CX Team
UX/UI - Frontend Designer


Recursos
Road Map
-
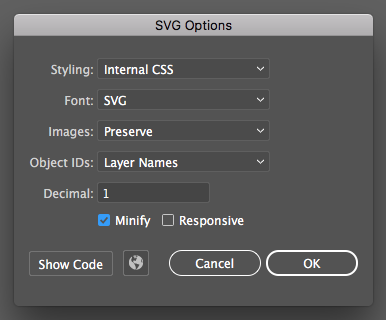
Creating & Exporting
-
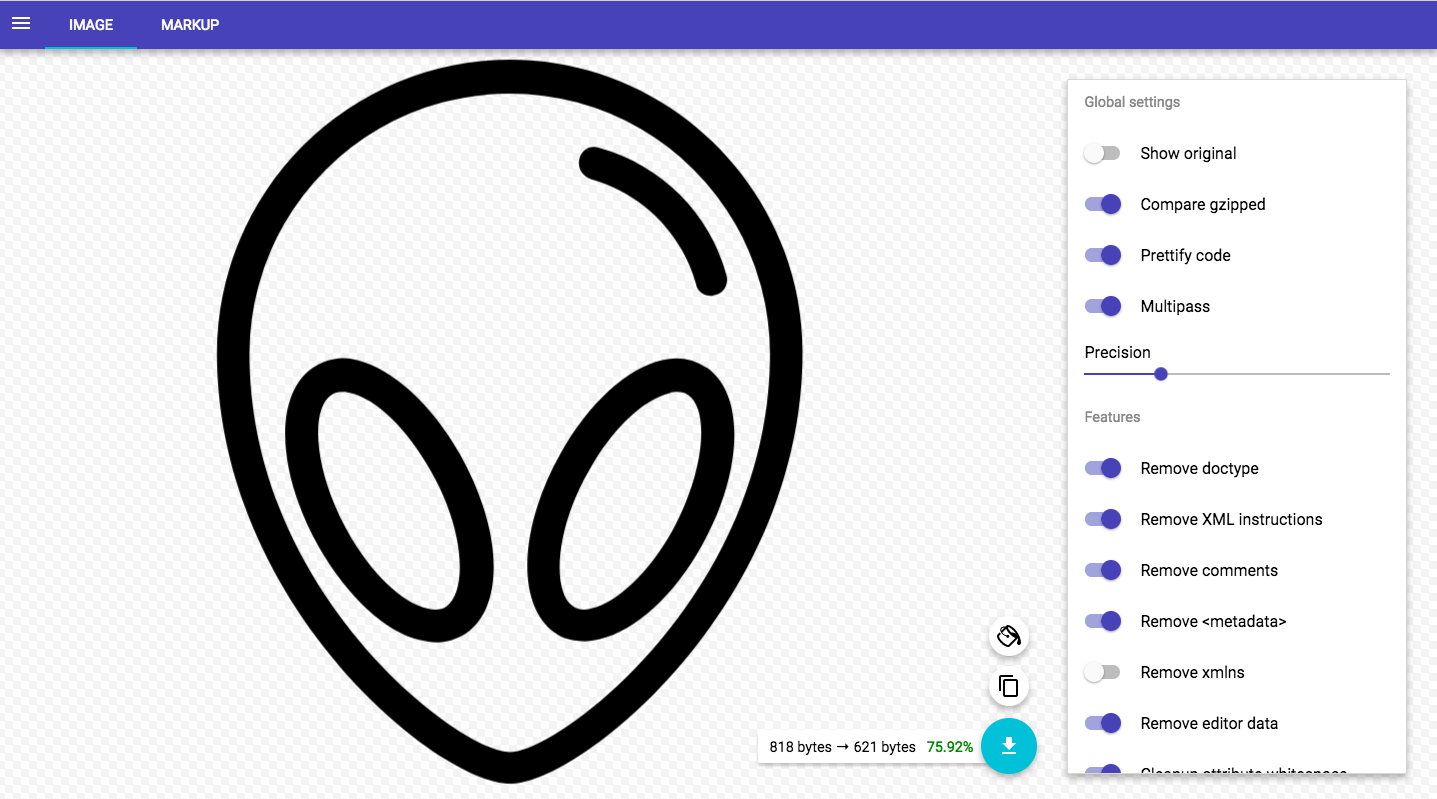
Optimizing SVGs
-
Styling SVGs with CSS
- Embedding SVGs
- Making Accesible
- Making SVGs Responsive
- Animating SVGs with CSS
- More...
Unidentified Graphic

Chris Lilley
@SVGeesus
Technical Director at the World Wide Web Consortium (W3C)
First Contact
Scalable Vector Graphic
- W3C standard
-
Independent resolution (bitmaps)
- More semantic
- Easily scalable for responsive
- Small filesize if you design for performance
- JS and CSS manipulation
- Easy to make it accesible
- Easy & Fun to animate
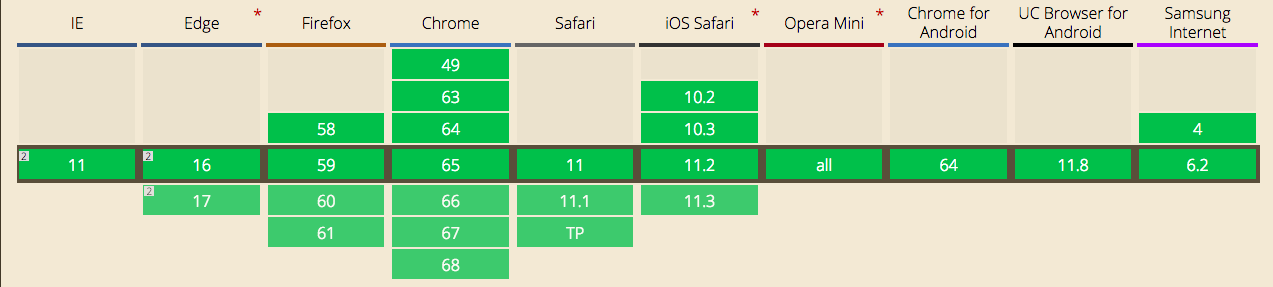
Good browser support

Basic Shapes
<circle/> <rect/> <polygon/> <line/> <polyline/> <path/>
SVG Autopsy
Sara Soueidan Coordinate System
<path> element
-
The path element takes a single attribute to describe what it draws: the "d" attribute
-
The letters are commands
-
The numbers are passing values to those commands
- Commas are optional (spaces)
- The UPPERCASE is the absolute and the lowercase is the relative
<svg viewBox="0 0 74.9 74.7">
<path class="files" d="
M 0.9,74.2
l 25.2-37.4
L 2,0.5
h 23.6
L 38,21.9
L 50,0.5
h 23
l -24.2,36
l 25.2,37.7
h -24
L 37.2,52
L 24.4,74.2
H 0.9
z"/>
</svg><svg viewBox="0 0 74.9 74.7">
<path class="files" d="M0.9,74.2l25.2-37.4L2,0.5h23.6L38,21.9L50,0.5h23l-24.2,36l25.2,
37.7h-24L37.2,52L24.4,74.2H0.9z"/>
</svg>
<path> reading
<path> examples
https://codepen.io/chriscoyier/pen/NRwANp
Groups
Image Mask
Images and Filters
Viewbox Clipping
PreserveAspectRatio Attribute
None
xMidYMid meet
xMinYMin meet
xMaxYMax meet
xMinYMin slice
xMidYMid slice
xMaxYMax slice
*Note that preserveAspectRatio has no effect if no viewbox is set
The Workflow

Vector Playground Creation
Illustrator
Sketch
Inkscape




Any names you put on layers / groups will be added in to the SVG as an ID on that element
Organize Vectors
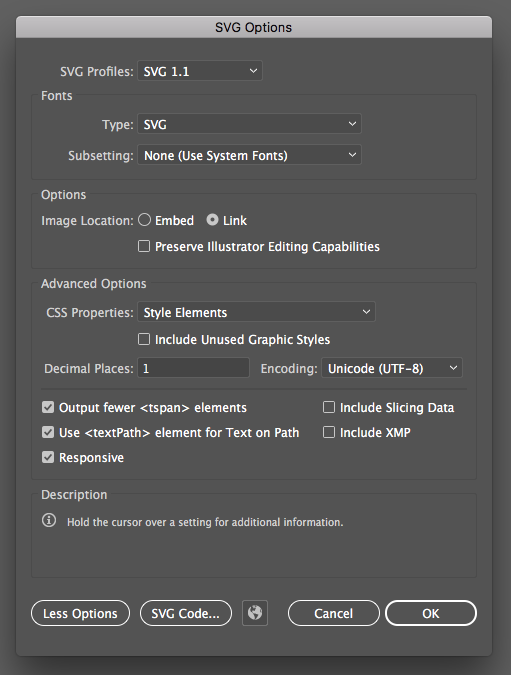
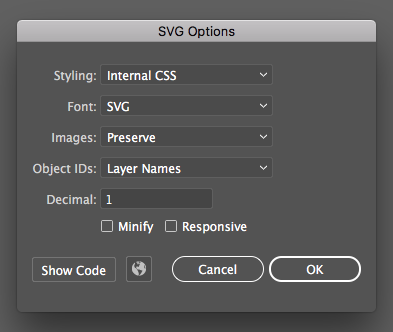
Set up Export


