Interactive Web Animation
✨ with SVG ✨

Interactive Web Animation
✨ with SVG ✨


send me things!
Hi! I'm Cassie!

Front-end Developer at Clearleft














What is web animation?


Interface
- DOM elements
Illustrative

Interface
- DOM elements
- CSS transitions
- Trigger with JS
- More subtle
Illustrative

Interface
- DOM elements
- CSS transitions
- Trigger with JS
- More subtle
Illustrative

Interface
- DOM elements
- CSS transitions
- Trigger with JS
- More subtle
Illustrative

Interface
- DOM elements
- CSS transitions
- Trigger with JS
- More subtle
Illustrative
- "Decorative"

Interface
- DOM elements
- CSS transitions
- Trigger with JS
- More subtle
Illustrative
"Decorative"- Tells a story




Interface
- DOM elements
- CSS transitions
- Trigger with JS
- More subtle
Illustrative
"Decorative"- Tells a story
- Animation library


Interface
- DOM elements
- CSS transitions
- Trigger with JS
- More subtle
Illustrative
"Decorative"- Tells a story
- Animation library
- Add fun to mundane tasks



Interface
- DOM elements
- CSS transitions
- Trigger with JS
- More subtle
Illustrative
"Decorative"- Tells a story
- Animation library
- Add fun to mundane tasks
- SVG!


Interface
Illustrative


Interface
Illustrative
micro
interactions


🤔 What is SVG? 🤔

😎 Scalable Vector Graphic 😎

😎 Scalable Vector Graphic 😎
- Scalable
- Low in file size
- Accessible
- Good browser support
- A creative entry point into development.

😎 Scalable Vector Graphic 😎
- Scalable
- Low in file size
- Accessible
- Good browser support
- A creative entry point into development.

😎 Scalable Vector Graphic 😎
- Scalable
- Low in file size
- Accessible
- Good browser support
- A creative entry point into development.

😎 Scalable Vector Graphic 😎
- Scalable
- Low in file size
- Accessible
- Fun!
- A creative entry point into development.

😎 Scalable Vector Graphic 😎
- Scalable
- Low in file size
- Accessible
- Fun!
- A creative entry point into development.

😎 Scalable Vector Graphic 😎
- Scalable
- Low in file size
- Accessible
- Fun!
- A creative entry point into development.

Simplified SVG markup.
<svg viewBox="0 0 100 100">
<path d="M10 10H90V90H10Z"/>
<circle cx="50" cy="50" r="40"/>
</svg>SVG is an alternate universe version of HTML, focused on graphics instead of documents.

- Richard Westenra

🙌 SVG has a DOM 🙌

🙌 Illustrations... 🙌
that you can manipulate with code!

But...
we can style HTML elements to make animations too.
SVG is built for drawing
in a way that HTML
and CSS are not.

- Sarah Drasner
👨🏼💻
👩🏾💻
DESIGN
DEV
SVG

🦄






👉






Animation Time!
CSS


.element {
animation-name: fade;
animation-duration: 2s;
}
@keyframes fade {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}.element {
animation-name: first-animation;
animation-duration: 2s;
}
.element-two {
animation-name: second-animation;
animation-duration: 3s;
animation-delay: 2s;
}

.element {
animation-name: first-animation;
animation-duration: 2s;
}
.element-two {
animation-name: second-animation;
animation-duration: 3s;
animation-delay: 2s;
}

.element {
animation-name: first-animation;
animation-duration: 2s;
}
.element-two {
animation-name: second-animation;
animation-duration: 3s;
animation-delay: 2s;
}
.element-three {
animation-name: second-animation;
animation-duration: 3s;
}

.element {
animation-name: first-animation;
animation-duration: 2s;
}
.element-two {
animation-name: second-animation;
animation-duration: 3s;
animation-delay: 2s;
}

.element-three {
animation-name: third-animation;
animation-duration: 3s;
animation-delay: 5s;
}


.element {
animation-name: first-animation;
animation-duration: 2s;
}
.element-two {
animation-name: second-animation;
animation-duration: 3s;
animation-delay: 2s;
}
.element-three {
animation-name: third-animation;
animation-duration: 3s;
animation-delay: 5s;
}


