmenansioanimation-timeline: scroll();
animation-timeline: view();Cuando una animación utiliza una de estas dos líneas de tiempo, sigue esa línea de tiempo y no la habitual basada en el tiempo.
@carmenansio@carmenansio@carmenansiohttps://webstatus.dev/features/scroll-driven-animations?q=scroll+driven
@carmenansio
@carmenansio




115
115

Barra de progreso
@carmenansio@carmenansio@carmenansio@carmenansioanimation-timeline: scroll(root);@carmenansio@supports (animation-timeline: scroll()) {
/* your cool scrolly motion */
}@carmenansio@carmenansio@carmenansio.content {
animation: appear linear;
animation-range: entry 0% entry 100%;
animation-timeline: view();
}@carmenansio@carmenansio@carmenansioAnimando elementos
@carmenansiode la interfaz
@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio.content {
animation: appear linear;
animation-range: entry 0% entry 100%;
animation-timeline: view();
}@carmenansio@carmenansioimg {
width: 100%;
aspect-ratio: 16/9;
object-fit: cover;
/*timeline*/
view-timeline-name: --image;
view-timeline-axis: block;
/*animation*/
animation-timeline: --image;
animation-name: scroll;
/*range*/
animation-range: entry 25% cover 30%;
animation-fill-mode: both;
}DEMO Time
@carmenansio@carmenansio@carmenansio