-
The layers will export in the SVG from the bottom up
-
"save as" for .ai / “file > export > svg” for the cleaner, web version
*Text converted to outline will not be accessible
Optimization
Optimize SVG removing anything unnecessary
Simplify Anchor Points


Minify Code

Optimizing Plugins
Illustrator
Sketch


https://github.com/davidderaedt/SVG-NOW
https://github.com/BohemianCoding/svgo-compressor
SVGOMG
Nodejs-based tool for optimizing SVG vector graphics files
Optimizate Tools

https://jakearchibald.github.io/svgomg/


HTML Invasion
No single solution is perfect
Data uri (Embed SVG)
<svg class="alien"></svg>
.alien {
background-image: url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/527512/alien.svg);
background-repeat: no-repeat;
background-size: auto;
}
.alien {
background-image: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz48c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjUyIiBoZWlnaHQ9IjUyIiB2aWV3Qm94PSItMTAgLTEwIDUyIDUyIj48cGF0aCBkPSJNOS4yNjMgMTMuMjgxYy0uNzIyLS4xOTMtMS40NDQtLjA0OC0xLjk3My4zMzctMS43MzIgMS4yMDMtMS41ODggNC42Mi4yODkgNy45NCAxLjI1MSAyLjE2NSAyLjkzNSAzLjc1MyA0LjQ3NSA0LjA5LjI0MS4wNDguNDMzLjA5Ni42NzQuMDk2LjQ4MSAwIC45NjItLjE0NCAxLjM0Ny0uMzg1IDEuNzMyLTEuMjAzIDEuNTg4LTQuNjItLjI4OS03Ljk0LTEuMjUxLTIuMjE0LTIuOTgzLTMuNzUzLTQuNTIzLTQuMTM4em0zLjk0NiAxMC44NzVjLS4xOTMuMTQ0LS40ODEuMTkyLS44MTguMDk2LTEuMTU1LS4yNDEtMi41NS0xLjU4OC0zLjU2MS0zLjQxNy0xLjQ5Mi0yLjY5NS0xLjYzNi01LjM4OS0uNzIyLTYuMDE1YS44MTQuODE0IDAgMCAxIC40ODEtLjE0NGMuMDk2IDAgLjE5MyAwIC4zMzcuMDQ4IDEuMTU1LjI0MSAyLjU1IDEuNTg4IDMuNTYxIDMuNDE3IDEuNTQgMi42NDcgMS42MzYgNS4zNDEuNzIyIDYuMDE1ek0yNC43MSAxMy42MThjLS41MjktLjM4NS0xLjI1MS0uNDgxLTEuOTczLS4zMzctMS41NC4zMzctMy4yNzIgMS45MjUtNC40NzUgNC4wOS0xLjg3NyAzLjMyLTEuOTczIDYuNzM3LS4yODkgNy45NC4zODUuMjg5LjgxOC4zODUgMS4zNDcuMzg1LjE5MiAwIC40MzMtLjA0OC42NzQtLjA5NiAxLjU0LS4zMzcgMy4yNzItMS45MjUgNC40NzUtNC4wOSAxLjgyOS0zLjI3MiAxLjk3My02LjY4OS4yNDEtNy44OTJ6bS0xLjU0IDcuMjE4Yy0xLjAxMSAxLjgyOS0yLjQwNiAzLjEyOC0zLjU2MSAzLjQxNy0uMzM3LjA5Ni0uNjI2LjA0OC0uODE4LS4wOTYtLjkxNC0uNjI2LS44MTgtMy4zNjguNzIyLTYuMDE1IDEuMDExLTEuODI5IDIuNDA2LTMuMTI4IDMuNTYxLTMuNDE3LjA5Ni0uMDQ4LjI0MS0uMDQ4LjMzNy0uMDQ4LjE5MiAwIC4zMzcuMDQ4LjQ4MS4xNDQuOTE0LjYyNi43NyAzLjMyLS43MjIgNi4wMTV6TTE2IDBDOC44NzggMCAzLjA1NiA1LjgyMyAzLjA1NiAxMi45NDQgMy4wNTYgMjQuMTA4IDEyLjg3MyAzMiAxNiAzMnMxMi45NDQtNy45NCAxMi45NDQtMTkuMDU2QzI4Ljk0NCA1LjgyMiAyMy4xMjEgMCAxNiAwem0wIDMwLjYwNWMtMi4yMTQgMC0xMS41MDEtNy4wMjYtMTEuNTAxLTE3LjYxMkM0LjQ5OSA2LjY0MSA5LjY0OCAxLjQ5MiAxNiAxLjQ5MnMxMS41MDEgNS4xNDkgMTEuNTAxIDExLjUwMWMwIDEwLjUzOC05LjI4NyAxNy42MTItMTEuNTAxIDE3LjYxMnptMy4wOC0yNi4yMjZjLjA5Ni0uMzg1LjQ4MS0uNjI2Ljg2Ni0uNDgxIDIuNzQzLjc3IDQuOTA4IDIuODg3IDUuNjMgNS42My4wOTYuMzg1LS4wOTYuNzctLjQ4MS44NjYtLjA0OCAwLS4xNDQuMDQ4LS4xOTIuMDQ4LS4zMzcgMC0uNjI2LS4xOTMtLjY3NC0uNTI5LS42MjYtMi4yNjItMi40MDYtMy45OTQtNC42Mi00LjYyLS40MzMtLjE0NC0uNjI2LS41MjktLjUyOS0uOTE0eiIvPjwvc3ZnPg==);
}
- Reduced HTTP requests
- Easy to add to markup
-
Larger CSS files only change attributes by duplicating selector
-
Base64 block Performance
-
illegible & unmaintainable CSS


SVG <use>
- All svg shapes in one central location
- Easy to style
- Access the different parts of the svg and modify attributes
<svg viewBox="-10 -10 50 50">
<use xlink:href="http://carmenansio.com/wtm2018/sprite.view.svg#ufo"/>
</svg>- Requires more markup to display
- Duplicated svg block performance



SVG as img src


- Easy to include
- Can be resized easily

<img class="alien" src="http://carmenansio.com/wtm2018/sprite.view.svg#alien" alt="icono de alien" role="img">- Each <img> adds an HTTP request
- Can’t modify styles
SVG via object
-
Browser cache
-
DOM, CSS & JS access
-
img Fallback
<object data="alien.svg" type="image/svg+xml">
<img src="alien.png" alt="alien icon">
</object>-
Accessibility



inline SVG
-
DOM, CSS & JS access
- Animation
<svg viewBox="0 0 52 52" id="alien" xmlns="http://www.w3.org/2000/svg">
<path d="M9.263 13.281c-.722-.193-1.444-.048-1.973.337-1.732
1.203-1.588 4.62.289 7.94 1.251 2.165 2.935 3.753 4.475
4.09.241.048.433.096.674.096.481 0 .962-.144 1.347-.385
1.732-1.203 1.588-4.62-.289-7.94-1.251-2.214-2.983-3.753-4.523-4.138zm3.946
10.875c-.193.144-.481.192-.818.096-1.155-.241-2.55-1.588-3.561-3.417-1.492-2.695-1.636-5.389-.722-6.015a.814.814
0 0 1 .481-.144c.096 0 .193 0 .337.048 1.155.241 2.55 1.588 3.561
3.417 1.54 2.647 1.636 5.341.722 6.015zM24.71 13.618c-.529-.385-1.251-.481-1.973-.337-1.54.337-3.272 1.925-4.475 4.09-1.877 3.32-1.973 6.737-.289 7.94.385.289.818.385 1.347.385.192 0 .433-.048.674-.096
1.54-.337 3.272-1.925 4.475-4.09 1.829-3.272 1.973-6.689.241-7.892zm-1.54
7.218c-1.011 1.829-2.406 3.128-3.561 3.417-.337.096-.626.048-.818-.096-.914-.626-.818-3.368.722-6.015 1.011-1.829 2.406-3.128 3.561-3.417.096-.048.241-.048.337-.048.192 0 .337.048.481.144.914.626.77
3.32-.722 6.015zM16 0C8.878 0 3.056 5.823 3.056 12.944 3.056 24.108 12.873
32 16 32s12.944-7.94 12.944-19.056C28.944 5.822 23.121 0 16 0zm0 30.605c-2.214
0-11.501-7.026-11.501-17.612C4.499 6.641 9.648 1.492 16 1.492s11.501
5.149 11.501 11.501c0 10.538-9.287 17.612-11.501 17.612zm3.08-26.226c.096-.385.481-.626.866-.481 2.743.77 4.908 2.887 5.63 5.63.096.385-.096.77-.481.866-.048 0-.144.048-.192.048-.337
0-.626-.193-.674-.529-.626-2.262-2.406-3.994-4.62-4.62-.433-.144-.626-.529-.529-.914z"/>
</svg>



