Animación Web
@carmenansio🍋 Workshop
@carmenansio
Making things move

LottieFiles
@carmenansio@carmenansio¿Qué es animación?
@carmenansioUn proceso que crea imágenes en movimiento

@carmenansio@carmenansio¿Qué es animación?
Un proceso que crea imágenes en movimiento
@carmenansioGuía a usuarios, da feedback & mejora la UX
¿Qué es animación?
@carmenansioAnimación web
@carmenansioAnimando elementos con CSS
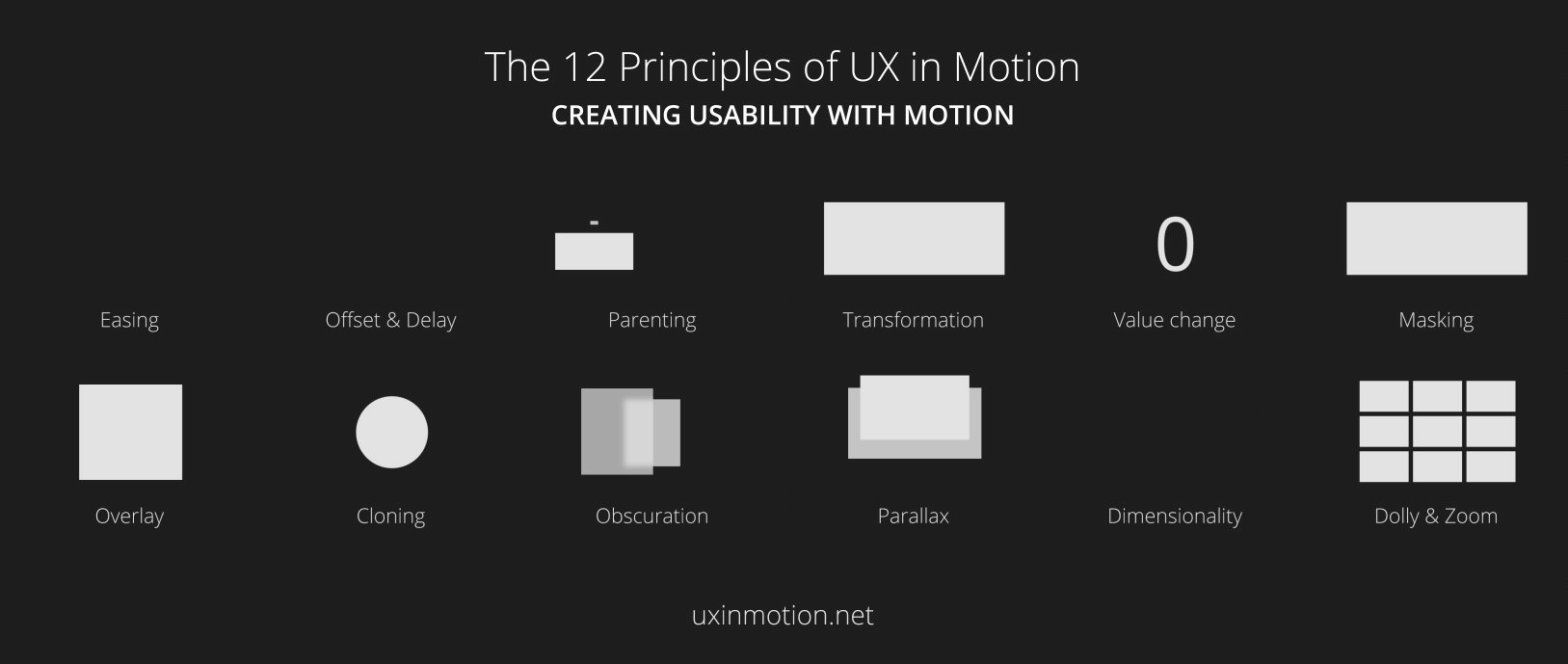
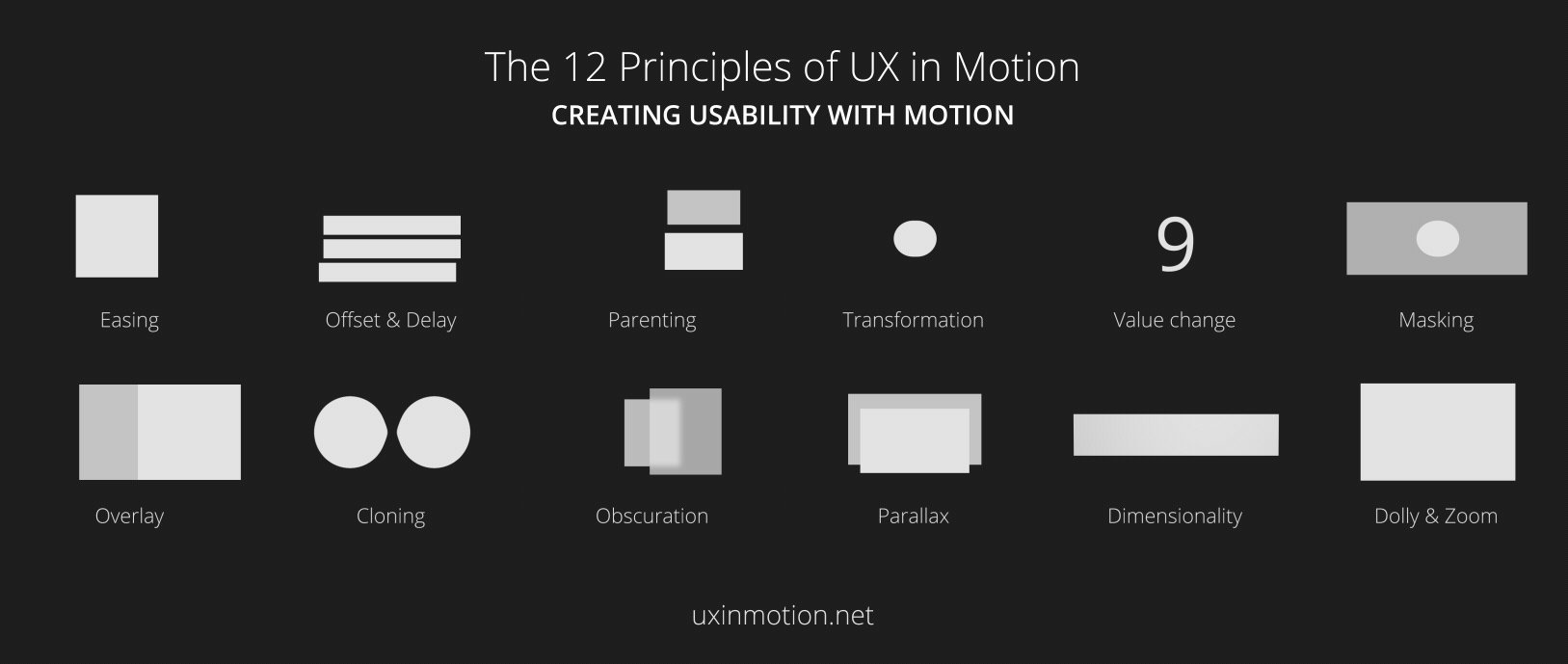
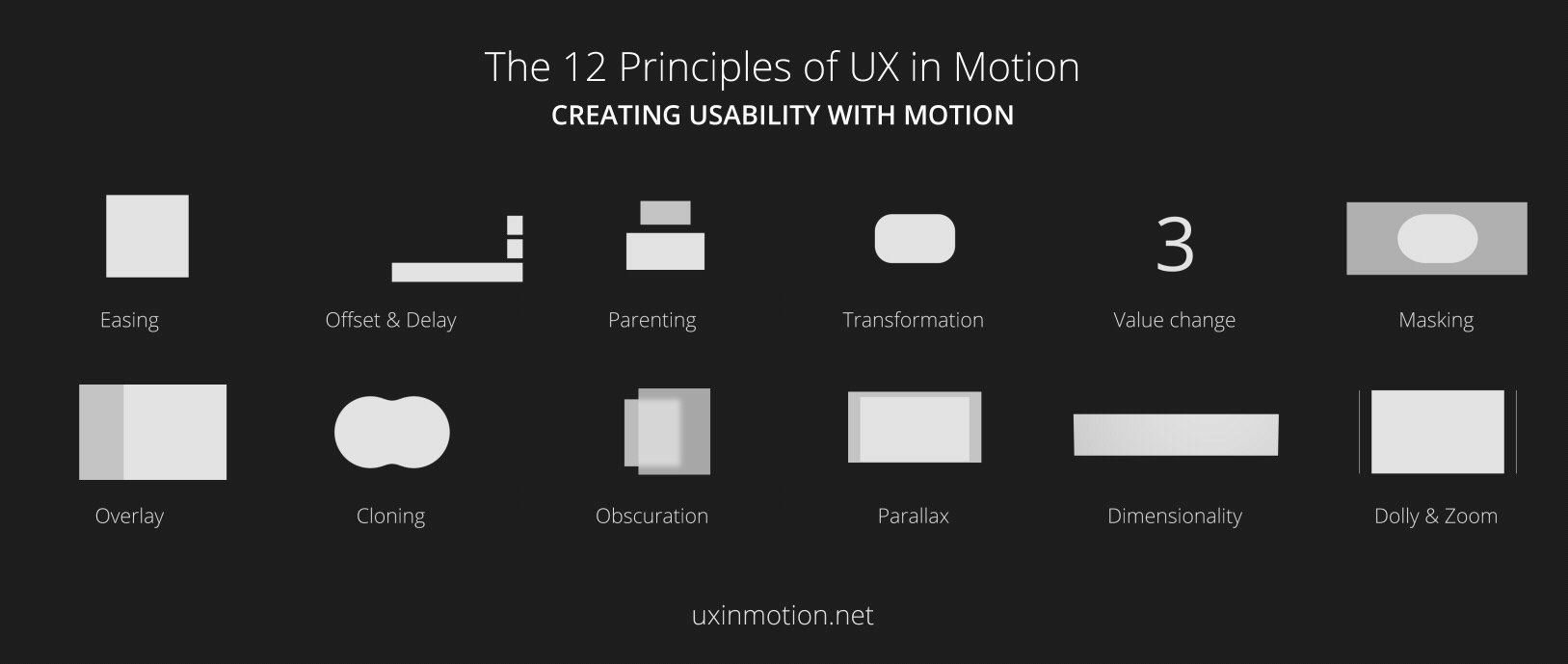
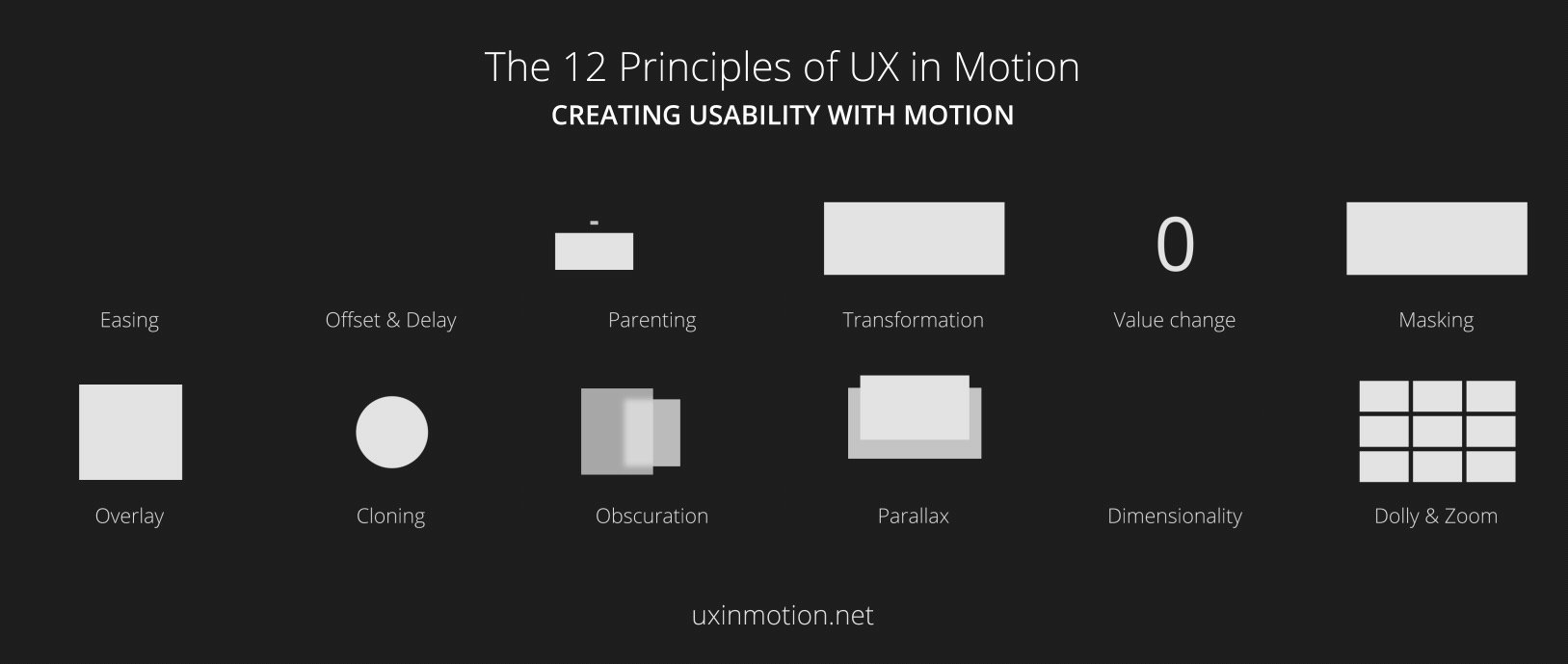
Principios de animación
@carmenansio

@carmenansio
@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansioComencemos por
@carmenansioel principio
