Debugging React Applications
🔎🐞⚛️
Cecelia Martinez
Community Lead, Replay.io
@ceceliacreates
@ceceliacreates
How many days this week did you spend time debugging?
@ceceliacreates
Developers spend up to half their time debugging and maintaining software.
@ceceliacreates


@ceceliacreates
Debugging effectively requires the right process, tools, and some practice.
@ceceliacreates
Process
@ceceliacreates
Debugging Process
- Reproduce the issue
- Identify expected behavior
- Define the problem
- Isolate the issue
- Trace the root cause
- Identify potential solutions
Reproduce the issue
Recreate the issue in a debugging environment
- Use a debugging recorder like Replay
- Run version of codebase with bug locally
- Create a minimal reproducible example using a code playground/sandbox
@ceceliacreates
Identify expected behavior
What is the application supposed to do instead?
- A bug is a coding error
- UX issues or product requests are not bugs
- What is the process when it works?
@ceceliacreates
Define the problem
What are we trying to fix?
- How does the bug deviate from expected behavior?
- Expected behavior: App validates credit card # is 16 digits before processing
- Actual behavior: App tries to process credit card # with less than 16 digits and payment processor fails
@ceceliacreates
Isolate the issue
Where does the problem occur?
@ceceliacreates

⁉️
Isolate the issue
Where does the problem occur?
@ceceliacreates
- Error message call stack
- What lines of code executed
- Validate working code
@ceceliacreates
Trace the root cause
Follow the code to the bug source
- Validate code functionality at each step
- Examine parameter values and types
- Examine return values
- Examine control flow logic
- Identify when bug deviates from expectations
@ceceliacreates
Identify potential solutions
Where do we go from here?
- Scope of the bug
- Areas of the codebase impacted by changes
- Larger underlying issues
- Opportunity for improvement
@ceceliacreates
Tools
@ceceliacreates
React DevTools
- Browser extension or package for non-browser-based applications
- View components and relationships
- View/edit props and state
- Profile render performance
- https://react-devtools-tutorial.vercel.app
@ceceliacreates
Replay.io
- Record browser session or automated tests
- React DevTools built in for debugging
- Retroactively add console logs
- Add comments
- Code heat maps
- Coming soon: Improved React DevTools and Redux DevTools support
- Join us at replay.io/discord!
@ceceliacreates
Practice
@ceceliacreates
-
Reinforce process
-
Identify patterns
@ceceliacreates
Reinforce process
Different apps, languages, and developers,
same process
@ceceliacreates
Identify patterns
- Component rendering
- State & Hooks
- React > JS considerations
@ceceliacreates
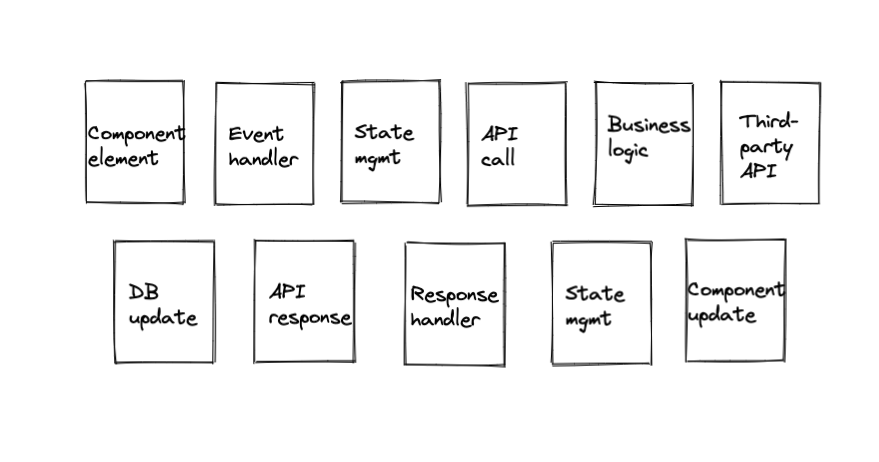
Component Rendering
@ceceliacreates
State & Hooks
- local vs global state updates
- Race conditions
- cause by competing async functionality
- View network request waterfall
- Blog: Handling API request race conditions in React
@ceceliacreates
React != JavaScript
- Overriding default browser behavior
- Navigation
- Form submissions
- CSS styling from JS
- Viewing Source Maps
@ceceliacreates