Accesible Content
-
Provide title and description: The SVG <title> and <desc> element provides a human readable name for the SVG content
- Clean up content: A screen reader may read out the individual letters
-
Make it focusable: If your SVG contains content that is interactive, you’ll need to make sure it can take keyboard focus
- Semantic roles
Screen Readers
<g id="svg-list" role="list" aria-label="svg graph" transform="translate(0,58)">
// <g id="bars" role="list">/ <g id="bars-items" role="listitems">
Galactic Icon Systems
SVG icons vs Icon Font
-
More control over styles (multi-color icons)
-
Can be animated & interactive
-
You can provide PNG fallback for SVG
-
Consistent across browsers (unlike icon fonts)
-
Are easier to create, embed, and maintain
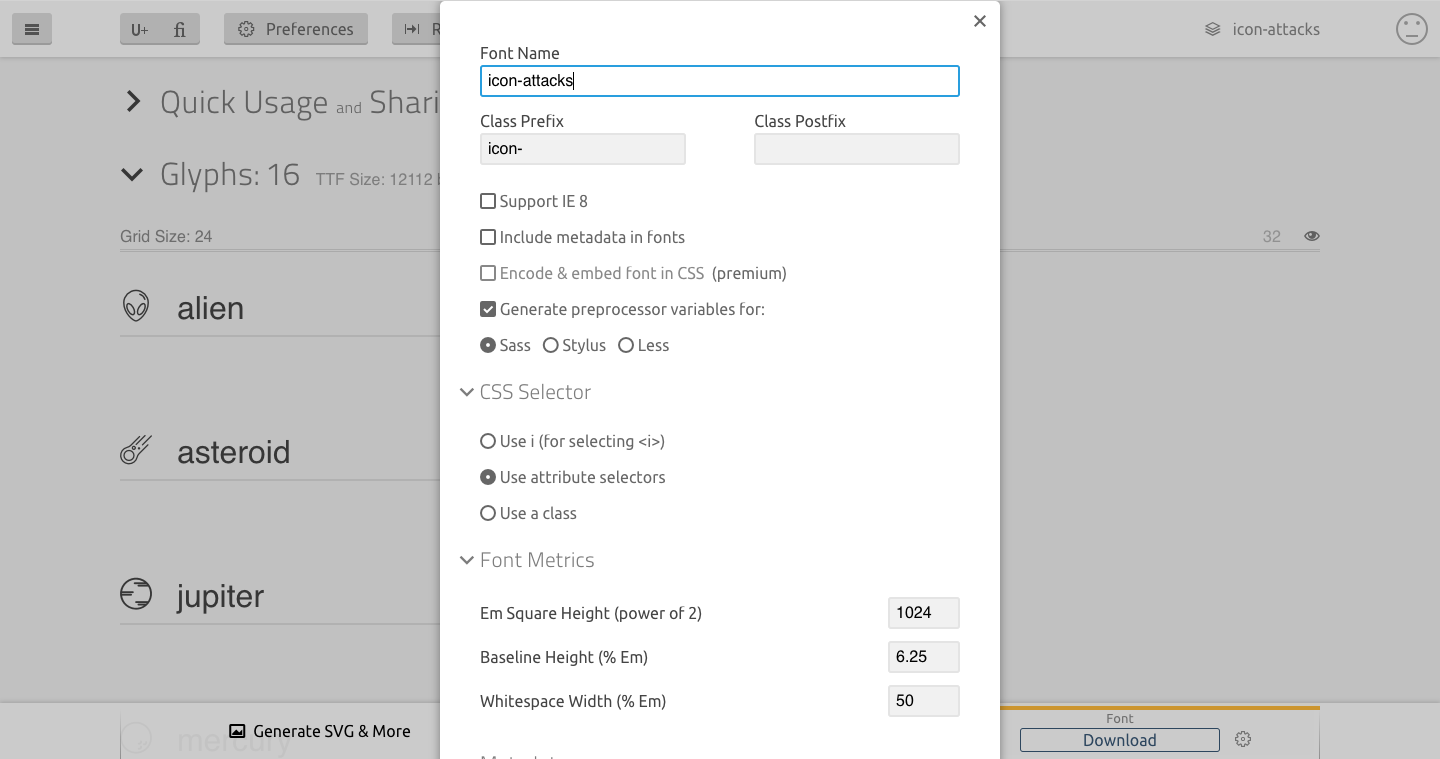
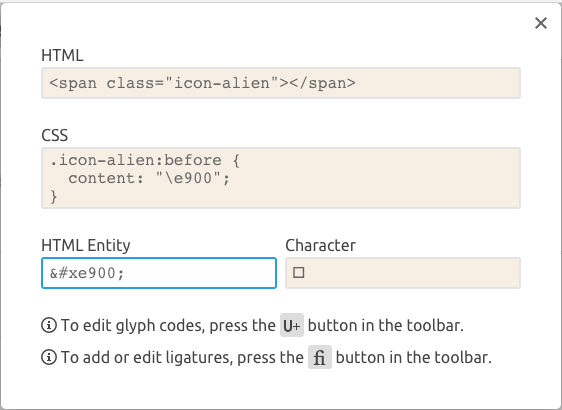
Generate an icon font




