Making the web more whimsical
with SVG

https://www.meetup.com/ask-the-expert-live
⚠️ motion warning ⚠️


https://thebirdwebsite.com


https://vboringwebsite.org


https://superboringwebsite.org



https://thebirdwebsite.com

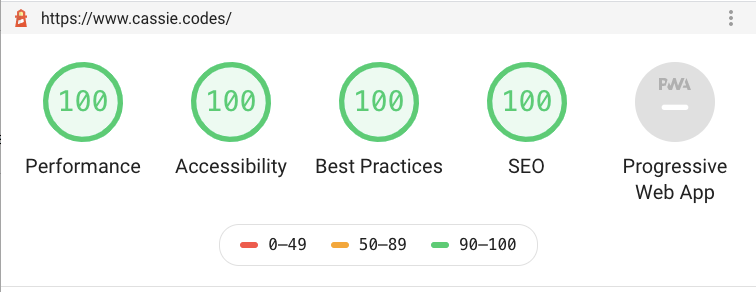
What about performance



completed it m8

When a site is done with care and excitement you can tell. You feel it as you visit, the hum of intention.

- Sarah Drasner
Engagement metrics
are just as important as Lighthouse metrics


🤔 What is SVG? 🤔

😎 Scalable Vector Graphic 😎

Simplified SVG markup.
<svg viewBox="0 0 100 100">
<path d="M10 10H90V90H10Z"/>
<circle cx="50" cy="50" r="40"/>
</svg>SVG is an alternate universe version of HTML, focused on graphics instead of documents.

- Richard Westenra



🙌 Illustrations... 🙌
that you can manipulate with code!

<html lang="en">
<head>
<title>Inline SVG</title>
</head>
<body>
...
<svg viewBox="0 0 100 100">
<path d="M10 10H90V90H10Z"/>
<circle cx="50" cy="50" r="40"/>
</svg>
</body>
</html>SVG markup inside HTML

lovely semantic elements











- Supportive forums
- SVG specific plugins
The GSAP object is the access point for most of GSAP's functionality
-
create tweens & timelines
-
access helper functions
-
register plugins
-
global animation control
-
configure settings
{ GSAP }

A Tween is the heart of the animation.
Think of it like a high-performance property setter.
What's a tween?
gsap.from('#elem', { duration: 1, x: -450})gsap.to('#elem', { duration: 1, x: -450})A Timeline is a powerful sequencing tool.
Timelines.


{ timeline }

timeline.pause()
timeline.resume()
timeline.seek(1.5)
timeline.reverse()
timeline.timeScale(0.5)

Nesting timelines.
function intro() {
const tl = gsap.timeline();
//...add animations here...
return tl;
}
function end() {
const tl = gsap.timeline();
//...add animations here...
return tl;
}
// stitch them together in a master timeline...
const master = gsap.timeline();
master.add(intro())
master.add(end(), "-=1")Nesting timelines.





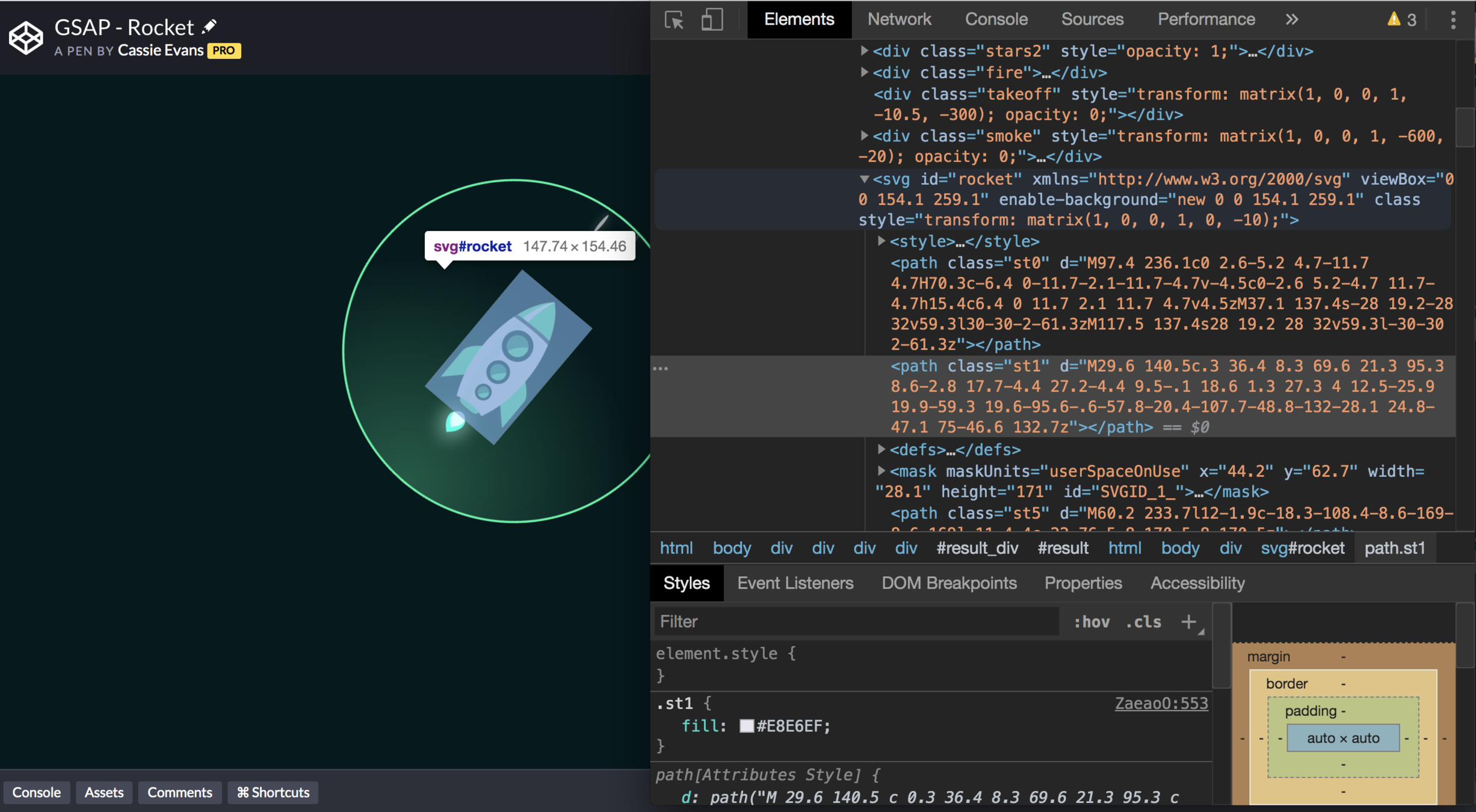
It's not magic.
It's a markup language.
You can learn it.

Learning SVG itself will serve you better than learning an animation library.

https://viewbox.club/

https://smashingconf.com/sf-2020/workshops
Thank you for listening!
@cassiecodes - twitter & codepen