意外的前端旅程
演講者: 施慶銓
個人介紹
- 資策會
- 前端工程師
- 學習技能
- HTML
- CSS
- Javascript( JQuery, Angular js, Bootstrap)
- RESTful
- RWD
- Git

走向跳坑前端之路
決定的關鍵
當兵
當兵有很多時間可以思考未來
- 掃地的時候
- 被罵的時候
- 站哨的時候
未來的工作, 是甚麼?
可以讓我維持熱忱
結合興趣
程式 X 圖形 X 動態
乾五摳玲?
與前端劉德華的邂逅

想當前端工程師嗎?
What is this?


沒學過, 要衝嗎?

轉職訓練

resource:余府峰 on Frond-end developers Taiwan
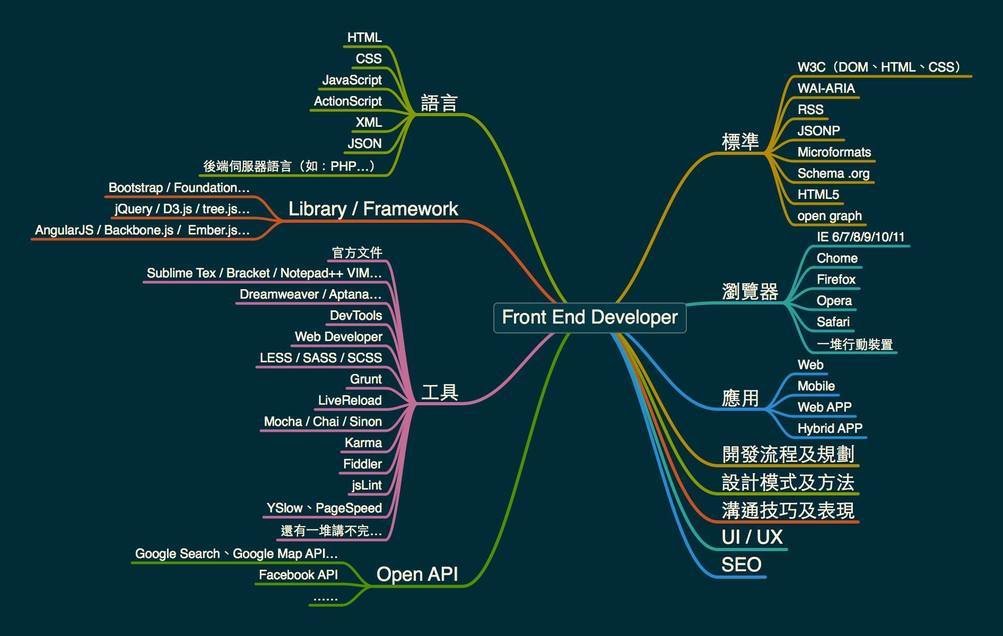
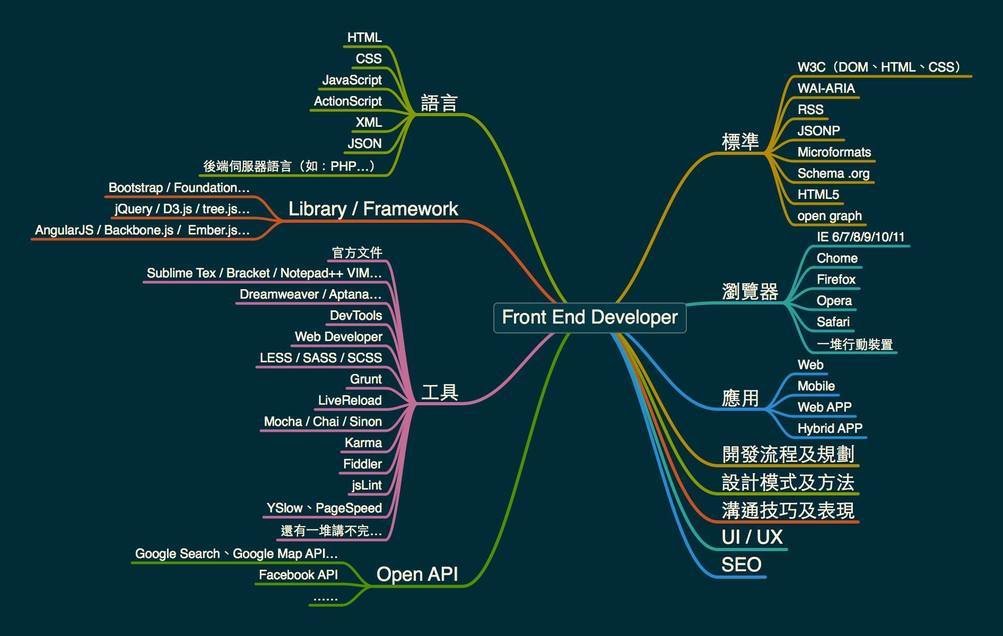
技能樹
動手練習學最快
書本只是輔助
練功手冊
- 深入淺出HTML&CSS
- 深入淺出JQuery
-
HTML&CSS:網站設計建置優化之道
我的練功順序
- 切版
- HTML+CSS
- Jquery
- RWD
第一步: 切版
PSD練習網站
第二步: HTML& CSS
教學網站:
第三步: JQuery
教學網站:
第四步: RWD
面試經歷
準備資料
- 104或自製履歷表
- 作品介紹PPT(紙本)
- 畢業論文、專題
- 參賽作品
1~2間試水溫, 累積經驗
-
熟悉面試氣氛 -
收集面試考題
面試過的公司
- 聯合信息(高雄)
- 美商網碩(高雄)
- 華致資訊(高雄)
- 樂天(台北)
- 華碩(台北)
- 雲永科技(台北)
- QNAP(新竹)
- 資策會(台北)
常見考題
- 自我介紹
- (研究所)論文或(大學)專題做什麼?
- 為什麼想走前端
- 有沒有作品
- 熟悉哪些技術
- 願意學習後端的技術嗎
- 上機考(網路考古題)
加分條件
- 作品
- 版本控管(Git , Github, VPN, ...)
- RWD
面試前
- 複習履歷跟作品
- 確認公司地點跟路程,避免遲到
- 放輕鬆
Offer Get
目前研究領域





這半年的感想
要學的東西多到不行
學得越多, 越是覺得渺小
再複習一次

技術每天都在進步
新技術、新版本經常Release
幾乎每一兩個月就有
多多加入FB上很多前端社群
隨時掌握最新技術與訊息
- 高雄前端社群
- 台中前端社群
- Front-End Developers Taiwan
- JavaScript.tw
- D3js.tw
- AngularJS.tw
- etc...