Render problems
Flying with Sprites
inline svg
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<symbol viewBox="-10 -10 52 52" id="alien" xmlns="http://www.w3.org/2000/svg">
<path d="M9.263 13.281c-.722-.193-1.444-.048-1.973.337-1.732 1.203-1.588 4.62.289 7.94 1.251 2.165 2.935 3.753 4.475 4.09.241.048.433.096.674.096.481 0 .962-.144 1.347-.385 1.732-1.203 1.588-4.62-.289-7.94-1.251-2.214-2.983-3.753-4.523-4.138zm3.946 10.875c-.193.144-.481.192-.818.096-1.155-.241-2.55-1.588-3.561-3.417-1.492-2.695-1.636-5.389-.722-6.015a.814.814 0 0 1 .481-.144c.096 0 .193 0 .337.048 1.155.241 2.55 1.588 3.561 3.417 1.54 2.647 1.636 5.341.722 6.015zM24.71 13.618c-.529-.385-1.251-.481-1.973-.337-1.54.337-3.272 1.925-4.475 4.09-1.877 3.32-1.973 6.737-.289 7.94.385.289.818.385 1.347.385.192 0 .433-.048.674-.096 1.54-.337 3.272-1.925 4.475-4.09 1.829-3.272 1.973-6.689.241-7.892zm-1.54 7.218c-1.011 1.829-2.406 3.128-3.561 3.417-.337.096-.626.048-.818-.096-.914-.626-.818-3.368.722-6.015 1.011-1.829 2.406-3.128 3.561-3.417.096-.048.241-.048.337-.048.192 0 .337.048.481.144.914.626.77 3.32-.722 6.015zM16 0C8.878 0 3.056 5.823 3.056 12.944 3.056 24.108 12.873 32 16 32s12.944-7.94 12.944-19.056C28.944 5.822 23.121 0 16 0zm0 30.605c-2.214 0-11.501-7.026-11.501-17.612C4.499 6.641 9.648 1.492 16 1.492s11.501 5.149 11.501 11.501c0 10.538-9.287 17.612-11.501 17.612zm3.08-26.226c.096-.385.481-.626.866-.481 2.743.77 4.908 2.887 5.63 5.63.096.385-.096.77-.481.866-.048 0-.144.048-.192.048-.337 0-.626-.193-.674-.529-.626-2.262-2.406-3.994-4.62-4.62-.433-.144-.626-.529-.529-.914z"/>
</symbol>
<symbol viewBox="-10 -10 52 52" id="antenna" xmlns="http://www.w3.org/2000/svg">
<path d="M23.449 12.511l1.91-6.627c.337.112.674.168 1.067.168.786 0 1.573-.281 2.134-.899A3.018 3.018 0 1 0 24.291.884c-.842.842-1.067 2.134-.674 3.201l-6.627 1.91L11.374.379c-.337-.337-.899-.337-1.179 0-4.943 4.943-5.223 12.862-.786 18.141l-2.696 8.986H3.399a.863.863 0 0 0-.842.842v2.808c0 .449.393.842.842.842h17.58a.863.863 0 0 0 .842-.842v-2.921a.863.863 0 0 0-.842-.842h-3.314l-1.46-4.605c1.067.281 2.19.449 3.314.449 3.426 0 6.852-1.292 9.492-3.932a.814.814 0 0 0 0-1.179l-5.56-5.616zm-2.696-2.696l2.359-2.359-1.067 3.707-1.292-1.348zm4.662-7.751c.281-.281.618-.393.955-.393s.674.112.955.393c.505.505.505 1.404 0 1.91s-1.404.505-1.91 0c-.562-.562-.562-1.404 0-1.91zM21.932 6.22l-2.359 2.359-1.348-1.348 3.707-1.011zm-1.797 24.095H4.128v-1.236h16.007v1.236zm-4.212-2.864H8.341l2.303-7.582c1.123 1.011 2.359 1.741 3.651 2.303l1.629 5.279zm-4.662-9.324c-.112-.112-.225-.281-.337-.393l-.056-.056C6.88 13.297 6.824 6.557 10.7 2.12l16.569 16.569c-4.662 3.988-11.626 3.763-16.007-.562z"/>
</symbol>
<symbol viewBox="-10 -10 52 52" id="asteroid" xmlns="http://www.w3.org/2000/svg">
<path d="M13.803 16.318c-.35 0-.701-.088-1.007-.263-.526-.263-.876-.745-1.051-1.27-.35-1.139.307-2.365 1.445-2.715s2.365.307 2.715 1.445c.175.569.088 1.139-.175 1.664s-.745.876-1.27 1.051c-.263.088-.438.088-.657.088zm0-3.022c-.088 0-.175 0-.263.044a.857.857 0 0 0-.569 1.051c.088.219.219.394.394.526s.438.131.657.044c.219-.088.394-.219.526-.394.088-.219.131-.438.044-.657a.842.842 0 0 0-.788-.613zm5.212 2.584c-.219 0-.394-.044-.569-.131-.307-.175-.482-.438-.613-.745-.175-.657.175-1.358.832-1.533s1.358.175 1.533.832c.088.307.044.657-.088.92-.175.307-.438.482-.744.613-.088 0-.219.044-.35.044zm-.044-1.227c0 .044.044.044.088.044s.044-.044.044-.088c0 0 0-.044-.044-.044h-.044s-.044 0-.044.044c0 0-.044.044 0 .044zM8.986 27.441c-3.109 0-5.65-2.54-5.65-5.65s2.54-5.65 5.65-5.65 5.65 2.54 5.65 5.65-2.54 5.65-5.65 5.65zm0-9.985c-2.409 0-4.336 1.927-4.336 4.336s1.927 4.336 4.336 4.336 4.336-1.927 4.336-4.336-1.971-4.336-4.336-4.336zm8.715 6.394c.307-1.314.92-2.452 1.796-3.328l8.89-8.89c.263-.263.263-.657 0-.92s-.657-.263-.92 0l-8.89 8.89c-1.051 1.007-1.752 2.409-2.146 3.942-.876 3.766-4.467 6.263-8.321 5.869-3.504-.394-6.35-3.197-6.744-6.744-.438-3.854 2.102-7.445 5.869-8.321 1.577-.35 2.934-1.095 3.942-2.146l8.89-8.89c.263-.263.263-.657 0-.92s-.657-.263-.92 0l-8.89 8.89c-.876.876-2.015 1.489-3.328 1.796C2.506 14.085-.428 18.29.053 22.8c.438 4.117 3.766 7.445 7.883 7.883.35.044.657.044 1.007.044 4.16 0 7.796-2.803 8.759-6.876zm-1.095-12.569l8.89-8.89c.263-.263.263-.657 0-.92s-.657-.263-.92 0l-8.89 8.89a.635.635 0 0 0 0 .92c.131.131.307.175.482.175s.307-.044.438-.175zm6.307.351l8.89-8.89c.263-.263.263-.657 0-.92s-.657-.263-.92 0l-8.89 8.89a.635.635 0 0 0 0 .92c.131.131.307.175.482.175s.307-.044.438-.175z"/></symbol>
<symbol viewBox="-10 -10 52 52" id="astronaut" xmlns="http://www.w3.org/2000/svg">
<path d="M16 24.99c6.1 0 11.077-4.12 11.077-9.258 0-.642-.053-1.231-.214-1.873a4.259 4.259 0 0 0-1.712-2.462C22.582 9.631 19.318 8.668 16 8.668s-6.582.963-9.151 2.729a4.254 4.254 0 0 0-1.712 2.462 7.435 7.435 0 0 0-.214 1.873C4.923 20.816 9.9 24.99 16 24.99zM6.689 14.288c.161-.642.535-1.177 1.07-1.498 2.301-1.552 5.244-2.462 8.241-2.462s5.94.856 8.241 2.462c.535.375.91.91 1.07 1.498.107.482.161.963.161 1.498 0 4.227-4.227 7.652-9.472 7.652s-9.472-3.425-9.472-7.652c0-.535.053-1.017.161-1.498zm12.361-1.392a.848.848 0 0 1 1.017-.535c.91.321 1.766.749 2.569 1.231.589.428 1.07 1.017 1.231 1.766.107.428.161.856.161 1.284s-.375.803-.803.803-.803-.321-.803-.803c0-.321-.053-.589-.107-.91-.107-.321-.268-.642-.589-.803a9.981 9.981 0 0 0-2.14-1.07c-.428-.107-.696-.535-.535-.963zm12.147 1.82c0-1.124-.161-2.997-1.124-3.371C28.682 4.87 22.902 0 15.999 0S3.317 4.87 1.925 11.345C.962 11.72.801 13.539.801 14.716c0 1.231.161 3.211 1.284 3.425.268.91.589 1.819 1.017 2.622-.375.856-.589 1.712-.589 2.569 0 4.763 6.047 8.669 13.485 8.669s13.485-3.906 13.485-8.669c0-.856-.214-1.766-.589-2.569a15.66 15.66 0 0 0 1.017-2.622c1.07-.268 1.284-2.247 1.284-3.425zM12.147 2.194v2.408c0 .428.375.803.803.803s.803-.375.803-.803V1.819a6.77 6.77 0 0 1 1.498-.161v4.174c0 .428.375.803.803.803s.803-.375.803-.803V1.604c.482.054.963.107 1.498.161v2.783c0 .428.375.803.803.803s.803-.375.803-.803V2.14c5.137 1.659 8.883 6.475 8.883 12.201 0 7.064-5.726 12.789-12.789 12.789S3.212 21.458 3.212 14.394c0-5.672 3.746-10.542 8.936-12.201zM27.88 23.331c0 3.906-5.351 7.064-11.88 7.064S4.12 27.238 4.12 23.331c0-.268.053-.482.053-.749 2.622 3.746 6.957 6.207 11.826 6.207s9.204-2.462 11.826-6.207c.053.268.053.482.053.749z"/>
</symbol>
<symbol viewBox="-10 -10 52 52" id="jupiter" xmlns="http://www.w3.org/2000/svg">