.element-four {
animation-name: fourth-animation;
animation-duration: 4s;
animation-delay: 8s;
}
.element-five {
animation-name: fifth-animation;
animation-duration: 12s;
animation-delay: 2s;
}
.element-six {
animation-name: sixth-animation;
animation-duration: 3s;
animation-delay: 14s;
}
.element {
animation-name: first-animation;
animation-duration: 2s;
}
.element-two {
animation-name: second-animation;
animation-duration: 3s;
animation-delay: 2s;
}
.element-three {
animation-name: third-animation;
animation-duration: 3s;
animation-delay: 5s;
}


.element-four {
animation-name: fourth-animation;
animation-duration: 4s;
animation-delay: 8s;
}
.element-five {
animation-name: fifth-animation;
animation-duration: 12s;
animation-delay: 2s;
}
.element-six {
animation-name: sixth-animation;
animation-duration: 3s;
animation-delay: 14s;
}







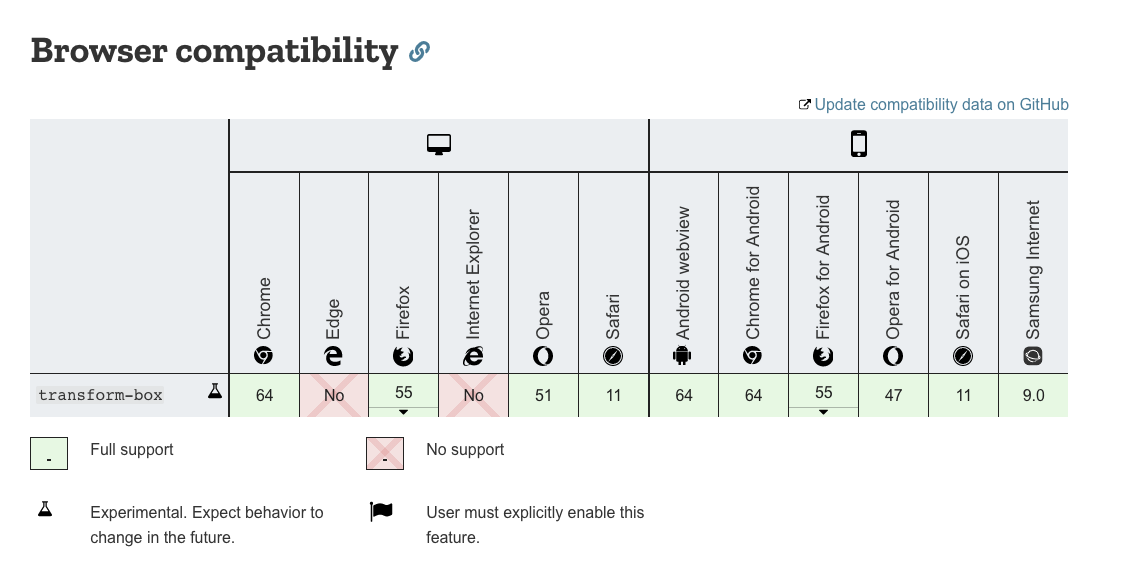
@supports (transform-box: fill-box) {
/*animation code here*/
}




TRANSFORMS
💜
💜
💜
HELP!
LICENCING
TIMELINES
FILE SIZE
(GZIP)




TRANSFORMS
💜
💜
😔
💜
💜
💜
HELP!
LICENCING
TIMELINES
FILE SIZE
(GZIP)




TRANSFORMS
💜
💜
😔
💜
💜
💜
HELP!
LICENCING
TIMELINES
FILE SIZE
(GZIP)
6kb
9kb - 36kb
15kb




TRANSFORMS
💜
💜
😔
💜
💜
💜
HELP!
LICENCING
TIMELINES
FILE SIZE
(GZIP)
6kb
15kb
.....




TRANSFORMS
💜
💜
😔
💜
💜
💜
HELP!
LICENCING
TIMELINES
FILE SIZE
(GZIP)
MIT
MIT
Mostly Free
6kb
15kb
.....