Las opciones de siempre
@carmenansiopara animar en la web
@carmenansiotransform
transition
animationTransformaciones CSS
@carmenansiomodificar forma, tamaño o posición
Transiciones CSS
@carmenansiocambios de un estado a otro
@carmenansio
Animaciones CSS
@carmenansiosecuencias de cambios de estilos con @keyframes
@carmenansio
@carmenansioScrollytelling
@carmenansiopara animar en la web
@carmenansio@carmenansioUn gran poder conlleva gran responsabilidad
@carmenansio@media (prefers-reduced-motion: no-preference) {
/* your fancy motion */
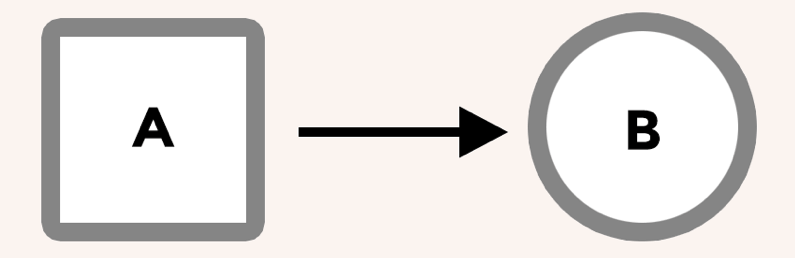
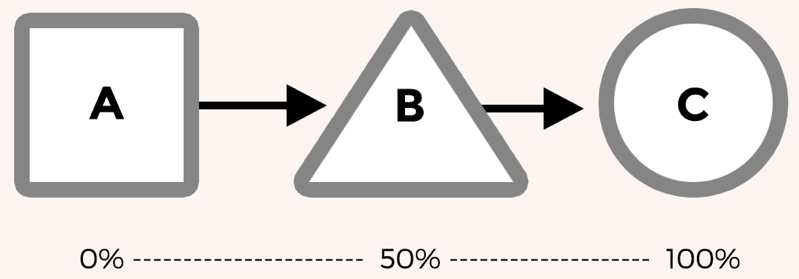
}@carmenansioLa interpolación
@carmenansio¿Qué ocurre con el navegador?
@carmenansio
Pero... ¿que sucede en medio?