<path d="M31.34 11.437a16.408 16.408 0 0 0-1.765-3.845c0-.063-.063-.126-.126-.189a14.562 14.562 0 0 0-1.954-2.458l-.063-.063a14.876 14.876 0 0 0-3.908-2.962C19.742-.097 15.456-.538 11.359.722S3.921 4.693 1.904 8.475-.554 16.543.706 20.64s3.971 7.438 7.753 9.455c2.332 1.261 4.916 1.891 7.564 1.891 1.576 0 3.089-.252 4.601-.693 4.097-1.261 7.438-3.971 9.455-7.753 2.017-3.719 2.458-8.005 1.261-12.102zM28.441 22.72c-.126.252-.315.504-.441.756H16.024c-.504 0-.945.441-.945.945s.441.945.945.945h10.589c-.189.189-.315.378-.504.567H18.419c-.504 0-.945.441-.945.945s.441.945.945.945h5.421c-1.135.756-2.395 1.324-3.719 1.765-3.593 1.072-7.438.693-10.715-1.072-3.341-1.765-5.736-4.727-6.807-8.383-.189-.693-.378-1.387-.441-2.143h8.951c.504 0 .945-.441.945-.945s-.441-.945-.945-.945H1.906v-.63h10.968c.504 0 .945-.441.945-.945s-.441-.945-.945-.945H2.159c.252-1.45.756-2.899 1.45-4.223 1.765-3.341 4.727-5.736 8.32-6.807 1.324-.378 2.71-.63 4.097-.63 2.269 0 4.601.567 6.618 1.702.567.315 1.135.63 1.639 1.009h-9.644c-.504 0-.945.441-.945.945s.441.945.945.945h11.787c.126.189.315.315.441.504h-8.446c-.504 0-.945.441-.945.945s.441.945.945.945h9.77a12.958 12.958 0 0 1 1.324 3.026c1.072 3.656.693 7.438-1.072 10.778z"/>
</symbol>
<symbol viewBox="-10 -10 52 52" id="mars" xmlns="http://www.w3.org/2000/svg">
<path d="M15.99 31.993c-2.582 0-5.164-.63-7.557-1.889-3.779-2.015-6.487-5.353-7.746-9.447s-.756-8.439 1.26-12.218S7.3 1.952 11.394.693s8.376-.756 12.155 1.26c3.779 2.015 6.487 5.353 7.746 9.447 1.26 4.094.819 8.376-1.197 12.155s-5.353 6.487-9.447 7.746c-1.574.441-3.149.693-4.66.693zm0-30.103a13.19 13.19 0 0 0-4.093.63c-3.59 1.071-6.55 3.527-8.313 6.802-1.763 3.338-2.141 7.116-1.071 10.706s3.527 6.55 6.802 8.376c3.338 1.763 7.116 2.141 10.706 1.071s6.55-3.527 8.313-6.802c1.763-3.338 2.141-7.116 1.071-10.706-1.071-3.59-3.527-6.55-6.802-8.313-2.015-1.197-4.282-1.763-6.613-1.763zm-3.715 9.006a2.92 2.92 0 0 1-1.448-.378c-.756-.378-1.26-1.071-1.511-1.826-.504-1.637.441-3.401 2.078-3.905.819-.252 1.637-.126 2.393.252s1.26 1.071 1.511 1.826c.252.819.126 1.637-.252 2.393s-1.071 1.26-1.826 1.511c-.315.063-.63.126-.945.126zm0-4.346c-.126 0-.252 0-.378.063a1.233 1.233 0 0 0-.819 1.511c.126.315.315.567.567.756.315.126.63.189.945.063s.567-.315.756-.567c.126-.315.189-.63.063-.945a1.72 1.72 0 0 0-.567-.756 1.505 1.505 0 0 0-.567-.126zM8.496 22.358c-.693 0-1.323-.189-1.952-.504-.945-.504-1.637-1.386-1.952-2.393-.63-2.141.567-4.471 2.708-5.101s4.471.567 5.101 2.708c.63 2.141-.567 4.471-2.708 5.101a4.28 4.28 0 0 1-1.197.189zm0-6.298c-.189 0-.441 0-.63.063-.567.189-1.008.567-1.323 1.071-.252.504-.315 1.134-.189 1.7.189.567.567 1.008 1.071 1.323.504.252 1.134.315 1.7.189.567-.189 1.008-.567 1.323-1.071.252-.504.315-1.134.189-1.7-.315-.945-1.197-1.574-2.141-1.574zm15.24 7.242c-.567 0-1.134-.126-1.637-.441-.819-.441-1.386-1.134-1.637-2.015s-.189-1.826.252-2.582c.441-.819 1.134-1.386 2.015-1.637 1.826-.567 3.716.504 4.282 2.267.252.882.189 1.826-.252 2.582-.441.819-1.134 1.386-2.015 1.637-.378.189-.693.189-1.008.189zm0-4.912c-.126 0-.315 0-.441.063-.819.252-1.26 1.134-1.008 1.889.126.378.378.693.756.882s.756.252 1.197.126c.819-.252 1.26-1.134 1.008-1.889a1.49 1.49 0 0 0-.756-.882c-.252-.189-.504-.189-.756-.189zm-1.07-5.227c.441-.126.882-.441 1.071-.882.252-.441.252-.945.126-1.386-.126-.441-.441-.882-.882-1.071s-.945-.252-1.386-.126c-.441.126-.882.441-1.071.882-.252.441-.252.945-.126 1.386s.441.882.882 1.071c.252.126.567.189.882.189.126.063.315 0 .504-.063zm-9.195 13.666c.945-.315 1.511-1.323 1.197-2.267s-1.323-1.511-2.267-1.197c-.945.315-1.511 1.323-1.197 2.267.126.441.441.882.882 1.071.252.126.567.189.882.189.126 0 .315 0 .504-.063z"/>
</symbol>
<symbol viewBox="-10 -10 52 52" id="mercury" xmlns="http://www.w3.org/2000/svg">
<path d="M31.336 11.397c-1.263-4.105-3.978-7.452-7.767-9.473S15.486-.539 11.381.724 3.929 4.639 1.908 8.428c-2.021 3.789-2.463 8.083-1.2 12.188s3.978 7.452 7.767 9.473a15.87 15.87 0 0 0 7.578 1.895c1.579 0 3.094-.253 4.61-.695 4.105-1.263 7.452-3.978 9.473-7.767 1.958-3.726 2.4-8.02 1.2-12.125zm-2.905 11.304c-1.768 3.347-4.736 5.747-8.336 6.82s-7.452.695-10.736-1.074c-3.347-1.768-5.747-4.736-6.82-8.399-1.074-3.6-.695-7.452 1.074-10.736 1.768-3.347 4.736-5.747 8.336-6.82 1.326-.379 2.716-.631 4.105-.631 2.273 0 4.61.568 6.631 1.705 3.347 1.768 5.747 4.736 6.82 8.399 1.074 3.6.695 7.389-1.074 10.736zm-6.441 1.894c.253 1.01 0 2.021-.758 2.715a2.922 2.922 0 0 1-2.021.821c-.253 0-.505 0-.758-.126-.505-.126-.821-.631-.695-1.137s.631-.821 1.137-.695c.316.063.695 0 .947-.253s.316-.568.253-.947a.942.942 0 0 1 .695-1.137c.568-.063 1.074.253 1.2.758zm5.178-4.484c.253 1.01 0 2.021-.758 2.715a2.922 2.922 0 0 1-2.021.821c-.253 0-.505 0-.758-.126-.505-.126-.821-.631-.695-1.137s.631-.821 1.137-.695c.316.063.695 0 .947-.253s.316-.568.253-.947a.942.942 0 0 1 .695-1.137c.568-.063 1.074.253 1.2.758zm-5.178-.631c.253 1.01 0 2.021-.758 2.715a2.922 2.922 0 0 1-2.021.821c-.253 0-.505 0-.758-.126-.505-.126-.821-.631-.695-1.137s.631-.821 1.137-.695c.316.063.695 0 .947-.253s.316-.568.253-.947a.942.942 0 0 1 .695-1.137c.568-.063 1.074.253 1.2.758z"/>
</symbol>
<symbol viewBox="-10 -10 52 52" id="moon" xmlns="http://www.w3.org/2000/svg">
<path d="M11.154 32c-1.885 0-3.833-.377-5.656-1.068-.377-.126-.628-.503-.628-.88s.251-.754.628-.88c6.85-2.576 10.62-10.118 8.484-17.219a13.934 13.934 0 0 0-8.484-9.112c-.377-.126-.628-.503-.628-.88s.251-.754.628-.88C5.812.955 6.189.83 6.566.704c4.085-1.257 8.358-.817 12.129 1.194s6.473 5.342 7.73 9.426c1.257 4.085.817 8.358-1.194 12.129s-5.342 6.473-9.426 7.73a13.688 13.688 0 0 1-4.65.817zm-2.639-2.137a13.6 13.6 0 0 0 6.724-.377c3.582-1.068 6.536-3.519 8.358-6.787 1.76-3.331 2.137-7.101 1.068-10.683s-3.519-6.536-6.787-8.358c-2.891-1.571-6.159-2.011-9.301-1.445 3.519 2.011 6.096 5.279 7.29 9.175 2.074 7.227-1.068 14.831-7.352 18.476z"/>
</symbol>
<symbol viewBox="-10 -10 52 52" id="rocket" xmlns="http://www.w3.org/2000/svg">
