自分の
ポートフォリオを
AWS Amplify
に移行した話
v-kansai Vue.js/Nuxt.js meetup #6
chan_kakuz
@chan_kakuz
Work
フリュー株式会社
サーバサイドエンジニア

Who
今日話すこと
AWS Amplify
モバイルアプリケーションや
ウェブアプリケーションを AWS で構築するための最も速くて簡単な方法を提供してくれる
フレームワーク
動機
何かするとき用に
選択肢を
増やしたかった
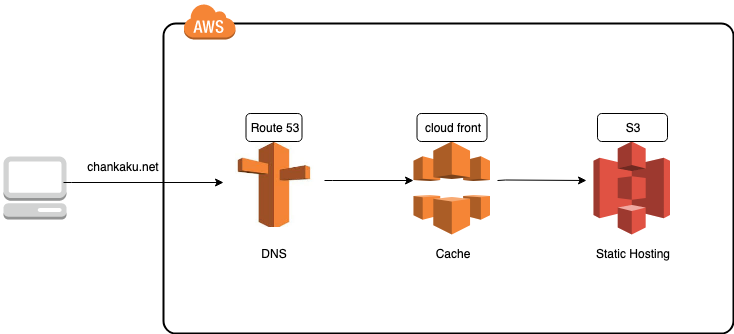
元々のポートフォリオがAWSのサービス
を使っていた
元々の構成

CIツールは
Circle CIを使用



Master Commit
Test&Build
& Deploy

Deploy
Cache Kill



Master Commit
Test&Build
& Deploy

Deploy
Cache Kill
この部分を置き換えることができる
AWS Amplify
でできること
Auth
Analytics
API
Storage
Cache
Logger
etc....
Vueはもちろん、ReactやAngularの
サポートがある!
簡単にAuthを実装
//vue-cli
$ vue create sample-app
$ cd sample-app
$ npm i -D aws-amplify aws-amplify-vue
// amplify-cli
$ amplify add auth
$ amplify push
下準備
import Vue from 'vue'
import App from 'App.vue'
import Amplify, * as AmplifyModules from 'aws-amplify'
import { AmplifyPlugin } from 'aws-amplify-vue'
import aws_exports from './aws-exports'
Amplify.configure(aws_exports)
Vue.use(AmplifyPlugin, AmplifyModules)
new Vue({
render: h => h(App)
}).$mount('#app')main.js変更
<template>
<div id="app">
<amplify-authenticator></amplify-authenticator>
</div>
</template>
<script>
import { Auth } from 'aws-amplify'
export default {
name: 'app',
components: {}
}
</script>
App.vue変更

<amplify-authenticator>
- SignIn
- ConfirmSignIn
- SignUp
- ConfirmSignUp
- ForgotPassword
これだけでAuthの実装ができます!
他にも様々なComponentが用意されていたり、
機能がある
是非
Amplify
を使ってみてください
最後に