TRANSFORMS
💜
💜
😔
💜
💜
💜
HELP!
Docs & codepens
LICENCING
TIMELINES
FILE SIZE
(GZIP)
Docs & codepens
Docs, forums & codepens
MIT
MIT
Mostly Free
6kb
15kb
.....


- Intuitive syntax
- Supportive forums
- Amazing plugins





GSAP 101

Umm.
What's "Tweening?"





TweenMax.method(element, duration, vars)

TweenMax.to(element, duration, vars)


TweenMax.from(element, duration, vars)


TweenMax.from(".cat", duration, vars)


TweenMax.from(".cat",2, vars)


TweenMax.from(".cat",2,{xPercent: 250})


TweenMax.from(".cat",2,{xPercent: 250})

Timeline.from(".cat",2,{xPercent: 250});
Timeline = new TimelineMax();
Timeline.to(".arm",2,{rotation: -60});
Timeline.from(".mic",2,{yPercent: 30});

Timeline.from(".cat",2,{xPercent: 250})
Timeline = new TimelineMax();
.to(".arm",2,{rotation: -60})
.from(".mic",2,{yPercent: 30})

Timeline.from(".cat",2,{xPercent: 250},1)
Timeline = new TimelineMax();
.to(".arm",2,{rotation: -60},"-=1")
.from(".mic",2,{yPercent: 30},"Label")

Timeline.from(".cat",2,{xPercent: 250},1)
Timeline = new TimelineMax();
.to(".arm",2,{rotation: -60},"-=1")
.from(".mic",2,{yPercent: 30},"Label+=2")

Timeline.timeScale(1.5)
Timeline.play()
Timeline.pause()
Timeline.reverse()

It's not all about the tools.



WEBCAM > CANVAS > PIXELS




image-rendering: pixelated



You can do face detection
😲 IN THE BROWSER 😲

You can do face detection
😲 IN THE BROWSER 😲

chrome://flags/#enable-experimental-web-platform-features


chrome://flags/#enable-experimental-web-platform-features
const findFace = async () => {
const myWebcamFeed = document.querySelector('.player');
const faceDetector = new FaceDetector();
try {
const faces = await faceDetector.detect(myWebcamFeed);
console.log(faces);
} catch (error) {
console.log("oops, something went wrong with face detection")
};
}
chrome://flags/#enable-experimental-web-platform-features
const findFace = async () => {
const myWebcamFeed = document.querySelector('.player');
const faceDetector = new FaceDetector();
try {
const faces = await faceDetector.detect(myWebcamFeed);
console.log(faces);
} catch (error) {
console.log("oops, something went wrong with face detection")
};
}

chrome://flags/#enable-experimental-web-platform-features
const findFace = async () => {
const myWebcamFeed = document.querySelector('.player');
const faceDetector = new FaceDetector();
try {
const faces = await faceDetector.detect(myWebcamFeed);
console.log(faces);
} catch (error) {
console.log("oops, something went wrong with face detection")
};
}

chrome://flags/#enable-experimental-web-platform-features
const findFace = async () => {
const myWebcamFeed = document.querySelector('.player');
const faceDetector = new FaceDetector();
try {
const faces = await faceDetector.detect(myWebcamFeed);
console.log(faces);
} catch (error) {
console.log("oops, something went wrong with face detection")
};
}
{
boundingBox: {
x: 545,
y: 187,
top: 187,
left: 545,
right: 855,
bottom: 497,
width: 310,
height: 310
},
landmarks: [
{
locations: { x: 627.5, y: 262.5 },
type: 'eye'
},
{
locations: { x: 763, y: 258 },
type: 'eye'
},
{
locations: { x: 701, y: 418 },
type: 'mouth',
}
}
}{
boundingBox: {
x: 545,
y: 187,
top: 187,
left: 545,
right: 855,
bottom: 497,
width: 310,
height: 310
},
landmarks: [
{
locations: { x: 627.5, y: 262.5 },
type: 'eye'
},
{
locations: { x: 763, y: 258 },
type: 'eye'
},
{
locations: { x: 701, y: 418 },
type: 'mouth',
}
}
}👀
👀
👄




Be playful. Have fun. Make stuff.
👩💻 💜 🎨

@cassiecodes - twitter & codepen
