Let's try Atomic CSS
Leo Shih
2019.04.12
Common CSS Architecture
What are the common feature?
- Reusable
- Scalability
- Maintenance
Atomic CSS keeps these principles
But there are more issues
- Naming class name
- Styles are written in a global scope, which is narrowed through complex selectors
- CSS size grows as the number of components
- More css increases the difficulty of maintenance
- Too many nested layers of css would decrease performance
“ "Atomic CSS" is a CSS architecture. It is not opinionated; it simply defines a set of classes representing single-purpose styling units.”
TLDR
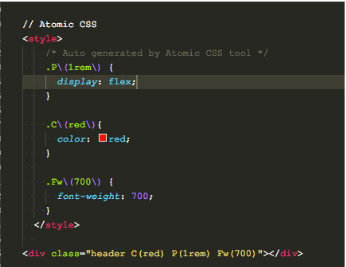
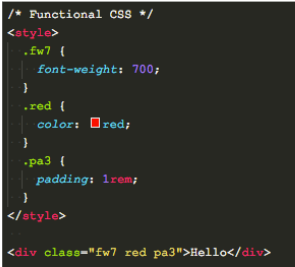
one class == one style
Define once, use everywhere.
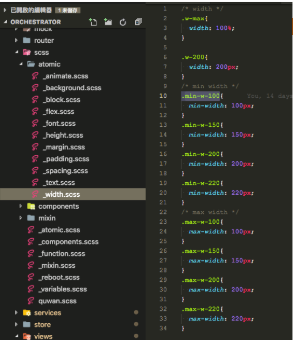
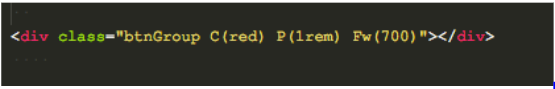
What it looks like


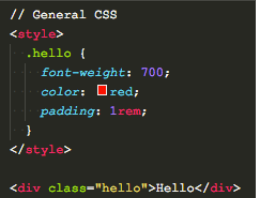
You may think ...
- Ugly
- Looks like inline-css
Too ugly
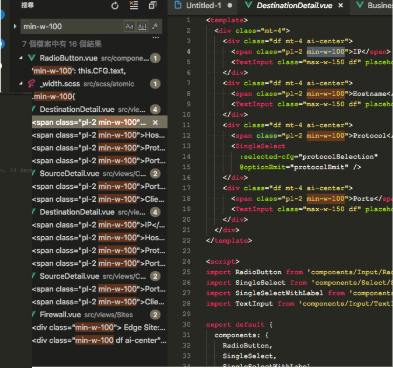
You can add the identifiable/semantic class name

The code still looks dirty
This is the advantages but also disadvantages
So, what are the benefits from Atomic CSS ?
Benefits
- No longer suffered from naming class name.
- Developers usually get stuck because of naming , not the bugs
- Minimize the css classes and be used everywhere in all site.
- Generate the only stylesheet you use parsed by webpack loader or atomic parser
- Significantly reduce size of css
The other choice: Functional css
Functional css

Atomic CSS VS Functional CSS VS OOCSS...
There is no standard answer. Just choose one you like
My Choice
- Functional CSS
-
Reasons:
- No need to install libraries, just create a new css file and start it
- Write what I need
- Reuse the self-defined stylesheet to normalize the website style.
- Save a lot time to naming class name, and toggle between css and html
- Slow down the growth of css size
My Choice
-
Disadvantage:
- Teamwork should pay more attention to maintain the functional css . The functional css file should not add stylesheet arbitrarily
- The class name would become long and be hard to read
The results so far I have used