Making the web more whimsical
👾 with SVG 👾



https://thebirdwebsite.com


https://vboringwebsite.org


https://superboringwebsite.org



https://thebirdwebsite.com

www.cassie.codes


"I can't make fansites for hippos anymore, I have businesses to run."
- the web, 2020






Sparkly cursors : One donut


SALE ON TODAY




Why not both?

When a site is done with care and excitement you can tell. You feel it as you visit, the hum of intention.

- Sarah Drasner
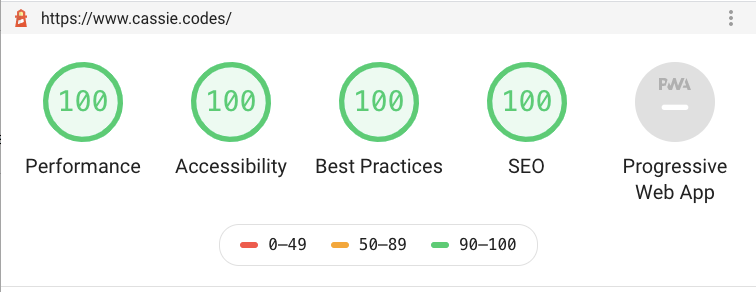
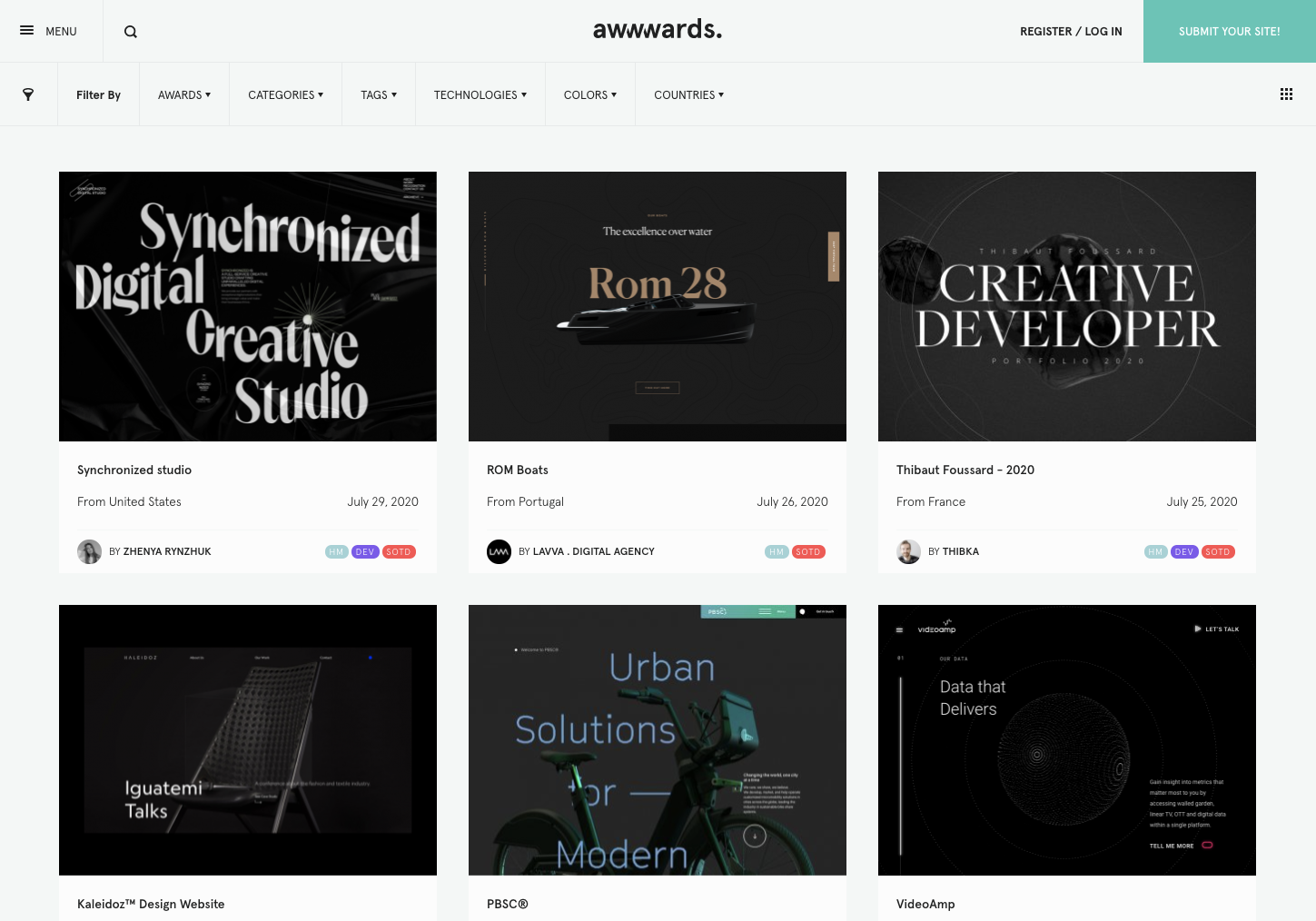
Engagement metrics
are just as important as Lighthouse metrics