@carmenansio@carmenansio@carmenansio
@carmenansioVeamos las opciones
@carmenansiocon más detalle
Transiciones
@carmenansioAnimando elementos con CSS
@carmenansiobutton {
background: white;
transition: background 0.5s linear;
}
button:hover {
background: green;
}@carmenansio@carmenansiobutton {
transition: background 0.5s linear;
/*long-hand*/
transition-property: all;
transition-duration: 0.4s;
transition-timing-function: ease-out;
transition-delay: 0;
}
@carmenansiobutton {
transition: background 0.5s linear;
/*long-hand*/
transition-property: all;
transition-duration: 0.4s;
/*transition-timing-function: ease-out;*/
transition-timing-function: cubic-bezier(.59,-0.26,.33,1.42)
}
@carmenansio@carmenansio@carmenansioAnimación web
@carmenansioAnimando elementos con @keyframes
@carmenansio
@carmenansio@keyframes grow {
from {
transform: scale(1);
}
to {
transform: scale(2);
}
}
@carmenansio@keyframes grow {
0% {
transform: scale(1);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(2);
}
}
@carmenansio.class {
animation: grow 5s linear 1s;
}@keyframes grow {
from {
transform: scale(1);
}
to {
transform: scale(2);
}
}
@carmenansio@carmenansioTodas las propiedades
@carmenansiode CSS... ¿se pueden animar?
@carmenansioNo podemos hacer
@carmenansiotransiciones directas en fondos degradados
Pero sí podemos
@carmenansiodesplazar y escalar los fondos
@carmenansio
@carmenansio@carmenansio@carmenansio"Actualmente, no es posible animar directamente display: none; en CSS"@carmenansio.item {
animation: fade-out 0.5s forwards;
}
@keyframes fade-out {
100% {
opacity: 0;
display: none;
}
}@carmenansioPero...por donde
@carmenansio¿Podemos comenzar?
@carmenansio¿Demasiado básico?
@carmenansio@carmenansio
@carmenansioAnimaciones
@carmenansiomúltiples
@carmenansio.class {
animation:
move-left 2s linear,
change-color 4s linear;
}Encadenando
@carmenansioanimaciones
@carmenansio.class {
animation:
move-left 5s linear 0s, /* Comienza a los 0s */
look-down 2.5s linear 5s, /* Comienza a los 5s (5 de la anterior) */
move-right 5s linear 7.5s, /* Comienza a los 7.5s (5 + 2.5 de la anterior) */
dissapear 2s linear 9.5s; /* Comienza a los 9.5s (5 + 2.5 + 2 de la anterior) */
}@carmenansio.item {
width: 100px;
height: 100px;
background: grey;
animation:
move 3s infinite 0s,
rotate 3s infinite 3s;
animation-composition: replace;
}
@keyframes move {
to {
transform: translateX(500px);
background: red;
}
}
@keyframes rotate {
to {
transform: rotate(360deg) scale(0.5);
background: indigo;
}
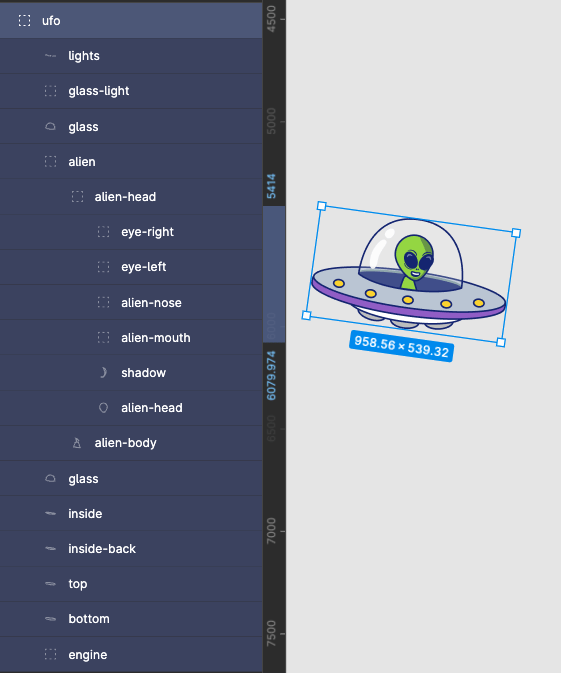
}@carmenansioDemo Animación CSS
@carmenansioCubo 3D
@carmenansio<div class="scene">
<div class="cube">
<div class="face front"></div>
<div class="face back"></div>
<div class="face right"></div>
<div class="face left"></div>