<path d="M22.689 9.444c-.785-.785-1.851-1.234-2.917-1.234-1.122 0-2.131.449-2.917 1.234a4.164 4.164 0 0 0 0 5.89c.785.785 1.851 1.234 2.917 1.234s2.131-.393 2.917-1.234c.785-.785 1.234-1.851 1.234-2.917-.056-1.178-.449-2.188-1.234-2.973zM21.455 14.1c-.954.954-2.524.954-3.478 0s-.954-2.524 0-3.478c.449-.449 1.066-.729 1.739-.729s1.29.28 1.739.729.729 1.066.729 1.739-.224 1.29-.729 1.739zM31.607.47a1.132 1.132 0 0 0-1.01-.337c-2.524.337-11.33 2.019-17.669 8.358a23.841 23.841 0 0 0-3.253 4.039c-2.356-.617-6.507-.224-9.311 4.992-.224.393-.168.898.112 1.234s.729.505 1.178.393c1.01-.224 3.365-.673 4.656.337-.168.449-.28.898-.449 1.29l-.168.505 5.16 5.16.505-.168c.393-.112.841-.28 1.29-.449 1.01 1.29.561 3.646.337 4.656-.112.449.056.898.393 1.178.224.168.449.224.673.224.168 0 .393-.056.561-.112 5.217-2.805 5.609-6.955 4.992-9.311 1.402-.898 2.748-2.019 4.039-3.253 6.338-6.338 7.965-15.089 8.358-17.669 0-.393-.112-.785-.393-1.066zm-2.019 4.094l-2.075-2.075a34.028 34.028 0 0 1 2.692-.561c-.112.617-.337 1.571-.617 2.636zM2.44 17.241c2.188-3.253 4.824-3.422 6.282-3.197a33.844 33.844 0 0 0-1.851 3.814c-1.346-.785-3.029-.785-4.431-.617zm12.396 12.396c.224-1.402.224-3.085-.617-4.431a33.844 33.844 0 0 0 3.814-1.851c.224 1.458.112 4.095-3.197 6.282zm7.572-11.667c-3.534 3.534-7.909 5.497-11.106 6.507L7.6 20.775c1.066-3.253 3.029-7.628 6.507-11.106 3.59-3.59 8.077-5.553 11.555-6.675l3.422 3.422c-1.122 3.478-3.085 7.965-6.675 11.555zM7.264 26.047l-4.768 4.768c-.168.168-.393.224-.617.224s-.449-.056-.617-.224a.813.813 0 0 1 0-1.178l4.768-4.768c.337-.337.841-.337 1.178 0s.337.841.056 1.178zm-5.778 2.356c-.168.168-.393.224-.617.224s-.449-.056-.617-.224a.813.813 0 0 1 0-1.178l3.478-3.478c.337-.337.841-.337 1.178 0s.337.841 0 1.178l-3.422 3.478zm6.9-1.458a.813.813 0 0 1 0 1.178l-2.3 2.3c-.168.168-.393.224-.617.224s-.449-.056-.617-.224a.813.813 0 0 1 0-1.178l2.3-2.3a.88.88 0 0 1 1.234 0z"/>
</symbol>
...................
<symbol viewBox="-10 -10 52 52" id="satellite" xmlns="http://www.w3.org/2000/svg">
<path d="M21.777 17.432c.051-.203.051-.456.051-.71 0-.913-.355-1.724-.963-2.383l-2.637-2.637c-.659-.659-1.47-.963-2.383-.963s-1.724.355-2.383.963l-1.775 1.775c-.659.659-.963 1.47-.963 2.383s.355 1.724.963 2.383l2.637 2.637c.659.659 1.521.963 2.383.963.253 0 .456 0 .71-.051a5.504 5.504 0 0 0 1.521 4.867c.152.152.355.203.558.203s.406-.101.558-.203l2.789-2.789 1.115 1.115c.152.152.355.203.558.203s.406-.051.558-.203a.736.736 0 0 0 0-1.065l-1.115-1.115 2.789-2.789a.736.736 0 0 0 0-1.065c-1.42-1.318-3.296-1.825-4.969-1.521zm-3.803 2.383c-.71.71-1.876.71-2.637 0L12.7 17.178c-.355-.355-.558-.811-.558-1.318s.203-.963.558-1.318l1.775-1.775c.355-.355.811-.558 1.318-.558s.963.203 1.318.558l2.637 2.637c.355.355.558.811.558 1.318s-.203.963-.558 1.318l-1.775 1.775zm1.47 5.223c-1.065-1.521-.862-3.651.507-5.02a3.958 3.958 0 0 1 2.789-1.166c.761 0 1.572.203 2.231.659l-5.527 5.527zm-9.227-6.896c-.152-.152-.355-.203-.558-.203s-.406.101-.558.203L.228 27.066a.736.736 0 0 0 0 1.065l3.651 3.651c.152.152.355.203.558.203s.406-.051.558-.203l8.924-8.924a.736.736 0 0 0 0-1.065l-3.701-3.651zm-.508 1.623l.761.761-1.927 1.927-.761-.761 1.927-1.927zm-4.157 5.628l-.71-.761 1.927-1.927.761.761-1.977 1.927zm2.991-.862l.761.761-1.927 1.876-.761-.761 1.927-1.876zm-4.816 1.166l.761.761-1.927 1.927-.761-.761 1.927-1.927zm.659 4.462l-.761-.761 1.927-1.927.761.761-1.927 1.927zm5.983-5.932l-.761-.761 1.927-1.927.761.761-1.927 1.927zM31.765 3.895L28.114.244a.736.736 0 0 0-1.065 0l-8.924 8.924c-.152.152-.203.355-.203.558s.101.406.203.558l3.651 3.651c.152.152.355.203.558.203s.406-.101.558-.203l8.924-8.924c.254-.355.254-.811-.051-1.115zm-4.157-2.028l.761.761-1.927 1.927-.761-.761 1.927-1.927zM23.45 7.495l-.761-.761 1.927-1.876.761.761-1.927 1.876zm2.991-.862l.71.761-1.927 1.927-.761-.761 1.977-1.927zm-4.816 1.166l.761.761-1.927 1.876-.761-.761 1.927-1.876zm.659 4.462l-.71-.71 1.927-1.927.761.761-1.977 1.876zm5.983-5.932l-.761-.761 1.927-1.927.761.761-1.927 1.927z"/>
</symbol>
<symbol viewBox="-10 -10 52 52" id="saturn" xmlns="http://www.w3.org/2000/svg">
<path d="M31.925 10.39c-.827-2.48-7.789-1.131-11.096-.348-2.002-1.61-4.743-2.089-7.18-1.262s-4.308 2.872-4.96 5.396C5.6 15.568-.753 18.701.073 21.182c.348 1.044 1.828 1.436 3.699 1.436 2.219 0 5.047-.522 7.136-1.044 1.436 1.305 3.264 2.045 5.135 2.045.827 0 1.653-.131 2.437-.392 2.654-.914 4.569-3.133 5.047-5.918 3.655-1.61 9.181-4.569 8.398-6.919zm-4.873.435c-.044.043-.044.087-.087.087l-.044.043-.044.043-.044.043-.044.043c-.044 0-.044.043-.087.043s-.044.043-.087.043-.044.043-.087.087c-.044 0-.044.043-.087.043-.044.043-.087.043-.087.087l-.087.087c-.043.044-.087.043-.131.087-.044.043-.087.043-.087.087-.044.043-.087.043-.131.087s-.087.043-.131.087c-.044.043-.087.087-.174.087-.044.043-.087.043-.131.087s-.131.087-.174.131c-.044.043-.087.043-.131.087-.087.043-.131.087-.218.131a.337.337 0 0 1-.174.087c-.087.043-.131.087-.218.131-.131.087-.261.131-.435.218-.044.043-.131.043-.174.087-.087.043-.218.087-.305.174a.337.337 0 0 1-.218.087l-.261.131c0-.043-.044-.043-.044-.087-.044-.131-.087-.261-.174-.392-.044-.043-.044-.087-.087-.174l-.261-.522-.044-.043c-.087-.131-.174-.305-.261-.435-.044-.043-.087-.087-.087-.131a1.342 1.342 0 0 1-.218-.305c-.044-.043-.044-.043-.044-.087.044 0 .131-.043.174-.043.087 0 .174-.043.218-.043.131-.043.261-.043.392-.087.087 0 .131-.043.218-.043.131-.043.218-.043.348-.043.087 0 .131-.043.218-.043.131 0 .218-.043.348-.043.044 0 .131 0 .174-.043.131 0 .261-.043.348-.043h.087c.131 0 .305-.043.435-.043.131 0 .261-.043.348-.043h1.7c.044 0 .087 0 .087.043.044.131.044.174 0 .218zm-13.011-.826a6.185 6.185 0 0 1 6.179 1.262c.174.174.392.348.566.566v.043c.174.174.305.392.479.609l.044.043c.131.218.261.392.348.609 0 .043.044.043.044.087.087.218.218.435.261.653v.043c-.044 0-.044.043-.087.043a1.274 1.274 0 0 0-.348.174c-.131.043-.261.131-.392.174s-.218.087-.348.131c-.131.043-.261.131-.392.174s-.218.087-.348.131c-.131.043-.305.131-.435.174s-.218.087-.348.131c-.131.043-.305.131-.435.174s-.218.087-.348.131c-.174.043-.305.131-.479.174-.087.043-.218.087-.305.131-.174.087-.348.131-.566.218-.087.043-.174.043-.261.087-.261.087-.566.174-.827.305-.479.174-.957.305-1.479.479-.043 0-.131.044-.174.044-.479.131-.914.261-1.349.392-.087 0-.131.044-.218.044-.435.131-.87.261-1.305.348-.087 0-.131.044-.218.044-.435.131-.87.218-1.262.305h-.043c0-.044-.043-.087-.043-.174 0-.044-.043-.131-.043-.174 0-.087-.043-.131-.043-.218 0-.044-.043-.131-.043-.174 0-.087-.043-.131-.043-.218 0-.044 0-.131-.043-.174v-.218-.174-.218-.174-.218-.174c0-.087 0-.174.043-.261v-.131c0-.131.043-.261.043-.392.522-2.263 2.089-4.09 4.221-4.83zM8.254 18.31c-.131 0-.218.044-.348.044-.043 0-.131.044-.174.044-.174.044-.305.044-.479.087h-.131c-.087 0-.218.044-.305.044h-.131c-.087 0-.174 0-.261.044H4.55h-.174-.13-.043c-.043 0-.043 0-.087-.044 