Lean into what you enjoy.



🎉 Progressive enhancement 🎉





const safeToAnimate = window.matchMedia('(prefers-reduced-motion: no-preference)').matches;
if(safeToAnimate) {
lovely safe animation code stuffs
}
@media (prefers-reduced-motion: reduce) {
* {
animation-duration: 0.01ms !important;
animation-iteration-count: 1 !important;
transition-duration: 0.01ms !important;
}
}
🤔 What is SVG? 🤔

😎 Scalable Vector Graphic 😎

Simplified SVG markup.
<svg viewBox="0 0 100 100">
<path d="M10 10H90V90H10Z"/>
<circle cx="50" cy="50" r="40"/>
</svg>SVG is an alternate universe version of HTML, focused on graphics instead of documents.

- Richard Westenra



🙌 Illustrations... 🙌
that you can manipulate with code!

<html lang="en">
<head>
<title>Inline SVG</title>
</head>
<body>
...
<svg viewBox="0 0 100 100">
<path d="M10 10H90V90H10Z"/>
<circle cx="50" cy="50" r="40"/>
</svg>
</body>
</html>SVG markup inside HTML

lovely semantic elements











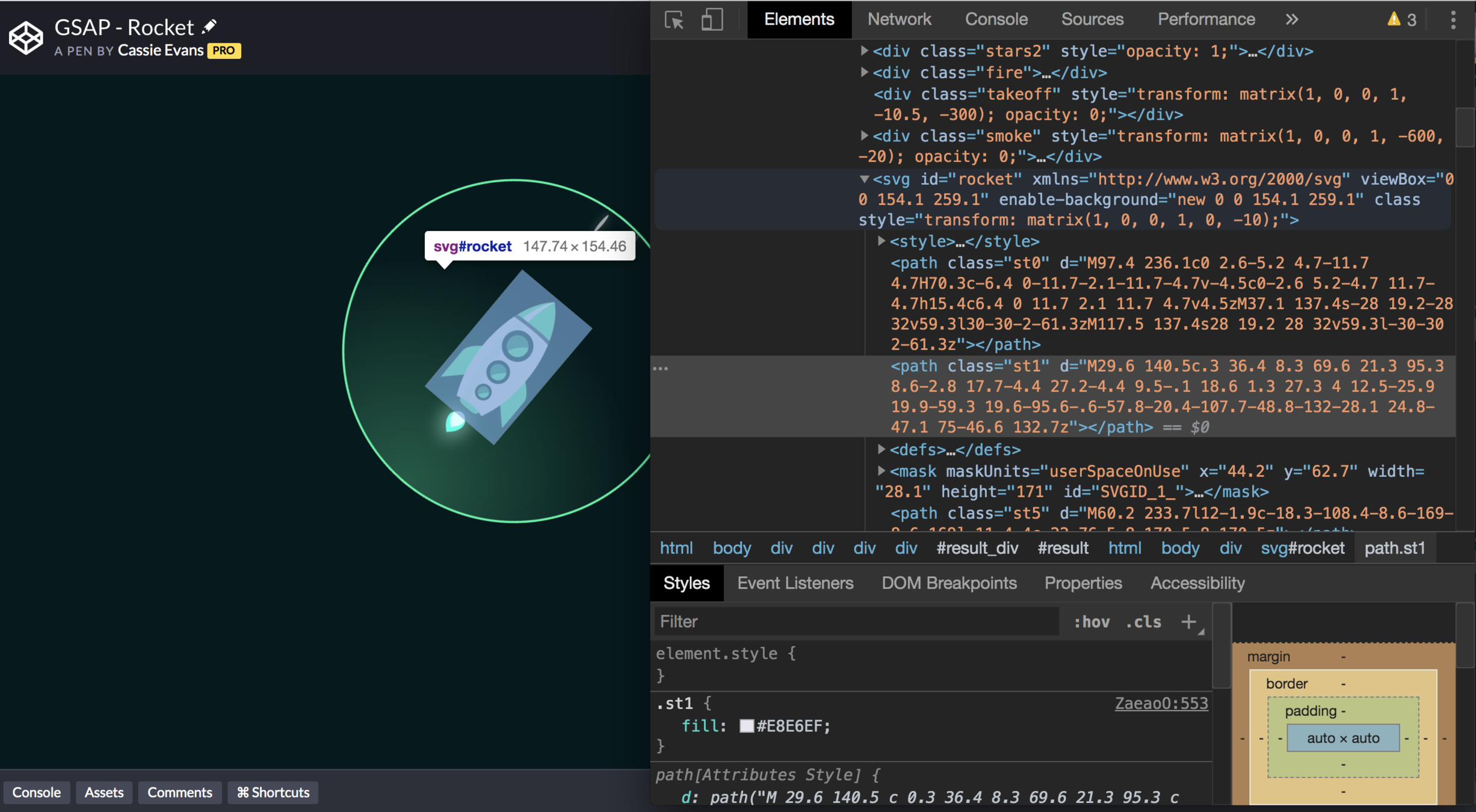
Animation Time!
CSS


.element {
animation-name: fade;
animation-duration: 2s;
}
@keyframes fade {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}
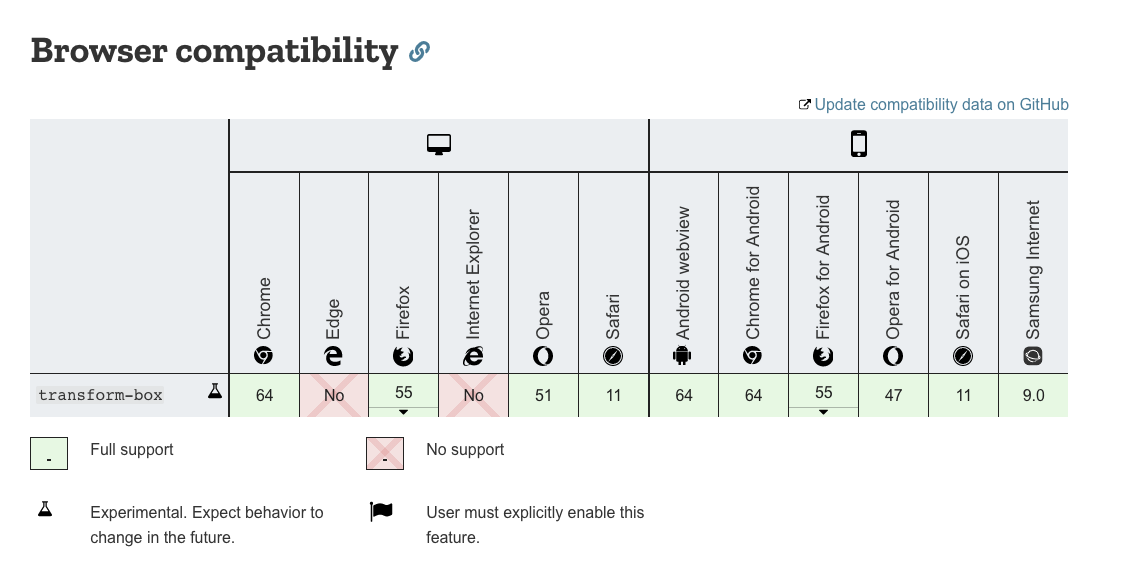
transform-origin: 200px 50px;



.element {
transform-box: fill-box
}

.element {
transform-box: view-box
}
.element {
transform-box: fill-box
}

.element {
transform-box: view-box
}

@supports (transform-box: fill-box) {
/*animation code here*/
}


- Supportive forums
- SVG specific plugins




Original artist: Salih Abdul-Karim. (done in bodymovin)



https://thebirdwebsite.com




Thank you for listening!
@cassiecodes - twitter & codepen
https://cassie.codes