<div class="face top"></div>
<div class="face bottom"></div>
</div>
</div>@carmenansio.scene {
width: 200px;
height: 200px;
transform-style: preserve-3d;
animation: rotate 20s infinite linear;
}@carmenansio.cube {
width: 100%;
height: 100%;
position: relative;
transform-style: preserve-3d;
}@carmenansio.face {
position: absolute;
width: 100%;
height: 100%;
background-size: cover;
background-position: center;
opacity: 0.8;
border: 2px solid rgba(255, 255, 255, 0.5);
}@carmenansio.front {
transform: rotateY(0deg) translateZ(100px);
background-image: url("https://picsum.photos/200/200?random=1");
}@carmenansio@keyframes rotate {
0% {
transform: rotateX(0) rotateY(0);
}
100% {
transform: rotateX(360deg) rotateY(360deg);
}
}@carmenansioMicrointeracciones
@carmenansioAnimando elementos de la UI
@carmenansio@carmenansio@carmenansioEfectos animados
@carmenansiopara animar tus diseños
@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansioAnimaciones con
@carmenansiolibrerías JavaScript
@carmenansio
@carmenansio@carmenansio@carmenansio.fill {
animation: progress linear forwards;
animation-timeline: scroll();
}
@keyframes progress {
from {
stroke-dasharray: 0px 1px;
}
to {
stroke-dasharray: 1px 1px;
}
}@carmenansioOld School Way
@carmenansioCon vanilla JavaScript
@carmenansioPorque no necesitas JS
@carmenansioel main thread visualmente
@carmenansio
Linkando una animación CSS existente
@carmenansioa un scroller
@carmenansioimg {
animation: 2s infinite alternate zoomin;
}@keyframes zoomin {
from {
margin-left: 100%;
width: 300%;
}
to {
margin-left: 0%;
width: 100%;
}
}@carmenansio.element {
animation-name: slidein;
animation-duration: 2s;
animation-timing-function: ease-in-out;
}
@keyframes slidein {
from {
transform: translateX(100%);
}
to {
transform: translateX(0);
}
}@carmenansio@carmenansio@carmenansio@carmenansio@keyframes zoomin {
from {
margin-left: 100%;
width: 0%;
}
to {
margin-left: 0%;
width: 50%;
}
}@carmenansioimg {
animation: zoomin 2s infinite alternate;
}@carmenansioimg {
animation: zoomin linear both;
animation-timeline: scroll();
}Las nuevas opciones
@carmenansiopara animar en la web
CSS Scroll Snap Module
@carmenansioIntersection Observer
@carmenansioLa scroll-driven animations spec
@carmenansioWeb Animations API - CSS Animation API
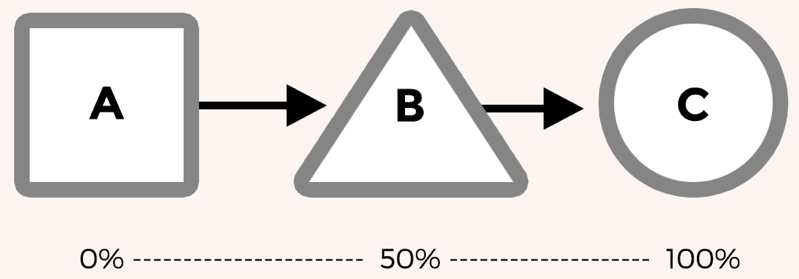
@carmenansioScroll-driven animations
@carmenansioAnimaciones basadas en el scroll del usuario
API ScrollTimeline
@carmenansioConjunto de reglas/protocolos que permiten que las aplicaciones de software se comuniquen entre sí para intercambiar datos
@carmenansioanimation-timeline: view();
animation-timeline: scroll();Cuando una animación utiliza una de estas dos nuevas líneas de tiempo, se basa en el scroll y no la habitual basada en la duración.