0-.044.043-.044.043-.087l.043-.044s.043-.044.043-.087l.043-.044.087-.087.043-.044.087-.087c.043 0 .043-.044.087-.044l.087-.087.087-.087c.044-.043.087-.044.131-.087l.087-.087c.044-.043.087-.087.131-.087.043-.044.087-.044.131-.087s.131-.087.174-.131c.043-.044.087-.044.131-.087.087-.044.174-.087.261-.174.043 0 .043-.044.087-.044.131-.087.218-.131.348-.218.043-.044.087-.044.131-.087.087-.044.174-.087.261-.174a.326.326 0 0 1 .174-.087l.261-.131c.087-.044.131-.087.218-.131l.261-.131c.087-.044.174-.087.218-.131.087-.043.218-.087.305-.131l.261-.131c.043-.043.087-.043.131-.087v.653c0 .174.043.348.043.522v.044c.043.174.043.392.087.566 0 .044.043.131.043.174.043.131.043.261.087.392 0 .044 0 .044.043.087-.087 0-.174.044-.261.044-.087.174-.174.174-.261.218zm9.834 3.655c-1.915.653-3.96.348-5.613-.783.043 0 .087-.044.131-.044.131-.044.261-.087.348-.087.348-.087.696-.174 1.044-.305.174-.044.305-.087.479-.131.348-.087.653-.218 1.001-.305.131-.044.305-.087.435-.131.479-.131.957-.305 1.392-.479.479-.174.957-.305 1.392-.479.131-.044.305-.087.435-.174.305-.131.653-.261.957-.348.131-.044.305-.131.435-.174.348-.131.653-.261 1.001-.392.131-.044.218-.087.348-.131.044 0 .087-.044.131-.044-.566 1.871-2.002 3.351-3.916 4.003zm4.612-5.701c-1.784.783-3.742 1.566-5.787 2.263s-4.047 1.262-5.961 1.741c-6.788 1.61-9.442 1.044-9.616.522-.087-.261.348-.914 1.479-1.784v.088c0 .044 0 .044.043.087 0 .044.043.044.043.087s.043.044.043.044v.044c0 .044.043.044.043.087l.087.087h.043c.043 0 .043.044.087.044h.043l.261.131h.043c.043 0 .087.044.131.044h.043c.131.044.261.087.435.087h.043c.087 0 .131 0 .218.044h.043c.174 0 .392.044.653.044H5.551c.261 0 .566-.044.914-.087h.087c.131 0 .305-.044.435-.044h.087c.348-.044.74-.087 1.175-.174.043 0 .087 0 .131-.044.174-.044.348-.044.522-.087.043 0 .131-.044.174-.044s.131-.044.174-.044l.522-.131.783-.174c1.871-.435 3.916-1.044 6.005-1.741s4.047-1.479 5.831-2.263l.696-.348.479-.218c.479-.218.914-.435 1.262-.653.044-.043.131-.043.174-.087.044 0 .044-.043.087-.043.087-.043.218-.131.305-.174.218-.131.435-.261.609-.348.044 0 .087-.043.087-.043a.93.93 0 0 0 .218-.131c.044 0 .044-.043.087-.043.044-.043.087-.087.131-.087.044-.043.087-.043.131-.087l.044-.043c.087-.043.131-.087.218-.131 0 0 .044 0 .044-.043a.577.577 0 0 0 .174-.131h.044c.044-.043.131-.087.174-.131l.044-.043.131-.131.044-.043c.044-.043.087-.087.131-.087v-.043l.261-.261c.044-.043.087-.087.087-.131.044-.043.044-.087.087-.131.044-.043.044-.087.087-.131 0-.043.044-.087.044-.087.218-.435.131-.74.044-.914 1.436 0 2.176.261 2.263.522.261.479-1.479 2.567-7.876 5.396z"/>
</symbol>
<symbol viewBox="-10 -10 52 52" id="stars" xmlns="http://www.w3.org/2000/svg">
<path d="M6.189 20.773c-.096 0-.192 0-.287-.048a.691.691 0 0 1-.431-.527l-1.006-5.411-4.214-3.544a.623.623 0 0 1-.239-.623c0-.239.144-.431.383-.575l4.836-2.634 2.107-5.076c.096-.239.287-.383.527-.431s.479 0 .67.192l3.975 3.783 5.507.383c.239 0 .431.144.575.335.096.192.144.479.048.67l-2.394 4.98 1.341 5.363c.048.239 0 .479-.144.67s-.383.287-.623.239l-5.459-.718-4.645 2.921c-.239 0-.383.048-.527.048zm-4.166-9.96l3.591 3.017c.144.096.192.239.239.431l.862 4.645 3.974-2.49c.144-.096.287-.144.479-.096l4.645.623-1.149-4.549c-.048-.144 0-.335.048-.479l2.011-4.262-4.597-.383a.712.712 0 0 1-.431-.192l-3.4-3.256L6.523 8.18c-.048.144-.192.287-.335.383l-4.166 2.251zm25.284 12.115a.771.771 0 0 1-.431-.144l-2.586-2.011-3.256.144c-.239 0-.479-.096-.623-.287s-.192-.431-.096-.67l1.053-3.065-1.101-3.065c-.096-.239-.048-.479.096-.67s.383-.287.623-.287l3.256.048 2.586-2.011c.192-.144.431-.192.67-.144s.383.239.479.479l.958 3.113 2.73 1.82c.192.144.335.335.335.575s-.096.479-.287.575l-2.825 1.915-.862 3.16a.616.616 0 0 1-.479.479c-.096 0-.144.048-.239.048zm-2.777-3.591c.144 0 .287.048.431.144l1.963 1.484.67-2.394a.748.748 0 0 1 .287-.383l2.011-1.389-2.059-1.389a.742.742 0 0 1-.287-.383l-.718-2.346-1.915 1.532a.808.808 0 0 1-.479.144l-2.49-.048.862 2.299a.815.815 0 0 1 0 .479l-.814 2.346 2.538-.096c-.048 0-.048 0 0 0zm-9.482 10.774c-.144 0-.239-.048-.383-.096l-1.82-1.053-2.059.335c-.239.048-.479-.048-.623-.192s-.239-.431-.192-.67l.431-2.059-.958-1.868c-.096-.192-.096-.479 0-.67s.335-.335.575-.383l2.107-.239 1.437-1.484c.144-.192.383-.239.623-.192s.431.192.527.431l.862 1.915 1.868.958c.192.096.383.287.383.527a.625.625 0 0 1-.239.623l-1.58 1.389-.287 2.059a.745.745 0 0 1-.383.527c-.096.096-.192.144-.287.144zm-2.059-2.634c.144 0 .239.048.383.096l1.149.67.192-1.293c.048-.144.096-.335.239-.431l.958-.862-1.149-.575c-.144-.096-.287-.192-.335-.335l-.527-1.197-.91.91a.712.712 0 0 1-.431.192l-1.389.144.623 1.149a.566.566 0 0 1 .048.479l-.287 1.293 1.293-.239h.144z"/>
</symbol>
<symbol viewBox="-10 -10 52 52" id="sun" xmlns="http://www.w3.org/2000/svg">
<path d="M15.946 26.461c-5.726 0-10.435-4.656-10.435-10.435S10.22 5.591 15.946 5.591 26.381 10.3 26.381 16.026s-4.709 10.435-10.435 10.435zm0-19.424c-4.923 0-8.99 4.013-8.99 8.99 0 4.923 4.013 8.99 8.99 8.99s8.99-4.067 8.99-8.99-4.067-8.99-8.99-8.99zm4.281 24.936l-.803-.696c-.963-.856-2.194-1.284-3.478-1.284s-2.515.482-3.478 1.284l-.803.696-.375-1.017c-.428-1.231-1.231-2.247-2.355-2.89s-2.408-.856-3.639-.589l-1.07.214.214-1.07a5.075 5.075 0 0 0-.589-3.639c-.642-1.124-1.659-1.926-2.89-2.355l-.963-.321.696-.803c.856-.963 1.284-2.194 1.284-3.478S1.496 13.51.694 12.547l-.696-.803 1.017-.375c1.231-.428 2.247-1.231 2.89-2.355s.856-2.408.589-3.639l-.214-1.07 1.07.214a5.075 5.075 0 0 0 3.639-.589c1.124-.642 1.926-1.659 2.355-2.89l.375-1.017.803.696c.963.856 2.194 1.284 3.478 1.284s2.515-.482 3.478-1.284l.803-.696.375 1.017c.428 1.231 1.231 2.247 2.355 2.89s2.408.856 3.639.589l1.07-.214-.214 1.07a5.075 5.075 0 0 0 .589 3.639c.642 1.124 1.659 1.926 2.89 2.355l1.017.375-.696.803c-.856.963-1.284 2.194-1.284 3.478s.482 2.515 1.284 3.478l.696.803-1.017.375c-1.231.428-2.247 1.231-2.89 2.355s-.856 2.408-.589 3.639l.214 1.07-1.07-.214c-1.284-.268-2.569-.053-3.639.589-1.124.642-1.926 1.659-2.355 2.89l-.428.963zm-4.281-3.425c1.284 0 2.569.375 3.639 1.07.589-1.124 1.498-2.087 2.622-2.729s2.408-.963 3.692-.91c-.053-1.284.214-2.569.91-3.692a6.768 6.768 0 0 1 2.729-2.622 6.723 6.723 0 0 1 0-7.278c-1.124-.589-2.087-1.498-2.729-2.622s-.963-2.408-.91-3.692c-1.284.053-2.569-.214-3.692-.91a6.768 6.768 0 0 1-2.622-2.729 6.723 6.723 0 0 1-7.278 0c-.589 1.124-1.498 2.087-2.622 2.729s-2.408.963-3.692.91c.053 1.284-.214 2.569-.91 3.692a6.768 6.768 0 0 1-2.729 2.622 6.723 6.723 0 0 1 0 7.278c1.124.589 2.087 1.498 2.729 2.622s.963 2.408.91 3.692c1.284-.053 2.569.214 3.692.91a6.768 6.768 0 0 1 2.622 2.729 6.723 6.723 0 0 1 3.639-1.07zm7.385-13.538c.375-.107.589-.482.535-.91-.803-2.89-3.104-5.191-6.047-5.993a.734.734 0 0 0-.91.535.734.734 0 0 0 .535.91 7.082 7.082 0 0 1 4.977 4.977c.107.321.375.535.696.535.107 0 .161-.053.214-.053z"/>
