一起學潮潮的RWD
What is RWD
Responsive Web Design
簡單來說
同一個網站
在以下裝置
- 桌機
- 平板
- 手機
- XX mini
好看
好用
好順
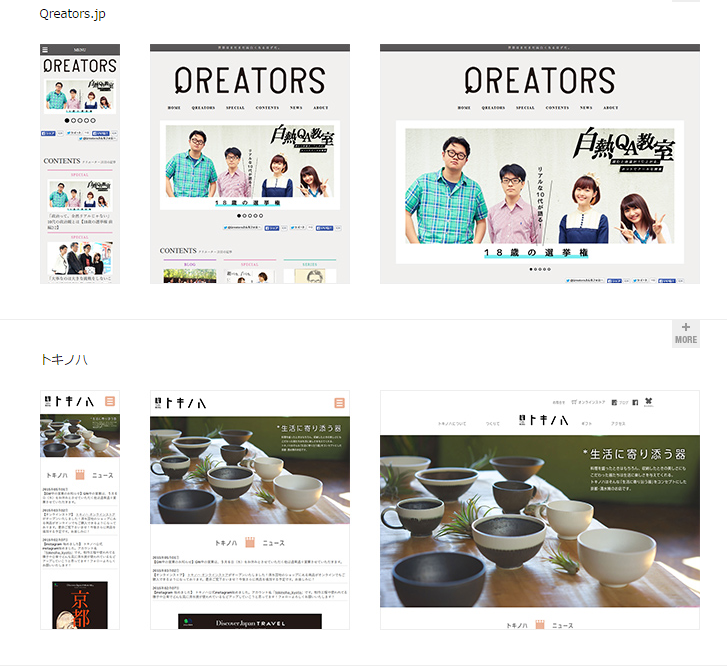
範例1

範例2
How to do?
CSS3
- media query
今天只有牛刀小試
@media 媒體裝置 and (條件){
.css {
// css code
}
}
媒體裝置
all (全部)
print (印表機)
braille (點字機)
screen (視窗螢幕大小)
handheld (行動裝置)
tv (電視)
projection (投影機)
條件
- device-height (裝置高度)
- device-width (裝置寬度)
- width (視窗高度)
- height (視窗高度)
- max-device-height (最大裝置高度)
- max-device-width (最大裝置寬度)
- max-height (最大高度)
- max-width (最大寬度)
- min-device-width (最小裝置寬度)
- min-device-height (最小裝置高度)
- min-height (最小高度)
- min-width (最小寬度)
- orientation (裝置方向,可設定 portrait (直向) or landscape (橫向))
Title Text
@media screen and (max-width: 1280px){
// 瀏覽器解析度<= 1280px
}
@media screen and (max-width: 1024px){
// 瀏覽器解析度<= 1024px
}
@media screen and (min-width: 640px) and (max-width: 768px){
// 640px <= 瀏覽器解析度 <= 768px
}
//@media screen and (max-width: 640px){
// 自訂CSS
//}範例
Grid
float與百分比是好朋友
Float
百分比
px -> %
長度&寬度都能伸縮自如
div{
width: 50%;
height: 50%;
}圖片不行
怎麼辦?
background-size: cover
其他屬性
|
auto : 預設值,維持背景圖片原本的大小。 |
|
length: 自訂背景圖片的大小,可以用兩個數字表示,先是設定寬度,再來是設定高度,不可為負數,如果只寫一個數字,第二個數字則會自動設為 auto 的效果,背景圖片自動縮放。 background-size:寬, 高, |
|
percentage: 自訂背景圖片的大小,用兩個數字百分比表示,第一個數字百分比是設定寬度,第二個數字百分比是設定高度,如果只寫一個,則第二個將自動設為 auto 的效果,背景圖片自動縮放。 |
| cover: 使用於背景圖片小於容器時,將背景圖片的大小放大至容器的大小並填滿,缺點是如果容器的長寬比例與背景圖片的長寬比例不吻合,會出現背景圖片失真的情況。 |
| contain: 使用於背景圖片大於容器時,將背景圖片縮小至可以在容器內呈現 |