@carmenansioScrollTimeline Scroll
@carmenansioanimation-timeline: scroll();
@carmenansio:root {
animation: scroll 1s linear;
animation-timeline: scroll();
}
body {
min-height: 300vh;
}@carmenansio@carmenansioModern CSS
Spoiler alert
@property --s {
syntax: "<integer>";
inherits: true;
initial-value: 0;
}
@keyframes scroll {
to {
--s: 100;
}
}@carmenansiobody::before {
content: "Scroll Progress\A "counter(s) "%";
counter-reset: s var(--s);
font-size: 50px;
font-family: system-ui, sans-serif;
font-weight: 900;
white-space: pre;
text-align: center;
position: fixed;
inset: 0;
width: fit-content;
height: fit-content;
margin: auto;
}@carmenansioRecordáis el cubo 3D
@carmenansio¿Podemos linkar la animación al scroll?
@carmenansio<div class="scroll-container">
<div class="section">Sección 1</div>
<div class="section">Sección 2</div>
<div class="section">Sección 3</div>
<div class="section">Sección 4</div>
</div>@carmenansio.scroll-container {
height: 400vh;
display: grid;
grid-template-rows: 100vh 100vh 100vh 100vh;
}@carmenansio.cube {
width: 100%;
height: 100%;
position: relative;
transform-style: preserve-3d;
animation: rotate linear;
animation-timeline: scroll();
animation-range: 0 400vh;
}@carmenansioanimation-timeline: scroll();@carmenansio@carmenansioBarra de progreso
@carmenansio@carmenansio@carmenansio@carmenansioanimation-timeline: scroll(root);@carmenansio@supports (animation-timeline: scroll()) {
/* your cool scrolly motion */
}@carmenansio@carmenansio@carmenansio.content {
animation: appear linear;
animation-range: entry 0% entry 100%;
animation-timeline: view();
}@carmenansio@carmenansioScrollTimeline View
@carmenansioanimation-timeline: view();
@carmenansio<section class="wrap">
<div class="move">
<figure><img src="https://picsum.photos/400/400?random=1" /></figure>
<figure><img src="https://picsum.photos/400/400?random=2" /></figure>
...
</div>
</section>@carmenansioimg {
width: var(--d);
aspect-ratio: 1;
-webkit-box-reflect: below 0.5em linear-gradient(#0000, #0004);
animation: ry 1s cubic-bezier(0.32, 0, 0.68, 0) both, tz 1s ease-in both;
animation-timeline: view(inline);
}@carmenansio@keyframes ry {
0% {
rotate: y -90deg;
}
50% {
rotate: y 0deg;
animation-timing-function: cubic-bezier(0.32, 1, 0.68, 1);
}
100% {
rotate: y 90deg;
}
}@carmenansio@keyframes tz {
0% {
translate: -50% 0;
}
50% {
translate: 0 0 calc(1.5 * var(--d));
animation-timing-function: ease-out;
}
100% {
translate: 50% 0;
}
}@carmenansio@carmenansio.content {
animation: appear linear;
animation-range: entry 0% entry 100%;
animation-timeline: view();
}@carmenansio@carmenansioimg {
width: 100%;
aspect-ratio: 16/9;
object-fit: cover;
/*timeline*/
view-timeline-name: --image;
view-timeline-axis: block;
/*animation*/
animation-timeline: --image;
animation-name: scroll;
/*range*/
animation-range: entry 25% cover 30%;
animation-fill-mode: both;
}Hablemos
@carmenansiodel soporte
@carmenansio




115
115

@carmenansio@supports (animation-timeline: view()) {
/* your fancy scroll motion */
}@carmenansio
@carmenansio@carmenansioMezclando técnicas
@carmenansioScrollTimeline View + Scroll Snap
@carmenansio@carmenansio@carmenansio@carmenansio@carmenansioLottieFiles
@carmenansioel formato para animar en la web
@carmenansio@carmenansio
@carmenansio
@carmenansio@carmenansio@carmenansioDemos
@carmenansioVanilla or not
@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansio@carmenansioRecursos
@carmenansioesenciales
@carmenansio@carmenansio
Gracias
@carmenansio