</symbol>
<symbol viewBox="-10 -10 52 52" id="telescope" xmlns="http://www.w3.org/2000/svg">
<path d="M31.539 12.324L28.403 1.702c-.202-.607-.607-1.113-1.163-1.416s-1.214-.354-1.821-.202L23.75.59a2.487 2.487 0 0 0-1.416 1.163c-.202.354-.253.708-.303 1.062l-9.307 3.389c-.354.152-.556.556-.455.91l-9.206 3.187c-.405.152-.607.556-.455.91l.455 1.619-2.175.759c-.405.152-.607.556-.455.91l.708 2.428a.744.744 0 0 0 .708.556h.152l2.226-.506.455 1.619a.744.744 0 0 0 .708.556h.202l9.509-2.276a.744.744 0 0 0 .708.556h.152l2.428-.556v2.074l-8.093 10.319c-.253.303-.202.809.101 1.062a.817.817 0 0 0 .455.152.792.792 0 0 0 .607-.303l7.031-8.801v9.863c0 .405.354.759.759.759s.759-.354.759-.759v-9.863l6.98 8.801a.722.722 0 0 0 .607.303c.152 0 .354-.051.455-.152.303-.253.405-.759.101-1.062L20.007 18.95v-2.428l5.868-1.315a2.38 2.38 0 0 0 1.669.708c.202 0 .455-.051.658-.101l1.669-.506a2.487 2.487 0 0 0 1.416-1.163c.354-.556.405-1.163.253-1.821zM2.404 15.915l-.303-1.012 1.416-.506.354 1.163-1.467.354zm3.591 1.619l-.405-1.366c0-.101 0-.202-.051-.253l-.809-2.731c-.051-.101-.051-.152-.101-.253l-.405-1.366 8.498-2.934 1.973 6.829-8.7 2.074zM22.383 4.332l1.163 3.945 1.619 5.513-8.751 1.973-2.479-8.346 8.447-3.086zm7.638 9.105a.805.805 0 0 1-.506.405l-1.669.506c-.455.152-.91-.152-1.062-.607L25.57 9.593l-1.973-6.424c-.051-.202-.051-.455.051-.658s.303-.354.506-.405l1.669-.506c.101 0 .152-.051.253-.051.152 0 .303.051.405.101a.805.805 0 0 1 .405.506l3.136 10.622a.752.752 0 0 1 0 .658z"/>
</symbol>
<symbol viewBox="-10 -10 52 52" id="ufo" xmlns="http://www.w3.org/2000/svg">
<path d="M6.286 18.119c-.524-.143-1.048.143-1.191.619a.76.76 0 0 0 .095.714c.143.238.333.381.571.476.095.048.19.048.286.048.429 0 .81-.286.905-.667a.953.953 0 0 0-.667-1.191zM17.809 10.691c-.381-.095-.762.095-.857.476s.095.762.476.857c1.143.333 2.048 1.191 2.333 2.333a.701.701 0 0 0 .667.524c.048 0 .143 0 .19-.048.381-.095.619-.476.476-.857-.381-1.571-1.667-2.857-3.286-3.286zM11.143 19.643c-.524-.143-1.048.143-1.191.619a.76.76 0 0 0 .095.714c.143.238.333.381.571.476.095.048.19.048.286.048.143 0 .286-.048.429-.095.238-.143.381-.333.476-.571.095-.476-.19-1.048-.667-1.191zM22.143 20.309a.893.893 0 0 0-1.191-.619.893.893 0 0 0-.619 1.191c.095.238.238.429.476.571.143.095.286.095.429.095.095 0 .19 0 .286-.048.238-.095.429-.238.571-.476.095-.238.143-.476.048-.714z"/>
<path d="M24.238 14.309l-.143-.429-1.381.429c.19.667.286 1.333.286 2.048 0 .476-.333.857-.81.952-1.905.429-3.952.619-6.048.619s-4.143-.19-6.048-.619c-.476-.095-.81-.524-.81-.952 0-.714.095-1.429.333-2.095A6.802 6.802 0 0 1 16.141 9.5a6.858 6.858 0 0 1 6.571 4.809l1.381-.429c-1.095-3.476-4.238-5.809-7.905-5.809a8.29 8.29 0 0 0-7.905 5.762l-.143.429c-2.905.476-8.143 1.762-8.143 4.524 0 2.571 5.476 5.143 16 5.143s16-2.571 16-5.143c.048-2.667-4.952-3.952-7.762-4.476zM16.047 22.5C7 22.5 1.476 20.357 1.476 18.786c0-.952 2.238-2.238 6.476-3.048v.571c0 1.143.81 2.095 1.905 2.333 2 .429 4.143.667 6.381.667s4.333-.238 6.381-.667a2.448 2.448 0 0 0 1.905-2.381v-.524c4.048.81 6.143 2.048 6.143 2.952-.048 1.619-5.571 3.809-14.619 3.809z"/>
<path d="M16.476 19.976c-.238-.143-.476-.143-.714-.095a.893.893 0 0 0-.619 1.191c.095.238.238.429.476.571.143.095.286.095.429.095.095 0 .19 0 .286-.048.238-.095.429-.238.571-.476s.143-.476.095-.714a.943.943 0 0 0-.524-.524zM26.952 18.738a.893.893 0 0 0-1.191-.619.893.893 0 0 0-.619 1.191.956.956 0 0 0 .905.667c.095 0 .19 0 .286-.048.238-.095.429-.238.571-.476.095-.19.143-.476.048-.714z"/>
</symbol>
<symbol viewBox="-10 -10 52 52" id="uranus" xmlns="http://www.w3.org/2000/svg">
<path d="M31.949 11.213c-.173-.519-.519-1.772-7.953-.346-.864-1.34-2.031-2.464-3.501-3.242-2.248-1.21-4.798-1.47-7.218-.735s-4.409 2.377-5.619 4.582a9.161 9.161 0 0 0-1.124 4.625C-.468 19.036-.079 20.29.051 20.808c.086.346.303.994 2.55.994 1.167 0 2.896-.173 5.403-.648.864 1.34 2.031 2.464 3.501 3.242A9.62 9.62 0 0 0 16 25.52c.908 0 1.859-.13 2.766-.389a9.56 9.56 0 0 0 5.619-4.582 9.161 9.161 0 0 0 1.124-4.625c6.959-2.939 6.57-4.193 6.44-4.711zm-23.167.907c1.037-1.945 2.766-3.328 4.841-3.976A9.037 9.037 0 0 1 16 7.798c1.34 0 2.68.346 3.89.994 1.945 1.037 3.328 2.766 3.976 4.841.13.475.216.908.303 1.383a92.344 92.344 0 0 1-7.65 2.637c-2.723.821-5.403 1.513-7.823 1.988a7.181 7.181 0 0 1-.519-1.34c-.648-2.031-.432-4.236.605-6.181zm-7.348 8.299c.346-.432 1.686-1.426 5.23-2.896.086.432.173.864.259 1.253.13.432.303.821.475 1.21-3.804.648-5.446.562-5.965.432zm16.943 3.458c-2.118.648-4.322.389-6.224-.648a8.463 8.463 0 0 1-2.723-2.377c2.334-.475 4.884-1.167 7.477-1.945s5.1-1.642 7.305-2.507c-.043 1.21-.389 2.377-.951 3.458-1.081 1.945-2.809 3.371-4.884 4.02zm7.002-9.336a62.656 62.656 0 0 0-.259-1.253c-.13-.432-.303-.821-.475-1.21 3.76-.692 5.446-.605 5.965-.432-.389.389-1.729 1.383-5.23 2.896z"/>
</symbol>
</svg>symbol
<svg id="logo-svg" viewBox="0 20 80 80">
<use xlink:href="#ufo"/>
</svg>img
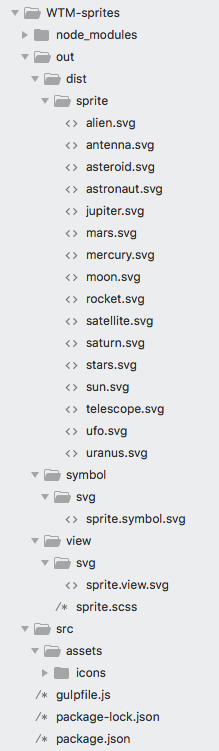
<img src="http://carmenansio.com/wtm2018/sprite.view.svg#ufo" alt="ufo">var gulp = require('gulp'),
svgSprite = require('gulp-svg-sprite');
gulp.task('svg', function() {
config = {
shape: {
dimension: {
maxWidth: 32,
maxHeight: 32
},
spacing: {
padding: 10
},
dest: 'dist/sprite'
},
mode: {
view: {
bust: false,
render: {
scss: true
}
},
symbol: true
}
};
gulp.src('src/assets/icons/*.svg')
.pipe(svgSprite(config))
.pipe(gulp.dest('out'));Gulp / Grunt task

Responsive Encounters
Remove 'width' & 'height' attributes
<svg xmlns="http://www.w3.org/2000/svg" width="270" height="80"
viewBox="0 0 270 80">
<!-- SVG content -->
</svg>Add 'viewBox' attribute if not already
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 270 80">
<!-- SVG content -->
</svg>Set 'preserveAspectRatio' to 'xMidyMid meet'
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 270 80"
preserveAspectRatio="xMidYMid meet">
<!-- SVG content -->
</svg>Note that preserveAspectRatio has no effect if no viewbox is set
Responsive Logo
Interaction
Mouse over Animation

Animation Tools
Online editor
Timeline